みんなが「縁の下のUIデザイン」を読みたくなるように伝えたい
この本は具体的な機能やコンポーネントに着目し、今までよりも確実にUIデザインのクオリティアップができるようになります!
個人的にこの本は例が豊富で非常に読みやすく、なるほどとなる場面が多かったです。特に実践的なUIデザインの勉強をしている方におススメできる内容だったと思います。
実在する様々なサービスのキャプチャを用いているので、デザインの理由にも説得力があり、UIデザインのパターンのインプットとしても活用しやすいと思います。そういえばこのコンポーネントとかどんなパターンがあって、どれがいいかな?というときにさらっと辞書のように開いてもよいかもと思いました。
赤の使い方
色は理論的に選べる
第一章の一番最初の内容に「赤の使い方」があります。詳しい中身はぜひご自身で確認いただければと思います。ただ、読みたくなる情報としてちょこっとお話します。
赤と聞いて、UIデザイナーの方なら「おいおい、いきなりビジュアルの話じゃねぇか!」と思われるかと思います(たぶん)。UIデザイナー以外の方向けに説明しますと、UIデザインはまずは構成や骨格を組み立てて、表層(ビジュアル)に取り掛かります。そのため、順番的にはこういう赤とかビジュアルの話は最後に出るものなので、少なくとも私は、いきなり色の話!?となりました。
ただ私はこの本を面白いなと思った、引き込まれたのもこの章でした。
皆さん色彩検定はご存知でしょうか?色に関する資格なのです。例えばパワーポイントで目立たせたい文字色ともっと目立たせたい文字色の組み合わせを考えてくださいと言われたときに、何となくこの色とこの色がいいかなーーーみたいな選び方していませんか?この資格では、色の組み合わせだったり、色の意味だったりを学び理論的に色を選択する知識を身に付けられます。
赤を題材にこの章では理論的に、この場面で赤を使うべき、避けるべきが例とともに載っています。色彩検定の話をした理由は、色はそもそも理論的に選べるんだよを伝えるためです。少し長かったですね。。。(笑)
赤には「危険」「注意」という印象を強く持たれる方が多いと思いますが、「活気がある」「情熱的」といった意味も持っています。
つまり赤を使うべき場面と、使ってしまうと勘違いさせてしまう場面があるということです。
赤を使うべき場面
エラーメッセージを伝える場面
削除を実行する意思確認をする場面
ユーザにとって良くない意味を提示する場面
などでよく出てきますし、積極的に利用していくべき場面です。
赤というのは目を引きやすい色であるとともに注意という意味がありますので、エラーメッセージとして赤を利用することは適しています。
さらに削除にも使われるのは、今からやるアクションは破壊的な行動でもとに戻せない状況になるよ!今の状態を破壊する危険な行動だよ!を伝えるために赤にしています。危険の意味を利用した形ですね。私たちがよく利用する信号に赤が使われていますので、赤いボタンが出ると「うっ!」となって一瞬動きが止まって確認しようとしますよね(私だけ?)。それをうまく利用出来ていると思います。
ユーザにとって良くない意味を提示する。これはどういうことかというと、色もセットにして情報を提示することで、ユーザは直感的に弱点、ウィークポイント、改善項目などの項目に着目出来るという話です。
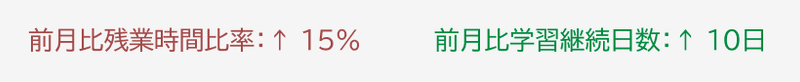
例えば、以下のような情報があったとします。

見る人によりますが、パッと見て喜ばしい情報か、よくない状況の情報かわかりますか?
ラベルが良くない問題とか、横並びにする項目ではないのでは?という疑問は一旦置いといて、、、ラベルを読めばなんとなくわかると思います。前月と比較して残業時間が長いということを表しています。これが管理職であれば、改善項目ですよね。状況としては前月より悪化しています。ただ学習継続日数のほうは、前月より学習を継続できている日数が多くなったことを示しており、これはスキルアップの向上につながっていてよい情報ですよね。数値的にどちらも増えたのに、片方は良くない状況、もう片方は良い状況です。これを赤を活用するだけで、ぱっと見で見やすくなります。

左側の項目は「なんだか状況としては危険そうだな、ちゃんと確認してみよう」という気持ちになりませんか?これがユーザに良くない意味を伝えるための赤の使い方、赤を使うべき時です。
赤を使わない場面
良くない意味に赤を使うべきと言いましたが、良くない意味だとしても赤を使わないほうがよいこともあります。
さっきといっていることちがうじゃねーか!っと思われますが、ユーザにとってそれがどんな意味であるかで表現方法を変えるべきなんだよと本書では言っています。なので、この場合は赤、この場合は赤を使わないとはっきりできないことがあります。白黒思考の人はモヤモヤするかもしれませんが、場面や状況を見て、ユーザをみて判断していきましょう。
さて、良くない意味でも赤を使うのを控える場面、例えばどういう場面でしょうか?それは「家計簿」です。
ピンときたかたはいるかもです。家計簿とは「家計の収入と支出をまとめた帳簿のこと」です。最近家計簿付けている方がどれだけいるかわかりませんが、家計簿がどんな存在でどんなことが書かれているかはなんとなくわかると思います。日々の買い物、それがレシート付きの場合もありますが、大体支出が多く書かれていませんか?自分の懐からお金が無くなることはユーザにとって良くない意味がほとんどです。
良くない意味だから、家計簿アプリを作ったときに入力された数値の支出はすべて赤文字で!という判断はしないようにしてください。先ほども述べた通り、家計簿はほとんどの場合支出が多く書かれます。その際に月の全体が赤だと「うわぁ、なんてダメな月なんだ。。。」と毎月しょんぼりします。毎回現実を見せつけて気を引き締め直させるというコンセプトであればありかもしれませんが、不用意にユーザを悲しませなくてもよいですね。そのため、良くない意味だとしても赤にする必要はありません。
というのが赤の使い方の内容でした。
最後に
ほとんど内容を話してしまいましたが、、、この話が本書には載っており、読み進めるうちに「なるほど!」となっていきました。
他には「保存ボタンを押したら画面の項目全体を保存する」のか、「テーブル一行ごとに保存ボタンを配置して保存する」のか、「そもそも自動保存」にするのかなど、どういう状況だとどれが適しているのかなど、記載されています。
皆さんであれば、どういう場面で、どういう保存の仕方を取り組みますか?本書を読みながら考えてみるとすごく納得感と面白さでどんどん読み進められます。読んでみてください。
この記事が気に入ったらサポートをしてみませんか?
