
ゼロからモバイルオーダーアプリをデザインしてみた #BONO #UI #ラフデザイン編
モバイルオーダーの話です。
利用した人なら既に体感していると思いますが、モバイルオーダーは飲食店での体験を大いに変えるサービスです。
実際に「これは本当に便利なサービスだ」と思わせるような取り組みは多くありませんが、待ち時間の短縮から表立って見えなかったカスタマイズまで、顧客の立場で利用すると様々なメリットを体感できます。
列に並ぶのが大嫌いな私にとっては、半ば革命的な瞬間でもありました。
デザイナーの立場からしても、モバイルオーダーは顧客データを取得するための身近で扱いやすいサービスです。日本でもより浸透して、暮らしが好転することを願います。
ゼロベースからモバイルオーダーアプリのUIをデザインしました。
今回は「#ラフデザイン編」となります。
モバイルオーダーの知識も踏まえつつ、コンセプトの設定〜ラフデザインまでの過程をご紹介。
なるべく脚色を付けずに記述していますので、少々読みにくいところもあるかも知れません。どうぞお付き合いください。
その他のシリーズ↓
1. 完成品
▼プロトタイプ
▼動画
2. モバイルオーダーとはなにか
モバイルオーダーとは、
レジではなくスマートフォンから直接注文することで、顧客理解を促しやすくなり店舗スペースを活用できるサービスのことです。
今回は、モバイルオーダーアプリのUIをゼロからデザインします。
目的は3つあります。
▼プロダクト体験を意識する
プロダクト体験とは、ユーザーのゴールに対してシステムを提供するとき、プロダクトを「最もシンプルに適切に扱えるような体験」のことです。
プロダクト体験を設計するとき、以下のことを意識します。
・ユーザーの気持ちに寄り添った画面フローの設計
・不要な手順を省く
・手順の中で離脱が多ければ解決する
・自分の手足のようにソフトウェアを使えるように設計する
▼コア体験を設計する
どんなサービスにも、最低限押さえておかなければならない「サービスフロー」があります。これをサービスのコア体験と呼びます。
コア体験=「そのサービスで最も体験してもらいたいこと」であり、アイデアを実際に形にするとき、ブレないためのセンターピンとして機能します。
コア体験の例として、以下のようなものが挙げられます。
・メッセージアプリの場合…「メッセージを送信する」
・メモアプリの場合…「メモを取って保存する」
・モバイルオーダーアプリの場合…「商品を注文して受け取る」
いずれもサービスのコア体験を理解することで、本質を捉えながら設計することができます。
noteCXO深津貴之さんの「noteにおけるコア体験と相互作用メモ」に詳しく描かれています。どのサービスにも応用できる公式みたいな内容で、一読しておきたいところです。
▼世の中の事象を理解する(DX)
世界ではデジタル・トランスフォーメーション(DX)が進んでいます。
顧客がいつ、どこで、どんな注文をするかという情報をデジタル化することで、新しい体験や最適化されたサービスを提供できるようになります。
重要なのは、サービスの一部をデジタル化するだけではなく、アナログを包括するようにデジタルが存在する状態にしておくことです。
モバイルオーダーという概念が、買い物の手段ではなく買い物そのものの体験として我々の生活に浸透することがDXにおいて肝要です。
データの運用はもちろんですが、まずはユーザーに寄り添ったDXが色んなところで求められています。

3. どんなサービス?
それでは早速、制作過程に入りたいと思います。
今回デザインするものは「カフェ店舗のモバイルオーダーアプリ」です。
BONOで用意されたコンセプトを元にデザインします。カイさんいつもありがとうございます。
▼お店のコンセプト



【SWITCH COFFEE】
”Send you Next.”
頑張る人、休む人。
気持ちを切り替える柔らかな一杯をお届け。
日常の生活シーンの切り替えを後押しする。
■何を提供するか(一例)
・朝のお仕事への切り替え
・休日の特別な時間への切り替え
・夜のリラックスタイムへの切り替え
▼誰のためのアプリ? - who
様々なシーンで「切り替え」が必要な人のための一杯を提供します。
●頑張ることと休むことを切り替えたい人
●気持ちを切り替えたい人
●コーヒーによって心理的な状態を切り替えたい人
▼何のアプリ? - what
SWITCH COFFEEというカフェ店舗でモバイルオーダーをするためのアプリです。
●モバイルオーダーアプリ
◯カフェ店舗の商品を買う
◯商品を受け取る
▼何のためのアプリ? - why
SWITCH COFFEEは他のカフェとは違い、「気持ちを切り替える」ために利用する顧客を捕まえるような体験・創意工夫が求められます。
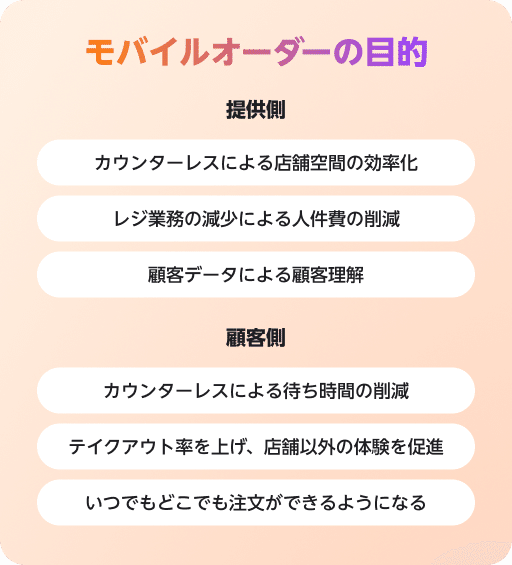
【提供側】
●カウンターレスによる店舗空間の効率を図るため
●レジ業務による人件費を削減するため
●顧客データによる顧客理解のため
「顧客側】
●カウンターレスによる待ち時間を削減するため
●テイクアウト率を上げ、店舗以外の体験を促進するため
●時間・場所に縛られず注文できるようになるため
▼いつやるアプリ? - when
特に「気持ちを切り替える」ための工夫が必要です。
朝に使えばスッキリし、夜に使えば落ち着いた気持ちになれる雰囲気を与えられるようにします。
●コーヒーを飲みたいとき
●気持ちを切り替えたいとき
●朝/昼/夜など、時間の流れを感じたいとき
▼どこでやるアプリ? - where
商品を受け取れる場所・状況で使うことが想定されます。
コーヒーショップのようなファストフードでは注文してから数分以内に受け取れる移動中や、席を確保してからじっくり注文する店舗内での利用が考えられます。
●店舗の近く(路上/車内)
●店舗内
4. サービスフローを確認する
UIを作るために、画面構成を決めていきます。
画面構成を決めるには、既存のサービスを参考にするかアナログで行われているサービスの流れを把握する必要があります。
今回は、BONOで予め用意されたフローを参考に組み立てていきます。
▼モバイルオーダーのサービスフロー
サービスによってフローの順番は前後する場合がありますが、基本的に以下のようなフローになると思います。
画面構成もこのフローで問題なさそうですが、まだ解像度が低いのでここからさらに分解して考えます。

ここでサービスフローを大まかに、
・商品を選んで注文する(決済)
・商品を受け取る
の2つのフローに分けて考えます。
A. 注文する
まず、モバイルオーダーを始めると「お店を選ぶ」か「商品を選択」から始まります。ECサイトのように、商品を選んでからオーダーのサービスフローに入る場合もありますが、今回は適用しません。
アナログで考えると「お店を選ぶ」=「お店に入る」に近いと思います。
お店を選んだら「商品を選択」します。
例えば「コーヒー」を注文しようとしたら、「サイズ」や「温かさ」を決めると思います。お店によっては更にカスタマイズすることもできます。
商品を選び終わったら「お店で飲む」か「持ち帰り」かを選びます。
お店でも、会計前に聞かれると思います。
利用方法が決まったら「お会計」です。
「決済方法」を選択してお会計に進みます。
お店では会計の前に商品の確認を済ませますが、モバイルオーダーでは先に決済方法を決めます。ECサイトも同様のものが多いですね。
モバイルオーダーでは時間的余裕があるので、決済する前に確認するフローを最後に持っていくのでしょうか。

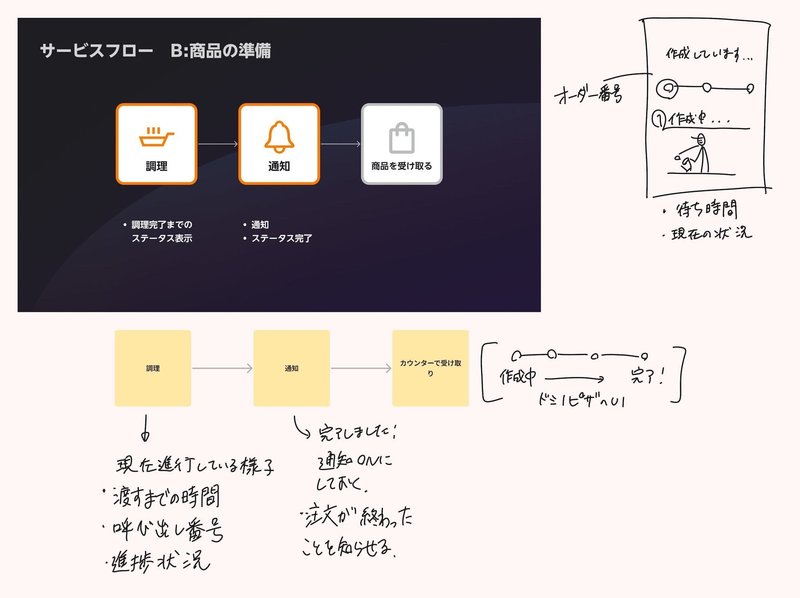
B. 商品の準備
注文が確定したら、調理に入ります。
殆どのお店では注文番号が記載されたレシートを受け取ります。モバイルオーダーも同じように注文番号を受け取り、調理が終わるまで待ちます。
アナログで注文した場合は列に並んで待つことが多いですが、モバイルオーダーでは調理が完了次第カウンターで受け取れます。
調理が完了するとモバイルに通知が届き、カウンターまで受け取りに来るよう促されます。

▼フローから要件定義・アイデア出しを行う
ある程度サービスフローが把握できました。
今度は画面を作るために、そこから要件定義とアイデア出しを行います。
アイデア出しはコンポーネントを決める大事な要素です。
ここでは初期段階なので、書き出したアイデアで決定にはしません。
画面順にアイデアを書き出していきます。

■店舗選択画面
・現在地から近いところを探せると良い
・マップから探す
・お気に入り登録してあると便利かも
■商品選択画面
・商品はメニューとして表示する
・商品選択した後のカスタマイズ画面(サイズ/温かさ/個数)が必要
・より細かなカスタマイズは必要?(スタバみたいな)
・商品を選んだら、他の商品も選ぶためにもう一度選択画面に戻る
■決済画面
・利用方法(イートイン/テイクアウト)を決める
・決済方法(各種サービスから選択/前回利用したものを使う/別の決済方法を選択する)を決める
・クレジットカードの場合、入力する(カード番号/名前(最近入力しない)/セキュリティコード/有効期限)
・合計金額を表示する
・商品の最終チェックを行う
■確認&完了画面
・「注文を確定しています」メッセージ→遷移
・注文完了しました のメッセージ
・商品を受け取るまでの待ち時間を表示する
・呼び出し方法(注文番号、名前など)
・どこで受け取ればいいか(レジ?専用カウンター?)

■注文状況画面
・渡すまでの時間(受取時間を)
・受け取るための注文番号(もしくは名前)
・進捗状況のステータス(プログレスバーのようなグラフィック)
■通知画面
・「完了しました」という通知(→通知ONにするという設定が必要?)
・注文が終わったステータスを表示する
▼参考UIを集める(UIリサーチ)
画面毎にアイデアを出していきました。
次はこのアイデアを実際に具体化していきます。
そのために、参考UIを集めて事例を元にUIパターンのアイデアを考えます。
できるだけたくさん集めますが…多すぎてもなかなかしんどいです。精度の高いUIを見つけるために、「何を調べるべきか」の解像度を上げておくと良いでしょう。
今回は以下のサービス、20以上調査したアプリから6個のアプリを参考にしました。
■調査したアプリ(★…今回主に参考にしたUI)
・STARBUCKS ★
・マクドナルド ★ ← よくできています
・KFC
・バーガーキング
・ドミノピザ
・CRISP ★ ← ビジュアルおすすめ
・モスバーガー
・ミスタードーナツ
・猿田彦珈琲
・Luckin Coffee(UIのみ参照)
・LATTE GRAPHIC
・UberEats ★ ← デリバリーの王者感
・出前館 ★
・menu
・wolt★
・LOWYA
・Wish
・UNIQLO
・ZOZOTOWN
・ZARA
・IKEA

参考UIを集めるまでに2〜3日掛かりました。時間がかかりすぎたので、効率よく集める方法を模索していこうと思います。
この段階では細かいビジュアルにあまり注目せず、サービスフローとパーツ(コンポーネント)に注目します。
参考にした6社のサービスフローは細かな違いこそあれど、比較すると同じようなフローを辿ります。
●店舗を持っている企業のモバイルオーダー
店舗を選択 → 商品を選択 → 決済する → 調理 → 通知 → 受け取り
●店舗をもっていない、宅配メインのモバイルオーダー
住所を入力 → 商品を選択 → 決済する → 調理 → 通知 → 配送 → 配送完了
5. UIのラフデザイン
突然ですが…ここでいきなりUIを作成することはありません。
まず基本となる画面UIをラフデザインで仕上げます。
流れとしては「ラフスケッチ」→「ラフデザイン」です。
▼紙/タブレットにラフスケッチ
ラフスケッチでは画面の目的と構成を、アイデアを駆使してスケッチします。参考UIも見ながらでも良いかと思います。
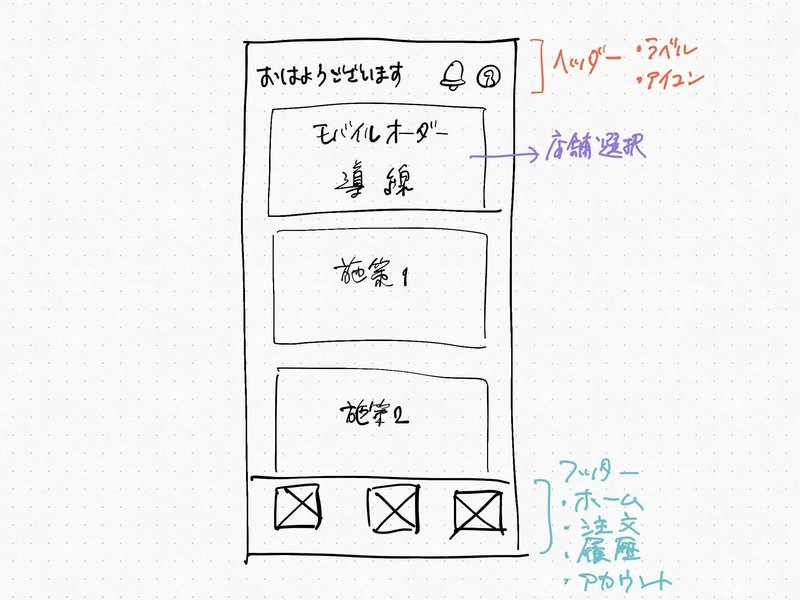
■ホーム画面

この画面で必要なこと
・モバイルオーダーできる導線があること
・どんな商品を扱っているか分かること
アクション
・モバイルオーダーを始める
▼ヘッダー
・"ラベル" おはよう/こんにちは/こんばんは等…Spotifyを参考
・"オブジェクト" 「通知」や「アカウント」
▼コンテンツ
・"モバイルオーダー導線" STARBUCKS・マクドナルドを参考
・"施策" コレクションとして配置
▼フッター
・"グローバルナビゲーション" ”ホーム”、”オーダー”、”注文履歴”
・モバイルオーダーを始めたらモーダルで非表示にする
■店舗選択画面

●この画面で必要なこと
・店舗を探せる状態であること(マップ/現在地/お気に入り)
●アクション
・前の画面に戻る
・店舗を選択する
▼ヘッダー
・"戻るボタン"
・"店舗を探す" ラベル
・"フィルター" 「マップ」>「現在地」>「お気に入り」
・"検索バー" キーワード検索
・"許可のダイアログ" 位置情報を使う場合
▼コンテンツ
・"マップ" 画面全体を地図表示。UberEatsを参考
・"現在地" 現在地から近い順で店舗リストを表示する
・”お気に入り” お気に入りの店舗を現在地から近い順で表示
・”店舗情報” 「店舗名」「写真」「住所」「現在地からの距離」「お気に入りアイコン」
・リストをタップすると、次の画面に遷移
▼フッター…なし
■商品選択画面

●この画面で必要なこと
・店舗にある商品を選択する
●アクション
・前の画面に戻る
・商品を選択する
▼ヘッダー
・”ラベル” 商品を選択
・"フィルター" 「すべて」「ドリンク」「フード」「グッズ」
▼コンテンツ
・"メニュー" カードUI/リスト/その他 コレクションとして
・"メニュー内容" 「商品画像」「ラベル」「価格」「商品の説明」
▼フッター…なし
■商品詳細画面
フローには詳しく書いていませんでしたが、商品のカスタマイズを行うための画面フローを追加します。情報量が少ない場合はハーフモーダルにして工程を減らすことができそうです。

●この画面で必要なこと
・商品をカスタマイズできる
●アクション
・カスタマイズする(Select)
・個数を変更する(Select)
・カートに入れる
▼ヘッダー
・"戻るボタン"
・”ラベル” 商品名
▼コンテンツ
・"商品画像" 大きく/小さく表示
・"サイズ" S/M/L サイズを変えると値段変更される
・"温かさ" HOT/ICE
・"その他のカスタマイズ" 変更する/しない
・"成分情報" 日本の法律にある「食品表示法」に基づいて表示。しかし、今回のアプリではUIパターンと関係ないため不要
▼フッター
・”個数” 個数を変更→価格も変更
・”カート導線” タップすると画面が遷移or閉じる
■カート導線
商品詳細画面で商品をカートに入れた後、商品選択画面に戻りカート導線を作ります。
●この画面で必要なこと
・決済画面に移動できるようにする
●アクション
・決済画面に進む
▼フッター
・決済画面に進む(条件を満たしてから)
・商品を変更/削除する
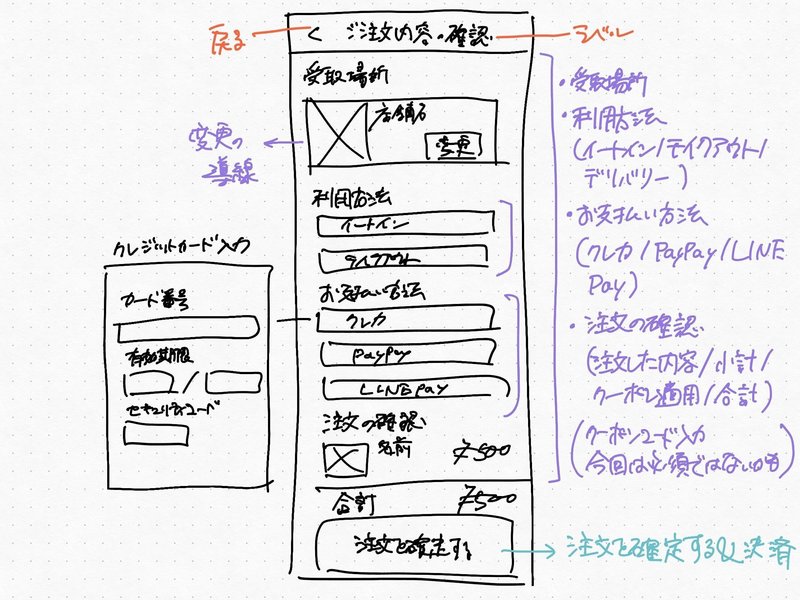
■決済画面
受取店舗や注文した内容を確認し、利用方法や支払い方法を選択します。
クレジットカードで支払いする場合、フォーム画面に移動させるか画面内に組み込みます。今回はモーダルで表現しようと思います。

●この画面で必要なこと
・内容を確認する(受取店舗/注文した内容/価格)
・方法を決定する(利用方法/支払い方法)
・必要な場合、情報を入力する(クレカ/クーポンコード)
●アクション
・前の画面に戻る
・受取店舗を変更
・利用方法を選択
・支払い方法を選択
・クレジットカード情報の入力
・クーポンコードを入力(オプション)
・決済する
▼ヘッダー
・"戻るボタン"
・”注文内容を確認”ラベル
▼コンテンツ
・”受取場所(選択した店舗の概要)”
・"利用方法(イートイン/テイクアウト)”
・”支払い方法(クレカ/Paypay/LINE Pay)”
・”クレジットカード情報の入力フォーム表示切替”
・”クーポンを使う”(これはいるだろうか…)
・”ご注文内容の確認”(商品の概要/小計/クーポンコード適用額/合計)
▼フッター
・画面の最下部に”注文を確定する”導線。画面下部に"fix"すると誤操作で押し兼ねないので、固定しない
■注文確定画面
注文が確定し、決済できたら表示させる画面です。

●この画面で必要なこと
・決済が確定したことを確認する
・受付番号
・受取店舗
・注文した内容
・注意事項
●アクション
・ホームに戻る
・モーダルの場合、画面を閉じるニュアンス
▼ヘッダー…なし
▼コンテンツ
・"お礼の文" ご注文ありがとうございますなど
・"注文した日時" 自分がいつ注文したか
・"オーダー番号" 識別番号、呼び出し時に使う
・"受取時間" 注文完了してから商品を渡すまでの目安
・"利用方法" 選択した利用方法を表示
・"受取店舗" 選択した受取店舗を表示、そこまでの道程を見せる
・"注文した内容" 選択した商品を表示。この項目は長くなってしまうので、この画面では表示しない
・"注意事項" 商品を受け取るための注意事項を表示
▼フッター
・”ホームに戻るボタン”
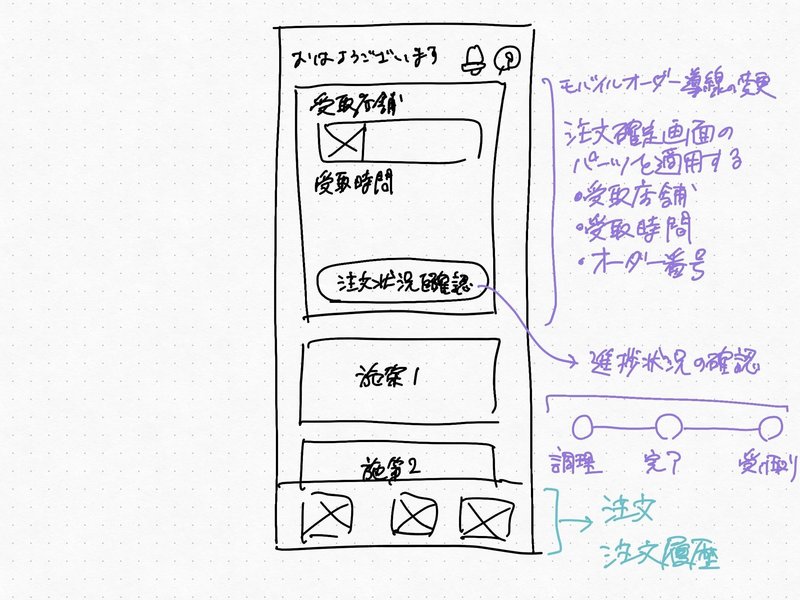
■ホーム画面 注文後
注文をした後のホーム画面にも変化を与えます。
モバイルオーダーの動線に変更を加えます。

●この画面で必要なこと
・注文状況が分かる
●アクション
・注文状況を確認する
▼ヘッダー…ホーム画面と同じ
▼コンテンツ…モバイルオーダー導線を変更する
▼フッター…グローバルナビゲーション
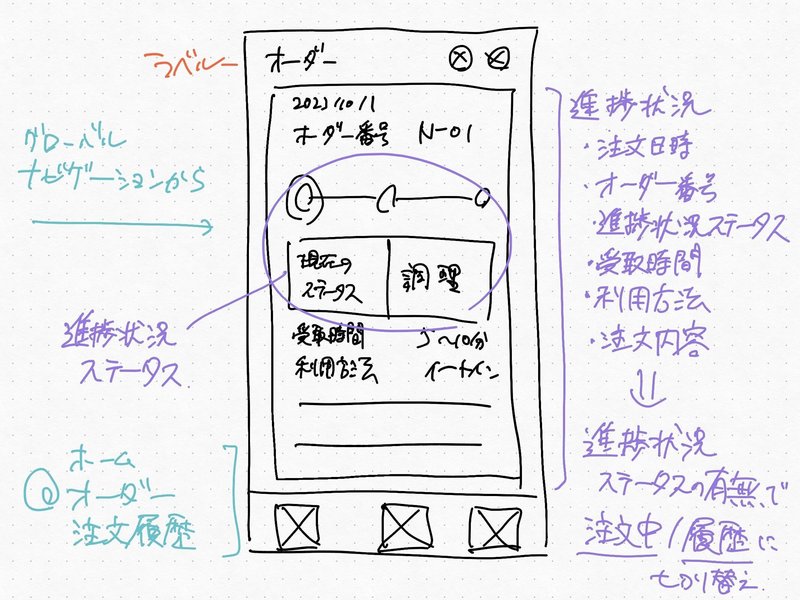
■注文状況画面
現在注文中の内容を確認することができます。
レシートとしても機能できるイメージです。

▼ヘッダー…ラベル
▼コンテンツ…進捗状況
・"注文した日時" 自分がいつ注文したか
・"オーダー番号" 識別番号、呼び出し時に使う ★
・"進捗状況ステータス" 進捗の表示 ★
・"受取時間" 注文完了してから商品を渡すまでの目安 ★
・"利用方法" 選択した利用方法を表示
・"受取店舗" 選択した受取店舗、そこまでの道程を表示
・"注文内容" 選択した商品を表示
・"注意事項" 商品を受け取るための注意事項を表示
▼フッター
・”ホームに戻るボタン”
(★…注文が終了すると非表示になる項目)
■通知画面
調理が完了したら表示する画面です。
パネルなどの通知でお知らせし、この画面に遷移させます。

●この画面で必要なこと
・調理が完了したことを知らせる
・注文番号が分かる
●アクション
・特になし
▼コンテンツ
・”通知ラベル” 「商品ができあがりました」
・”オーダー番号”
・”出来上がった時間”
▼フッター
・”OKボタン” 「受け取りました」「了解しました」など
▼デザインツールで簡単に作る
ラフスケッチが終わりました。
このラフスケッチを元に、デザインツールで簡単にUIを組み上げます。
このとき、フォント指定や色は付けません。
無機質になりますが、この時点では心が無機質なので問題ありません。
■ホーム画面

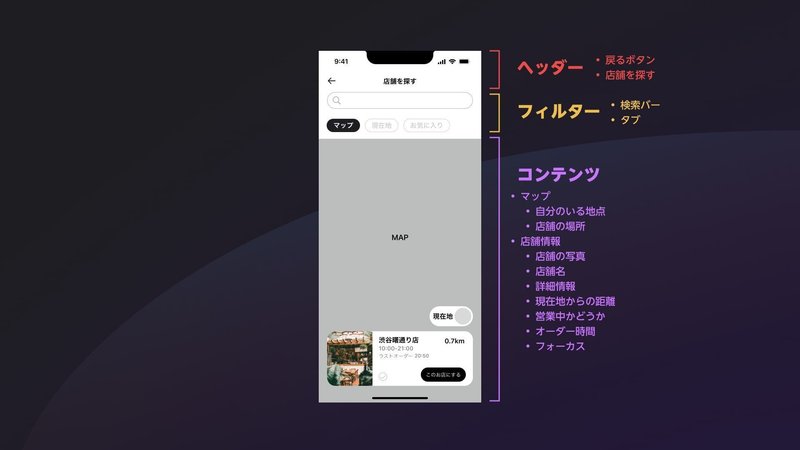
■店舗選択画面
店舗を「マップから探す」「現在地から近いところ」「お気に入り」のアイデアがありましたが、まずは「マップから探す」のみ作成。

■商品選択画面
メニューの表示方法は色々ありそうですが、まずは思いついた形式から。

■商品詳細画面
モーダルにせず一画面で作成してしまいましたが、一画面で収まってしまう感じになりました。写真サイズが大きすぎるかな。

■カート導線

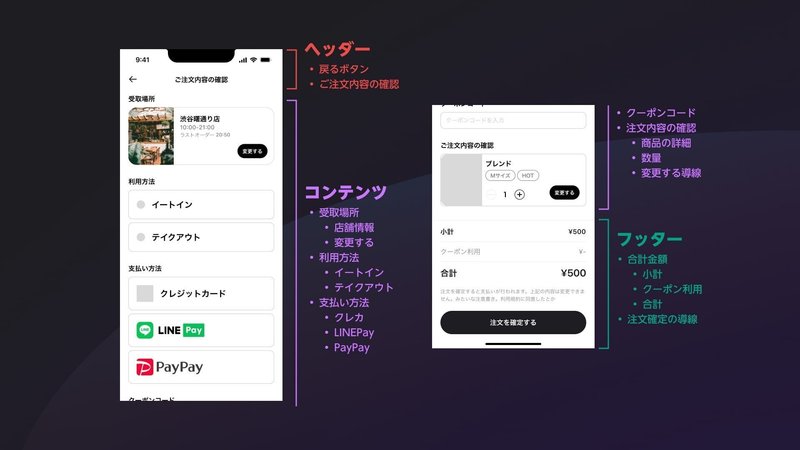
■確認画面

■クレジットカード入力画面
入力フォームを表示させます。
入力の際、画面遷移させるアプリが多かったですが、そういう必要もなさそうな画面占有率です。モーダルかページ内に組み込んで表示させるか。

■注文確定画面

■ホーム画面 注文後
少しごちゃごちゃした印象を受けます。スッキリできないものか。

■注文状況画面

■通知画面
取りに行きたくなるようなビジュアルを作りたいですね。

6. プロトタイピング
デザインツールで組み上げたものを動かせるように、Ver1.0のプロトタイプを作成します。作成後、機能面を考慮し、画面フローを確認します。
(↓実際に触れます)
▼気になったこと(コメント)
プロトタイプを作成し、気になったことを書き出します。
■店舗選択画面
・検索のアクションを考える
・タップすると入力画面になる
・入力後の画面はどうするか?近い順にリスト表示させるといいかも
・現在地、お気に入りのタブも作成する
・リスト表示
・履歴も表示させるか?
・マップのどんな部分をタッチすると背店舗情報が表示されるのか?
・アイコンで示す
・現在地も示す
・店舗情報は下からポップアップさせる
・「現在地」という意味のあるアイコンを探す
■商品選択画面
・表示のパターンを考える
・リスト表示
・カードUI表示
・説明文入れる
・画像入れてリアリティ出す
■商品詳細画面
・モーダルVerも作ってみる
・タップしやすいか確認する
・アレルゲン情報は今回はいらないかも
■カート導線
・これはどんな商品の数量/金額なのかわからない
・これは合計金額なのか、商品固有の価格なのか?
■決済画面
・店舗情報…欲しい情報はこれでいいのか?
・店舗名
・住所
・受取時間
・営業時間
・変更する導線
・クレカ入力後、入力情報が隠れてしまいどのクレカで決済するのか分からない
■クレジットカード情報
・モーダルではなく、画面内埋込みVerも作る
・スペースが気になるので、もっとつめこんだら良いかも
・クレジット会社表記…こういう表示はいらないのでは?今回だけは
■注文確定画面
・もう少し目立たせたほうが良いのでは? 背景色を変えるとか
・この表記パターンはあまりない
あまりにも長くなりすぎたので、ここで一旦区切ります。
ここまでお読みくださり真にありがとうございます。
この記事で紹介したのは、以下の通りです。
モバイルオーダーとは
どんなサービスなのか?
サービスフローを確認する
UIのラフデザイン
プロトタイピング
次回は「UIパターン作成」となります。
パターン作成の準備
UIパターンの作成
ビジュアルを整える
最終プロトタイピング
総括
でお送りしたいと思います。
どうぞよろしく!
お世話になっているコミュニティ↓
この記事が気に入ったらサポートをしてみませんか?
