
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その5】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
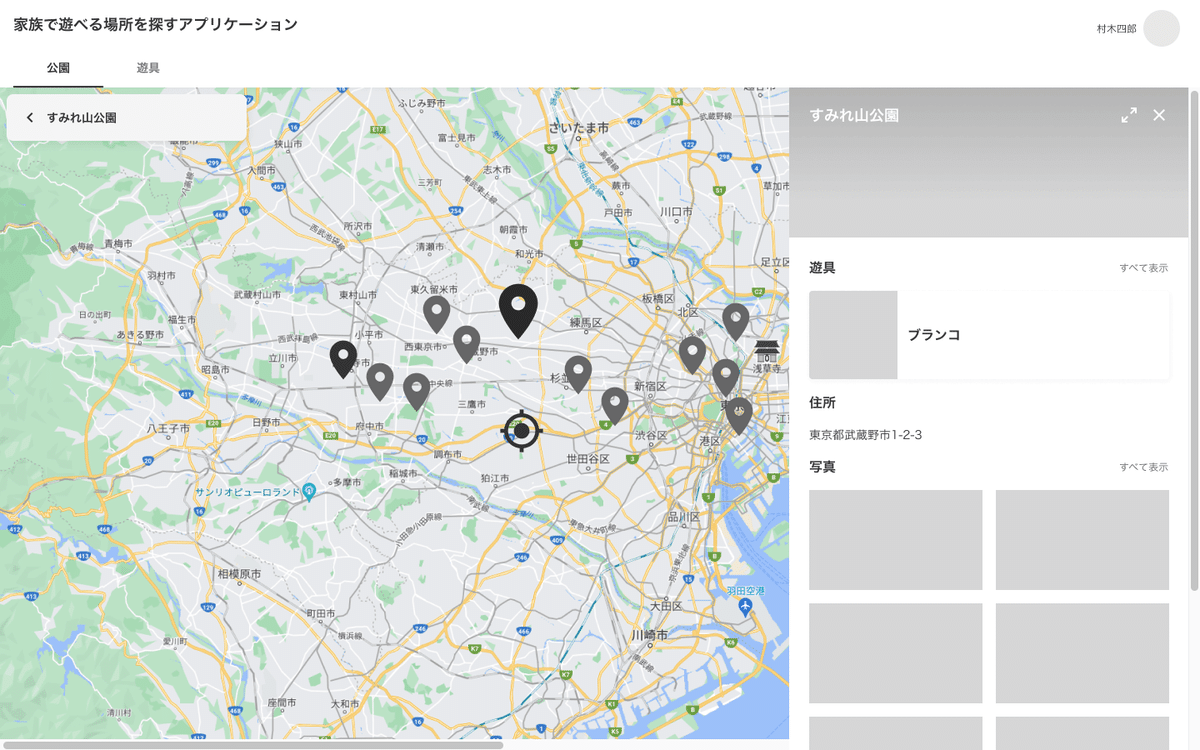
レベル4 家族で遊べる場所を探すアプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。

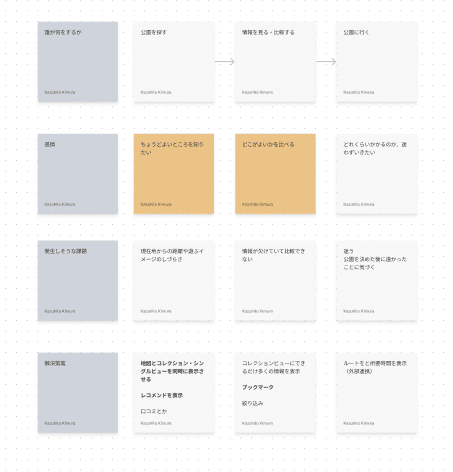
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
「遊具」と「遊具カテゴリ」を別でもたせます。
遊具カテゴリの中に実際の遊具があり、そこから公園を表示できるといったイメージかなと思います。
CRUDに関しては閲覧以外管理プラットフォーム側の画面でやるはずなので、今回のアプリ画面は閲覧だけにしています。


スムーズに公園を探すために何ができればよいのか、ユースケースを想像で書いてみます。
発生しそうな課題から、デザインどうするかを考えてみます。

【課題1】現在地からの距離感が把握できない
【ソリューション】コレクションビューを地図形式で表示させ、地理的な距離感を把握できるようにする
【課題2】公園の比較に必要な情報が足りない
【ソリューション】履歴とブックマークをつけてそれぞれを比較できるようにする
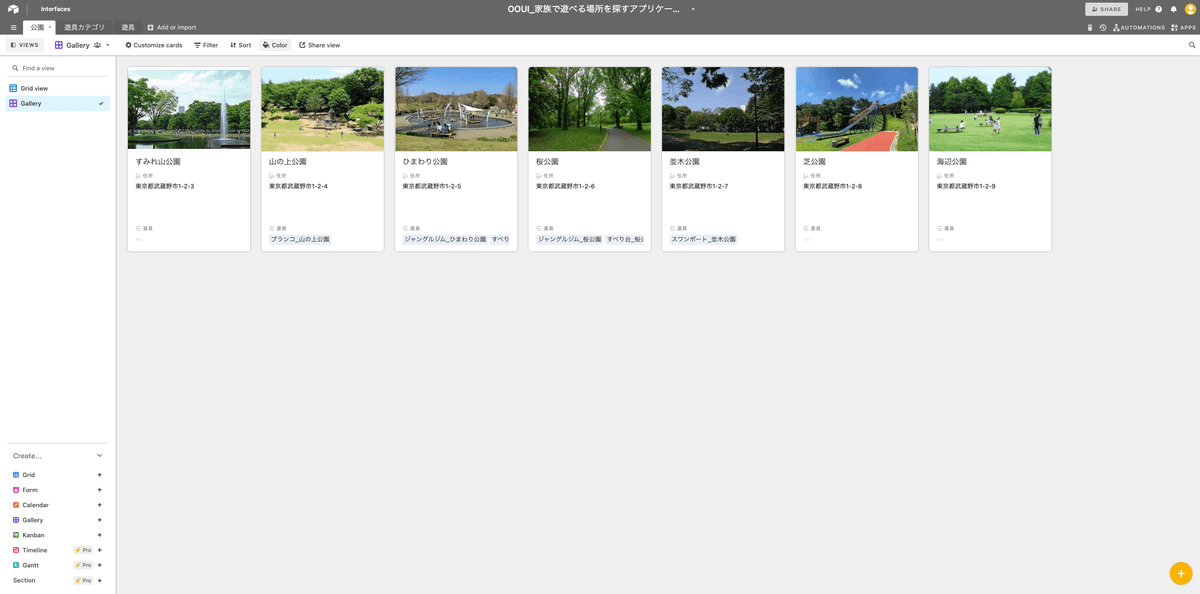
5. 3を見ながらプロトタイプを作成(Airtable)
ギャラリービューだとこんな感じです。

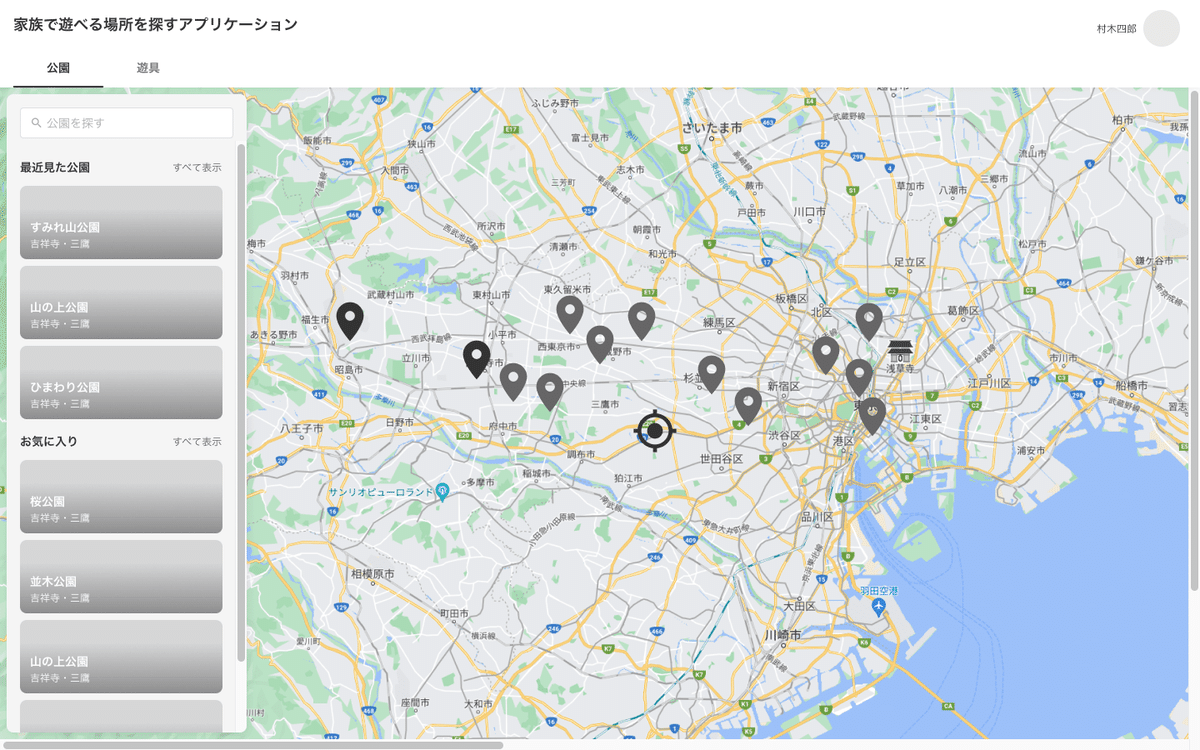
6. 4,5を見ながら、画面イメージを作成(Figma)
これPCで使う人ほぼいないと思うのですが、一応PC画面から作りました。
場所探す系のアプリは普段食べログとかHolidayをよく使うのですが、このあたりはやはり洗練されています。
改めて色々触ってみて、この手のアプリってコンテンツが大事だな〜、と思いました。
今回はコンテンツまで考えないので、履歴とブックマークを表示させています。(別にそんな要件もないけど、、)








さいごに
やはり、C向けアプリの昔からあるやつはできることが多いし、デザインが洗練されていますね。
今後も色々研究していきたいです。
この記事が気に入ったらサポートをしてみませんか?
