【日記】Gatsbyの勉強③
昨日の続きです。
gatsbyが生成したファイルについて
package.json
starterで利用しているライブラリの依存関係が記載されたファイルかな。
プラグインをインストールすると自動で追加されるみたい。
gatsby-config.js
プラグインの設定や全体の設定情報を記述するファイルかな。
gatsby-browser.js
ブラウザでページ表示時に共通的な処理を記述するのに使うみたい。
サイトで共通して使うCSSファイルとか。
それだと今ひとつメリットがわからない。
そのうちちゃんと調べてみます。
gatsby-node.js
ページ生成などの処理をフックしたい場合に処理を追記するところみたい。
gatsby-ssr.js
buildの最後でGatsby SSR APIを実行をフックしたい場合に使うファイルの模様。
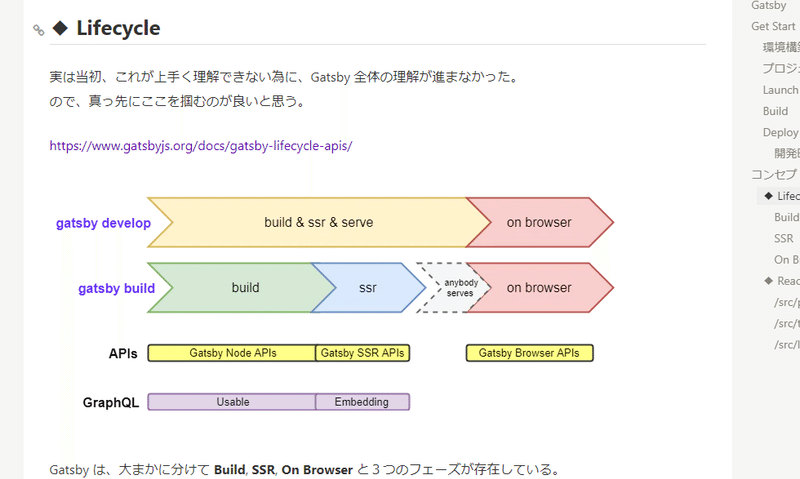
ライフサイクル
参考サイトの一番したのページに次の図があって、全体像がとてもわかり易かった。

参考
この記事が気に入ったらサポートをしてみませんか?
