
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その4】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル3 会議室予約アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
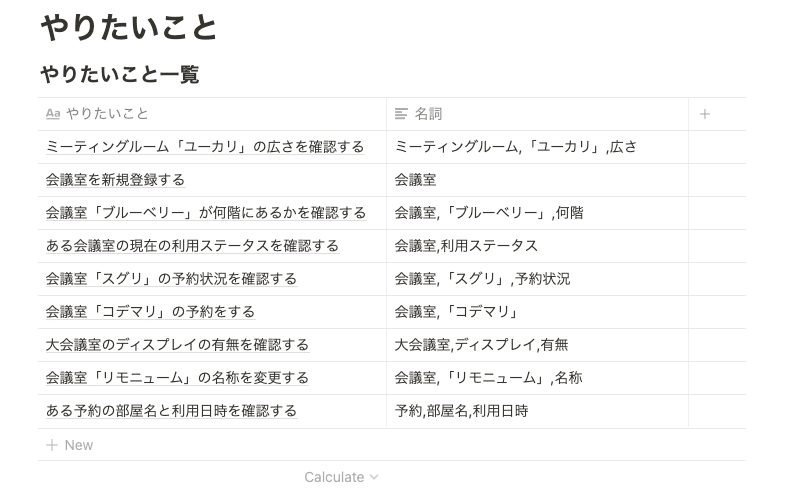
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。

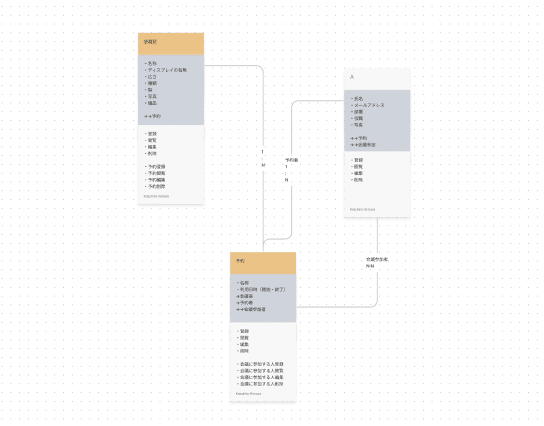
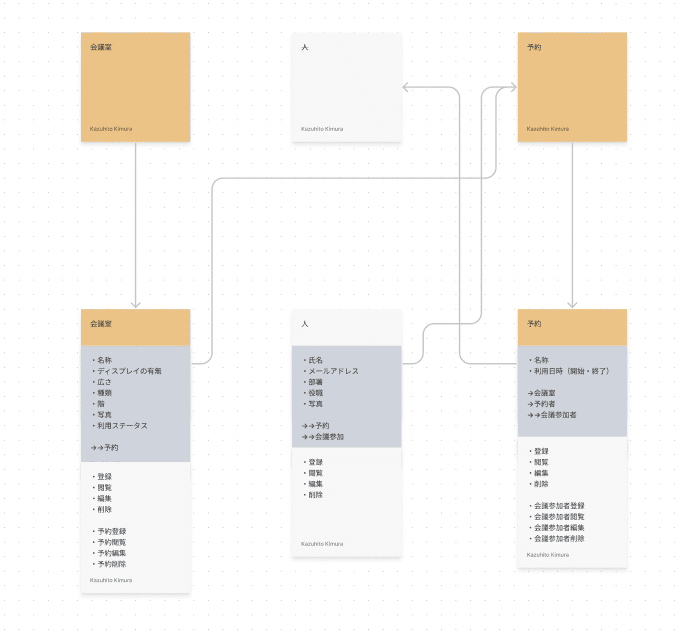
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
会議室を予約するアプリケーションなので、メインオブジェクトは「会議室」と「予約」です。
また予約日時を確認する際、予約した本人だけではなく会議に参加する人も同じように確認できる必要があると思われるので、「人」を概念モデル図に追加しました。


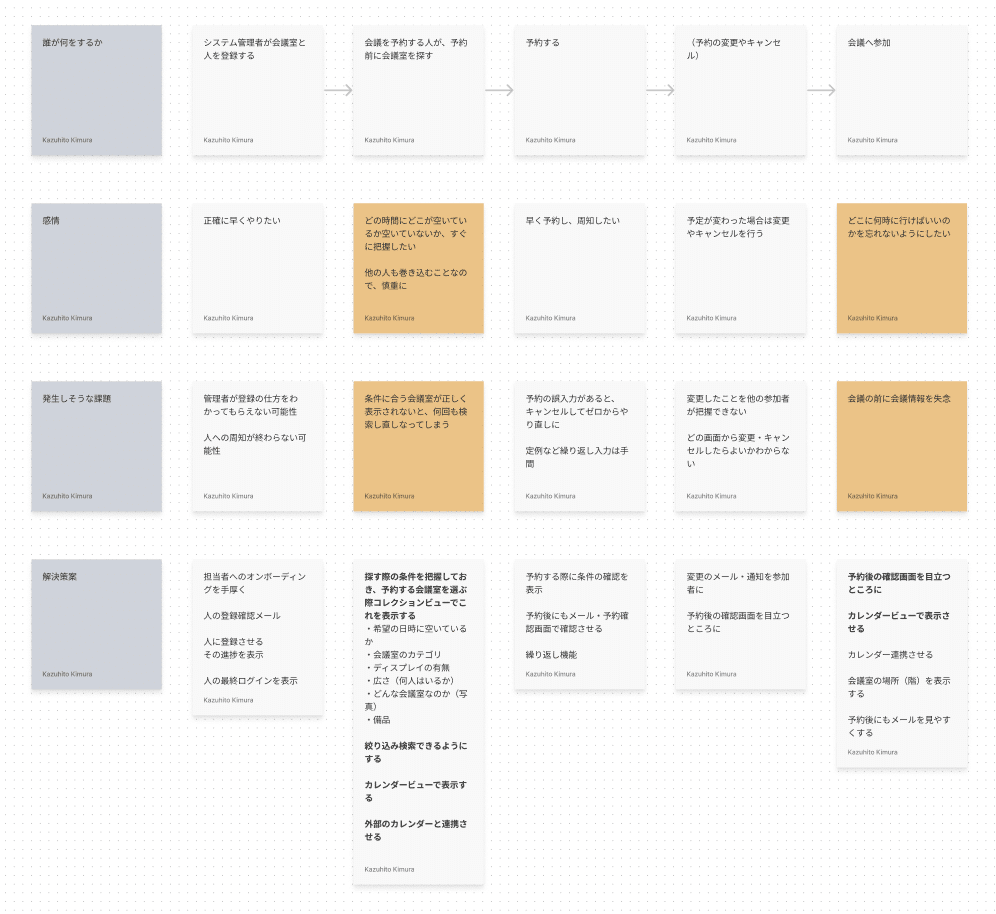
また「予約のしやすさ」がこのシステムの肝になってくると思うのですが、要件として何ができれば「予約のしやすさ」を担保できるかがちょっとよくわからなかったため、ユースケースを想像で書いてみました。

特に「感情」が大きく動きそうなところから、「予約のしやすさ」に何が必要なのかを考えてみます。
「会議を設定する際」と「会議に参加する直前」は、他の参加者を巻き込むのと、時間的な成約があることからおそらく大事であろう、という視点から、発生しそうな課題とそれをなくすための要件を検討します。
個人の感想にはなってしまうのですが、解決すべき課題とそのソリューションは以下の2点としました。
【課題1】条件に合う会議室が正しく表示されないと、何回も検索し直しなってしまう
【ソリューション】探す際の条件を把握しておき、予約する会議室を選ぶ際、コレクションビューでこれを表示する
・希望の日時に空いているか
→これをカレンダービューで表示する
・会議室のカテゴリ
・ディスプレイの有無
・広さ(何人はいるか)
・どんな会議室なのか(写真)
・備品
【課題2】会議の前に会議情報を失念
【ソリューション】
・予約後の確認画面を目立つところに
→それをカレンダービューで表示させる
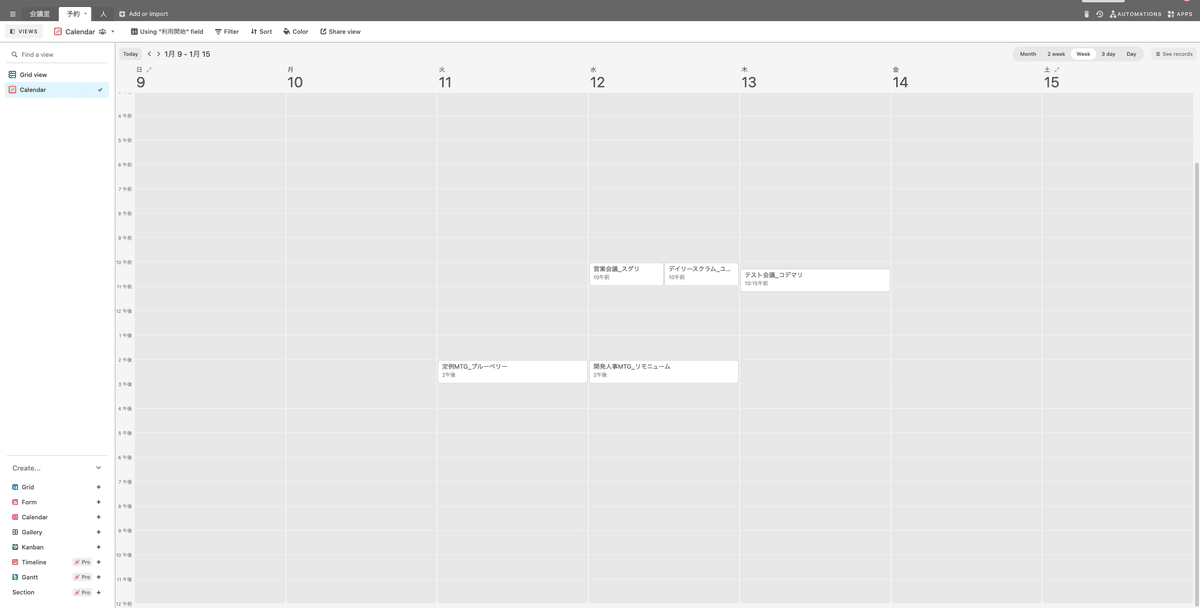
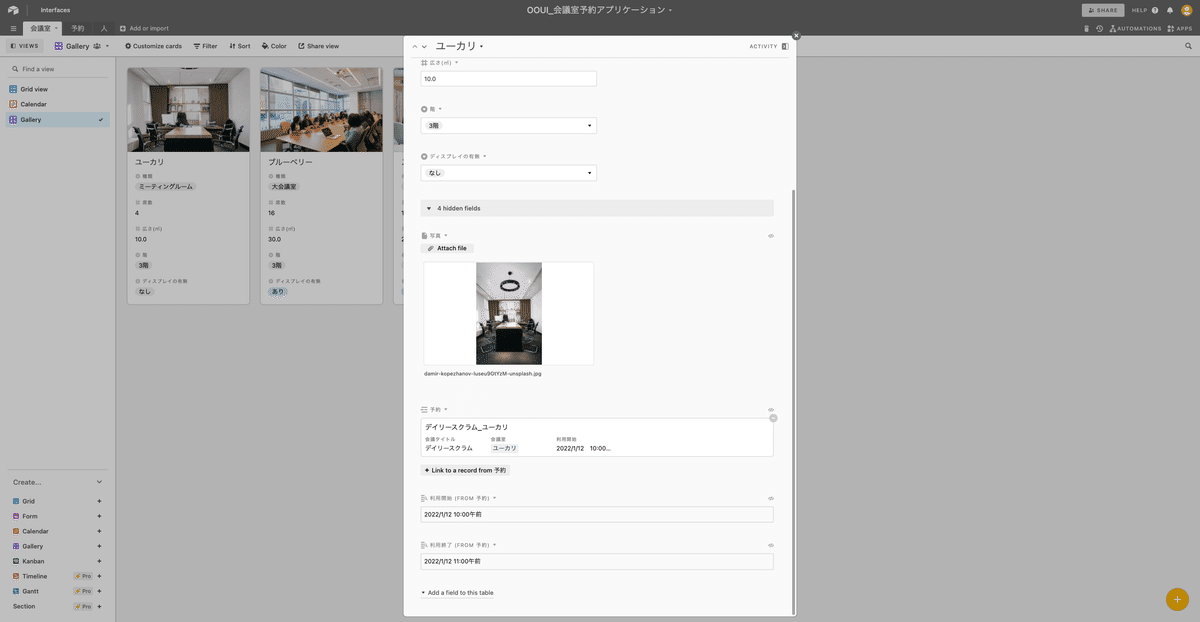
5. 3を見ながらプロトタイプを作成(Airtable)
「予約」のカレンダービューがそれっぽいですね。

会議室にも予約が関連付いていますが、カレンダービューにはできないのがちょっと見づらいです。

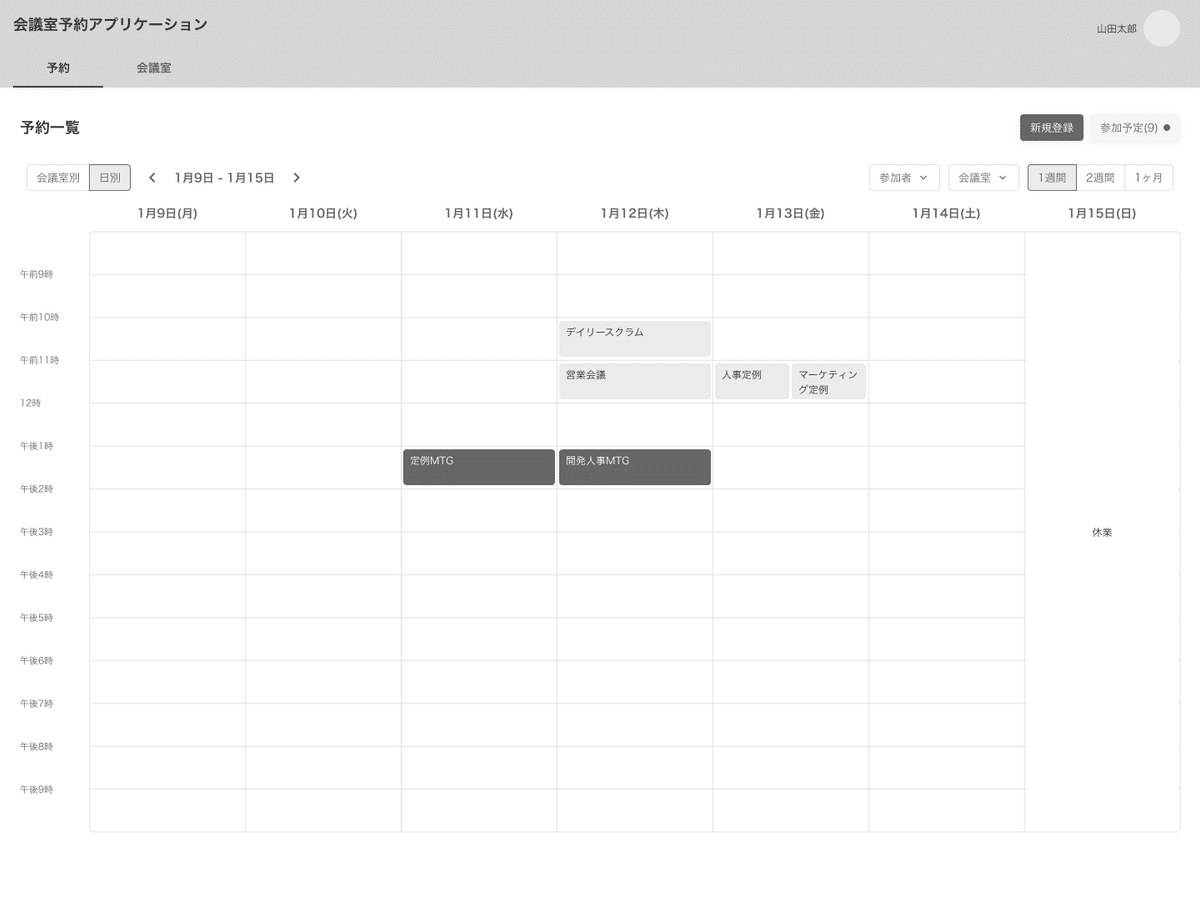
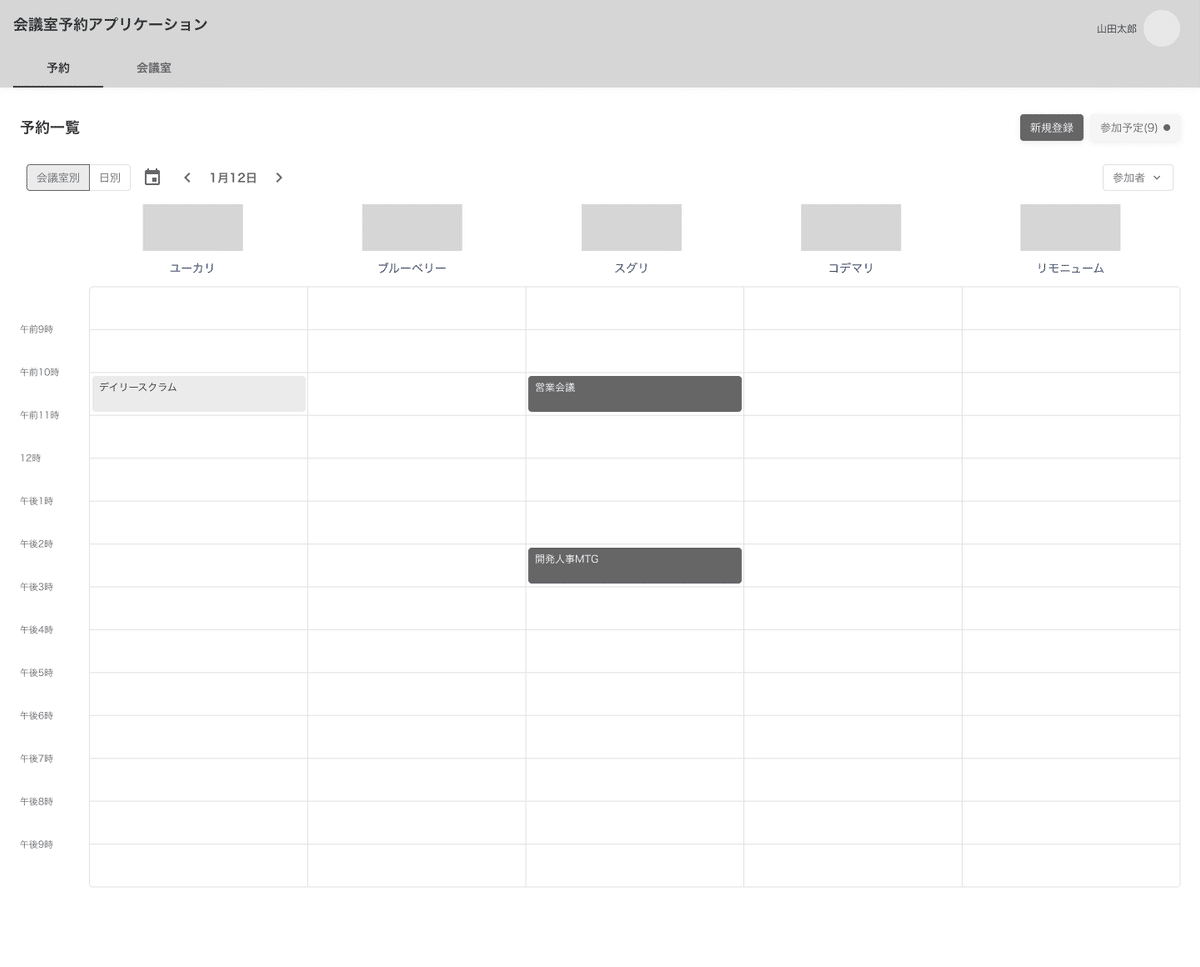
6. 4,5を見ながら、画面イメージを作成(Figma)
画面イメージをFigmaで作っていきます。
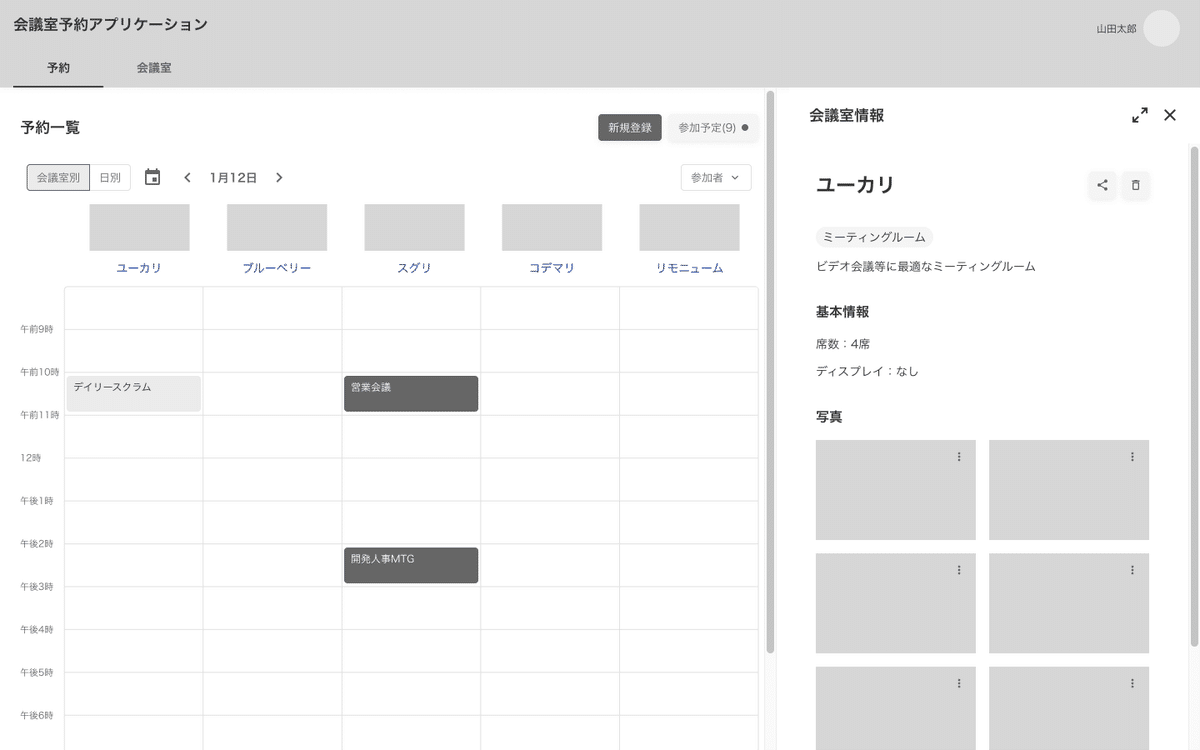
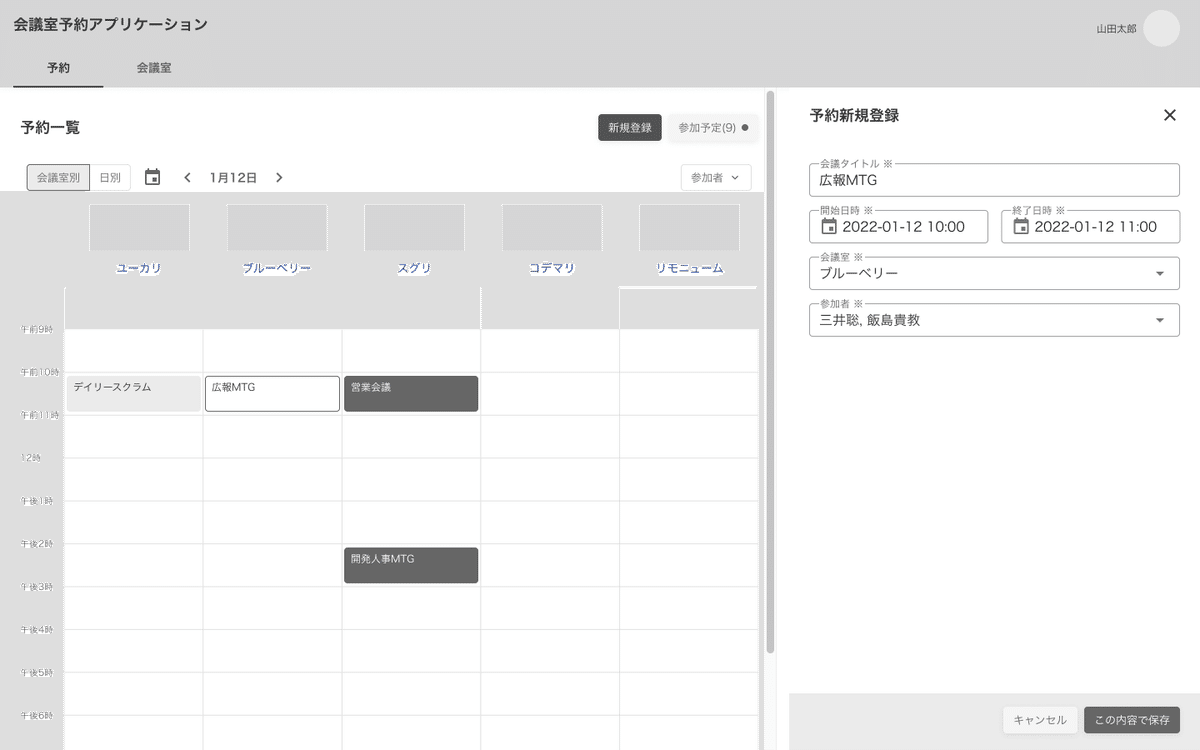
Airtableのデザインに引っ張られたのと、普段会議の予約はGoogleカレンダーで入れているので、カレンダービューを会議室ごとに作る発想は正直なかったのですが、、後から書籍を見て追加しました。
確かに、日付にいろんな会議室の情報入れると見づらいですね、、



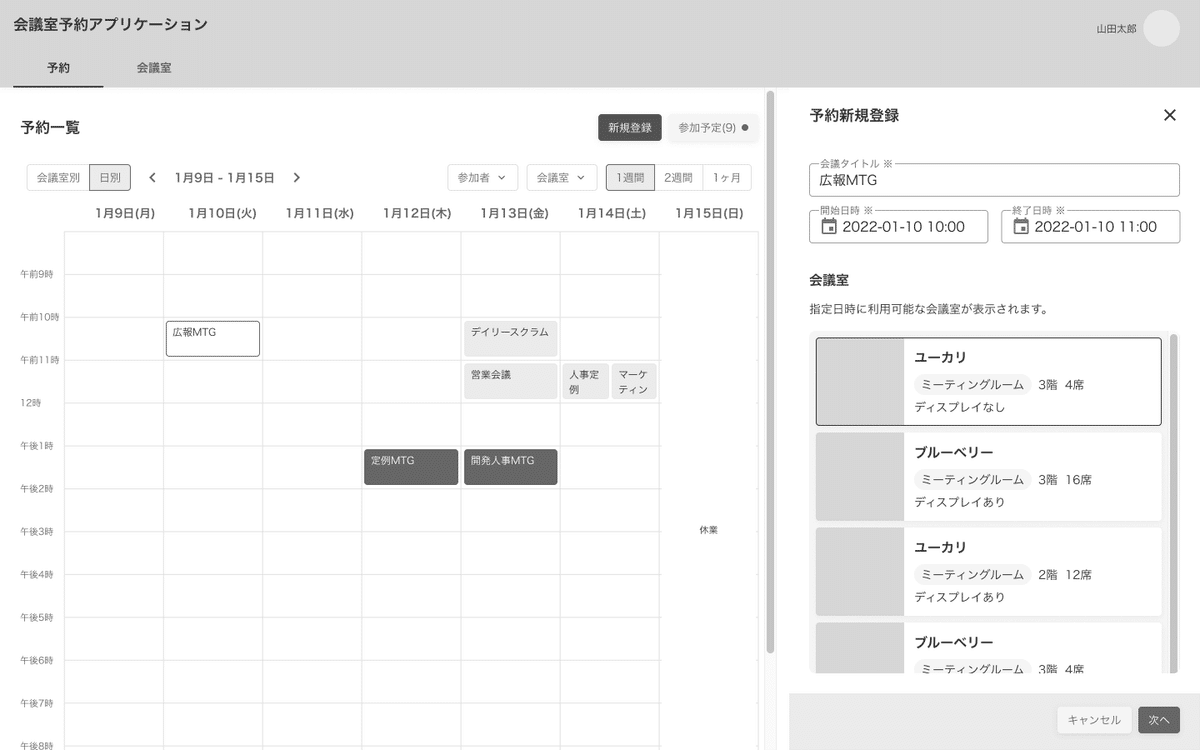
課題1に挙げたのがこの新規登録画面で、登録の際に必要な情報情報がすべて出てくるようにしてみました。

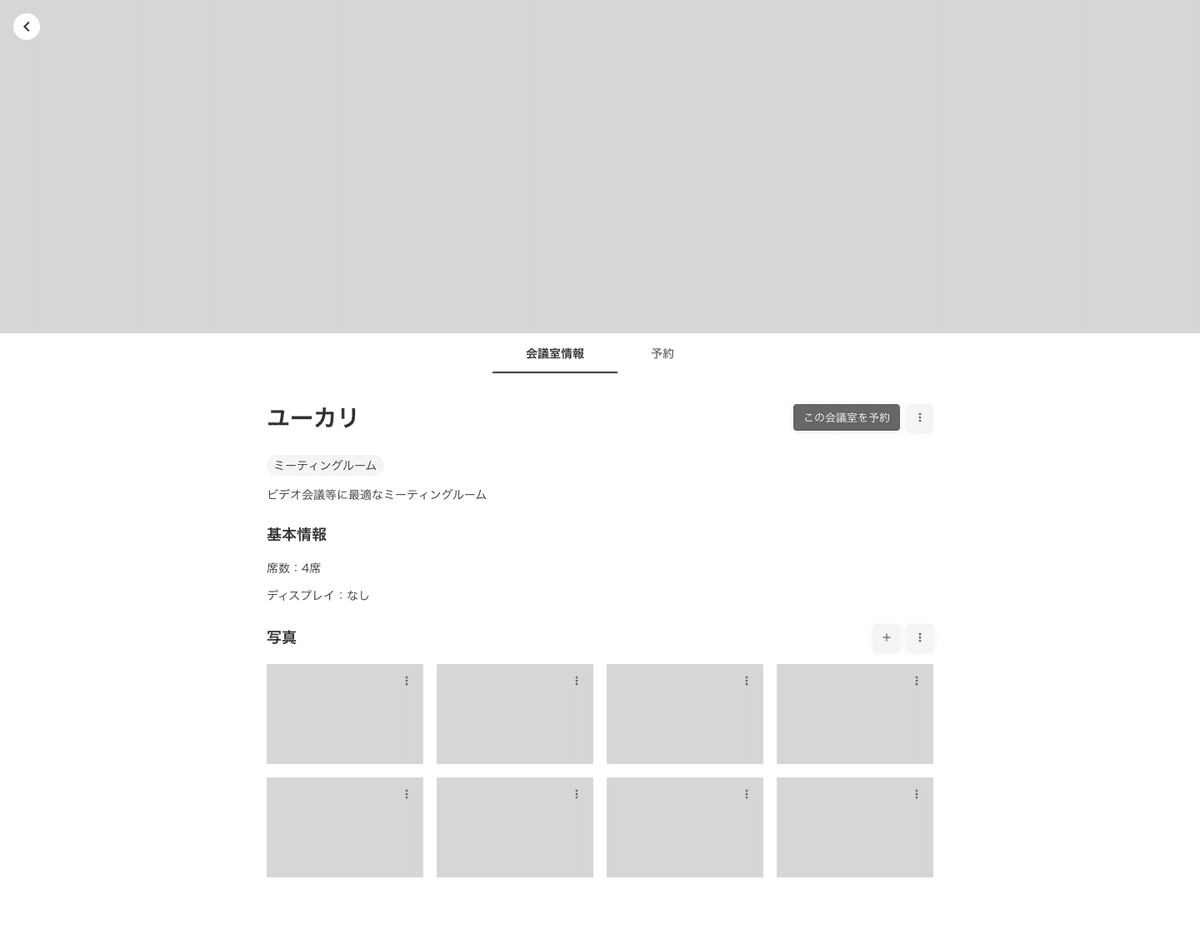
会議室単位で見る場合は、会議室のプレビューがみえると良いです。


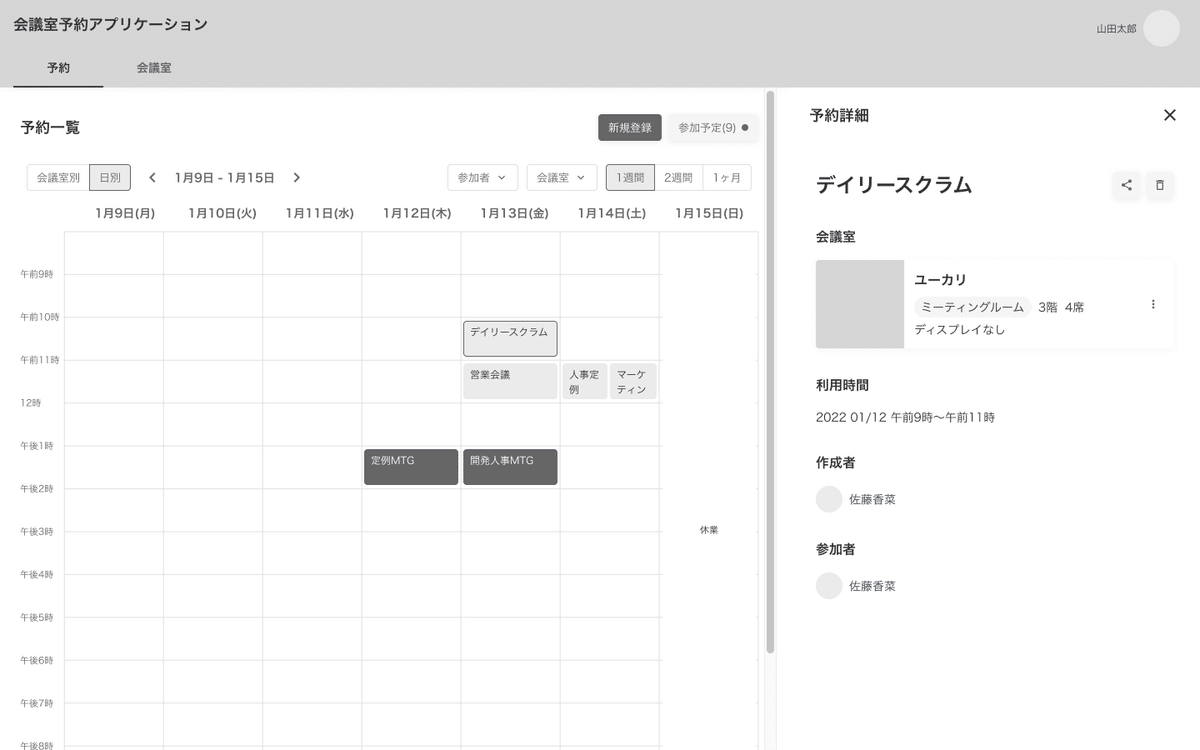
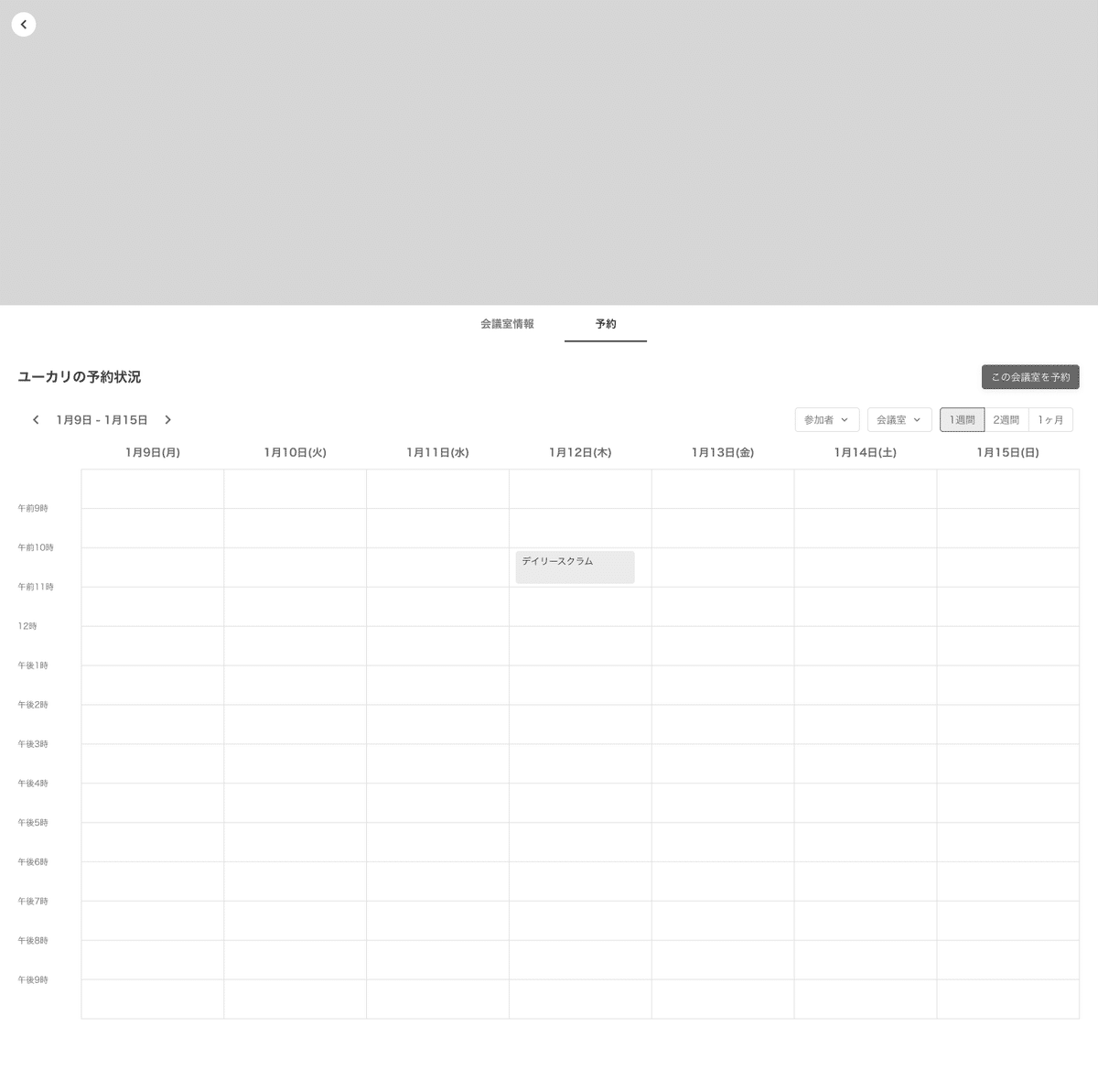
課題2は参加予定の予約を表示させるボタンを目立つところに置いたのと、GoogleCalendarのパクリですが参加予定は色が変わるデザインで対応しました。
会議室のシングルは以下の通りです。

予約はカレンダーでないと見づらそうなのと、それ以外の情報とで画面幅違いそうなので、はじめからタブにしました。

さいごに
UIで気をつけるポイントをあらかじめ整理できてると進めやすかったです。
あとは見せ方や導線の引き出しというか、バリエーションは自分の中にパターンとして持っておく必要があるな〜、と思った次第です。
