
書体の視点を考える
dwango creators blogをご覧の皆様、こんにちは!
デザインは大学から数学の傍ら独学で学びましたが、書体やフォントは中学生の頃から興味があり、今でも様々な書体を見たり、味わったり、作ったりすることが趣味です。いつしか、文字の意味より先に書体の名前が見えてしまう、いわゆる「絶対フォント感」も身についていました。
dwango creators’ blogでは「ふぉんとうは教えたくない…フォントワークス「LETS」の魅力」にてフォントについて紹介しておりますが、私も得意な書体の話、中でも書体の選択について、私が考えてきた「書体は視点を考えると面白い」というものについてお話出来たらと思います。
書体の分類から、その「一歩先」の話
一般的な書体の分類
さて、書体に分類があることは、みなさんもご存知のとおりだと思います。例えば以下のような分類の仕方があります。

私がデザインで文字を入れるときは、まず、作っているもののイメージから上のように「明朝体」「ゴシック体」「丸ゴシック体」「デザイン書体」などの中から書体の種類を選びます。ここまでは、他のデザイナーさんも似たような思考をするかと思います。
どの種類の書体を使うかは決まったけど…
ただ、問題はここからで、例えばその中から「明朝体」を選んだとしても、明朝体にもたくさんの種類があり、ここから一つの書体を決めるところで迷ってしまいます。人によっては、「気づいたら2〜3時間も迷ってしまった」、もしくは、「なんとなくリュウミンにしちゃおうかなぁ…」なんて方も中にはいらっしゃるのでは無いでしょうか?(実は私もその1人でした…。)
その時に私がやっているおすすめの方法が、書体を「いろいろな視点から見る」ことです。今回は、その一例として「筆の運び」という視点で一緒に見ていきましょう!
「筆の運び」の特徴が残る書体・残らない書体
書体はもともと、筆の運びをモデルにしています。ですから、色んな書体に筆の特徴、具体的には、「筆の先」「筆の尻」「筆の返し」「線の強弱」が残っているものがあります。以下の図のように、明朝はもちろんのこと、ゴシック体にも筆の特徴が残っているものが少なくありません。

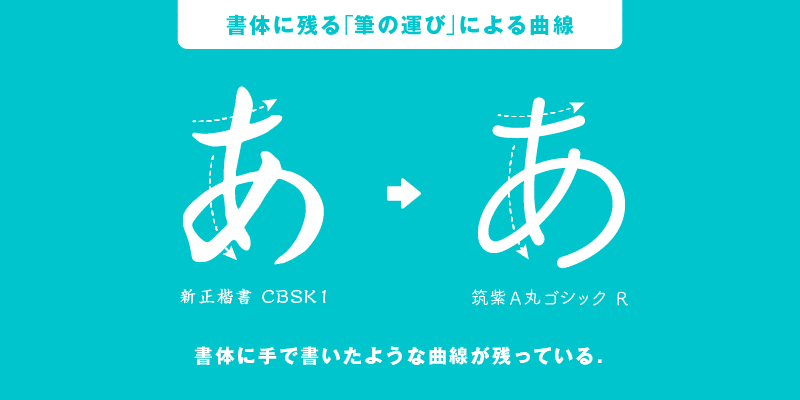
また、ゴシックや丸ゴシックのような線の太さが一定のような書体も、その「曲線」が筆の運びになっているものがあります。以下の図のように、特にひらがなについて、書体の骨格に筆の運びからきていると思われる曲線がある書体も存在します。

一方で、以上に挙げたような「筆の運び」が少ない書体も、以下の図から分かるように存在します。

「筆の運び」という視点から書体を分類してみよう
さきほど紹介した「筆の運び」という視点を改めてまとめておきます。
筆の特徴 = 「筆の先」「筆の尻」「筆の返し」「線の強弱」など
筆の運び由来の「曲線」
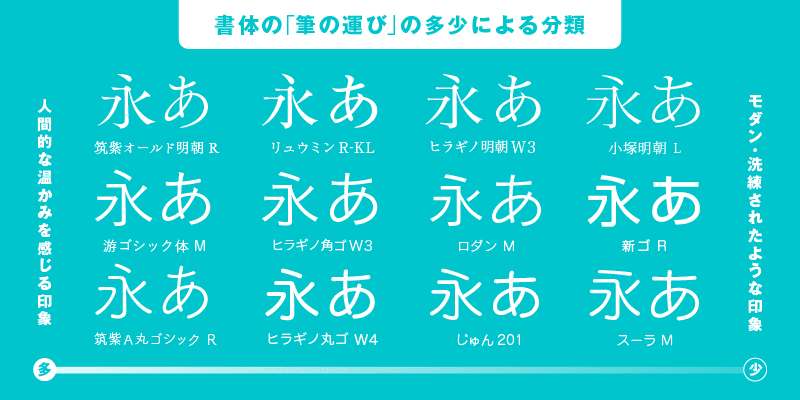
そして、最初に上げました書体の一覧を「筆の運び」の特徴が多い順に左から並べてみます。
分類からわかること

どうでしょうか。縦の列で見ると書体の印象が似ている事が分かっていただけると思います。左側は人間が書いたような温かみのある書体のような印象、右側の書体は幾何学的で比較的モダン・洗練といった印象を持たれると思います。以下の図のように、文章を書いてみると、更にわかりやすいかと思います。

このように、「筆の運び」という視点に着目し、書体を分類すると、与える印象で分けることが出来ます。
他にわかることは、左側の方は縦書きに適し、右側のほうが横書きに適していることです。これは「筆の運び」がもともと縦書きの文化から来ており、左側の書体は、図形的にも縦の運筆(=書く際の筆の運び方やその勢いのこと)があるためだと考えられます。わかりやすいように、こちらも図を作りました。真ん中に運筆も表してみました。みなさんも実際に書く要領で手を動かすと、より理解しやすいと思います。

私の観測範囲では、WebやCMなどでも、あまり左側のような書体が使われることはないようです。これは、Webや動画と言った媒体に、縦書きを使うことが難しいため、と考えられます。また、小説等では、左側のような書体が多く使われていたように思います。
また、最初に書いた、明朝体を使う際になんとなくリュウミンを使うといった現象があります。これは、リュウミン自体の一文字一文字が正方形に収まるようにできており(金属活字がルーツであるからだと思います)、さらに「筆の運び」で分類すると、真ん中より少し右側ぐらいの位置になるため、印象としてもバランスよく広い範囲をカバーするためだと考えられます。
このように、従来の書体の分類だけでなく、「筆の運び」という視点に切り替えると、従来の書体の枠組みの概念から見えてくるものとは違うものが見えてきます。
今回は一例として「筆の運び」という視点を具体的に見ていきましたが、他にも、例えば「文章にした時の模様(テクスチャ)としての見え方」であったり、「かなと漢字の大きさの比率」であったり、他にも様々な視点から分類していくと、書体を深く知ることができるのではないかと思います。
視点を変えることで分かったことから、今まで曖昧なまま、なんとなく書体を選んだ、書体を選ぶのに何時間もかかってしまったような状況が、もっと自信を持ってスマートに選ぶことが出来たり、見えてきたことが新しいデザインの発想に役立つなんてことも、あるのではないでしょうか!
新卒として入社してからの目標
せっかく新卒として入社前に記事を書くので、入社してから達成したい目標を書いていくことにします!!
私が今の所思い描いている目標は3つです。
書体やフォントでniconico・dwangoのデザインを支えたい!!!
私はやっぱり書体の形や、それにまつわるシステムが共々好きなので、そういったことに関われる仕事をやっていきたいです。文字は伝達において非常に重要なインターフェイスであり、Webやniconico・dwangoだからこそ可能な表現もたくさんあると思います。実は、日本語でのMetafontのようなものや、機械学習によるフォント生成、Opentypeの技術の普及など、書体やフォントに関する技術や表現はまだまだ進化しています! 私も様々な書体やフォントにまつわる取り組みにチャレンジして、niconico・dwangoのデザインを支えていきたいと思っています。
自分なりのプロダクトを作って人が喜ぶところを見たい!!!
デザイナーは最終アウトプットに大きく影響する立ち位置なので、人から与えられた物をデザインするだけでなく、自分なりの視点でものづくりに携わっていき、引っ張っていけるように頑張りたいです。多少苦しいことがあっても、喜んで下さる姿を見ればそれで満足です!!
エンジニアリングもやってみたい!!!
私はもともと数学科で、がっつり理系なので、技術には興味があります。デザインだけでなく、新しい技術やすごそうな技術もどんどん身につけて取り入れて行けたらと思います!! (現在はOpenCVやNode.jsについて勉強中です。)知識の吸収には自信があります!! そこで得たデザインだけでなく、技術の話も、また成果ができたら少し紹介しますね!
さいごに
今回は、主に「書体の視点を考える」について、すなわち視点を変えることで書体についてより深く知ることが出来たり、役に立ちそうなことを手に入れられる、という事をお伝えしました!
他にも、「絶対フォント感」のお話や、自分の作った/これから作る書体・Webとフォントにまつわる話なども発信していけたらと思います!
あともう少しで入社です。入社した後も、どうかよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
