
棒グラフのデザイン集 | おしゃれで伝わるグラフの作り方
棒グラフについて「書くときの注意点」「棒グラフの種類」「どういったデータが棒グラフに向いているか」「実際の棒グラフのデザイン」などを画像を使ってわかりやすくまとめました✨
さくっと書きたい人は「棒グラフの種類」から読むことをおすすめします。いろいろな棒グラフのデザインがあるので、気に入ったグラフをまねして使ってね。
しっかり考えて書きたい人は、「棒グラフを書くときの注意点」を読めば、伝わる棒グラフの作り方がわかるとおもいます💡
棒グラフを書くときの注意点
・棒グラフは使いやすい無難なグラフ
シンプルで正確なグラフだけを考えるなら、棒グラフは簡単なグラフです🥇
エクセルの初期設定でもフォントを変えれば無難な棒グラフは簡単に作成できます。
円グラフは真面目に作ってもわかりにくいグラフはできるが、棒グラフは意図的に見る人を欺こうとしない限りわかりにくいグラフにはなりにくいです。
ただし、完成したグラフはエクセルで作成しただろうなって誰もが思う見慣れたグラフなんです。お世辞にもおしゃれで魅力的なグラフには見えないですね🙅
この記事ではおしゃれなグラフを作るときの注意点といろいろな棒グラフのデザインを紹介します📊
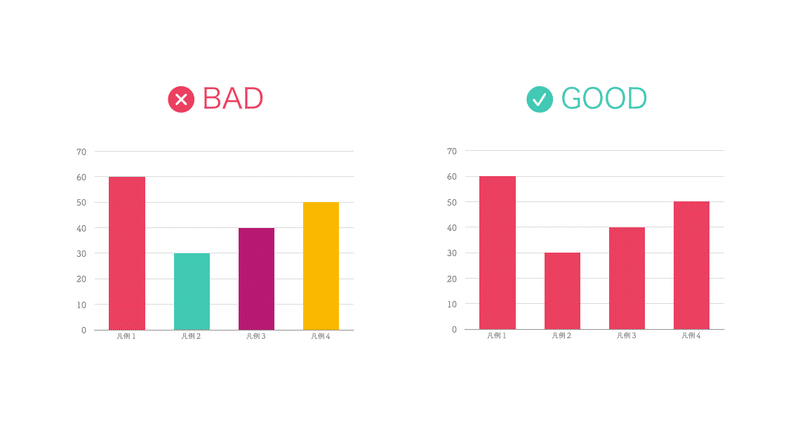
・色は使いすぎない

多くの色を使いすぎると、どこに注目すればいいのかがわからなくなり、色の価値がなくなります🙅
単純な棒グラフの場合は、2色以下にすることをおすすめします💡
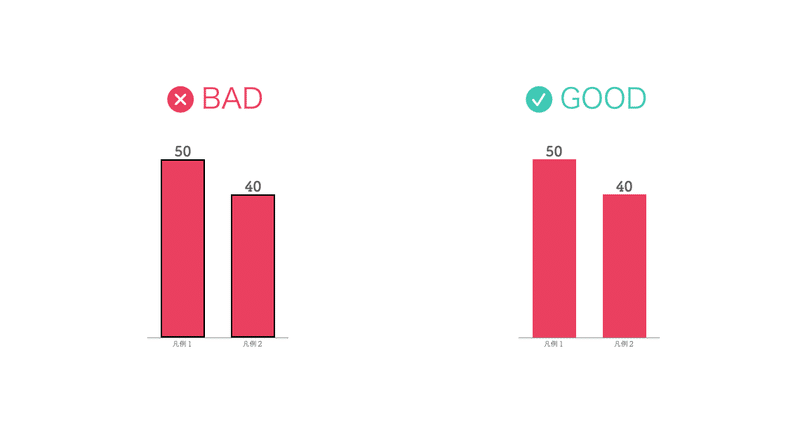
・棒は線で囲まない

人は輪郭を見てから中身を認識するので、輪郭があるとそちらが目立ってしまいます。
棒グラフで重要なのは形状ではないので、線で囲まない方がおすすめです💡
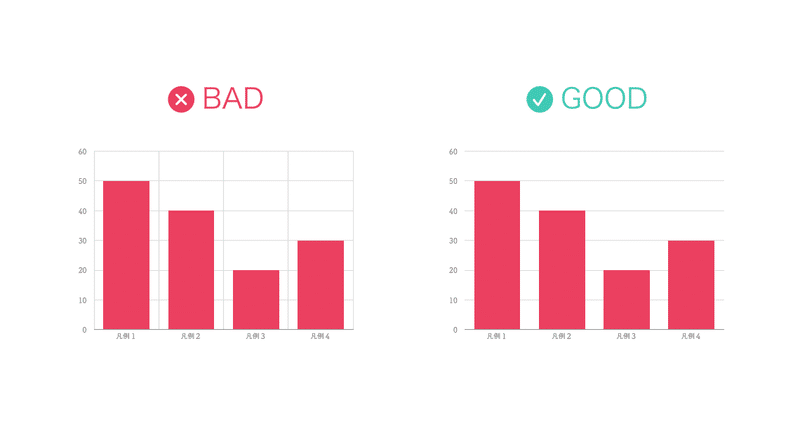
・グリッドは使いすぎない

グリッドがない方がコントラストの差が大きくなるため、グラフがより目立ちます。
特に縦の線は棒グラフを区切ってしまい、それぞれの棒が別のものと認識されてしまうので、棒グラフでは使わないようにしましょう🙅
グリッドは横のみにして、グラフによってはなくてもいいと思います。
・間隔よりも太く

棒グラフの太さは各棒の間隔よりも太くする。
人は近くにあるものを同じグループと認識します。
間隔よりも細いと離れているように見えるため、連続したグラフと認識しづらくなってしまいます🙅
間隔は広くならないようしてください。
棒の幅の40-60%ぐらいがおすすめです💡
・棒は太すぎない

棒グラフでは棒の太さよりも高さが重要になります。
棒が太すぎると高さよりも太さに注目がいってしまうため、太すぎないようにしましょう🙅
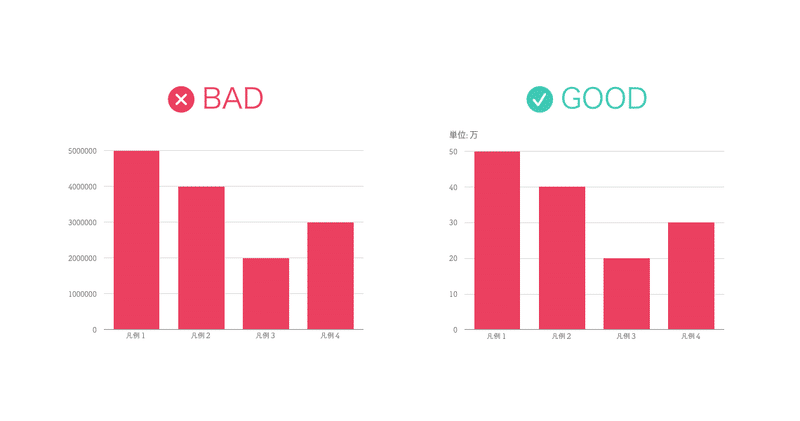
・大きい数字は丸める

桁数が増えると読みにくくなるため、万以上になる値は丸めるのもおすすめです💡
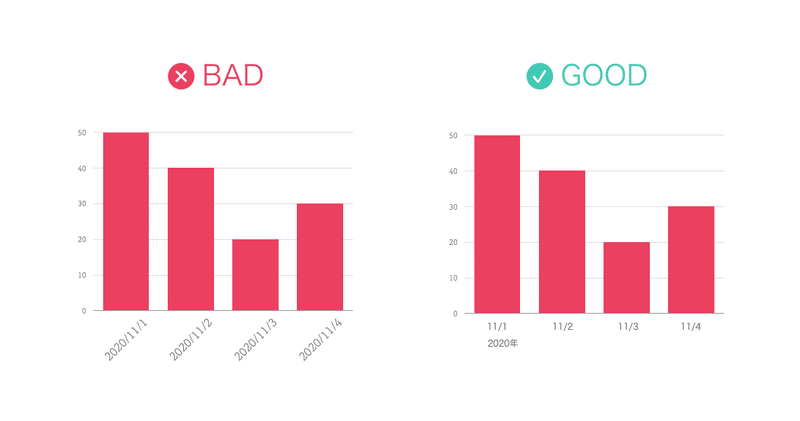
・凡例は斜めにしない

斜めに傾いたテキストは、傾きのないテキストに比べて52%も読む速度が遅くなります🙅
凡例が長い場合は、分割して複数行にするか横棒グラフにするのがおすすめです💡
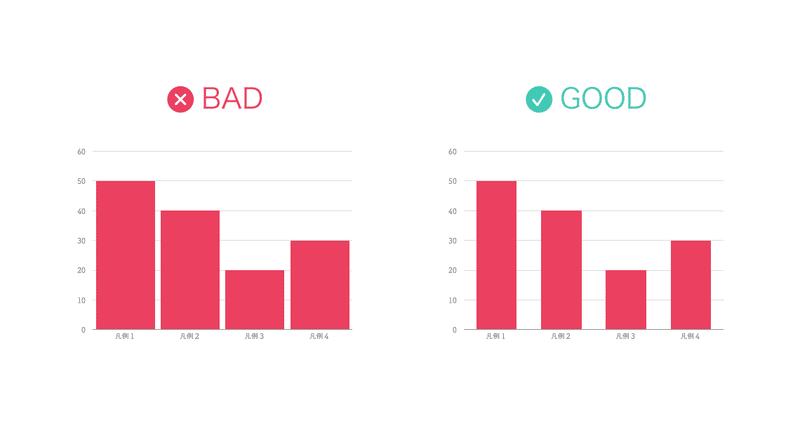
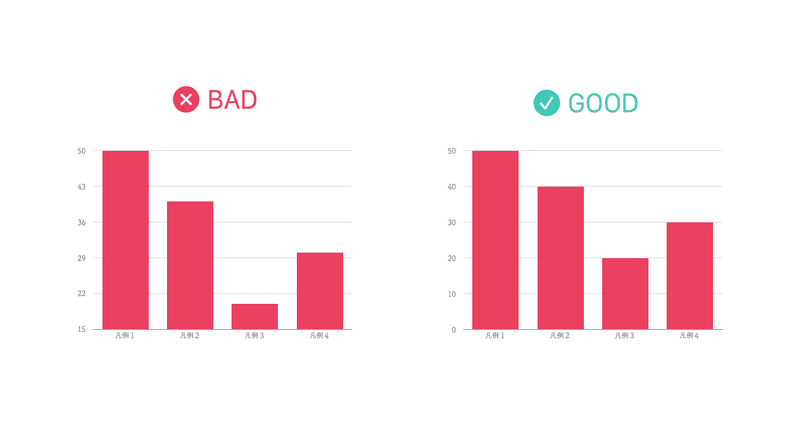
・基準線を0にする

基準線は必ず0から始めるようにしましょう。
0以外から始めると、見る人に意図的に差を大きく見せている印象を与える可能性があります🤔
一度そのような印象を与えてしまうと、どんなに素晴らしいグラフでも以降は信用されなくなってしまうので注意しましょう🙅

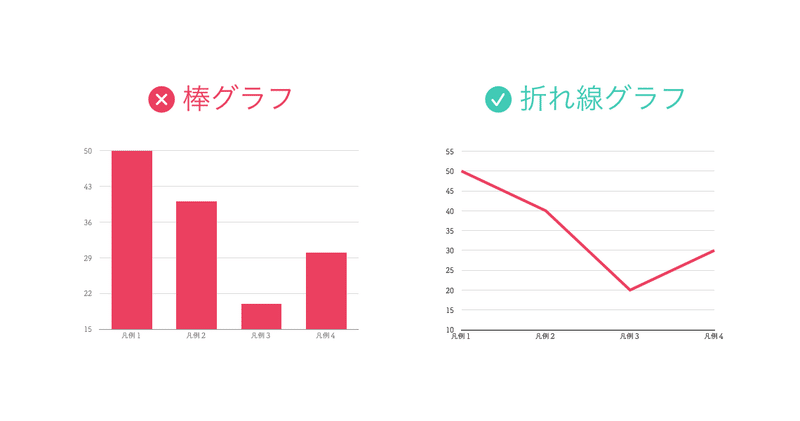
どうしても変化量を大きく見せる必要がある場合は、面積ではなく位置で変化量を表す折れ線グラフがおすすめです💡
折れ線グラフの変化量を表すグラフなので0から始めなくてもいいのです🙆
・縦軸のラベルは右側にはしない

縦軸のラベルは左側か非表示にする。
人の視線は左から右に移動するため、縦軸の値を見てからグラフを見る方が全体が把握しやすいです。
また、縦棒グラフではほとんど左に表示されるため、右にあると違和感が大きすぎて、見る人に不信感を与えてしまうので注意しましょう🙅
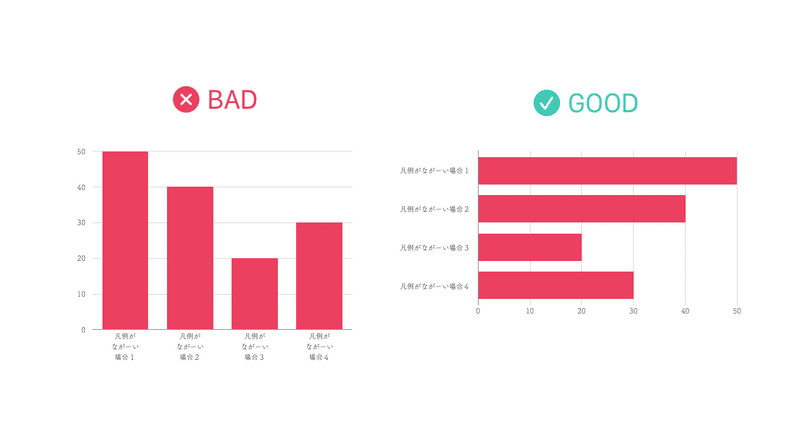
・凡例が長い場合は横棒グラフ

縦棒グラフでは凡例が長い場合には書くのが非常に難しいです。
凡例が長い場合は、横棒グラフを使うのがおすすめです💡
時系列のデータ以外は、横にできるグラフが多いので、凡例が長い場合は横棒グラフを検討してみてください。
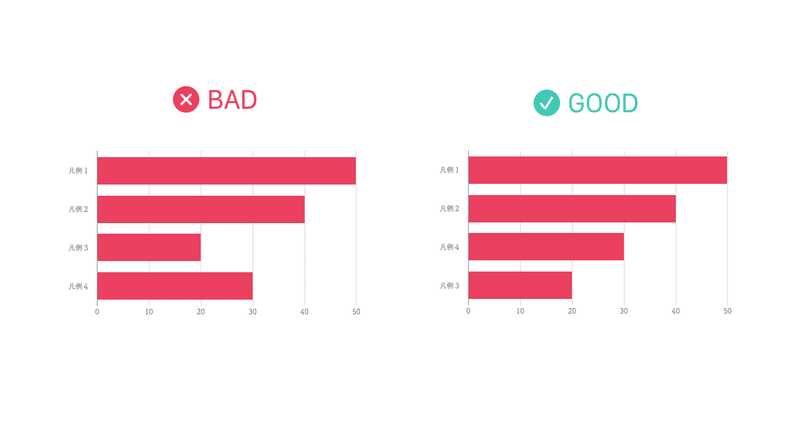
・横棒グラフは大きさ順に並べた方がキレイに見える

大きさ順に並んでいると、目線もスムーズだし、整ったグラフになります。
比較も用意になるので、順番に意味がない場合は大きさ順に並び替えることをおすすめします💡
縦棒グラフの場合も見やすくなりますが、時系列に並んでいたりと順番に意味があって並び替えができないことが多いですね❗️
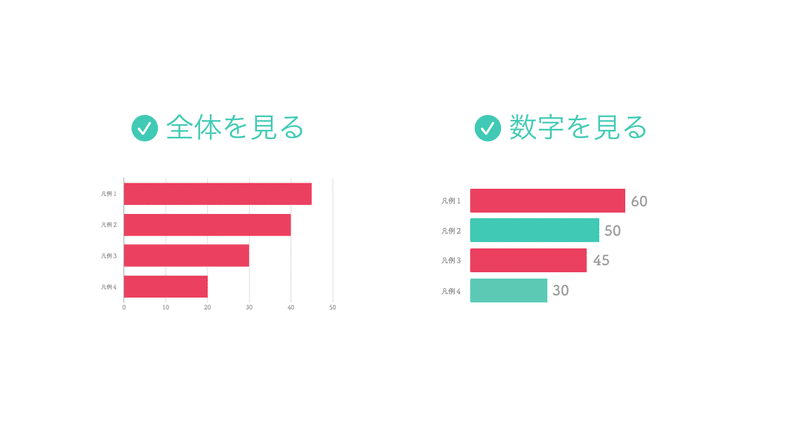
・数値は軸と直接記述するのはどちらがいいの?

縦軸を残すか、値を直接データに記入するかは、
・縦軸を残す=全体を見せる
・直接データを記入=値を見せる
で考えるのがおすすめです💡
以上、棒グラフを作る時の注意点を紹介してきました。
続いては、棒グラフの種類について説明していきます。
棒グラフの種類
ここからは棒グラフの種類について説明していきます。
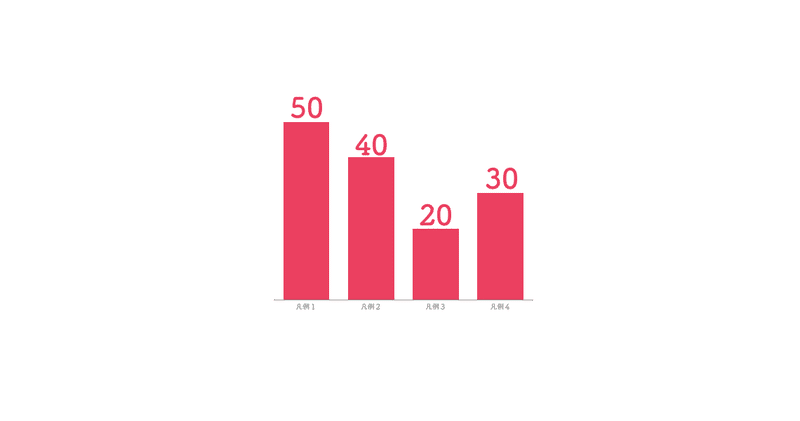
・縦棒グラフ

棒グラフは量の比較が得意なグラフです📊
高さの違いは人が目で見てもわかりやすいので、量の違いがすぐにわかります。
特に縦棒グラフでは、時間の経過による量を比較するのに適しています。
時系列のデータはもちろん、それ以外でも縦棒グラフは一番使われるグラフだと思います。見かける棒グラフの半分以上はこのグラフを使っている気がする。
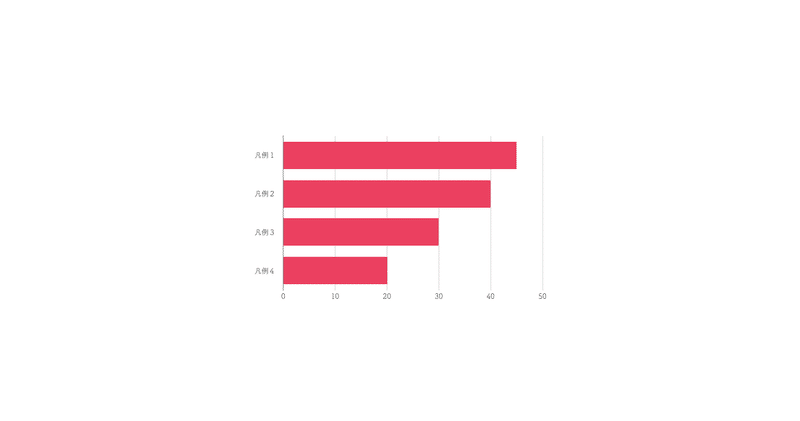
・横棒グラフ

横棒グラフは縦棒グラフを横にしたもの。
縦棒グラフと横棒グラフの使い分けは、時系列のデータは上から下より、左から右に推移する方が見やすいので縦棒グラフがおすすめです。
ランキングのデータは横棒グラフがおすすめです。
それ以外は基本的には縦棒グラフで、凡例が長い場合に横棒グラフを使うのがおすすめです💡
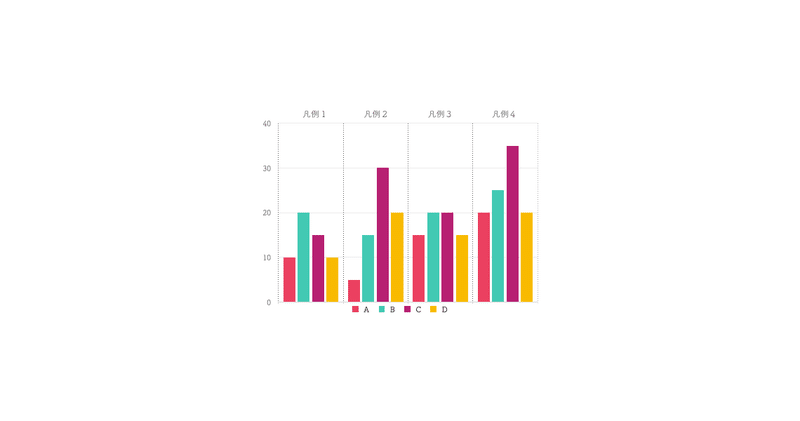
・集合縦棒グラフ

集合棒グラフは、複数の項目をまとめて比較ができるグラフです。
情報量が多くなるため、全体の変化をざっくり比較したい場合におすすめです💡
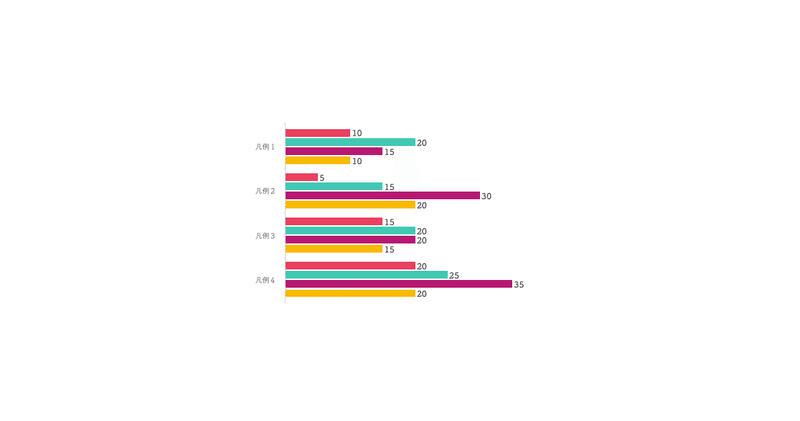
・集合横棒グラフ

集合縦棒グラフを横にしたものです。
用途は縦の時と同じで、凡例が長いときなどは横を使うのがおすすめです💡
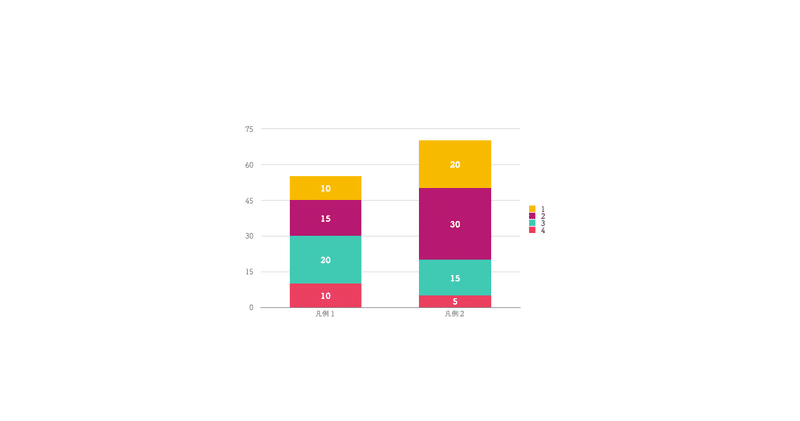
・積み上げ縦棒グラフ

積み上げ棒グラフは、通常の棒グラフと比較して軸が一つ多いので、時間による比較などが行いやすいです。
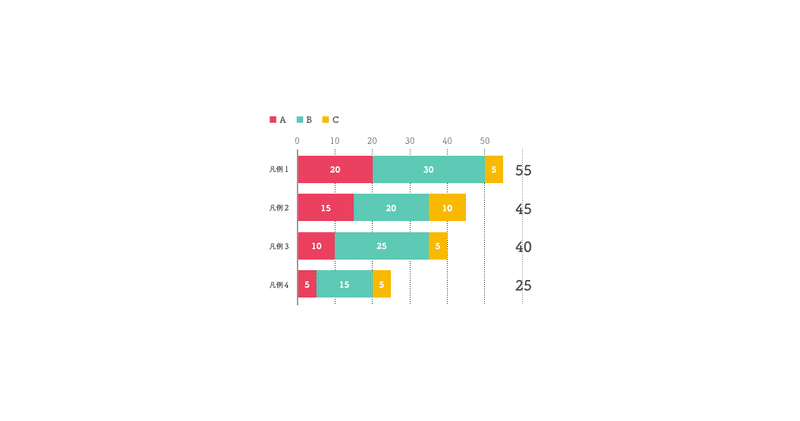
・積み上げ横棒グラフ

積み上げ縦棒グラフを横にしたグラフです。
用途は縦の時と同じで、凡例が長いときなどは横を使うのがおすすめです💡
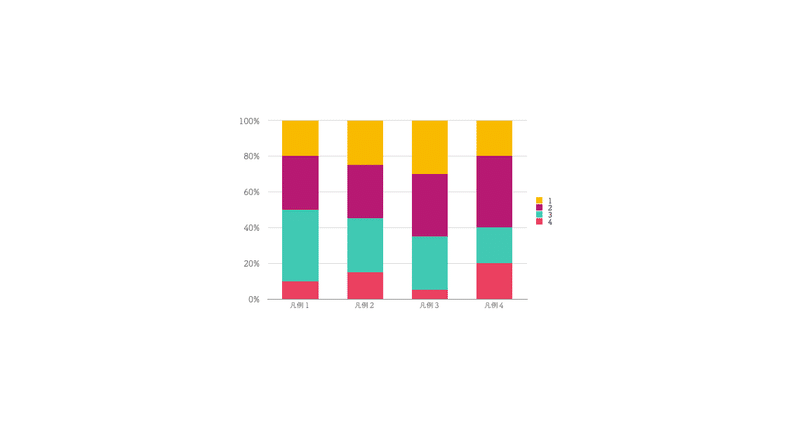
・100%積み上げ縦棒グラフ

割合を比較するときに使われるグラフです。
割合を比較するときによく使われる円グラフですが、円グラフは割合の比較はしにくいので、比較を行うときは100%積み上げ縦棒グラフがおすすめです💡
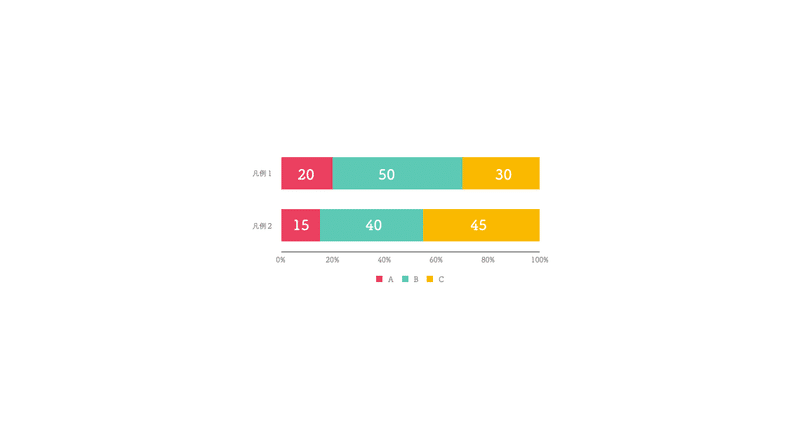
・100%積み上げ横棒グラフ

100%積み上げ横棒グラフと基本的には同じグラフです。
用途は縦の時と同じで、凡例が長いときなどは横を使うのがおすすめです💡
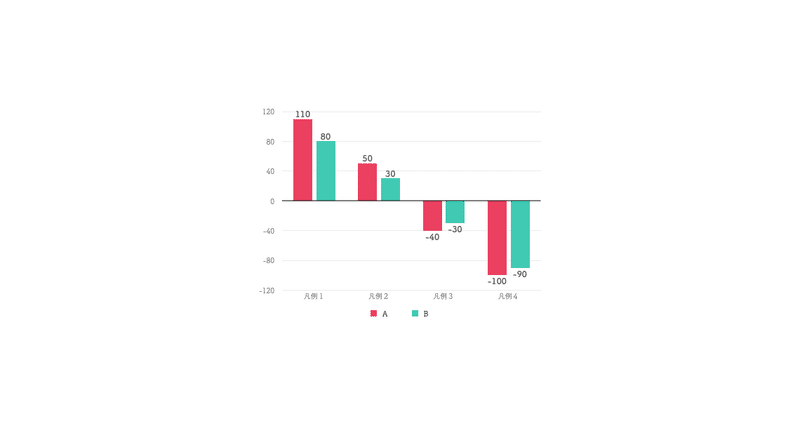
・マイナスあり縦棒グラフ

売り上げなどの増減をわかりやすくするためのグラフです。
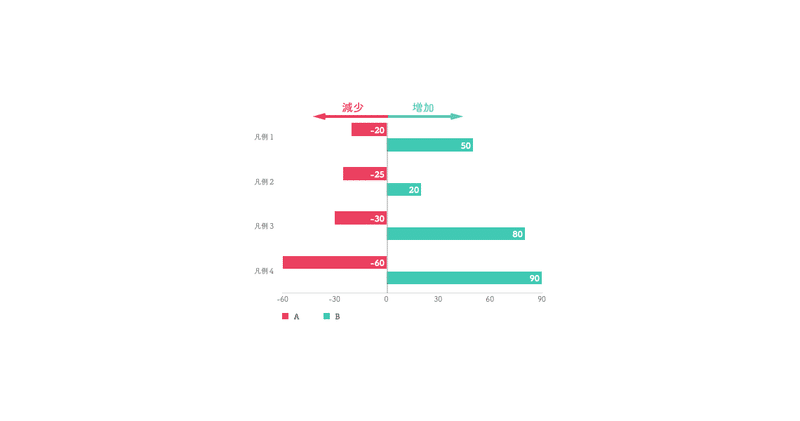
・マイナスあり横棒グラフ

一つの項目でプラス面とマイナス面があるときに使えるグラフです。
たまーに見かけるけど、なかなか使いにくいグラフですよねー🤔
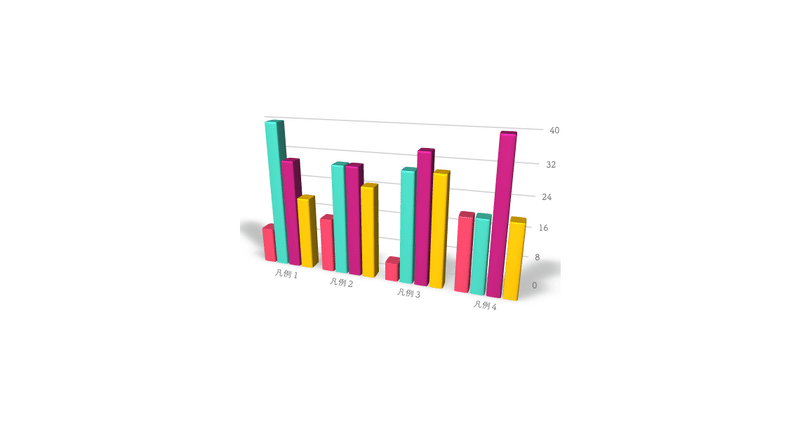
・3D棒グラフ

3Dグラフを視覚的に不要な情報が多すぎて見にくいグラフになるので、基本的には使わない方がいいです🙅
見た目をカッコよくしたいのならインフォグラフィックのグラフを使うことをおすすめします💡
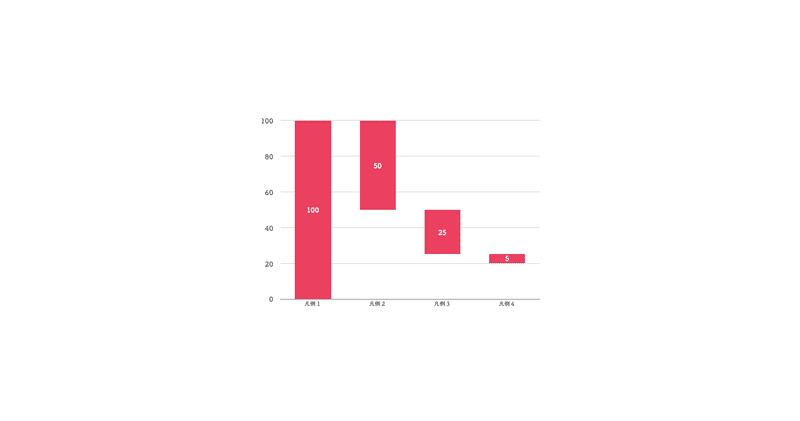
・ウォーターフォールグラフ

データの増減が視覚的にわかりやすいグラフです。
財務系のデータでたまに見かけますね。
滝グラフと呼ばれることもあります。
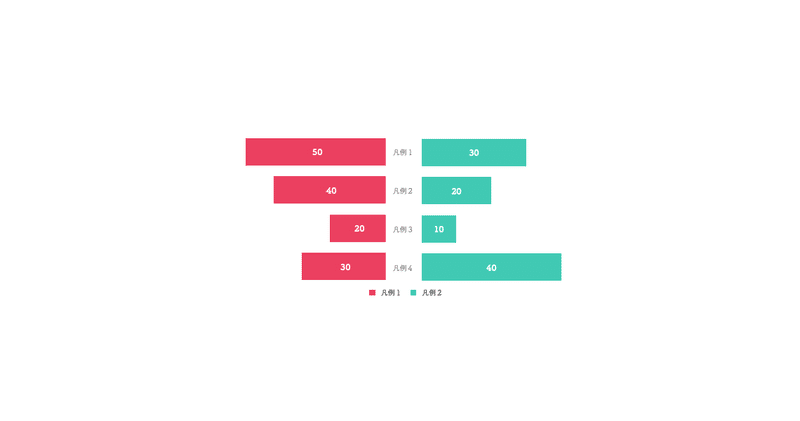
・双方向横棒グラフ

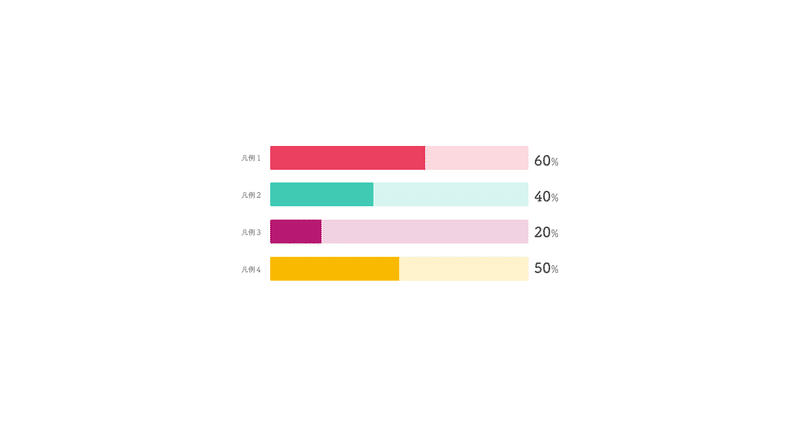
・ブログレスバー

進捗状況を表すときによく使われるグラフです。
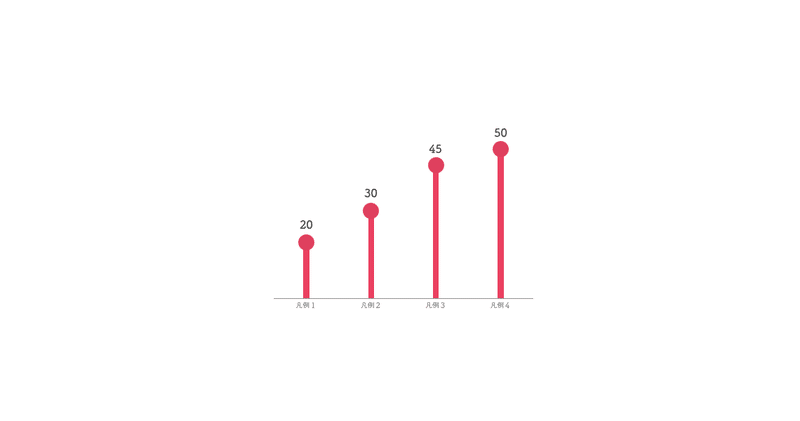
・ロリポップチャート

ロリポップとは棒にキャンディーがついているお菓子で、日本のチュッパチャップスと同じですね。
棒グラフの見た目を変えたグラフです。
先端が丸っぽくなっているのでかわいらしい印象を与えることができますね。
無駄に先端の丸が気になるので、個人的にはあまりおすすめしません🙅
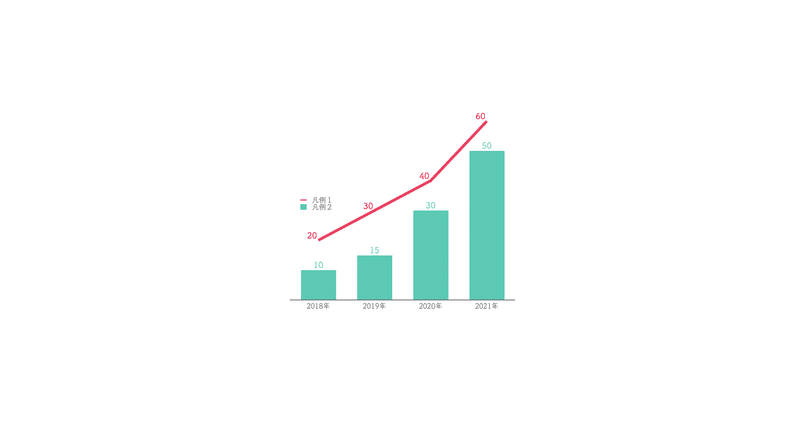
・縦棒グラフ+折れ線グラフ

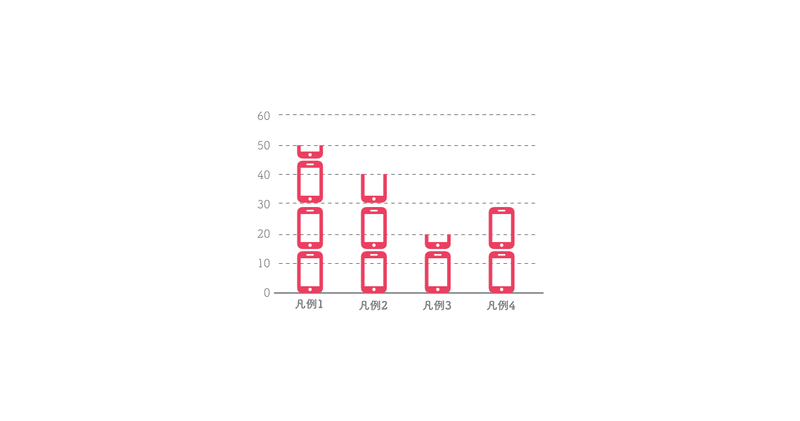
・インフォグラフィック

インフォグラフィックはデータを視覚的に表現すること。
棒グラフに画像を使ったり、バー自体を別の物に置き換えることによって視覚的にわかりやすいグラフにすることができます。
強調
伝えたい部分を強調する方法についてまとめました。
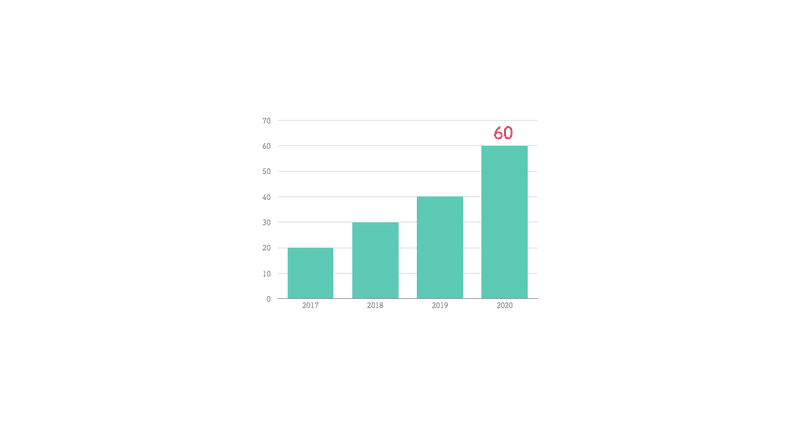
・単位

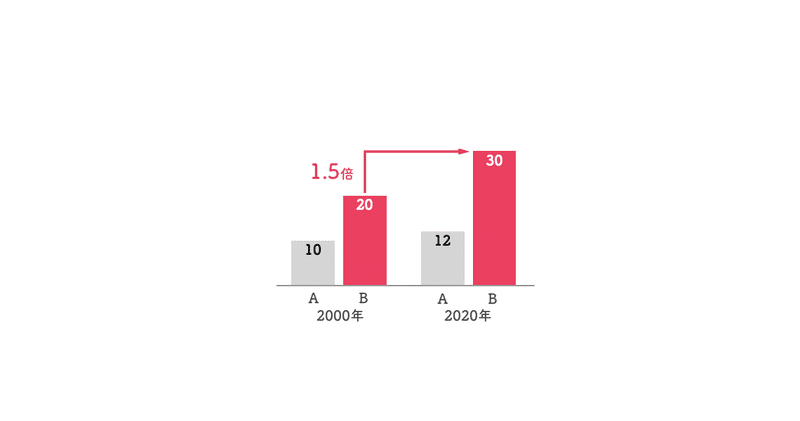
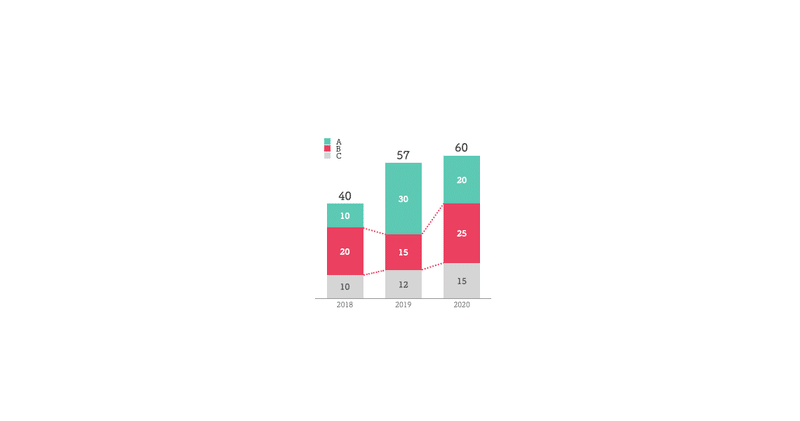
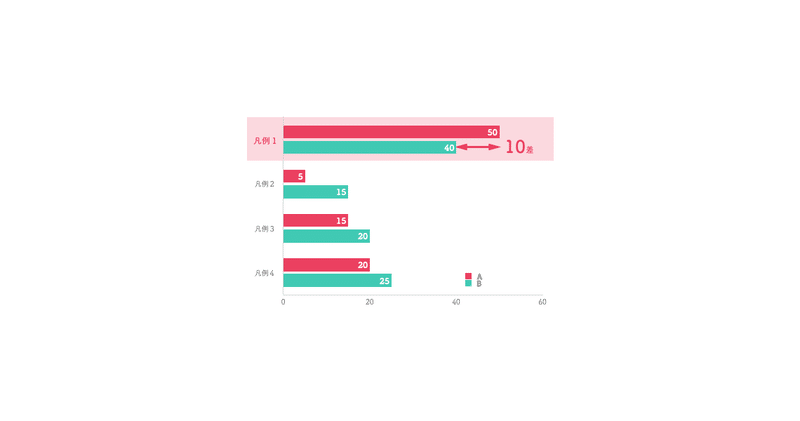
・増えた値


積み上げ式棒グラフの高さの差を使って、差分を比較することもできます。
・色で強調

強調したい色は背景色とコントラスト差のある色を使って、それ以外の色は背景色とコントラスト差が少なくグレー系統の色を使うのがおすすめです💡
例えば、白い背景なら強調したいところは赤、それ以外は薄いグレーなど
・囲って強調

棒グラフの特定の項目をより伝えたい場合は、その部分を囲うと効果的です。
アイコン
通常はテキストで表示する場所をアイコンを使って表現する方法についてまとめました。
・タイトルをアイコン

タイトルをアイコンに置き換える方法です。
noteの何かしらのグラフならnote株式会社のアイコンを使うなど、タイトルを想像できるアイコンを使うのがいいですね👍
・凡例をアイコン

アイコンはテキストよりも認識されやすいです。
なので、凡例をより強調したい場合はアイコンを使うと効果的です✨
ここまでは棒グラフのデザインを紹介してきました。
続いて、タイトルなどの配置について説明していきます。これまで紹介したデザインと組み合わせて使ってね👍
配置
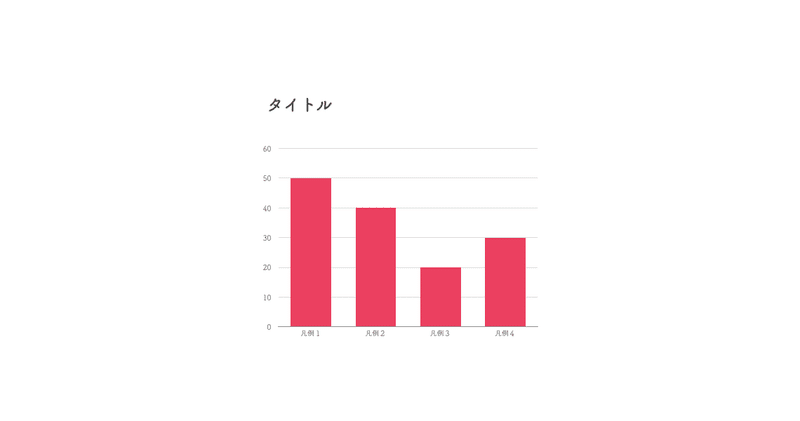
・左上タイトル+中央画像

視線は左から右に移動するので、左上にタイトルを置くことによって、タイトルを見てからグラフを見る流れになります👀
タイトルを上に置く場合は、凡例より少し大きいフォントにすることによって、タイトルらしくなりますよ✨
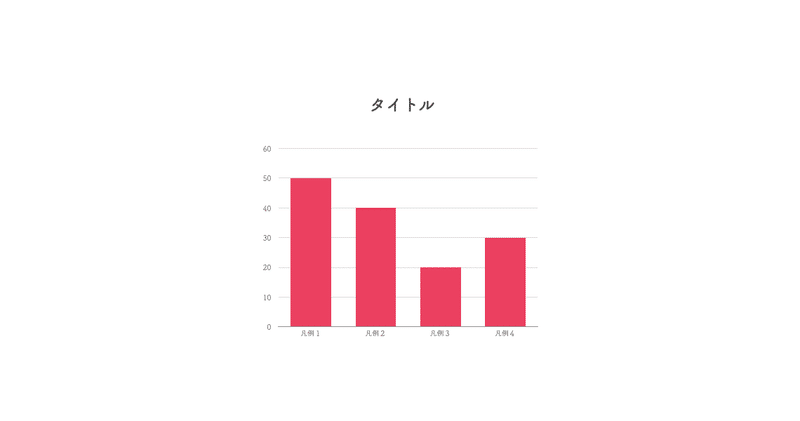
・中央上タイトル+中央画像

中央寄せは長いテキストが読みにくいので、タイトルが短い場合に使うのがおすすめです💡
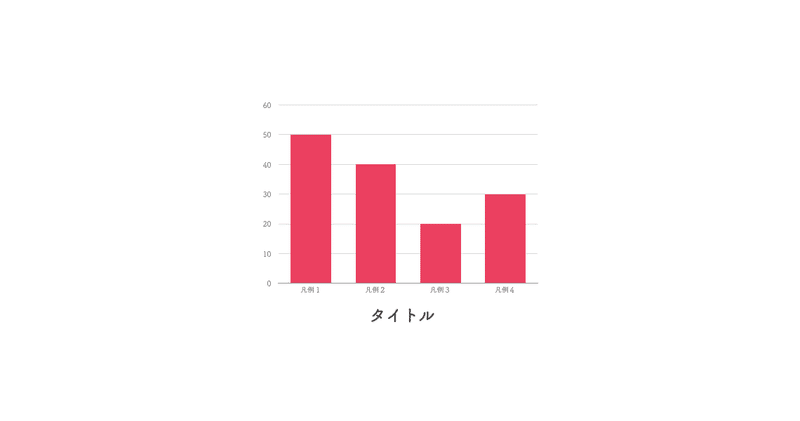
・中央下タイトル+中央画像

書籍作成の際に参考にされるJISX4051で、「図のキャプションは図の下」と記述があるので、書籍や論文などはグラフの下中央にするのが無難です。
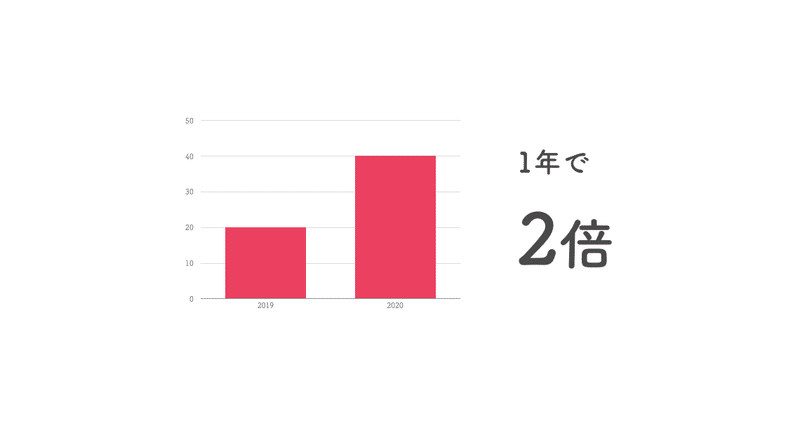
・左グラフ+右メッセージ

グラフを見て、アピールしたい文章や数字がある場合は、右側に記述することによって、強調したいことをメッセージと共に使えることができます。
・背景が画像+中央グラフ

良くも悪くも背景の画像に注目がいくので、グラフの印象を画像を使って植え付けることができます✨
棒グラフに背景があるパターンはプレゼン以外ではほとんど見かけないので、基本的にはプレゼンの資料で使うようにした方がいいかも
おすすめの書籍
円グラフのデザイン集で紹介した書籍と同じなので、既に見た方は読み飛ばしてください🙏
最後はグラフを作るときに参考になる書籍を3冊紹介します。もっとグラフ作成について知りたいって人は読んでみてね📕
グラフ作りの教科書
細かいテクニックの紹介ではなく、なぜそうするのかが書かれた本なので、グラフ作成についてより深く勉強したい人にはおすすめの1冊です。
今回説明する本の中で一番新しく、今年発売された書籍です。
グラフを作るときに具体的にどうすればいいかが書かれた本です。いろいろな種類のグラフが紹介されていてすごく勉強になりました。
プレゼン全般を書かれた本ですが、グラフについても詳しく説明されています。サンプルがたくさんあるのでデザインセンスがない方にもおすすめです💡
ITエンジニア本大賞2020のビジネス本部門大賞を取っているので、エンジニアの方はもちろん、デザイナー以外の全ての方におすすめできる一冊だと思います。
棒グラフについてまとめてみました。
これだけいろいろなデザインの棒グラフがあるページは他にはないはず❗️❗️
note用に棒グラフの画像を作る時はもちろん、ビジネスでもエクセルで作った棒グラフやパワーポイントで使う棒グラフをおしゃれにできるはず💡
いただいたサポートは、noteの有料記事の購入やクリエイタとしての活動費など、何かしらnoteに還元する形で使わせていただきます。
