【PF】架電管理サービスを考えてみた ver.2.0
1.修正版に関して
以前のポートフォリオには足りなかった部分(特にどういう過程からそのUIに落とし込んだのか)を加筆修正をしたものです。以前はこんなのやりましたという展示に近かったので、よりUXデザイナー志望する私の強みを出せているポートフォリオに近づけるべく修正をすることに決めました。
前回はこちら↓
まずはあなたを知りたいという方はこちら↓
2.架電サービスをデザインすることになった経緯
2022年10月にある会社に短期インターンに行った時に出された課題です。ポートフォリオとして出して良いよと言われたので、せっかくなら作ってみようと思い作っています。
3.作成期間と使用ソフト
作成期間はインターン中の6日間、修正版は2日間の計8日間での作品です。
使用ソフトはFigma。
4.課題として決まっていたこと
1.課題テーマ
企業側の営業担当者が、架電管理(テレアポ情報の管理)を行う時に使う架電管理のWEBアプリを考える
2.ペルソナ

3.要件定義

画面遷移は1→2⇆3になってます。
5.アイディエーション
ここからが私が実際にやったことになります。
Step1 調査
まずは知らないことだらけなので調査をします。
調査したことは三つで、架電とはどういう仕事か?・ペルソナの性格の深掘り・他のサービス内容
架電とは?
顧客や潜在顧客に電話してアポイントを取ったり自社商品およびサービスを売り込んだりする仕事。
ペルソナの性格深掘り
・営業スキルがあり
コミュニケーション能力・話術がある・ヒアリング力・課題発見力・対応力など。
・大雑把な性格
細かいミスが多い、気遣いが苦手、空気を読まない、計画性がない。
ただ、営業スキルが買われていることから、真ん中二つはこのペルソナの人には該当しないだろうと思い、考慮することから消しました。
・うっかりとした性格
ミスが多い、思いつくままに行動してしまう、雑になってしまう、いつもバタバタしている
他サービス調査
どんなものが必要とされているのか、そしてサービス全体的なイメージがつきました。
Step2 調査をもとに全体的なゴールを考える
ユーザーは、
架電先の情報についてもっと整理されていたらアポ率が上がると感じていて、
私(たち)は、
○○○することで、
○○○を目指します。
この○○○の部分を決めます。
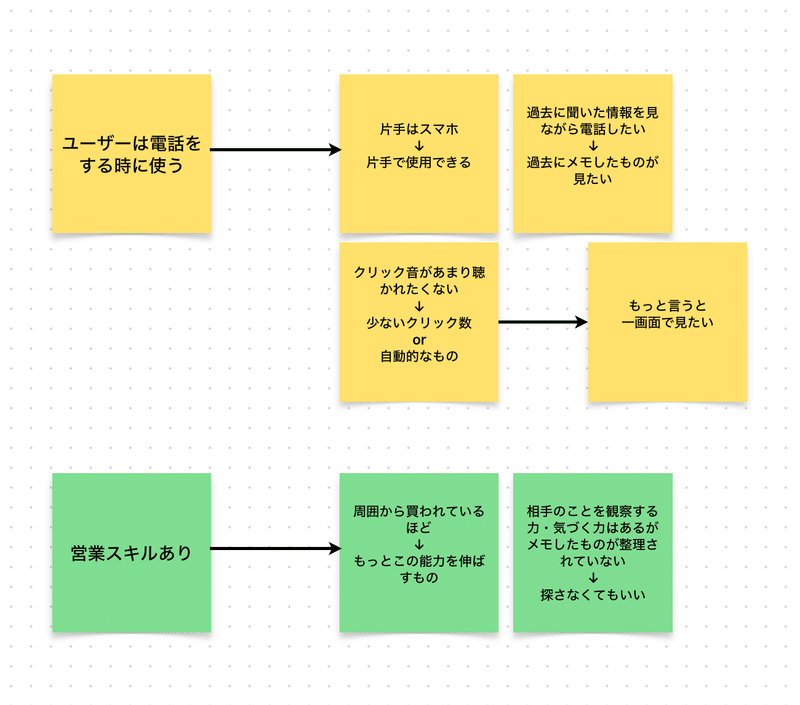
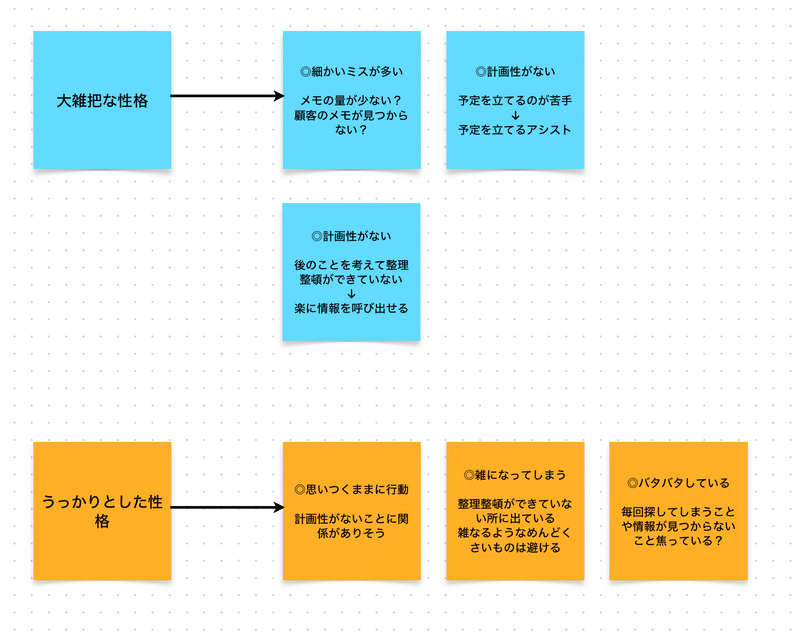
まずは調査と決まっていたペルソナから得た情報をまとめて、考えてみます。
(実際は手書きだったのですが、見やすい様に下のようにまとめました)


整理して分かったことをもとに上記の○○○を埋めます。
ユーザーは、架電先の情報についてもっと整理されていたらアポ率が上がると感じていて、私(たち)は、
顧客情報を整理整頓し、いつでも手軽に情報を引き出せるようにすることで、
探す時間や手間を減らし、予定を立てるなどサポートし計画性を持つことでアポ率の向上を目指します。
Step3 さっきのことから近しいものをグルーピングをしそこから潜在的ニーズ・インサイトを推測し、アイディアを出す
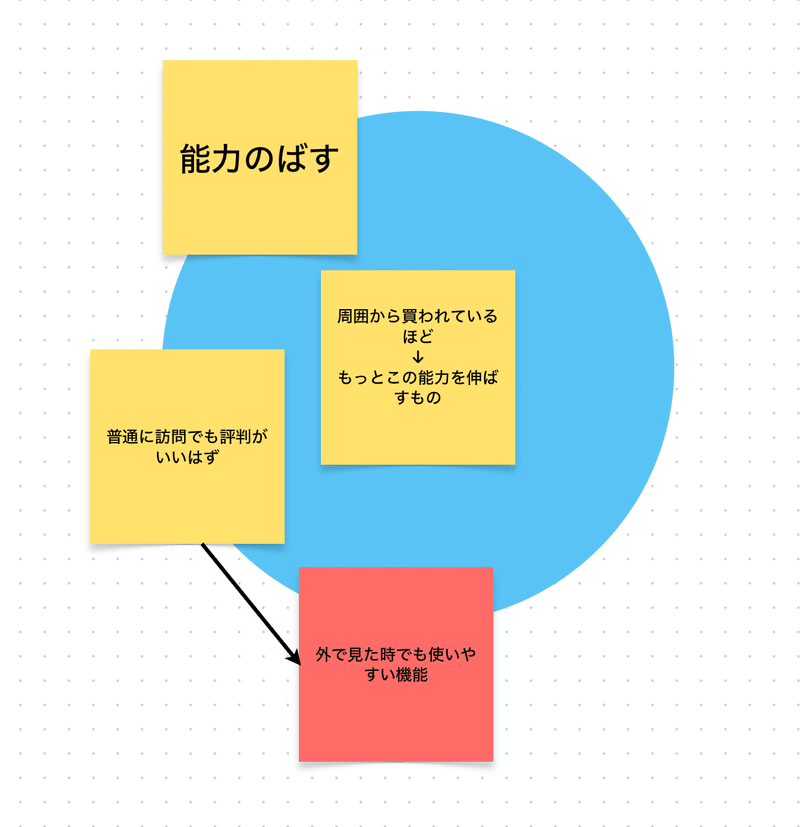
まずは似たもの同士をグルーピング

赤はそれぞれに対応するアイディアになってます。
電話中グループ
前回のグルーピングを見た時に二つがさらに”電話中”でまとめられるので一つにまとめました。

メモが見つからないグループ

計画・予定グループ

整理整頓グループ

能力のばすグループ

これらのアイディアをUIに落としていきます。
6.UI作成
※インターン先で批評もしていただいたので、それも一緒に載せます。
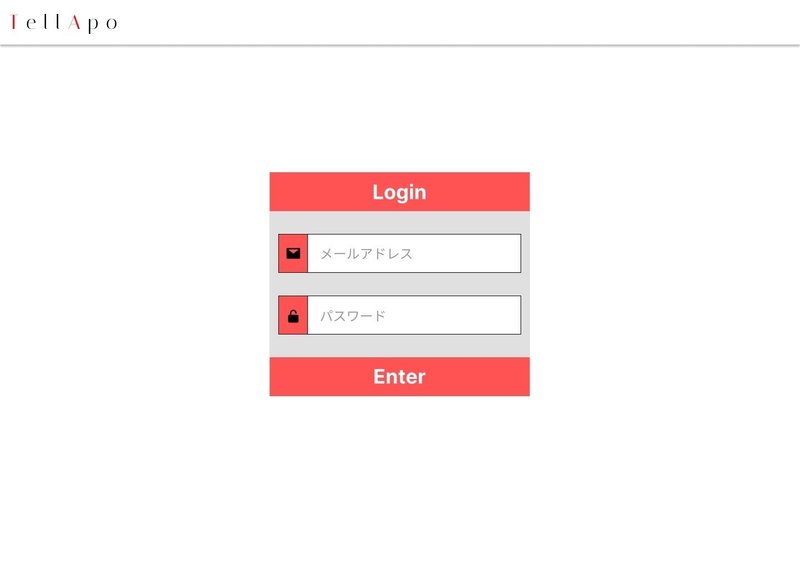
ログイン画面

ログインの文字を大きくすることや、アイコンを添えることでこれは何をする所なのかわかりやすくしました。
よくある”ログイン情報の保存”は入れませんでした。理由として、今回は人材紹介の会社向けということで、顧客の情報流出は会社の信用に関わると考えています。なので、セキュリティの観点からもログイン情報の保存は出来ない方がいいと考え、入れませんでした。
ログイン画面批評
良い点
ログインの文字が太くて何をやるページなのか分かりやすい
悪い点
赤の上に黒だと見えづらい
Loginの見出しとEnterが似た形なのでメアドとパスワードをいれた後に迷いそう
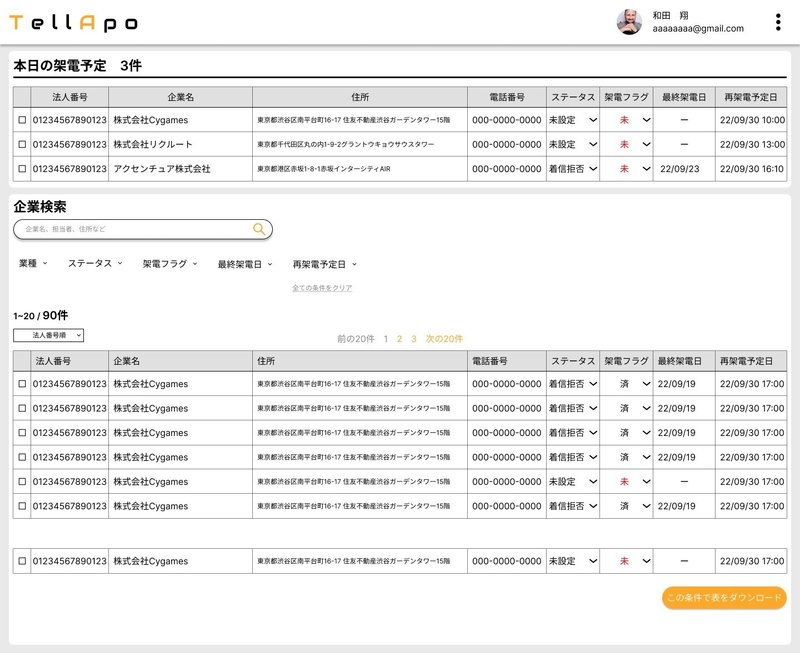
企業一覧画面

前回のところから得た、「本日の架電予定」をログイン後すぐに見れる場所に配置しています。これで今日1日の予定をすぐに確認でき、計画を立てることができます。

企業検索では、色んな内容・組み合わせての検索をできるようにしています。企業名が直接思い出せなくても困らないです。

ここでは1クリックでどこからでも企業詳細画面に遷移できます。

削除は企業のことを見ながら選択できることで、誤削除を防止しています。
企業一覧画面批評
良い点
その日に行うタスクが一目で確認できるのは、ペルソナにとても寄り添っていて便利だと思う。
細かいソートがとても使いやすくて、痒いところに手が届く。
一覧表の右下にDLボタンがあるのは流れがスムーズでよいなと思う。
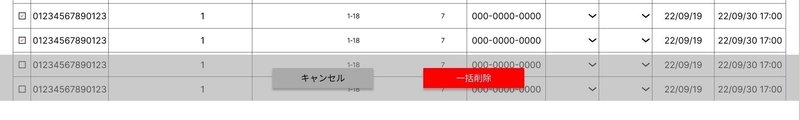
キャンセル・削除の部分が固定表示ですぐ次のアクションができてとても便利。
視線の流れがスムーズでとてもいいと思う。
悪い点
検索窓横の検索諸条件が、検索条件であるとわかりづらい。
見出し行と中身のデータの行の区別がもう少し際立(きわだ)ってほしい。
条件の設定とクリアが離れているので気づかない可能性がありそう。
明るい赤に細い白の字はコントラスト的に少し見辛い。(ダウンロードのボタンについて)
Paginationが一番下に置くと気づかない可能性があるので、件数の隣に設置した方がいい。
ホバーが赤だとエラーっぽくてドキッとしてしまうのと、黒い文字が少し読みづらい印象を受ける。
赤いボタンだと警告かなとも思ってしまうので調整が必要。
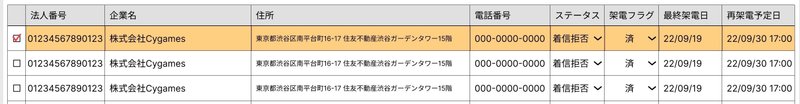
チェックのon/offの差があまりないので誤操作してしまう。
右にソートがあるのは気付きづらい。
企業詳細画面

ここでは電話中に見ることを考えてスクロールせずに1画面で見れることを想定してます。
また、作成日・最終更新日は自動更新、架電日時に関連する項目は現在の日時で簡単更新ができるボタンを設置しています。
他にも、外で企業を回ることを考えて、マップに遷移するボタンやすぐに電話をできるボタンをつけました。
営業はメールでのやり取りも多いことからメールアプリに遷移できるボタンもつけました。
企業詳細画面批評
良い点
マップ・発信などの要件外の機能の提案がユーザー目線で親切だなと思う。
「現在時刻で更新」すごく便利。
悪い点
赤い背景だとエラーの警告のようにも見えてしまう。
赤い背景に黒字だと文字が読みづらい。
地図、発信、メール、時刻で更新、保存と画面の中にテイストの異なるボタンがあるのでごちゃっとしている感じがする。
発信のボタンが他のと離れていて奇妙。
メモの保存する方が分からない。
批評を受けて
まず批評を受けて感じたことは、メインカラーを赤にしたことが失敗だなと感じました。
そして、ユーザー目線で機能を考えてたつもりが、UIの面では、ボタンが離れていて分かりにくくなってしまっていたのでその辺の修正が必要であると感じました。
他にも実際のサービス画面とは程遠いと感じているのでその辺の細かい修正点も多いなと思いました。
7.UIの修正
今回、メインカラーはオレンジにしました。前回赤にしたのは、インターン先の会社のロゴの色が赤で、もしここで働くとなったら赤になるのかな?というてきとうな感じで決めてしまいました。まず、そこが良くないと思い、色の意味やイメージなどから決めることにしました。
オレンジには、活発のイメージがあり、営業の方は活発に多く人と話すのでピッタリだと思いました。また、営業の方は、たくさん断られたり、謝ったりすることが多いポジションだと思うが、ポジティブにやって欲しいなという思いで決めました。
ログイン画面

前回、赤に灰色を重ねて使ったため、重厚感があるログイン画面になっており、ログインの文字とボタンが同じになっていたため分かりにくい状況でした。まずは、サービス名のフォントを前回に比べて太く印象に残るようにしました。
また、配置場所は、左上ではなく真ん中に持ってきました。こちらは色んなWEBサービスを観察したところ、真ん中にあることが多いなと感じたのと私自身もしっくりきたからこのように変えました。
そして、ログインの文字を大きいのはそのままにしながら、全体的に枠や背景を外し柔らかい印象を与えるようにしました。
また、メインカラーはログインボタンのみに使い、ボタンとその他が区別をしやすいように変えました。
最後に、”パスワードを忘れた場合”や”新規作成”を追加することで、より実際にある様な画面にデザインし直しました。
企業一覧画面

こちらは、前回の画面から細かい所をデザインし直すことで、より使いやすく、前回のよかった点をそのまま継承させることを意識しました。
まずは、全体的に背景とそれぞれの要素を分けました。見やすくなるかな?と思っての変更です。
次は、右上のアカウント情報です。ログインをするにも関わらず、このUIがないのは完全に失態でした。隣の三点リーダー(︙)にはヘルプや設定などの要素を入れることを考えての設置です。
そして、本日の架電予定の表にはより表に文字が入った時のイメージがつきやすいように三社違う会社を入れました。最終架電日の列に”ー”を追加したのも新規顧客の表示をイメージしての変更です。これはユーザー相手というより、一緒に仕事を行うエンジニアさんや他のデザイナーさん向けの変更です。また、表の見出し行に少し色をつけることで下の行と区別を付けやすくし、一番左の無意味なチェックボックスはユーザーに誤解を与えてしまうので削除しました。
次に、架電フラグの”未と済”です。未はまだ電話してないを意味し、営業の方からしたら忘れた場合チャンスを逃すことになると考え、赤色を使って強調や警告を与えるようにしました。これはメインカラーを変えたことで赤色が使いやすくなりました。
そして、企業検索です。検索窓と検索条件を上下に分けました。分けることで検索条件だと分かりやする変更です。また、批評にもあった条件のクリアを五つ目の条件の下にすることでユーザーが探してしまうことを防いでいます。また、ソートについても、ユーザーが機能を認識できるように件数の下に持ってきました。ページネーションも同様の理由で表の上に持ってきました。

次に、ホバーについてもメインにカラーを赤からオレンジに変えたことで警告のようなイメージはなくったと思います。最後に、チェックマークが小さく分かりづらい所を少し大きめに変えました。
企業詳細画面

このページも企業一覧と同様に細かいデザインを変えました。
企業一覧と同様に全体的に背景とそれぞれの要素を分けました。サービスとして全体的な統一感を持たせるのと、見やすくするような変更です。
そして、全テキストボックスと全ボタンの距離を全て統一し、ゴチャゴチャ感を出さないために、役割の違う保存ボタンや発信以外のボタンには色使わないように変えました。
前回メモのところに保存ボタンがなかったので追加をしました。
この記事が気に入ったらサポートをしてみませんか?
