
【BONO】レスポンシブ×UIリデザイン
「どうなるのか分からない」=「偶有性」
茂木健一郎さんのYouTubeが面白い。特に「偶有性について」の説明は、UXにおいてヒントになる。人間は予想できない事態に遭遇するとき、ドーパミンを用いて脳を活性化させ、脳を若返らせたり行動を変化させるという。脳が若返るのは人間の快楽なのだろうか?
果たして、程よいバランスの情報が人間に対して心地よさを提供するものであれば、それは人間の欲求を満たす鍵となる。我々がゲームや映画の世界に魅力を感じるのは、さほど我々と相違しない世界なのに、自分では予想できない状況や環境に身を置かれるからであろう。そして、デバイスにしろ店舗にしろテーマパークにしろ、偶有性はあらゆる場所に存在し、偶有性を生み出して利益を生ずるために日夜頭を悩ましている人たちがいる。UXデザイナーだ(全員が偶有性を目指しているとは限らない)。ただし、それらが我々にとって全て有益であるかは甚だ疑問である…ただそういう状況に人間は興奮するということだ。
さて、UI/UXデザインコミュニティのBONOによるUIビジュアル基礎コース「レスポンシブによるUIリデザイン」という課題を完了した。
1. レスポンシブとは
今回の課題は「レスポンシブなホームUIをデザイン」すること。与えられたPCサイズのUIを、以下のデバイス用にリデザインする。
・スマートフォン
・タブレット
Webデザインをしている人ならレスポンシブは必ず遭遇するもので、これに対応させることでいくつかの恩恵がある。最低でも、HTMLとCSSの知識があれば合理的にページ構築ができる。しかし、今回はビジュアルを作成するだけでよいので、深い考察は行わない。
実際にレスポンシブ対応させるためには、以下の内容を考慮してレイアウトを作っていくことになる。
■ブレイクポイント
・レスポンシブデザインの表示を切り替えるポイント
・設定したpxサイズごとにスタイルを切り替える技術
・PC・スマホ・タブレットの基本サイズを知る
■可変/不可変
・基本は”固定幅”と”%”で幅を変えるように設計する
・可変が基本だが、不可変な部分も存在する
・同じスマホでも微妙にサイズが異なる
■ブロック意識
・可変するときはブロックごとが基本
・それぞれのブロックはサイズ変更されたときに、どのような配置になるのかを考える
2. リデザインデータの過程
いつも唐突だが、リデザインのBefore/Afterをご覧頂く。
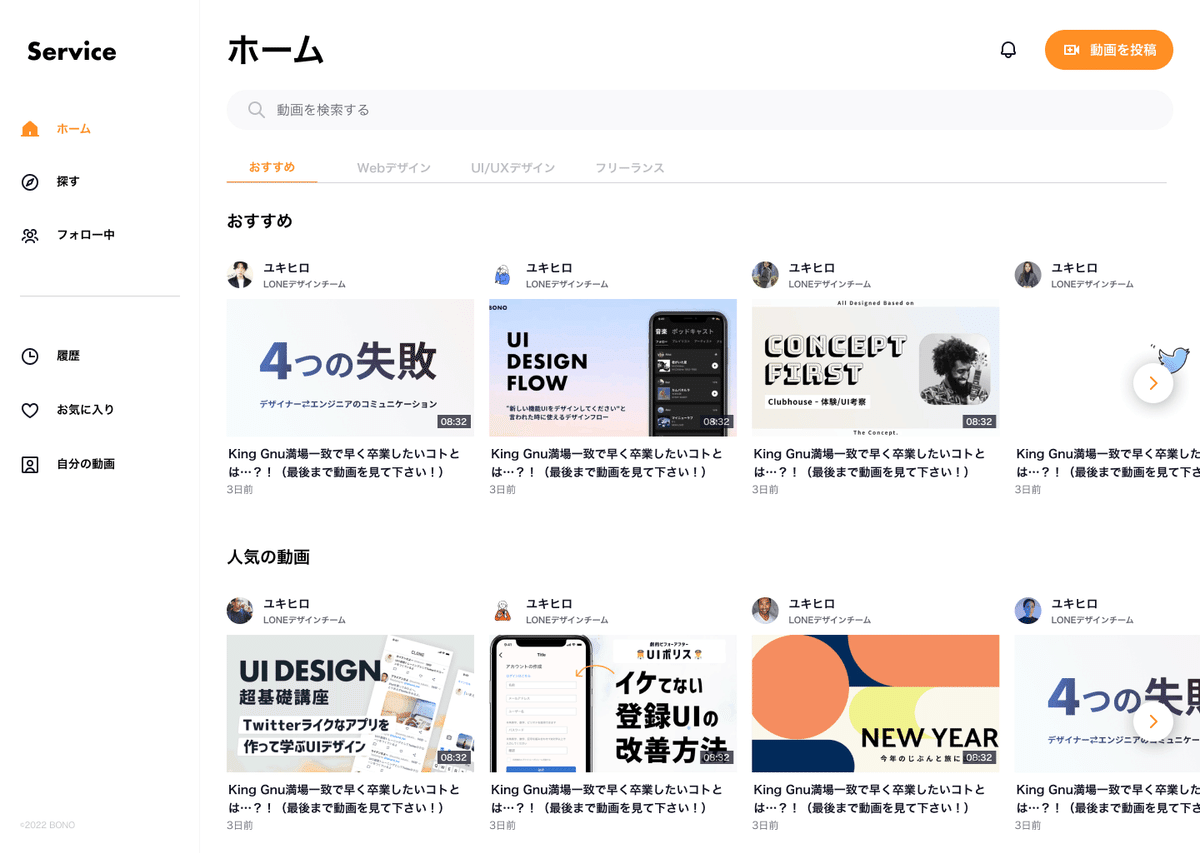
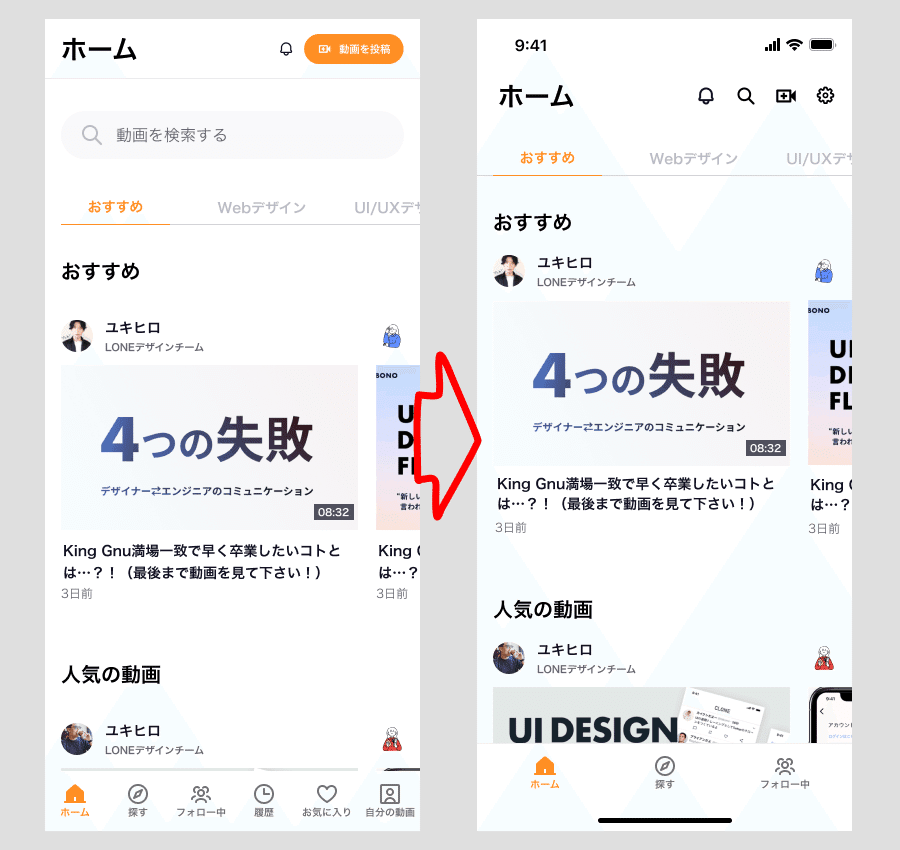
■リデザイン前のUI

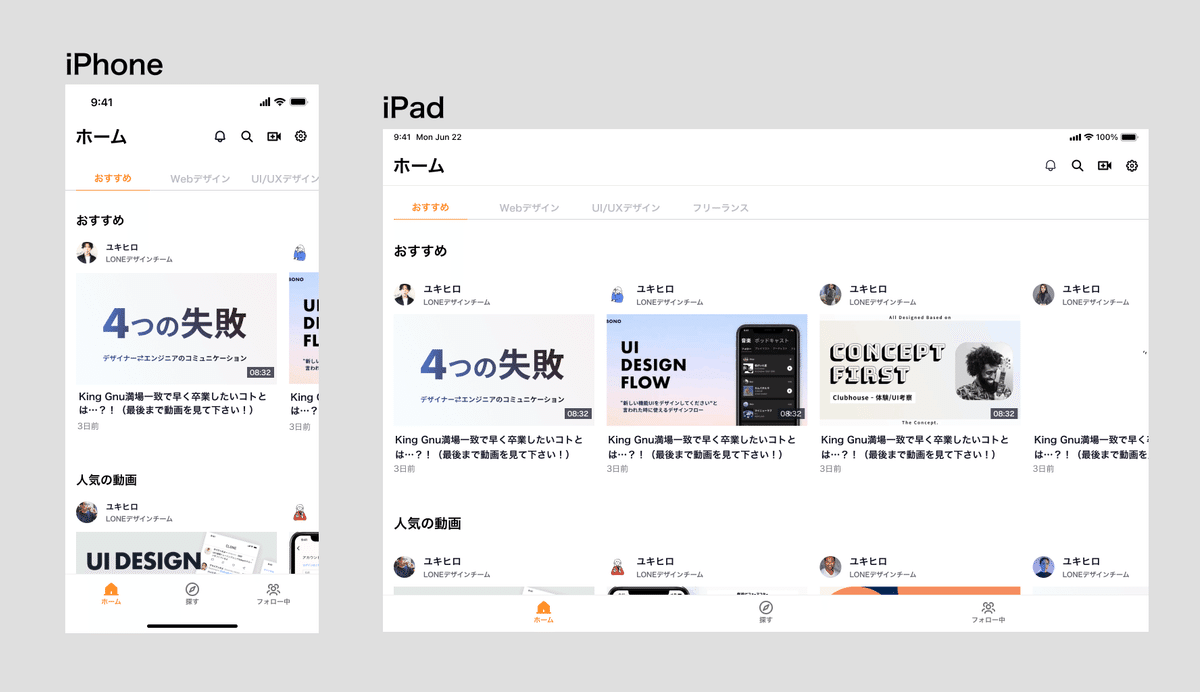
■リデザイン後のUI

レスポンシブデザインをするには、各デバイスのpxサイズを決定し、それぞれのデザインデータを作成する所から始める。基本的には一機種ということでいいだろうか。最新の機種、馴染みのある機種、色々なサイズが存在するが、実際には現場の状況に合わせるだろう。
2-1. 構造を理解→変換する
まず、リデザイン前のUI構造を理解する。
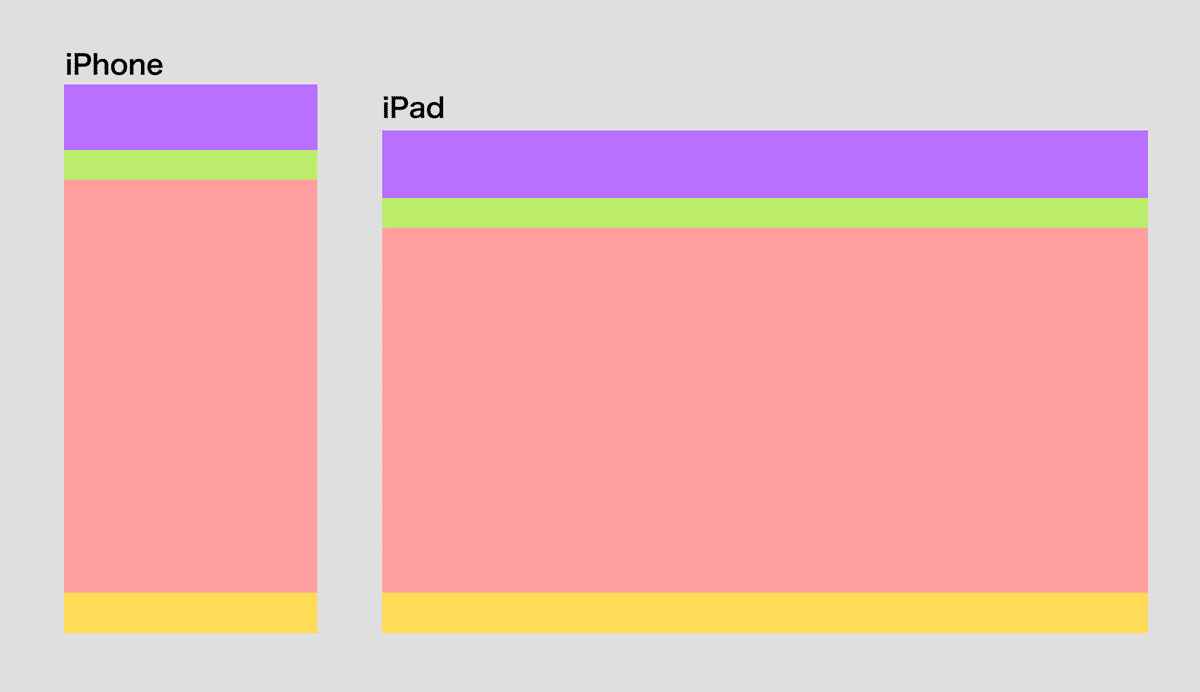
UI全体を大まかに分類すると、以下のように区分できる。
・グローバルナビゲーション…黄
・ヘッダー…紫
・切り替えタブ…緑
・コンテンツ…赤
■UIのブロック構造

構造の区分ができたとしても、パソコンのUI構造をそのまま各デバイスサイズに変換することは難しい。仮に適用しようとすると、スマホサイズでは左側のグローバルナビゲーションが画面を占有する等の問題が生じ、UIとして成立しない。

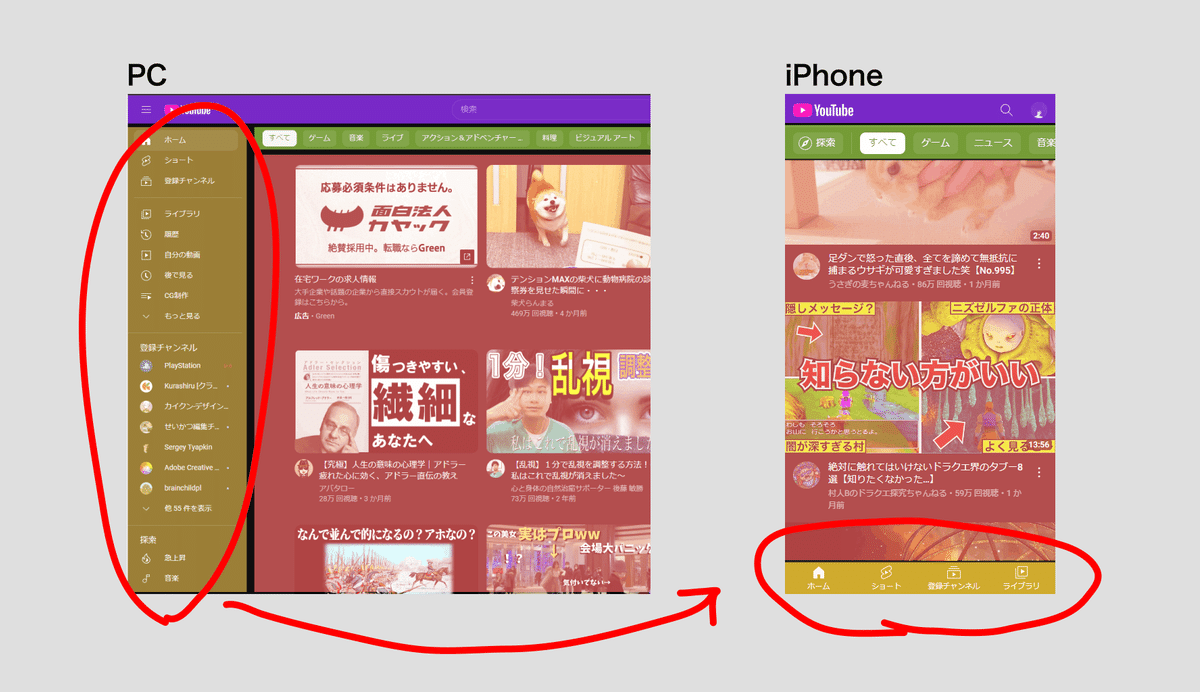
ブラウザ上で左側にグローバルナビを採用しているサービスの多くは、ブレイクポイントでナビをボトムに移動させ、コンテンツが画面を占めるように設計されている。
例に漏れず、今回のリデザインもその挙動にした。
■YouTubeのホームUI画面

■YouTubeのホームUI画面 その2
同様に、タブレットサイズでもグローバルナビはボトム側に位置し、コンテンツを広く見せるケースが多かった。

■今回のリデザイン方針
スマホ、タブレット共にグローバルナビゲーションをボトムに移動し、コンテンツが広く見えるように設計する。

2-2. コンテンツとアクションの関連性
■リデザイン 第1段階

ナビゲーションがフッターに移動し、ヘッダー部分とコンテンツ部分はそのままになっている(「タブ」はヘッダーの一部)。
リデザイン前のUIでは、ヘッダー部に「アクション」性のあるコンポーネントが含まれているが、スマホサイズでは少し占有率が高い。
・通知アイコン
・動画を投稿
・検索バー
また、フッターのグローバルナビゲーションがギチギチに詰まっており、非常に操作しにくそうだ。表示数を調整したいので、この中でそれぞれの使用頻度はどの程度かを考えてみる。
・ホーム → 高
・探す → 高
・フォロー中 → 中
・履歴 → 中
・お気に入り → 中~低
・自分の動画 → 低
”ホーム”と”探す”は能動的なアクションであり、頻度は高そうに思える。”履歴”、”お気に入り”、”自分の動画”は個人情報に関するものであり、使用頻度は高くない。
また、解説では個人情報を”アカウント”というアイコンで一纏めにしているので、どのように情報をまとめるかはケースバイケースである。
上記を踏まえ、以下のように要素を設計する。
■削除
フッター…履歴、お気に入り、自分の動画
■追加・変更
【ヘッダー】
・ステータスバーを追加
・検索バー → アイコン化
・動画を投稿 → アイコン化
・設定アイコンを追加(履歴、お気に入り、自分の動画)
【フッター】
・ホームインディケーターを追加
■リデザイン 第2段階
左:グローバルナビゲーションをそのままフッターに
右:フッターを調整、ヘッダーにコンポーネントを色々と追加

2-3. コンテンツの見せ方について
■横スクロール型と縦スクロール型
リデザイン前のUIはヘッダーに”タブ”が採用されており、YouTubeのようなUI構造となっている。しかし、動画の種類ごとに横スクロールができるので、その点ではSpotifyと同じ挙動である。

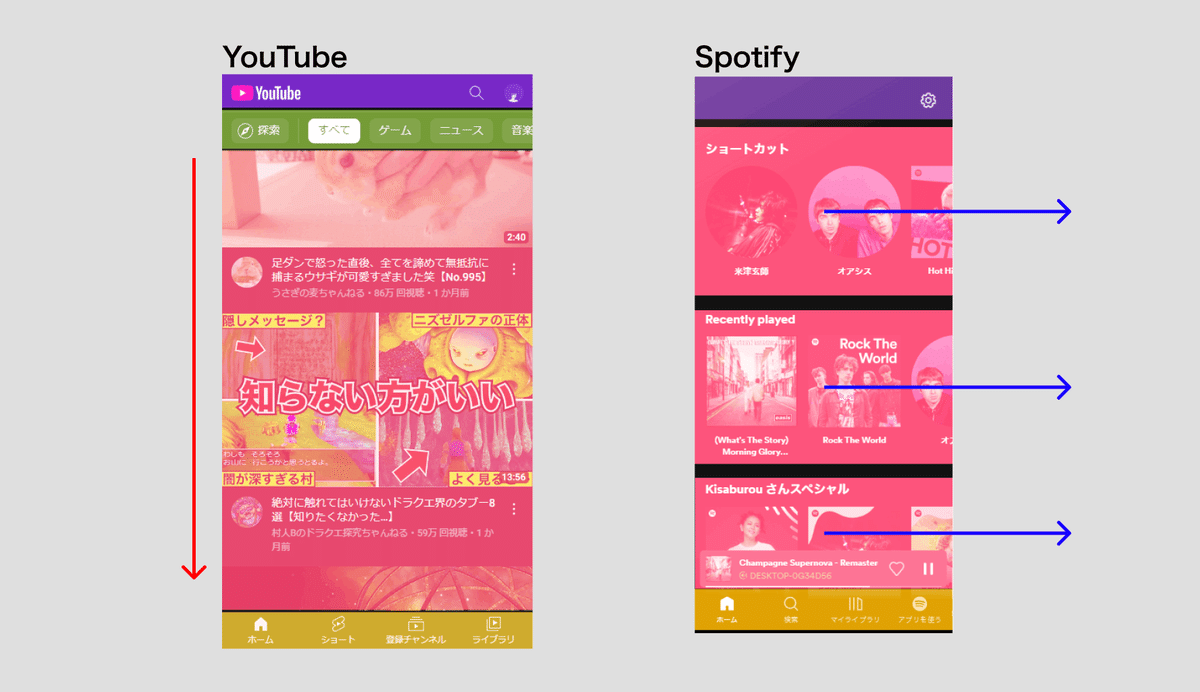
■YouTubeとSpotifyのホームUIの違い
YouTubeはコンテンツの表示が縦スクロールなのに対し、Spotifyはジャンルごとに横スクロール型である。これはヘッダー部の”タブ”の有無によって変化し、コンテンツの量感を出したいとか、一つの動画にフォーカスさせたいというUI設計の方針によって決定されるのだろう。

3. まとめ
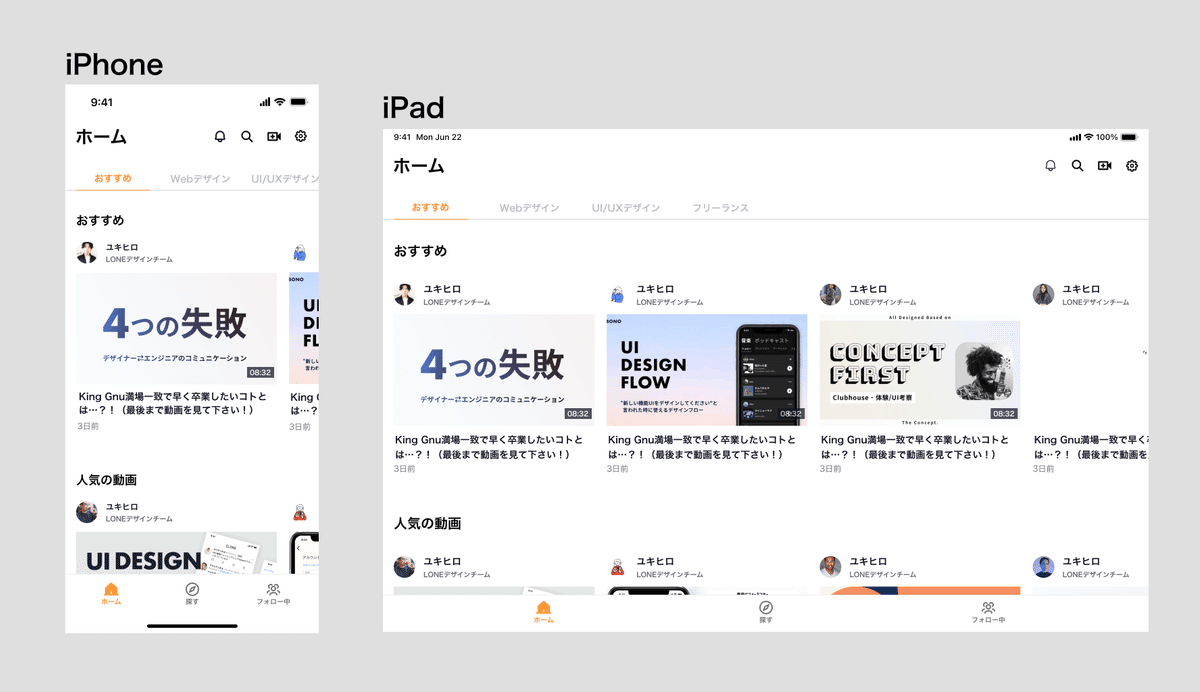
■最終的なリデザインのUI
タブレット型のUIは、スマホのUIを引き伸ばしたようなレイアウトになる。

3-1.ワークについて
レスポンシブデザインは、マルチデバイスにおいて重要なWeb技術である。今回のワークでは、今までの学習を総合的に反映させるものであった。ポイントとしては以下の3点である。
・役割とブロック
ナビ、アクション、コンテンツの関係で組む
・コンテンツの考え方
コンテンツとアクションの関係性を把握して組む
・微調整する
細かい所(フォントサイズ、グリッド調整等)
重要なのは、画面サイズという制約を受けたときに、何が重要で何を優先的に表示させるべきか?という思考である。人間工学に基づき、いろんなデバイスを想定して、画面を飛び越えた検証も必要であると感じた。
3-2.リデザインしたUIについて
■良かった点
・自由度が高く、複数のリデザインパターンを考えることができた。
■悪かった点
・自由度が高いと選択が増えたので迷ってしまい、思考の整理がうまくできなかった。
以上となります。ありがとうございました。
BONOのコミュニティはこちらから。
この記事が気に入ったらサポートをしてみませんか?
