
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その11】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル10 イベント管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
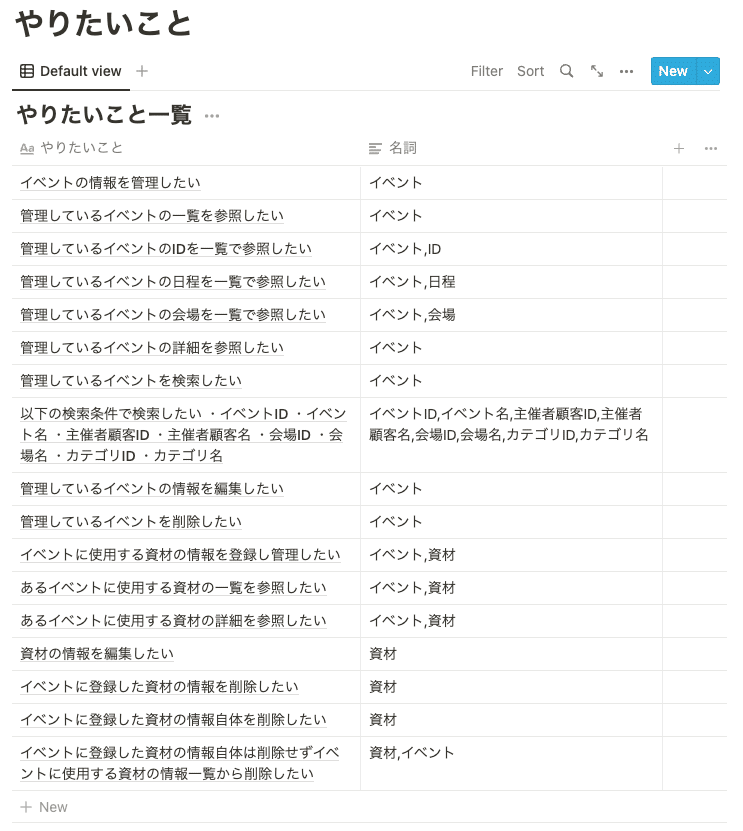
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。

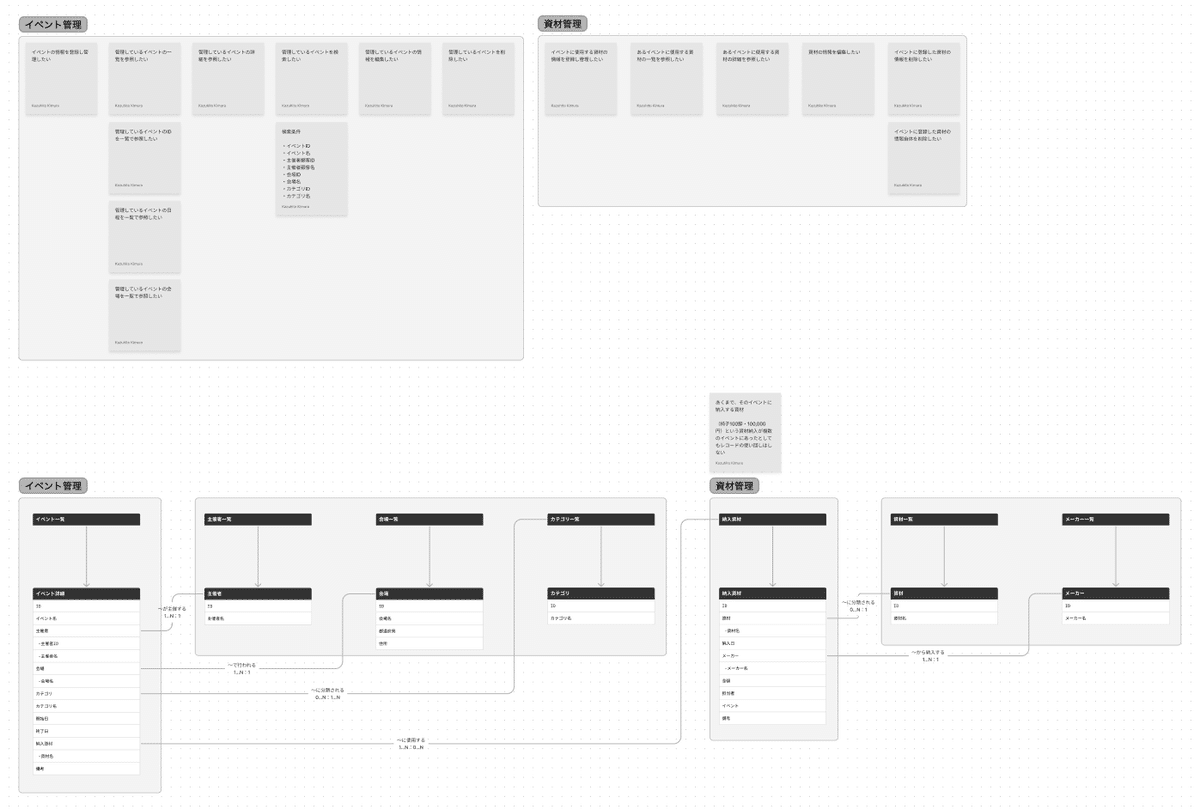
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
イベント会場やカテゴリ、主催者などをデータとして登録させるかどうかが難しいところです。


5. 3を見ながらプロトタイプを作成(Airtable)
イベント会場は検索を考えて住所を登録させる必要がありますが、カテゴリや主催者は名称だけが分かればよいので、Airtable上だとtableを作らず、それぞれの項目の選択肢に登録しておきます。

6. 4,5を見ながら、画面イメージを作成(Figma)
今回はプロトタイプも作ってみました。
カレンダービューやプレビュー表示、タグなどの選択肢カスタマイズなど、できることが増えるごとに画面も増えていきます
さいごに
機能として画面上でできるべきことが何なのか、デザインを進める前に完璧に決めきれないことはよくあると思います。
ただ単に画面イメージを作るだけでなく、それらを細かく分類しながら、松竹梅みたいな感じで要件を調整しやすいよう、しっかり整理しながら進めていく必要がありますね。
この記事が気に入ったらサポートをしてみませんか?
