
未経験者が制作会社に通い詰めて架空サイトデザインを作った話
都内Web制作会社クオートワークスさんでインターン中のきのみです。
今回の記事では、未経験からwebデザイナーを目指し、制作会社に通い詰めて完成した架空サイトのプロセスを記録します!
完成したデザインの解説については、後日別でブログにします。
0.制作会社クオートワークスに通って完成した架空サイト
先日歯医者の架空サイトのトップページをデザインしました。
こちらの実績にXで多くの反響をいただき、皆様に大感謝です🥹




今回の記事では、制作会社に通い詰めて完成した架空サイトのディレクション・デザインプロセスを、4つのカテゴリに分けてご紹介します。
仕事を進める考え方
ヒアリング・ゴール設定・ディレクトリマップ
ワイヤーフレーム
デザイン
私と同じwebデザイン初心者の方の悩みあるあるとして、「初心者は架空サイトで実績を作るというけど、デザインをするまでの流れがわからない」というものがあるのではないでしょうか。
そして、まさに私がそうでした。
独学とオンラインスクールを経験しても、ポートフォリオに載せる実績を作った時は正直よくわからず、色々な意見が飛び交うネットから情報を集めてなんとかサイトを作りました。
そこで今回は、架空サイト制作のワイヤーフレームやデザインのフィードバックなど、なるべく実例つきで分かりやすくご紹介します。
実績バリバリで、多岐に渡って活動するプロデザイナーに指導を受けているので根拠もバッチリです!
私の学習記録が、同じく勉強中の方の参考になれば幸いです🙂↕️🙂↕️
インターン先の制作会社
QUOITWORKS
実績バリバリ社長・ムラマツさん
https://x.com/muuuuu_chang?s=21&t=TSlP8pfdADnSqggtp9QdtQ
webギャラリーサイト運営
「MUUUUU.ORG」
https://muuuuu.org/
デザインの有益情報が学べるYouTube
「MUUUUU.TV(ムーテレ)」
https://www.youtube.com/@muuuuu_tv
私もムラマツさんのギャラリーサイトやYouTubeをめちゃくちゃ活用させて頂いております!(ステマではありませんw)
1.まずイシューからはじめよ!
「作業を開始する前にこれを学びなさい」と教えていただいた書籍を要約したこちらの動画。
【要約】イシューからはじめよ ― 知的生産の「シンプルな本質」 【安宅和人】
1-1.イシューとは?
イシューとは、解決すべき重要な問題や課題のこと。
問題を解決するときは、まずイシュー(問題点)をはっきりさせることから始めることで、問題解決がスムーズに進むそうです。
イシューを明確にする
現状を把握し、問題点を明らかにする。イシューに優先順位をつける
重要で急ぐものから先に取り組む。イシューの原因を探る
なぜイシューが起きたのか、根本原因を突き止める。解決策を立てて実行する
実現可能で効果的な解決策を選び、実行する。結果を評価して改善する
成果を確認し、必要なら改善策を考える。
こちらの動画を参考に、まずは課題・目的・具体的に必要なことを決めました。必要な解決策は、小さいタスクごと都度見直しました。

そして現在課題の「企業へのアピール」を達成するためにブログを書いているわけですw(+αデザイン初心者の悩みをクリアにしたい!という希望も込めてます)
今回の反省点として、迷走期間とこだわりが出てしまい結果スケジュールが押してしまったことです。
改善策としては、ゴールを決めて、逆算してタスクを完了していく逆算スケジューリングをすることが挙げられます。
というように、私はイシューを学んでも上手く実行はできていなかったりするのですが、何かに着手する前にイシューを決めることが大切だと教えていただきました。
2.ヒアリング・ゴール設定・ディレクトリマップ作成
はじめに作成したゴール設定・ディレクトリマップ、それらをもとに作成したワイヤーフレームをご紹介します。作成時のポイントはこの後まとめていきます。




2-1.ヒアリングシートが制作の基礎となる
最初にやったことは、ヒアリングシートの作成とゴール設定を決めることです。今回はAIで仮想クライアントを立てました。
ヒアリングシートには以下の3つの重要な役割があります。
クライアントの本音を引き出す
ヒアリングシートを活用することで、クライアントの表面的な要望だけでなく、真の課題や背景にある悩みを引き出すことができる。クライアント自身も気づいていない課題を把握するのに欠かせない。制作の指針として活用する
ヒアリングシートの内容を徹底的に理解することで、web制作の方向性を明確に定められるようになる。制作プロセスの土台となる
ゴール設定やディレクトリマップ作成の基礎となるのがヒアリングシート。制作の根幹を成す重要な資料なので、しっかりと把握しておく必要がある。
クオートワークスさんのヒアリングシートを使用させていただいたのですが、企業秘密ということで掲載はできず…ご容赦ください🥹
クオートワークスさんのヒアリングシートをムラマツさんがオンラインイベントで解説するそうです!
6月14日(金)開催「朝までディレクション」
ほかにも、以前クオートワークスさんでデザイナーをされていたワタナベさんの記事が参考になるかと思います!
https://note.com/web_boy/n/nbaa8fd82d076
2-2. ゴールデンサークル理論を活用したゴール設定
そして作成したヒアリングシートをもとに、以下の課題設定に分け2つのゴール設定を作成します。
クライアントのゴール設定
事業姿勢
機能訴求
KPI関連
ブランディング
イメージ関連
その他
webサイトのゴール設定
情緒的なデザインの課題
機能的なデザインの課題
コンテンツの課題
システムの課題
その他の課題
そしてムラマツさんから「ゴール設定決めるのにこれ絶対覚えておいて!」と教えていただいたゴールデンサークル理論について。
ゴールデンサークル理論とは
架空サイトのヒアリング開始👂
— kinomi@きのみデザインFM (@kinomi_design) April 11, 2024
// お客さんのゴール設定 //
◼︎ヒアリングシートの質問を説明できるように理解する
- なぜそうしたいのか?why
- 課題から何を改善すべきか?what
- どのように実現するのか?how
◼︎お客さんの業種についても調べる
課題出し→ゴール設定#クオートワークス塾 pic.twitter.com/itfc2TMXNL
「Why(なぜ)」「How(どのように)」「What(何を)」の順で考えるというアプローチです。
クライアントが「なぜ」このサイトを制作したいのか、その根本的な目的を把握します。
その上で「どのように」実現するか、具体的な方法を検討します。
最後に「何を」提供するかを決めていきます。
単に「売上を上げたい!」といった表面的な目標ではなく、根本的な理由を理解した上で、より効果的なゴール設定ができるそうです。
●ゴールデンサークル理論についての講義動画
優れたリーダーはどうやって行動を促すか
ゴールデンサークル理論についてxで投稿した際に、webディレクターの名村 晋治さんから教えていただいたこちらの動画。
この理論を提唱されたサイモン・シネックさんの講義なのですが、観ると非常に胸アツなのでぜひ!
2-3.ディレクトリマップで実現すべき目標を明確化
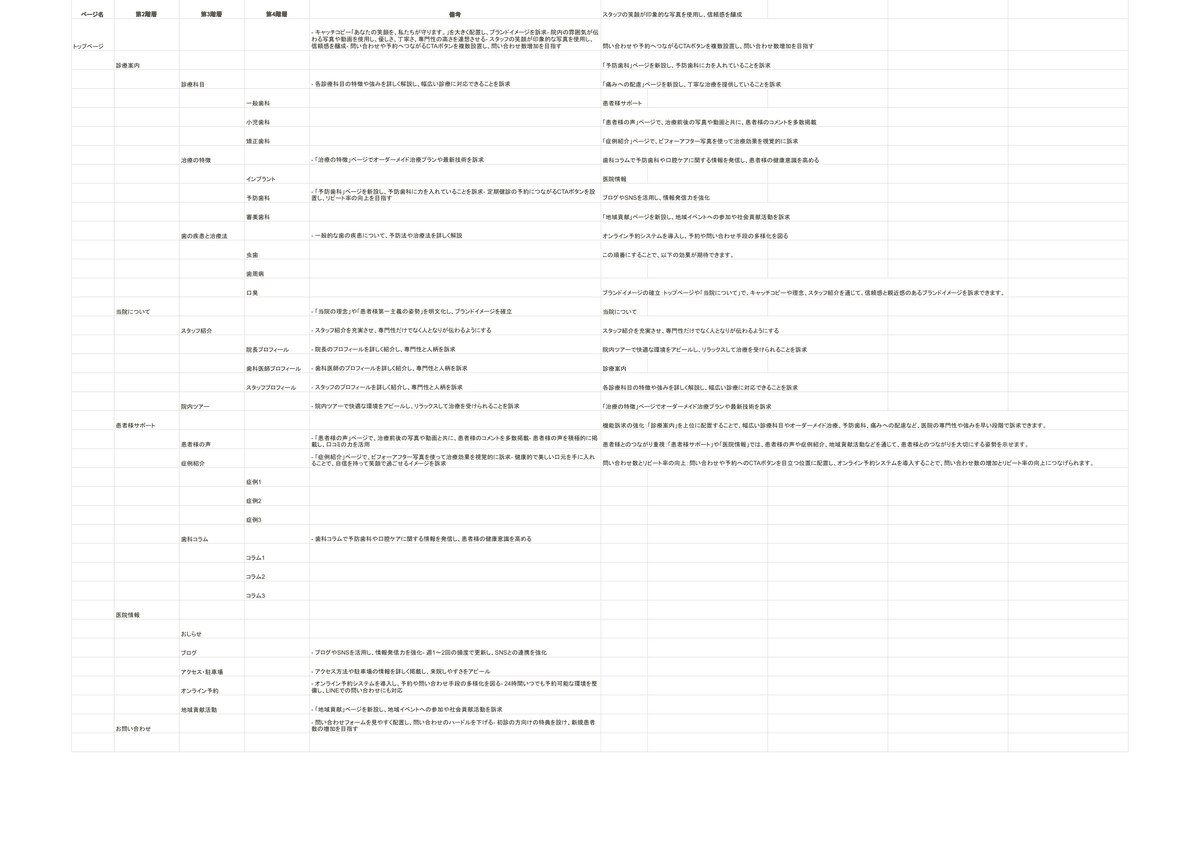
ゴール設定ができたら、次はディレクトリマップの作成に取り掛かります。
ディレクトリマップとは、ウェブサイトの階層構造を視覚的に表したものです。ヒアリングから見えてきたゴール設定に沿って、サイトに必要な機能やページ構造を検討していきます。
例えば、トップページにはこういった情報を、2階層目にはこういったページを設けるなど、具体的な構造を設計していくのがこのプロセスです。これにより、最終的にどのような目標を実現したいのかが明確になっていきます。
また、ディレクトリマップを作成することで、クライアントにもサイトの全体像を視覚的に説明しやすくなります。クライアントの理解を深めながら、要望の反映度を高められるのがメリットです。
2-4. 参考サイトの活用
最後に、参考サイトの選定についてもムラマツさんからアドバイスをいただきました。
クライアントに10個ほどの候補サイトを提案し、その中から気に入ったものを選んでもらい、クライアントの意向をしっかりと反映したサイト制作が可能になるそうです。
提案する際は、各サイトの特徴やデザイン、機能性などを詳しく分析して、クライアントに分かりやすく説明します。
2-5.ポイントまとめ
ムラマツさん指導のもと、ゴール設定・ディレクトリマップを作成しました!教えていただくことが膨大でキャパオーバー寸前ですが、これらをもとに次はワイヤーフレームを制作しました。
ヒアリングシートの活用
クライアントの希望をしっかり聞き取り、それを分かりやすくまとめたヒアリングシートを作る。これを基にしてWebサイトを作っていく。
ゴール設定
クライアントが何を求めているのかをしっかり理解し、Webサイトで達成したい目標をハッキリさせる。目標は具体的で、達成したかどうか確認できるようにする。
ディレクトリマップの作成
目標を達成するために、Webサイトの構成を考える。訪問者にとって分かりやすく、使いやすい構成になるように工夫する。
参考サイトの活用
競合他社はもちろん、様々な業界をサイトを参考にしながら、クライアントに最適なデザインやユーザビリティを提案する。
サイト設計までの重要ポイント
・ヒアリングを元に、2つのゴール設定を決める
・webサイトのコンテンツ決めに重要な「ゴールデンサークル理論」
・何を決めるにも根拠を持って意図を説明できるようにする
使用したシート
3.ワイヤーフレーム
次はワイヤーフレーム制作です。
ワイヤーフレームについて、皆さんはどのくらいの理解度をお持ちでしょうか。
私のワイヤーフレームへの理解度は「デザインの前に作るラフみたいなやつ!」と思っていたのですが、これがとんだ勘違いでした。
ムラマツさんからワイヤーフレームについての解説(と鬼のフィードバック)をしていただき、
ワイヤーフレームで失敗すると、デザインの全面的な見直しが必要になる
各要素を配置するには全て根拠が必要
ということを学びました。
私の良くないワイヤーフレームも載せますので、ぜひ屍を超えていってください。
3-1.ワイヤーフレームが必要な理由
使いやすさを引き出す
ワイヤーフレームを作ることで、ユーザーの動線やコンテンツの配置を考える。これにより、利用者が迷わずにサイトを使える。スムーズな開発を実現
ワイヤーフレームは、クライアントや関係者とのコミュニケーションツールになる。 早期に仕様を固められるので、開発の無駄を最小限に抑える。リスクを最小限に
ワイヤーフレームで全体像が把握しやすくなる。問題点を早期発見・修正できるので、後々の工数を節約できる。
例えば、私のようにワイヤーフレームを作らずにデザインから始めようとすると、構造を考えながらデザインすることになります。
「あ、ここの構造少し変化も」とセクション(分割するためのエリア)を入れ替える必要がある場合、また1からデザインを調整する必要があります。
そこで、ワイヤーフレームのように最低限の要素で作られたもので設計を考え、最初に方向性を固めておくとデザインの無駄な作業を減らせるというものなんですね。
3-2.フィードバックから学ぶ
最初はアドバイスを頂かず、制作したワイヤーフレームを確認をして頂きました。

具体的なフィードバックの内容
デザインの作り込みは必要ない。ガイド線に合わせる必要ない。
- 要素が変わる可能性があるため、デザインに時間をかけすぎない
- ざっくりとしたワイヤーフレームを素早く作成し、フィードバックを得るコンテンツ全然足りてない 。
- 文章を細かく書く必要はないが、配置場所は決めてダミーテキストを入れる全体的に遷移できるかどうかがワイヤーフレームから伝わってこない。
- グループ化やリンクボタンの表現など、遷移の流れが分かるよう工夫する似た情報のグループは固める。
- ナビゲーションとボタン、診療時間とアクセスなど、関連性のある情報をまとめるリンクボタンの書き方は「詳しく見る」だけよりも「〜について詳しく見る」の方がユーザビリティが上がる。
- リンクボタンの表現を具体的にするクライアントの連動するレイアウトにする。
- クライアントの強みに合わせたレイアウトを検討する雰囲気に個性があるなら「当院について」を最初に。
- ブランドイメージに合わせて、レイアウトの順序を検討するタイトルに()でタグ名入れる
- 外に出すとお客さんが分かりづらいので、タイトル内に入れるテキストのサイズ統一する
- 本文は小14px、中16pxが基本
- 1カラムは16px、2カラムは14pxなど、全体の統一感を持たせる
3-3.思考力を高める「so why? so what?」の大切さ
ワイヤーフレーム制作について、ムラマツさんから「so why?」と「so what?」の視点を持つように教えていただきました。
「so why?」とは
「なぜこの機能やレイアウトを選んだのか」「どんな課題解決につながるのか」を考えること
「so what?」とは
「ユーザーにとってどんな価値や体験が生まれるのか」
「クライアントにどんなメリットがあるのか」を考えること
つまり、クライアントさんに説明できないコンテンツやデザイン提案はできないし、自分が理解できないものはデザインしたときにブレてくるんですね。
確かに要素の意図を聞かれても、私は答えることができませんでした。
具体的に指摘されたことは以下の通りです。
「お問い合わせがナビゲーションに入ってないのはどうして?」
- ナビゲーションの構成や配置の意図を、ユーザビリティの観点から説明する必要がある「医院紹介にスタッフ紹介が入ってないのはなんで?ユーザー的に問題ないの?」
- ページ構成の理由を、クライアントの訴求ポイントや情報設計の観点から説明する必要がある「ファーストビューに住所がないのはなんで?ユーザーが迷っちゃうんじゃない?」
- ファーストビューの情報選定の理由を、ユーザーの利便性の観点から説明する必要がある「ここにリンクボタン要らないの?」
- 各要素の配置理由を、機能性やデザインバランスの観点から考える必要がある「このレイアウトの順番でいいと思う?クライアントの強みを生かせてるの?」
- レイアウトの順序について、クライアントの強みを生かせるよう配慮していることを説明する必要がある「ニュースページにタグ付けてないのはなんで?ユーザービリティ的にどう?」
- タグ付けの有無とその理由を、ユーザビリティや情報整理の観点から説明する必要がある
このタイミングで頭がパンクする寸前だった当時の私のツイート
クライアント〔仮〕を立てサイト制作中、「セクションの順番の根拠は?入れ替えたら意図が変わるの?」「この要素を入れない理由は?」と自分に『意図を説明せよ!なんでなんで攻撃』をしまくってます。
— kinomi@きのみデザインFM (@kinomi_design) April 18, 2024
自分で立てた設計の意図を説明できなくて教えてもらったのがこれ👇🏻https://t.co/lplYGJ3rOn pic.twitter.com/pq13JVq8Kk
これまで何かの意図を意識的に考える習慣がなかったので、実はめちゃくちゃ悩んでいましたw
その時期に思考力についての動画を観まくりました。参考にした動画をこちらのnoteでまとめています。
3-4.ポイントまとめ
「so why?」を意識し、作成の目的や目標を明確にする
ユーザーが迷わずに目的の情報に行き着けるようにするなど、何を解決したいのかを明確にする
設計する際は、「so what?」の視点で、ユーザーの立場や依頼主の狙いを常に考える
「なぜこうしたのか」「ユーザーにとってどんな良さがあるのか」と振り返る
トップページの構成をはっきりさせる
トップページにどんな情報を配置するか決める
デザインは最小限に
デザインにはあまり時間をかけない
要素の配置を簡単にスケッチするくらいでいい
ダミーの文章や画像を使って、配置場所を明確に示す
実際の内容がなくても、どこに何を置くかがわかるようにする
ユーザビリティを意識する
ボタンやリンクの場所をしっかり決めておく
見出しにh2やh3のタグをつけると、クライアントが全体の構造を理解できる
提案する際は、「so why?」「so what?」を意識して、意図や目的を事前に準備する
「なぜこのレイアウトなのか」「ユーザーにどんな良さがあるのか」を説明できるよう準備する
提案を工夫する
同業他社のワイヤーフレームを参考にするのはOK
- デザインは様々でもレイアウトは大体似てくる提案の幅を狭めず課題解決に向けて提案する
例:用意されてない素材で課題解決に繋がる可能性が高いなら提案する提案時は、分かりやすく丁寧に説明する
その他
自分でよく分からないことは盛り込まない
使い慣れていないツールの機能は避ける
4.デザイン
ワイヤーフレームも完成し、いよいよデザインに入ります。まずwebサイトのゴール設定を見直します。
ゴール設定
清潔感と信頼感を与えるデザイン
ホワイトや淡いブルーを基調とし、清潔感と信頼感を演出する
アクセントカラーとして暖かみのあるオレンジや黄緑を使用し、親しみやすさを表現する
パステルカラーを活用することで、柔らかさと安心感を醸成する
親しみやすさと専門性を両立するタイポグラフィとビジュアル
丸ゴシック体を使用し、柔らかさと親しみやすさを表現する
細めのウェイトを選択することで、清潔感と洗練さを演出する
笑顔の患者さんや優しい表情の医療スタッフの写真を使用し、人間味と信頼感を醸成する
ソフトタッチのイラストレーションや歯科をモチーフにしたアイコンで、専門性と親しみやすさを両立させる
情報の読みやすさと理解しやすさを重視したレイアウト
シンプルで明快なレイアウトを心がけ、情報の読みやすさと理解しやすさを重視する
十分な余白を設け、清潔感と安心感を演出する
要素の配置や間隔を統一し、安定感のある構成を目指す
これらを全て満たすのは至難の業では…とひるみながらも、参考サイトをいくつか探し、まずはファーストビューをざっくり完成させてムラマツさんに見ていただきました。
4-1.フィードバック01(ファーストビュー)

振り返ると、ゴール設定を全て満たせてはいませんでしたが、「最初の出だし的にはまぁいい感じ」とお言葉をいただきました。
しかしそこで、歯のイラストを大きく使うのあってるのかな…等ここから迷走します。
UIで個性出さなくてもいい(技術ある人は別)
情報整理する、情報多くて整理できてない、取捨選択する
ファーストビュー完成したらセカンドビューまで作ってバランス見る
ファーストビューが複雑ならセカンドビューはシンプルに、調整必要
ロゴに重心持たせる
4-2.フィードバック02(ファーストビュー)

これを見たムラマツさんから「なにこれ超良くない。指摘した箇所以外も変えるから良くない。」とのお言葉。
この時はレイアウト・配色・フォントとすべてに迷っていました。フィードバックを正しく理解できておらず…。
写真
左の写真がフリー素材っぽい
写真のサイズを大きくする
ナビゲーション
ナビゲーションとボタンの色を区別する
ナビゲーションの色を変更し、視認性を高める
ナビゲーション文字の大きさを統一する
デザインの作り込み
デザインに奥行きを持たせる
背景のテクスチャに工夫を加える
全体的な作り込みを深める
トップページが寂しい場合は、画面の切り替えインジケータやスクロールダウンを追加する
要素間の重なりを活用し、作り込みを増す
デザインの改善
デザインが単純すぎる場合は、トレースが難しいような複雑さを加える
タイトル下のカーブがネガティブな印象を与える場合は、変更を検討
良いデザイン例を横に並べて比較し、自身のデザインの改善点を見つける
トップページが寂しい時は画面の切り替えのインジケータ、スクロールダウンなど細かいあしらいを入れる
配色はこれ、フォントはこれ、と順番に決めていく
4-3.フィードバック03(ファーストビュー)

最初に「電車でっか!」と爆笑されたデザインはこちらです。
配色を決めてみて、フォントなども参考サイトをたくさん見て決めました。
セカンドビューまで作って全体のバランスをみる
煮詰まったらガラッとデザインかえる
というアドバイスもいただきました。
レイアウト
グリッド使う
縦の段揃える
バラバラ見えないようにする
真ん中の写真の位置を安定させる
視認性
診療時間のコントラストを改善
ファーストビューの文字を見やすく
ナビゲーションの色を変更(青だと見づらい)
写真の上のテキストが見にくい時は、背景にグラデーションや塗りを入れる、写真を明るくする
細い字にドロップシャドウをかけない
情報の優先順位
文字のメリハリをつける
文字の優先順位をつける
文章もデザインのメリハリで調整
デザインの改善
電車アイコンを小さくする
つなぎ目を調整する
意図的に複雑な部分を作ると作り込みが増す、メリハリとガチャガチャ感を出す
スクロールを考慮する
細かく作り込まれている良いデザインを参考にする
素人っぽいデザインを抜け出すための策として、デザインを洗練させるような細かな作りこみを集めて研究もしました!
webサイトのストックはやっていたのですが、こういったパーツをよく見るとよりサイトのデザインについて深く学ぶことができると感じました。

4-4.フィードバック04(ファーストビュー)

このときはデザインをガラッと変える!ガラッと変える!と頭の中で唱えながらデザインしました。しかし致命的なミス。
ムラマツさん「ゴール設定から若干ずれてきてない?」
た、たしかに…
デザインに囚われて"誠実さ・専門性・親しみやすさ"というゴール設定を見失っていました。やり直し。
4-5.フィードバック05(ファーストビューとセカンドビュー)

ゴール設定の中の”親しみやすさ”を意識し、欧文フォントを太いウェイトに変更して丸みを出し、歯医者のキャッチコピーに合わせて笑顔を連想させるシェイプを入れてみました。
それからここで、セカンドビューまで作ってみました!
下記の手順で作るとサイトのトーンがしっかり決まって、スムーズに制作が進むそうです。
始めにファーストビューとセカンドビューまで作る
・セットで考えてバランスの取れたデザインをする
・サイトのテイストを決定する全体のレイアウトを考える
そしてこの方向性でOKが出たので、全体レイアウト&テキストや写真の配置、細かい装飾を見直します!
ムラマツさんから教わったデザインをよくする方法をここでご紹介。
【イマイチな私のデザインがデザインっぽくなってきた方法】
— kinomi@きのみデザインFM (@kinomi_design) May 9, 2024
・テキスト/配色/シェイプの大きさにこれでもか!ってくらいメリハリつける
・要素を重ねて奥行き出す
・シンプルなレイアウトに作り込みが高いポイントをつくる
あとは素敵なサイトの細かい部分参考にする!!#クオートワークス塾
ムラマツさんのデザイン最強チート法は【PCで作ったカンプをスマホを横向きにして見る】だそうです。
— kinomi@きのみデザインFM (@kinomi_design) April 18, 2024
PCだと気づかなかった違和感に気づけてめちゃくちゃいい!
調べたら参考になる記事ありました👇🏻
・離れてみる
・紙に印刷する
『デザインを客観的に見る』の大事🥹https://t.co/gnCOxusdJR
4-6.フィードバック06(全体レイアウト)
一回暖色にしてみて雰囲気確かめる、という目的で配色変更しました。

ここでは、ユーザーにとって使いにくく、目的に合っていないことについてフィードバックをいただきました。さらにUIデザインができていないということで、UIについての情報収集をしました。
全体的に動きが大きすぎて、ニュースやブログなどの更新エリアが更新しにくく、一覧性が低い。目的と表現が合っていない
要素が大きすぎて一覧性が低く、不適切なデザイン
見た目の華やかさばかりを意識していて、実際に使う人が嬉しいデザインになっていない
全体的に崩れすぎていて逆に見づらい
サポートより下の部分があまり考えられていない
丸ボタンが大きく、横長のボタンが細くて統一感がない
お知らせやブログが少なすぎる
【UI初心者が気をつけること】
— kinomi@きのみデザインFM (@kinomi_design) May 13, 2024
◉機能と見た目を統一させる
◉意味のない装飾はつけない
リンク・スクロールなど違う機能で同じUIを使うとユーザーが混乱する(矢印とか)
この記事は全体のレイアウトをビフォーアフターで解説しててわかりやすいです🫶🏻#クオートワークス塾https://t.co/vLvDHOpYCW
4-7.フィードバック07(画像書き込みフィードバック)
ここからは細かい部分のフィードバックになるので画像に書き込んでいきます!
1回目








ここでは全体的に余白の取り方と装飾まわりについてフィードバックをいただきました。素人とプロの違いを感じます…。でももうひと踏ん張り!
デザイナーさんのサイトをまた見返し、ムラマツさんのフィードバックを実行してブラッシュアップしました。
5.ついに歯医者さんの架空サイト完成!
完成したサイトデザインはこちらです!

ファーストビュー比較


全体比較

今回のデザインでは、課題が山のように見つかりました。
ファーストビューとセカンドビューのデザインが決まるまでが遅く、サイトのトーンを決めるのにも最後まで迷ってしまったことが一番の反省点です。
デザインの引き出しもなく、機能面との両立が理解できていないという課題も出ました。今後は真似するのが難しいようなサイトのトレースをして、力をつけてもう一度サイト制作に取り組みたいと思います!
5.インターンの1か月前までは警察官でした
今回の架空サイトが完成するまでの経歴を簡単にご紹介します。
高校卒業後8年間公務員を続ける。広報担当となり、デジタルサイネージ等のバナーを作成したことをきっかけにデザインに興味を持つ。
完全未経験からwebデザイナーを目指し、2023年春頃から独学で勉強を始める。
独学に挫折。3か月間のオンラインスクールを経て2024年2月から就職活動をする。Xで投稿したポートフォリオサイトの閲覧数が伸びる。
就職活動をするも自分の実力不足を痛感する。
Xの学習記録を見て応援してくださっていたクオートワークスのムラマツさんにDMで応募メールを送る。送信後30秒で「採用期間終わったから無理w」と断られる。「事務所に来たらフィードバックをしてあげる」と言われたので、次の日に事務所に行く。
その場でインターンをお願いして、2024年3月下旬からクオートワークスのインターンになる。
ここまでがクオートワークスさんに通い詰めて架空サイトを完成させるまでの流れです。
私が以前独学していた時に作った制作物はこんな感じでした。

デザインの勉強を始めるにつれ、「昔からデザインの勉強する人たちがいる中で、未経験からデザイナーになるのは難しいのかな」と弱気な気持ちになったこともありました。
それでもXやnote、ポッドキャストなどの学習記録発信を続けていたことで、この数か月で良いご縁にたくさん恵まれ、フィードバックを頂きながら今回のサイトをデザインできるまでに成長できたと思います。
xアカウント @kinomi_design
今回の1番の学びは「全ての選択に根拠を持つこと」です。
デザインの細かなテクニック等の勉強を進めるとともに、”なぜこの勉強が必要なのか、自分にどう落とし込み、より良いサイト制作に生かせるか”を考え、課題を明確にし、改善に向けて取り組んでいきたいと思います。
今回の架空サイト制作は、ヒアリングから始まり、ゴール設定、ディレクトリマップ、ワイヤーフレーム、デザインと、私が独学やオンラインスクールで学んでいるのみだと実現することは難しかったと感じます。
インターンへの行動をして、良い環境に恵まれてよかったと思います!毎日たくさんのことを学べてとても楽しいし、これからもたくさん勉強してもっと成長したいです!
もし就職できなくてもフリーランスで無理やりwebデザイナーになっちゃおう!と考えていますw
私の経歴や学習記録を見て、同じく未経験からデザイナーを目指す方、勉強を頑張っている方の学びとモチベーションアップにつながったらめちゃくちゃ嬉しいです!
長文にお付き合いいただきありがとうございました!離脱してしまった方ごめんなさい!もっと効率よく発信できるよう精進します🥹
最後にムラマツさん、クオートワークスの皆様ありがとうございました!
またね~。きのみ
