
Photoshop04 選択ツールの使い方とショートカットキー【長方形・楕円形】編
Photoshopで作業する上で使用する機会の多い選択ツール。
中でも「長方形選択ツール」、「楕円形選択ツール」は使用機会が多いですね。
デザインする上では必須といえるツールですが、Photoshopを利用しはじめたばかりでよくわからないという方もいるのではないでしょうか?
そこで今回は「長方形選択ツール」、「楕円形選択ツール」の使い方をわかりやすく解説していきます!
ぜひ参考にして使い方をマスターしてくださいね!
Photoshopの選択ツールとは?

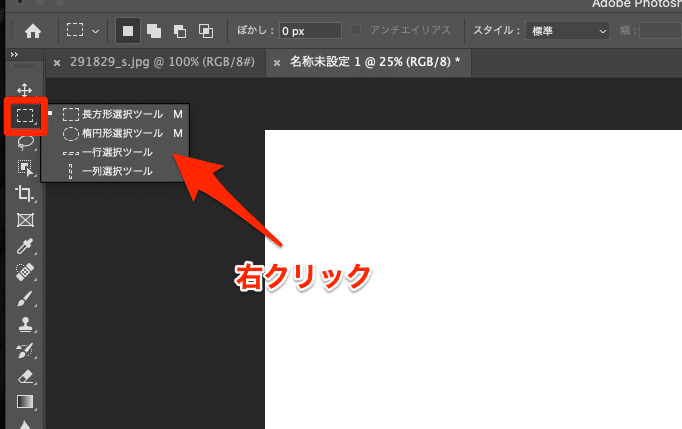
選択ツールはツールバーの上の方にある赤枠で囲っているツールです。右クリックするとさらに4つのツールが表示されます。
選択ツールはオブジェクトの一部分を選択するために使うもので、選択した範囲を塗りつぶしたり切り抜いたりするために使います。
選択ツールを呼び出すショートカット
・Mac:キーボードの「M」
・Windows:キーボードの「M」
さまざまなタイミングで使用するため、選択ツールを呼び出すショートカットは覚えておくことをおすすめします!
ショートカットを使うか使わないかで、作業効率が段違いで変わります!
さらに「shift+M」で長方形と楕円形を切り替えることが可能です。
選択した範囲を解除するショートカット
選択した範囲を解除したい時は、
・Mac:command+D
・windows:Ctrl+D
で解除することができます。
選択ツールで範囲を選択してみよう
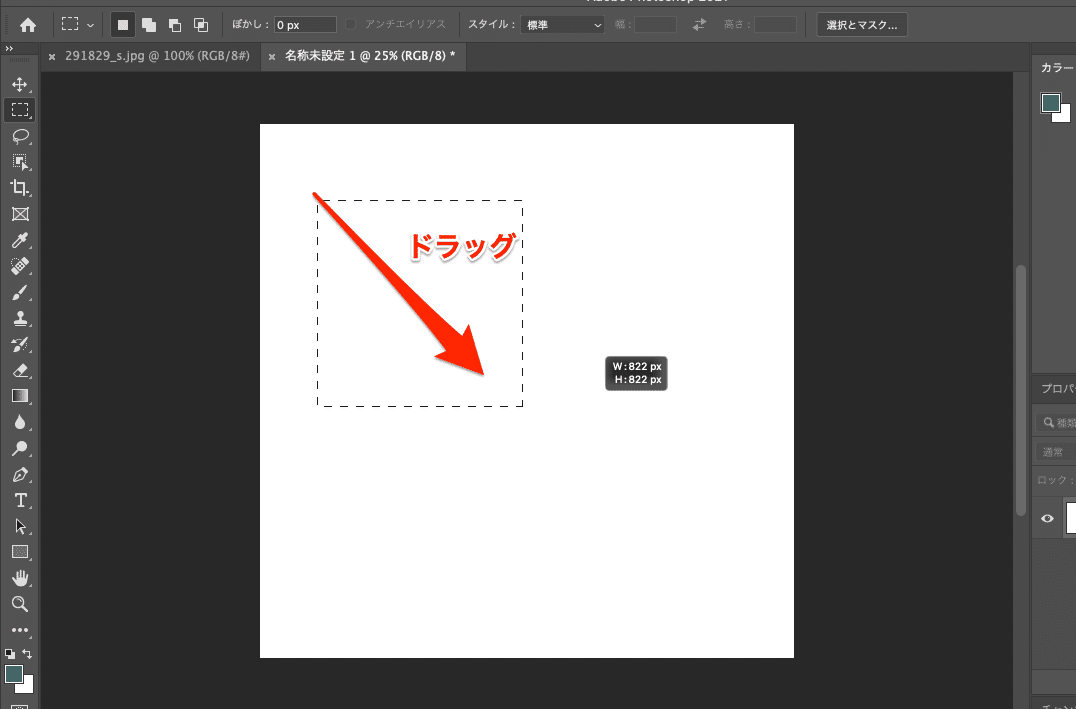
長方形選択ツールを選択後、カンバス上で任意のサイズにドラッグしてみます。

下の画像のようにドラッグした部分を選択している状態になります。円を選択したい場合には「楕円形選択ツール」を選択して同様の操作をおこないましょう。

正方形・正円を選択したい際は、「shiftキー」を押しながらドラッグすることで選択範囲の作成が可能です。
選択範囲を塗りつぶしてみよう
先ほど選択した範囲を塗りつぶしてみます。

右クリック後、「塗りつぶし」を選択。

「カラー」を選択して「OK」ボタンをクリック。カラーピッカーが表示されるので任意のカラーを選択します。

選択範囲が塗りつぶされました!
選択範囲を切り抜く
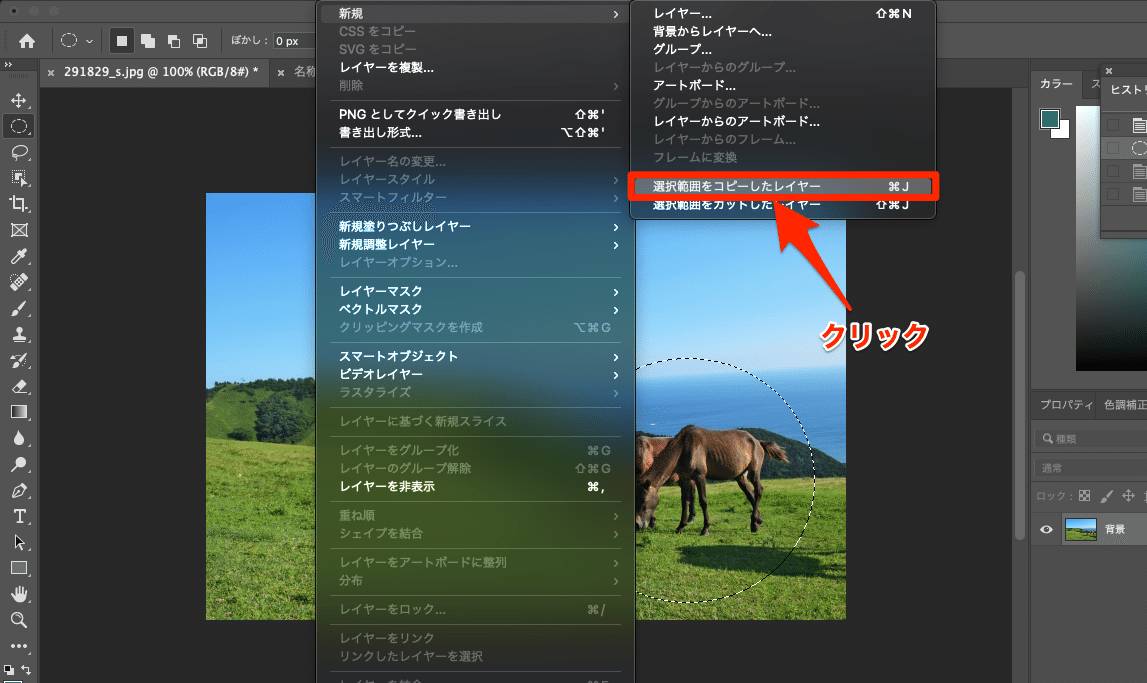
次は選択した円形を切り抜いてみます。

切り抜きたい部分を選択後、画面上部「レイヤー」→「新規」→「選択範囲をコピーしたレイヤー」をクリックしてください。

選択した範囲を切り取ったレイヤーができていますね。
「commnad+J」のショートカットを使うと一瞬で切り取り可能です!
まとめ
選択ツールの中でも使用機会が多い「長方形選択ツール」、「楕円形選択ツール」について解説しました。
使い方は簡単ですが、ここから派生してさまざまなことができるので是非マスターしてくださいね!
最後にショートカットキーだけおさらいしておきます!
■選択ツールの呼び出し
Mac:キーボードの「M」
Windows:キーボードの「M」
■選択範囲の解除
Mac:command+D
windows:Ctrl+D
その他は、「機能別・目次ページ」を参照
↓
フォトショップの使い方目次
▼過去の投稿・機能別の一覧はコチラ▼
〇フォトショップ使い方 目次
機能別・目次のページはこちら
〇無料配信 YUTUBE イラストレーター講座はこちら
動画のイラレ解説ページの目次へ移動(YUTUBE)
〇オンラインのレッスンのご予約はこちら
オンライン教室で学びたい方はこちら(ZOOM)
〇アドビの体験版ソフトのインストール方法
無料体験版ソフトのインストール(ADOBE公式サイト)
--------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
