
レイアウトの基本×UIをリデザイン
人生は短い、すぐやる。
今回もUI/UXデザインコミュニティのBONOによるUIビジュアル基礎コースの「レイアウトのきほんでリデザイン!」という課題を完了したのでご報告する。
1.レイアウトの基本を意識してリデザイン
今回の学習の目的は「レイアウトの基本を実践」し、動画詳細UIをリデザインすること。
早速、リデザインのBefore/Afterを見て頂きたい。
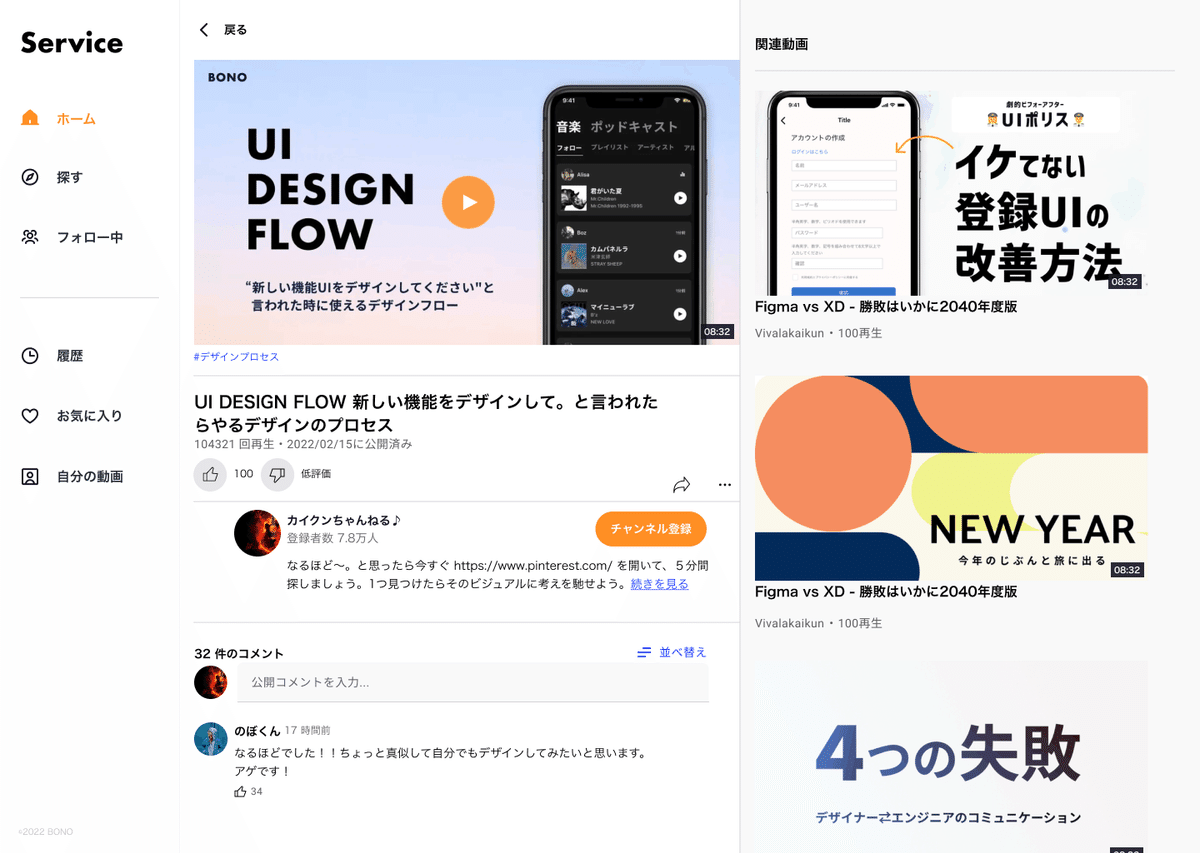
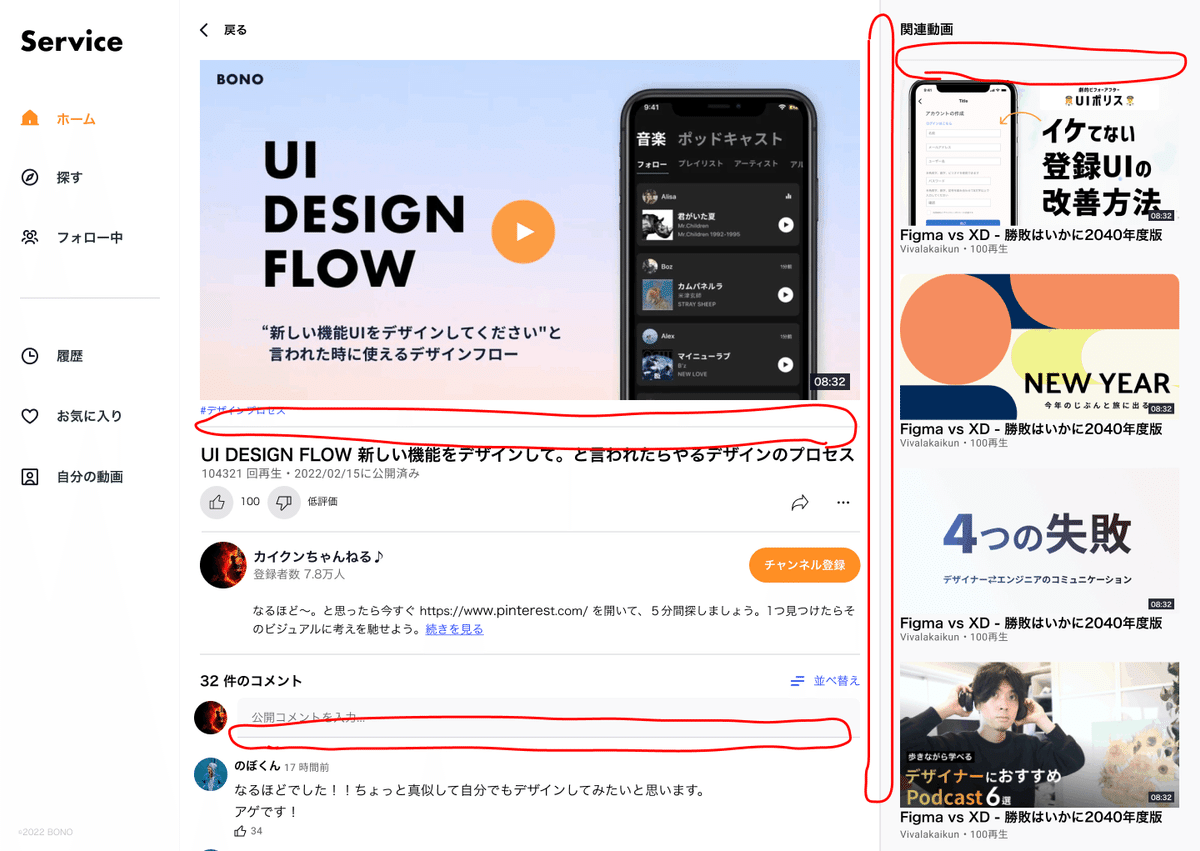
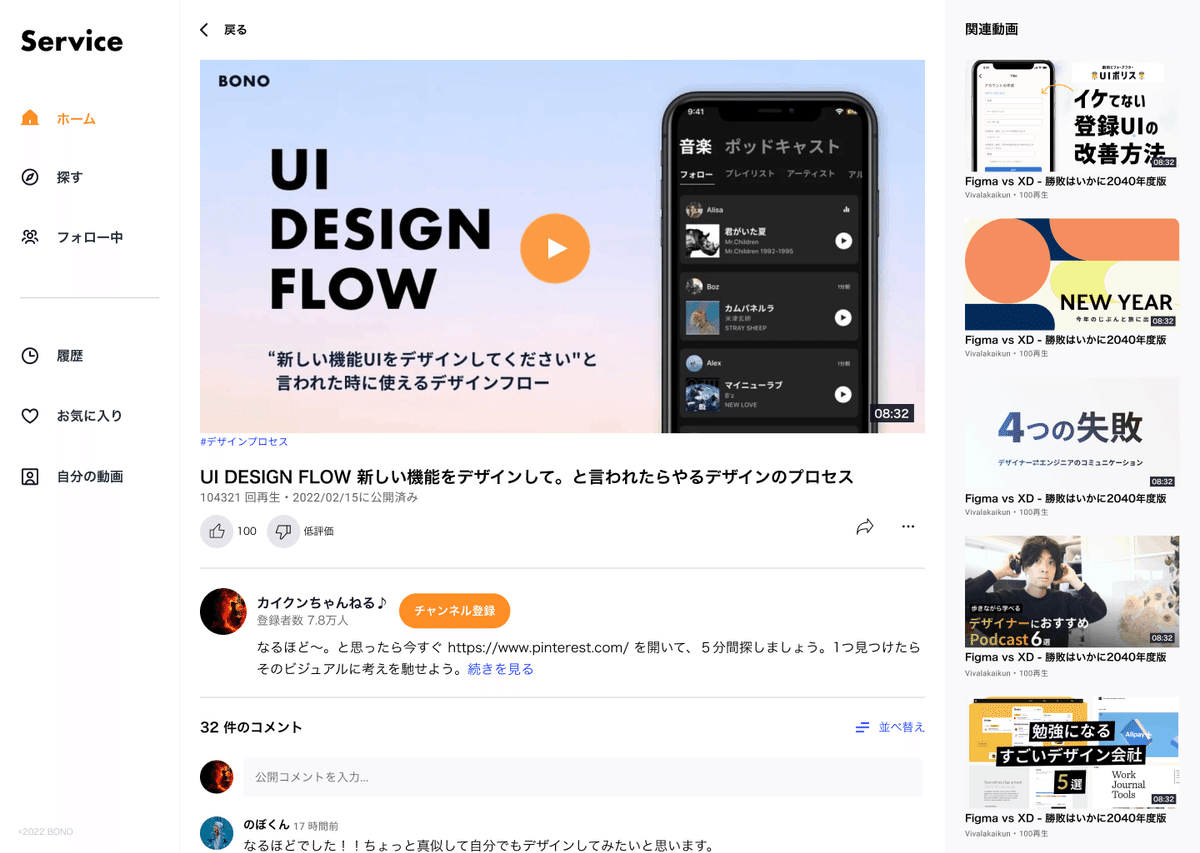
■Before

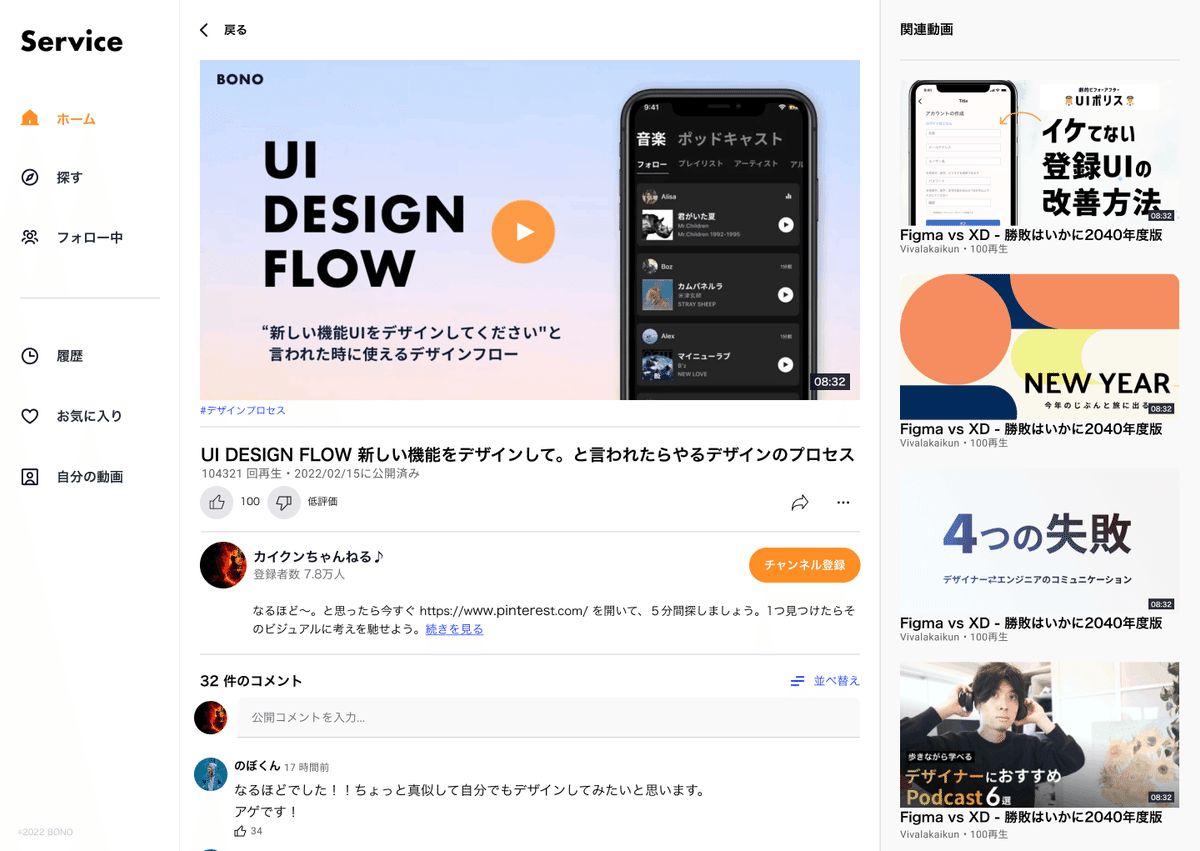
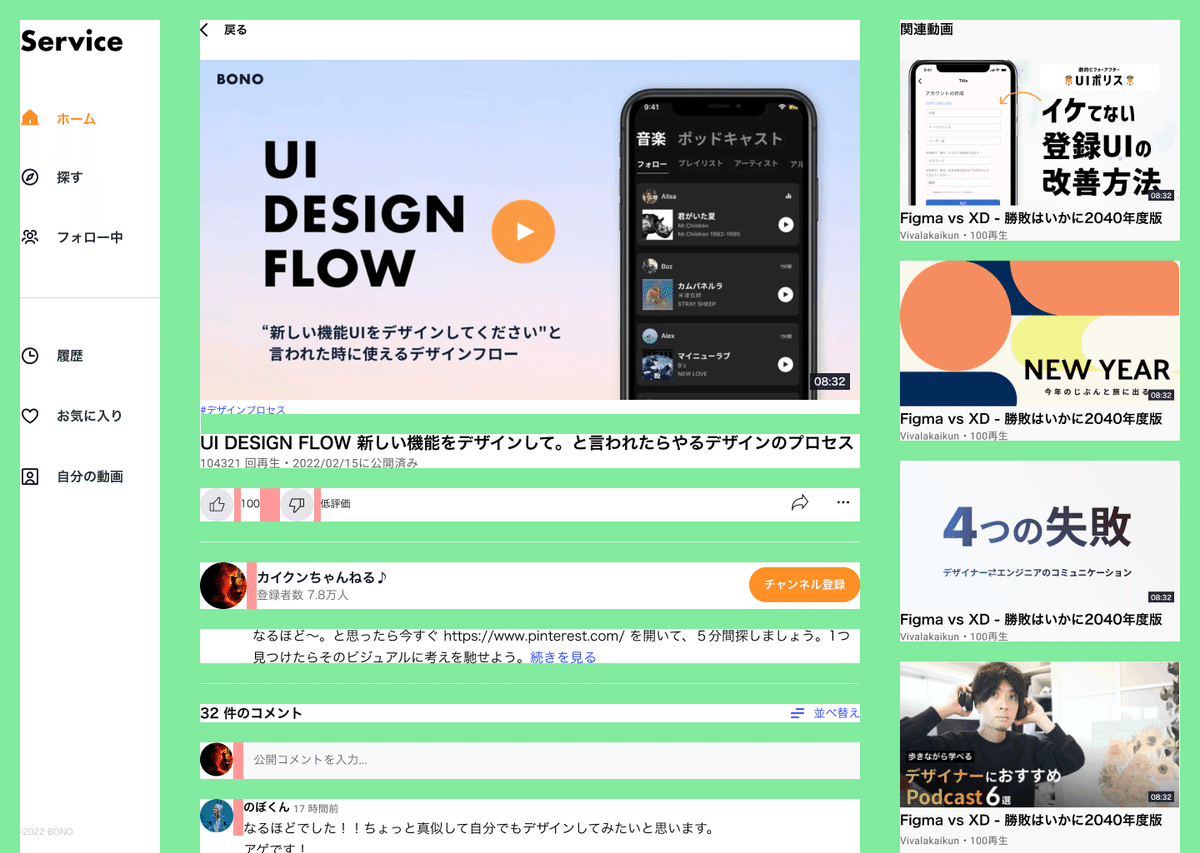
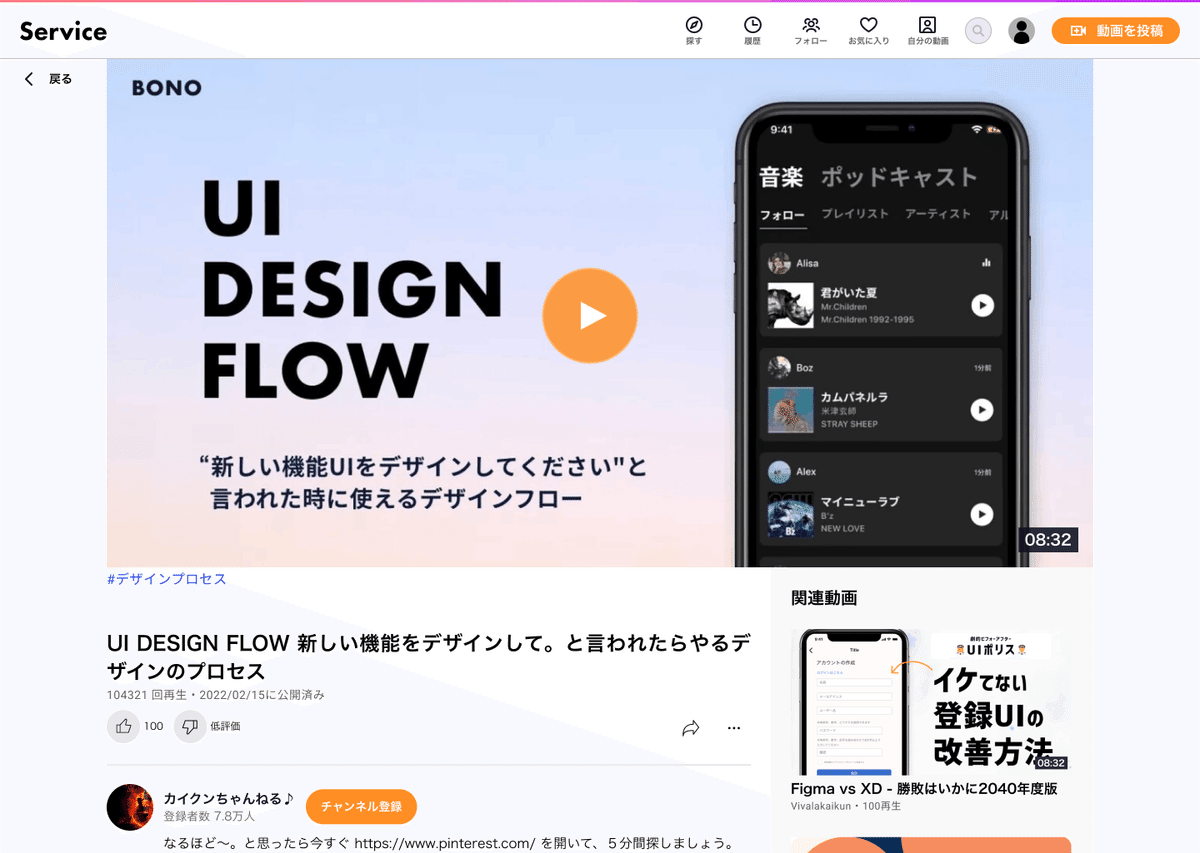
■After

主なレイアウトの基本は以下の4点である。
・情報の優先度を決める
・余白を論理的に考え、サイズ・種類を決める(倍数で管理する)
・ボーダー(境界線)の要る要らない
・グリッドで組む
1-1. 情報の優先度を決める
レイアウトを組む上で重要なことは「主役」を決めることである。一番見せたい情報が主役であり、それを決めることから始める。
動画の詳細画面で最も重要なコンテンツは「視聴している動画」である。つまり、中央のカラムである。

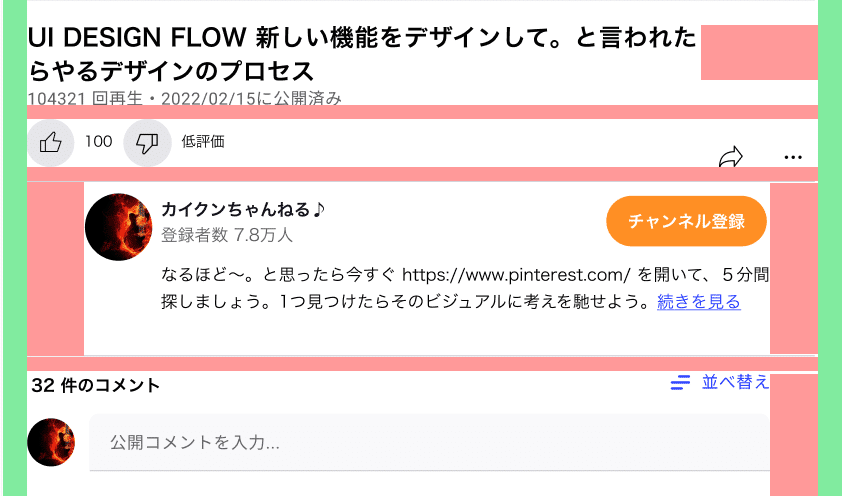
右側のカラム(青)が領域を多く取りすぎており、主役(赤)の肩身が狭そうである。ワトソン君、少し主張を控えなさいとばかりに右カラムを狭める作業をしなければならない。カラムを適切な比率に調整する。

1-2. 余白を論理的に考える(倍数で考える)
次に調整するのは余白である。余白を作る前にグループ(ブロック)を作る。下拵えを怠るといつまでもデザインは完成しない。料理と同じだ。ちなみに余白は倍数で定義する(4の倍数、8の倍数など)。
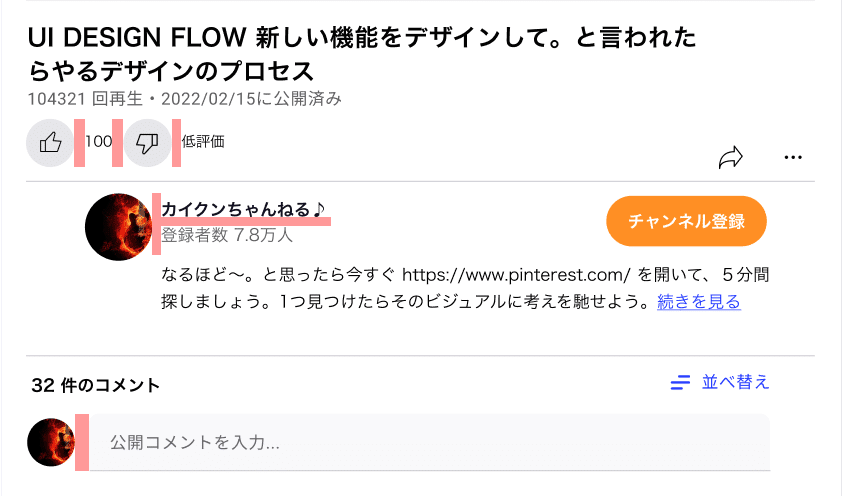
例えば、中央カラムの要素を考えると、5種類にグループ化できる。
1. タイトル、再生回数、アップ日
2. Good、Badボタン
3. 投稿者、アイコン、登録者数、チャンネル登録ボタン
4. コメント入力欄(アイコンを含む)
5. コメント欄(アイコンを含む)
上記のグループを元に余白を考える。図をよく見ると、各ブロック周辺には狭かったり逆に広かったり無駄な余白が存在する。この空間はユーザーには歪に感じ、UIの信頼度を下げてしまう可能性がある。
両端に合わせて余白をなくしたり、ブロック間の余白は多めに取る…等を考える必要がある。

逆に、上下のブロックの間隙は広くしたり
また、ブロック内における余白もバラバラなので(細かくて伝わらないと思うが1~2ピクセル違ったりする)、余白を統一したり緩急をもたせたい。

■余白調整した後のUI

1-3. ボーダー(境界線)の必要性
「ボーダー(境界線、border)を多用するのはよろしくない」とカイクンさんは言う。No borderということだろう。
…無闇矢鱈に境界線を引くと、導線の妨げになり視覚コストが上がる。本当に必要な区切りを設けない限り、ボーダーは無くすか気づかれないぐらいに気配を消すべきである。
UIの中で、不要だと思うボーダーをチェックした。

・メイン動画下:動画サムネイル
・コメント入力欄:コメント入力欄の背景色
・カラムの間:右カラムの背景色
・関連動画下:動画サムネイル
これらのボーダーが要らない理由は、既に別のオブジェクトで境界が出来上がっているため、区切りという意味で重複してしまうから。
■ボーダーを除いた後

■さらに余白調整した後

1-4.グリッドで組む
ある程度カラム、余白、ボーダーを整理できてきたが、右カラムの領域が広い気がする。中心の映像の部分が目に入ってこない。では、中心のカラムをもっと大きくしよう。
ここでは、Figmaのグリッド機能を使ってカラムを調整する。以下にFigmaでグリッドシステムを使ってレイアウトを作るための記事を貼っておく。
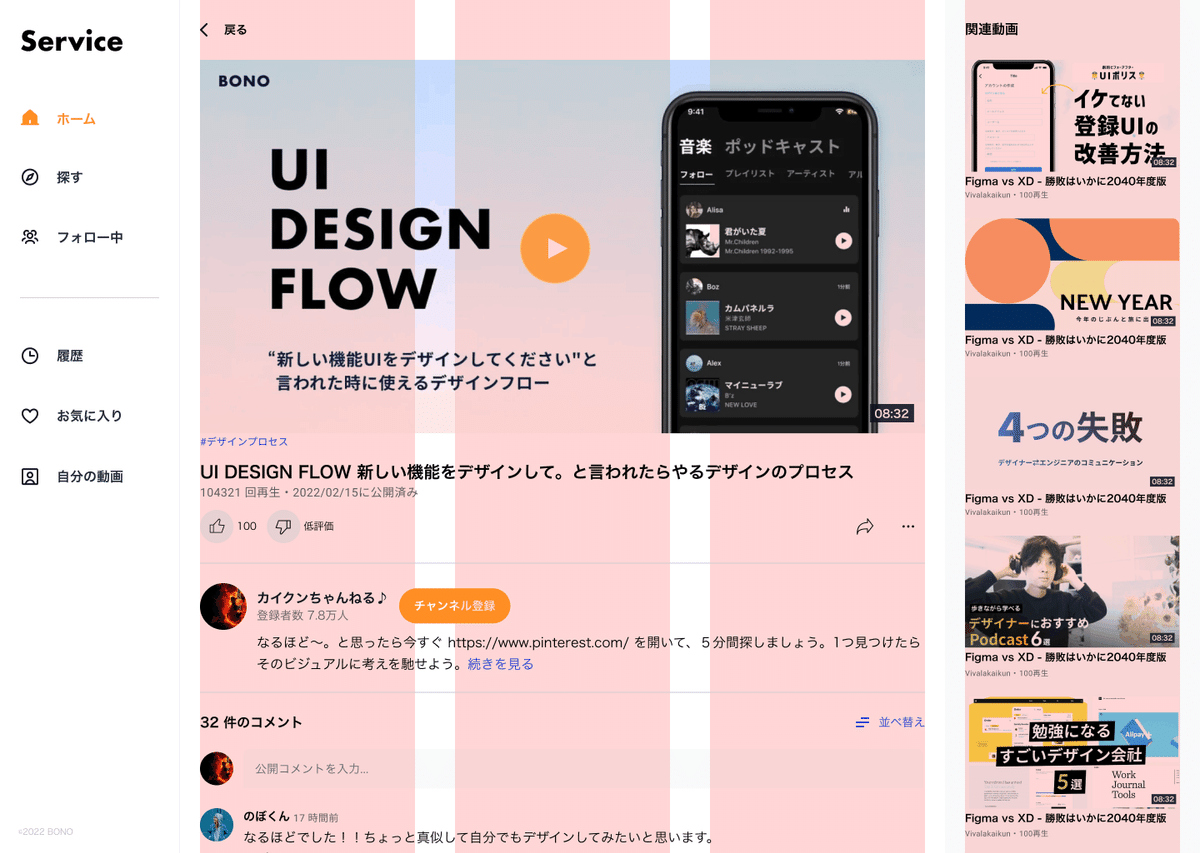
左カラム(メニュー)を除いた、右側のみでグリッドシステムを適用する。レスポンシブデザインには欠かせないものだ。

・column 4
・offset 24px
・Gutter 48px
・Type Right
■グリッドに合わせてカラムを調整

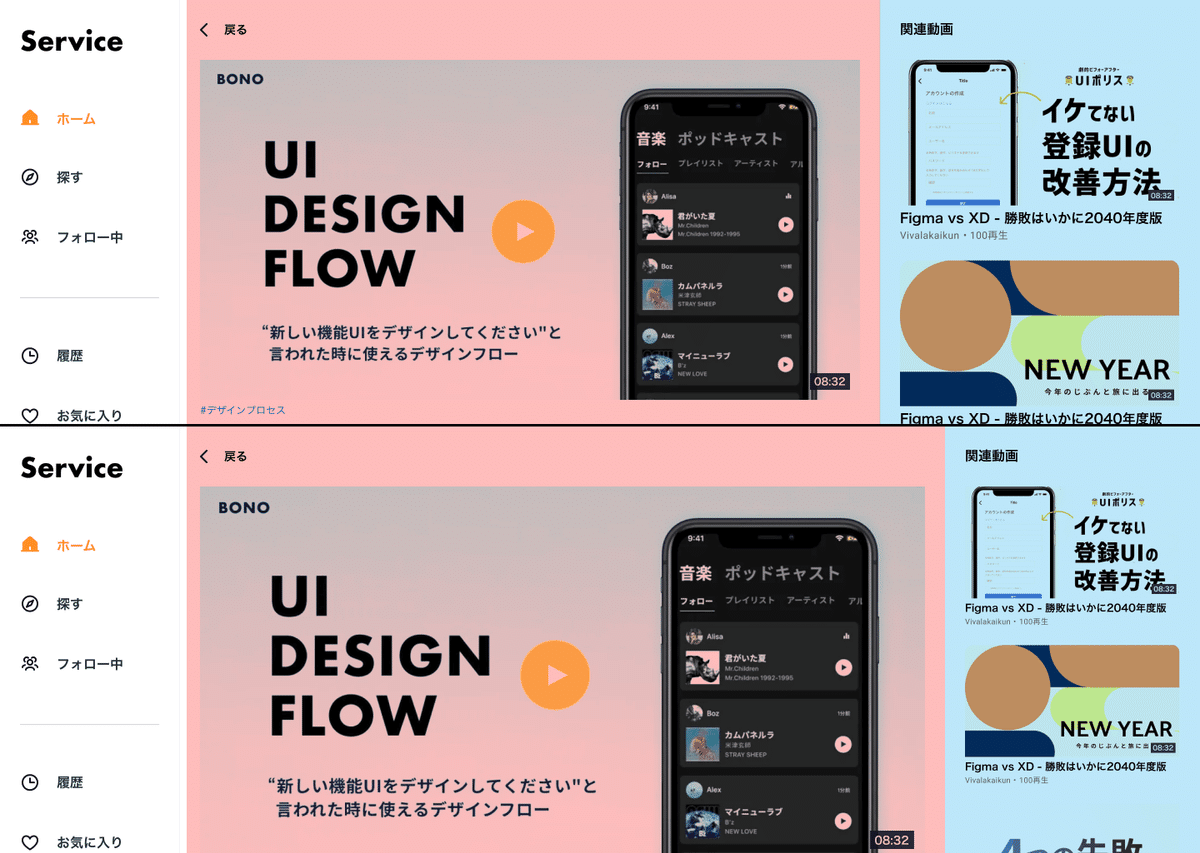
■カラム調整 Before、After

数十ピクセルの差でもインパクトは異なる
■リデザイン 最終版
全体的な余白をもう一度見直し、以下をリデザイン完成版とした。



2.参考から考えるリデザイン
今回、レイアウトの基本を用いて動画詳細UIをリデザインしたが、より映像にフォーカスしたいときは、没入感のあるUIも作成できる。
例えばVimeoは映像を美しく表現できるようなレイアウトに仕上がっており、余白をうまく活用して動画視聴に集中できる。

説明欄、関連動画欄は2:1の比率で構成されておりバランスも良い。
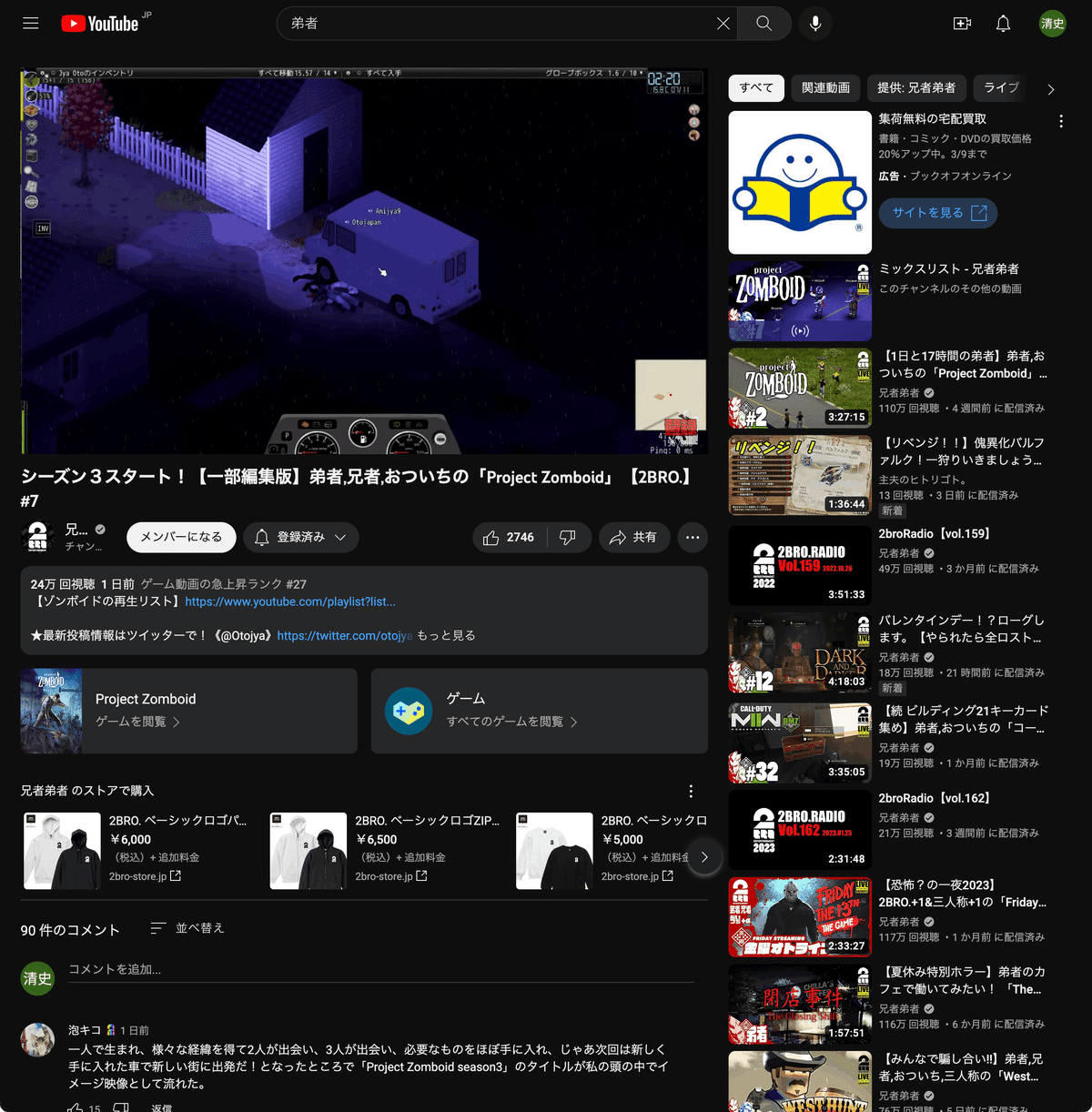
また、YouTubeのようにどんどん再生を促すため、意図的に情報を詰め込んだUIも存在する。YouTubeを見すぎてしまうのは、こういった効果もあるのだろうか。

■ヘッダーにグローバルナビをまとめたUI
VimeoやYouTubeのシアターモードのように、動画にフォーカスしたUIを作成してみた。やはり、コンテンツの占有率が上がるとその情報に注目するようになり、散漫な印象はなくなる。その代わり、全体の量感は失われる。

3. まとめ
3-1.ワークについて
UIデザインをするにあたり、レイアウトの基本である、
・情報の優先度を決める
・余白を論理的に考え、サイズ・種類を決める(倍数で管理する)
・ボーダー(境界線)の要る要らない
・グリッドで組む
を押さえながらワークを進めることができた。これらのレイアウトは論理的に構築していくことが有効で、感覚のみで進めるものではない(もちろん、気持ちいいという感覚を論理的に分析することは非常に大事)。
手を動かすことで自分の手に馴染み、より直感的に、より論理的になれる気がしたワークだった。
3-2.リデザインしたUIについて
■良い点
・制作時間は1時間程度。スピード感出てきた(今度正確に測ってみる)
・これまで学習・実践してきた内容を踏まえながらできているので、制作に迷いがない。
・参考を持ってくるスピードが上がった。
→スピードが上がったという話。
■悪い点
・参考に影響されやすい傾向がある。現時点ではそんなに問題はないと思うが、いざオリジナルを作るというときに丸パクリしそうで怖い。
やはり、今までWebデザインを仕事でやってきた成果もあって、自分でも飲み込みが早いような気がする。また、こうやって記録を残しておくことがいかに重要なことか、その効果は計り知れない。
これからやることはすべて出す。その内、プライベートなことも共有できていけたらと思う。音楽の話とか、なんでUI/UXデザイナーになりたいと思ったのか。または絶望した人生の話とか。
この記事が気に入ったらサポートをしてみませんか?
