
データ可視化におけるインタラクションの重要性
「データ可視化において最も重要な要素をひとつだけ挙げろ」と言われたら、私はインタラクションであると答えています。
ここでいうインタラクションとは「ユーザーのアクションによってコンテンツに何らかの変化が起こること」を指します。たとえばグラフの一部分をタップすると詳細なデータが表示されたり、いくつかのフィルターを選択して表示するデータを抽出したり、地図を自分でズームして見たい地域を絞り込んだり、といったものです。
私はもともとコードを書いてエンジニア的な仕事をしていたこともあって、このインタラクションをデータ可視化において重視しています。もちろんインタラクションだけがデータ可視化というわけではなく、画像1枚でストーリーやメッセージを表現する(これをインフォグラフィックと呼びます)こともありますが、基本的に自分の主要なフィールドはインタラクティブなデータ可視化です。
今回はデータ可視化におけるインタラクションの重要性について3点ほど挙げて解説します。なお、ここでは主にウェブやアプリケーション上でデータ可視化を作る場合を念頭に置いています。報道でデータ可視化を作る人にも当てはまるでしょうし、事業会社でデータアナリスト/データエンジニアとしてデータ可視化のダッシュボードを作る人にも共通する内容だと思います。
マクロな一覧性とミクロな詳細をつなげる
データを見る/見せる際には、概要や全体の傾向が見渡せること(一覧性)と、具体的な数字や出典が把握できること(詳細)の両方が大切です。もちろんどちらか片方だけでもわかりやすく見せていれば価値を持ちますが、できれば両方ある方が望ましい。
たとえば最初は日本全体の地図を表示しておき、スマートフォンのピンチインなどによって拡大し、最終的には自分たちの住んでいる町のレベルにまで拡大する。あるいは全体の概況グラフを表示し、それぞれの時点をクリックするとその時点での詳細なカテゴリーや分布を表示する。インタラクティブなデータ可視化であれば、マクロな情報からミクロな情報までをひとつのユーザー体験の中で伝えることが可能になります。
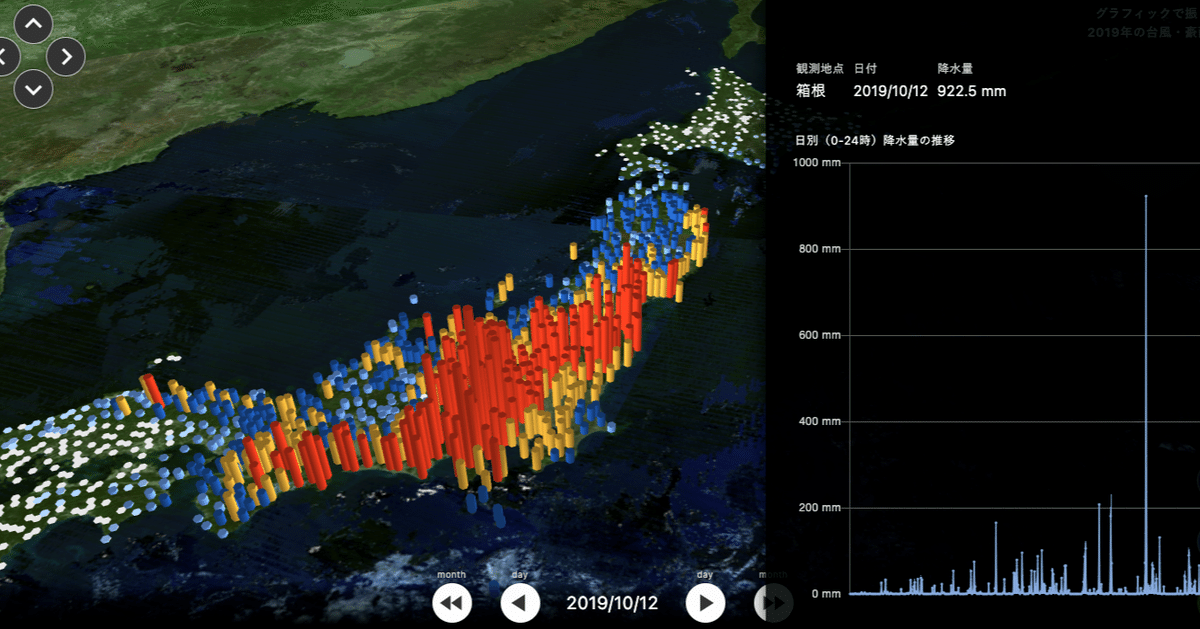
ひとつ例を挙げます。以下は私が2019年末に制作した東洋経済オンライン「グラフィックで振り返る 2019年の台風・豪雨災害」というデータ可視化コンテンツです。
「グラフィックを見る」をクリックすると、まず2019年10月12日(台風19号によって記録的な豪雨が各地で発生した日)における全国の降水量が表示されます。

地図における3Dのバーは、原則としてひとつの気象観測所を示しています。バーをクリックすると、その地点における2019年の日別降水量推移が表示されます。

また、右下の「!」ボタンは、豪雨災害の発生した日には「!」、そうでない日にはひっくり返って「i」となります。「!」をクリックすると、そこで発生した豪雨災害の解説が表示されます。

このように、日本全体から各地の降水量までをインタラクションによって同時に体験できるのがデータ可視化の重要なポイントだと考えています。
インタラクションのない紙や画像によるデータ可視化だと、どちらか片方しか表現できないことの方が多いでしょう。インタラクションをきちんと設計しておけば、ユーザーの選択や抽出といった行為によって、この一覧性と詳細をつなげることが可能です。
自分でデータを「触る」ことによる体験強化
インタラクションのもうひとつの効果が、自分でデータを「触る」ことによる体験の強化です。テキストや動画で受動的にコンテンツを体験するよりも、自分でコンテンツを動かす方が理解が早まる場合があります。以前書いた「データ報道で広く使われる「Scrollytelling」とは何か」でもこれについて少し触れました。
もちろん、テキストや動画よりもインタラクションのあるコンテンツの方が絶対的に優れているとは言えません。たとえば混雑した通勤電車の中で音声コンテンツを聞くように、状況によって適したコンテンツ形式は異なります。データ可視化におけるインタラクションは、ユーザーにデータの概要や一部の詳細を理解してほしいときに特に力を発揮します。
特に重要なのが、自分自身の経験と結びつけることです。先ほどの降水量に関するグラフィックでも、きっと多くの人は自分の住んでいる地域のデータを確かめたりするでしょう。そこで「ああ、この日は電車が止まって大変だった」「両親に車で迎えに来てもらった記憶がある」といった、個人的な体験と結びつけることがあるはずです(実際、私がTwitterなどを見る限りではそのような反応をしてくれているユーザーがいました)。個人的な体験と結びつくと、データは「どこか遠い世界の出来事」から「自分たちの世界とつながっているもの」へと変わり、強く記憶に残るのではないかと考えています。
探索的にデータを触ることによる新たな発見
最後に重要なのが、ユーザーが探索的にデータを触ることによって予期せぬ発見があることです。データを見せる際は、当然ながら制作者が十全にデータを理解し、適切な見せ方を選ぶことが理想です。しかしデータ量が多かったり複雑だと、現実的に難しい場合が多いでしょう。
そのような時には、あえてユーザーがデータで「遊ぶ」余地を残しておくことによって、「◯◯の条件でデータを抽出すると、このデータと相関する」「この数値が高い地域は◯◯な場所ばかりだ」といった、制作者も意図していなかった傾向や解釈を導き出してくれる場合があります。
もちろんこれは紙や画像による動かない可視化でもありえますが、特に複雑なデータの場合はグラフに落とし込む際にもさまざまな条件設定が必要な場合があります。たとえば公的統計など、情報量も各種条件も多いデータではむしろ探索的なデータ体験がメインになるでしょう。
報道はメッセージ=ストーリーがまず最初にある場合が多いので、メッセージにかなう抽出方法や代表的な数値を出しておけば事足りる=紙で出せる「動かないグラフ」でも何とかなることが多いですが、特定のメッセージがない場合は可能な限りUI/UXを使いやすくすることでユーザーの「遊び」を誘発することができます。
以上の3点が、私がデータ可視化において特にインタラクションを重視する主な理由です。いずれのポイントを考えるにせよ、わかりやすい・操作しやすいUI/UXがインタラクションを促進します。「見やすい」「わかりやすい」の他にも「使いやすい」「触って楽しい」がデータ可視化コンテンツにおける重要なポイントだと考えています。
この記事が気に入ったらサポートをしてみませんか?
