
【BONO】グラフィック入門 後編
この記事は、UI/UXデザインコミュニティBONOの「グラフィック入門」という課題の後編である。まだ前編をご覧になられていない方はコチラから。
後編は、配色~デモサイト作成までの経緯を記述する。
■最終アウトプット

7.配色
所要時間:2時間
レイアウトおよびスタイリングのパターン作成段階では、変数が上がるためカラーリングをせずにいたが、それらがまとまってきたので、次は具体的な配色を行った。
作成したムードボードから、青色および黄色系の2通りのカラーパターンを抽出して起用した。すべて同じカラーパターンにはせず、類似色を用いた。配色の方針として、以下のように言語化できる。
■青系のイメージ
爽やか、スタイリッシュ
ちょっと真剣に取り組めそう
■黄色系のイメージ
にぎやか、親しみやすさ
楽しく取り組めそう


色を適用すると、印象が具体的になってきた。
診断サイトのコンセプトに基づいて、「真面目に取り組めそう」「信頼感がある」「爽やかさ」「真剣さ」という印象を与えたいと定めたので、今回は黄色系ではなく青色系を採用することにした。
8.詳細を詰める
所要時間:6時間
パターン作成が終わったことで、いよいよ比較検討の最終段階に入れそうなので、デザインをブラッシュアップすることにした。
8-1.配色の見直し
前項の「7.配色」において、ベース色となる青色系を採用することにしたが、色の濃淡による表現の違い、モチーフとの相性等がありそうなので、調べてみることにした。
改めて青色特化でムードボードを作成し、要素がどのように適用されているかを比較してみた。

白…青を差し色にしており、UI構造が複雑気味
薄青…シンプルな構成が多いが、モチーフは具体的である
中程度の青…モチーフはやや抽象的
薄紫寄りの青…シンプルな構成、フォントが極大傾向にある
濃いめの青、青紫…構成のレンジが広い
濃いめの青、青紫…構成のレンジが広い
■ムードボードのマトリックスルール
横軸:「薄い」⇔「濃い」
縦軸:「シンプル」⇔「複雑」
■比較からみた傾向
背景色が薄いほど、要素の情報量が多い
背景色が濃いほど、構造がシンプルな傾向がある
8-2.要素の見直し
■フォント、文言の内容
「5.レイアウト/構造のパターン出し」において、
フォントは安定感を出したり強調したいフレーズがあり、ゴシック体を適用した。
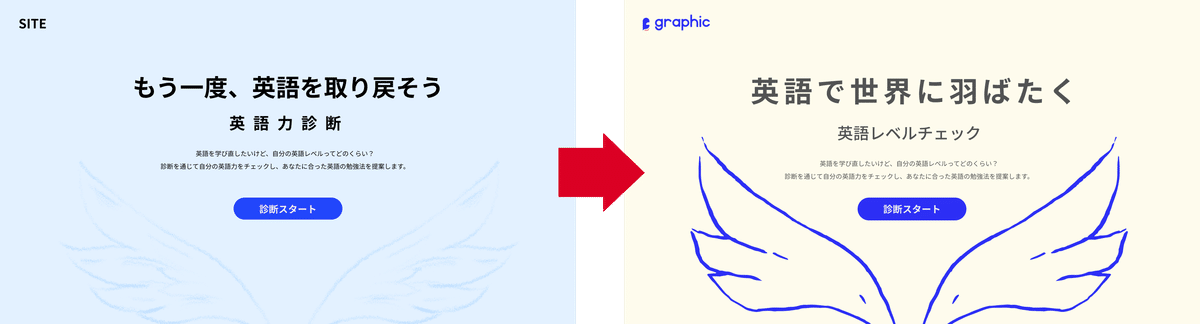
文言(キャッチコピー)をどうするか考える。
「もう一度、英語を取り戻そう」
「英語で世界に羽ばたく」
「みんなで英語を楽しもう!」
「学び直しが世界につながります。」
「もう一度つなごう。あなたと英語」★
「測ってみよう!英語のチカラ」
■モチーフ
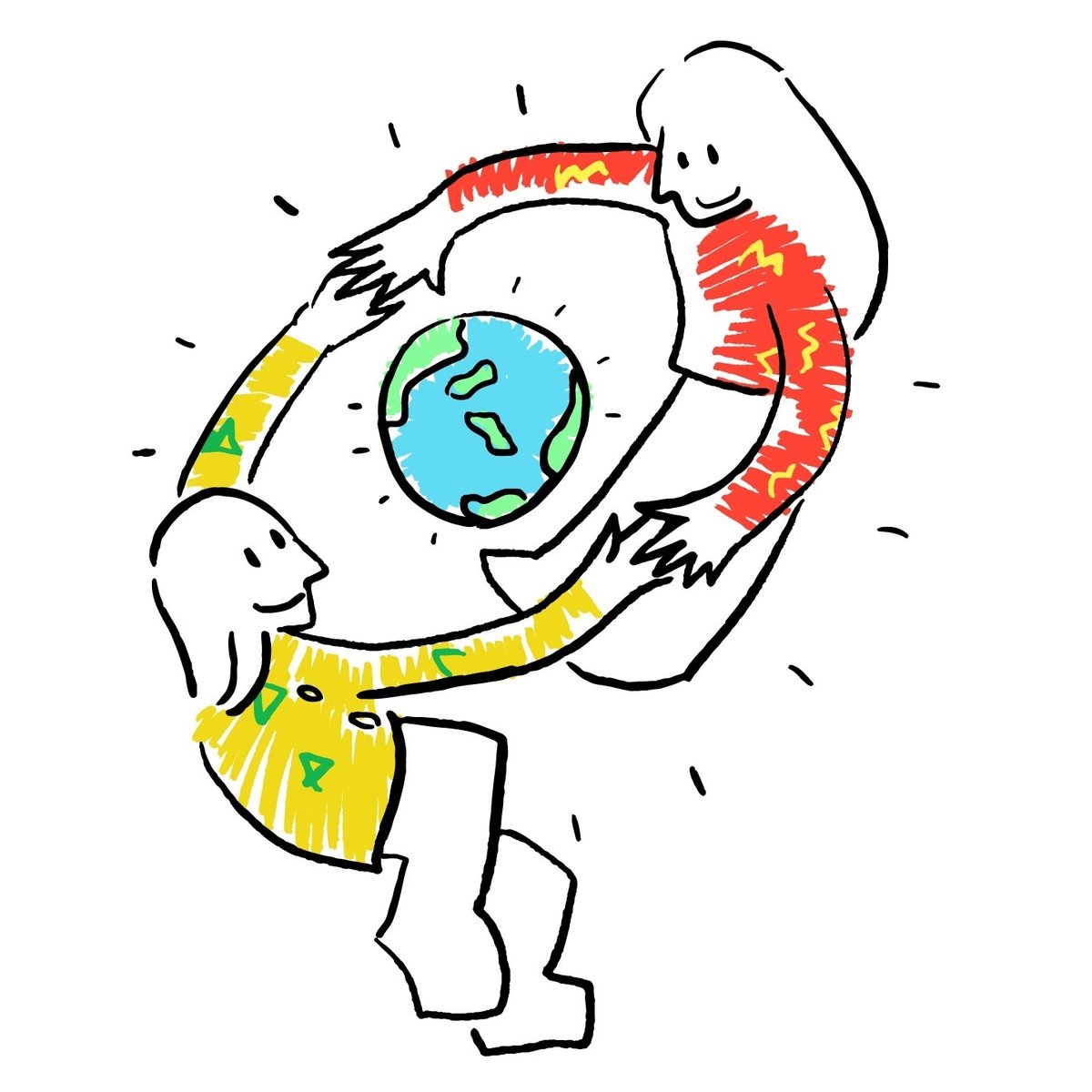
「6.スタイリング」において、作成したモチーフが女性的かつ具体的なので、もう少し象徴的・抽象的寄りにすることにした。抽象度を上げることで誰でもサービスを利用しやすくなると思ったからだ。ただし、
・ヒトであること
・地球
・手を取り合う(ヒトとのつながり)
という構図はそのままにした。


■ブラッシュアップ後の適用
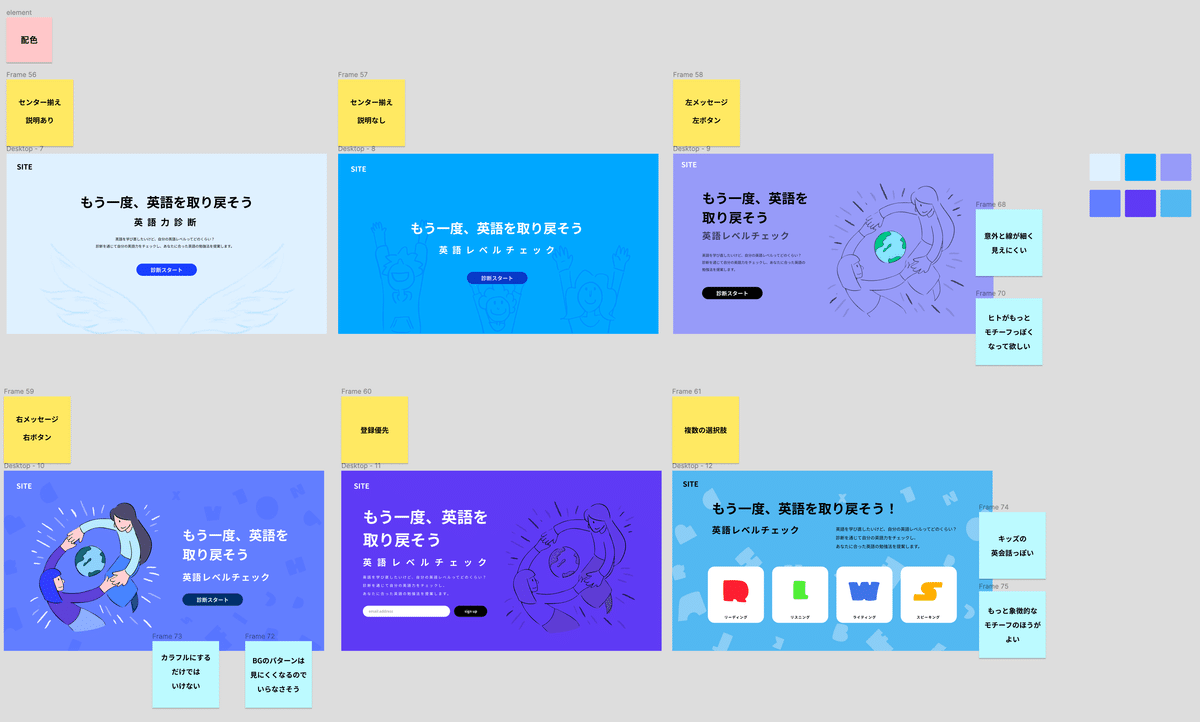
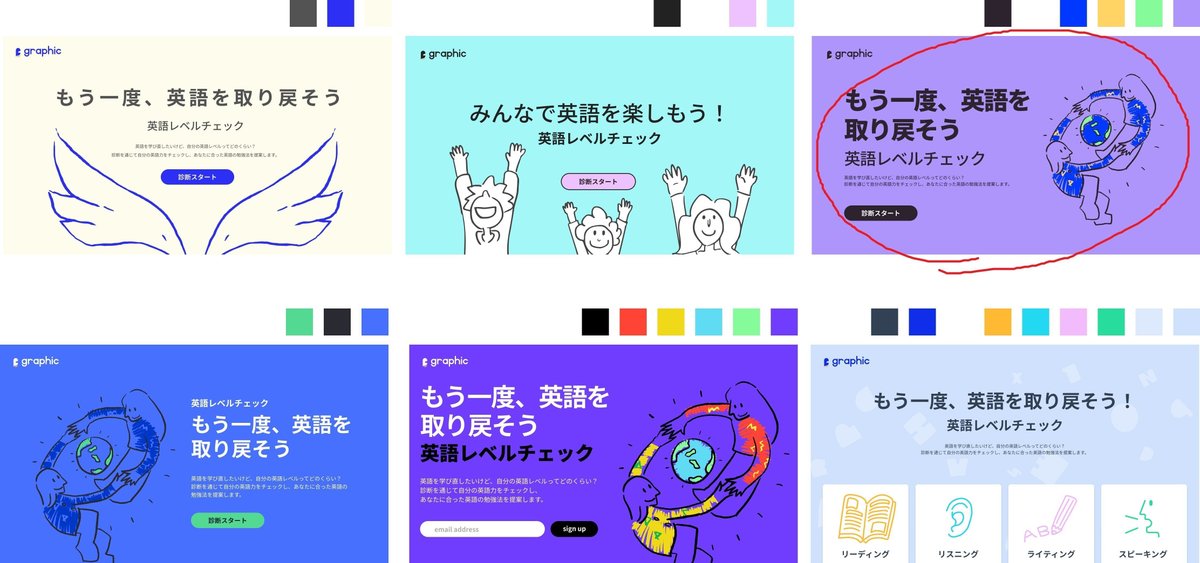
それぞれの要素をブラッシュアップし、作成した6つのパターンに適用してみた。
中央揃え型。モチーフの翼を鮮明にし、フォントの領域を大きくした。青は差し色に
中央揃え型。モチーフを見やすく賑やかさを表現した
モチーフをより見やすくした。フォントも大きく
モチーフの具体性を取り除いた。
画面いっぱいに要素を拡大し、インパクトを重視
モチーフを軽量化し、具体的にイラスト化した






8-3. 最終調整
まず、下図の右上のレイアウトパターンを採用し、要素、配色、モチーフ、レイアウトをもう一度見直した。

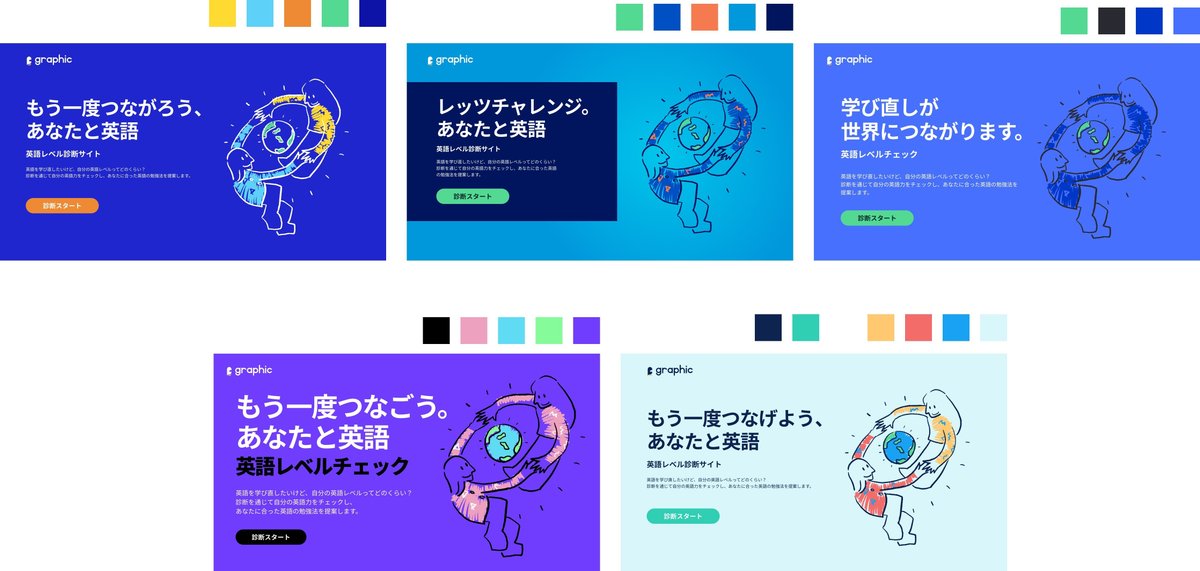
配色は、青色特化のムードボードから色を選択して配色した。複数の青色を選択したレイアウトに適用した。


濃いめの青:モチーフがハイライトで目立ちすぎる
ツートーン:濃いめの青が強烈に感じる
中間の青:モチーフが目立ちにくい
紫:コンセプトと少し遠ざかる(真剣さ、真面目さが薄れる)
水色:押し付けがましくなく、爽やかである
5番目の「水色」がグラフィックの方針に合っている。
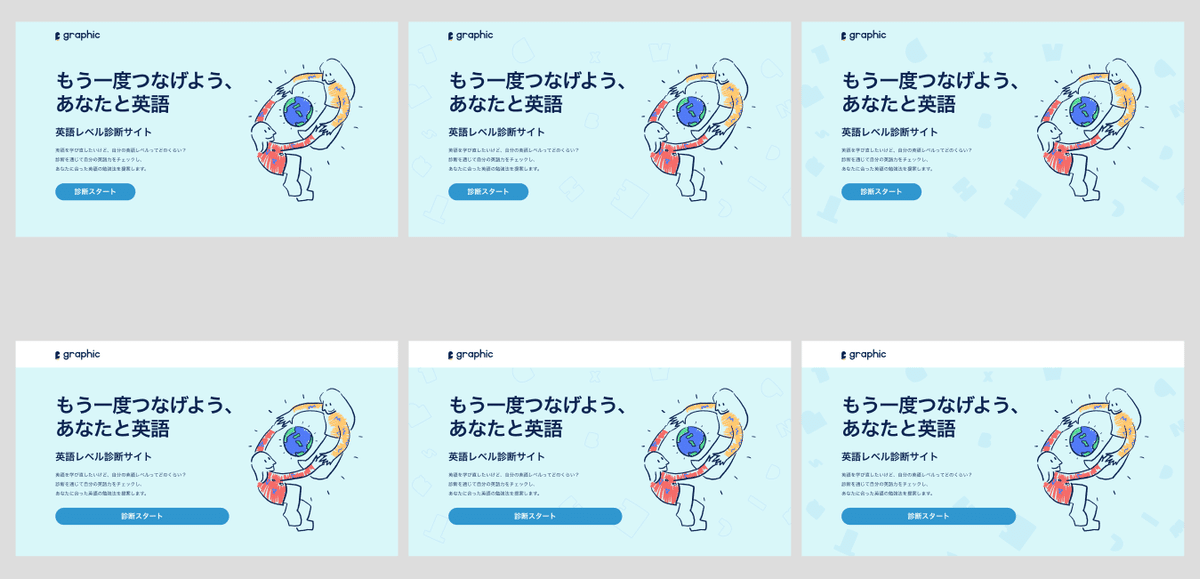
さらに、もう少しディテールにこだわりたいのでスタイリングを見直した。気になる箇所を以下に列挙し、修正を施した。
アクション(診断スタート)の配色、形状 → 青色にして横幅を広く
背景にアルファベットのモチーフを追加 → 賑やかさ
ヘッダーを分離(背景色を#FFFFFFに) → ロゴを目立たせたい
キャプションの改行 → 塊としてのバランス感覚


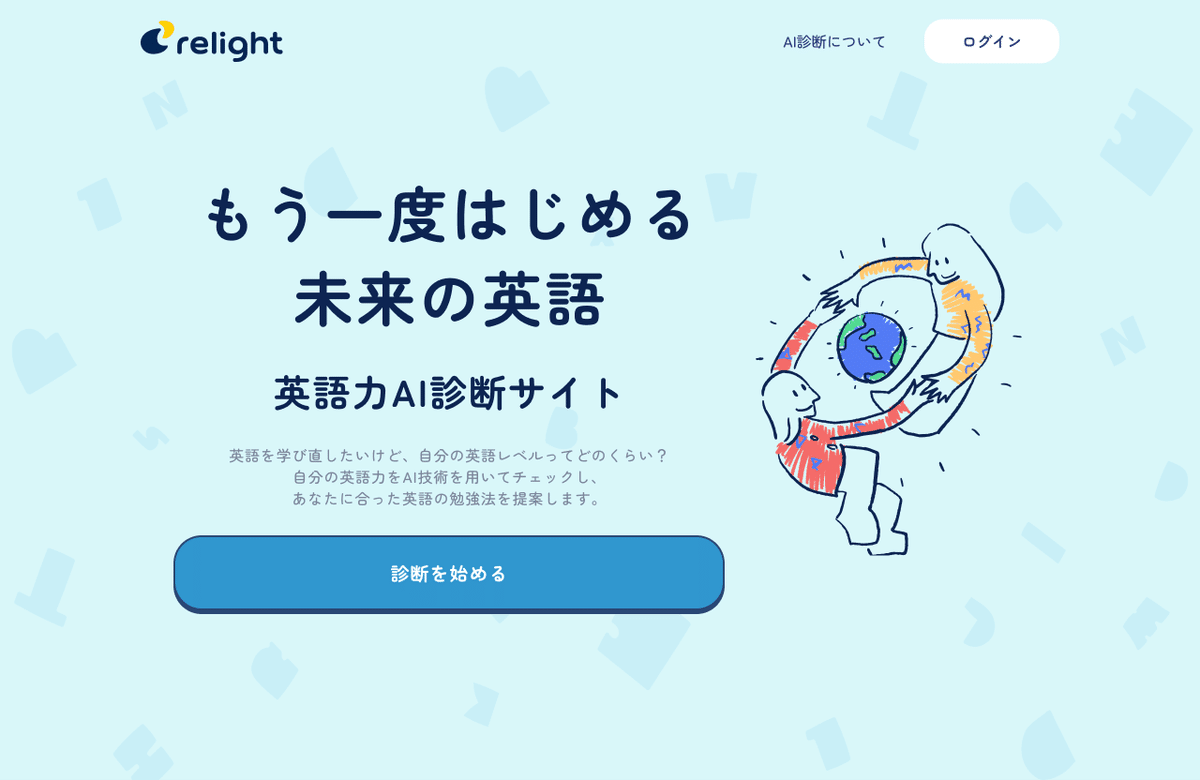
■アイキャッチのポイント
・シンプルな構成で見やすく
・仰々しくなく、さり気ない感じで診断を始められる
・「もう一度つなげよう、あなたと英語」で学び直しを提案
・青色の配色で、爽やかさ、スタイリッシュ、信頼感を与える
・ヒト型のモチーフを採用し、人とのつながり、グローバルを意識
・二重分割補色を採用し、配色で賑やかさを演出
・背景にアルファベットのモチーフを適用し、さりげない賑やかさを演出
・文言は大・中・小で構成
バッと目に入ってくるのは「モチーフ」ではないだろうか。
個人的にイラストの力はとても大きく、様々な要素を一括で表現できるアイデアだと思っている。直接的に「英語」と言わなくても、「人とのつながり」「グローバル」「中性的」「多様性」を表現した。
8-4. ロゴ
本編とは関係ないが、何か締まる要素が欲しい…ということでサービスのロゴを作成した。ちなみにサービス名は「relight」にした。
「relight」というサービスは「re(もう一度)」「light(明かりを灯す)」という意味で、「enlight(啓発)」やブラウザに必ずある「再読み込み」という概念を含んでいる。もう一度英語を学ぼう!というユーザーのために、このサイトが明かりを灯し、その想いをロゴに託した。



9. ランディングページ
こちらは現在執筆中です。申し訳ございません。
10.総括
10-1.良かったこと
UIデザインの一連の流れを確認することができた。
目的を決めること、コンセプトを制定することの重要性を知った。
ムードボードによって方針が定まる瞬間が気持ちよかった。
自分で多少の絵が描けるので、モチーフを作る時に役立った。
10-2.大変だったこと
参考集めに苦労した。
頭の中でイメージが足りなかったこと、目的がやや曖昧だったことが原因グラフィック方針の言語化がブレていた。
実際にムードボードを作成して気付いたことだが、コンセプトに基づいて作りたいイメージを固めないと、無闇矢鱈にグラフィックを作成してしまい、時間ロスに繋がるので気をつけたい。noteにまとめること。合計1万字ぐらいになってしまった笑
日頃から言語化する練習が必要だと感じた。
元々webデザインでもLPを作る機会があったが、今回のようにグラフィック構成を無視し、コーディングのしやすさだけでページを作っていたから(しかもBootStrap)、反省しなければならない点が浮上した。
しかし、グラフィック中心にLP等を組んだ場合、果たして自分でコーディングできるレベルまでいけるのだろうか(それに加えてJSとか入り込んできたら泣ける自信ある)。でも、それができたら他のデザイナーと一線を画すことができるなーと理想だけは大きくなりがち。挑戦していきたい。
最近、ブラウザ上で3Dを動かせるJSを紹介してもらったので、3Dでグラフィック表現できるサイトを作りたい。CSSとかで制御するのもいいけど、やっぱりインタラクションあった方が面白いし子供から大人まで楽しめるものができそうだ。そして、アプリケーション制作においてもできるようになりたい。
過去に学んだ、化学における分子構造の表現とかをweb上でできたら、学生はジャーナルとかにつかってくれるだろうか。
9-3.今回使用したツール
Figma…画面構成
Adobe Photoshop…モチーフ作成
Adobe Illustrator…モチーフのパス化
9-4.制作後の感想
成果物を見返してみると、インパクトに欠けたり説得力がなかったり、診断したくなるようなグラフィックではないかも知れないと自己嫌悪に陥ってきた。なのでこれ以上の詮索はしないことにする。
製作途中で寄り道が多かったり、必要以上に参考集めしたり、ああでもこうでもないという時間が予想以上に多かったため、ロスを避ければ1~2日でできるような気がした。(とはいっても10時間以上は確実にかかる)
その辺のキャリブレーションはしていきたい。
あと、グラフィックデザインをやっていると他の分野にも応用が効くので、絵を描けたりFigma上でパスイラストを描けるようになれば、制作の幅が広がって起用されやすくなるかも知れない(その技術力を評価してくれる人がいればの話だが…)。必須ではないが、ある意味必須だ。
ものすごいボリュームになってしまった。
頭の中ではもっと色々なことが起きておりすべて文字起こしすると爆発するのでこの辺りで終わりにする。
最後までお付き合い下さった方、心より感謝申し上げます。
感想等頂けるととても嬉しいです。
また次の記事でお会いしましょう。
今度は、仕事の話か読書感想文あたりを書こうと思います。
もしくはスラムダンクの感想を1万字で書いてもいい。
BONOってググるとU2のBonoも出てきてハッピーになれた。
イッツアビューティフルデー。
この記事が気に入ったらサポートをしてみませんか?
