
3ステップウォレット実証実験レポートその2
みなさん、こんにちは。
松本一将(まつもとかづまさ)と申します。
この記事は3ステップウォレットという後見人が必要な方でもキャッシュレス決済に対応できる方法を探すためのアプリケーションであり、その実証実験の2回目を行ったので、そのご報告となります。
3ステップウォレットって何?という方は下記スライドを読んでいただけますと幸いです。
さて現在はフェーズ2となっております。
ここで何が求められているかというと基本的には
「使いやすさです」

さてその点を踏まえて、今回のバージョンの3ステップウォレットと以前のバージョンとの比較を行っていきます。
前回のバージョンの反省点(デザインについて)
・ネイティブアプリの方が親しみやすい
この1点に集約されます。前のバージョンではPWAを使ってWebでもネイティブアプリのように使うことができるという話だったのですが、やっぱりアプリが主流の時代にあまり受け入れることはありませんでした。
多分エンジニア向けにはいいかもしれませんが、他業種向けには「アプリ」がわかりやすいのかなと反省しました。
そこで今回のバージョンでは
iOSやAndroidのネイティブアプリ化を実施しました。(Ionic)を使いました。
いろいろと理由はあるのですが、現在のNEM(Symbol)のSDKがJavaScriptやTypeScriptに対応していること、などを考えるとIonicがいいのかな?となりました。
さて、今回のフィードバックでいただいた話としては
「残高計算機能があったらいいのに」
という話です。

現在ですとこの残高にはSymbolウォレットの残高が反映されます。
実証実験用にテストネットのウォレットに20000xymぐらい入れていますので残高は20000円を下回ることがなかなかないです。
ですので、こういった大きな残高ではなく「初期値を50円」にした状態にして買い物を進めて0円表示になったら次の人に交代できるようにする
というのが得られたフィードバックでした。
この意見がとても重要なのは
「実証実験に携わって下さったスタッフの方からの意見」
ということです。本来、いくら綺麗事を行っていたとしてもこの実証実験は興味のない人からしたら「余計な仕事が増える」だけにすぎません。
ですがわかばさんのスタッフの方からこういったフィードバックが得られるようになってきて本当に嬉しかったです。
ですので次の実証実験までに間に合うかどうかは僕の能力によりますができる限り改良をしていこうと思います。
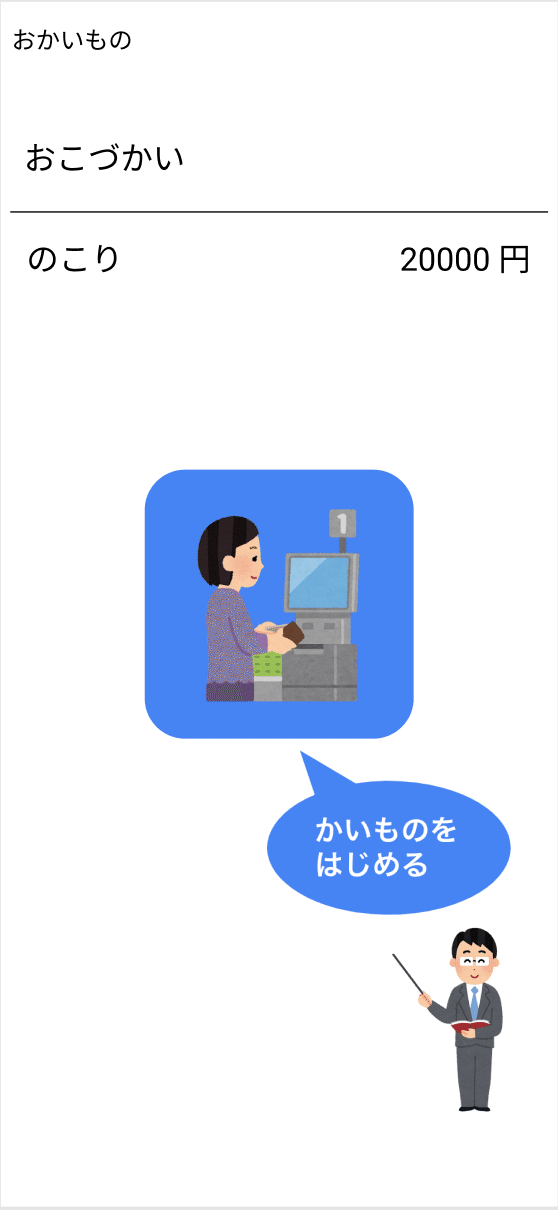
・いらすとやの活用

買い物をする時の画面ですが現在はこんな感じになっていますが、これをこんな感じにしようかなと思います。

ちょっとみやすくなるのでは?とも思います。
商品メニューの違い
例えばなんですが

と

こちら同じチロルチョコの商品写真なのですが、この実物と商品イメージが異なることがちょっとネックになっているようです。
ですので実際にキャッシュレスを実施するには商品イメージを作成せずに実物を見せて購入する流れになるかと。この部分をどう克服するのかがポイントかなと思っています。ライブコマースのようなものなのか?それとも商品を見るとその値段が表示されるようにするべきなのか?
いろいろと便利になるために考えていくことは多そうですね。
いろいろな質問など、ありましたらご連絡いただけますと幸いです。僕としても何を書けばいいのか模索しながら行っています。こういうのどうなっているの?みたいな質問がありますと回答しやすいのでご協力よろしくお願いいたします。🙇♀️
この記事が気に入ったらサポートをしてみませんか?
