
bubble(チョット)やってみた#09〜Lesson9「外部 API の使用」
今回はローコードツールbubbleにチャレンジする9回め(0からカウントしているので)です。前回はGiphyというサイトのAPIプラグインを使用してGIF画像を検索して表示するアプリを作成しました。今回もAPIを使用するレッスンです。しかもみんな知っているiTuneのAPIを使うレッスンです。
今回はどんな作り方なのか楽しみです。早速やってみましょう。
レッスン開始
まずはレッスン開始です。
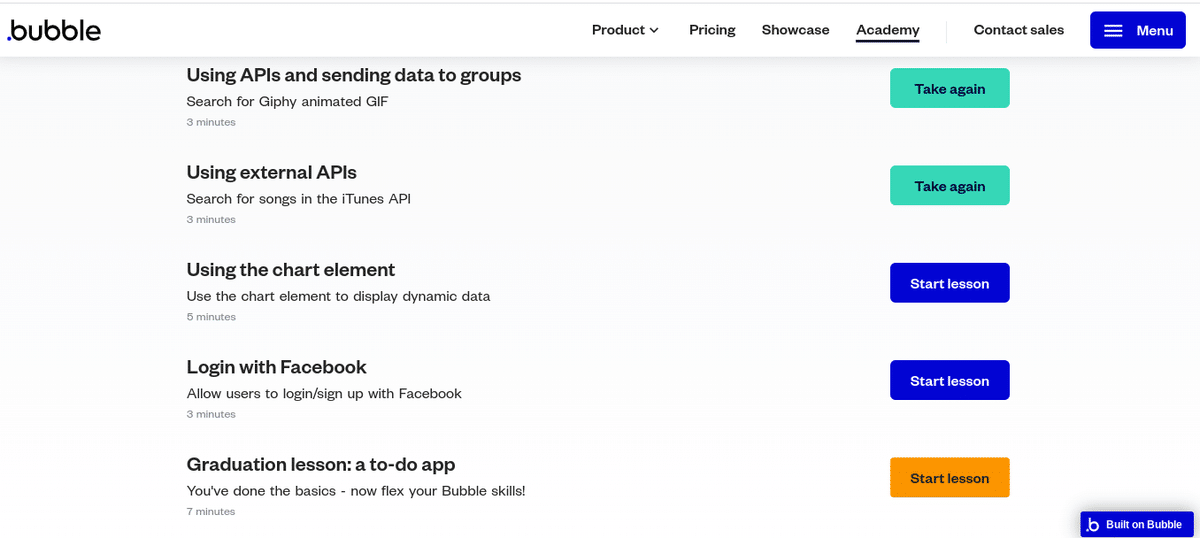
Academyのページから「Learn your way」で先に進み、「By watching」(キリンの場所)の2行目にある「Interactive lessons · a few mins each」リンクをクリックします。

レッスンのリストが出るのでここからスタートです。

入力フォームの作成
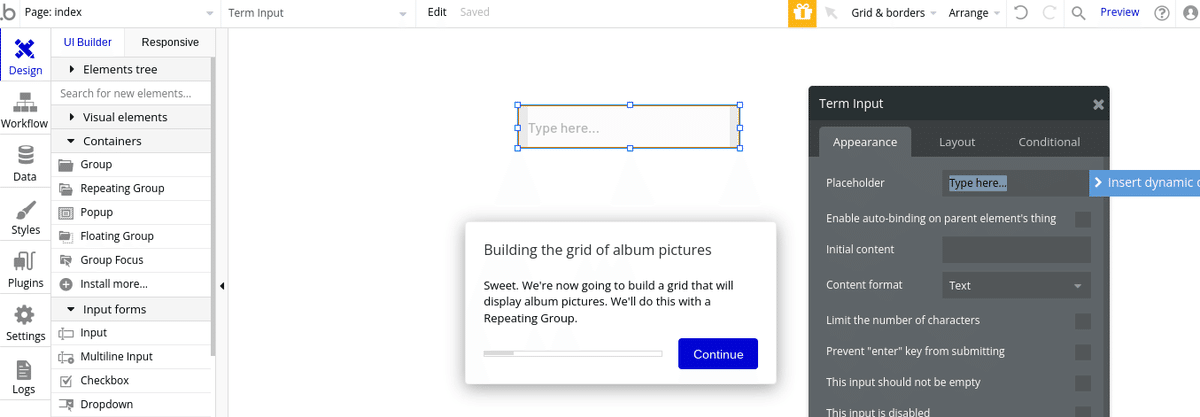
まずは曲を検索するための入力フォームを作成します。
左側の要素メニューから「input」を選択して画面上部に配置します。

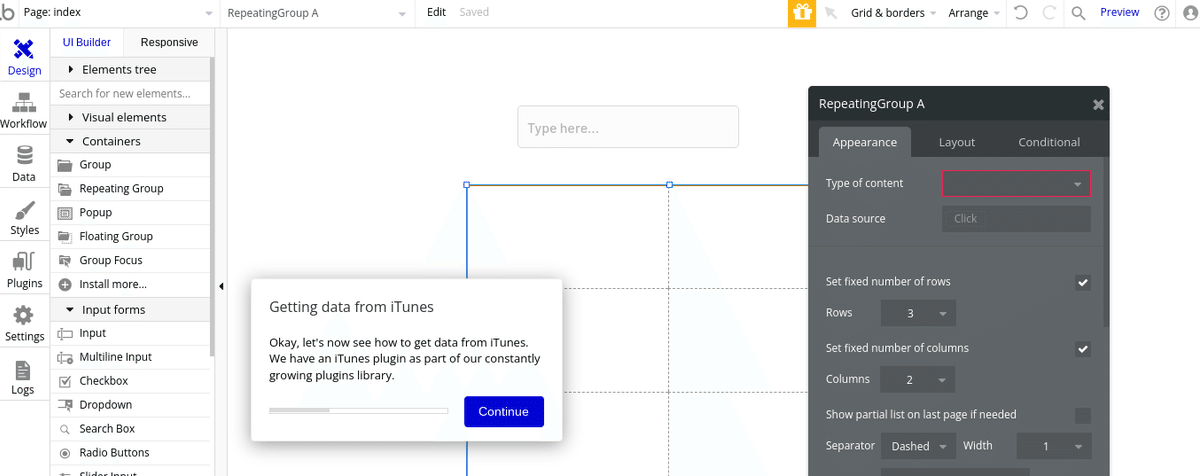
右側に表示されるプロパティウィンドウのRows(行)に「2」Column(列)に「2」を入力します。

iTunesをインストールする
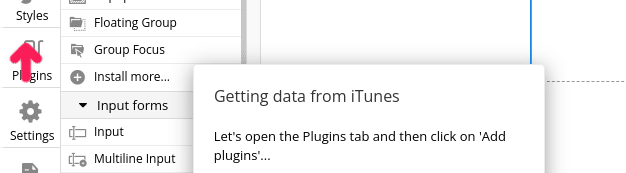
次はiTunesをインストールします。画面左から「Plugins」を選択します。

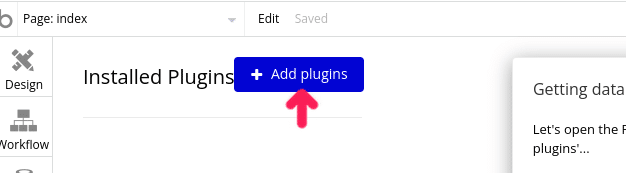
プラグインのインストール画面になるので「Add Plugins」をクリックします。

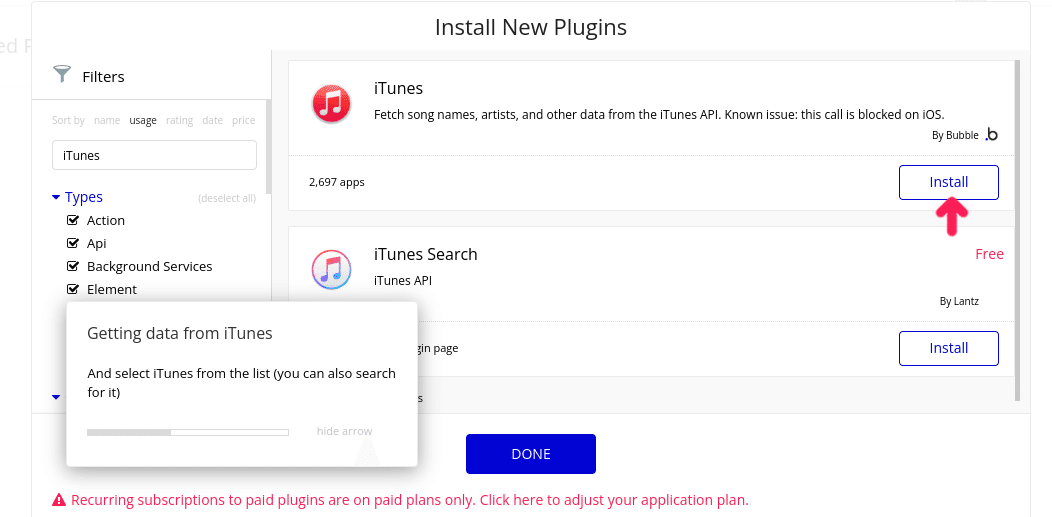
プラグインの検索画面から「iTunes」を探し「Install」をクリックし「DONE」でインストールします。

iTunesがインストールされます。

iTunesプラグインの設定
次にアプリの中にインストールしたiTunesを設定します。
まずはDesignモードに切り替えます。
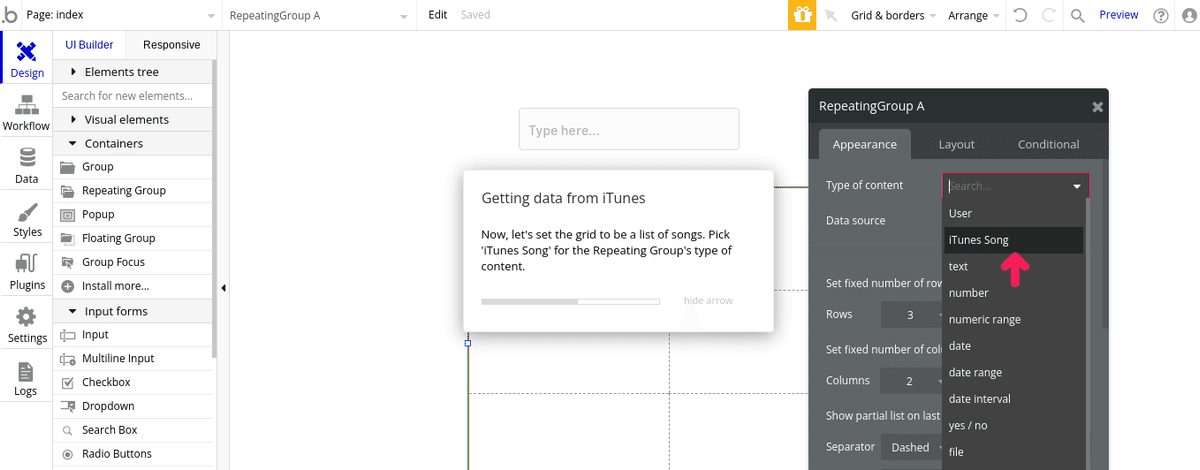
右側のRepeatingGroupのType of content欄に「iTunes Song」を設定します。

次にデータソースを設定します。
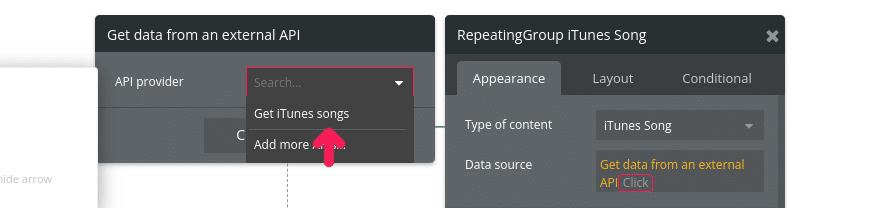
Data Source欄に「Get data from an external API」(外部 API からデータを取得する)を選択し左側に表示されるGet data from an external APIのウィンドウのAPI Provider 欄に「Get iTunes songs」を設定します。

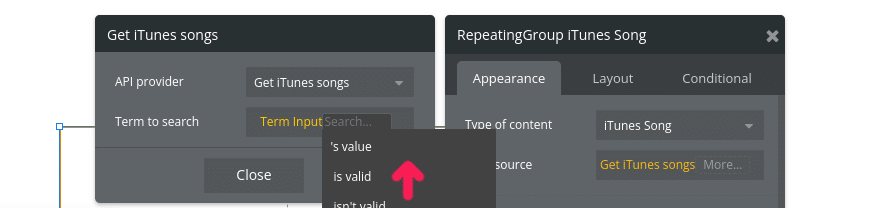
その下のTerm to Search欄で「Term Input」「's value」を選択します。

APIから取得するデータの設定は完了しました。
表の中に要素をセットする
次は表の中に要素をセットします。
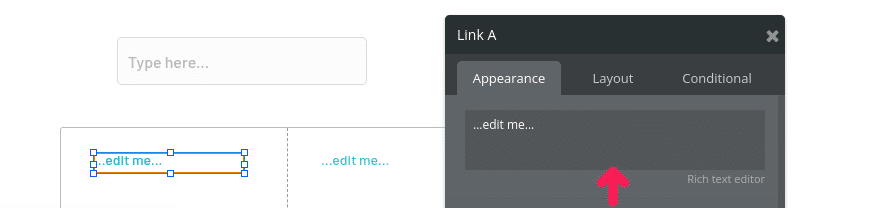
左の要素メニューから「Visual Element」の「Link」を選択して表の左側の中に配置します。

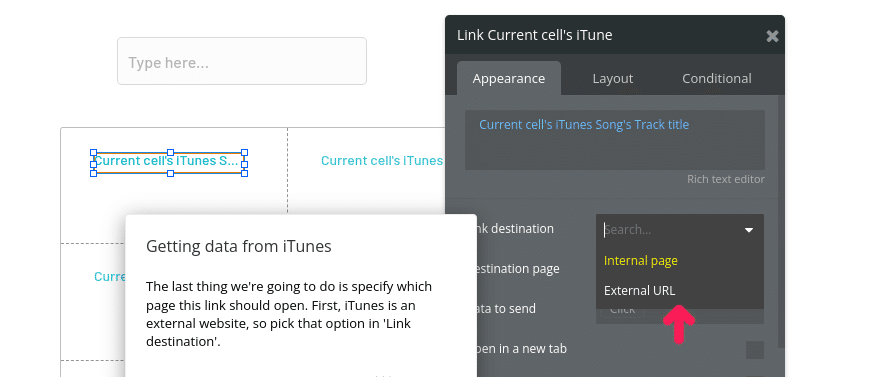
Link Aのプロパティウィンドウに「Current cell's iTunes Song」「's Track title」を選択しLink Distination欄に「internal page」を設定します。

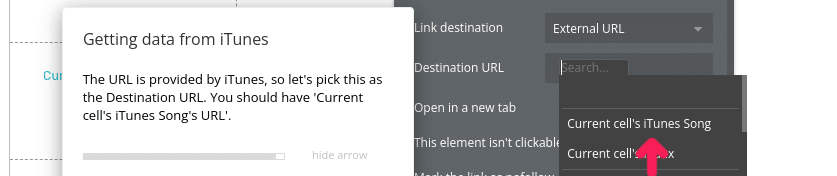
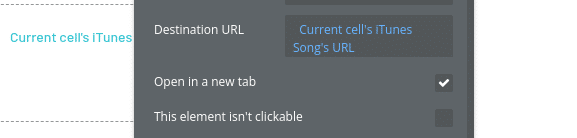
Distination URL欄に「Current cell's iTunes Song」「's URL」を設定します。

次はその下のOpen in a new tabにチェックを入れます。

これで今回のレッスンの内容は終了です。
テストをする
画面右上の「Preview」をクリックしてテストモードにします。
今回も猛烈に地味な画面です。

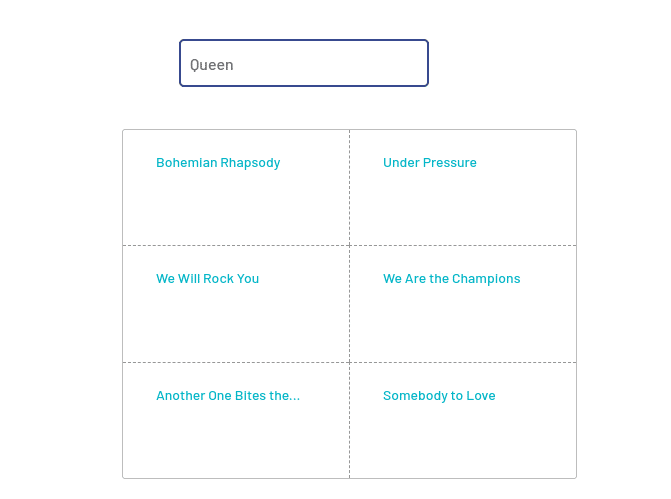
入力項目にアーチストや曲名を入力するとItunesから検索して該当する曲のタイトルが表示されます。(英語のほうが良いと思います)

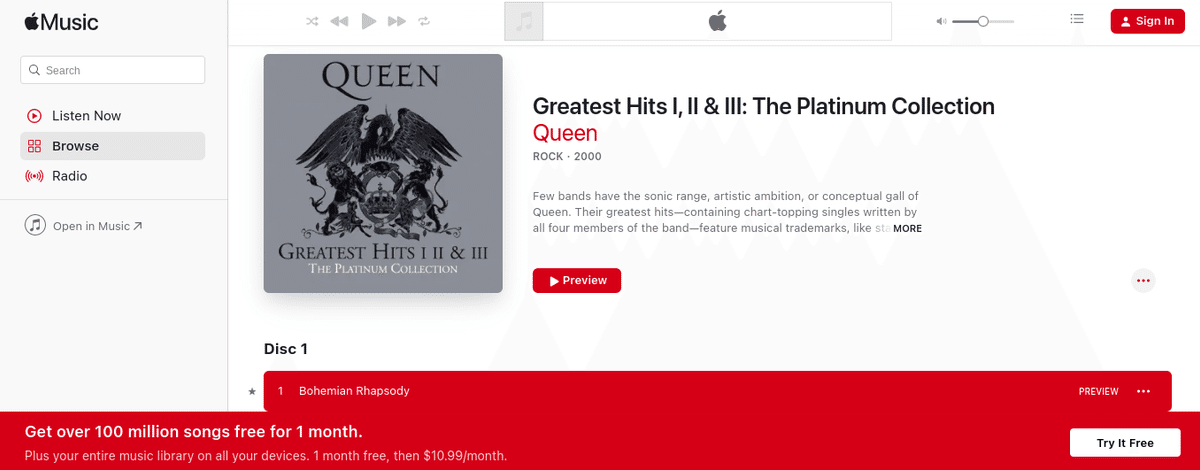
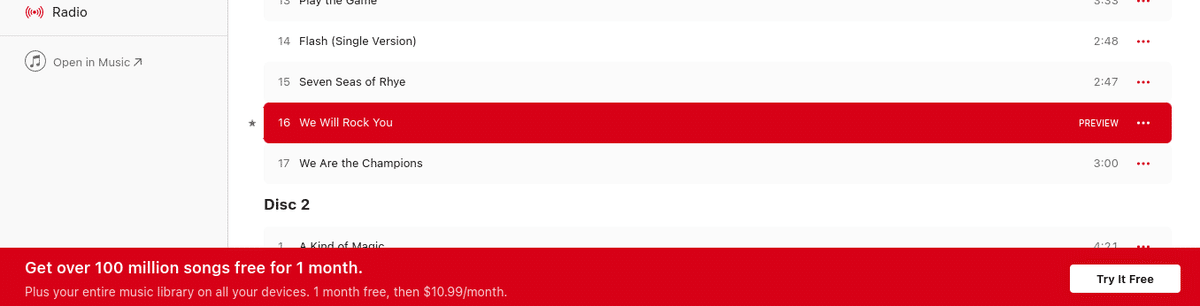
表の中の曲タイトルをクリックするとその曲のページが開きます。

ちゃんと曲まで選ばれています。

ちなみに検索対象がないと空白になります。

ここまでで今回のレッスンは終了です。
だんだんゴールが見えてきました

この記事が気に入ったらサポートをしてみませんか?
