
CREATIVE SURVEYでjQueryプラグインが実装できるか試してみた件
今回はCREATIVE SURVEYでjQueryプラグインが利用できるかどうか試してみた話を書きたいと思います。
結論
結論から言うと実装できます!が、条件付きです。
プラグインは以下2つの利用方法があります。
1.ファイルをダウンロードしてサーバーにアップして利用する方法
2.インターネット経由でアクセスするCDNを利用する方法
CREATIVE SURVEYで利用する際は後者のCDNを利用する必要があります。
その為、CDNが用意されていないjQueryプラグインは利用できません。
また、CSSのCDNは読み込む際にセキュリティで弾じかれる為こちらも利用できないようです。
利用できるjQueryプラグインの条件
まとめると以下の条件であれば利用可能です。
CDNが用意されているプラグイン
CSSの読み込みが不要なCDN
※上記の条件を満たしていても、HTMLに特定のタグを記載する必要があるものに関して、CREATIVE SURVEYではHTMLを記述できる機能がありますが、セキュリティ上、制限される記述がある為結果的に利用できないものもあります。
今回実装するプラグイン
上記の条件を満たすjQueryプラグインとして、今回は画面のスクロールを簡単にアニメーションさせることができる(らしい)「Scrollify」を実装してみたいと思います。
※こちらのサイトを参考にさせていただきました。コード自体もシンプルで比較的簡単に実装できそうです。
そして「Scrollify」を実装するアンケートがこちら
各設問のページを繋げて1つのページで表示されるように設定しています。
うまく記述できれば指定したdiv要素にピッタリと画面がスクロールするような動きになるらしい。
コードの記述その1
まず初めに書いたコードが以下。
$(function() {
$("<script>")
.attr("src", "https://cdn.jsdelivr.net/gh/lukehaas/Scrollify/jquery.scrollify.js")
.appendTo("head");
$.scrollify({
section : ".stage__inner__page__section ",
scrollSpeed: 2000,
touchScroll: false,
offset: 10
});
});ヘッダーに<script>タグを追加してCDNのURLを設置。
その後にCREATIVE SURVEYの「.stage__inner__page__section」のクラスを指定して、スクロールの処理を行うというイメージで記述をしたのですが、アンケート画面は全く変化がありません。。。
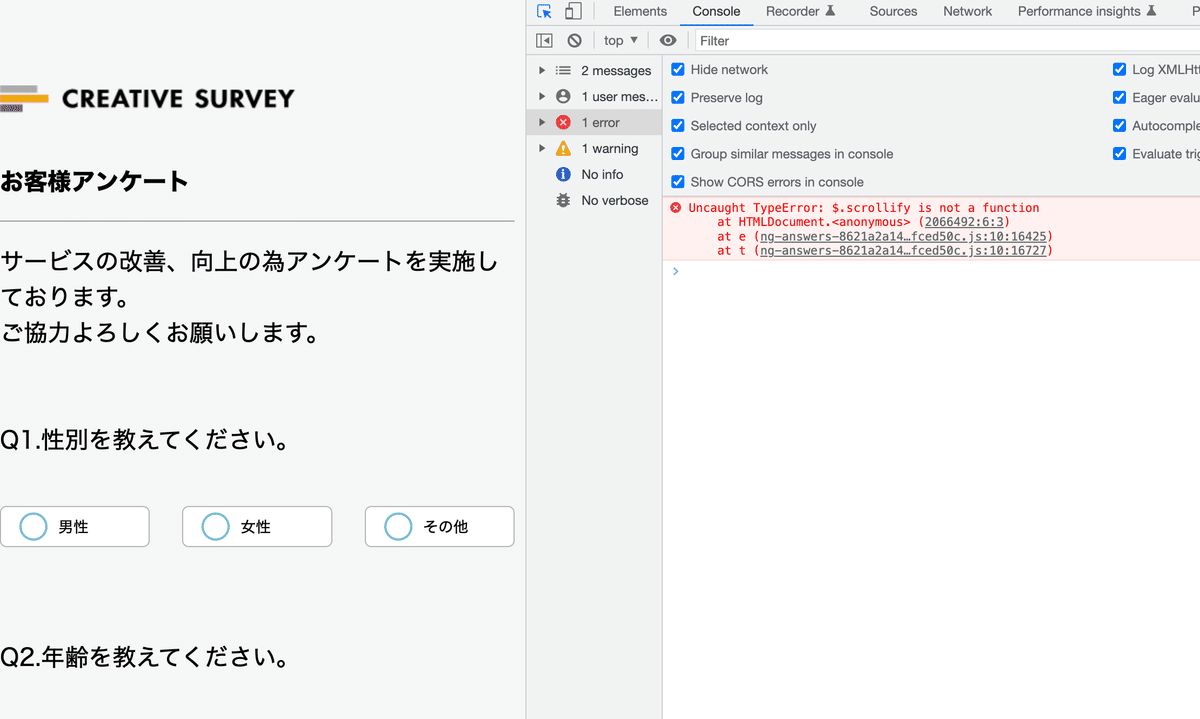
コンソールを見てみると「Uncaught TypeError: $.scrollify is not a function」のエラーが出ていました。

調べてみると、関数でないものを関数呼び出ししようとした際に発生するエラーとのこと。恐らく設置したURLが読み込み完了する前に「$.scrollify〜」の処理が走っていることでエラーが出ているようです。
コードの記述その2
ここから色々とコードを書き直して試しましたが思ったように動いてくれず、いろいろと記事を読み漁りようやくたどり着いた記事がこちら。
とてもわかりやすくコードの解説がされていたのですが、callbackの概念を理解することがなかなか難しい…なのでcallbackに関してはもう少し勉強が必要だなと感じました。また別記事で書けると良いなと思います。
とはいえ、こちらの記事を読む限りURLを読み込んだ後に「$.scrollify〜」の処理実行するという実現したかったことができそうなので、記事のコードををもとに以下のように書き直しました。
function loadScript(src, callback) {
let script = document.createElement('script');
script.src = src;
script.onload = () => callback(script); // callback関数 に script を渡す。
document.head.append(script);
}
loadScript('https://cdn.jsdelivr.net/gh/lukehaas/Scrollify/jquery.scrollify.js', function(script) {
$.scrollify({
section : ".stage__inner__page__section ",
scrollSpeed: 2000,
touchScroll: false,
offset: 10
});
});このコードを記載したアンケートがこちら!
スクロールすると設問ごとにぴたっと画面がスクロールされます!
最初ページを読み込む際に2番目の設問がチラッと見えるのが気になりますが、CDNのURLの読み込みとその後の処理も問題なく、意図した挙動になってますね。(結構苦戦したので、しっかり挙動した時は少し感動しました。)
※2022/07/01追記|スマホだとうまく挙動しないことが判明。調査中。
ちなみに、、
プラグインによっては複数のURLの読み込み必要な場合がありますが、その時は後半部分の記述を以下のようにするとうまく読み込みできるようです。
// URLが2つの場合
loadScript('URL1', function(script) {
loadScript('URL2', function(script) {
// 実行したい処理
});
});また、参考にさせていただいた記事ではエラーハンドリングの記載もありましたが、理解が追いつかなさそうなのでcallbackと合わせて勉強したいと思います。
最後に
今回は実際のアンケート運用に役立つような記述案内ではなかったのですが、CREATIVE SURVEYでjQueryプラグインが利用できるということが理解できただけでも大きな収穫でした。
他にもいろいろなプラグインが公開されているので、面白そうなものや実用性のあるものが見つかったら紹介させていただきたいと思います!
※本記事で紹介しているコードはあくまでも私個人的が記述してご紹介しているものになりますので、CREATIVE SURVEYのサポート窓口へお問い合わせいただいてもご返答できないものになります。
また、動作の保証もしておりませんので予めご了承いただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
