
【コンポーネントの旅①】ツールチップ
画面を作る際はよく使いそうなコンポーネントからつくりますよね。すみません、皆さんの作り方はわかりませんが、私は作ります。そんなコンポーネントについてみて回ってどういうときに使えばいいんだろうとか、このコンポーネントよさってどこにあるんだろうを書き記していきます。
コンポーネントとは?
コンポーネントに関する最初の記事なので、コンポーネントとは?から少し始めて行こうと思います。
コンポーネント(component)または、構成要素とは部品あるいは成分を表し、分野により以下のような意味を持つ。
~略~
・コンピュータソフトウェアにおいて部品とは特定の機能を果たす単位で、特に再利用を考えて汎用に開発されたもの。ソフトウェアコンポーネント、ソフトウェア部品とも。
wikiにはこのようにあります。電気機器、オーディオ系などでも使われるようですが、今回取り扱うコンポーネントの意味としてはこれが一番近いです。ただ、UIデザインにおけるコンポーネントはもうちょっとだけ意味が限定的になるかなと思います。
UIデザインにおけるコンポーネントとは、「ユーザーインターフェースを構成するための構成要素になる部品のこと」です。この定義の参考としてMaterial Designを参考にしています。
コンポーネントにどんなものがあるか?
コンポーネントにはどんなものがあるんだろう?については、以下を参考に頂ければどんなものがあるかわかると思うので、参考だけ貼ってここはさらっと行きます。
Material Design(コンポーネントのページに飛びます)
Human Interface Guidelines(コンポーネントのページに飛びます)
ガイドラインを参考頂ければOKですが、3つ目のノートもかなり参考になるのでこちらもご覧いただければと思います。
ツールチップの話
ツールチップとは?
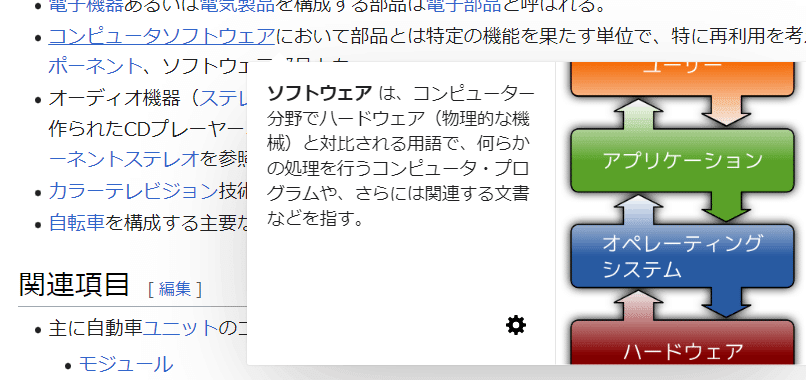
ツールチップは、補足的な情報や説明をするコンポーネントです。
今ちょうど編集しているnoteにもあります。

このようにアイコンにマウスカーソルを合わせると出てくる補足情報がツールチップです。アイコンだけでなく、ボタン、テキストの別のコンポーネントと組み合わせることが多いです。
ツールチップの利用が推奨される場面
情報の詳細が収まりきらず、追加情報を提供したい場合
操作を促したり、どうやって操作するかなどヒントを提供したい場合
現在の状態に対する追加情報が欲しい場合
項目の説明を補足として提供したい場合
以下例。

1.情報の詳細が収まりきらず、追加情報を提供したい場合(youtube)



ツールチップの利用を控える場面
必ず確認しなければならない情報
操作をするのに必要な情報
ツールチップはアイコンなどにカーソルを合わせる、もしくはクリックをしないと情報が取れません。そのため、重要な情報についてはツールチップではなくテキストとして表示する、コンポーネントのラベルとして表現するなど、最初から画面上に表示すべきです。
画面上に表示すべきである理由についてです。
ユーザからすると、情報を取得するのに操作が一つ増えて負荷がかかっています。負荷を増やしてまでツールチップにして情報を制限するのは、画面の情報量を制限し、ユーザが操作をする際に混乱しないようにだったり、説明ばかり読んで操作が進まないという状態を避けるためです。
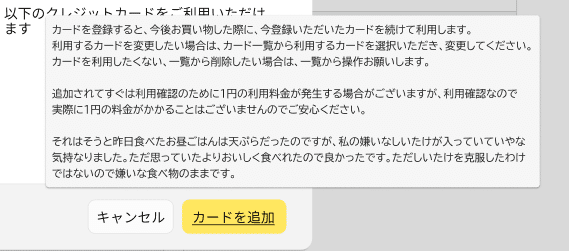
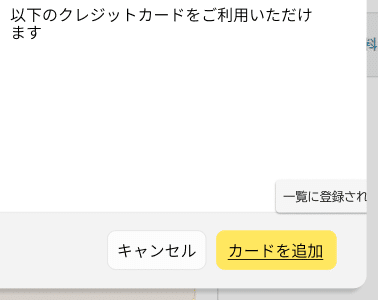
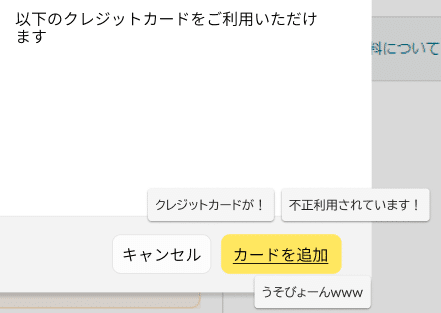
こんなツールチップは嫌だ






原則ツールチップは一つ。あとうざくしてはいけない。
補足:ツールチップの拡張版
ツールチップは情報を補足するものだが、画像付きで補足したり、操作が出来るものも存在します。おそらく代表的なもので言うと、twitterが挙げられます。(記事を書いている現在、Xに表記が変わった)
これも一種のツールチップで、アカウントの補足情報を出しています。文章だけでなく画像情報があったり、フォローするという操作ができます。ツールチップは文章で補足するモノという概念に囚われすぎないようにしましょう。

この記事が気に入ったらサポートをしてみませんか?
