
お絵描き素人が1枚のファンアートを描くために歩んだ全ての工程を解説する
「俺も神絵師になりて〜!」
冗談まじりであれ、というか、冗談の事の方の方が多いと思うんだけども、オタク同士の会話でなんとなくボソっとこういう言葉って出てくるのは珍しくないはず。
Twitterのタイムラインに流れてきた神絵師様のイラストに対して呼吸のように「いいね!」している人であれば、もし自分にも絵心があって、こんな絵が描けたらなぁと1ミリぐらいは思ったことがある人のが多いんじゃないだろうか。
でも現実はちょっと練習しただけじゃ上手くなるはずがないし、センスも才能も無い!絵なんて描けるわけねえ〜!無理!やめよう!おわり!
そうやって諦める人がほとんどだと思う。
「——でも、実際本気でやってみたらどれくらい行けるんだろうか?」
このnoteは、お絵描きの素人が1枚のファンアート描きたさに片っ端からチュートリアルを漁り、CLIP STUDIO PAINTの使い方を1から覚え、なんとかして1枚目の作品から本命ファンアートを描いて推しに捧げるという無謀なチャレンジを記録したものです。
■経緯■
格好良い「亜」に普通の「倉」にカタカナで「ユウヒ」。亜倉ユウヒというバーチャルYouTuberが最近デビューしたのをたまたまインターネットの片隅で目撃し、同時にかの有名なまんがタイムきららキャラットで漫画家デビューしつつ大きな野望に向けて歩み始める彼女の姿に心に火を灯されたのが9月のこと。
「絵が描けるって格好良いなぁ」と憧れを持ちつつも、ある日突然天から能力が降ってくる訳もなく、彼女のお絵描き配信を眺めながらiPadとApple Pencilを手に取るも、道具はあっても使いこなせない自分の無力感にひれ伏すだけだった。
とりあえずYouTubeでお絵描き講座の動画を眺めてはいたものの、そんな線オレには描けねー!とただひたすら傍観者になっていた。
そんなこんなで堕落したまま時は流れ、10月21日、木曜日の夜。
「来週月曜、10月25日は亜倉ユウヒの誕生日じゃん。ファンアート描きたいんだった……ヤベエ……」
「え、金・土・日の3日間で絵って描けるんか…?」
無謀なチャレンジが始まった。
■注意■
・これさえやれば3日で絵が上手くなる!とかではないです
・今回の目標は「1枚の絵を作る事」なので上手くなるのは二の次です
・実際あんま上手くなってません
・めっちゃ大変だし時間も掛かるし徹夜もしました
・推しへの愛とか完成させる執念が無いとキツいです
・やったこと全部解説してるのでこの記事は長いです
■1. 自己紹介■
こんにちは、キリカです。主にTwitterに生息しています。
中の人は平日は都内の某IT企業でアプリのUIデザインのお仕事をやっていて、普通に週5働く一般会社員のデザイナーです。ただ近年はフルリモートで在宅なので神奈川の海沿いの街でマイペースに暮らしています。
新入社員で入ってから何年かやっていますが、特に教わる先輩も居ない環境だったので基本的に全てが独学の人です。UIデザインも正直入社してから自分で覚えました。なので独りで調べて学ぶ事には慣れています。
ただUIデザインは別に絵が描けなくてもパーツを組み合わせるだけで出来るので、絵は描けません。絵は初心者です。
中高生の頃に「神絵師になりてー」とペンタブを一度買いましたが、ペイントツールSAIの31日間の体験版の期間のうちに自分の絵心の無さに諦めました。なので今回はリベンジになります。
趣味はサイト作りで、今はガジェットショットというブログを作っています。10歳の頃に最初にHTMLを書いてサイトを作った時から「世界一格好良い個人サイトが作りてえ!」という野望があったので、今でもひたすらその野望に向けてデザイン整えたりコンテンツを公開したりしてます。
UIデザインやサイト作りの中でPhotoshopなどの画像編集ツールは使い慣れているので、絵は描けなくともツールは使えるといった立ち位置です。若干の異世界転生感あるのでレベル0からのスタートじゃないかもしれません。
ちなみにバーチャルYouTuberは亜倉ユウヒ単推しです。
(ジャンル自体はキズナアイの初期投稿の頃から追ってますが)
前回のnoteでその経緯語ったとおり彼女本人のクリエイティブなポテンシャルもさることながら、リスナー(村民)の皆さんのコメントが面白くて一歩後ろからそっと眺めていたくなる暖かさがあって日々見守っています。
(ちなみに村民の中だと神崎しおんさんのファンです。初期から居るのに一向にチャンネル登録もフォローもしないでダル絡みしに行ってて完全にチャンネルの面白さの中核を担ってるレベルです。面白すぎ)
■2. 使った道具■
今回お絵描きに使った道具はこんな感じ。
ハードウェア
・12.9インチiPad Pro (2020年モデル)
・iPad mini (2021年モデル)
・Apple Pencil
・27インチiMac
ソフトウェア
・CLIP STUDIO PAINT PRO(iPad版、Mac版)
ほぼiPad Pro+Apple Pencil+クリスタで描きました。合間合間にiPad miniを挟んで気分転換したりしていた感じ。でもやっぱり画面がデカいのは正義。
ちなみにCLIP STUDIO PAINT PROはPC版が買い切り5,000円、iPad含むサブスクが月額数百円で使えます。Adobe先生に飼い慣らされてると良心的すぎてビビる。
バケツツールで色々な箇所を下塗りしたりレイヤーを整理したりといった所はApple PencilでツンツンするのがダルかったのでiCloudでMacと同期してMacでやりましたが、基本的に全部iPad上で完結しました。クリスタは神。
ブログをやっているのでペンタブ(板タブ)の製品提供も良いタイミングで来てたんですが、やっぱり画面見ながら画面上に描けるのは精度が段違いです。レビューも兼ねて使えれば良かったんですが、あまりに違ったので今回は断念。初心者こそ惜しまずiPad+Apple PencilあるいはPC+液タブにするべきなんじゃないかなと思います。
iPad本体に関しては初代からほぼ毎年買ってて色々使ってるんですが、お絵描きなら現行iPad Air/iPad mini以上が良い感じです。エントリーモデルのiPadはペン先と線の間に隙間があったり、対応してるApple Pencilが旧型なので側面のLightning端子に挿さないと充電できなかったりします。印刷物レベルの解像度で描くならメモリモリモリのiPad Proが良いらしい。この辺りはブログのiPadの選び方の記事で語ってるので気になる方は是非。
ちなみに今回初めて自分のiPad ProでApple Pencilをガチで使ったらApple Pencilが割と飛び飛びでタッチパネルがおかしい事が判明しました。もう一台のminiなら大丈夫なのに…早く買い替えたい…
■3. 教科書にしたものまとめ■
続いて、お絵描きの教科書にしたものをまとめていきます。
1. CLIP STUDIO PRO 公式ガイドブック
クリスタ公式のガイドブック。電子版もKindleで出ていて、Kindle Unlimited会員であれば0円で読めます。基本的にクリスタの使い方はこの本を読めばOKなのと、線画や下塗りなどイラスト制作の全体像が掴めます。
線画すら描いた事がない自分にとって、この全体像が掴めるというのはかなり重要な情報源でした。下手にお絵描き入門本を読まなくても、公式ガイドブックを読めばどういった流れで絵が出来上がっていくのかがツールの使い方込みで分かります。完全にバイブルでした。
実は今回参考にした書籍はこの公式ガイドブックだけです。
2. YouTubeにある講座系の動画
今時はYouTubeに丁重なチュートリアル系の動画が溢れているので助かりました。有名どころのさいとうなおき先生をはじめ、とりあえずYouTube検索すれば「目の塗り方」「髪の描き方」など要所要所で自分に合ったものが出てくるんじゃないかと思います。
今回主に参考にしたのはさいとうなおき先生の色塗り講座やかわいい目の描き方講座、焼まゆる先生の色トレスの動画など。これらの他にも何十本か垂れ流して見ました。
講座系の動画はとりあえずYouTubeのレコメンドシステムに任せるがままに垂れ流していると似たような動画を次々と見れるので、「線画は一色で描いちゃいけないのか〜」「でも楽して塗る方法あるんだ〜」といった自分から調べる事を考えもしないような情報でも目に飛び込んでくるので中々良いです。でも時間は無限に溶けます。
3. 神絵師のメイキング動画
やっぱり自分が描きたい絵を描いている人の作業風景が一番参考になるんじゃないかと思い、一番絵柄が好きなトマリ先生の人をダメにするアヒルのメイキング動画、絵が綺麗だなと思っていた矢吹健太朗先生のTo LOVEるのララのメイキング動画を見ました。
トマリ先生のメイキングは顔の線画の描き方の参考になりました。正直めっちゃ影響受けました。顔が綺麗すぎる……。
矢吹神のメイキングは後から白で塗って線画を整えるという工程に強い重点を置いていて、これを見様見真似で参考にしたのが線画のクオリティアップに直結しました。
初心者が一発で綺麗な線が引けないのは当たり前なので、矢吹先生の白の塗り方を参考に、一旦ざっくりした線を「塗」って、後から消しゴムで整えて線にしていくというやり方にしたところ、線画が一気に良くなりました。
■4. 参考にした資料■
続いて、実際「亜倉ユウヒのファンアート」を描くために参考にした資料をまとめていきます。
1. 公式絵
兎にも角にも公式大事。服の全体像が分かるのでフルの立ち絵助かる。
【亜倉ユウヒ-Akura Yuhi-】
— 亜倉ユウヒ🧜♀️🍹 (@Yuhi_akr) August 28, 2021
ファンマーク▶︎🧜♀️🍹
ファンネーム▶︎#亜倉村民
ファンアート▶︎#アクラート
きりぬき▶︎#亜倉村広報課
エゴサ▶︎#亜倉ユウヒ
短発動画▶︎#シャークリップ
YouTube▶︎ https://t.co/CtkYLE47Uo
マシュマロ▶︎ https://t.co/AQNUdVPpP2
漫画家垢▶︎@hgtmnm pic.twitter.com/Za8q3G0DZr
Twitterにちょくちょく可愛い表情が上がっていたので、最大限彼女の可愛さが出ているものをピックアップして参考にしました。
2. 本人絵
亜倉ユウヒは漫画家なので絵が描けます。なので公式絵とは別に公式の「本人絵」という概念(?)があるのが面白いところ。
アクーラ!^ - ^ノ✨✨
— 亜倉ユウヒ🧜♀️🍹 (@Yuhi_akr) October 25, 2021
今日はなんと亜倉ユウヒの誕生日!!
アネモネプロジェクトガチャ、亜倉ユウヒピックアップ…SSRガチャを引く、ぞ…!^ - ^
配信は本日21時START!
ぜひ遊びにきてね~^ - ^#亜倉ユウヒ誕生祭2021https://t.co/pUVvrIcT2Y pic.twitter.com/RgdIrqgFTS
これを参考にしたかったのは、やはり「亜倉ユウヒによる亜倉ユウヒの解釈」に近づけたかったというところ。亜倉ユウヒ本人がイメージする亜倉ユウヒの可愛さみたいなところってやっぱり本人の絵に一番出てるんじゃないかなって。僕はそれをリスペクトした絵を描きたかった。
終盤の目の塗りや髪の塗りで悩んでいる時にこの本人絵を見てすごく沢山アイデアを貰いました。
3. Twitterに流れてくる絵
これは少し前から仕込んでいた下準備なのですが、とにかく色々と参考にしたかったので、Twitterで絵師のリストを作りました。400人ぐらいの。そしてDiscordに専用のチャンネルを用意し、いいなと思った絵のURLを専用チャンネルに貼り付け。DiscordはTwitterの添付画像が自動で展開されるので、Discordに神絵師のギャラリーが積み上がっていくという形です。
個人Discordなので具体的にここが良かったなどのコメントも書き放題なため、そういったものも都度メモ。毎日コツコツ沢山のイラストの具体的に参考にしたい部分を振り返れる形でアーカイブしていきました。
割と凄い枚数の絵に目を通して参考にしています。
なんというか、10年間Twitterに流れてくるオタク絵をいいねし続けた鍛錬の果てという感じがしますね。
■5. 実際に描いたイラスト■
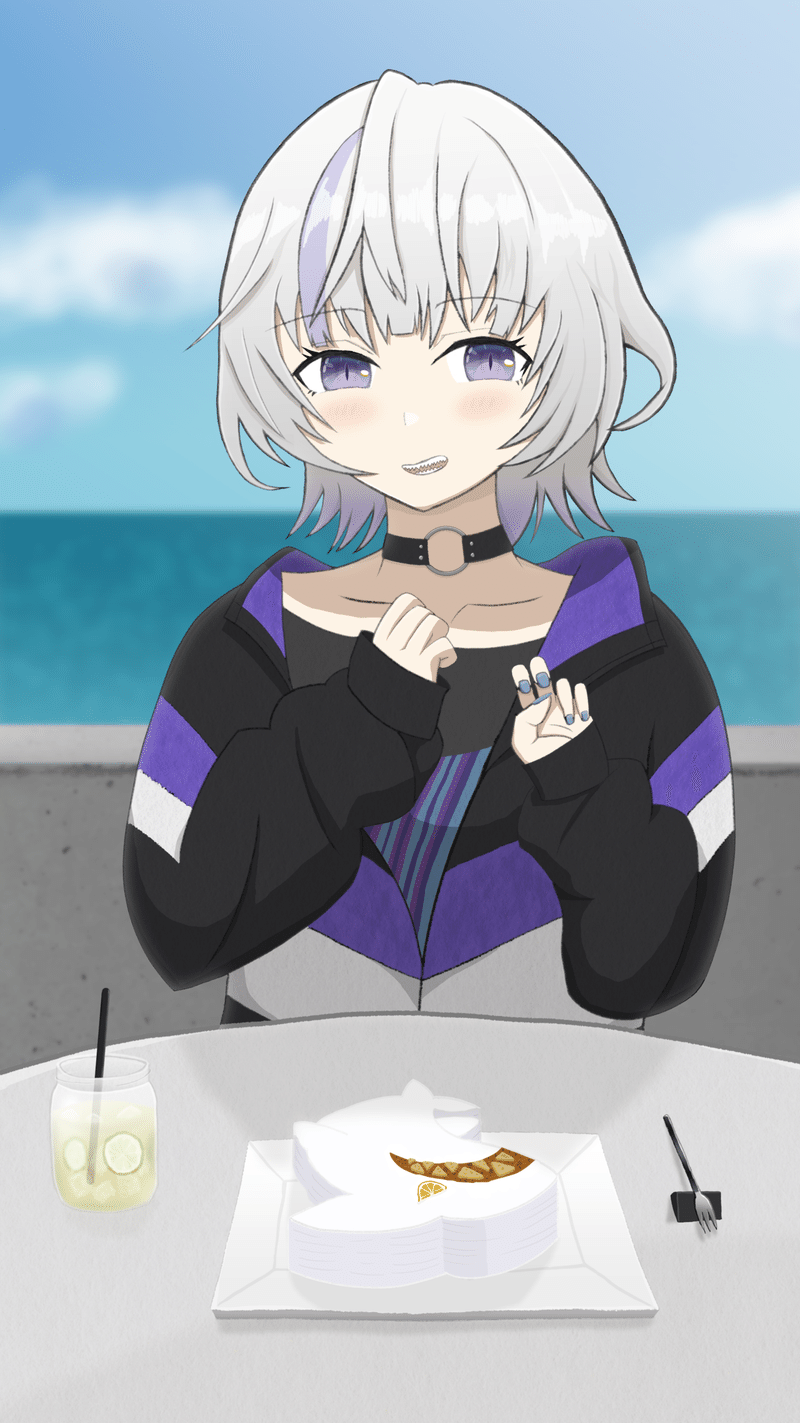
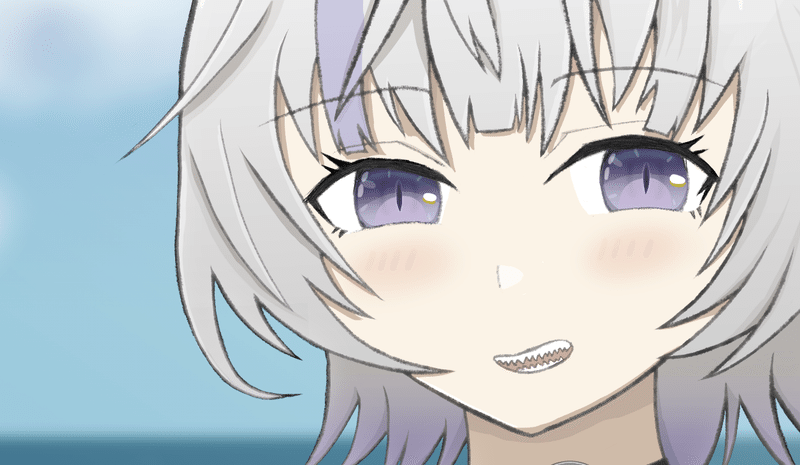
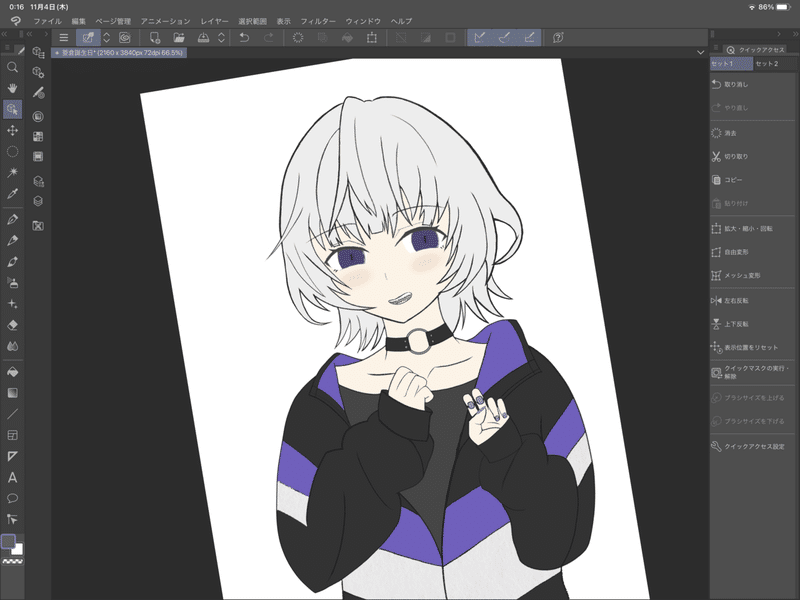
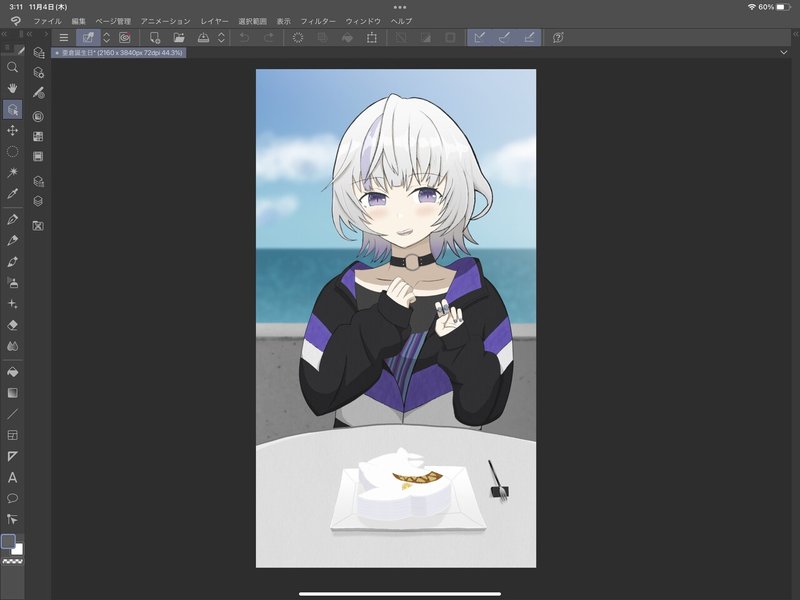
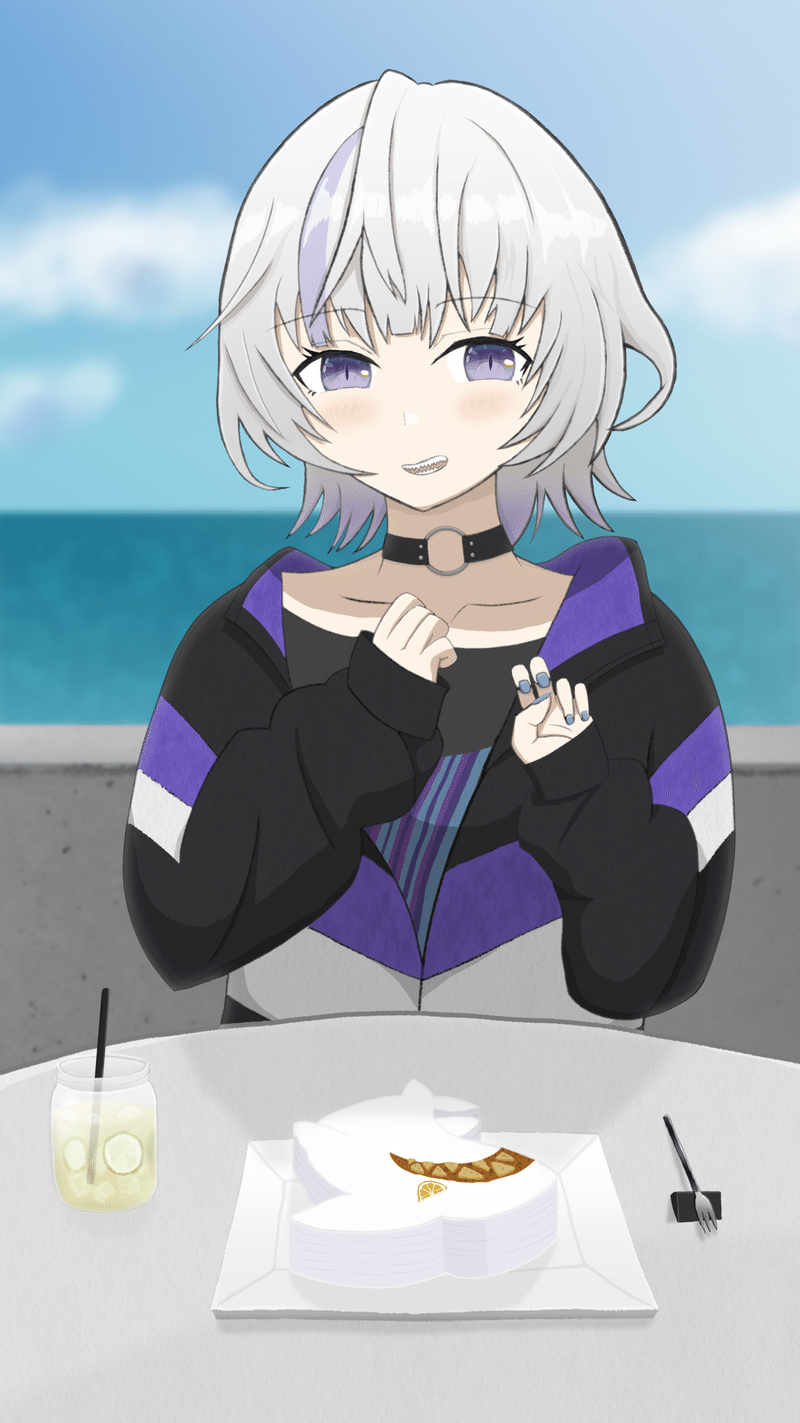
そして実際に描いたお誕生日イラストが以下になります。

僕の考える亜倉ユウヒの可愛さを頑張って詰め込んでみました。
彼女の大好きなサメをモチーフにした誕生日ケーキを海辺のおしゃれなカフェで食べる亜倉ユウヒちゃんがピースしている様子です。かわいい。
細かな反省点は色々とあるものの、全力で描いたので処女作としては満足できる一枚にできたんじゃないかと思います。
■6. こだわったポイント■
実際の工程の解説の前に、このファンアートのこだわりポイントを説明していきます。
1. 表情

表情は結構ギリギリまで悩みました。キャラ絵は顔が一番大事。笑顔すぎても亜倉ユウヒのキャラクター性から離れてしまう気もしたので口はもうちょっと大人しめにしようかと思いましたが、やはりVTuberデビューして温かいリスナーの村民に囲まれ、誕生日を祝われる喜びを感じた亜倉ユウヒには笑顔でいて欲しかったので彼女らしい笑顔を考えてみました。
あと、彼女はギザ歯がチャームポイントなのでちゃんと見せたかったのもありますね。
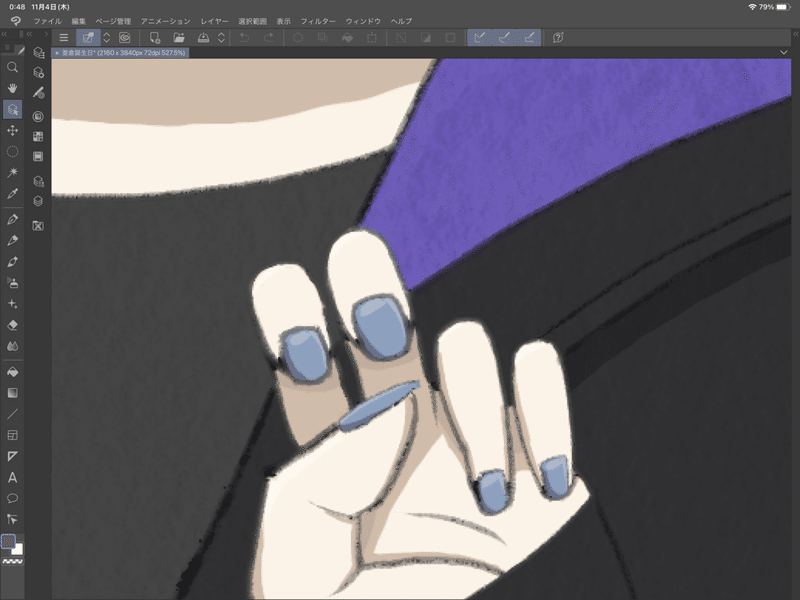
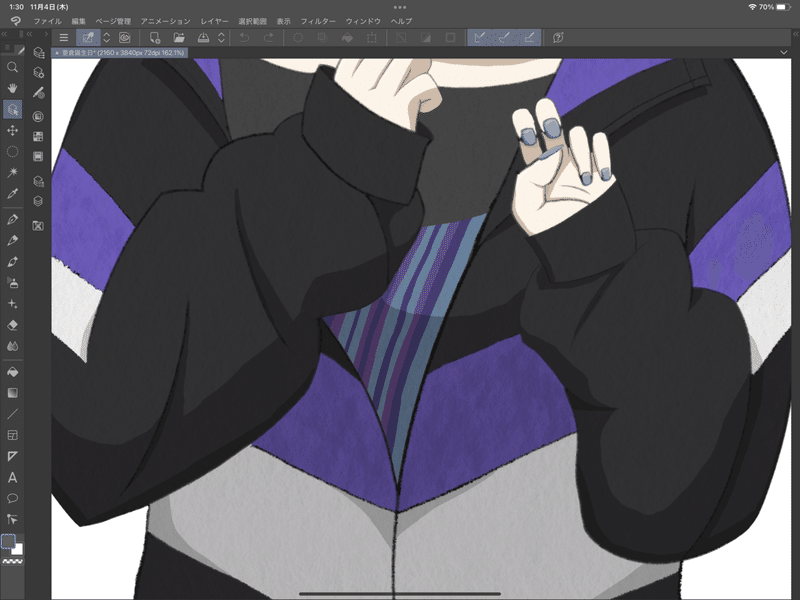
2. 指

個人的にめっちゃこだわったポイント。可愛さを詰め込みました。
彼女のネイルがとてもお気に入りのチャームポイントなので、配信中の彼女のピースのポーズを参考にしつつも、可愛いネイルが見えるように人差し指と中指を爪が見やすいアングルに変更。
器用になんでもこなす漫画家なので、可愛い絵を描いてそうな器用そうな指に見えるようにバランスに気をつけました。
かわいいでしょ。
3. サメのケーキ

実はキャラを描き終わって色も塗り終わった段階では未定だったケーキの形。どうしようかなぁと考えていた時、彼女の好きなサメをモチーフにしたケーキにしたら良いんじゃない!?と思いついて描いてみました。
上に乗ってる柑橘類の目とビスケットの歯、多分本当にこういうケーキあったら美味しいだろうなぁと思いながら描いててお腹空きました。
「実際にあったら美味しそう」というのがポイント。
4. レモネード

シティーガールに憧れる亜倉ユウヒが本当にシティのおしゃれカフェに行ったら喜んで飲みそうな物を記憶からピックアップして描いてみました。蜂蜜とかが入ってるジャーに入ってるレモネード。おしゃれカフェにしかないやつ。快晴のテラス席のカフェで飲むのにぴったりなさわやかドリンク。
これもおしゃれカフェに実際にあるアイテムなのがこだわりポイント。
5. 海

亜倉ユウヒと言えば海。シチュエーションにはこだわりたかったので背景までちゃんと描きました。
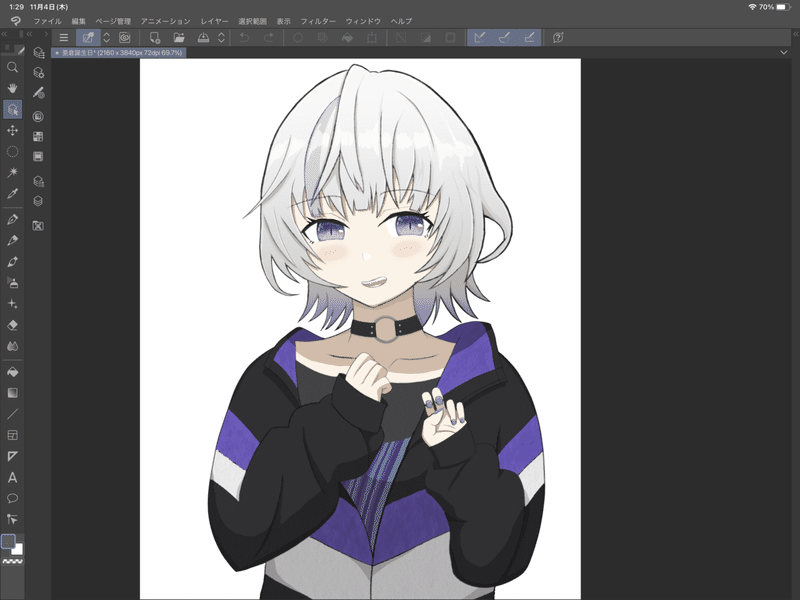
6. 目

目の描き方は色々と参考にしましたが、線画の時点ではトマリ先生の影響を一番強く受けたと思います。自分の考える最かわの亜倉目指しました。
■7. ごまかしたポイント■
続いて、それっぽく見えるように戦略的にごまかしたところも白状していきます。
1. 正面からの構図にすればとっ散らからなくて楽そう
初心者がいきなり角度つけた構図描いてもとっ散らかってしまうので、描きやすい正面からの構図にしました。ただ本人がまっすぐ向いてると難易度高いらしいのでちょっとずらしました。
欲張らず、下手でも下手が強調されない構図に。
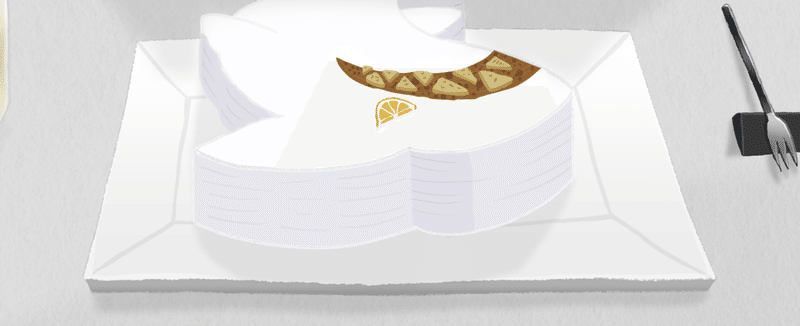
2. 斜めの丸皿描けんしオシャレ皿と言い張って四角くしよう

最初は丸皿を描こうとしたんですがなんかこう綺麗に遠近法の丸皿描けなかったので諦めてオシャレ皿と言い張って四角くしました。
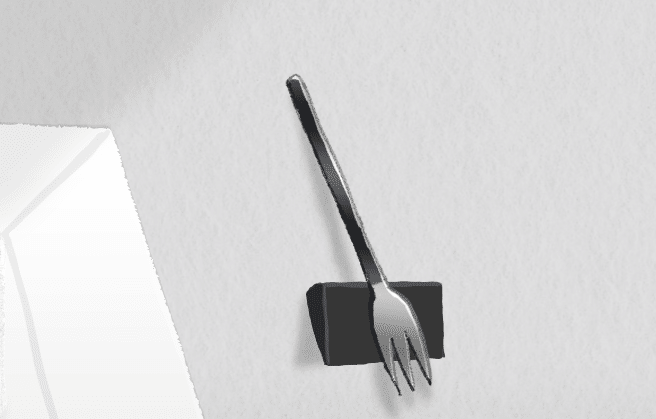
3. フォークの曲線描けんしオシャレフォークと言い張って棒にしよう

ケーキの後にフォーク描かねばとなって「あの絶妙な湾曲描くの難しそう」となったのでオシャレフォークと言い張って棒状のやつにしました。実際そういうのあるしセーフ!
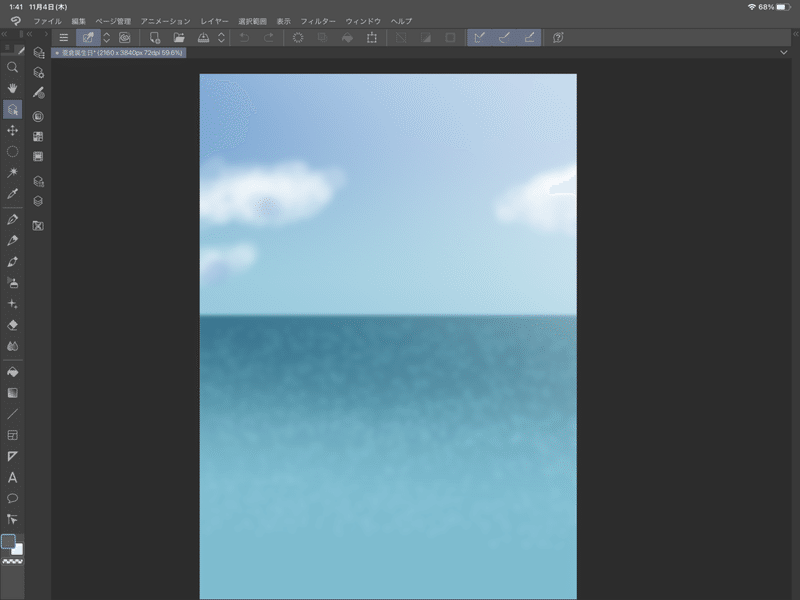
4. 空

グラデ敷いて適当なブラシで白いもこもこ描いてガウスぼかし!
5. 海

グラデ敷いて適当なブラシでキラキラ撒いてガウスぼかし!
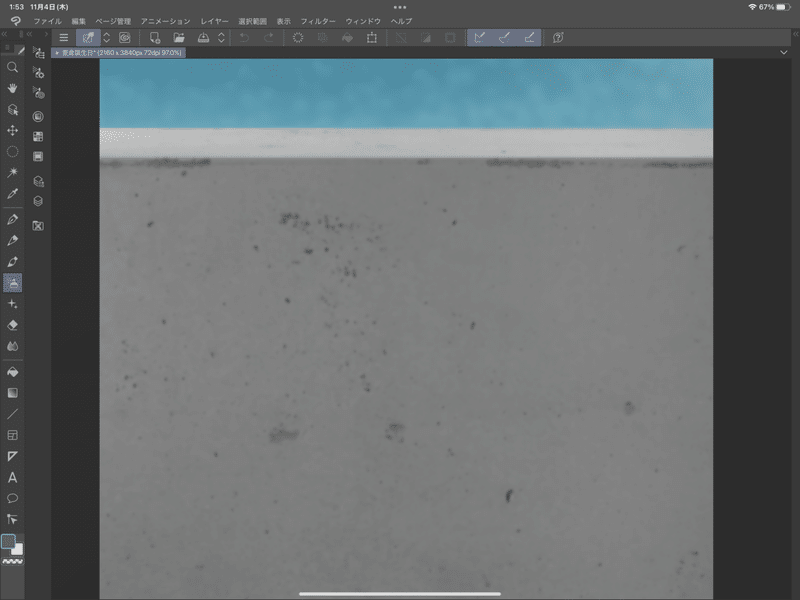
6. コンクリ壁

適当なコンクリートテクスチャのフリー素材を2枚並べて自由変形して手前のだけ暗くすれば作画ゼロでおしゃれカフェの壁ができるのでは…?ガウスぼかしかければなんとかなる!
7. 飲み物

ライムは何回も描くのだるいし複製してガウスぼかしかけとけば誰も複製って思わんやろ…!
8. パーカーのファスナー
誕生日に間に合わせるために省略しました…🥲
などなど、今回は納期(誕生日)に間に合わせるべく、色々とごまかしております。(誕生日に間に合わせたかったんや…ゆるして…)
■8. 実際のイラスト作成の工程■
それでは、実際にどういった手順でイラストを起こしていったのか順を追って説明していきます。
0. 好きな絵を沢山見る
大事な下準備。沢山の絵を眺めて、こういう絵柄良いなぁというのを自分の中で作る。Twitterやpixivで沢山絵を見てとことん目を肥やすべき。
「これすき!」が具体的にどの部分に向いているのかを意識するべき。
Twitterのいいね欄だと他の物と混ざるので、先述したとおり僕は自分のDiscordサーバーに絵のURLを貼っていくチャンネルを作ってまとめていきました。
1. 妄想(企画)
「こういうシチュエーションが描きたい」という強いイメージを固めます。何が描きたいか決まってないのに描き始めても迷ってしまうので大事。これが全ての原動力になるので、筆を握る前にきっちりイメージを固めると良さげ。
僕は絵を描き始める前に「こんな感じのシチュエーションをイラストにしたいなー」という構図の場所に出くわすたびに写真に残していたので、なんとなくそれを参考にイメージを膨らませていきました。

僕は海沿いのカフェが大好きなので、記憶と写真を頼りに「亜倉ユウヒが誕生日ケーキを快晴の海沿いで食べて欲しい!」というイメージを固めていきました。
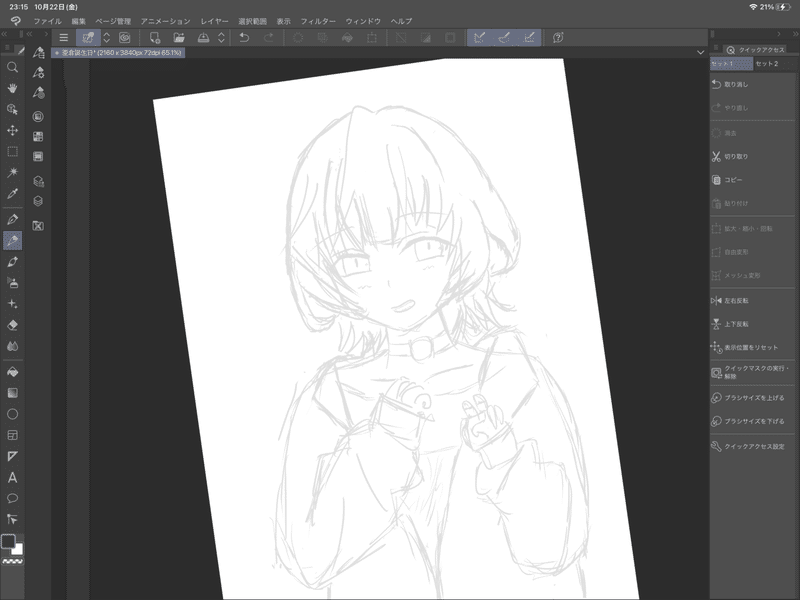
2. ラフ
とりあえず手元のiPadでCLIP STUDIO PAINTをインストールして鉛筆ツールでざっくりこういうポーズのキャラを描きたいというラフを描きます。
最初は意味わからないぐらい線がめちゃくちゃ(素人なので当たり前)なので、「ざっくりでいいからとにかく線を引く」のが大事。紙じゃなくてデジタルなので、間違ったら何回でも戻るボタンが押せます。ちなみにクリスタは2本指タップで取り消しができるので、僕は右手でApple Pencilを構えながら左手でずっとピースしてました。無限リテイク編です。

なんとかして完成したラフがこちら。構図的にほぼ公式絵の模写ですが。
背景や小物は後回しにするので、とりあえずラフは完成です。
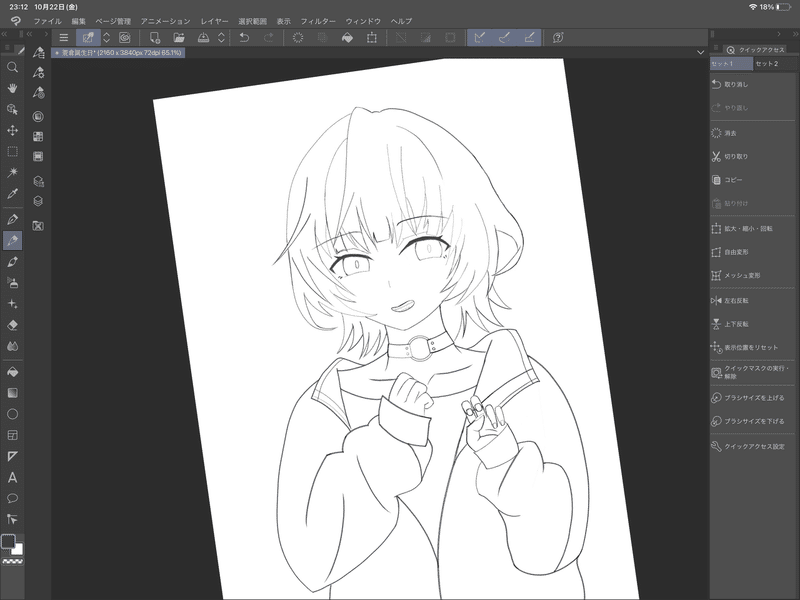
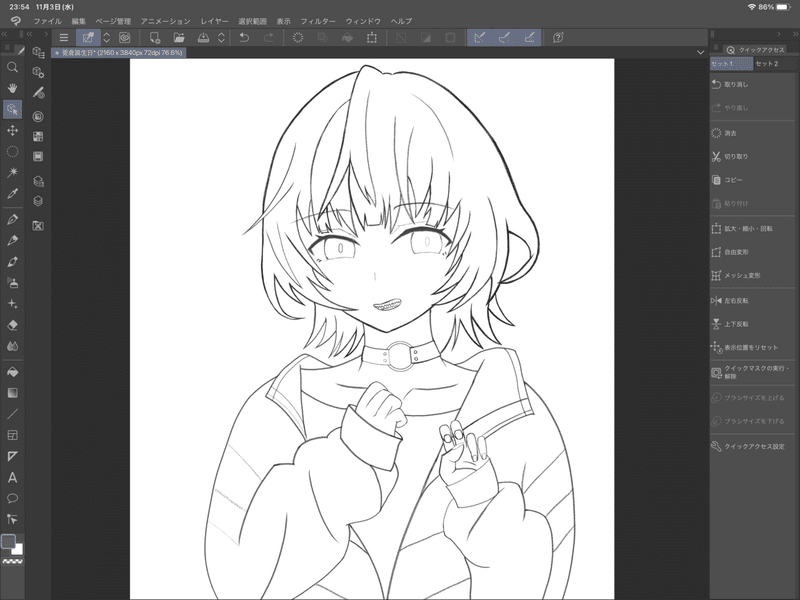
3. 線画
続いてラフの上に新しいレイヤーを作って線画とやらを作っていきます。
繰り返しになりますが一発で綺麗な線を引くのは難しいのでここでも無限リテイクしながら綺麗な線になるまで粘り強くやり直していきます。

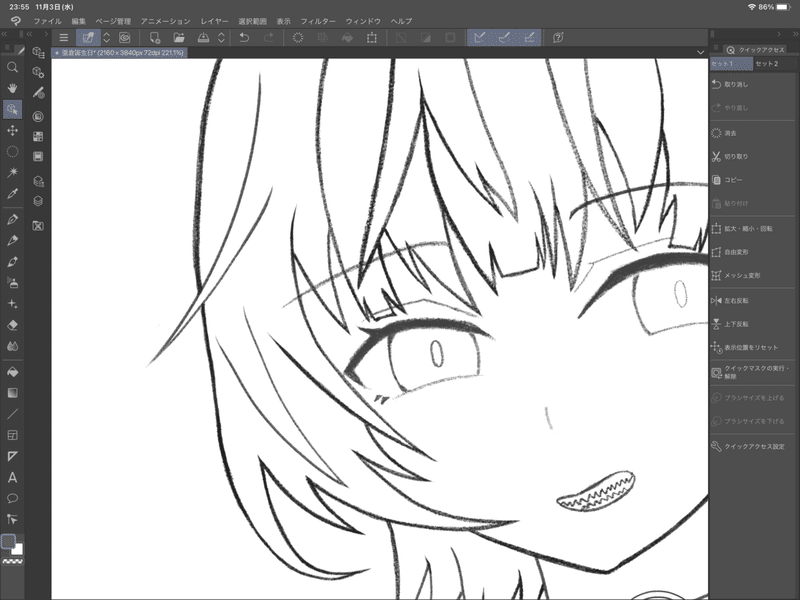
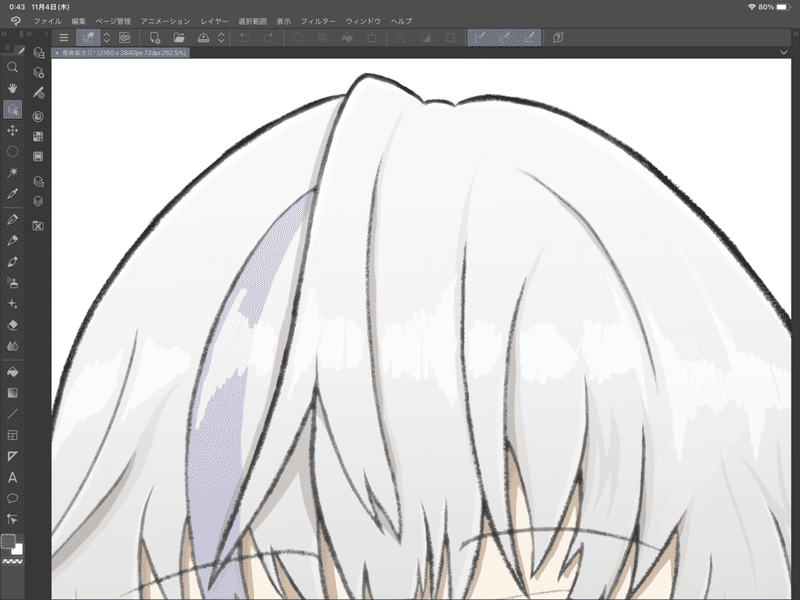
とりあえず鉛筆ツールでなぞってみましたがApple Pencilやクリスタに慣れてないせいもあって線の太さがバラバラなのでとりあえず頭だけでも輪郭を太くしていきます。

とりあえず線の上から筆圧強めの鉛筆で塗って、はみ出しても良いので線を一旦作る。そこから要らないところを消しゴムで消していく作戦。ToLOVEるの矢吹先生のメイキングでホワイトでやっていたように、線の先を消しゴムで整えていく感じで進めてみました。線画の毛先がそれっぽい感じになったんじゃないかなぁと思います。

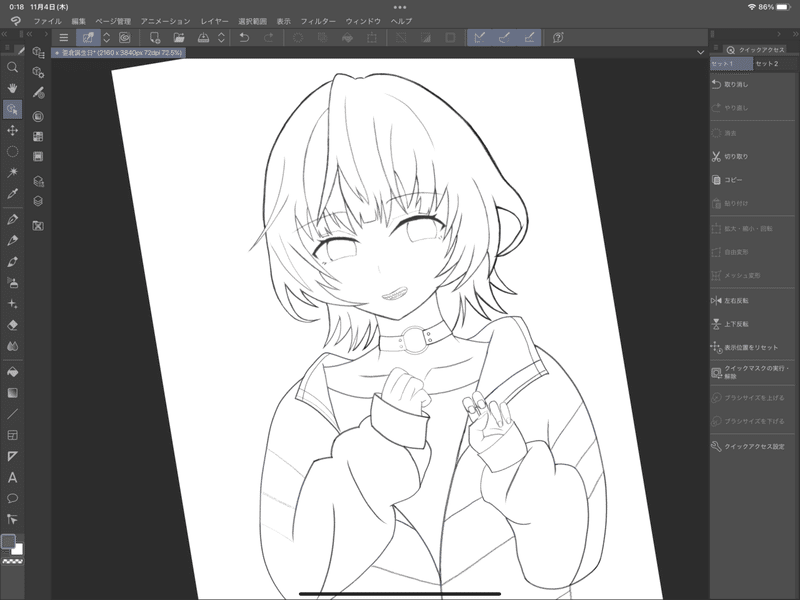
できた線画がこんな感じ。なんとなく絵を描いてる感が出てきました。
テンション上がってきた!!!
4. 下塗り
初めて色を塗ります。何もわからないので、とりあえずクリスタ公式ガイドブックを参考に作業。
バケツツールはペン先で厳密な線を引く作業ではないので、ここでは一旦iMacに移ってパソコン版クリスタで作業。普段パソコンばっかり触っているのでパソコンだと作業がめっちゃ楽!!秒速で下塗りが終わりました。

塗る過程で目が暗く塗られてしまったのでちょっと怖い(お絵描き未経験者にありがちな感想)けどなんとか塗れました。
5. 色トレス
線画が黒のままだといけないらしいので焼まゆる先生の色トレス動画を参考に線画を下塗りの色に寄せてみました。

下塗りレイヤーに埋もれて「こんなもんか」となっていてそのまま進んでしまったものの改めて振り返ると正直あんまりうまくいかなかったのでここは次回もうちょっと綺麗にやりたいところ。ちなみにこのフェーズは徹夜していて深夜テンションです。
6. 影をつける
個人的に意味わからんぐらい詰まったポイント。
とりあえず影をつける系のチュートリアル動画を見ても1影だの2影だの説明しているものの具体的にどこに影を描けば良いのかさっぱりわからない。
ここで1のステップを思い出します。
海辺のカフェのテラス席で快晴の下でケーキを前にピースしている亜倉ユウヒを想像します。
太陽はどこにある?
どこに影が落ちてる?
反射光で顔とか結構照らされてて明るい?
本人の影で手前は暗いかも?
首元はとりあえず頭と髪に遮られて暗いよな?

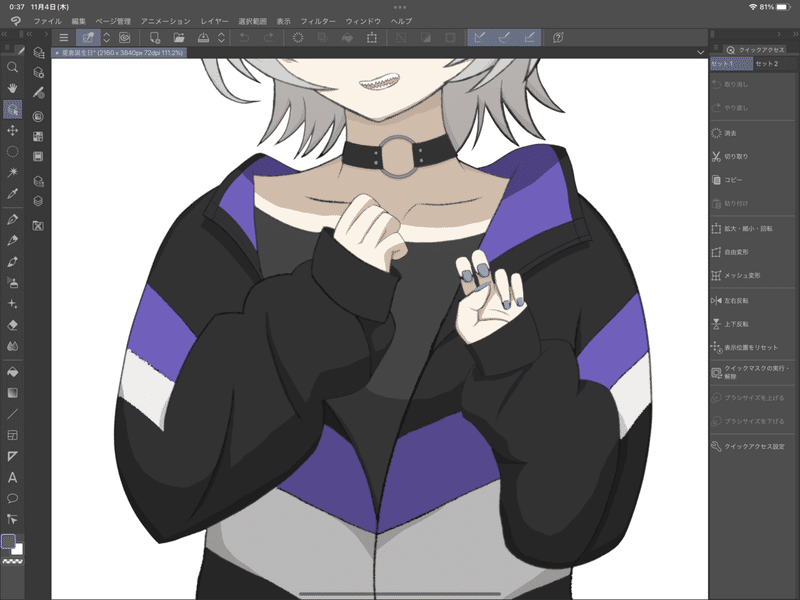
とりあえずこんな感じで影をつけてみました。
それっぽいのでは…?
7. 光沢を入れる
イラストによくある頭のテカテカ入れるフェーズ。
よくわからないのでフィーリングでガシガシ…

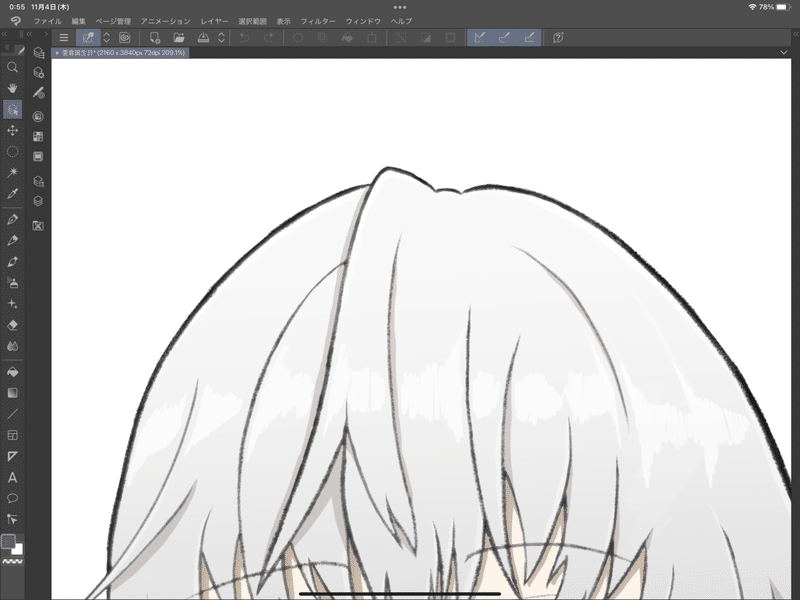
適当にペンツールで入れてみた。
それっぽい!!!すごい!!なんかイラストっぽくなってきた!!!

(本家は爪に光沢入ってないけど僕は爪が好きなので入れた)
8. 陰をつける
こまかいシャドウ入れてくとこ。

とりあえずジグザグでそれっぽく描き足してみた。
それっぽい気がする…?わからん。
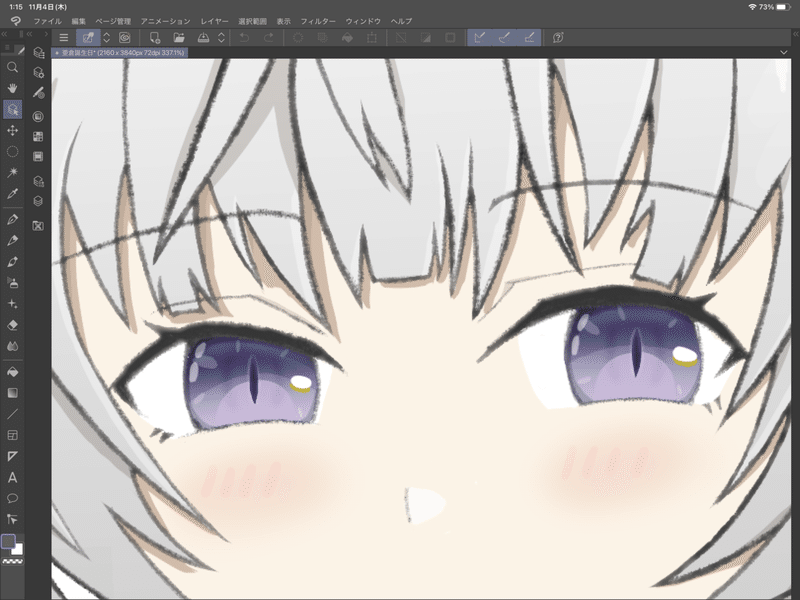
9. 目
一番大事なところ!!
とりあえず色々な絵を見てこんな塗り方があるのか〜というのを参考にしつつ手探りで塗っていきました。

結果はこんな感じ。(ほっぺもついでにこの辺りで塗った気がする)
とりあえずハイライトは快晴の太陽の黄色を入れつつ、透明感は亜倉ユウヒ本人の絵の目を参考にしました。
目の塗り方もイラストレーターさんによって全然違うので、とりあえずこんな感じに塗ってるんだなぁというのを拡大して凝視しながら真似して取り入れていくの繰り返しという感じでした。
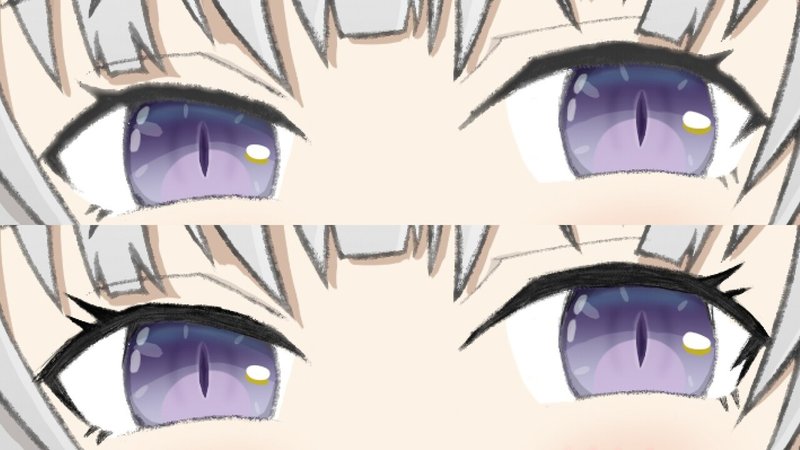
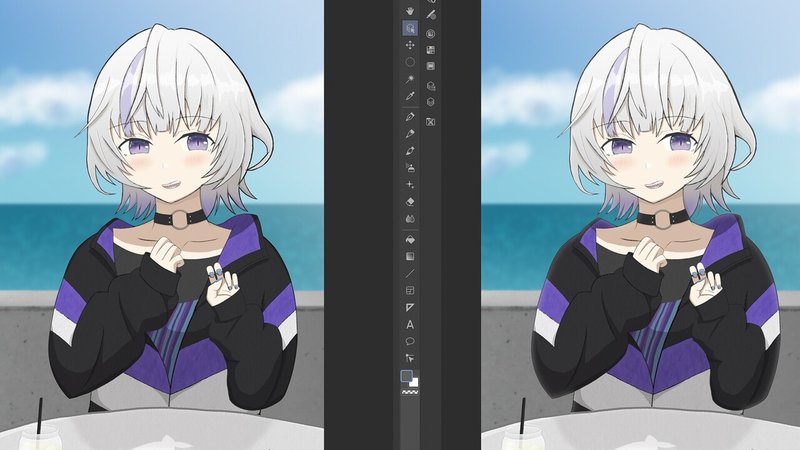
10. まつ気
線画の一括色トレスでちょっとぼやけていたので、目力を出すためにレイヤー追加で乗せてお化粧しました。

上がビフォー、下がアフター。ほぼほぼなぞっただけだけどまつ毛増殖して可愛さを出そうとした痕跡です。
右側(左目)の目尻は初期線画からの方向を修正したかったけどどこのレイヤーに何があるのか分からなくなって仕方なく分裂させたらちょっと可愛くなったからこのままで行こうとなりました。
トマリ先生の絵の目の「線がいっぱい連なってる感」が本当に好きで頑張って出そうと思ったけど結局引きから見るとあんま変わらないのでグレーの細いブラシで上から線を追加して線感を出した方が良いかも。
あと後日気付いたけど目の線画の左右は肌色に馴染ませると綺麗なのでそういう処理も次回はやりたい。反省点の多い箇所でした。
10. Tシャツの柄や服のテクスチャー
最後に服の質感やディテールを高める作業。

Tシャツがここまで無地だったので公式どおり3色のペンをぐるぐる回してフリーハンドでストライプを描いて、一番上を消しゴムでカットして先っちょを揃えて完成。(簡単な柄でよかった……)
後はパーカーとTシャツ全体にフリー素材のテクスチャをうっすら重ねて、パーカーの紫のもこもこ部分だけ水彩ペンでざっくり模様を描いて透明度高めに。あまり濃すぎるとただの落書きされたパーカーなので、ギリギリそれっぽくなるまで透明度を高めてうっすら乗せる感じに。
それっぽい!

これでキャラクターの部分は完成。続いて背景に行きます。
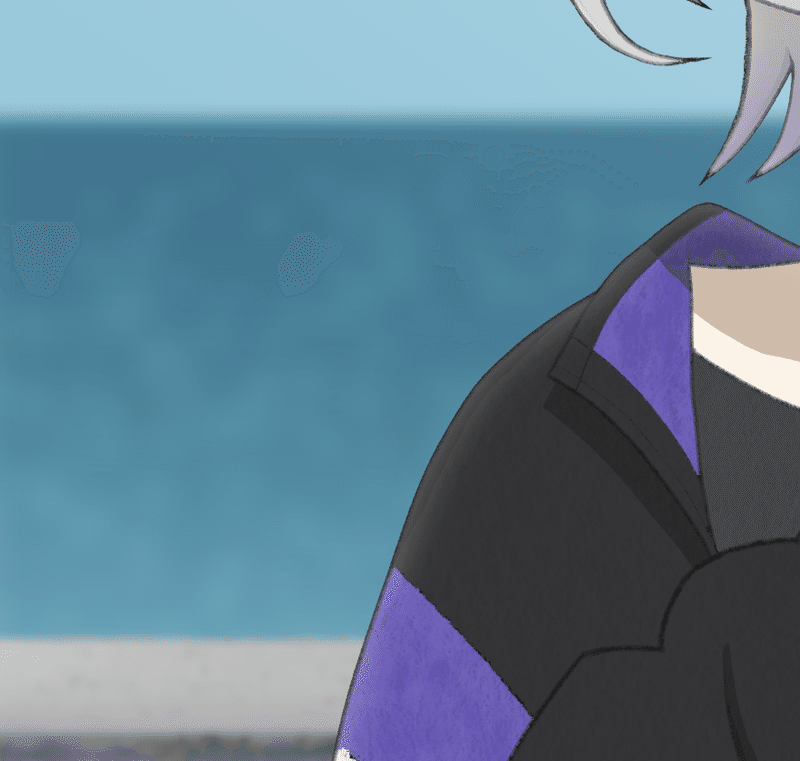
12. 背景を描く
人間がひと段落したので息抜き感覚で背景の作業に突入。
海辺のカフェというシチュエーションに必要なのは、海と空とカフェのフェンス。この時点でタイムリミットが半日後に迫っている日曜の朝だったので、フェンスはしっかり描き込むと完成しない。というわけで、「空」「海」「コンクリートの壁」の3パーツで背景を構成することに。
空と海は海沿いに住む民としては日々見ているので、「最近見た一番綺麗な海」をこの絵に採用する事にしました。

最近友達と海沿いドライブした時に参考用に撮っておいた一枚。こんな綺麗な海を見ながら誕生日を迎えられたら最高だろうなという色だったので、これを見ながら海と空を作っていきます。

色が分散している写真からスポイトしてもあらぬ方向に飛んでいくと思ったので、目でそれっぽい雰囲気の色に寄せたグラデーションを作っていきました。
空は上の方の青色から下の方の水色へのグラデーション、海は上の方の濃い青緑から下の方の水色へのグラデーションをそれぞれ敷きました。
その上から空は白いブラシでもこもこを描いて上に濃い青で陰を乗せ、海は反射のキラキラを表現するために白のにじみスプレーでキラキラを散布。
最後に全部ガウスぼかしをかけて背景っぽくして完成です。

コンクリートの壁はコンクリートのテクスチャのフリー素材を2枚使ってお手軽錬成。
1枚目は手前に設置するだけ。2枚目は台形に変形して奥行き感を出し、1枚目の真上に設置。これだけで壁の形が完成。
よりリアルに見えるように、手前の部分だけ陰になるように暗くしておわり。最後にガウスぼかしで背景に回せば全ての背景画が完成です。
ちなみに背景の工程は全てApple Pencilを使った厳密な線引きの作業が一切無かったのでまたPC版に取り込んでサクサクっとやりました。
13. テーブル

グレーで線を描いてグレーで塗って服と同じテクスチャ貼ってザラザラ感を出してハイライトを端っこに引いておわり。いらすとや感。
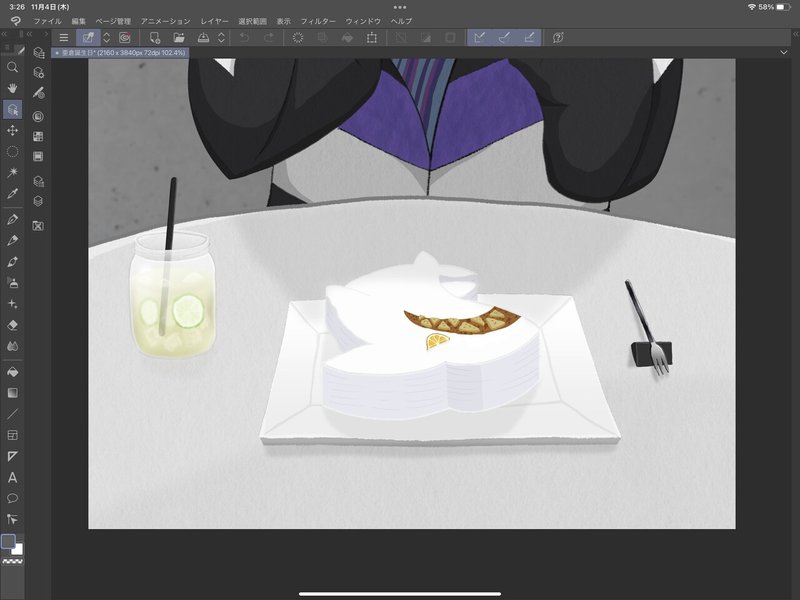
14. ケーキ
突然の難関。ケーキとか描いた事ないが…?(そもそもお絵描きが初めてだが…?)
とりあえず、
・サメの形したケーキなら可愛いんじゃない?(亜倉はサメが好き)
・柄も食べ物で再現したらかわいいんじゃない?
・とりあえず描いてみよう
というわけでやった事は以下のとおり。
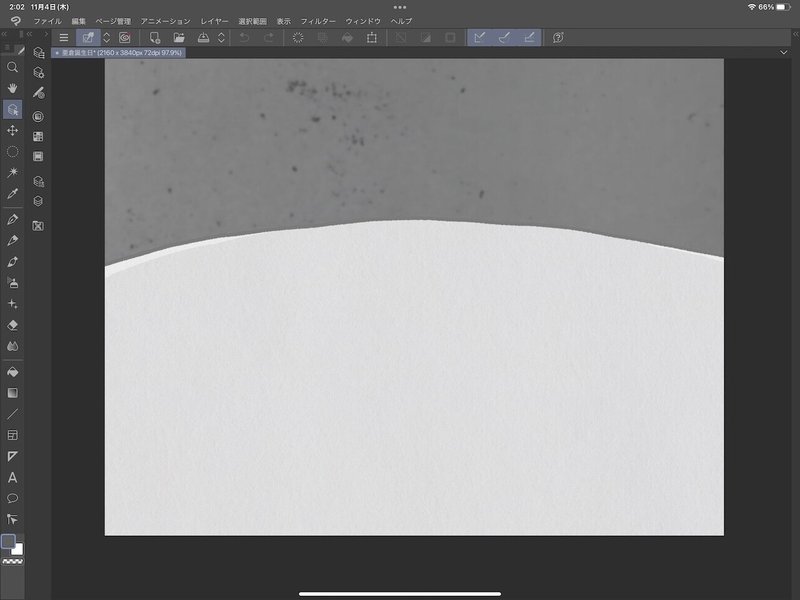
1. 2Dのサメを描く
2. ひっくり返して変形して遠近感出す(ノリ)
3. 縦線を引いて柱にする
4. 白く塗って陰の部分をグレーで塗る。
5. 線をグレーにする(色トレスの反省)
6. 側面は横線を引いてケーキっぽくする
7. 目の所にオレンジを描く(サイズ感おかしいけど許して)
8. 歯の所にビスケットを描く
9. ビスケットだけだと口に見えないので茶色敷いて生地を露出させる
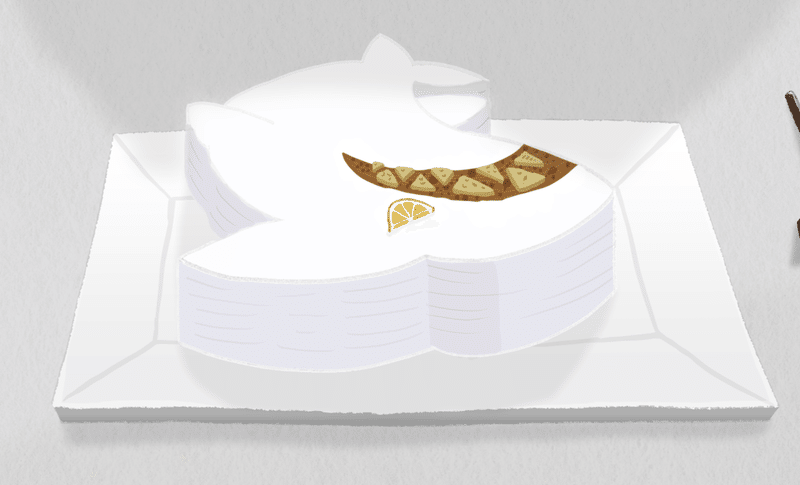
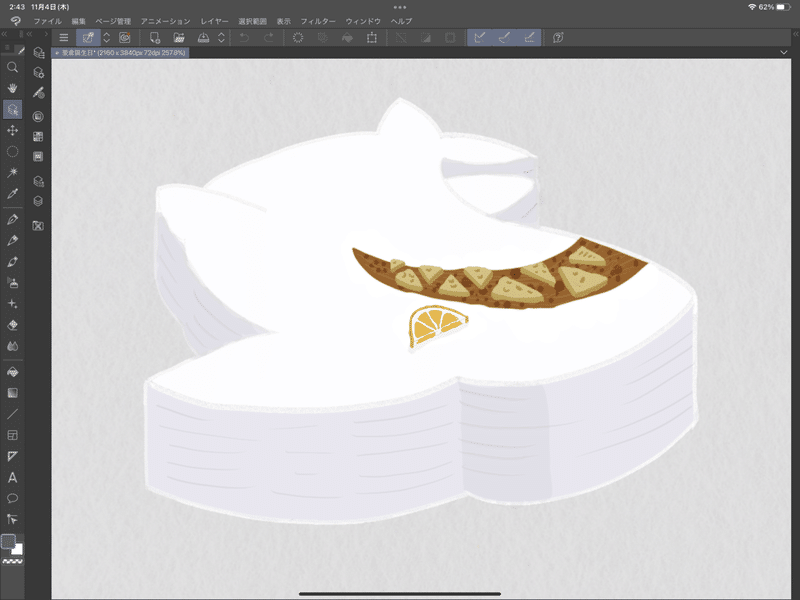
その結果!!!!ドンッ!

サメ形ケーキができた!!!
(キャラの後に描いただけに画力がキャラより上がっている気がする)
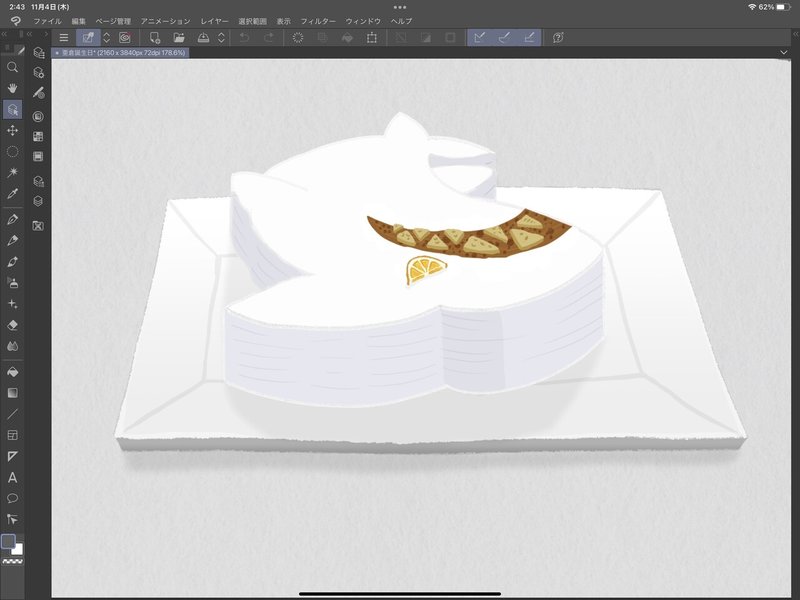
このままだと机の上に直でケーキが乗っている状態なので皿を描きます。

できた!!!
丸い皿を描くの難しかったので四角い更にしたら無事それっぽくなりました。ケーキ編、終了です。
15. フォーク
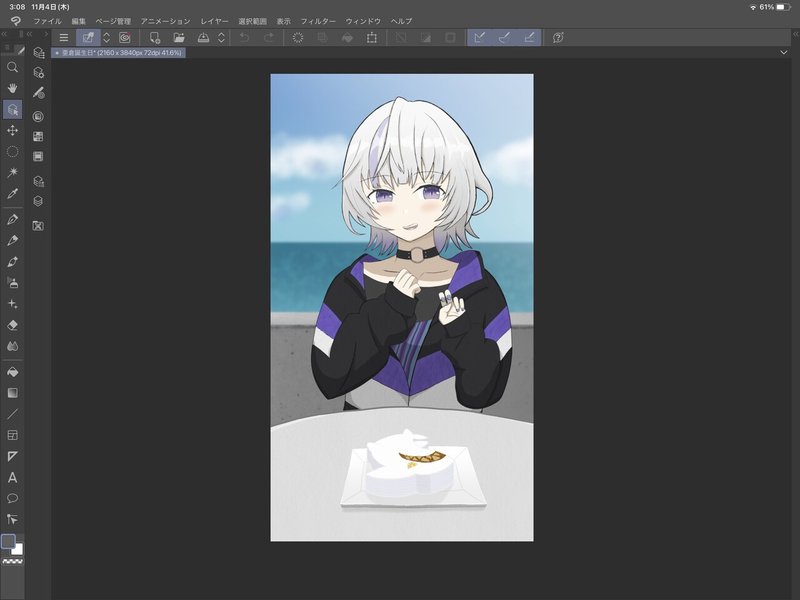
とりあえず全体像を見て思ったこと。

これどうやって食べるんだ!フォーク無い!
このまま納品したら「村長これどうやって食べるの?素手?」って亜倉がいじられてしまう、まずい、フォークを描かねば…

というわけでフォークが追加されました。曲線的な複雑な形は描けないので棒と三角柱でなんとか乗り切りました。
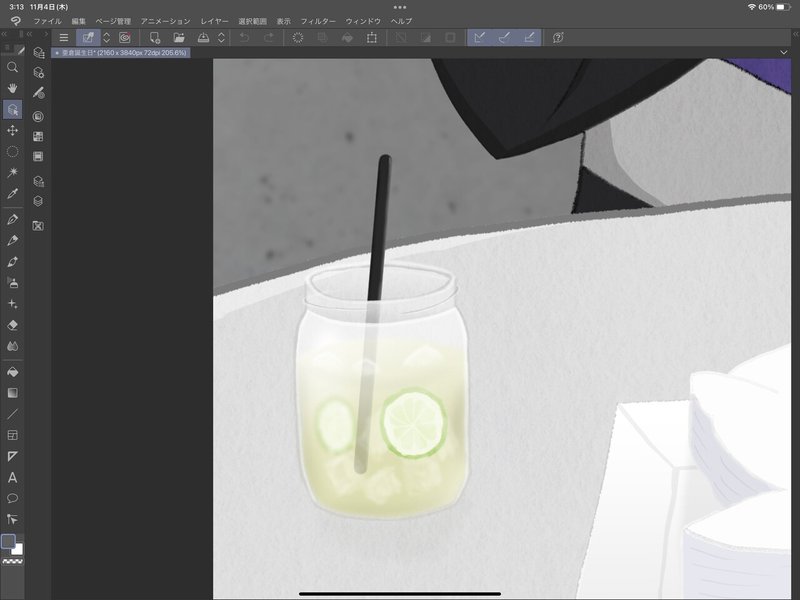
16. ドリンク
こんなでっかいケーキ食べたら普通に喉乾くことない??飲み物も注文しなければ!!ということで飲み物も最後に描く事にしました。
ラストスパート…!

最初に思いついたのはバタフライピーレモネードとかいう亜倉カラーのおしゃれなドリンクだけど、絵にしたらちょっと毒々しくない…?ということで、入れ物の形がおしゃれでイラスト映えしそうなやつを記憶から引っ張り出してきました。

良い写真が残ってなかったけど東京のロイヤルガーデンカフェで飲んだレモネード。普通はちみつとかが入ってるジャーにドリンクが入ってます。入れ物がもうね、オシャレ。
これはシティガールに憧れる亜倉ユウヒちゃんがカフェで頼んでそう!
というわけでGoogle画像検索でイメージを膨らませつつ描いたのがこれ。

おしゃ!!!!!!
イラスト映えしそうだったのでライムレモネードにしてライム入れました。
なんかもうこの辺り完全に徹夜明けテンションでフリーハンドでゴリゴリ描いててあんまり覚えてないんですがとりあえずぼかしたり色々良い感じにしてジャーとかライムとか氷とか描きました。
なんか小物描く才能あるのでは…?二代目いらすとやワンチャン…(ない)
17. 足りない影を追加していく
最後に色々な影の追加。

本人から落ちてくる影やらを色々追加。レモネードは半透明なので影の色を寄せつつ薄めに。
18. 快晴感を追加
快晴な感じを出すために、人物を回り込む感じの光を追加したいなと思い最後にレイヤーを追加。反射光ってやつ?ともちょっと違うかも。
人物の外を白で塗りつぶしてガウスぼかしをかけて、人物に被った部分以外を削除。これで後ろから回り込む感じの白い光がつけられるはず!

左ビフォー右アフター。なんとなく快晴っぽさが増した感じ。
この辺りはサイト作ってる時にボタン光らせたりミラーレス一眼で撮った写真のレタッチしてる時に雰囲気作ったりみたいなところのPhotoshopの加工に似ているので異世界転生スキルかも……。
以上!!!完成!!!!

かわいい!!!!!!!!!!!!!!!!!!
海辺で微笑むアイドルが完成してしまいました。
自分で自分が描いた絵を見て可愛いと思ったのは初めて。
——そして無事、10月25日午前0時に間に合いました。
亜倉ユウヒちゃん誕生日おめでとう!
— キリカ (@kir1ca) October 24, 2021
漫画家とVTuber同時デビューめちゃ格好良いと思って憧れてたので、クリスタ買って絵の描き方調べながらお誕生日祝いのファンアート頑張って描いてみました!
海沿いのカフェで亜倉専用特製誕生日ケーキ(🦈)を出してもらう亜倉ちゃんです。#アクラート pic.twitter.com/F3QCih74FK
やってやりました。
■9. 実際やってみた感想■
実際に初めてキャラクターイラストを描いて投稿してみた感想。
1. 絵を描くのはめちゃくちゃ大変
とにかく大変だった。不慣れで調べながらだから時間掛かったとはいえ、大変なのを痛感した。イラストレーターさんはみんなすごい。
2. 綺麗な線を描ける人はすごい
初心者だから当たり前の事なのだけど一発で綺麗な線は出てこない。無限リテイク編だった。綺麗な線ガチャは当たるまで何回でも回すしかない。でも消しゴムで線を整える作戦に出た後は割と直しは少なかった。消しゴム強い。
3. ラフの段階で上手い必要は全然無い
イラストは全行程でトータルで仕上がれば良いので、ラフはなんというか自分の具現化したいイメージの雰囲気をなんとなく形にできれば後の工程で形にしていけるから問題無いなと思った。
ラフで全体の雰囲気を作って、徐々に下書き、線画、塗り、仕上げといった感じで徐々に解像度を上げて仕上げていくのが楽しい。全ての工程で絵が進化していくのが気持ち良い。だからラフの段階でしょんぼりする必要は全く無い。
個人的に感動した進化ポイントは「線画」「影入れ」「完成」の3ヶ所。どのタイミングも「絵だ!!!」となってじっくり画面を眺めてしまった。
最初は下手でも、進化していくのが楽しい。
4. 作業通話大事
実は僕が「亜倉の配信見てお絵描き始めたらめっちゃ楽しいんだけど!!!」と騒いでいたら釣られてお絵描きを始めた友達が何人かいたので、一緒にイラスト入門しながら何時間も深夜の作業通話に付き合ってもらった。ありがたい。
iPadはDiscordで画面配信が出来るので、共有しながら「やばい!!!かわいくなってきた!!!!」とテンション上がって盛り上がってたのがモチベーション維持の秘訣だったのかも。完全に孤独だったら完走できなかったかもしれない。
インターネットにいきなり上げて外野にチクチクされても心が折れてしまうので、やっぱり最初は褒めてくれる友達が大事なんだなぁと思った。
5. イメージを形にするのは本当に楽しい
海、カフェ、ケーキ、快晴、そして推しという大好きな物を詰め込んだイメージをじわじわと具現化して、最後に形にしていく作業は本当に楽しかった。頭の中でぼんやりと浮かべている大好きのイメージが全部形になって目の前にあるというのは本当に特別な体験だった。
UIデザインでアプリ、Webデザインでサイトが出来上がっていくのも似たような感覚ではあるけど、イラストはその密度が全然違った。もやもやっと頭の中に思い描いたものが本当に形あるものになっていく。この脳内イメージを具体的な形に落とし込んでいくのは本当に他にない気持ちよさだった。
この徐々にピントが合っていく感じ、とても良い。
6. 自分の描いた絵が「かわいい」って言われる初めての体験、やばい
はじめて「かわいい」って言われるの、ヤバくないですか。やばい。めちゃくちゃドキドキする。なんだよこれ!!
ボーイッシュな服しか着てこなかった女の子が初めて可愛い系の服で出かけて褒められたらきっとこういう感情なんだろうか……。
確かにすごく頑張りはしたけど、正直自分の想像より遥かに大きな反応が返ってきてフリーズしてしまった。この絵を贈ったところ亜倉ユウヒ本人の0時のツイキャスでもYouTubeの誕生日配信でも喜んでもらえて褒められて、頑張って良かったなぁと心底思った。よかった。ほんと。ありがとう。
正直リアタイ見てる時はドキドキが止まらなかったし、出てくるの恥ずかしくて机に伏してたし、実は今も恥ずかしいのでアーカイブ見に行けない。
自分が描いた絵が承認されるのってこんなにも解像度の高い感情なんだなぁと初めて知った。
正直、めちゃくちゃ楽しかった。
■10. あとがき■
勢いで殴り書きした「お絵描き素人が1枚のファンアートを描くために歩んだ全ての工程を解説する」いかがでしたでしょうか。中々ここまで本気で新しい事を一気にやる事も珍しいので、これは記録に残しておきたいなぁと思って頭の中から工程と感情がこぼれ落ちる前に全部書き出してみました。
初心者とか言いつつ、お前元からフォトショとかできるやんけ!チーターやチーター!みたいな感じになってしまった箇所もありつつも、実際それ自体も今回の挑戦の収穫で得た発見というか、ちょっとでもフォトショ触ったり、写真撮る時に構図決めたり、そういう別世界での積み重ねもイラスト作成の役に立つ所があるんだなぁと。
今回は全体のイラスト作成の工程をしっかり調べて、その下地になる線画は念入りに試行錯誤して修正しながら形にして、インターネットに出回っている使える教科書を参考に然るべき手順を踏んで「イラストを組んだ」と言うのが適切かもしれない。
それでもなんとか形にはなったし、模倣の寄せ集めだとしても重ねた試行錯誤もこのイラストを通したて感じた感情も本物なんだよなと。挑戦してみて本当に良かった。
正直今回のこの方法に再現性があるとも思わないし、正攻法でも無いとは思うけども、それでもこれを読んだ人の中に「イラストが描きたい!」という感情があって第一歩を踏み出せずに居る人がもし居るのであれば、こういうやり方で壁をぶっ壊した奴もいるんだなぐらいに参考程度にしてもらえると嬉しい。そういう人の背中を1ミリでも押せたならこの1万文字以上の駄文を描いた甲斐があったなと思う。
——ひとまず、今回の挑戦で私は力を使いすぎたのでお絵描きチャレンジは一旦終了です。初めての事でここまでやり込むのは久々なので本当に疲れた……。(ちなみに絵を描き終えてこのnoteの下書きを描いた直後にワクチンで暫く寝込んでいたので、完全にトドメ刺されてました)
ただ近々自分のアイコン描いたり、Live2D動かしたり、VRoid Studioでモデル組んだり、YouTube配信環境揃えたりみたいな事は一通り試してみたいな〜みたいな事は思っているのでその辺りチャレンジしたらまたこういうnoteを書くかもしれません。かも。
それでは。おつアクーラ!
この記事が気に入ったらサポートをしてみませんか?
