
webサイトでよく見るホバーをSTUDIOで実装する方法
こんにちは。KKI DESIGN てらおか⛄️です。
今日は、WEBサイトでよく見るホバーアクションをSTUDIOで実装する方法をいくつかご紹介します!
いつも同じホバーアクションをつけてしまう、透明度を変えるだけのホバーはもう飽きた!という方は参考にしてみてください。
また紹介する手順を応用することで、より複雑なモーションを設定することもできるのでぜひご活用ください!
テキストが下から出てくるアクション

ヘッダーメニューでよく見るホバーアクションです。
ホバーするとテキストの下側からぴょこっとテキストが現れます。
このホバーアクションはSTUDIOの「はみ出し」の設定とモーションの「移動」を設定することで実装できます。
実装手順
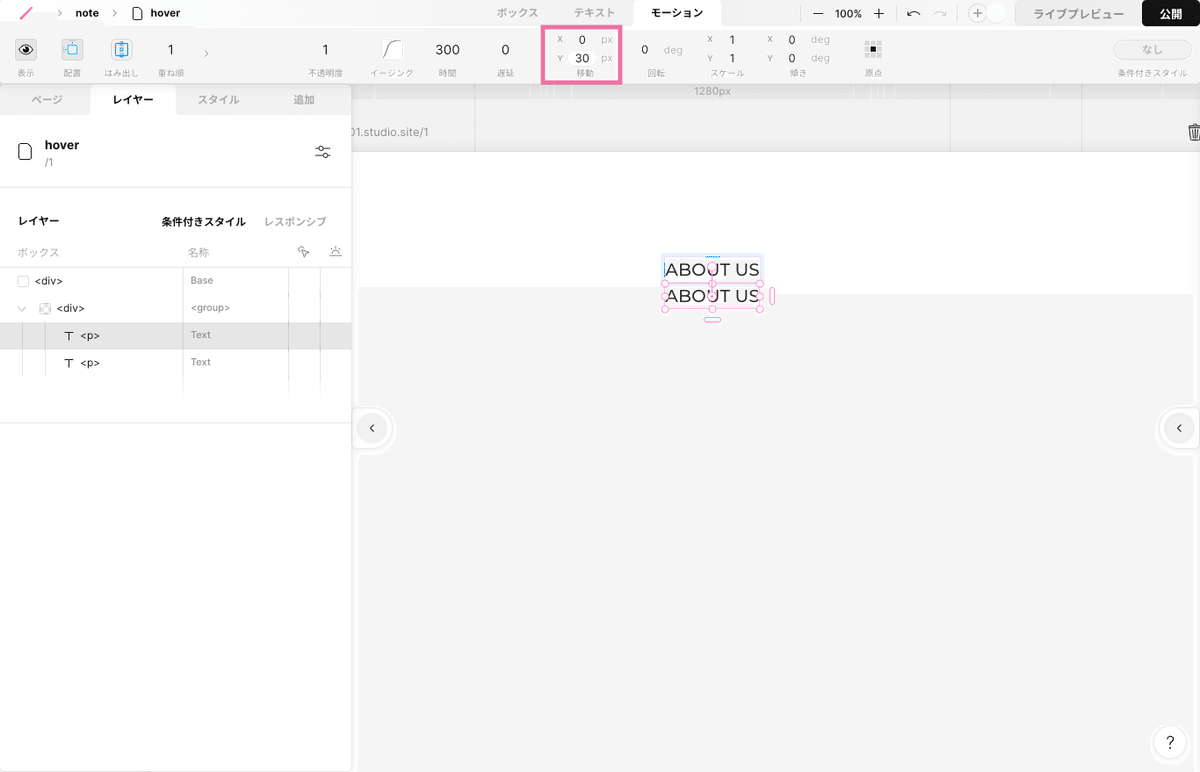
1.テキストをふたつ作成します。

2.ふたつのテキストをグループ化し、レイヤーで上にあるテキストの「配置」を「絶対位置」にします。

3.絶対位置に設定したテキストを下に下げます。方法は上のパネルで「モーション」を選択し、「移動」のYを30pxに設定します。
🔍STUDIOのモーションはX軸とY軸に合わせて設定することができます。上に動かしたいときはYをマイナスの数値に。右に動かしたいときはXをプラスの数値にして設定します。

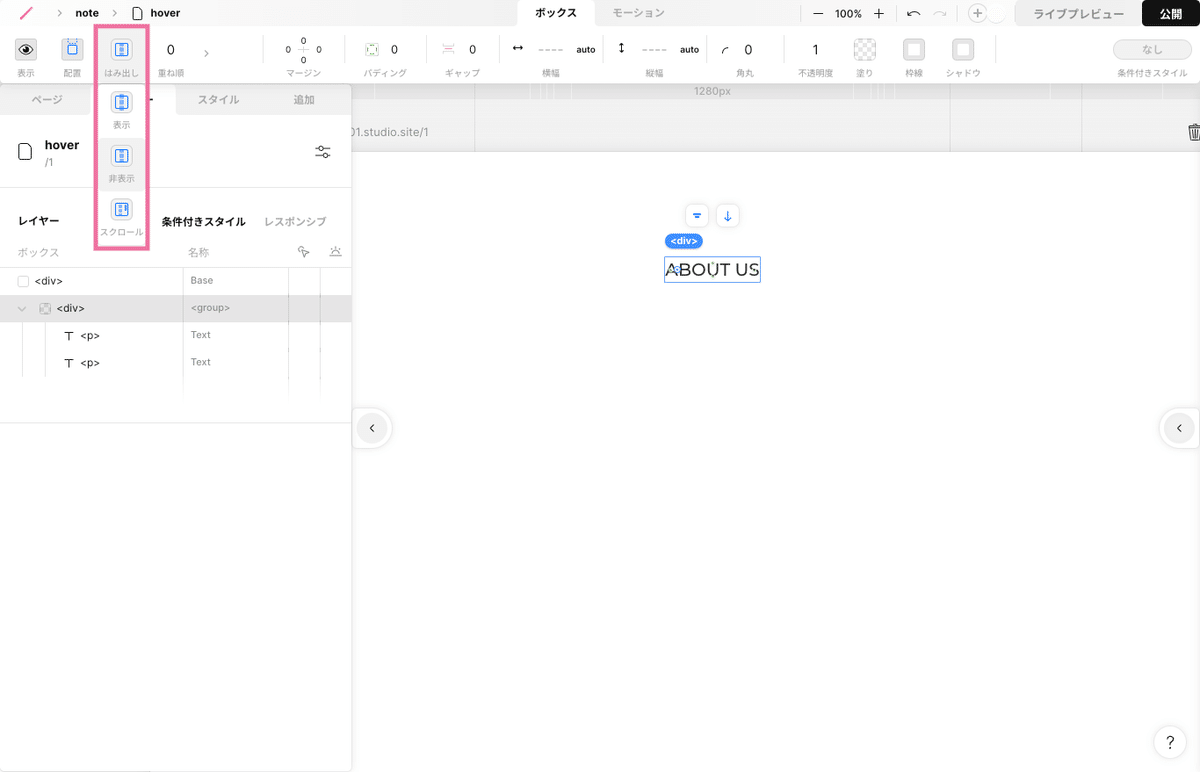
4.次に二つのテキストをまとめているボックスを選択し、上パネル「はみ出し」を「非表示」に設定します。先ほど下に移動させたテキストが見えなくなります。
これで準備は完了です!次からはホバーの設定をします。

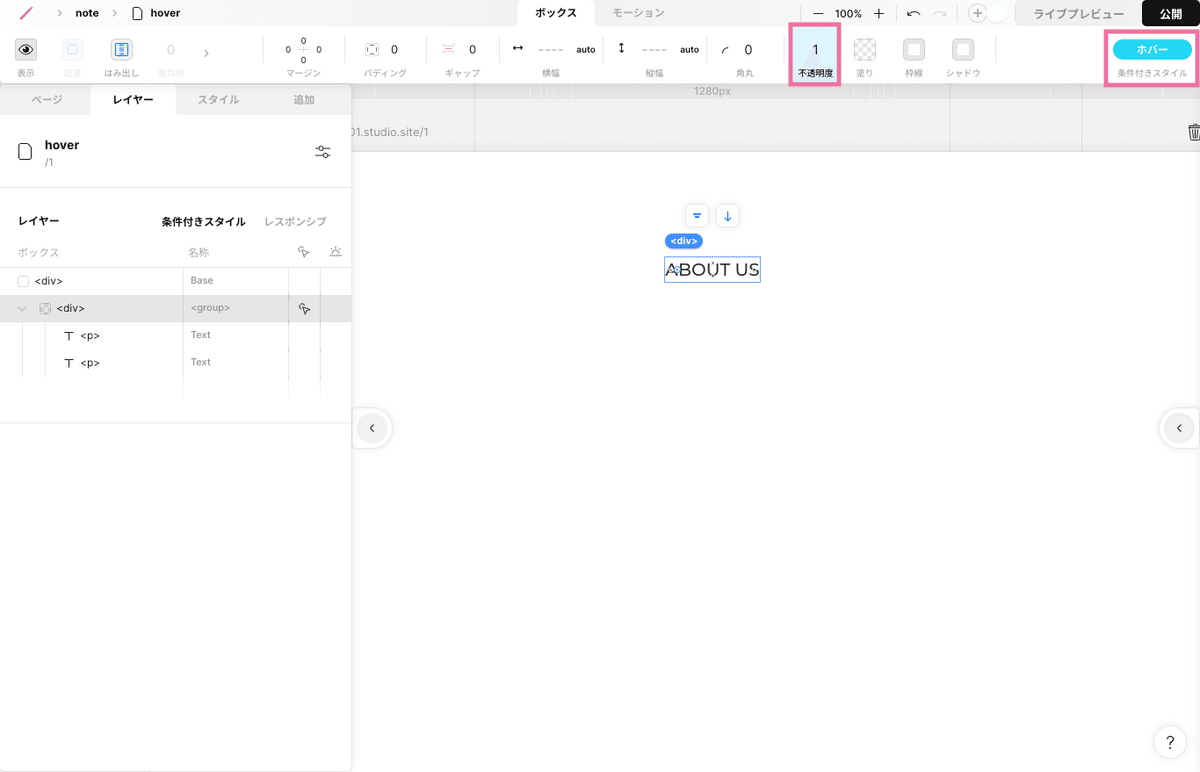
5.グループになっているボックスを選択し、上パネル「条件付きスタイル」を「ホバー」に設定します。
ここで一つポイントがあります。
STUDIOでホバーを設定するとき、グループになっているボックスには変化がなく、中の要素だけホバーで動かしたいという時に、中の「inホバー」だけ設定してしまうことがあります。
ただ親となるボックスにホバー時の設定が何もないと中の「inホバー」も反応しなくなってしまいます。
そのため親ボックスにも何か設定をかける必要があります。
私は不透明度を再度「1」と設定する手法をよく使います。ホバーの設定ができていると、パネルの設定箇所の背景が水色に変化します。
ホバー設定時には親ボックスの中に一つでも水色に変化した箇所があるか確認をしてください!

6.絶対位置に設定しているテキストの「移動」を設定します。ホバー時に下から元の位置に戻したいのでYの値を、30pxから0pxに変更します。

7.もう一つのテキストの位置も設定します。こちらはホバー時に上に飛ばしたいので、「移動」Yの数値を0pxから-30pxに設定します。

これでテキストが下から出てくるホバーアクションの設定完了です!
このホバーは、下から出てくるテキストの色を変えたり、テキストを片方日本語にしてみたり、不透明度を設定したりといろいろなアレンジをすることもできます。
ライブプレビューでホバーも見ることができますので作成後は確認してみてください!
このホバーアクションが使用されているwebサイト
ヘッダーで使用されています。
ヘッダーで使用されています。
ヘッダーで使用されています。
逆ver. 上から出てくるモーション。下の作成手順の位置を逆にすれば実装することができます。
文字の下にまるいオブジェクトが表示されるアクション

こちらもヘッダーメニューでよく見るホバーアクションです。
ホバーするとテキストの下側にまるのオブジェクトが表示されます。
このホバーアクションはSTUDIOの「スケール」と「不透明度」を設定することで実装できます。
実装手順
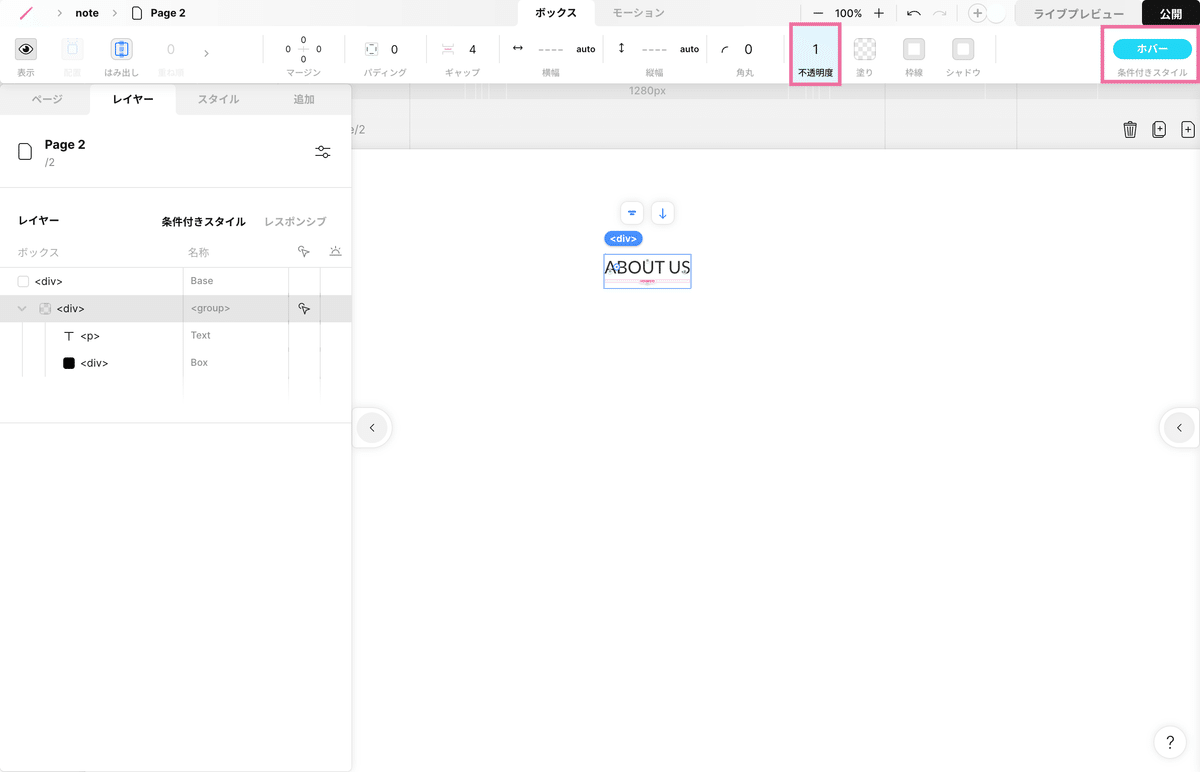
1.テキストと丸のオブジェクトを作成します。
(STUDIOに丸はないため、BOXに角丸50%を設定して作成します。)

2.作成したテキストと丸をグループ化します。

3.上パネルから「モーション」を選択し、丸オブジェクトの「不透明度」を0に。「スケール」をXYともに「0.5」に設定します。
これで準備は完了です!次からはホバーの設定をします。

4.テキストが下から出てくるアクションの手順5同様に親ボックスにホバーの設定をします。

5.「inホバー」で、丸オブジェクトの「不透明度」を1に。「スケール」をXYともに1に設定します。

これで文字の下に丸いオブジェクトが表示されるホバーアクションの設定完了です!
まるのオブジェクトを線や三角などの他の図形に変えたり、上に表示されるレイアウトにしたりとこちらのアクションもさまざまな応用ができます。
このホバーアクションが使用されているwebサイト
ヘッダーで使用されています。
ヘッダーで使用されています。
丸オブジェクトを横に配置するデザインも素敵です
ヘッダーで使用されています。
一つ目の「テキストが下から出てくるアクション」の設定と組み合わせることでこちらのサイトの様なホバーアクションも設定できます!
中の画像が大きくなるアクション

お知らせや、下層ページへの遷移など、スクロール時にリンクが設定されていることを伝えるためのアクションです。
ホバーするとテキストのボックスの大きさは変化せず、中の画像だけ大きくなります。
このホバーアクションはSTUDIOの「はみ出し」の設定とモーションの「スケール」を設定することで実装できます。
実装手順
1.好きな画像を一つ用意します。

2.画像をグループ化し、ボックスの中に画像が入っている形にします。
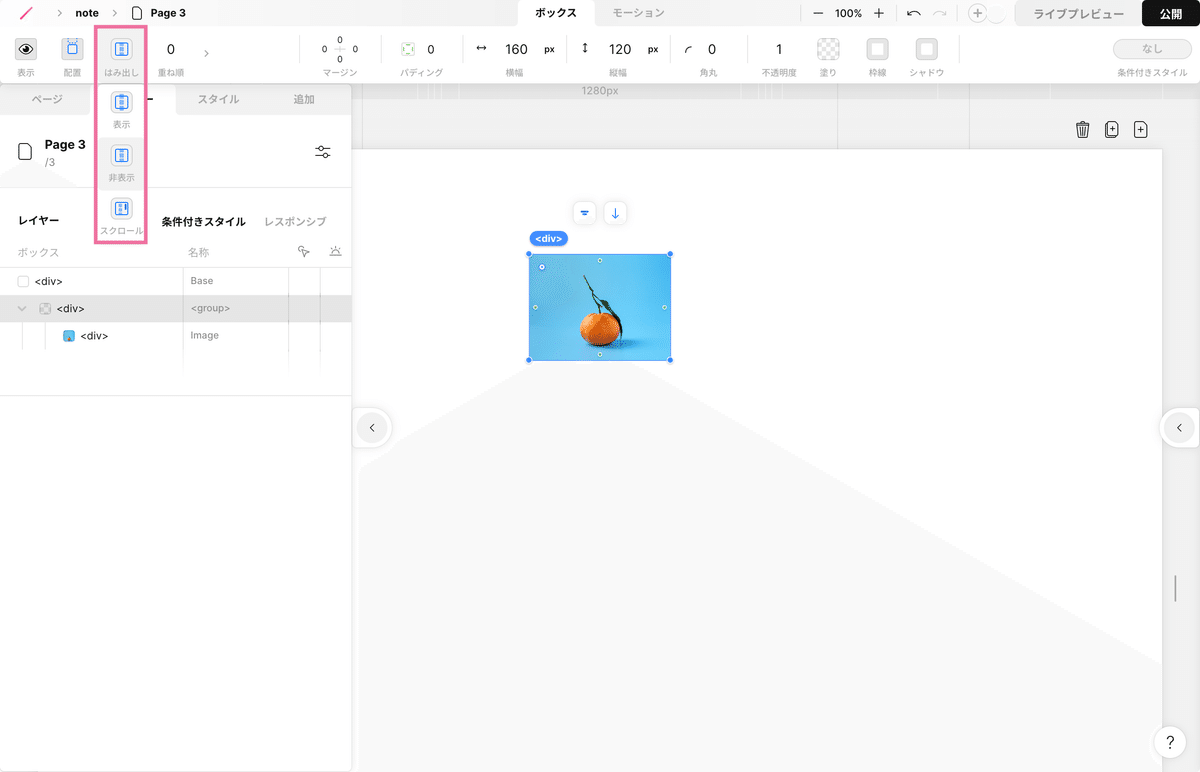
グループ化したボックスは最初横幅縦幅ともにautoになっています。
autoのままだと中の幅高さが中の要素のサイズに依存してしまうため、それぞれ数値を設定します。
マニュアルでは横幅160px、縦幅120pxに設定しました。

3.グループになっているボックスの「はみ出し」を「非表示」に設定します。
これで準備は完了です!次からはホバーの設定をします。

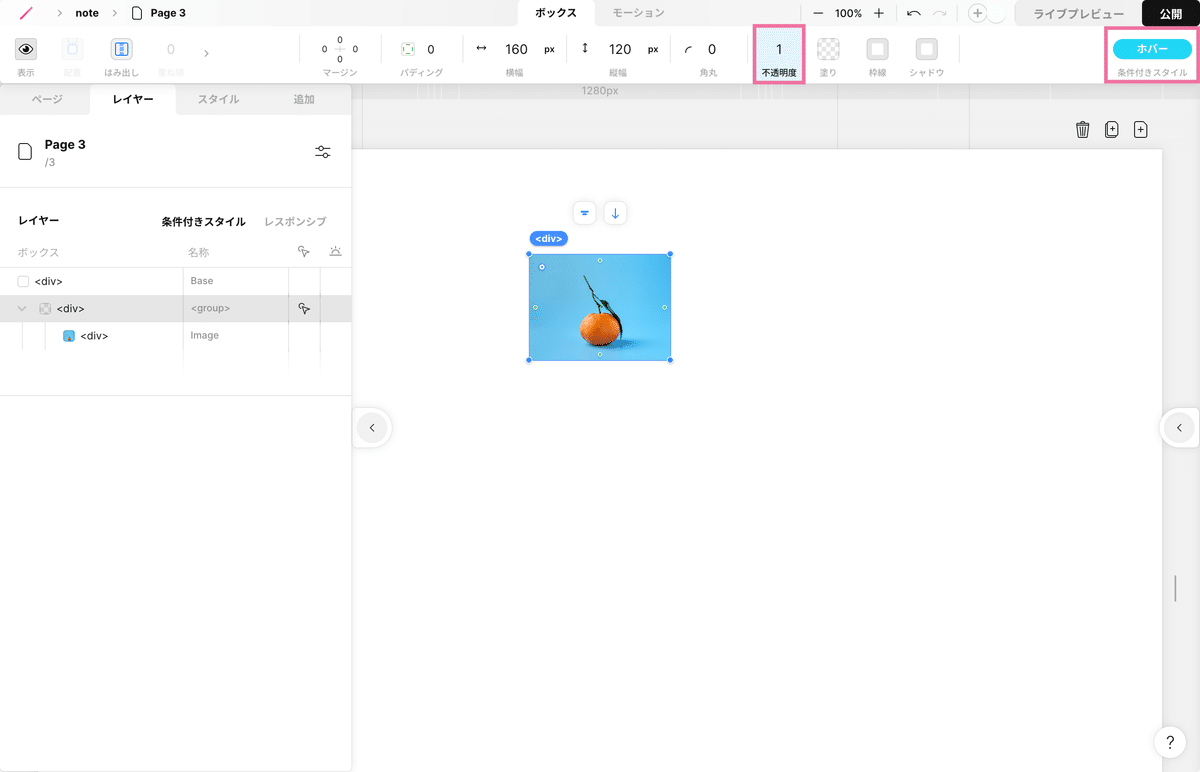
4.親ボックスにホバーの設定をします。

5.inホバーで画像の「スケール」をXYともに1.1に設定します。

これで中の画像が大きくなるホバーアクションの設定完了です!
手順2で入れ物となるボックスの幅高さを設定し、手順3ではみ出しを非表示に設定したことで、ホバー時にボックスの大きさが変わらず中の要素だけ大きくなるアクションになりました。
プラスでホバー時に画像の不透明度を下げるとより視覚的な変化が大きくなりユーザーを次の行動に繋げやすくなります!
このホバーアクションが使用されているwebサイト
メディアの紹介に使用されています。
サービスの紹介に使用されています。
線が伸びるアクション

お知らせ一覧や、テキストのリンクが並んでいる際に区切りとして使われている線によく設定されているアクションです。
ホバーすると線が現れのびていきます。
このホバーアクションはSTUDIOのモーションの「スケール」と「原点」を設定することで実装できます。
実装手順
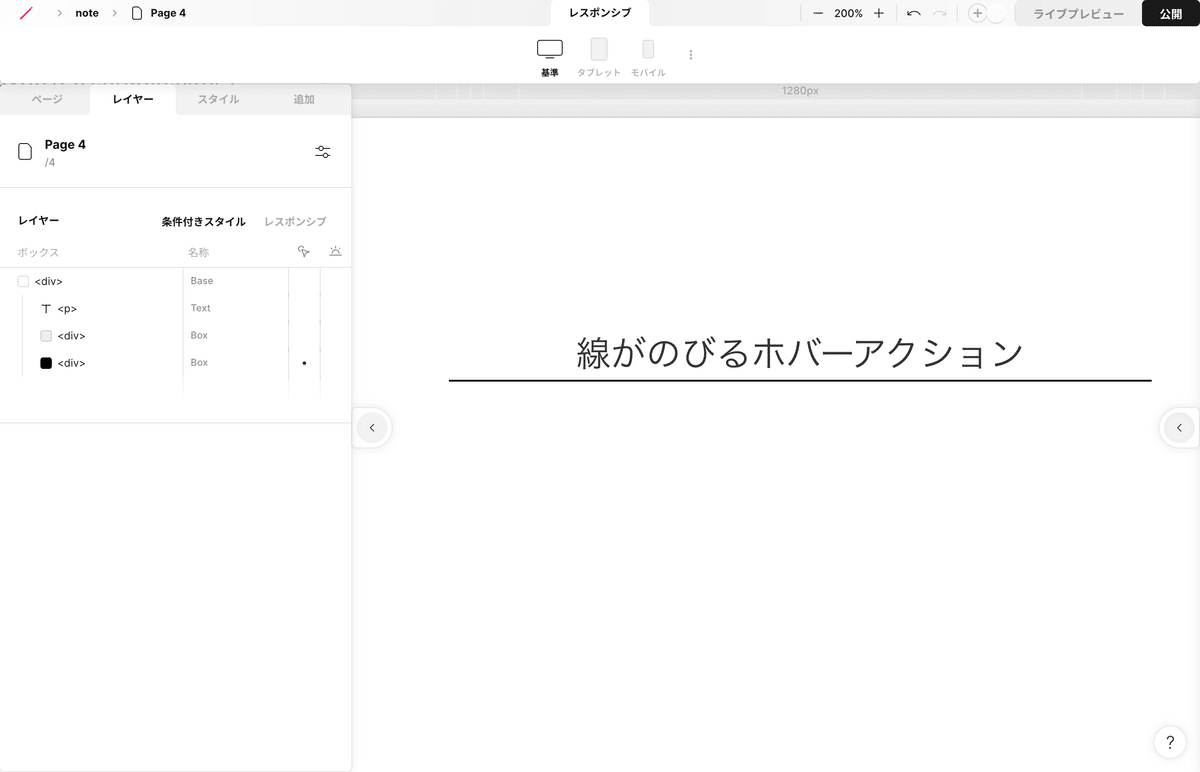
1.テキストと線のオブジェクトを2つ作成します。(STUDIOに線はないためBOXの高さを1pxに設定して線として使用しています)
下の画像では線の横幅を400pxに設定しています。
並ぶ順番がベースとなる線、伸びる線となるように作成してください!

2.線と線をグループ化。そのグループとテキストをグループ化と設定し、グループの中にグループが入っている構成にしてください。

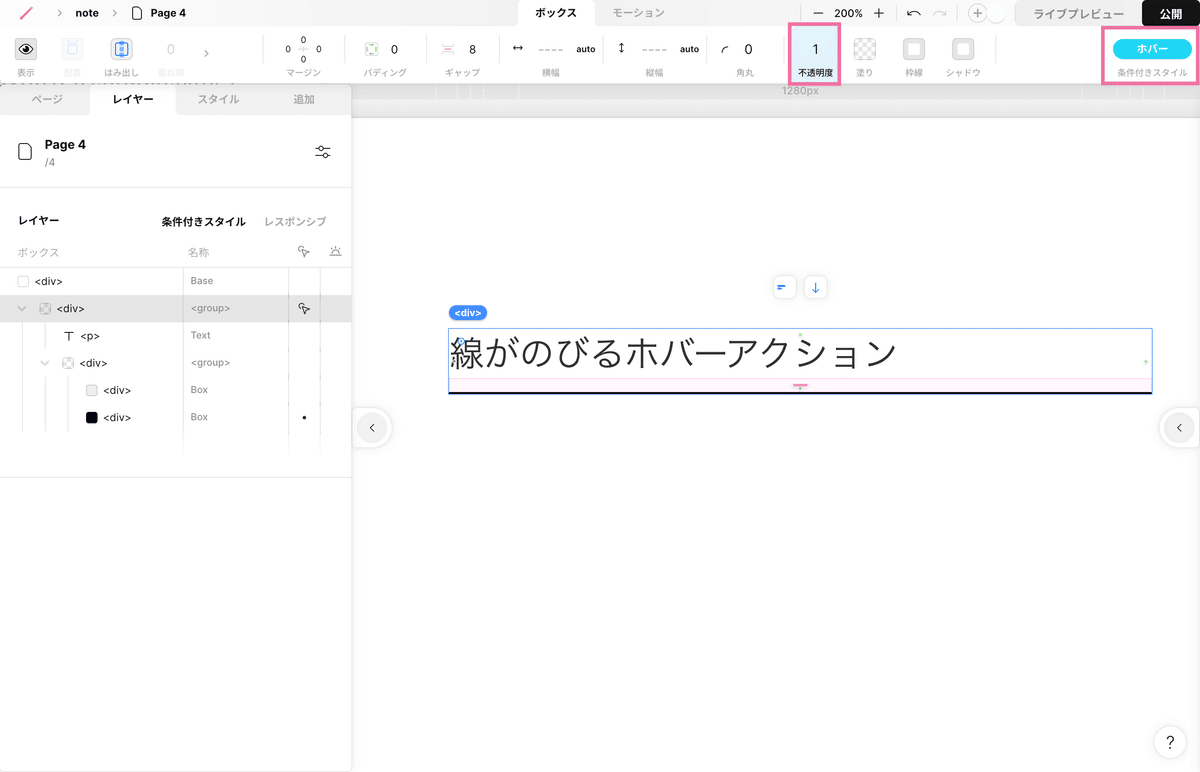
3.一番上のグループの配置を左揃えに設定し、テキストと線のグループの間に余白(ギャップ)を設定します。

4.線と線のグループを選択し、こちらも左揃えに設定します。

5.伸びる線(マニュアルでは黒い線)の「配置」を「絶対位置」にします。

6.同じく伸びる線(黒い線)のモーション、「スケール」のXを0に。原点を左真ん中に設定します。
これで準備は完了です!次からはホバーの設定をします。

7.親ボックスにホバーの設定をします。

8.「inホバー」で伸びる線(黒い線)のモーション、「スケール」のXを1に設定してください。

これで線が伸びるホバーアクションの設定完了です!
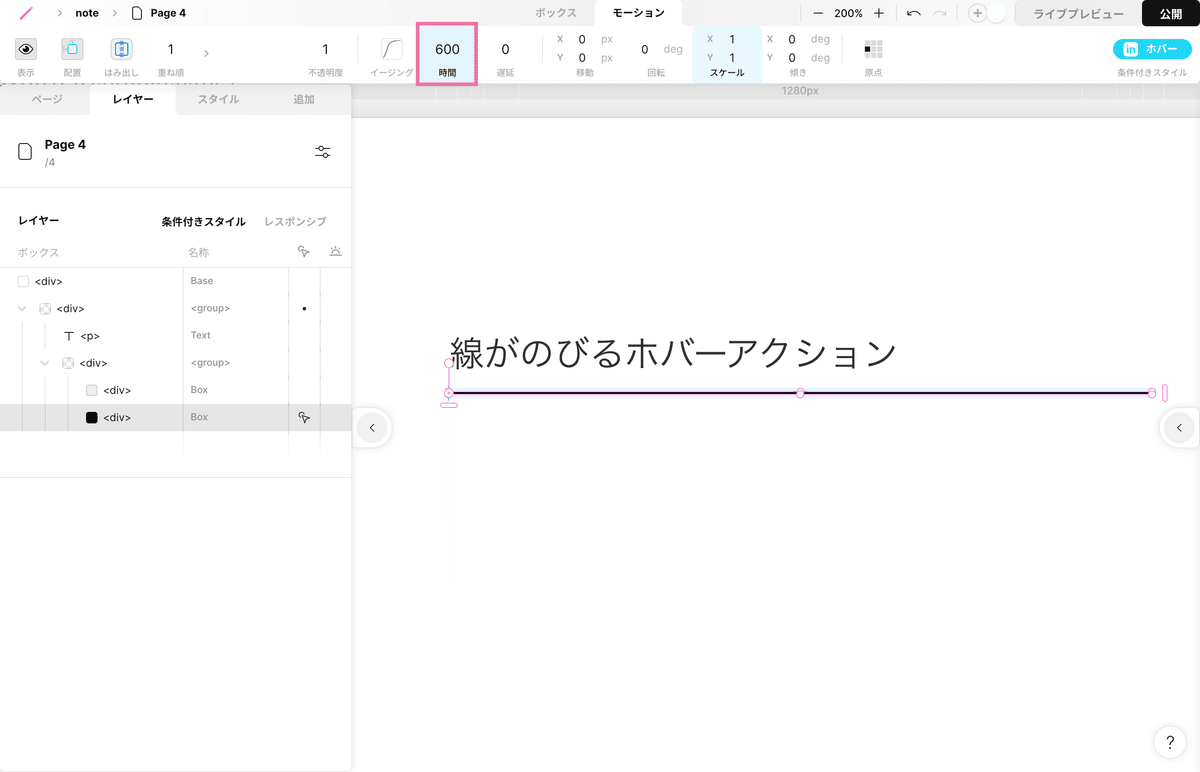
伸びる線(黒い線)のinホバー設定時に「時間」を設定することで線画伸びるスピードを早くしたり遅くしたりすることもできます。

このホバーアクションが使用されているwebサイト
強み箇所で使用されています。
ニュース箇所で使用されています。
上下の線がのびる仕様のサイトもあります!
最後に
今回は4種類のホバーアクションを紹介しました。
紹介した方法を応用してさらに複雑なアクションを設定することもできますので、ぜひご活用ください!
また今回紹介したのはあくまで実装方法の一例になります。
同じホバーアクションでも他の方法で実装することもできるので、作業がしやすい方法で実装をしてください。
Writer:てらおか⛄️
Xアカウント:@teratera_kk
STUDIOを使用したサイト制作はSTUDIOエキスパート加盟の「KKI DESIGN」にお任せください!
ビジネスの深い理解から、効果的なWEBサイトをデザインします。
この記事が気に入ったらサポートをしてみませんか?
