
Daily UI #001 Sign Up
今日からDaily UIを始めようと思います。
理想は毎日お題に対してアウトプット作成ですが、「今回」は最後まで継続することを目標とするため、無理ない程度に進めていきます。
「今回」と書いたのは、2年半ほど前にDaily UIにチャレンジしたことがあるからです。「UIデザイン」というものを知ってから間もなく始めたのもあって、インプットがほぼない状態でなんとなく自分の感覚と雰囲気だけでデザインをしていました。(デザインと言って良いものかも怪しいレベルですが…😅)
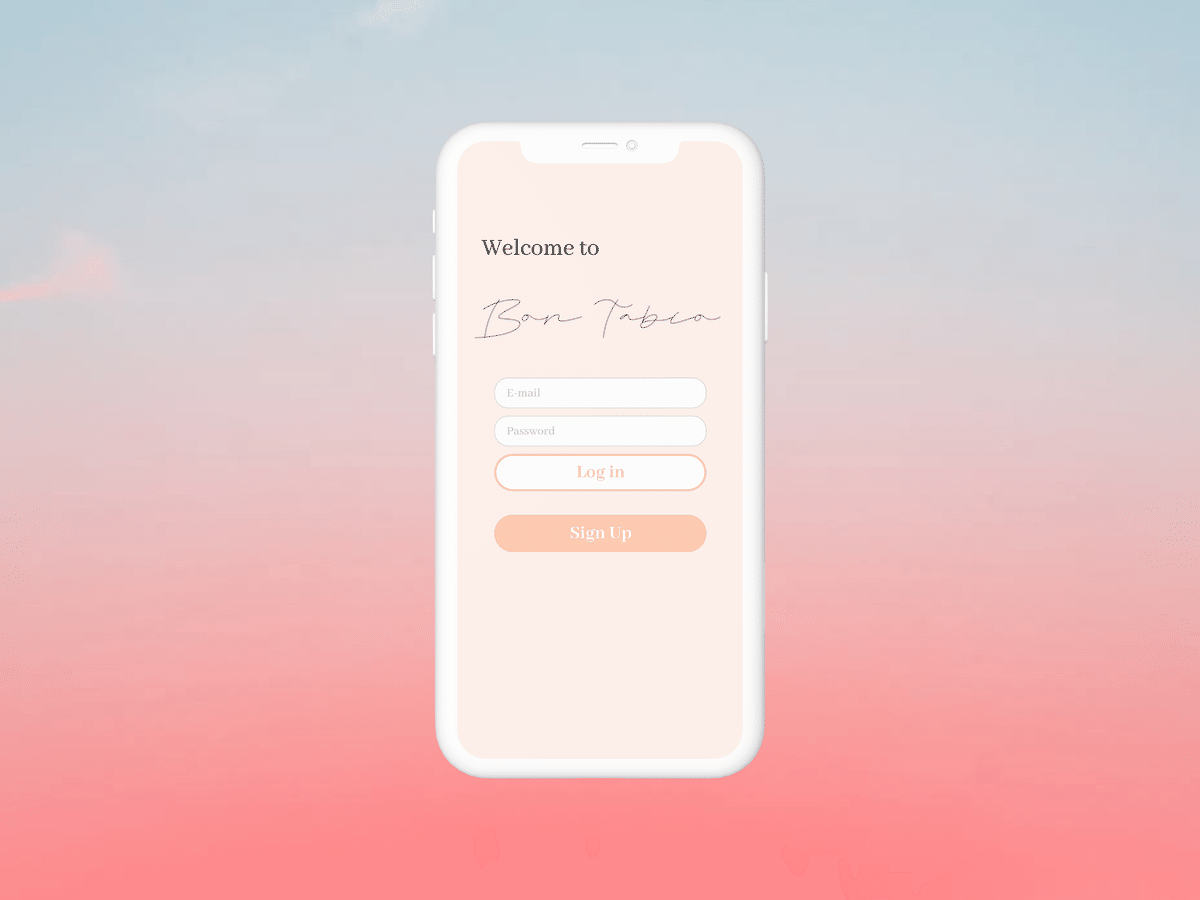
当時作成した最初のお題「Sign Up」はこんな感じです(笑)

淡~いふんわりしたイメージで作りたかったんですけど、コントラスト比なんか知らん!!と言わんばかりの色のチョイス。特に色に込めた思いとかありません(笑)これじゃあ「ふんわり」ではなく「ぼんやり」じゃないか…視認性どこ行った🤦♀️とか今なら速攻で気づけるようにはなりました。
もちろんそれ以外にもツッコミどころがありすぎる、というかツッコミどころしかない!
さて、当時から2年半たった現在、同じお題で作成するとどうなるのか。

少しは成長している、はず…!!
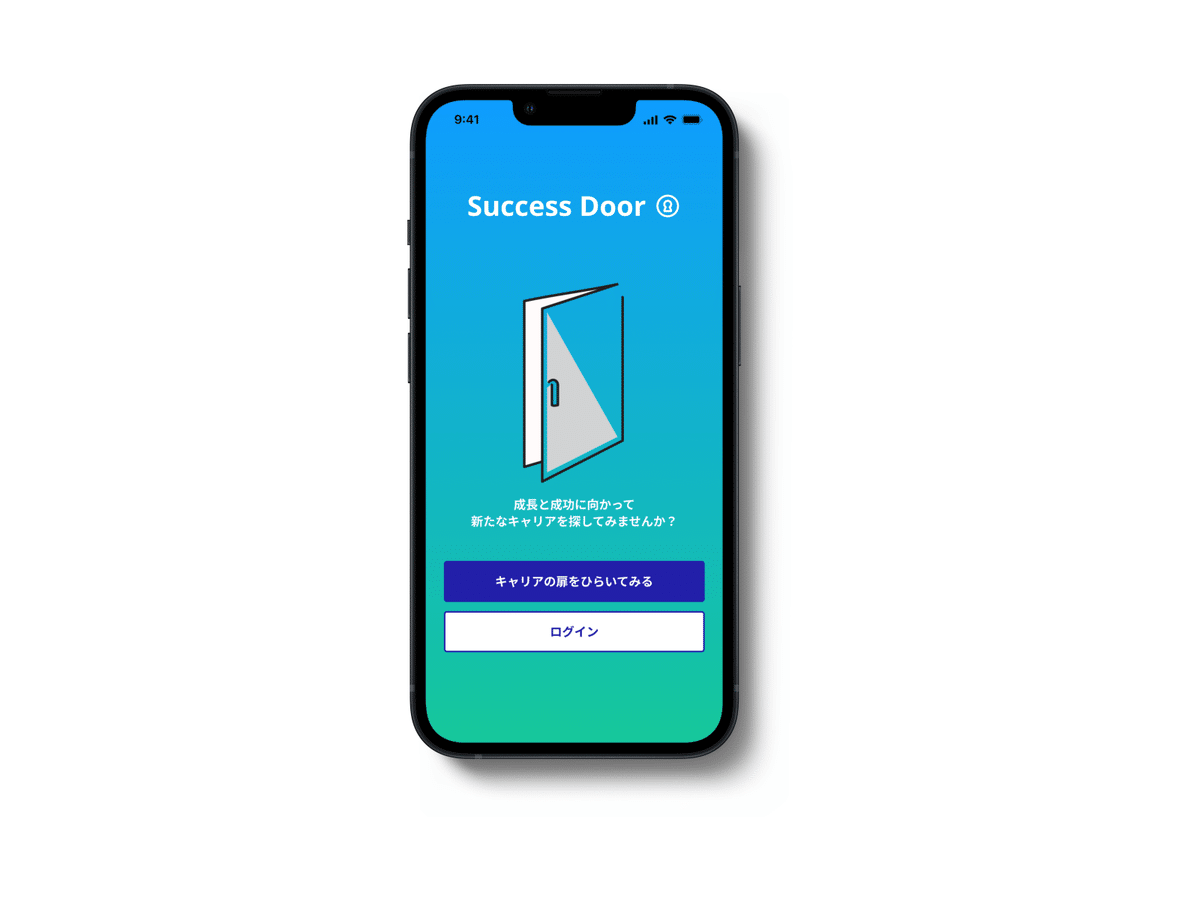
学ぶ&働くキャリアプラットフォーム「Success Door」(架空サービス)のSign Up画面を作ってみました。
2年半前は自分の好きなジャンルのサービスや色味に偏ったデザインになってしまっていたので、今回はChatGPTに具体的なアプリケーションの設定やトンマナを提供してもらっています。(こういう使い方もあるのか!と参考にさせていただきました🙇♀️
アプリケーションの説明:
このアプリケーションは、学ぶと働くを結びつけるキャリアプラットフォームです。ユーザーは、28種類以上のデジタル&クリエイティブスキルを学び、それらを活かす仕事を見つけるためのサービスを提供します。このアプリは、スキルの学習、仕事の探索、コーチング、および仕事獲得の支援を統合的に提供します。
コンセプト:
キャリアの扉を開く"は、ユーザーが新しいキャリアの機会を探し、自分の職業的な道を開拓するプロセスを表現したコンセプトです。ユーザーはこのアプリを通じて、新しいキャリアの扉を開いて、成長と成功に向かって進むイメージを持つことができます。
カラースキーム:
希望、成長、そして新たな出発を象徴する鮮やかな青と緑のトーンを使用します。
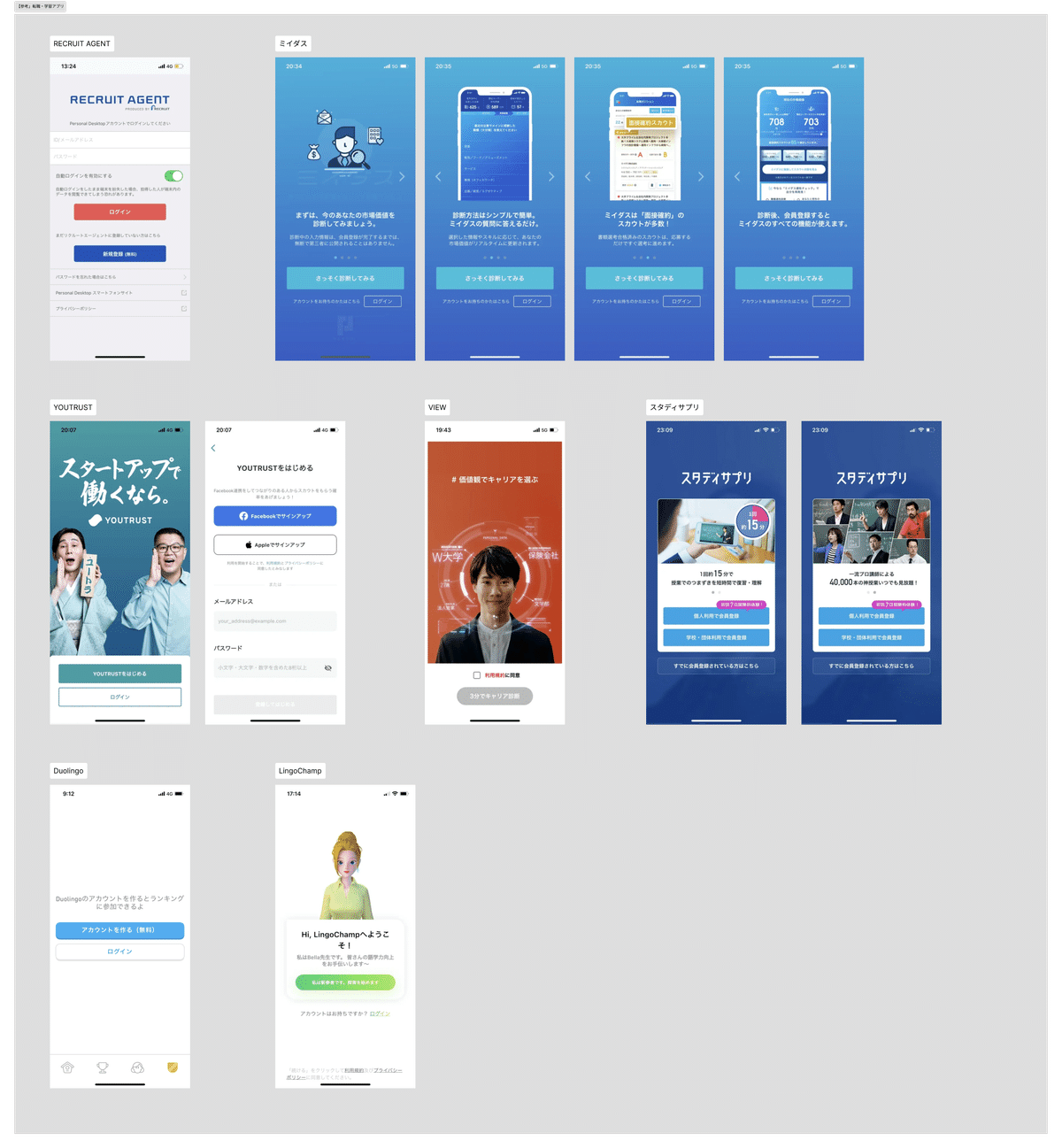
世の中の学習アプリや転職アプリなどを参考にしました。

気づきとして以下の点を挙げてみました。
「新規登録」や「アカウント登録」などではなく、「○○してみる」、「○○を始める」のようにユーザに気軽にサービス利用を促すような表現が多い。
「診断してみる」や「利用してみる」だと、アカウント登録そのものをするだけではなく、サービスのコア機能を使用するための最初の操作として自然な流れででユーザ情報を入力してもらえる。
ユーザ情報の登録はユーザがサービスを利用する上で、めんどくさく感じるポイントの1つだから、いかに自然にユーザ登録へ導けるかは重要。
すでにアカウントがある場合も「ログイン」のみを表示してIDやPWなどの入力は次画面に表示することで、新規ユーザに対して新規登録用のボタンを見つけやすくしたり目立たせたりできる。
ちなみに、新規登録の場合、年齢や性別などユーザ情報を1画面で一覧表示して全て入力させるのではなく、1画面1項目で入力するサービスが多かった。これはスマホのネイティブアプリのスクショなので、スクロールせずに1画面でサクサク入力できるようにする工夫だと思う。PCでみるWebサイトだと、1画面で入力する項目数は増えていた。
これらを踏まえて、ChatGPTがくれたお題をもとに作成したのが先ほどの画面です。(改めて見返すと、「あれ、なんか『学ぶ&働くキャリアプラットフォーム』なのに、『学ぶ』感があまり無いなぁ」と思ってきた。)
こんな調子で2つ目以降のお題もがんばって作成していきます!!
(飽き性、負けるな!!)
この記事が気に入ったらサポートをしてみませんか?
