
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その8】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル7 商品管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。
前回の「商品管理アプリケーション」に新しく要件が加わります。

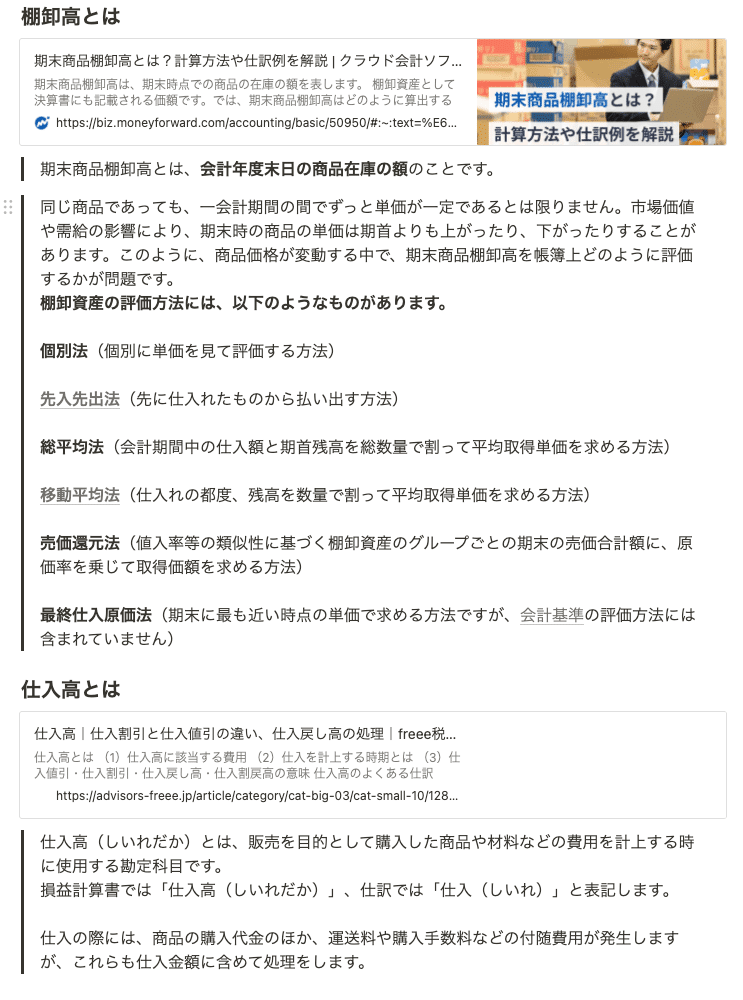
売上原価や、仕入れ高について、調べました。

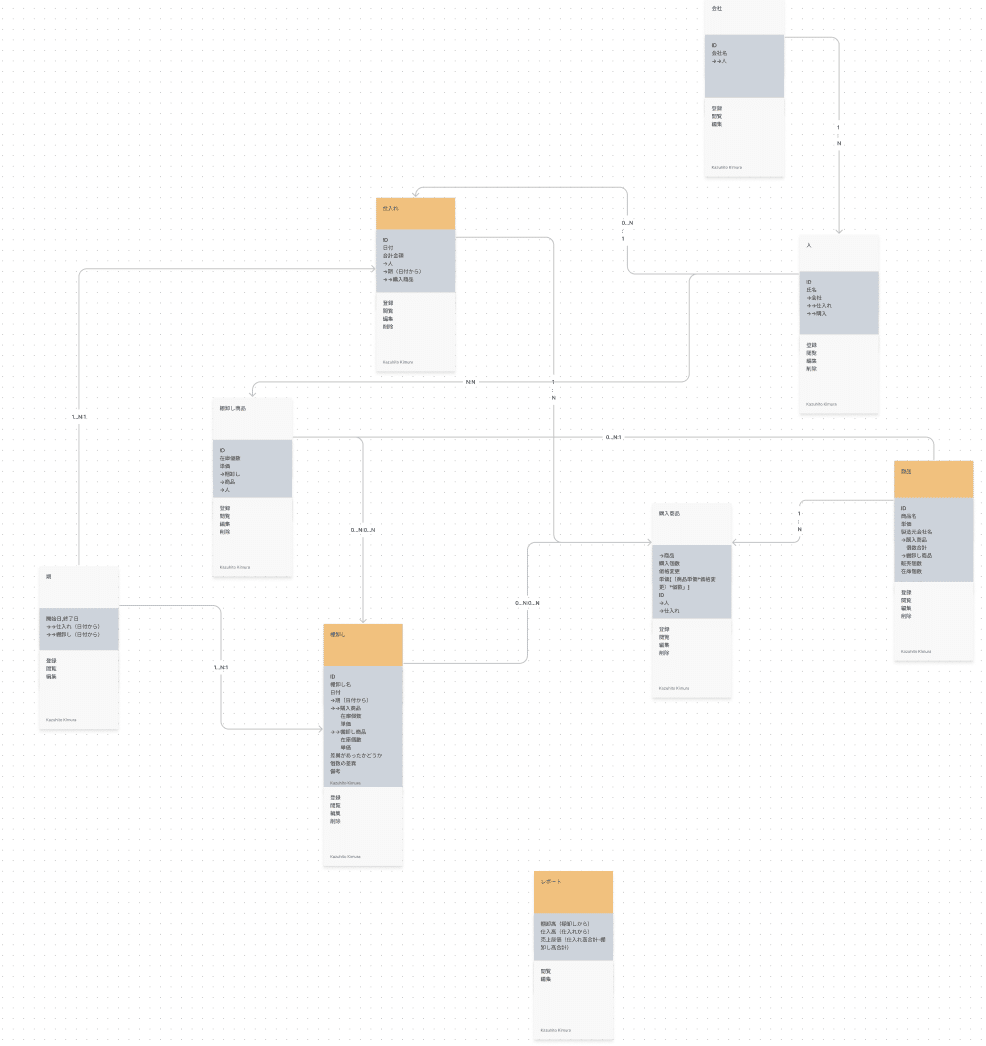
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)


レポートは、各々のオブジェクトから引っ張ってきた数値をまとめるものとして独立しているイメージです。
期ごとの、「棚卸高」「仕入高」「売上原価」をレポートにして、グラフで見れるようにするイメージです。

普段、データやレポートからグラフを描画するといったことをやる機会が少ないので、Exel、AirtableやSalesforceで、どういった手順でグラフを描画するのかを色々調べました。
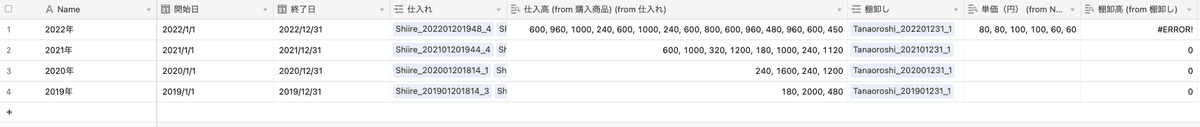
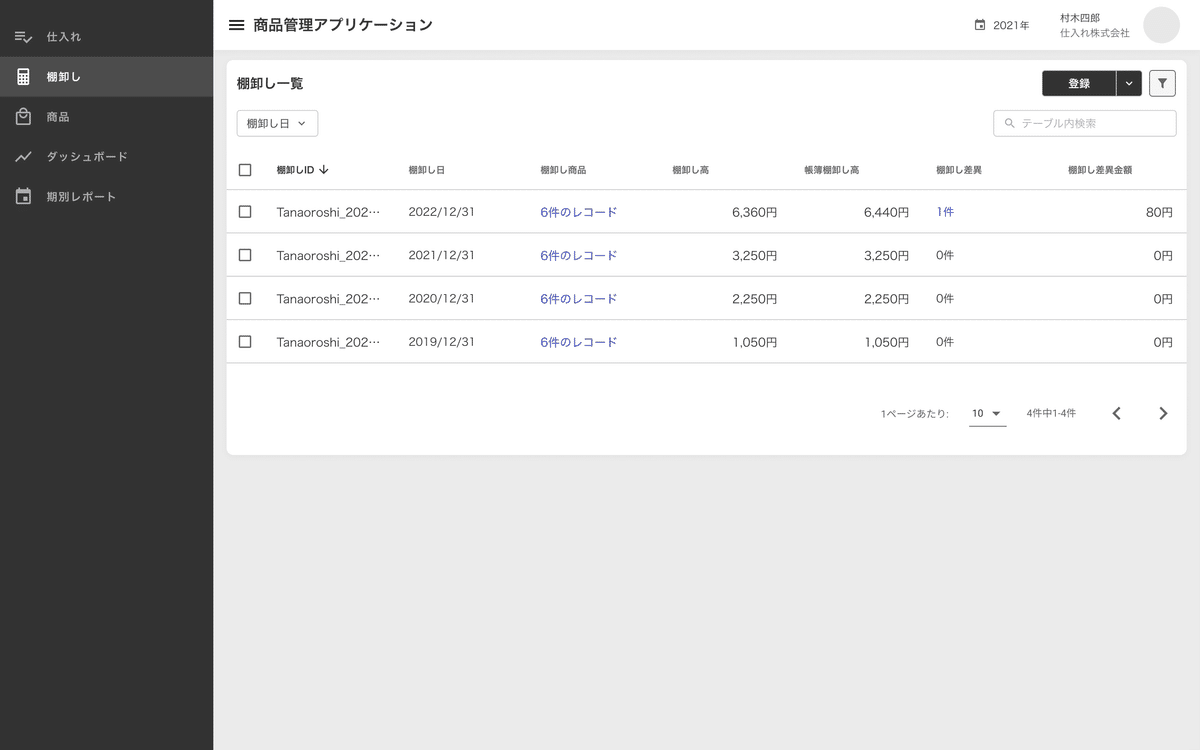
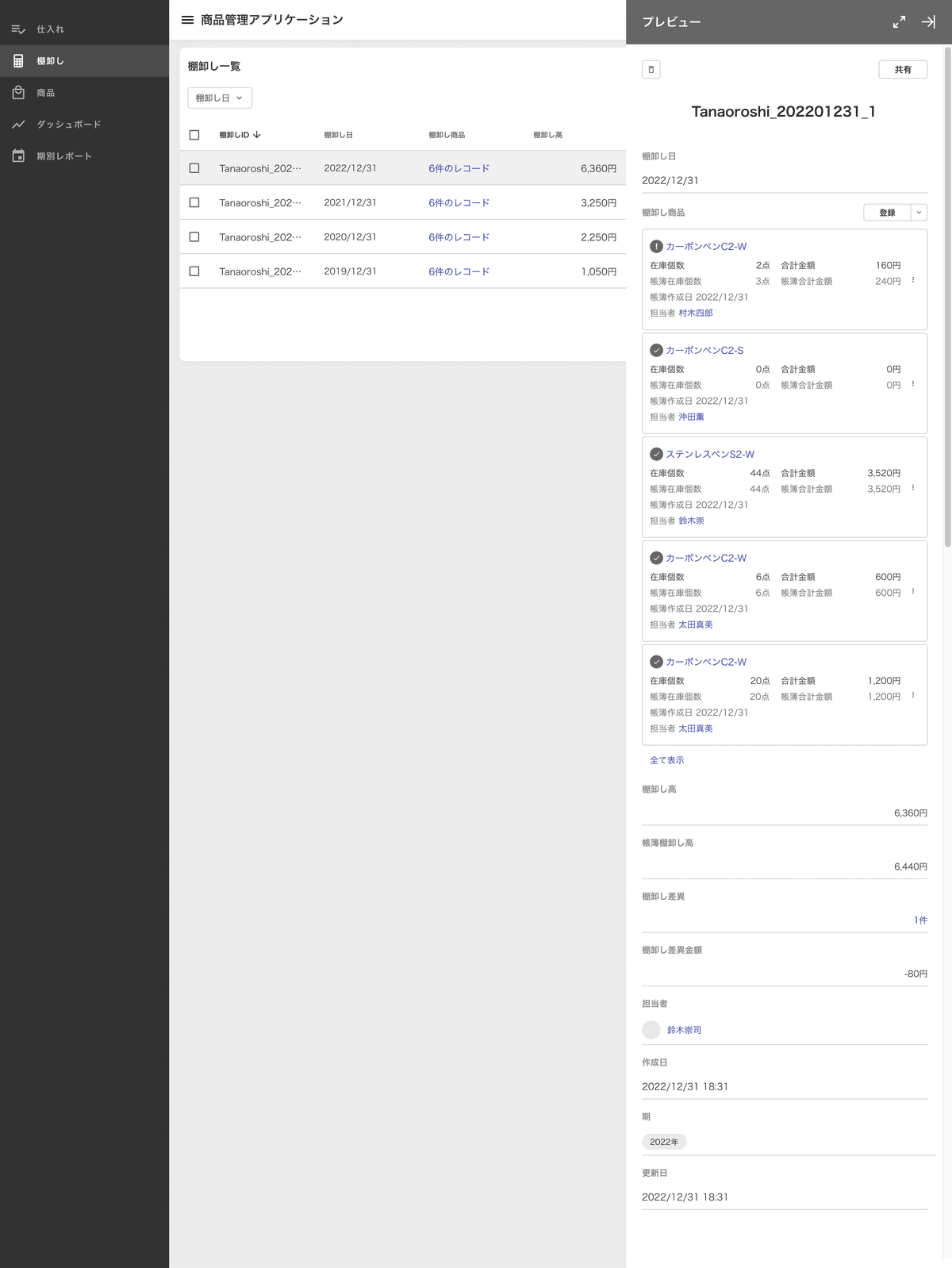
5. 3を見ながらプロトタイプを作成(Airtable)

レポートは期ごとに作成するので、「期」に「仕入れ」、「棚卸し」をそれぞれの「期」に表示させました。
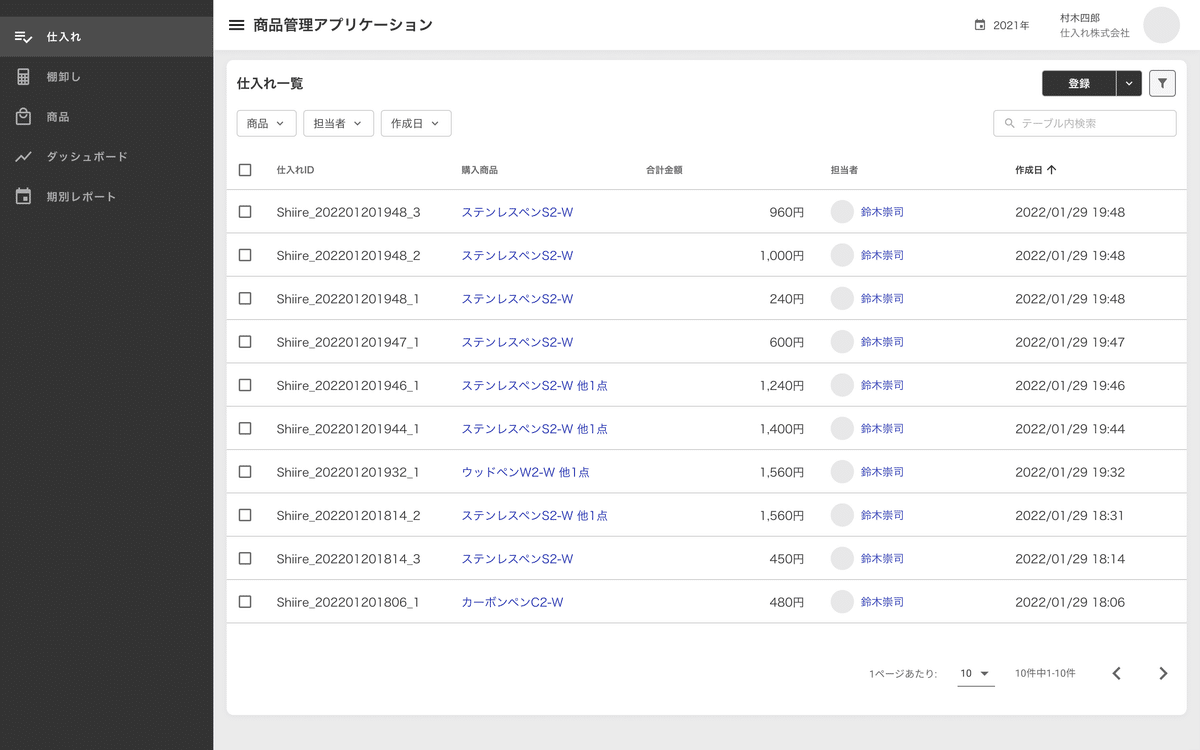
6. 4,5を見ながら、画面イメージを作成(Figma)









「期別レポート」と、「ダッシュボード」を追加しました。
レポートのデータをダッシュボードに表示させるイメージです。
グラフを見ながら業務を行う際に、ドリルダウンできるような見た目にしています。
さいごに
グラフ描画について、色々と調べられたのはよかったです。
Exelとか、Salesforceとかのグラフ描画、普段デザイナーが使うことが少ないですが、とりあえず触ってみて、概念を理解するのは大事ですね。
色々と知見を増やしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
