
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その10】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル9 顧客管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
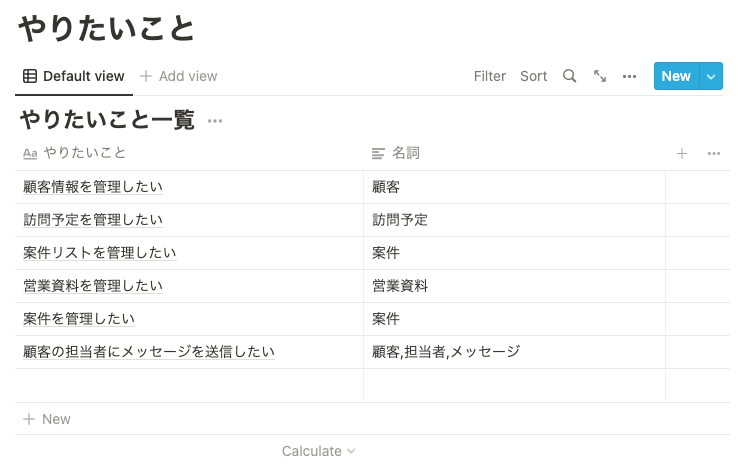
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
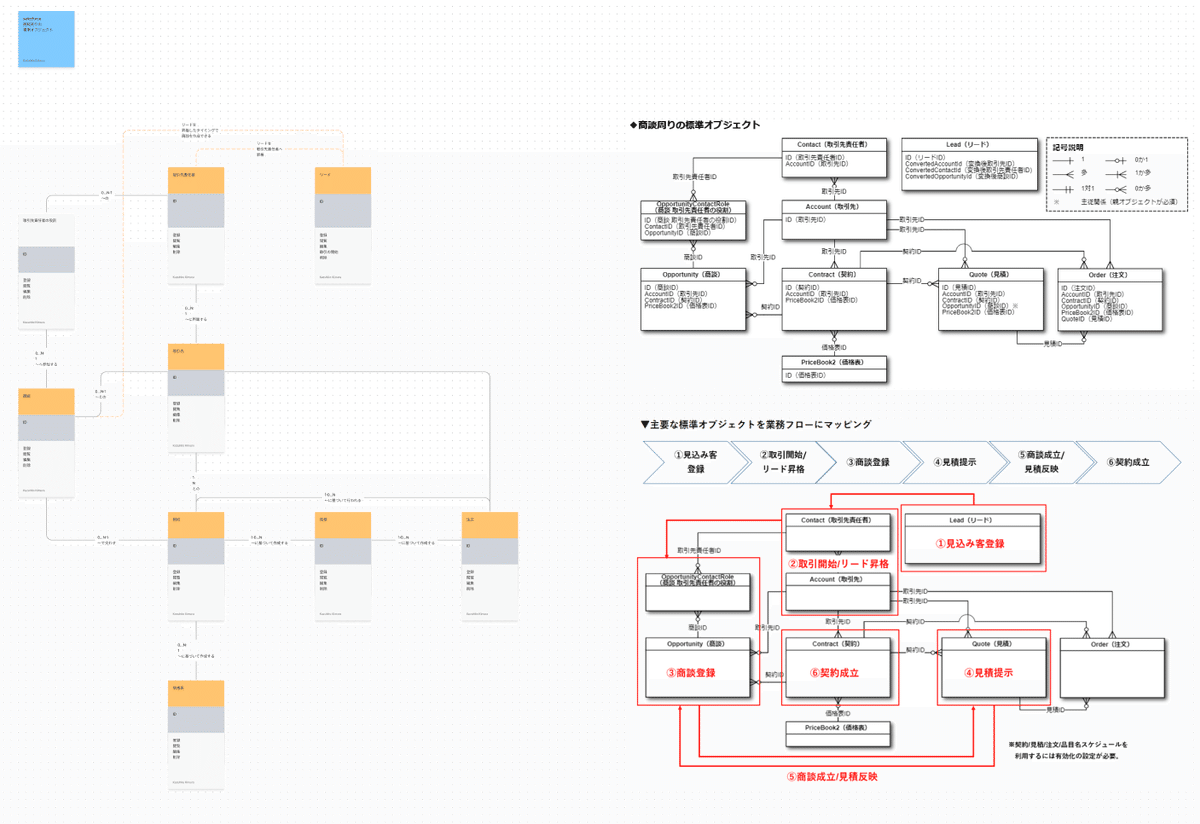
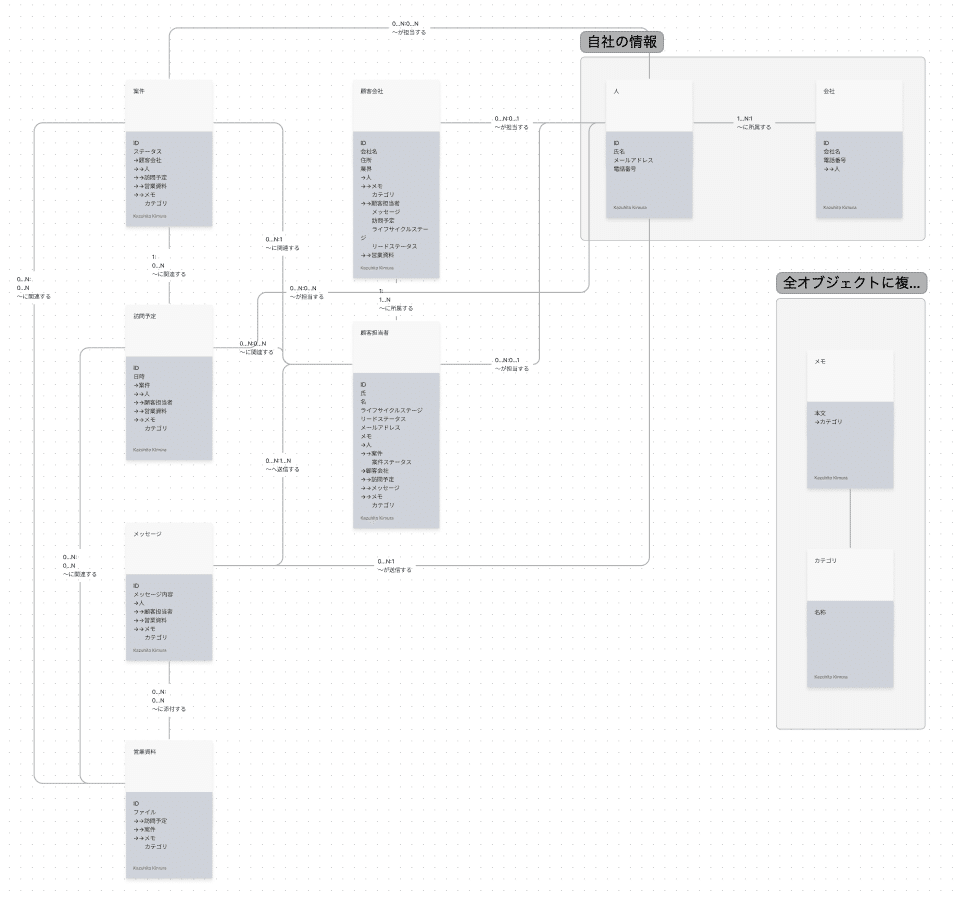
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。

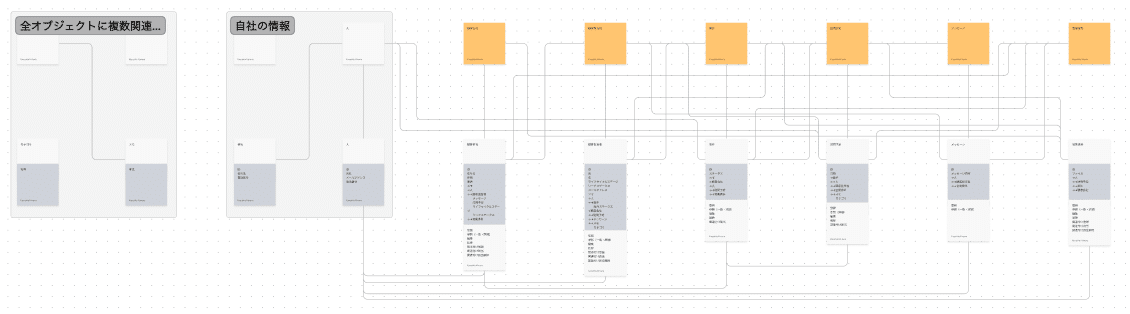
3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
SalesforceやHubspotなどの標準オブジェクトがどうなっているのかを改めて調べてから着手しました。

Salesforceはリードを商談化した時点で取引先、取引先責任者に昇格させ、必要に応じて商談を登録するという機能が備わっているのですが、今回の場合は「リード」の概念がないので、商談化の有無に関わらず同じ「顧客」オブジェクトで管理します。
顧客の会社ではなく担当者の方に(そのほうが汎用性が高いので)リードステータス(リードの進捗)とライフサイクルステージ(リード〜受注などすべてのステージの進捗)を登録します。
あとは全オブジェクトにメモを複数と、そのカテゴリを登録できるようにしています。
これは電話した内容や、商談の議事録などを記録しておくイメージです。


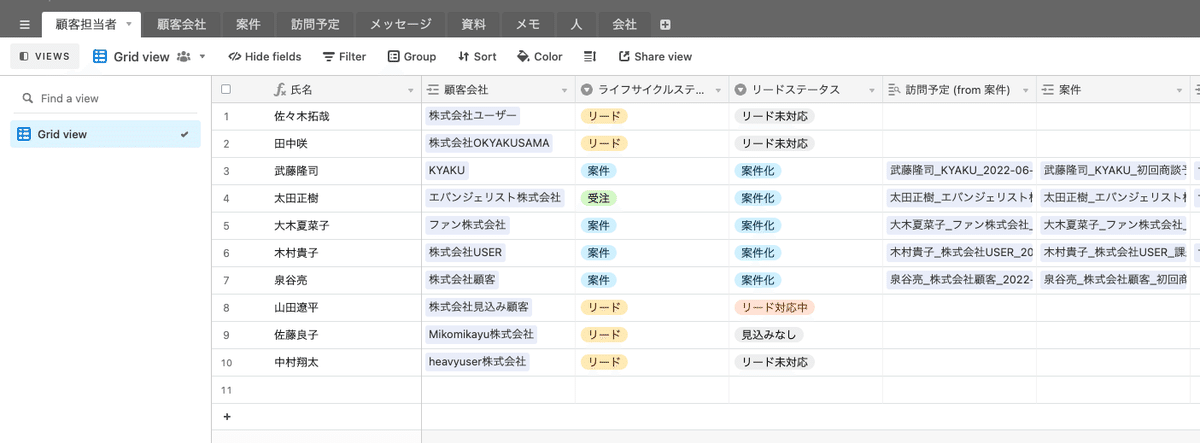
5. 3を見ながらプロトタイプを作成(Airtable)
今回はモバイル用とのことなので、iphoneのアプリで触りながら、どんな使い勝手かを確かめたりもしました。
とはいえオブジェクトとその関連性が複雑なので、Airtableだけで運用できるイメージは正直わかなかったです、、

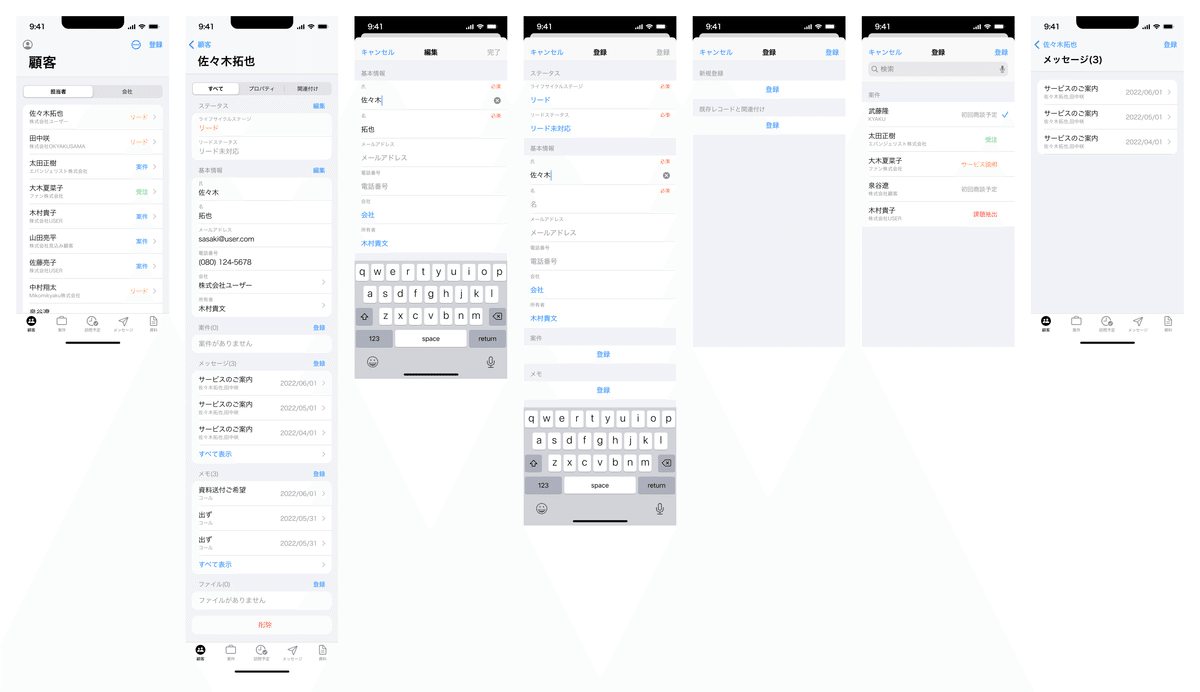
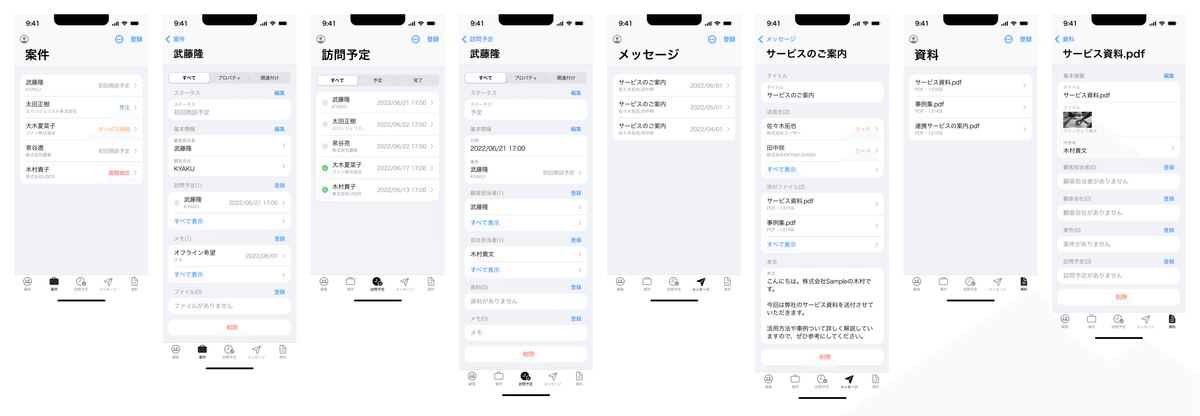
6. 4,5を見ながら、画面イメージを作成(Figma)
iosのデザインテンプレートを使用して作成しました。
Figmaコミュニティに上がっているコンポーネントライブラリの完成度が高くてやりやすかったです。


↑今回は簡単なプロトタイプも作ってみました。
さいごに
単純に顧客情報を管理するだけでなく、メッセージを送ったり資料を管理したり、案件管理や商談の記録、見積もりや請求データの作成など、顧客に関わる多くのデータ管理や機能が求められるのが、顧客管理システムの大きな特徴です。
当然導入する企業やユーザーの業務によって管理したい情報もその関係性も変わってくるので、しっかりと理解したうえで、設計〜テストなどを行う必要がありますね。
実際のCRM導入だと、セールス・プリセールスの担当領域でしょうか?
単純に作って終わりではなく、導入の目的は何か、うまく行かないとしたらどこか、その際にどういった対応ができるか等々、予め把握しておいたうえで、うまく検証を進めていきたいですね。
この記事が気に入ったらサポートをしてみませんか?
