【Bubble】Do a search for する際にdate range型のfieldの終了時間は変えられない問題の解決方法
ノーコード開発ツールであるBubbleの話です。
タイトルにしてある問題ですが、
以下の2枚の画像をご覧ください。
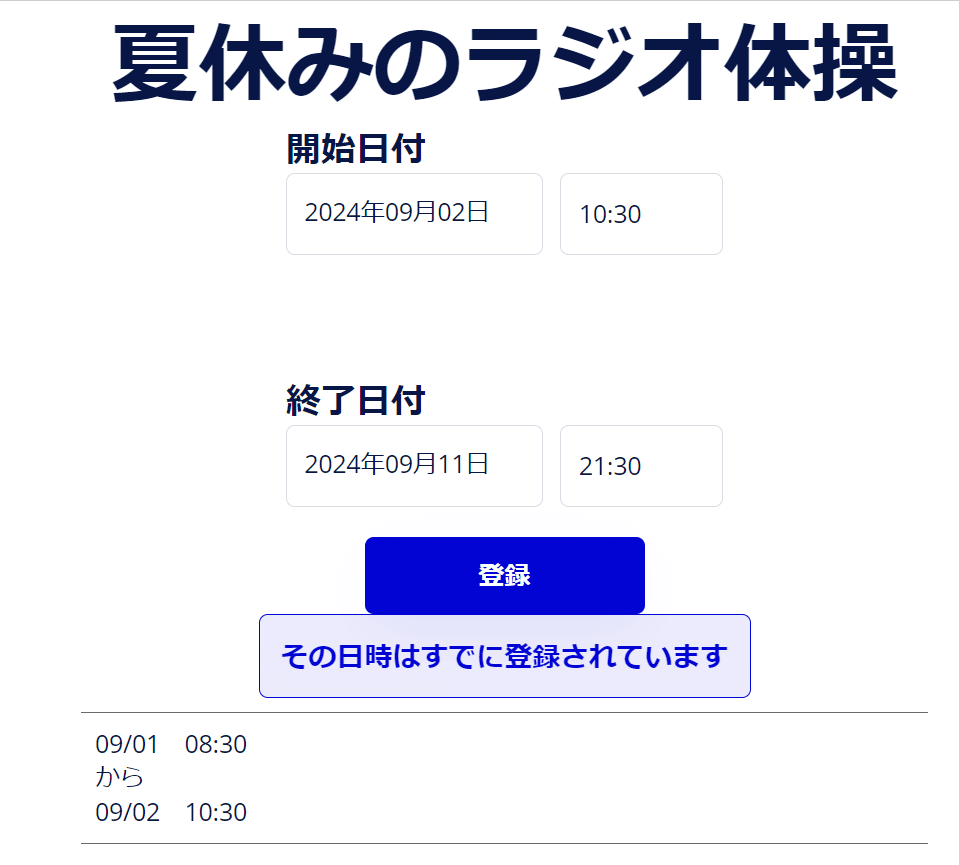
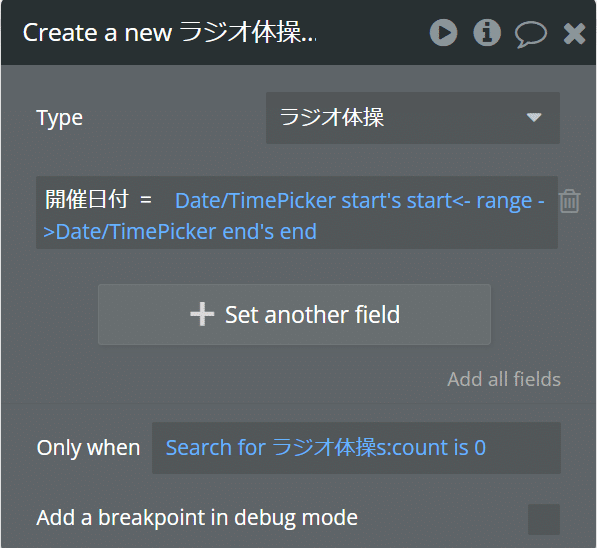
開催日付はラジオ体操というDataのdate range 型のfieldです。
Date/TimePicker startというinputに+1分した時間とDate/TimePicker endというinputに+1分した時刻をそれぞれ開始時刻と終了時刻にするワークフローを組もうとしています。

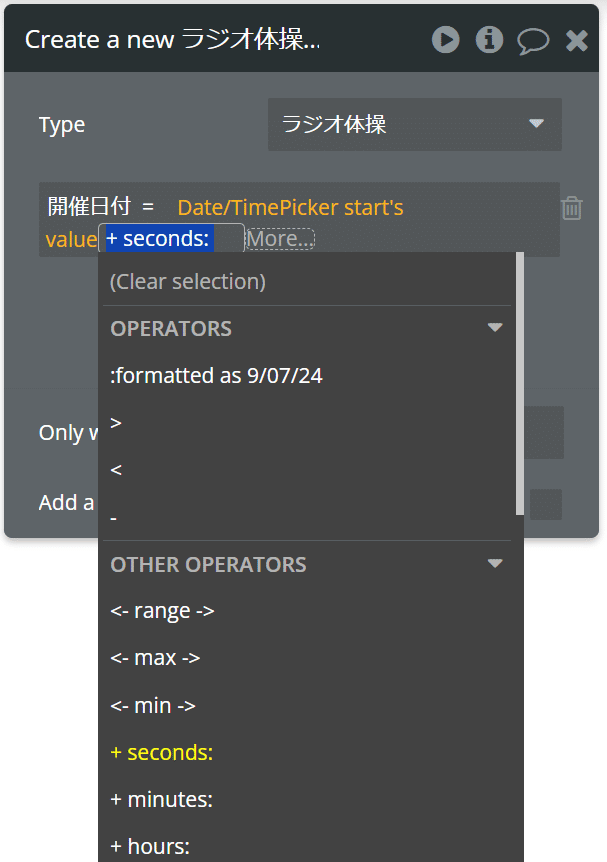
開始時刻には+seconds:1を入力します。

終了時刻には+seconds:1などが表示されません。
これがbubble側が知っていて放置している(どうしようもない)のか、そもそも気づいていないバグなのかは知りませんが、結構困ります。
というか、始まりだけ時間を変更できても意味がありませんよね(笑)
僕自身、受け持っている案件にてこの問題にぶつかり、半日ぐらい奪われてしまいましたので、ここに書き記しておきます。
同様の問題にぶつかった際の助けになれば幸いです。
ここでは分かりやすく例として先日の記事で作成したアプリを使用します。
上記の記事を読んでいただくのがベストですが、わざわざ読むのもめんどくさいと思いますので、アプリのURLと概要を記します。
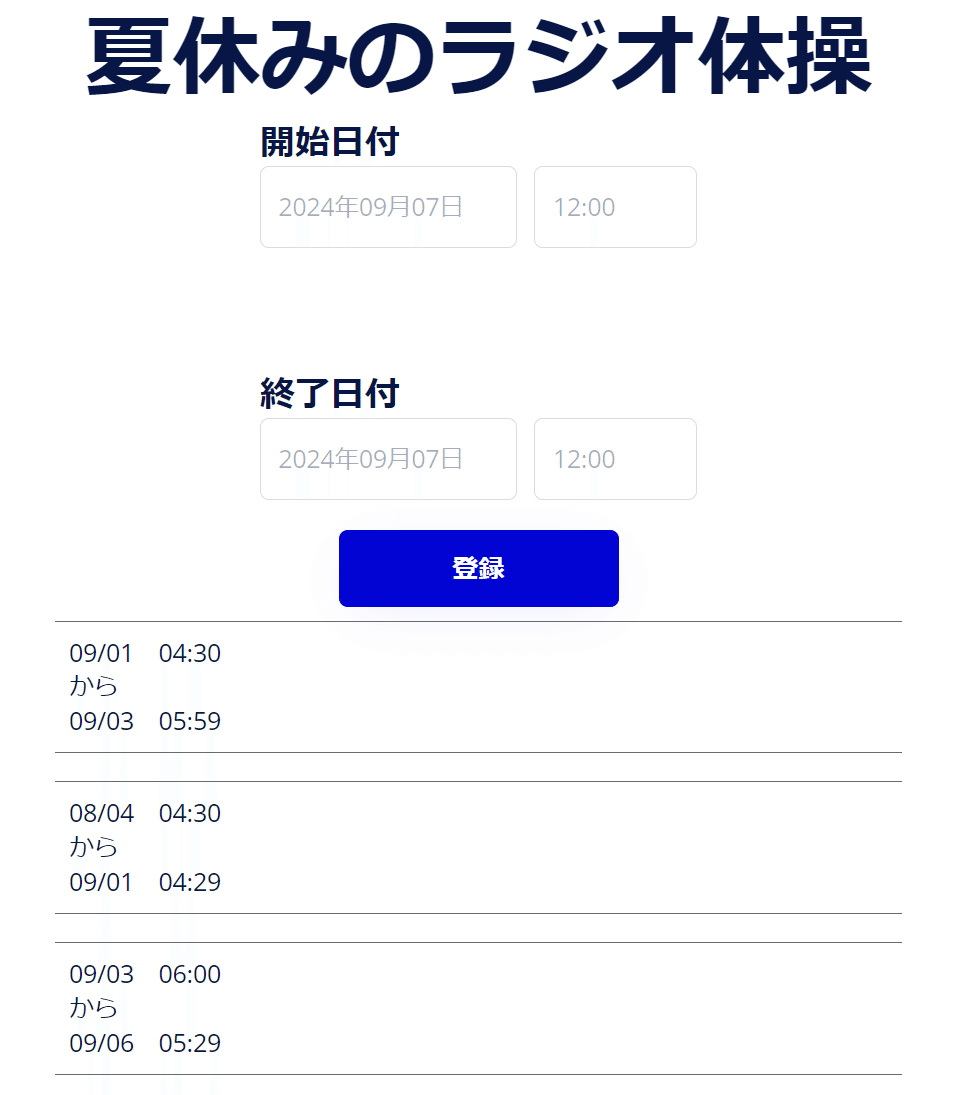
夏休みのラジオ体操の日程と場所を記したカレンダーを作成するアプリです。開始日付と終了日付にそれぞれ入力し登録ボタンをクリックすることでその日がリストとして下部に表示されます。
このアプリをコピーして少し編集します。
まず、時刻まで表示します。
Repeating Groupにて登録されたラジオ体操の日時は「開始時刻」から「終了時刻」までという形式で全て表示するようにしました。
単純にDo a search forでラジオ体操の全Dataを表示し開催日時のstartとendをtextエレメントで表示しています。
そして、誰でも自由に登録できるようにするとします。
しかし、このカレンダーにて、既に登録されている時刻に被っている時刻には登録できないようにしたいです。
となると問題が発生します。
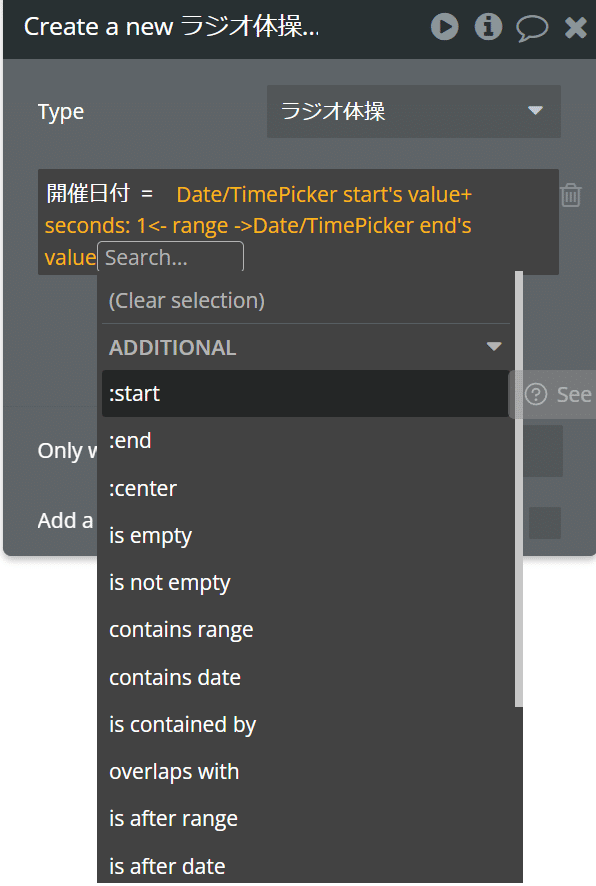
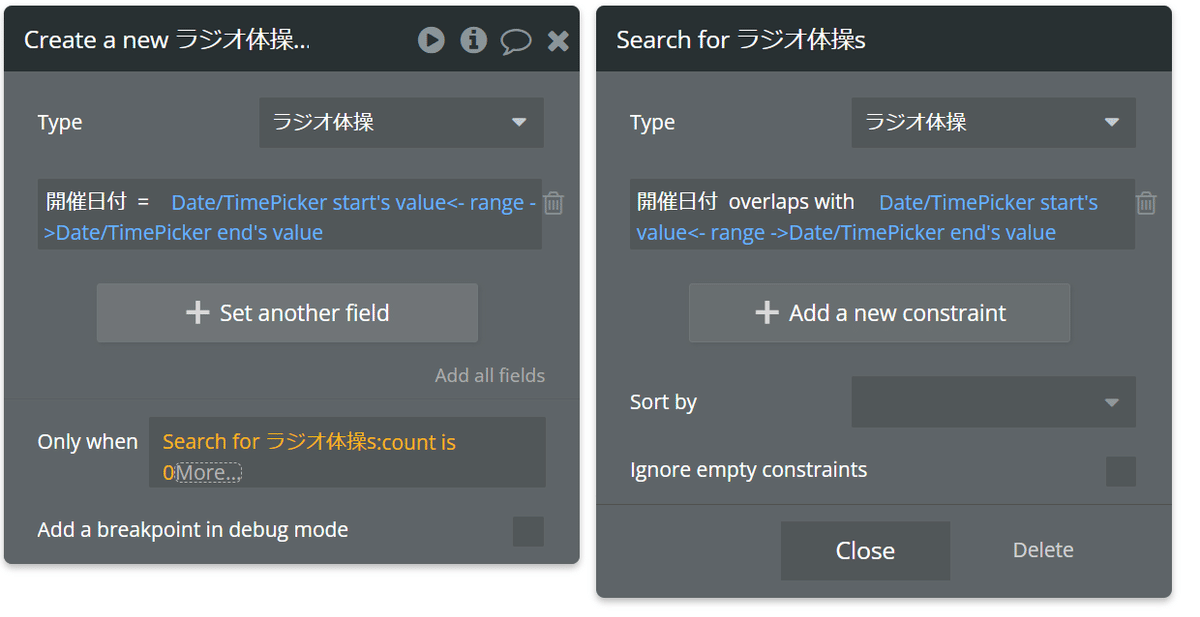
まずこの処理を追加しようとしたらこう考えます

こうすると入力された日付範囲と少しでも被っているラジオ体操Dataがすでにある場合(is not 0)は入力できませんということになります。
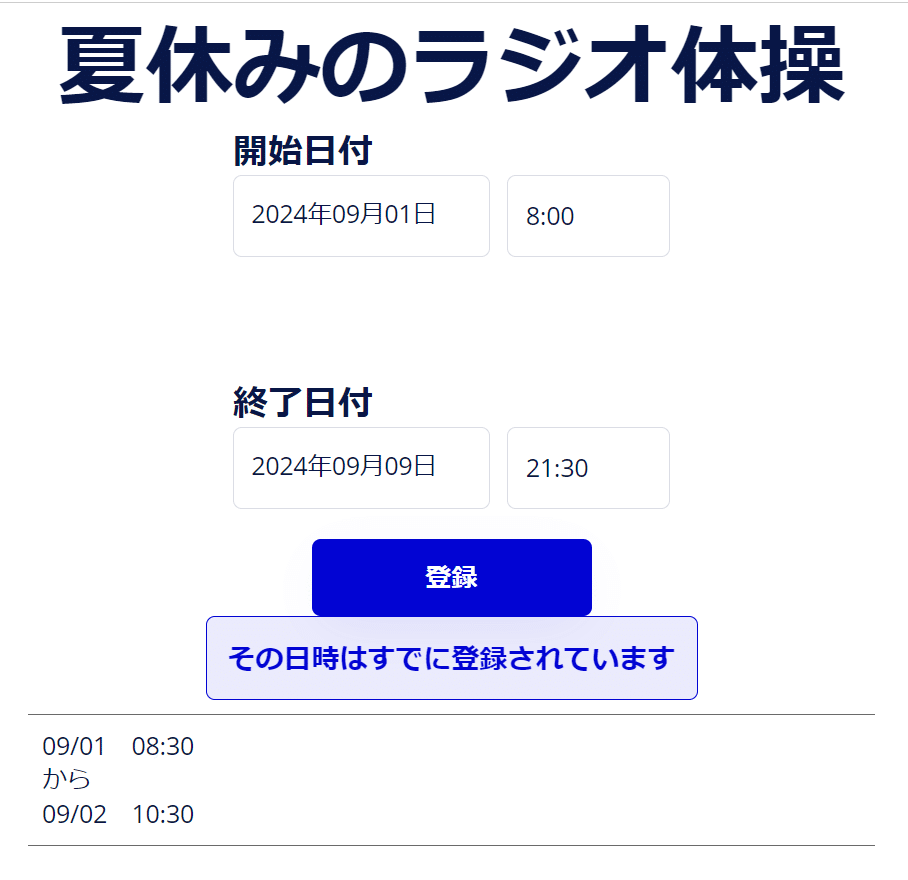
分かりやすいようにAlertも表示しておきましょう。

良い感じですね。
ところがどっこい

これも登録できないんですよ。
10時30分が被ってしまっているんですよね。
そこで問題を解決しようとworkfrowにてonly whenの条件を変えることになります。
do a searchする際のstartとendの時刻を少しだけ変更してやればいいんだという話になります。
しかし、ここでまたもや問題発生!
一番上でも書きましたがBubbleではendの時間はWorkflowでは変更できません。ですので、開始時刻の被りは解消できるのですが、終了時刻の被りは解消できません。
となると登録時のDataを変更するしかありません。
流れとしてはそれぞれのData/Time pickerにcustom stateを設定し、それぞれのvalueが入力されたときにcustom stateに、開始時刻ならその入力された値の+1秒を、終了時刻ならその入力された値の-1秒をセットします。
そして、Dataにはそのcustom stateに入っている数字を格納します。
こうすることで、実際のDataは入力された数字よりも開始は1秒遅く、終了は1秒早くなります。
すると同じ時刻のデータが入力されても被りませんね。
具体的な方法は以下です。
まずは開始時刻と終了時刻を入力するData/Time pickerにそれぞれcustom stateをセットします。とりあえず、state名は開始時刻のData/Time pickerがstartと終了時刻のData/Time pickerをendにしておきます。
state typeはdateにしておいてください。リストではないのでチェックボックスは空白です。
default balue は空白で問題ありません。
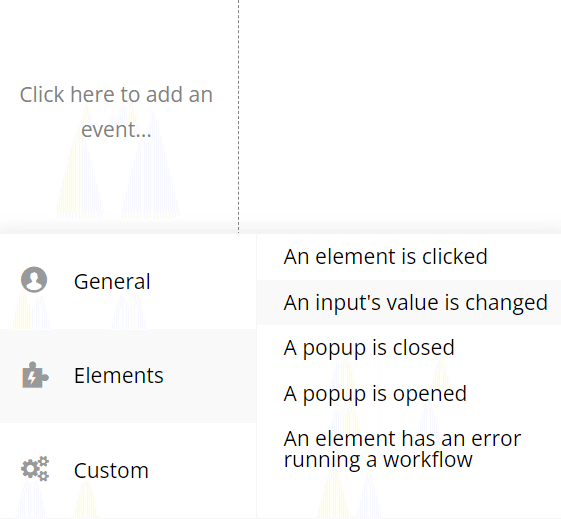
WorkflowにてClich here to add an eventよりAn input's value is changedをクリックします。
するとインプットが選べるので、まずは開始時刻を入力するエレメントを指定します。

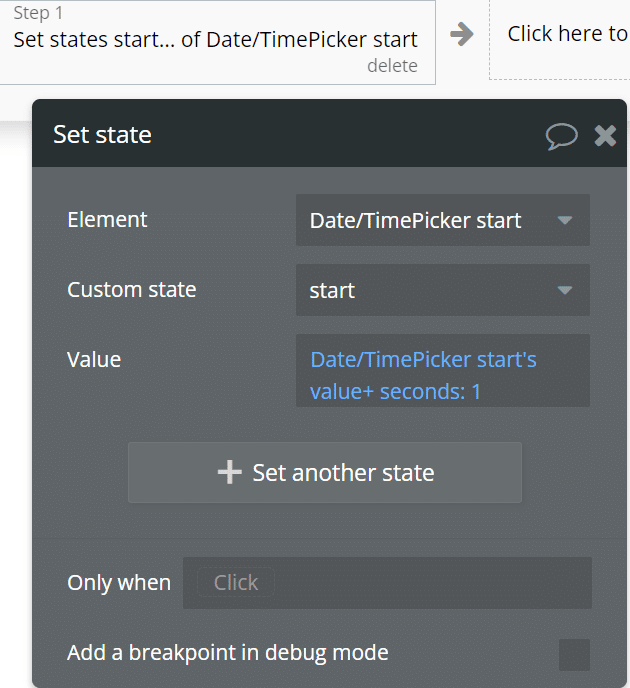
set statesより開始時刻のData/Time pickerのcustom stateであるstartに入力された開始時刻+1秒を入れます

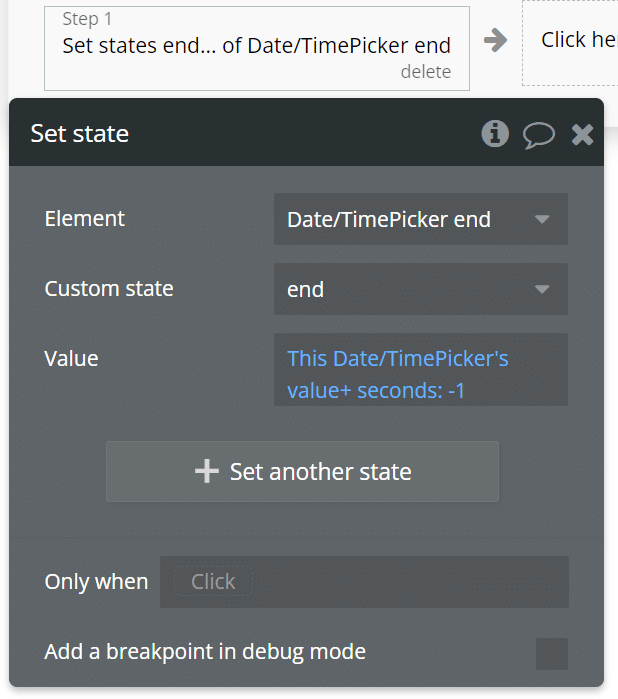
同じことを終了時刻のData/Time pickerにもします。こちらは-1秒です。Valueのところは This Data/Time pickerとしてもいいですし、Data/Time pickerのエレメント名を直接入力してもいいです。

あとは、データを登録するボタンのワークフローを編集して、インプットの値ではなくこのcustom stateをDataの開催日付fieldに格納するようにします。


これにて時間と分が被っていても秒数がずれているため登録できるようになりました。
しかし、終了時刻が-1秒されているため1分前の59秒になってしまっています。
表示上では1分前が表示されてしまっているので、終了時刻のtextエレメントを+second:1しておいてください。
いかがでしたでしょうか。
「被らないために実際に格納するデータには2秒だけ範囲を短くしたデータを格納する」(始まりを遅くして、終了を早くする)
と理解するのが分かりやすいかなと思います。
今回作成したアプリのURLはこちらです。自由にデータを入力してみてください。
この記事が気に入ったらサポートをしてみませんか?
