
新しい Twitter UI をまじめに分析してみた
Twitter の UI デザインが変わった、とユーザーの間で話題だ。「改悪」との声もあるが、デザイナーとしてはまずそのデザインの意図を汲み取ることを目指してみたいものである。というわけでそれを試みてみる。
-------------------------------------------
欧文書体の変更
欧文書体は Twitter 社が Grilli Type Foundry と開発した Chirp という書体に変更されました。Twitter 社のクリエイティブディレクターである Derrit DeRouen 氏のツイートを見てみましょう。
I want to give a bit more depth to Chirp, our new typeface.
— Derrit DeRouen (@DerritDeRouen) January 27, 2021
Type, in 280 character doses, is the foundation of Twitter. In the history of the company we’ve either relied on someone else’s typeface, from SF Pro and Roboto, to Helvetica Neue in our brand. pic.twitter.com/OrvlYsxF9g
Our key objective with this brand refresh is to improve how we convey emotion and imperfection. Regardless of whether you’re pro or anti Helvetica, I think we can all agree that it’s not up for the job.
— Derrit DeRouen (@DerritDeRouen) January 27, 2021
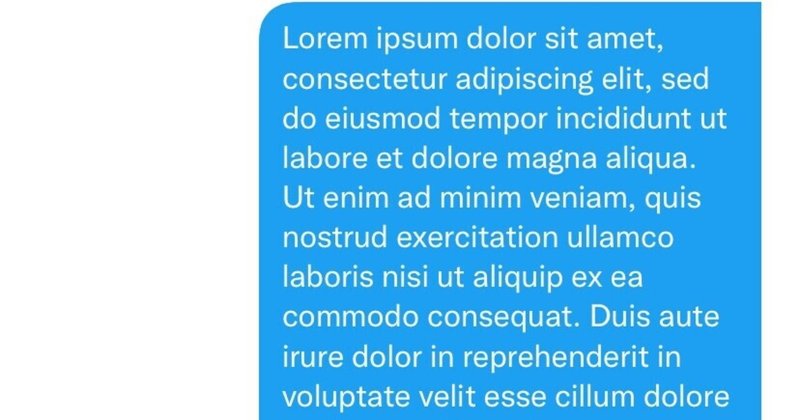
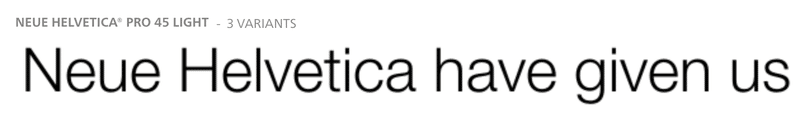
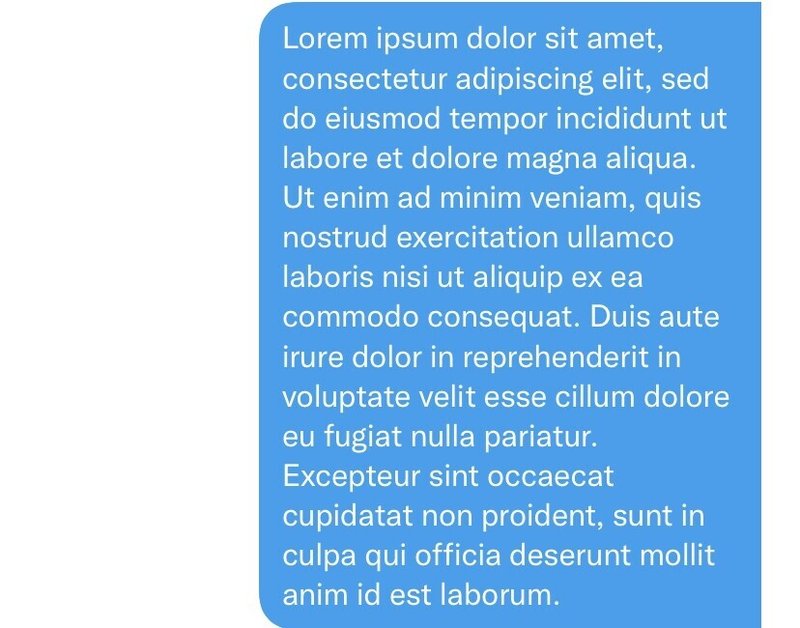
それまで使われていたのは、欧文書体の定番である Helvetica の、Linotype 社によるリニューアル版 Neue Helvetica (ノイエ・ヘルヴェティカ)でした。以前のフォントと、新しいフォントを並べてみたので、形を比べてみてください。


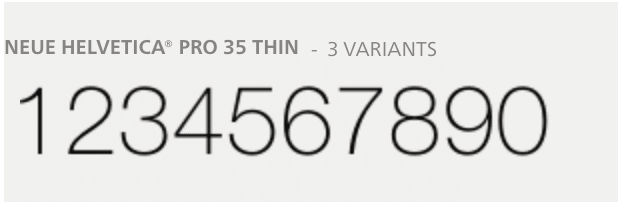
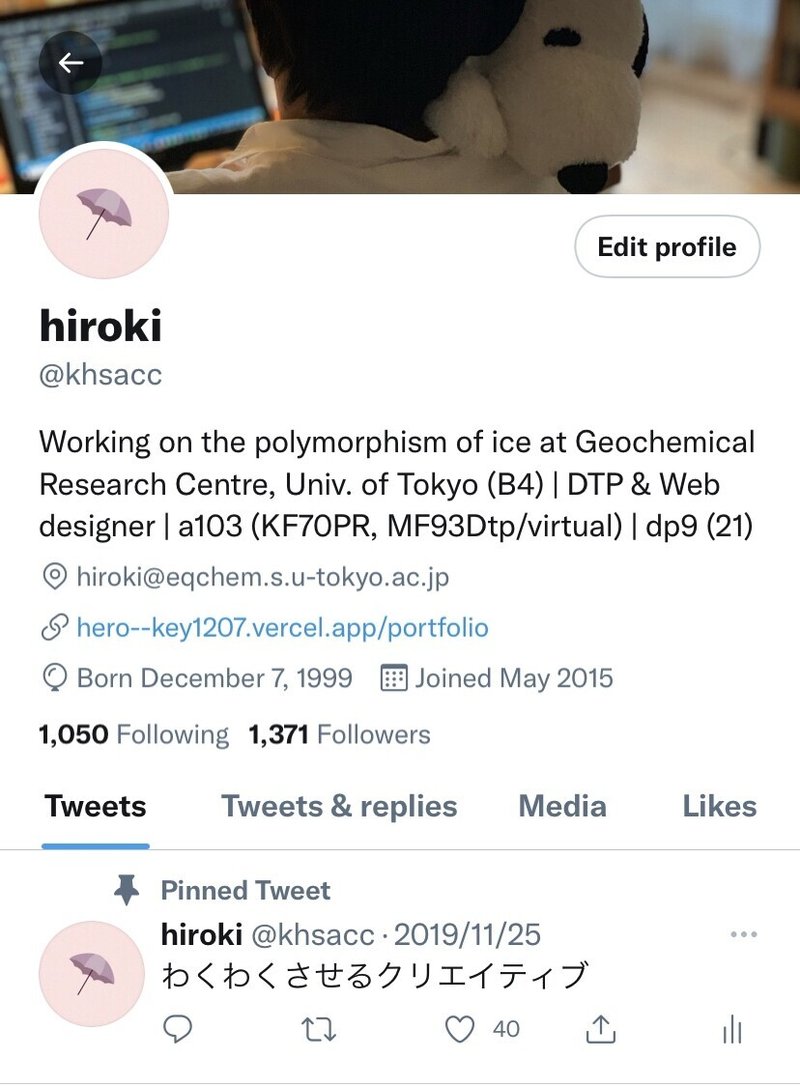
新しいフォントと並べてみると、「g」の形が変化しているのがまず目につきます。数字がわかりやすいような比較もしてみました(私のプロフィールで恐縮です)。また、i や j の「・」の部分が、Helvetica では角張っていたのが、新書体では丸くなっています。


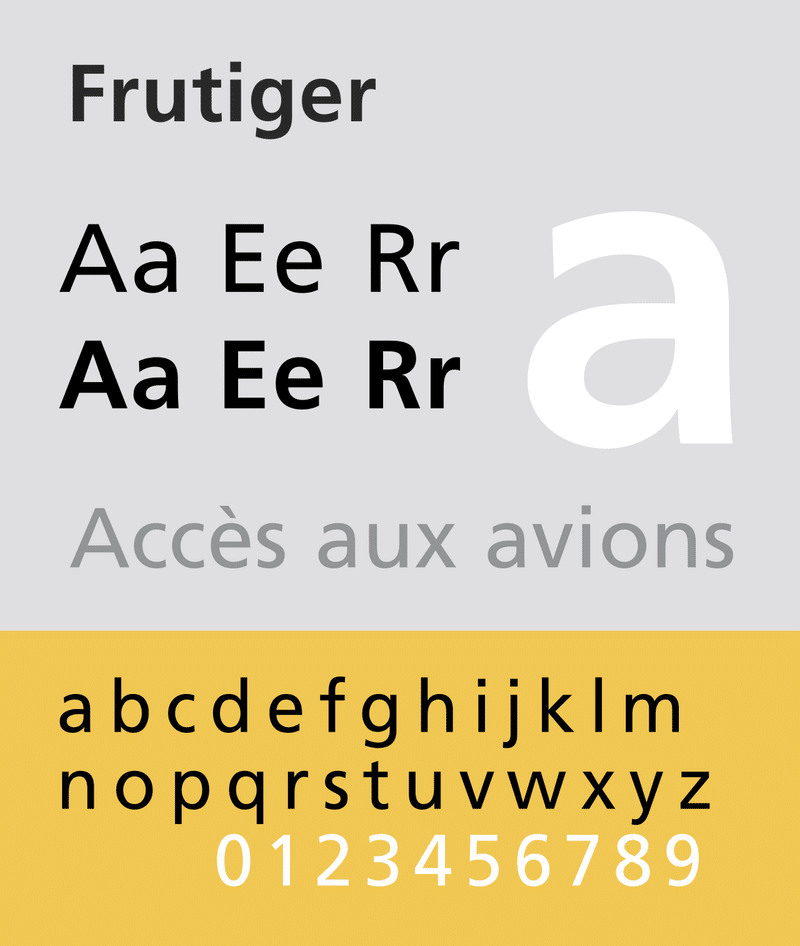
より手書きの文字に近い書体デザインになっていることが読み取れるかと思います。また、Helvetica に比べると太っていて、かわいらしさをより感じやすいフォルムになっていることがわかります(特に太い場合で顕著なように思います)。書体の世界の分類を使うと、サンセリフ体の中でも Neo-grotesque Sans-serif から Humanist Sans-serif へと変更されたことを意味しています。また、Humanist Sans-serif の中でも、Frutiger にあるような現代的で洗練された見た目というよりは、Old fashioned な雰囲気を出すように工夫されているということが云えると思います。もう少し書体の言葉を使えば、Old style (というと基本的にはセリフ体であることが前提になりますが、)と Modern style を組み合わせたような作りになっています。
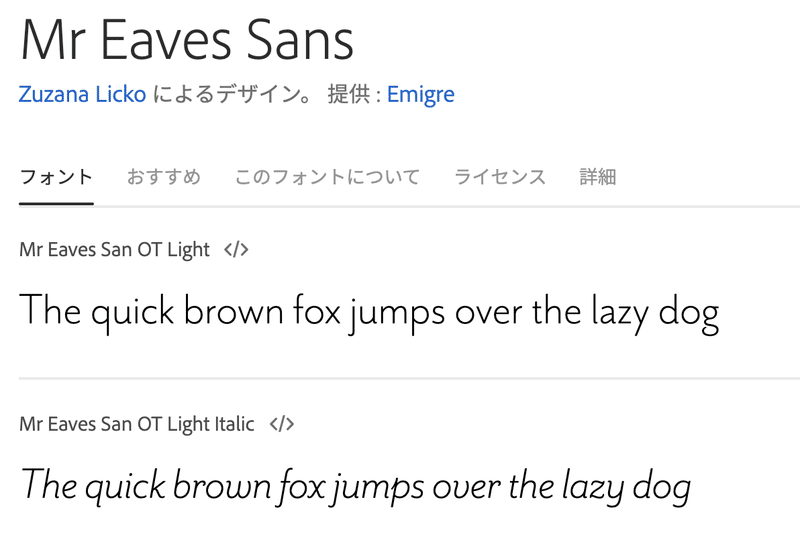
余談ですが、こういったつくりのサンセリフ体は前例があり、私も好んで使っています。たとえば、私のお気に入りをひとつ、Adobe fonts 収録書体の中から紹介すると、Mr Eaves Sans OT があります。

DeRouen 氏のツイートには、Helvetica は「感情と不完全性(emotion and imperfection)」を伝えることに最適なフォントではないということが書かれていますが、これは書体の言葉に言い換えると、より人間の手書きに近いような、ヒューマニスト・サンセリフ体を採用することで、ツイートの文字列にも人間らしい雰囲気がまとわりつく、ということを言いたいのだと推測されます。
しかし、私たちデザイナーは、文字の視認性という観点からも書体を評価します。その際、Twitter の新フォントのような Old style な書体は、Modern Style な書体に比べて視認性が落ちるということが知られています。また、Twitter 社がこれまで用いていた Helvetica のようなグロテスク・サンセリフは、やはりサンセリフ体の中では視認性がそこまで高くない書体であることが知られています。こうした問題をどこまで気にするのか、というのはデザインのバランスの問題ですから、一概にどこまで OK という線引きはできません。ただ、人間らしいヒューマニスト書体で、かつ、読みやすいModern Style という書体も開発されています。たとえば、先ほど名前だけ挙げた、空港の案内サインシステム用の書体として開発された Frutiger が有名です。

読みやすさだけがデザインではなく、DeRouen 氏のいうような情緒的な要素もデザインには必要です。したがって、視認性の低下問題をどう補うか、という問題が、UI デザインの問題を議論する際に重要になります。
なお日本語書体については、手元ではウェイトの変更がありました。環境によっては書体自体が変更されているという話も耳にしますので、もう少し続報を待ってから分析したいと思います。
カラー変更
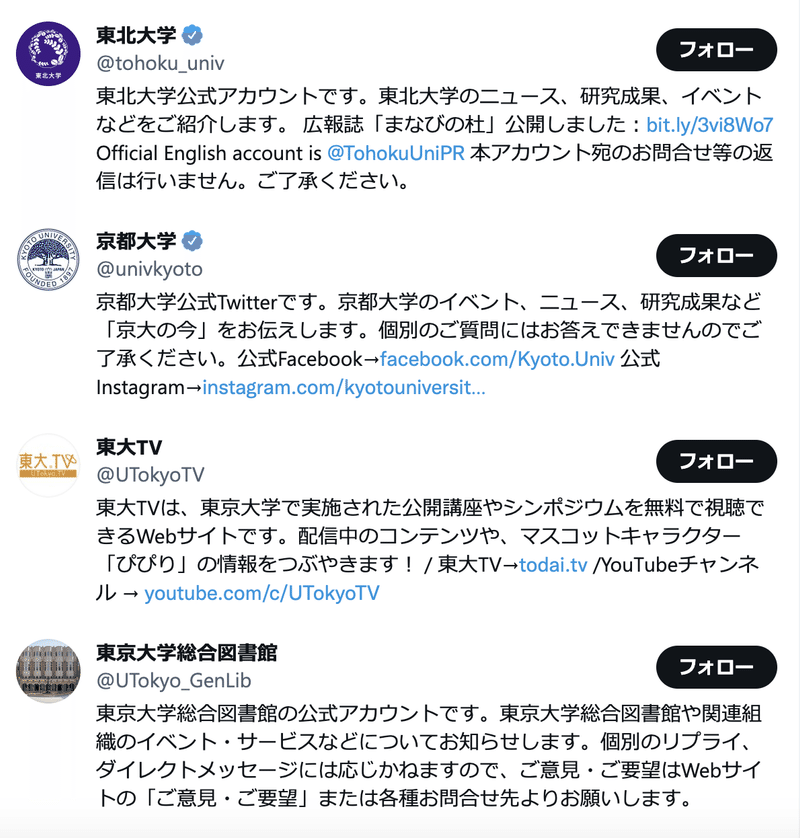
これまで用いられていなかった黒色が、新たに UI のカラーとして追加されました。たとえば、話題になっている「フォローする」の色で用いられています。


日本語ではただ色が変わっただけに見えますが、英語では書体そのものが変更されていることを踏まえて考えると、このカラー変更の一つの理由は、先ほど述べたような新作欧文書体における視認性低下を補うように、よりコントラストをつけて読みやすくしたかったからではないか、と私は推測しています。もっとも、この note の読者さんの大半は書体の変更によって視認性が低下したということに、まだ納得がいっていないかもしれません。しかし、年齢などの理由で視力が悪かったり、色を見分けるのが難しかったりするユーザーにとっては、こうした些細なフォルムの差が大変強く効いてくる、というのがユニバーサルデザインの世界では叫ばれています。
書体の話はこれくらいにしておいて、もうひとつ注意しなければならないのは、従来からメインカラーであった「青色」が残されている点です。すなわち、Twitter 社はメインカラーを変更したのではなく、 UI コンポーネントを構成する色(文字色を除く)として、新しく黒色を加えたということになります。これまでは、文字色以外は「いいね」と「リツイート」にピンクと緑が割り当てられていたのみで(現状もこれは同じ)、ほぼ青だけがアクセントカラーのような状態でした。
とすれば、デザイナーはそれぞれの色に役割をもたせているはずです。青色の要素が残っている場所と、黒色の要素に変更された場所を整理してみましょう。
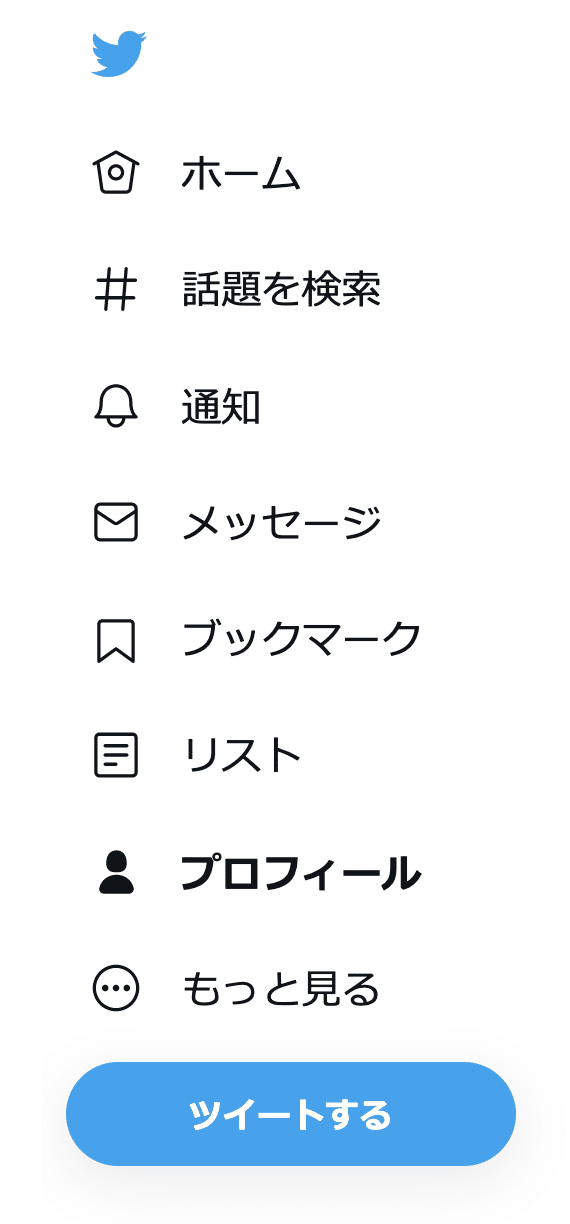
・青色:「ツイートする」ボタン、選択しているリストの下線、通知の際に表示される丸数字、DMの吹き出し……
・黒色:メニューバーのアイコン(家や虫眼鏡、鈴のアイコン)、「フォローする」ボタン……
こうした整理から、Twitter社は「ツイート/DMの送受信」に関わる部分にのみ青色を残し(「送信」のみでは、通知の色が説明できません)、それ以外の部分の色を無彩色である黒色に変更した、ということが示唆されます。つまり、フォローはツイートの送受信に直接は関係しないと判断されて黒色が割り当てられたのではないか、と私は推測します。
ではなぜこのような分類を行おうと考えたのか、が次なる疑問になります。
状態を表すか、動作を表すか
フォローは「状態」です。すなわち、フォローしているという状態と、していないという状態が存在します。一方、ツイートは「動作」です。したがって、状態を indicate するボタンと、ツイートという動作を trigger するボタンは区別されるべきであるという思想が、このUI デザインの根底には存在しているように思います。
……とまとめたのですが、この分析には少し語弊があります。なぜなら、Twitter のフォローボタンは「フォローする」あるいは「フォローを解除する」という「動作」を兼ねているからです。一方ツイートボタンにはそのような二重性はありません。フォローボタンのみが、状態と動作の二面性を持った UI コンポーネントであるということが云えると思います。
状態+動作併用ボタンである「フォローボタン」についてもう少し考えてみましょう。一般的には塗られているボタンの方が強調されていると解釈されます。したがって、Twitter 社は今回の UI 変更によって「フォローしていない状態=これからフォローする状態」のほうが、「既にフォローしている状態」よりも重要であるという判断をしました。従来は、この重要度の関係が逆だったことになります。この背景には「フォローする」あるいは「ツイートする」という自分からの能動的なアクションを重要視する姿勢が読み取れます。一方、これまでは「フォローする」という能動性よりも、「フォローしているアカウントが特別視されるべきである」という思想の方が大切にされていた、と読み解くことができます。
このふたつの思想、すなわち「indicator と trigger は区別されるべきである」と「アクションの方が大切である」という思想を両立させるためには、たしかに色を一つ追加した上で、純粋な trigger には青色を、indicator の側面を持つものには黒色を割り当てるという方法が考えられます。
しかし、私はここでひとつ疑問を持っていて、それは通知の際に表示される丸い印が青色になっていることです。先ほど「ツイートの送受信に関わるものは青色」という解釈を提示しました。しかし、indicator と trigger を区別するべきであるという思想に立つと、通知欄は明らかに indicator のみ、すなわち「状態」のみを表す場所であると思います。ここに今回のカラーリングの矛盾があって、「通知の色を黒にしてみたら目立たなかったからやっぱり色つけておいた」というように感じてしまいます。
(また、繰り返しになりますがフォローボタンは trigger としての役割を持つので、「フォロー」ではなく「フォローする」という文言にするべきだったと思います。これはスペースの問題で無理だったのでしょうかね。)
習慣を覆す
ここまでの分析をもとに、今回の UI 変更がどうだったのかということを個人的に評価してみると、やはり少しやりすぎなのではないかと感じます。それは習慣を覆すのには苦労が伴うというシンプルな理由ゆえです。UI 的には今回刷新された UI でもよくできていると思います。しかし、これまでの配色を変更して生まれる混乱と、「trigger と indicator の区別」という思想を天秤にかけたとき、それらは釣り合っていないように思います。なぜなら、大多数のユーザーにとって、「これからフォローする」ボタンが強調されたとしても、それがフォローという行為に結びつくかは非常に不透明だからです。したがって、今回の UI 改変にはまだ改良の余地があったように感じます。
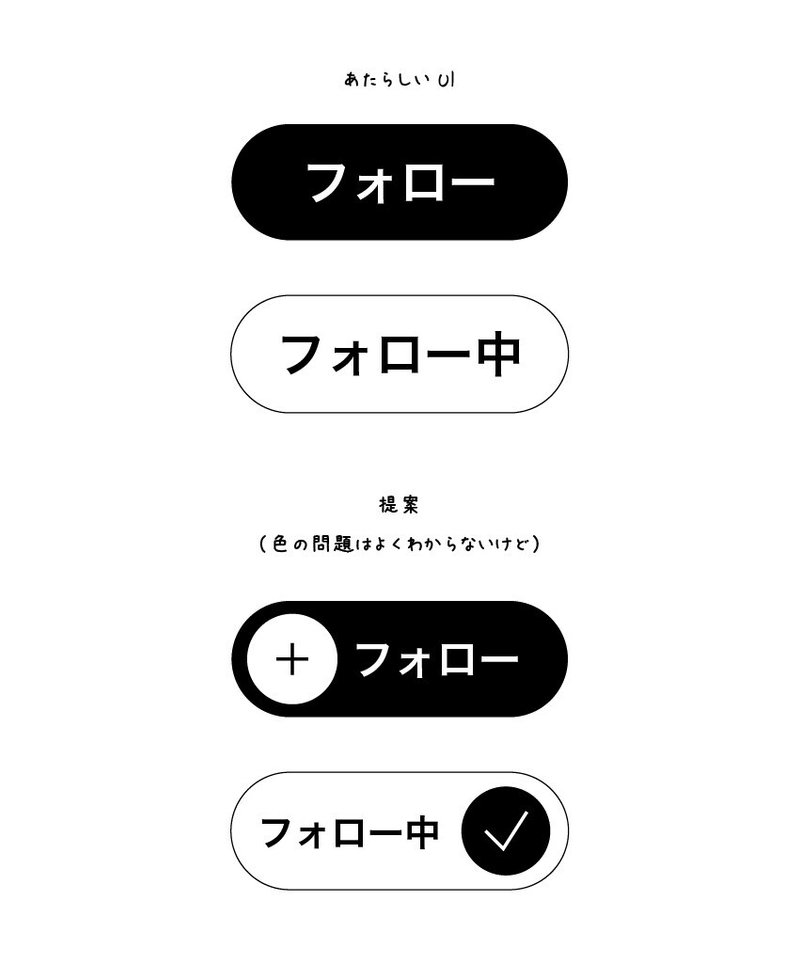
(ちなみに、本当に trigger と indicator を区別したいのであれば、 indicator にボタンを割り当てるのをやめて、スライドバーやチェックボックスなどの新しい UI コンポーネントを導入する必要があります。が、それはスペースの関係で難しいということなのでしょうか。スライドバーでフォローできるの、個人的には可能かつかわいいと思うんですけどね。)

まとめ
UI というのは何かしらの思想に基づいて設計されます。どの思想を重要視するのか、というバランスの問題でデザインは決まっています。今回は、ユーザーの思想とデザイナーの思想の間に齟齬が生まれてしまったように感じます。それは、ユーザーは trigger や indicator といったボタンの区別をあまり意識していないという問題と、しみついた習慣によるものだと思います。
デザインは難しいですね。しかしそれが面白いのです、、!
1億円くださった方の名前を論文の謝辞に記載させていただきます
