
Todoアプリを作ろう(初級編)
プログラミングを勉強したいけど、何から始めればいいかわからないというIT未経験者は多いのではないでしょうか?
自分自身、未経験者からエンジニアなるときに覚えることが多すぎて悩んでいました。
結論、この悩みは何かアプリを作成し、それを改良したり別パターンで作成したりすることで自然とプログラミング技術が身に付きます。
そこで、この記事では、プログラミング技術を身につけるのに最適なTodoリストをFlask で開発していきます。
(本サイトはアフィリエイト広告を利用しています)
Flaskとは?
今回はPythonのフレームワークであるFlaskを使ってTodoアプリを作成します。Pythonにはさまざまなフレームワークがあります。
Flaskは、最小限の機能を持つマイクロフレームワークです。DBとの接続や認証機能が必要になったら追加していきます。色々な機能を追加できるので拡張性・自由度が高いのがいいですね。
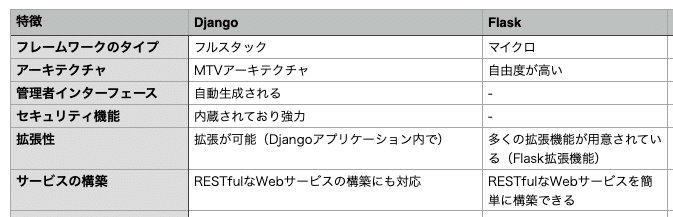
Djangoと比べてどうなのか?
DjangoはフルスタックのWebアプリケーションフレームワークで、多くの機能が組み込まれています。データベースORM、認証、セッション管理、テンプレートエンジン、管理者インターフェースなどがはじめから提供されています。
個人的には自分が開発したい部分の開発に専念でき、大規模な開発ができるDjangoがおすすめですが、最近はflaskでマイクロアプリやマイクロサービスをサクッと作るのが流行っていますね。

FlaskでTodoアプリを作成する
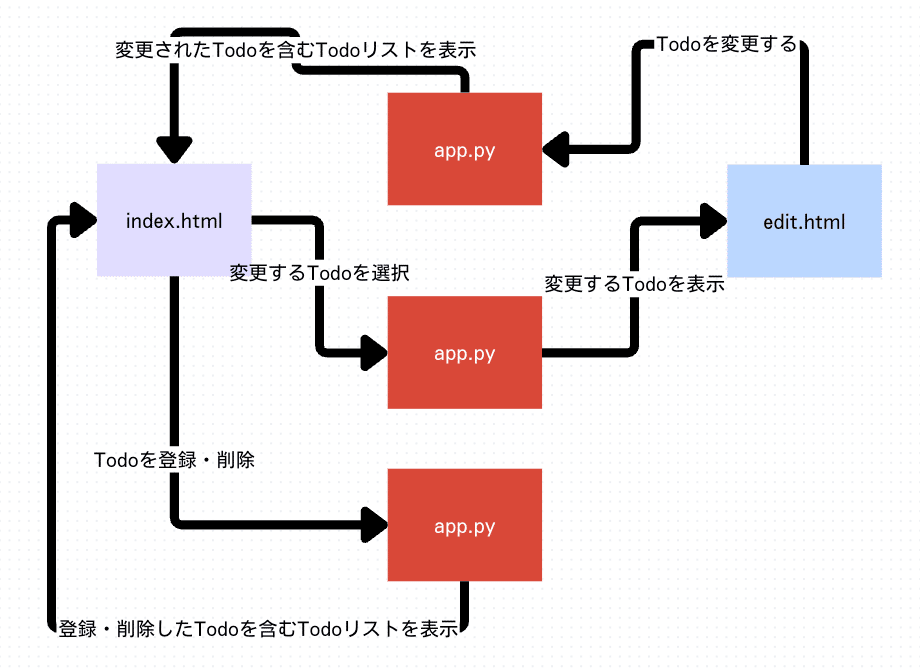
Todoの全体図
簡単にTodoアプリの処理を図にしました。
index.htmlでTodoの入力欄とデータがあればTodoリストを表示します。
Todoを登録する
Todoの入力欄に文言を入れて追加ボタンをクリックします。すると、入力されたデータがapp.pyに送られてTodoリストに追加されます。その後、Todoリストがindex.htmlに送信されることでindex.htmlにTodoリストが表示されます。
Todoを削除する
Todoとセットとなっている削除ボタンをクリックするとapp.pyに削除する処理が実行されます。実行されるとTodoリストから選択したTodoが削除された状態でTodoリストに表示されます。
Todoを更新する
編集ボタンをクリックするとedit.htmlに遷移します。edit.htmlで文言を変更して更新ボタンをクリックするとTodoリストの中から変更するTodoを指定して書き換えます。その後、更新されたTodoリストはindex.htmlに表示されます。

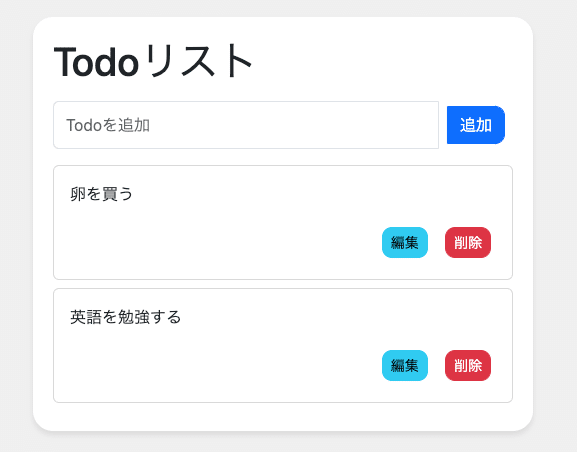
完成画面
アプリを起動したときに表示される画面です。「Todoを追加」に文字を入力して追加ボタンをクリックすると入力欄の下にTodoが追加されます。
追加されたTodoの削除ボタンをクリックするとTodoが削除されます。
編集ボタンをクリックするとTodoの編集画面に遷移します。

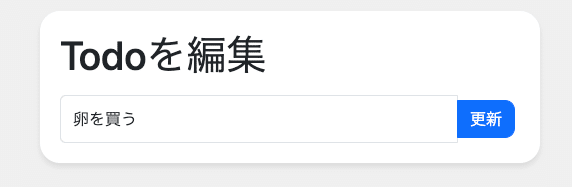
Todo編集画面ではTodoの文言を更新できます。
入力欄に書かれてある文言を修正し、更新ボタンをクリックするとTodoリスト画面に遷移します。Todoリスト画面には更新された文言を含むTodoリストが表示されます。

仮想環境の構築
環境構築
デスクトップに「flask_app」フォルダを新規作成します。
「flask_app」フォルダをVSCodeで開きます。
「flask_app」フォルダで以下のコマンドを実行します。
~/flask_app % python3 -m venv .venv仮想環境に入る
Macの場合
~/flask_app % source .venv/bin/activateWindowsの場合
.venv\Scripts\activate.bat以下のように「(.venv)」が表示されていれば仮想環境に入れています。
(.venv)~/flask_app %プロジェクトフォルダを作成し、その中に以下のようなファイル構造を作成します
flask_app/
|- .venv/
|- templates/
| |- index.html
| |- edit.html
|- app.py
|- requirements.txt必要なライブラリをインポートする
requirements.txt に必要になるライブラリを書き込みます。
requirements.txt
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
blinker==1.6.2
click==8.1.6
Flask==2.3.2
itsdangerous==2.1.2
Jinja2==3.1.2
MarkupSafe==2.1.3
Werkzeug==2.3.6
仮想環境に入ったままrequirements.txtに書かれてあるライブラリを読み込みます。
(.venv) ~/flask_app % python -m pip install -r requirements.txtライブラリを一つずつインポートするときは「pip install ライブラリ」でインストールできます。
アプリ開発
app.pyにTodoの機能を書き込む
「app.py」に以下のように書き込みます。
app.py
---------------------------------------------------------------------------
from flask import Flask, render_template, request, redirect, url_for
app = Flask(__name__)
# 仮のTodoリストを作成します
todos = []
# Todoリストの画面を表示します。
@app.route('/')
def index():
return render_template('index.html', todos=todos)
# 追加されたTodoをTodoリストに加えます。
@app.route('/add', methods=['POST'])
def add_todo():
todo = request.form.get('todo')
todos.append(todo)
return redirect(url_for('index'))
# Todoの編集画面を表示します。
@app.route('/edit/<int:todo_id>')
def edit_todo(todo_id):
# Todoがあるときは編集画面に、そうではないときはTodoリストへ画面遷移します。
if 1 <= todo_id <= len(todos):
return render_template('edit.html', todo=todos[todo_id - 1], todo_id=todo_id)
else:
return redirect(url_for('index'))
# Todoが更新されたときの処理です。
@app.route('/update/<int:todo_id>', methods=['POST'])
def update_todo(todo_id):
# 変更されたTodoがある場合はTodoリストに追加する。
if 1 <= todo_id <= len(todos):
todo = request.form.get('todo')
todos[todo_id - 1] = todo
return redirect(url_for('index'))
# Todoが削除されたときの処理です。
@app.route('/delete/<int:todo_id>')
def delete_todo(todo_id):
# Todoがあるときは削除する。
if 1 <= todo_id <= len(todos):
del todos[todo_id - 1]
return redirect(url_for('index'))
# アプリを実行する処理です。
if __name__ == '__main__':
app.run(debug=True)index.htmlにTodoを表示する
Todoリストの一覧画面を記載していきます。
templates/index.html
---------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Todoアプリ</title>
<!-- Bootstrap CSSのリンク -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<!-- index.htmlの装飾をする -->
<style>
body {
background-color: #f0f0f0;
}
.container {
border-radius: 20px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
background-color: #fff;
padding: 20px;
max-width: 500px;
margin: 50px auto;
}
.list-group-item {
border-radius: 10px;
}
.btn {
margin: 5px;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container mt-4">
<h1>Todoリスト</h1>
<!-- Todoリストを送るフォーム -->
<form class="mt-3" action="/add" method="POST">
<div class="input-group">
<input type="text" name="todo" class="form-control" placeholder="Todoを追加">
<button type="submit" class="btn btn-primary mx-2">追加</button>
</div>
</form>
<!-- Todoリストを表示する -->
<ul class="list-group mt-3">
{% for todo in todos %}
<div class="card mb-2">
<div class="card-body">
<p class="card-text">{{ todo }}</p>
<div class="text-end">
<a href="/edit/{{ loop.index }}" class="btn btn-info btn-sm me-2">編集</a>
<a href="/delete/{{ loop.index }}" class="btn btn-danger btn-sm">削除</a>
</div>
</div>
</div>
{% endfor %}
</ul>
</div>
<!-- BootStrapのリンク -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
edit.htmlに変更するTodoを表示する
Todoを変更する画面を記載していきます。
templates/edit.html
---------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Todoアプリ - 編集</title>
<!-- Bootstrap CSSのリンク -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<style>
body {
background-color: #f0f0f0;
}
.container {
border-radius: 20px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
background-color: #fff;
padding: 20px;
max-width: 500px;
margin: 50px auto;
}
.list-group-item {
border-radius: 10px;
}
.btn {
margin: 5px;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container mt-4">
<h1>Todoを編集</h1>
<!-- 更新するフォーム -->
<form class="mt-3" action="/update/{{ todo_id }}" method="POST">
<div class="input-group">
<input type="text" name="todo" class="form-control" value="{{ todo }}">
<button type="submit" class="btn btn-primary">更新</button>
</div>
</form>
</div>
<!-- Bootstrap JS と Popper.jsのリンク -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
アプリを起動
以下のコマンドを実行することでアプリが起動します。
(.venv) ~/flask_app % python app.pyもっと学びたい方へ

Flaskはシンプルなフレームワークなので、必要に応じて機能を追加していかなくてはいけません。しかし、どの機能があるかを事前に知っておかなければ実装もれや機能を探す手間がかかったりといろいろと不便なことが起こります。
紹介している本には認証機能やDBの接続、簡単なフォームの導入方法などを図解で説明されているため初心者にわかりやすいです。
また、実際にアプリケーションを開発する章も用意されていて教材の内容が充実しています。
詳細はこちら
Flaskは自分で必要なライブラリをインポートしなければいけないので、必要なライブラリが解説されている本を1~2冊ほど持っておけば効率的にアプリ開発できます。
まとめ
いかがでしたでしょうか?簡単なアプリを開発してみてプログラミングの楽しさが実感できたと思います。この実装ではDBを使ったり認証機能を使ったりしていないため、参考書やネットで調べて自分で実装することでプログラミング技術が身に付きます。
プログラミング技術を身につけて自分のアプリを作ってみましょう!
未経験からのITエンジニア
IT技術の進化速度が速くなっていっている今、IT技術にアンテナを張っておくことはとても重要です。エンジニアになろうとしている方やそうではない方もITスキルを磨くことで問題解決能力や論理的思考を養うことができます。複雑な課題に対処し、効果的な解決策を見つける能力はどの職種でも重宝されます。
そこで、エンジニア未経験の時にあったらよかったなと思っていた講座をマガジンにまとめました!アプリの基礎がわかるTodoアプリの開発からGit&GitHubでのチーム開発までエンジニアに必要な知識が詰まっています!
エンジニアリングの第一歩として使ってみてください!
「売上げアップに効果的」なキャッチコピーやテキストを作成してくれる国内最大級の「AIコピーライティングツール」
【Catchy】
会議・ミーティングの内容をリアルタイムで文字に起こすAI自動文字起こしサービス
【Notta】
ブログの記事制作にかかる時間を1/10で制作できる高品質SEO記事生成AIツール
【Value AI Writer byGMO】
いいなと思ったら応援しよう!

