
OOUI(オブジェクト指向UIデザイン)の実践を、Airtableを使ってやってみた【その7】
OOUI(オブジェクト指向UIデザイン)の書籍に記載されている演習課題を、Airtableを使ってプロトタイプを作りながらやってみました。
↓他の課題の投稿はこちらです。
(なぜAirtableなのか?といったことは1回目に書いています)
演習課題は全部で20あるのですが、今回は以下の課題です。
レベル6 商品管理アプリケーション
OOUI(オブジェクト指向UIデザイン)の実践
実際にやったことの流れとツールは以下の通りです。
書籍に記載されている実践課題から要求一覧を整理(Notion)
オブジェクトの抽出(Notion)
概念モデル図の作成(Figjam)
ビューの関係図を作成(Figjam)
3を見ながらプロトタイプを作成(Airtable)
4,5を見ながら、画面イメージを作成(Figma)
実際にやったこと
↓実際にやったことはこちら、Notionにまとめました。
1. 書籍に記載されている実践課題から要求一覧を整理(Notion) 〜 2. オブジェクトの抽出(Notion)2. オブジェクトの抽出(Notion)
要求一覧を書き出し、名詞はすべて抽出します。
前回の「商品管理アプリケーション」に新しく要件が加わります。

「棚卸し」の意味がそもそもわからなかったので調べたりもしました。
かなりざっくりとした理解ですが、普段は仕入れた商品を販売していて、期末とかにどのくらい在庫が残っているかを数える作業ですね。

3. 概念モデル図の作成(Figjam) 〜 4. ビューの関係図を作成(Figjam)
「棚卸し」と、「棚卸し商品」を追加しました。
た「棚卸し商品」に在庫数が記録され、その在庫数と「商品」にあらかじめついている「単価」の掛け算で商品の残高を計算することにしました。


5. 3を見ながらプロトタイプを作成(Airtable)
棚卸しのテーブルに、「帳簿」というのを入れてみました。
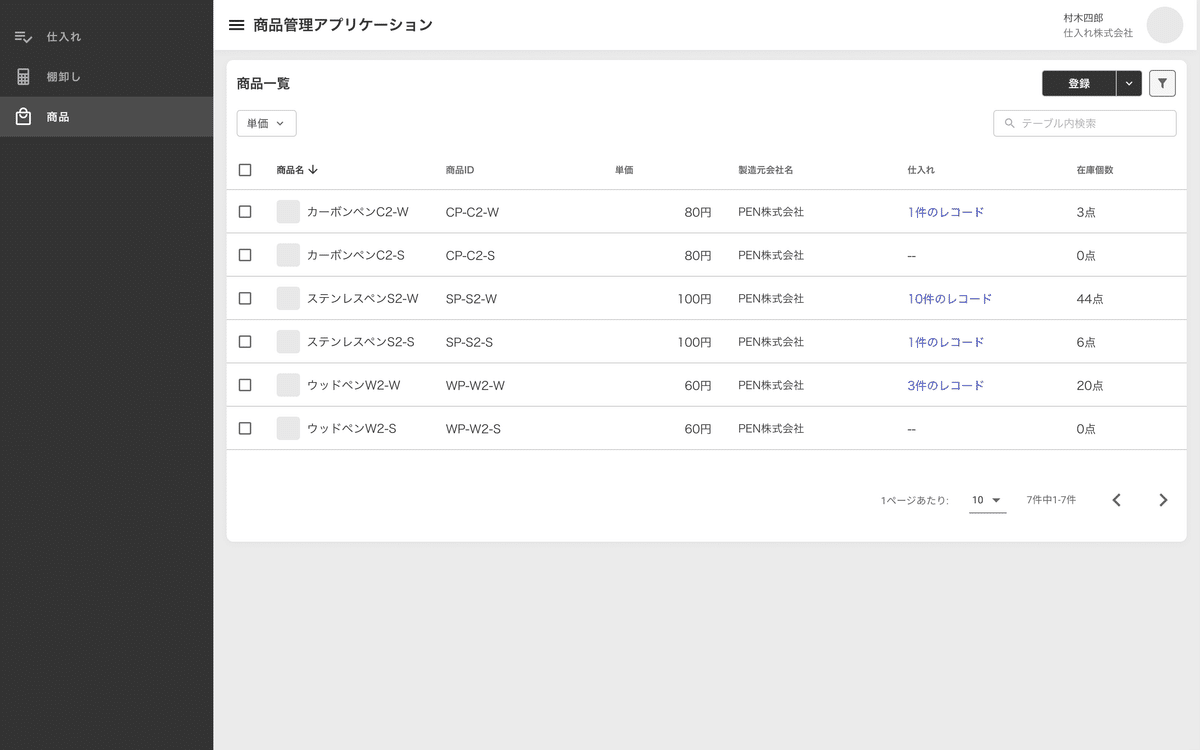
商品のテーブルで「購入商品」と「販売商品」を作って「在庫」を計算して、、その棚卸し日のデータということにしてます。

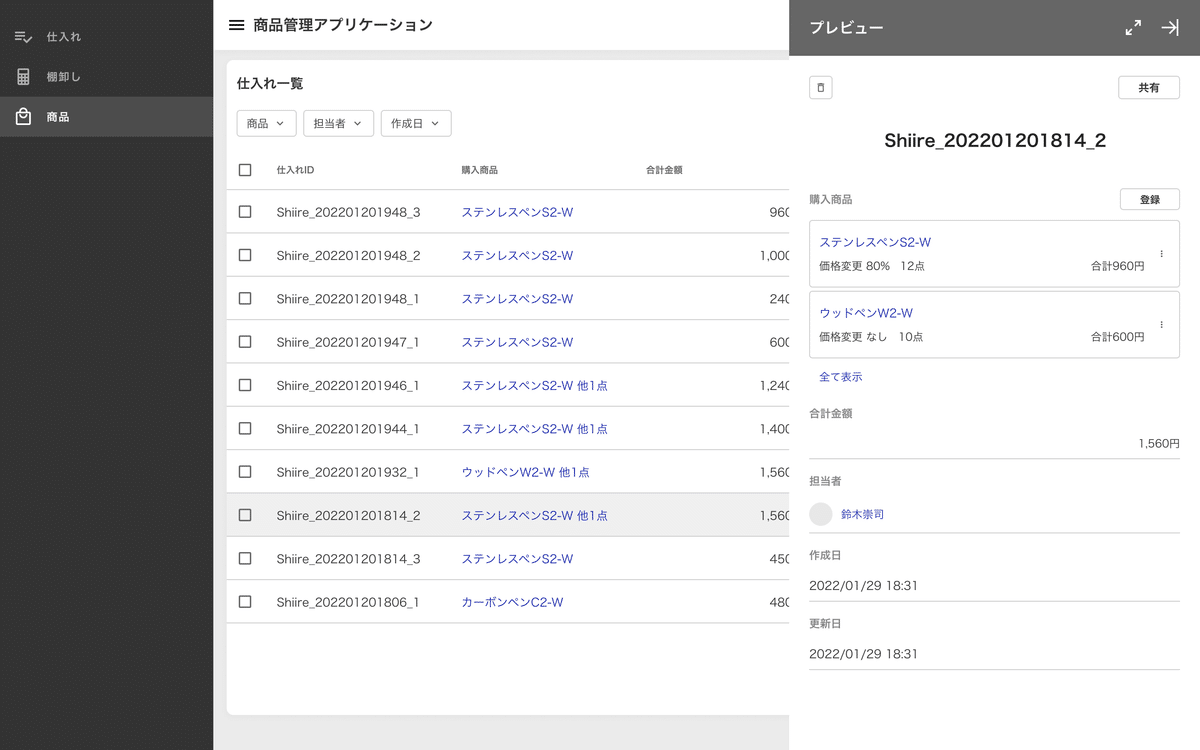
6. 4,5を見ながら、画面イメージを作成(Figma)
棚卸しの画面、帳簿と棚卸しの在庫を比較するような見た目にしました。
実際のユーザーがいるわけではないので、何をどこまでやるのかの判断は無理ですが、在庫数と帳簿を目視で確認するのは微妙な気がしていて、商品プロパティに在庫数を入れれば比較はできるはず、、という解釈で進めました。






さいごに
今回あらかじめ「棚卸し」について色々調べたりしたのですが、金額をどうやって計算するか等、細かい判断で内容が全然変わってきますね。
別システムとの繋がりも、考慮する必要があります。
モデル図や実際の業務フロー・ユースケース・UIのモックやインタビュー内容を見ながら、そういった判断をしていけると良いです。
この記事が気に入ったらサポートをしてみませんか?
