
Procreate 全機能探求記 04
はじめに
こんにちは、まちゃぷりこです。またしても投稿の感覚が空いてしまいました。私は現在複雑な環境で生きてあまり時間が取れずこんな感じになっていました。そして最近さらに私の無力さに強く苦しみ悲しむ出来事がありました。詳しい内容を話すことはないですが、今はある程度時間が取れるので、自分に価値を上げれるだけ上げるべく色々な行動に励んでいく所存です。
いろんな人に投稿を見てもらいたいので、「スキ」を自分から押していくのもいいのかなと考えています。
今回からカラーについて機能探究に入ります。ぜひ読んでみてください。
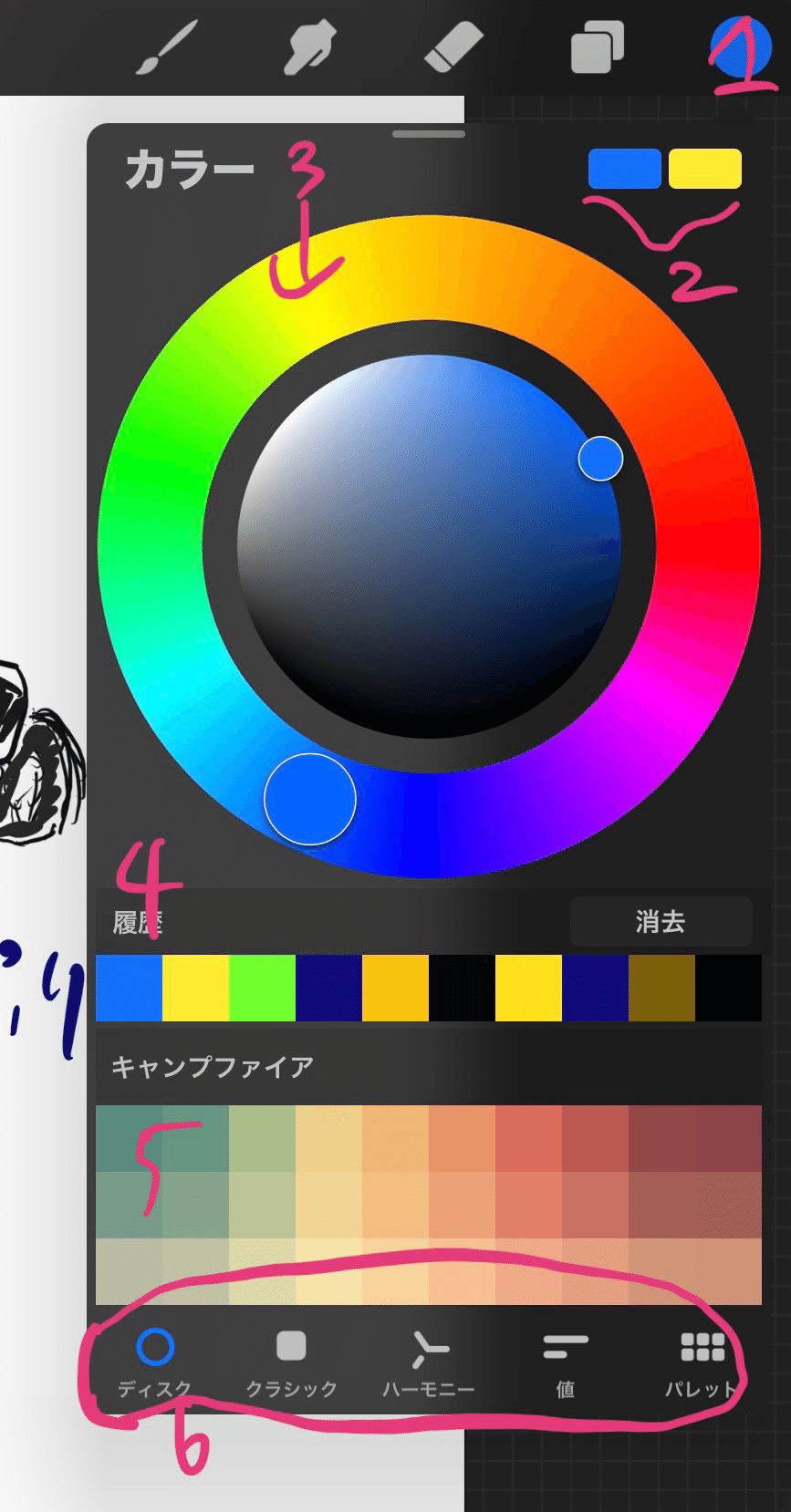
○インターフェイス

・“カラー“パネル
この機能では、カラーの選択、修正保存ができます。
アクティブなカラー
現在選択しているカラーが表示されています。メインカラー と 第二カラー
“カラー” パネルの右上隅に隣り合って表示されています。左側がメインカラー、右側が第二カラーを表示しています。ポインタ
カラーホイールには円形のポインタがあり、ドラッグしてカラーを選択できます。2番目の小さなポインタをドラッグすると、分割された2色が円の中に表示されます。右側には、ポインタが止まっている場所のカラーが見える。左側には "履歴" の中で最近選択したカラーが表示されます。これにより、新たに選択したカラーと、最近のペイントで使用した色調を比較できます。履歴
直近で使用したカラーが 10 色表示されます。
新しいカラーを選択するたびに一番古いカラーがグリッドから削除されます。
履歴をすべて削除するには “クリア” をタップします。デフォルトのパレット
現在のデフォルトのパレットは、“カラー” パネルの下部に表示されます。
デフォルトのパレットは “パレット” タブで変更できます。カラーディスク/クラシック/ハーモニー/値/パレット
“カラーディスク” は、外側の色相リングと、その内側にあるズーム可能な彩度ディスクから構成されており、タッチ操作でカラー選択を繊細に制御できます。
“クラシック” では従来のカラー選択方法を使うことができます。これは、標準的な正方形のカラーピッカーと色相 / 彩度 / 明るさのスライダから構成されています。
“ハーモニー” は、現在選択している色調に基づいて心地よいカラーを提案します。
“値” には高精度のスライダと、数値および 16 進数値が表示されます。厳密なカラーマッチングが必要な場合に最適です。
“パレット” では一連のカラースウォッチを使用できます。Procreate にはいくつかの標準的なパレットが用意されています。パレットの読み込みや独自パレットの作成も可能です。
・カラーコンパニオン
“カラー” パネルを呼び出すと、画面の右上に表示され、パネル上部の小さい灰色のハンドルをドラッグすることで自由に移動させることができます。右上の X ボタンをタップすることで元の位置に戻すことができます。
・アクティブなカラー
右上にはアクティブなカラーが表示されており、長押しすることで前のカラーへと交互に切り替えが可能です。
○ColorDrop - 塗りつぶし機能
アクティブなカラーをアートワーク上の任意の領域にドラッグし、指を離すと、その領域が選択したカラーでフラッド塗りつぶしされます。
カラーは境界(輪郭線、別のカラーの領域)に達するまでドロップした位置から外に向けて広がっていきます。
・塗りつぶしを続ける
アクティブカラーを ColorDrop にドラッグした後、上記バーの"塗りつぶしを続ける"をタップし、キャンバスをタップして他の領域を同じアクティブカラーで塗りつぶすことができます。
メニュー バーのいずれかのアイコンをタップすることでオフにできます。
・ColorDropとホバー
Active Color にカーソルを合わせ、Apple Pencil をダブルタップしてすることでColorDrop を有効にできます。
・ColorDrop のしきい値
アートワーク内の端を越えて隣の領域に流れ込む度合いを制御します。
しきい値が小さい場合、カラーは小さい領域内にとどまり、大きいと、カラーは輪郭内へ流れ込み、さらに輪郭を越えて隣の領域も塗りつぶします。
しきい値をアクティブにするには、塗りつぶしたい領域までアクティブなカラーをドラッグしそこで指を離さないようにします。しばらくすると、“ColorDrop のしきい値” がアクティブになります。アートワーク上部の細いバーがしきい値の大きさを表します。塗りつぶす領域を狭めるには指を左にドラッグします。広げる場合は右にドラッグします。指を離して塗りつぶしを確定します。
・SwatchDrop
カラーパレットのスウォッチ色を “タッチして押さえたまま” にしてキャンバス上の領域まで “ドラッグ” します。これでColorDropと同じ様な機能を使えます。
・SwatchDropのしきい値
“SwatchDrop のしきい値” の変更方法は、ColorDropと同じ様に変更できます。
○Recolor -
レイヤー上のカラーを変更しライブプレビューで結果を確認できます。
Recolor モードに入るには、QuickMenu ボタンとして割り当て、QuickMenu から Recolor を選択します。画面中央に小さな十字線が表示されます。十字線を、アクティブなレイヤーで置き換えたい色の領域にドラッグします。
アクティブなカラーをタップして、置き換え先のカラーを選択します。
続いて、画面下部に表示される “フラッド” のスライダを調整します。十字線で選択したカラーが、置き換え先のカラーで徐々に塗りつぶされます。“フラッド” スライダを右にドラッグするほど、塗りつぶされる類似の色調の領域が広がっていきます。
別の領域を新しいカラーに置き換えたい場合は、十字線を移動すると、レイヤー上の別の場所におけるフラッド塗りつぶしの効果を確認できます。
キャンバス上の任意の場所をタップして確定して、次のカラー変更を続けます。置き換え先のカラーは、アクティブなカラーをタップすることで、いつでも切り換えられます。
○スポイト -
キャンバス上の任意の場所から新しいカラーをすばやくサンプリングできます。
キャンバス上の任意の場所をタップして押さえたままにすると、スポイトが呼び出され、
スポイトが表示されたら、キャンバス上の目的の場所までドラッグします。指を離すとその場所のカラーが選択されます。
スポイトのリングの上半分には新しいカラー、下半分には現在のカラーが表示されます。指を離すと新しい色が選択されます。
サイドバー上の修正ボタンを押さえルコとでも、スポイトが呼び出されます。
設定するには、アクション > 環境設定 > ジェスチャコントロール > スポイトでできます。
⭐️今回の作品
今回は爪切りを描きました。手抜きっちゃ手抜きでありまっす。しかし、気づいたことがあります。初心者に使いやすいのは、スタジオペンです。描いた感があって最高です。
最後に
ここまで読んでいただきありがとうございました。今回も久しぶりの投稿となってしまいました。最初にも書きましたが、自分の価値を上げるべくいろんなことに全力で手を出していきます。どこかで見かけたらよろしくお願いします。次の投稿もぜひ読んでくだいさい。
今回も描いた作品のPDFを販売していくことにしました。今回は本当にしょうもないですけど販売はします。返金対応は受け付けますが(購入後1日までという規約があります)、本当に余裕のある方のみお願いします。🙏
金額表示の見栄えが悪いためやめました。バシバシダウンロードしてってください。
この記事が気に入ったらサポートをしてみませんか?
