
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その9】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル8 商品管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
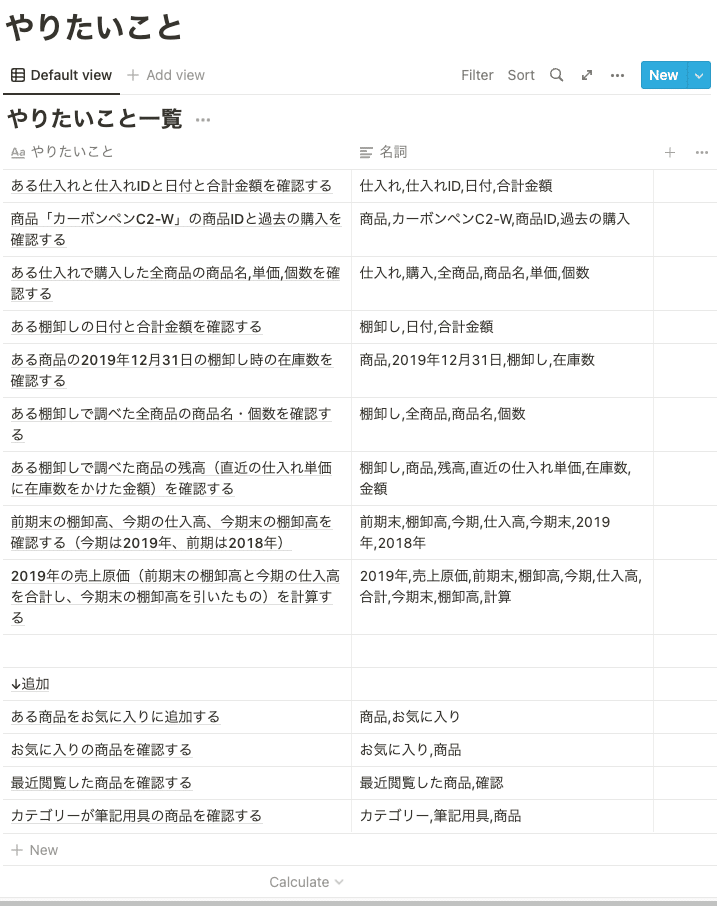
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。
前回の「商品管理アプリケーション」に新しく要件が加わります。

3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
お気に入りのフラグと、最終閲覧日時を商品のプロパティに追加し、商品カテゴリのオブジェクトを追加しました。


5. 3を見ながらプロトタイプを作成(Airtable)
プロパティを追加します。
お気に入りはチェックボックスがわかりやすいですね。

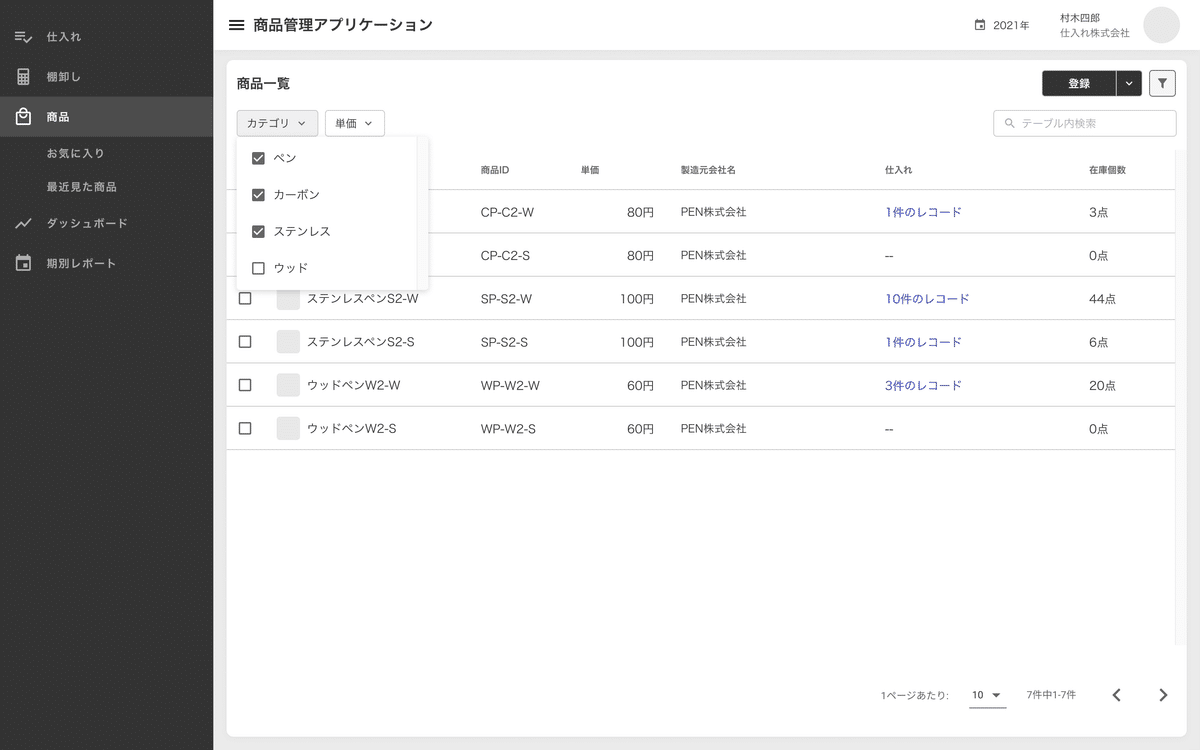
6. 4,5を見ながら、画面イメージを作成(Figma)
お気に入りと、最近閲覧した商品をよく見る検索条件といった形で、デフォルトでメニューバーに表示させます。
これは他の絞り込みや並び替えとは別の階層?なので、例えば「お気に入りの中で単価が○○〜○○円で、高い順に並べ替え」といったような表示ができます。






さいごに
今回追加したプロパティ、お気に入りと最終閲覧日時を一覧画面に表示させるかで迷いましたが、メニューで選べるのであれば要らないかなと判断しました。
(テーブルに表示させるプロパティはカスタム機能がない限り闇雲に増やせないので、業務上本当に表示させたいもの以外は消したいです)
経験や知見に基づいたロジックをもとに、こういう細かい判断ができると良いですね。
日々の積み重ねで、そういったものを取りこぼさずに拾っていきたいです。
この記事が気に入ったらサポートをしてみませんか?
