
Figma Config 2024 特設サイトを覗いてみた
こんばんは、お疲れ様です。
いつぶりか確認するのも恐ろしいくらい久々です(笑)
なんかこうバタバタバタバタ落ち着かない日々を過ごしております😓
ところで!
Figma Config 2024 が6月26日(水)・27日(木)に開催されますね。
動画視聴用のチケット申し込みをしようと思って、特設サイトを開いたのですが...
Configのサイトって遊び心あってポップでかわいいなぁ!!!(毎回思う)
あんなに使用カラーも多くて、フォントも複数使っていて、いろいろな情報を表示しているのに、
なんか「楽しい」んですよね、サイトの中が。
遊び心もありつつ、ちゃんと見やすくて操作しやすくて…
さすがだ。
さて、ここからはそんなConfigサイトについて
ざっくりゆる~く分析してみます。(わーすごーいとか言ってるだけの感想です😶)
まずは、
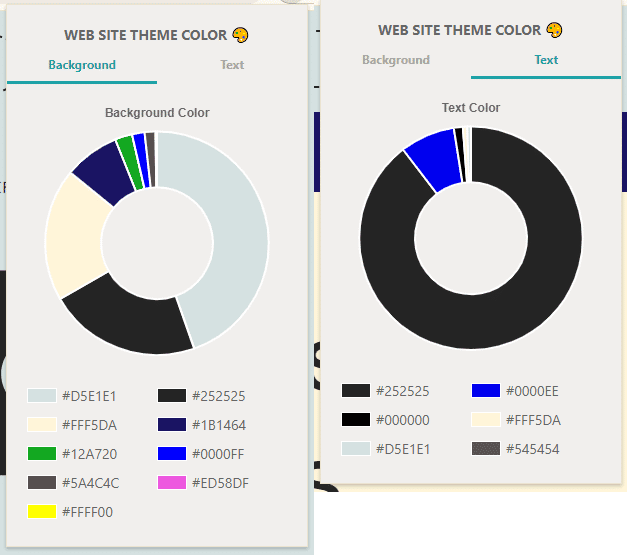
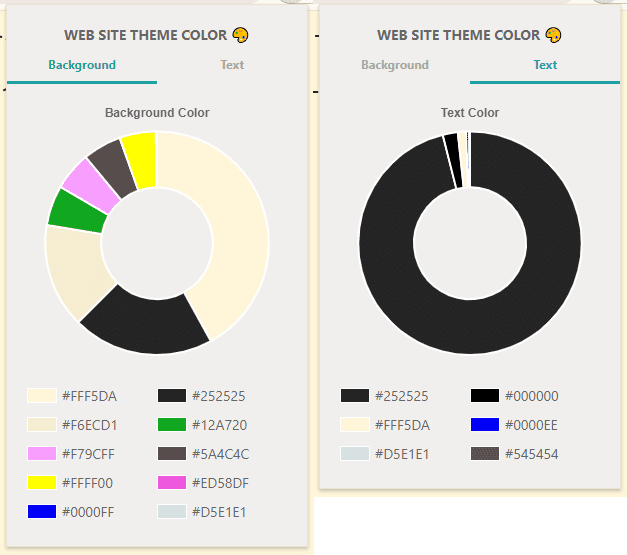
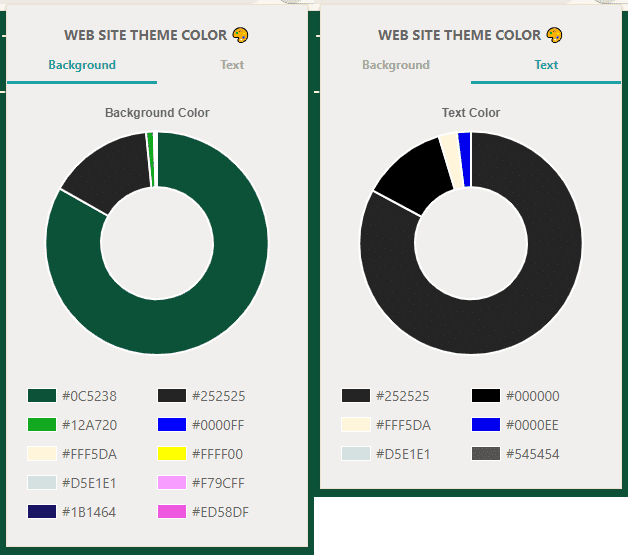
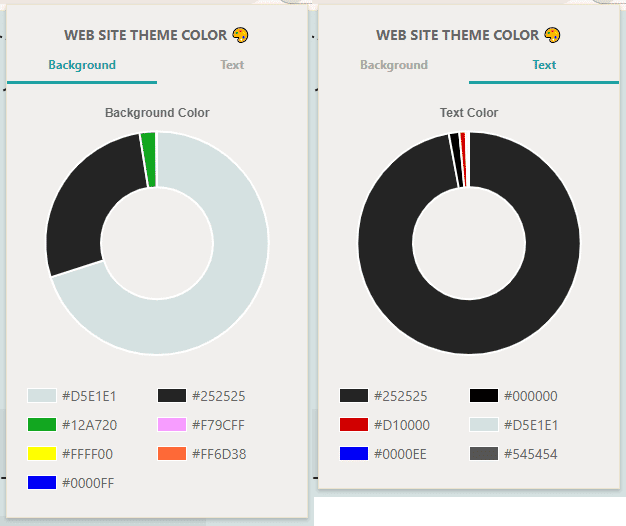
サイトで使用されている色について
ページによって使用している背景色とか違うんですよねー
(Chrome拡張機能 GET WEB SITE THEME COLOR を使っています。)




本文のフォントはWhyte、ボタンやリンクなどのフォントはApercu Mono。フォントについて全然知識がないんですが、「なんか好き」って思いました。
あとカラーチョイスとコンビネーションがすごい!
Whyte
1920~30年代にデザインされたABC Whyteというフォントのリバイバル版。フォントのウェイトは10段階もあって使いやすそう。イタリックも同様に10段階!2021年にはInDesignにサポートされている。
10段階も!!太くなればなるほどカジュアルでインパクトもあって、
文字だけでデザインが完成しそうな、すてきなフォント。
Whyteは、特に印刷物やウェブデザインなどのデザインプロジェクトで広く使用されています。
モダンで洗練された外観を持ち、読みやすさと視覚的な魅力を両立しています。そのクリアでバランスの取れたデザインは、様々なコンテキストで使われることができ、特にブランディング、書籍、雑誌、ウェブサイトなどのデザインに適しています。
Aprecu Mono
コードやテキストの表示に適した、クリアで読みやすいモノスペースフォントです。
なんとなくレトロな感じがしてこちらも好きです。
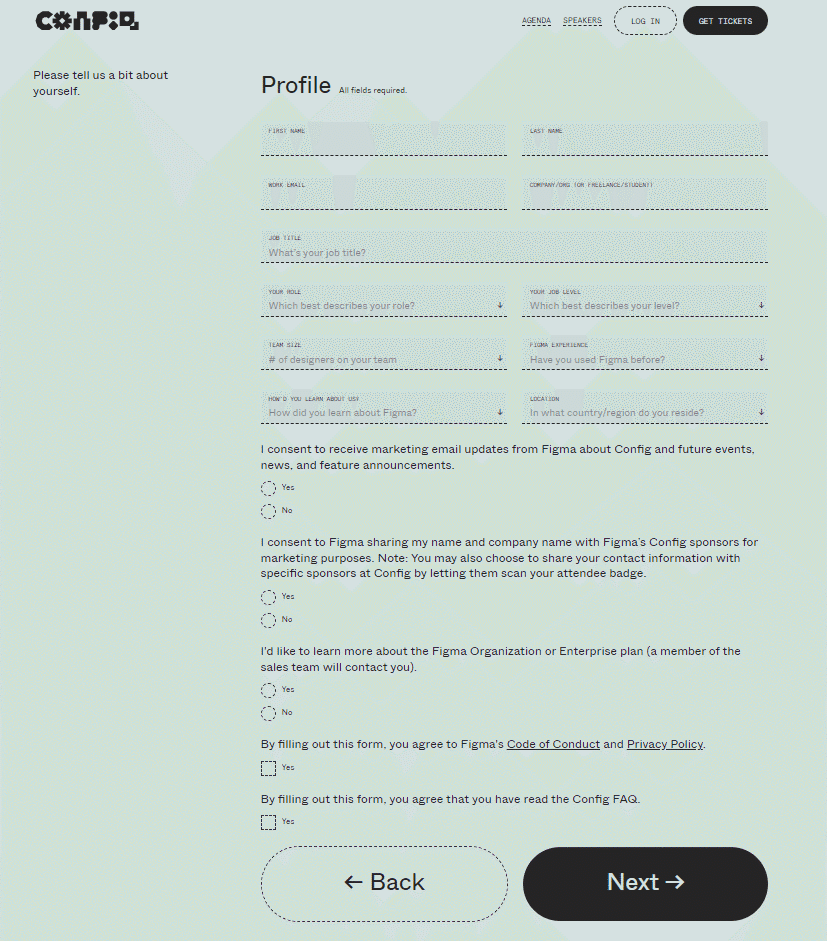
今回の閲覧チケットをゲットする登録フォームですが、遊び心がある~!





かわいい!
カーソルが当たったメニューの下には実線、そうではないメニューは破線。
Primaryボタンはベタ塗りボタン、Secondaryボタンは破線ボタン。
ラジオボタンの破線枠もおもしろいですね。
ただ情報を載せるだけじゃなっくて、細かい工夫もいろいろちりばめられていると、わくわく感が増すような気がします。
(無駄にサイトに何度もアクセスしてみたりとか…笑)
というわけで、今回はFigma Config 2024のサイトレビュー(ただの素人の感想です)でした。
今日はこの辺で。
