
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その3】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル3 イベント店舗管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
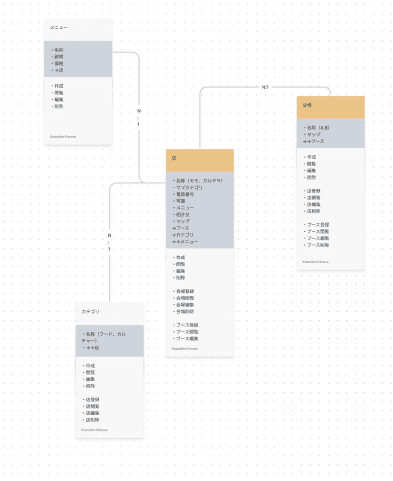
概念モデル図の作成(Figjam)
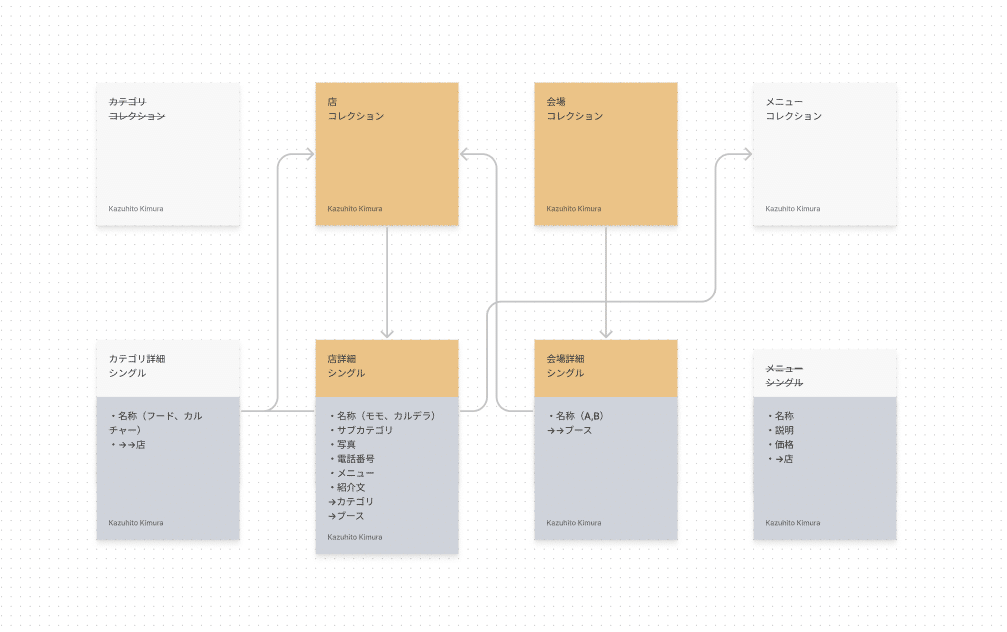
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
詳細な流れは以下のとおりです。
メモアプリケーション
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
店にはカテゴリを関連付けたのですが、それだけでは細かい部分まで表現できないので(例えばタイ料理屋なのか韓国料理屋なのか)、店にサブカテゴリのプロパティをもたせました。

3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
カテゴリはコレクションビューを、メニューはシングルビューを省略しています。

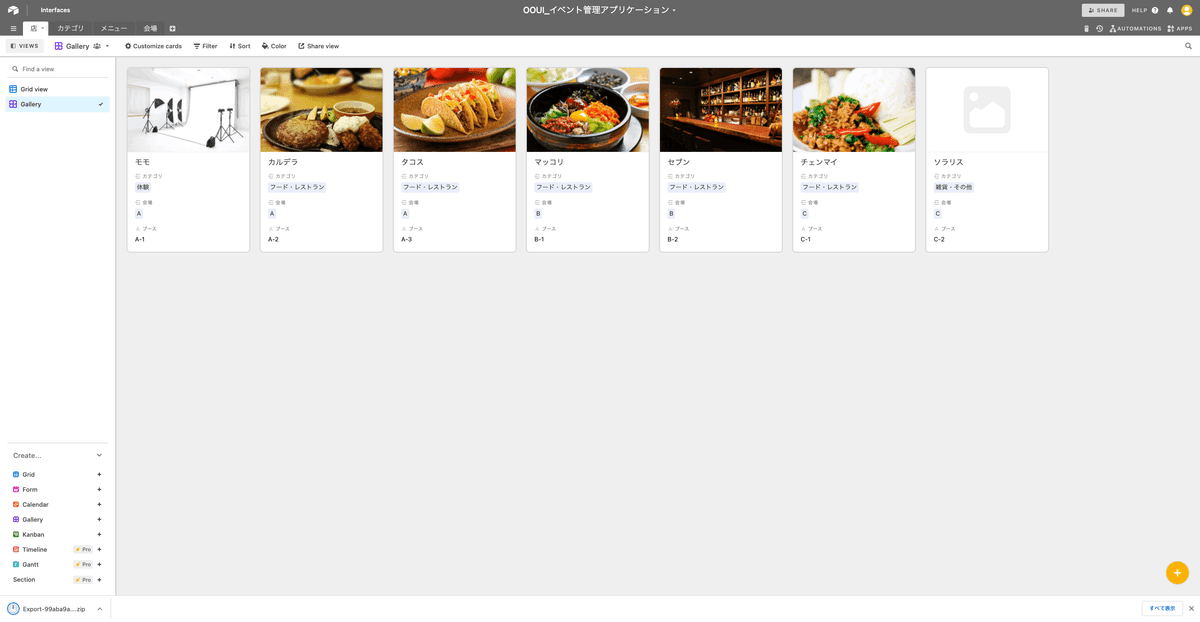
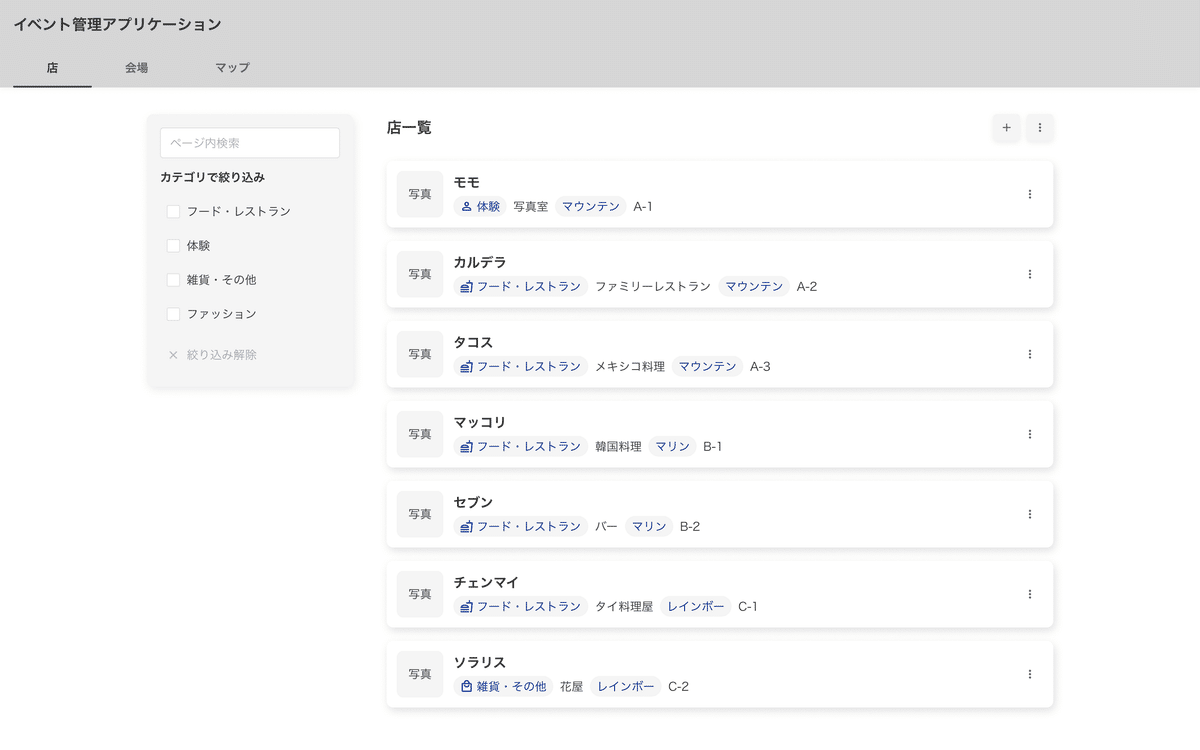
5. 3を見ながらプロトタイプを作成(Airtable)
店はギャラリービューにすると既視感のある感じになります。

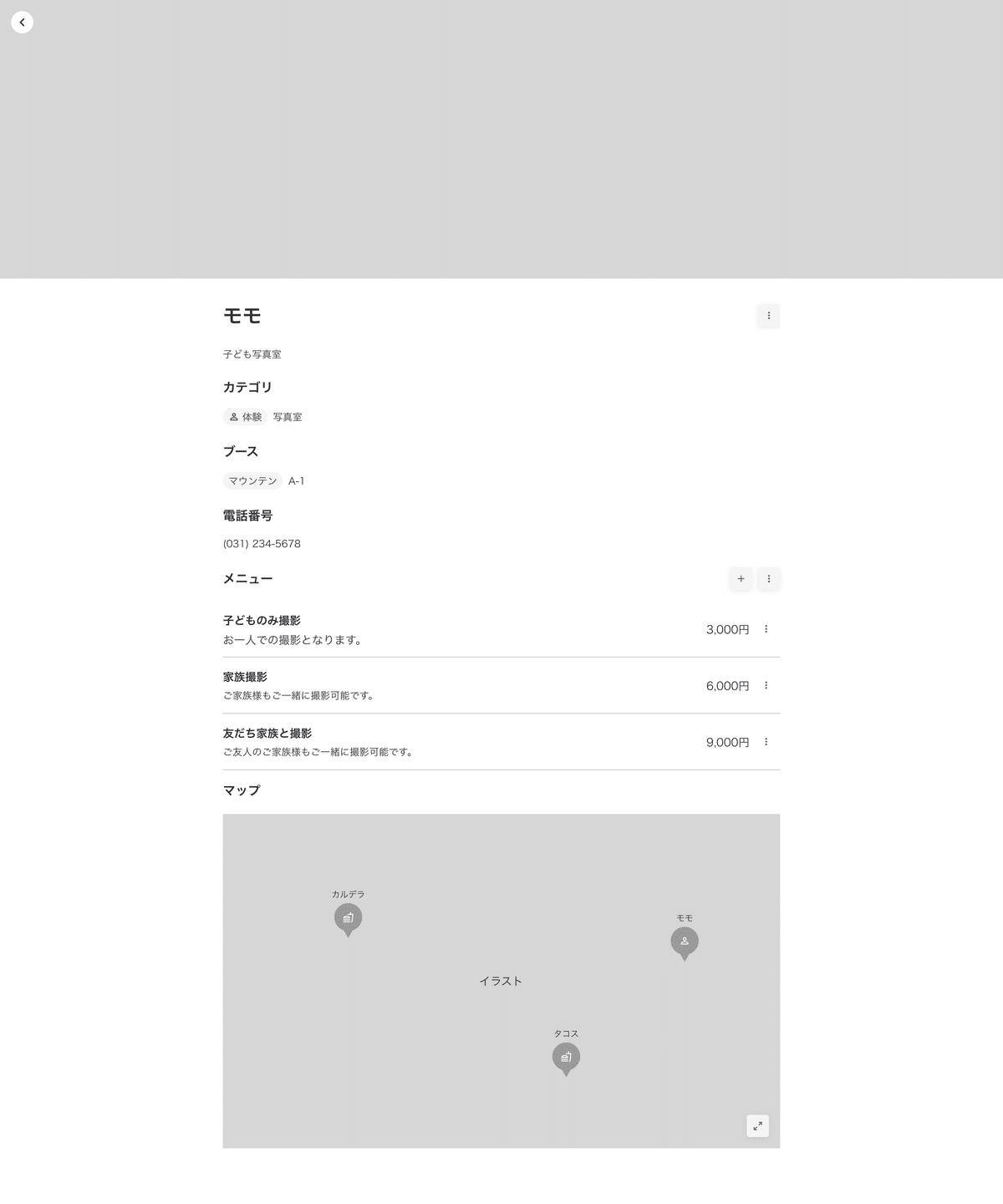
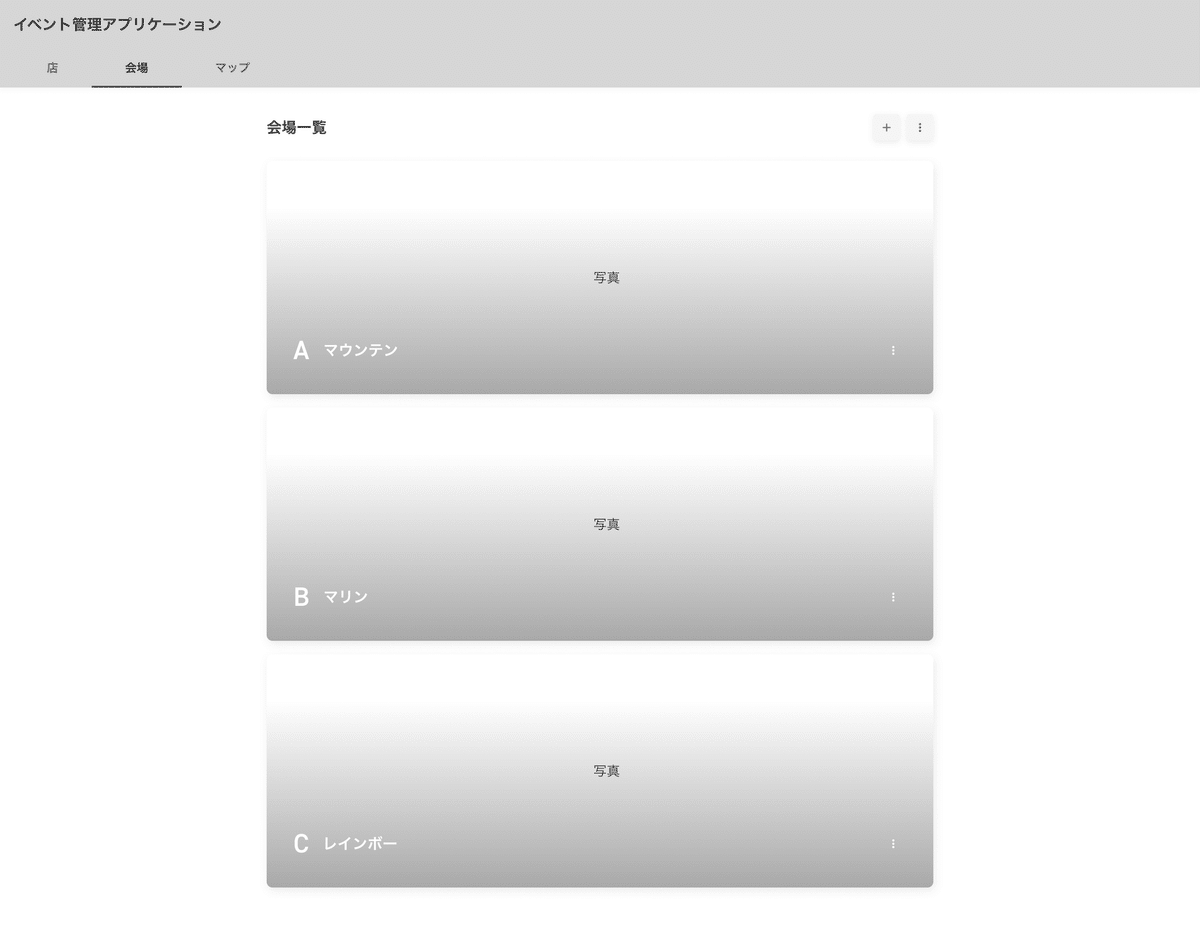
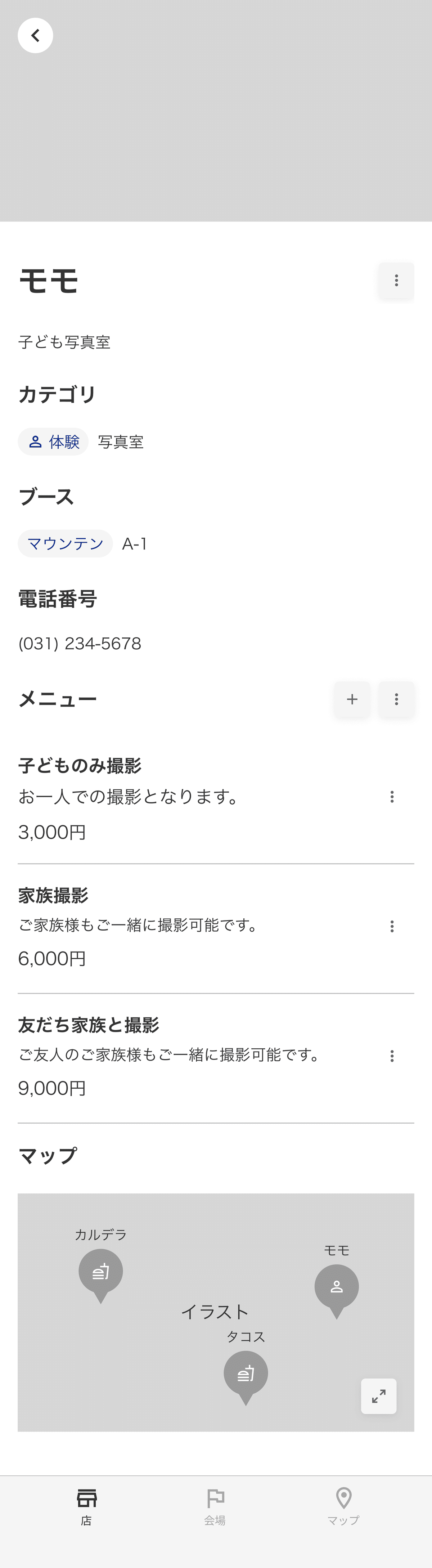
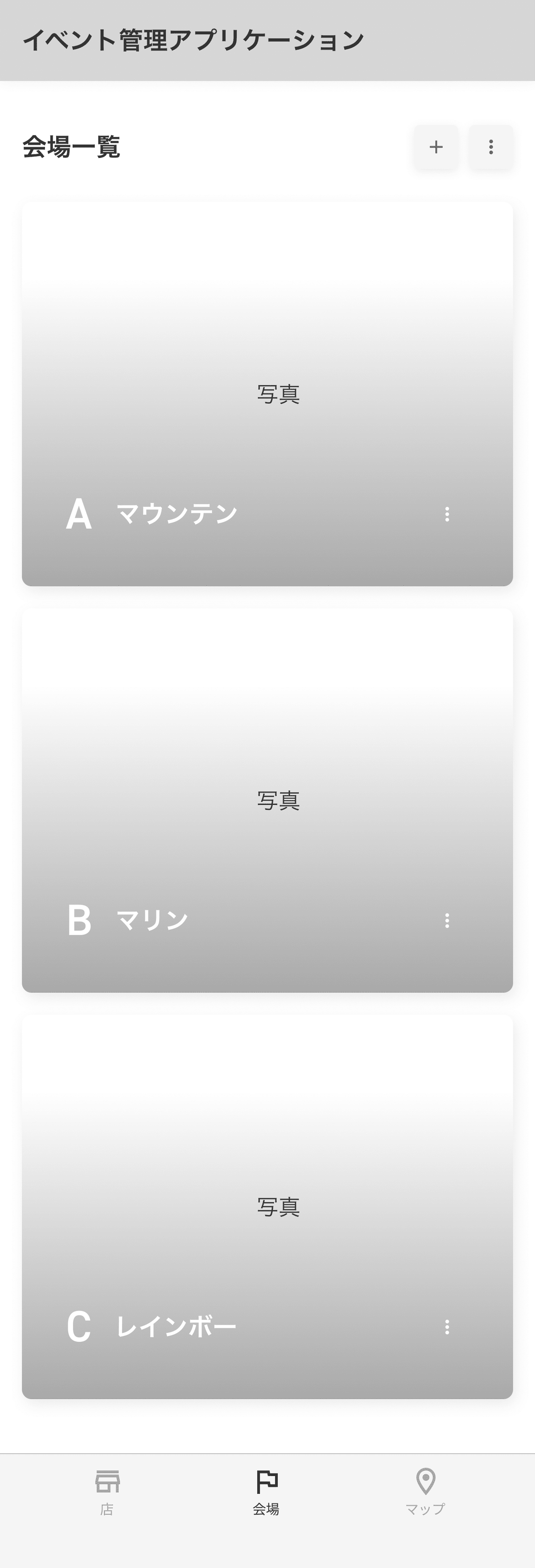
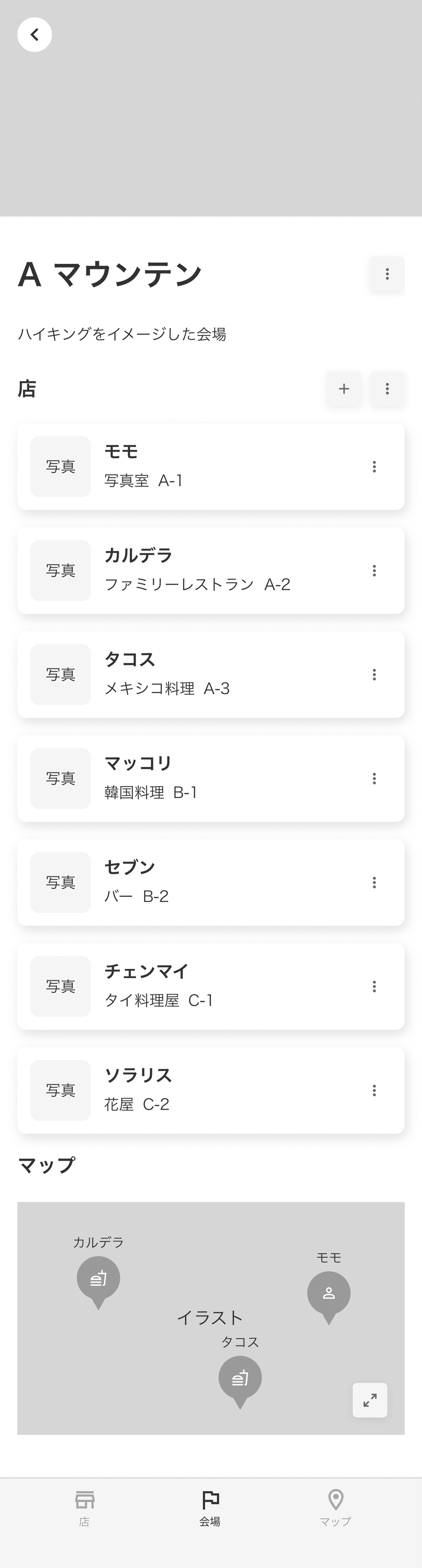
6. 4,5を見ながら、画面イメージを作成(Figma)
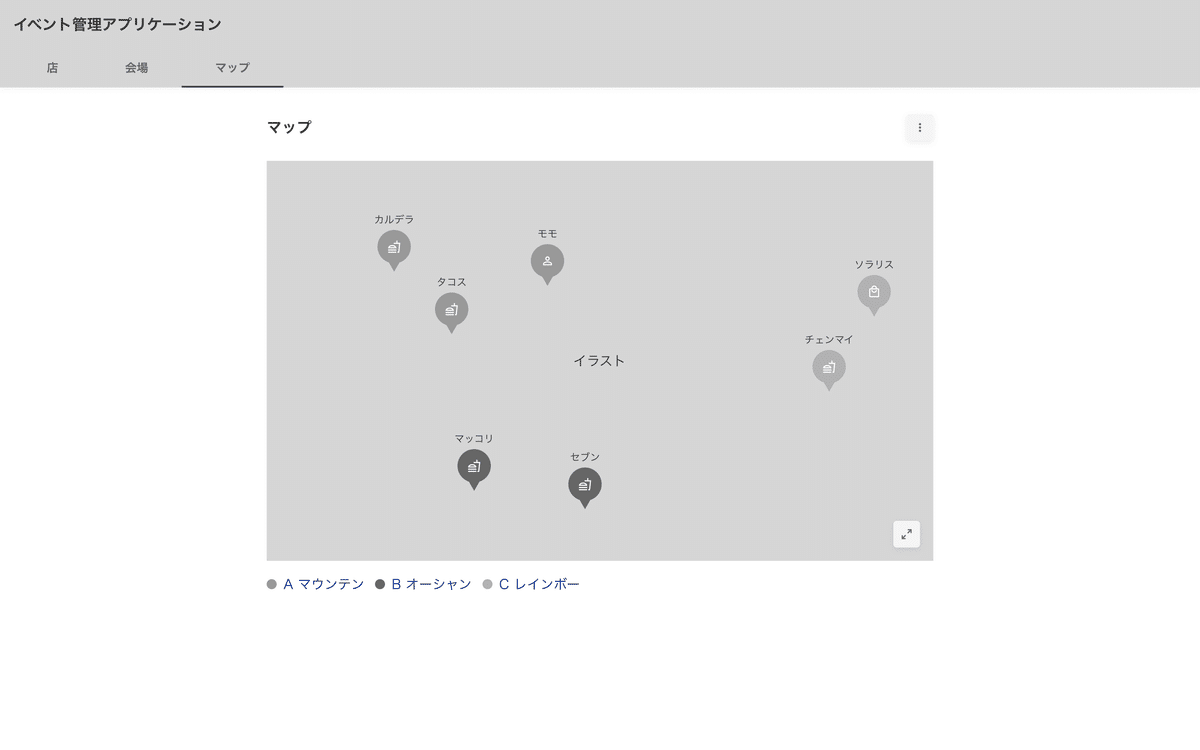
「マップ」は全会場を俯瞰するものが必要かなと思ったのでルートナビゲーションをを1つ作成しました。
マップのピン?から店へリンクできたらよいのですが、マップはイラスト画像がわかりやすそうなので、リンクはつけられないかなと、、、










さいごに
店の数とか、バリエーションによって色々変わってきそうだな〜とやってて思いました。
あとはスマートフォン画面だとスクロールではなくタブにしたほうが良いとかの勘所が難しいです。
UIにとって何がどういう変数なのかとか、うまく整理してまとめるスキルが必要そうです。
この記事が気に入ったらサポートをしてみませんか?
