
お相手の話を聞きながらそれを図で表現すると思考が整理される話
私に対して周囲から持たれる印象の中でいちばん多いのは、「木村と言えばホワイトボード」。喋りながら書き出すパフォーマンスのことです。
会社員時代も、MBA在籍時代も、それから独立後の現在の仕事でも、私に関する印象ではこれがいちばん強く持たれているんじゃないかと。
誰かの話を聞いてその話をまとめながら、自分の思考を重ね合わせて何かの提言をするような状況って、仕事では当たり前のようにたくさんあると思います。
そんなときに、お相手の話を図で表現すると思考が整理されて創造性が働きます。
・・・私の「ホワイトボード」って要するにコレなんです。
世の中には図で表現するスキルに関する本がたくさん出ていますが、それなりの需要があるということなのでしょう。
その一方で、私自身は本に書かれているような具体的な方法論を持っているわけでもなく、図示する方法を誰かに教えたこともありません。
ですが、その方法について意外とよく訊かれるのですよ…
そんなわけで今日は、私は自分でどうやって図示しているのか、自分の頭の中のことを少し振り返ってみます。
世間的には、私は美大を出ているので可視化が得意と思われているようですが、別に美的センスでは描いてないと思うので、今日はそんな話を書こうと思います。
図を描くプロセスは至ってシンプル
今日は図を描くスキルについての話ですが、その内容をわかりやすくするために、冒頭で書いたとおり、誰かの話を聞いてその話をまとめながら、自分の思考を重ね合わせて何かの提言をするような状況を想定して話を進めます。
人の話を聞きながらも同時に自分の考えを整理しているとき、ざっくりとですが私は以下のような感じで可視化を進めて、お相手とコミュニケーションを図ります。
① 感性に任せて情報をキーワードで可視化する
② キーワードをグルーピング化しながら仮説を構造的に描く
実はたったこれだけのことです。
しかも作図にあたっては、丸と四角と矢印くらいしか使いません。
各ステップについて解説を以下に加えます。
ステップ① 感性に任せて情報をキーワードで可視化する
「感性で」と書いているとおり、お相手の話を聞きながら、けっこう直観的にキーワードを抽出します。

そのとき、お相手の目的に合わせてどんなキーワードが柱になってくるか、その柱にはどういった情報が付随するか、みたいなことを少し意識しながら可視化していきます。
但し、この段階では秩序立てたものではありません。
ステップ② キーワードをグルーピング化しながら仮説を構造的に描く
次に「② キーワードをグルーピング化しながら仮説を構造的に描く」についてですが、ここでのポイントは「構造的に」です。
つまり、①でランダムに書いたキーワードに秩序を与えていきます。
その代表的な方法が「グルーピング」です。

似たようなキーワードを線で括ってあげて「島」をいくつも作ります。
単独のキーワードが島になるケースもあります。
そして、島々を線で結びつけながら、仮説を構造化していきます。
「仮説を構造化」だなんてちょっと難しい言葉を使ってしまいましたが、要するにこれが「図」のことです。
私の解釈では、「図とは考えが構造化されたもの」です。
ちなみに、美大を出ている私が図示を得意とすることと何か関係しているとしたら、おそらくそれは「考えの構造化」という作業がデザインそのものであることなのかも知れません。
図とは考えが構造化されたもの
島々に秩序を与えながら構造化するその表現は、主に以下の4つだけです。
(A)島の中身を分解する「ピラミッドストラクチャー」
(B)島々を合体させる「ベン図」
(C)島々をマップ化して対比を見る「2軸のマトリクス」
(D)島たちのストーリーを描く「プロセスチャート」
図というとなんだかクリエイティブな印象を受ける人もいるかも知れませんが、その骨格はなんと上記の(A)〜(D)のたった4つのタイプに類型化できてしまうのです、私の場合は。
どれも当たり前すぎる図ですが、以下、(A)〜(D)それぞれについて簡単に説明します。
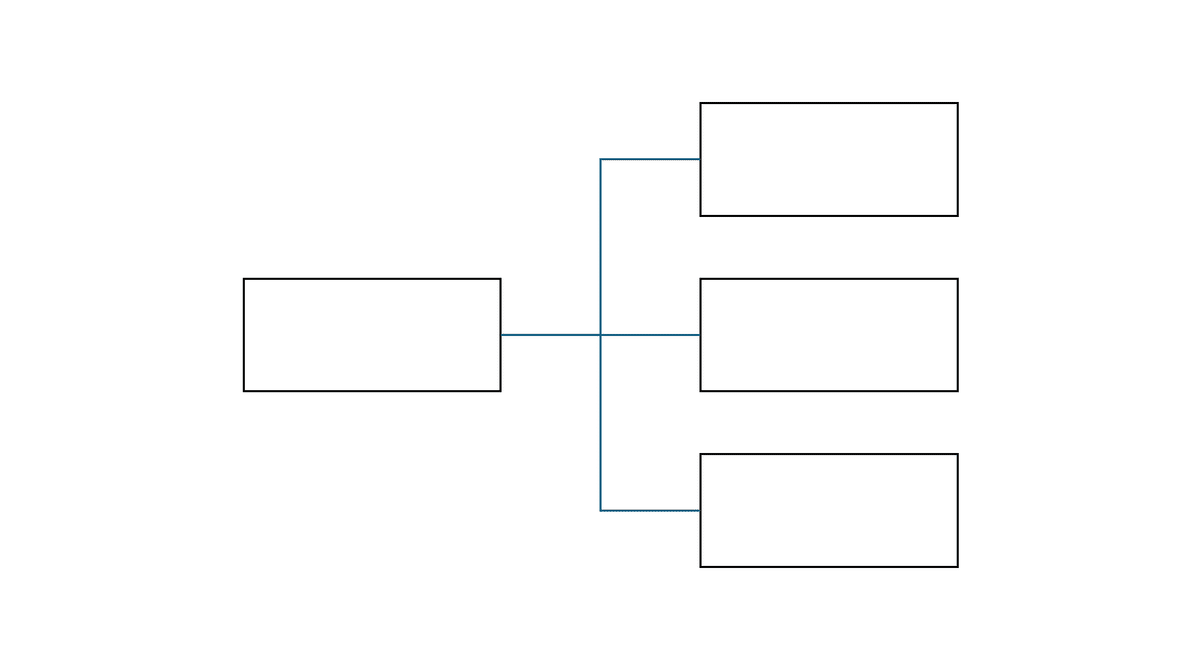
構造化(A)島の中身を分解する「ピラミッドストラクチャー」
トーナメント表みたいな図ですが、主従関係などの情報の関係性や階層を表すことができるのが特徴です。
以下の図であれば、ひとつの親フィーチャーに対して子フィーチャーが3つあるように見えますが、たとえば「私は◯◯であると主張します。その理由は次の3つです!」みたいな使い方が当てはまります。

◯◯を3つに分解して説明すること以外には、アイデア出しにも使えます。2つまでは自明だけど、もうひとつ何か考えてみよう!とかそういったときに。
たとえば、お相手とイベント企画について話しているときに、「夏のイベントと言えば、やっぱり海と花火、それから…んーなんだっけな?」とアイデア出しをするときに、あらかじめこのピラミッドストラクチャーを書いておいて、空欄にアイデアを埋める強制発想的な使い方もできます。
また、ピラミッドストラクチャーには階層ができますが、そういったことは一切無視して、グループの中の情報や各グループ間の関係を線で結ぶだけでも構造化できます。
その線を矢印にすれば、後述する構造化(D)になりますし、各グループの関係が近くなって重なると、以下の構造化(B)になります。
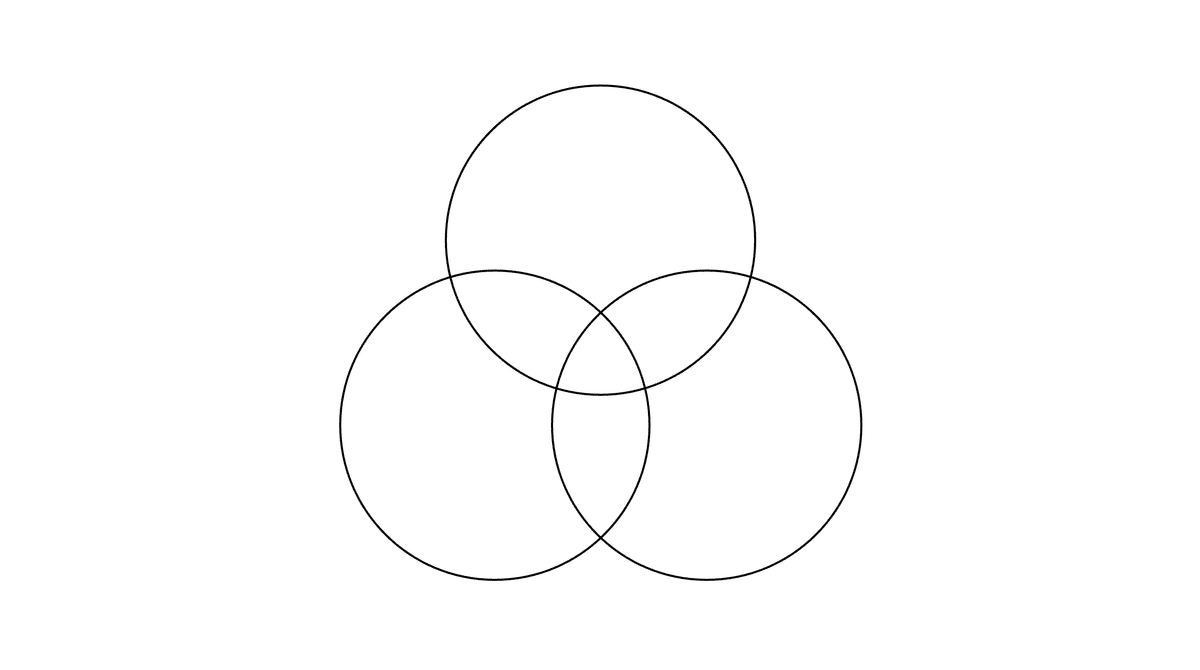
構造化(B)島々を合体させる「ベン図」
複数のグループどうしを一部重ね合わせて表現する図で、重ね合ったところにグループ間の共通項が見つかるといった気づきを促す際に使います。
その代表的なビジネスフレームワークには「3C分析」というものがあります。
「3C」分析は、「Customer(顧客)」「Competitor(競合)」「Company(自社)」それぞれのグループ内を分析し、この3つを重ね合わせたところに自社のビジネスチャンスがあることを見出すことができます。
(正確に言うと、顧客と自社が重なっていて、競合が重なっていないところが最大のビジネスチャンスです)

3C分析以外の使い方では、たとえば、お相手の話を聞いた上で、「あなたにはこんな強みがありますよ!」とa.〜c.という3つの強みを出したとします。
そんなときにはピラミッドストラクチャーで表現できますね。
そこでさらに、「a.とb.の強みを掛け合わせた仕事をしている人は世間にあまりいないので、そのスキルをあらためて強化してみてはどうでしょうか?!」みたいな提案をするときには、a.とb.の一部が重なり合うコンテンツを考える際に、このベン図が活用できます。
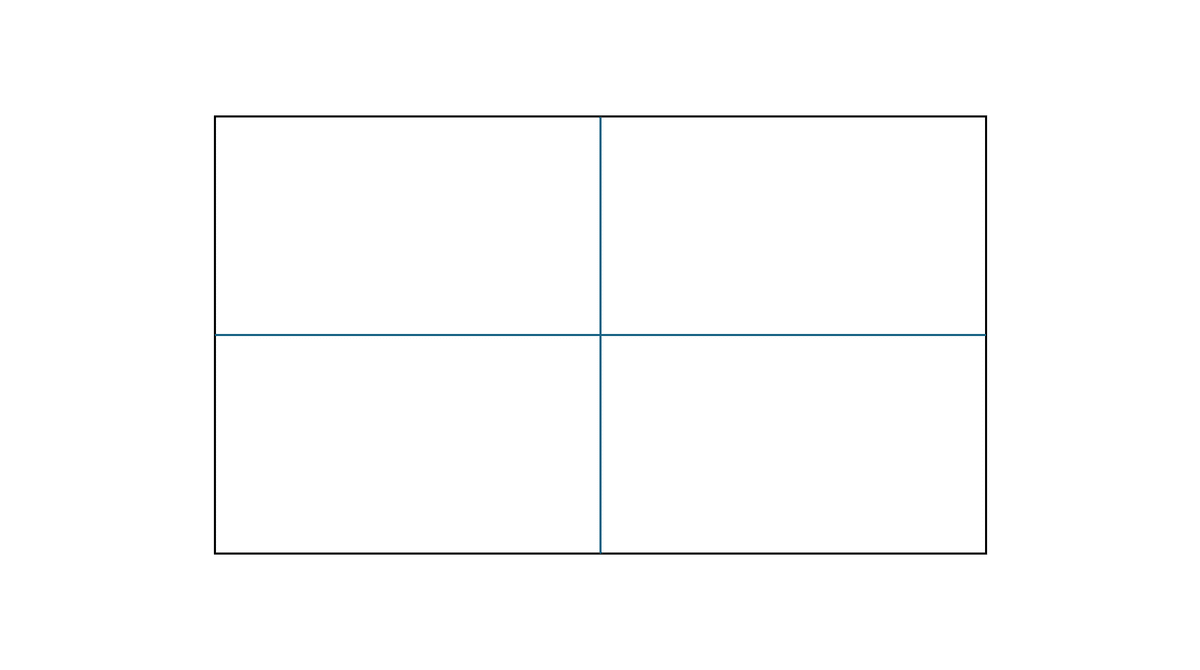
構造化(C)島々をマップ化して対比を見る「2軸のマトリクス」
たくさんの島々を俯瞰して全体を見渡した上で、その世界にはどういった秩序があるのかを見抜くときに使うのが、この2軸のマトリクスです。
ポイントは、2軸を何にするか?です。
つまり、グルーピングした要素間を結ぶ線に着目して、その線を軸に作図するということです。
2軸を見出してマトリクスに構成すれば、「世界全体とそこに存在する秩序」を描くことができます。

「世界全体とそこに存在する秩序」を知りたい典型例は、業界の競争環境ですよね。
たとえばカフェ業界であれば、「価格」と「快適性」の2軸で業界絵図を表現できるとか。
価格が高ければ快適性が高まるという相関関係が見えてきそうですが、意外とそうとは限らず、たとえば低価格でも快適な空間を提供しているのがスターバックスです。
他社とは異なる業界地位を確立するために、世界にはどういった秩序が存在するのかを探し、その違いを明確化するためにマトリクスで描くと自社と競合との関係が見えてきたりします。
さらに、そこで見出した空白地帯に新たなアイデアを創出することにフォーカスした使い方もできます。
スターバックスの場合には、結果的にそれで独自のポジションを築いていることがある程度は説明できます。
お相手の話を聞きながら全体を俯瞰して、2軸を使ってお相手の立ち位置を言語化したり、空白地帯を見出して盲点への気づきを促したりできるのが(C)の特徴です。
なお、構造化(A)がズームインの視点だとすると、構造化(C)はズームアウトの視点です。
グループの中身を見るか、グループ間を結ぶ線を見るかの違いですが、両者を持っているとバランスよく思考が働きます。
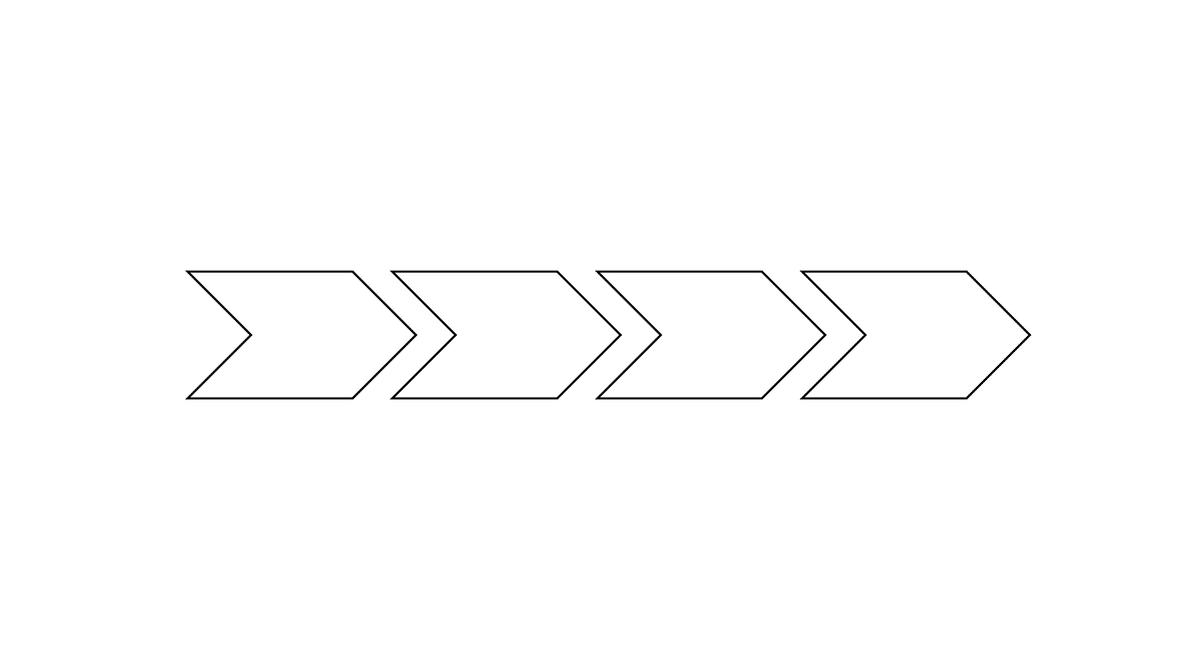
構造化(D)島たちのストーリーを描く「プロセスチャート」
最後に、グループ間に時間の流れを加えたのが、プロセスチャートになります。
各グループはどういった流れでつながっているのか?を見るときに表現されます。
グループ間を結ぶ線が矢印になると考えれば簡単です。
代表的なビジネスフレームワークに「バリューチェーン分析」というのがあります。
たとえば製造業であれば、製品を企画し、開発し、製造し、販売する、みたいな感じに各要素の取り組みとそのつながりを可視化して、他社と比較して自社の優位性をプロセスの中から探したりします。

なお、上図は直線で示していますが内容に応じてループで見せることもできます。
たとえば、PDCAを表現するときにはループになります。
また、システム思考という思考法を実践するときにはループ図を作図して、世界観を表現します。
有名なのはアマゾンのフライングホイールですが、構造図(C)とは違った形の世界観になります。
時間の流れで世界観を描く典型例は、作文するときの型となっている「起承転結」です。
これもプロセスチャートで表現できます。
「起」「承」「転」「結」それぞれの要素の中身を整理して、ぜんぶをつなげてひとつのストーリーを描きます。
お相手の話を聞いていても、現実には人の話って文章で書くほどきれいな「起承転結」にはなっていないので、それを可視化して「あなたの言っていることは、要するにこういうことですよ!」と「起承転結」で概念的に伝えてあげるだけでも、その人が言いたいことの本質が見えてきたりします。
話に肉づけをしていく際には、概念図(A)と併用する使い方も考えられます。
むすび
ここまでお読みいただいたとおり、図で表現するといっても、私の場合はたったの4類型しか持ってません。
ですが、この4類型が頭に入っている状態でお相手の話を聞いていれば、抽象的・概念的に情報がすぐに整理されて、自分が関与すべき機会を見出せます。
どんなキーワードでグルーピングできるか?
複数のグループを重ね合わせて、新たな気づきを得ることはできるか?
グループ間を線で結んだ形に、何か意味を与えることはできるか?
グループ間を矢印でつなぐことはできるか?
上記を意識していれば、4つの図に落とし込んでいけます。
こんな単純な4つの図だけではなく、世間にはいろんな図のバリエーションがありますが、この4つが基本なんじゃないかと思ってます。
図の骨格はだいたいこの4つに集約されますが、骨格に情報を肉づけしていくと、基本骨格から離れて独特な表現になっていくのでしょう。
最後に文中に書いたことを繰り返しますが、私の解釈では、「図とは考えが構造化されたもの」です。
美的センスとは関係なく描けるわりには、お相手と一緒に図を眺めていると、図を洗練させようとすると空白を埋めるアイデアがどんどん出てくるので、創造的な対話ができて楽しいです。
★本記事に関するお問い合わせはこちら
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
