
円グラフのデザイン集 | おしゃれで伝わるグラフの作り方
円グラフについて「書くときの注意点」「円グラフの種類」「どういったデータが円グラフに向いているか」「実際の円グラフのデザイン」などを画像を使ってわかりやすくまとめました✨
note公式Twitterでも紹介された人気記事なので、よかったら見てね😊
さくっと書きたい人は「円グラフの種類」から読むことをおすすめします。いろいろな円グラフのデザインがあるので、気に入ったグラフを真似して使ってね。
しっかり考えて書きたい人は、「円グラフを書くときの注意点」を読めば、見やすい円グラフの作り方がわかるとおもいます。
円グラフを書くときの注意点
・本当に円グラフでいいの?
円グラフはわかりにくくなりやすいグラフです。
要素が3つ以上ある場合は、棒グラフを使ってみるのもおすすめです🙆
「円グラフは使うな」という方もいますが、私は使い方さえ間違えなければ円グラフも素晴らしい表現方法だと思うので、簡単にわかる注意点やおしゃれな円グラフのデザインをこの記事では紹介していきます。
まず円グラフと棒グラフについて簡潔に説明すると、
円グラフ|データの割合を比較
棒グラフ|データの各グループごとの違いを比較
です。説明だけではわかりにくいと思うので、❌ダメな例と⭕ いい例を比較します。
❌ 同じぐらいの割合で比較する場合

❌ 要素が多すぎる場合

❌ 2つの割合を比較する場合

⭕ 2つの要素の割合を比較する場合

⭕ 他のグラフとのバランス

わかりにくいので少し補足すると、WEBページなどでグラフが複数ある場合に、全て棒グラフの場合より途中で他の種類のグラフがある方が注意を引きつけやすい。
続いて、実際に作成するときの注意点を紹介します。
・強調したい部分を目立たせる

人はコントラストの差が大きい部分に視線が向きやすいです。
例えば、背景が白い場合は強調したい部分以外は薄いグレーなどを使うと、より強調したい部分を目立たせることができます👀
また円グラフから強調したい部分を分離することによって、違うグループと認識されその部分をより注目させることができるのでおすすめです💡
・重要なデータから配置

人は面積による比較は得意ではないので、割合が均衡している場合は、大きさ順に並べると、誤解の生まれにくいグラフになります。
3つ以上の要素の比較は棒グラフの方が向いています。特に均衡している場合は棒グラフがおすすめです📊
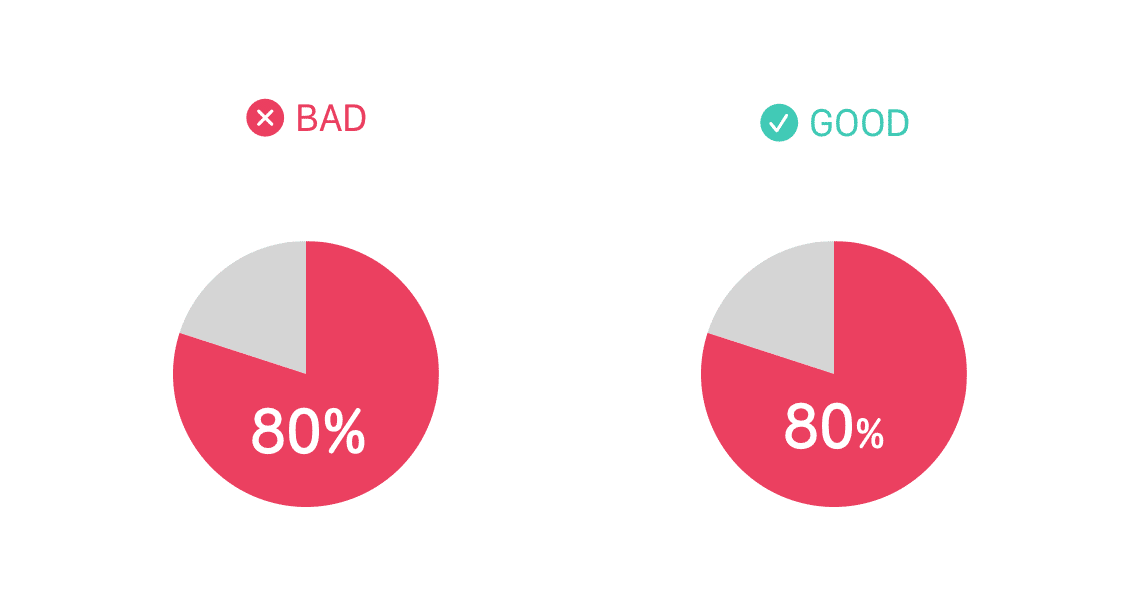
・開始位置は0時

多くの人が過去の経験から円グラフは0時から始まるものだと思っているため、それ以外の場所だと割合を認識しづらいですし、この微妙な違和感に注目がいってしまいます。
特別な理由がない限り、0時から始めるようにしましょう🕛
・数字は大きく、単位を小さく

人はより大きいテキストに初めに視線が向くため、単位のような補助的なテキストを小さくすると、メインとなる数字を目立たせることができます✨
・グラフの要素は絞る

円グラフは3つ以上の要素があると割合を比較しにくくなるので、項目が多い場合はその他の項目にまとめることをおすすめします💡
要素が多い場合の円グラフのデザインについては、この後の「項目が多い」でも紹介しているので参考にしてみてください。
・文字と背景のコントラスト

コントラストの差が大きいテキストは視線が向きやすいので、凡例など補助的なテキストは、コントラストを低く調整するとメインの数字に視線が向きやすくなり目立たせることができます。
例えば、白い背景の場合は黒ではなく濃いグレーなどがおすすめです💡
またコントラストの差が大きいと目が疲れやすくなるので、調整してあげると見る人にも優しいグラフになりますよ👀
円グラフの種類
ここからは円グラフの種類について説明していきます。
・標準の円グラフ

一般的な円グラフです。特に説明する必要はないですね。
凡例をグラフ内に書いていますが、凡例の書き方についてはこの後で説明するので、詳しくはそちらをみてください。
・ドーナツグラフ

円の真ん中がくり抜かれた円グラフです。
真ん中にスペースがあるのでタイトルや数字を入れることができます。
タイトルや数字をグラフの一部のように表現でき、しかも一番目立つ部分なのでテキストを使ってより強調したい場合などにおすすめです💡
・3D円グラフ

3D円グラフは非常にわかりにくいので、なるべく使わないこと🙅
見た目をカッコよくしたい場合は、この後で説明する「インフォグラフィック」を使用することをおすすめします💡
・鶏頭図

ナイチンゲールの円グラフと呼ばれているグラフです。
割合を面積ではなく半径の長さで表すことによって、要素数が多い場合でも割合を比較できるようになります。
・インフォグラフィック


インフォグラフィックはデータを視覚的に表現すること。
円グラフに画像を使ったり、円グラフ自体を別の物に置き換えることによって視覚的にわかりやすいグラフにすることができます。
凡例の記述方法
凡例については、基本的にはグラフに直接記入することがおすすめですが、それ以外の方法も紹介します。
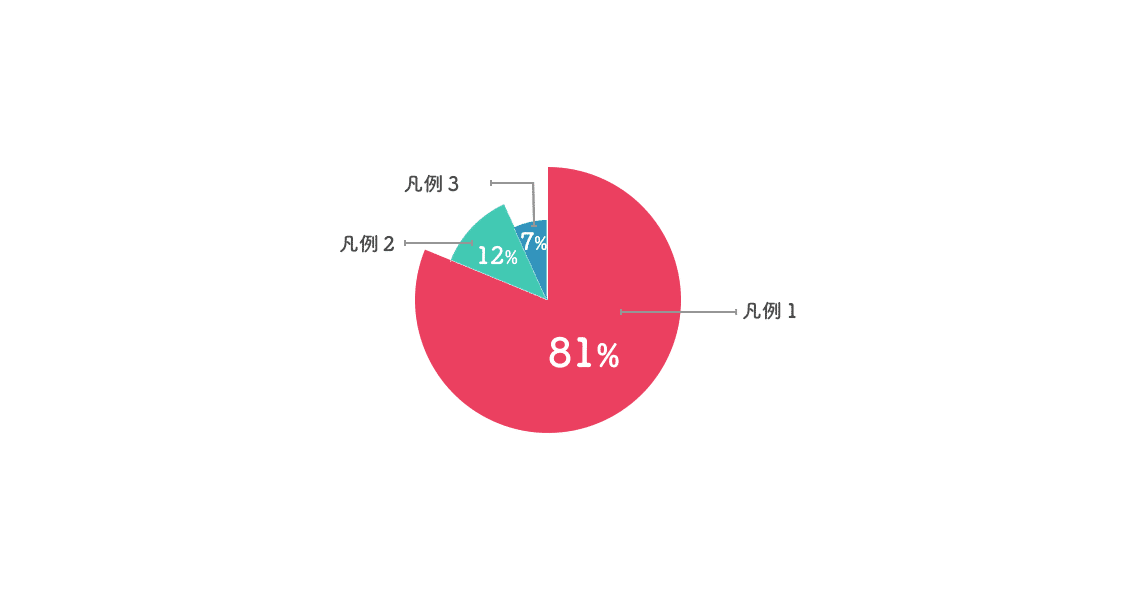
・グラフに記述


凡例を直接グラフに記述する方法です。一番おすすめです。
・右に記述

凡例を右側に記述する方法です。
凡例が多くてグラフに記述するとごちゃごちゃする場合などに使えます。
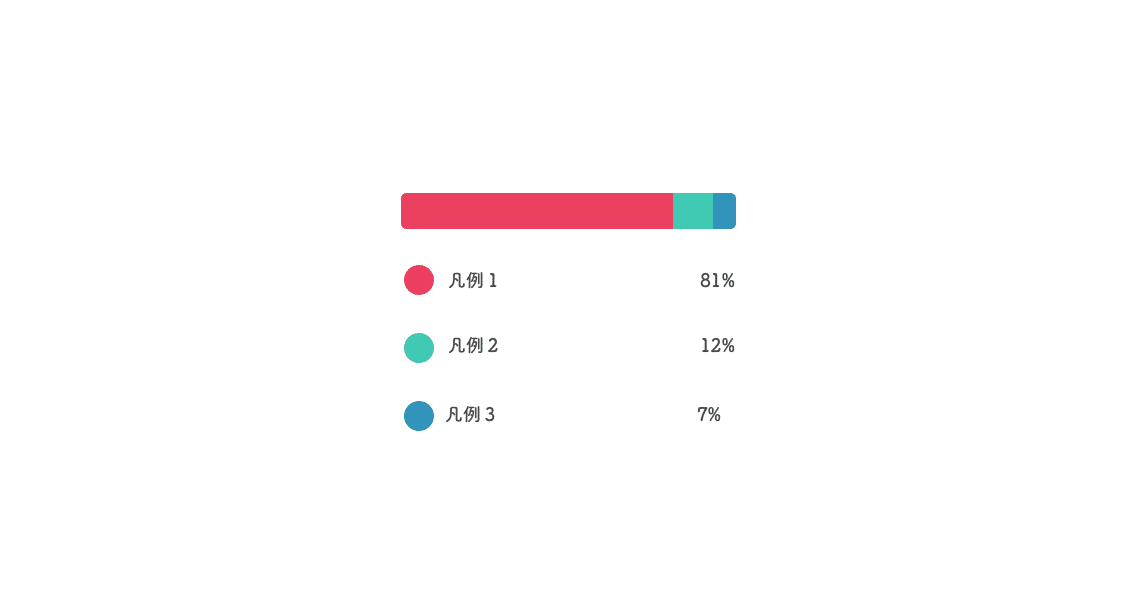
・下に記述

凡例を下に記述する方法です。
強調
伝えたい部分を強調する方法についてまとめました。
・多い割合を強調したい場合

・少ない割合を強調したい場合

・割合の数字を強調したい場合

・グラフの形状で強調


アイコン
通常はテキストで表示する場所をアイコンを使って表現する方法についてまとめました。
・タイトルをアイコン

・凡例をアイコン

項目が多い
項目が多い場合は、全てを円グラフ内に書こうとはせずに、ある程度大きなカテゴリでまとめて、詳細を横に書く方がわかりやすいです。


形を変える
・半円

・棒

ここまでは円グラフのデザインを紹介してきました。
続いて、タイトルなどの配置について説明していきます。これまで紹介したデザインと組み合わせて使ってね。
配置
・左上タイトル+中央画像

視線は左から右に移動するので、左上にタイトルを置くことによって、タイトルを見れからグラフを見る流れになります。
タイトルを上に置く場合は、凡例より少し大きいフォントにすることによって、タイトルらしくなります。
WEBで使う円グラフを書く場合はこれが一番多いので、迷ったら左上に配置すると良いですよ🙆
・中央上タイトル+中央画像

中央寄せは長いテキストが読みにくいので、タイトルが短い場合に使うのがおすすめです💡
・中央下タイトル+中央画像

書籍作成の際に参考にされるJISX4051で、「図のキャプションは図の下」と記述があるので、書籍や論文などはグラフの下中央にするのが無難です。
・右下タイトル+中央画像

視線は上から下、左から右に移動するので、右下は最後に見る箇所になります。
タイトルを補助的に使う場合は右下にするのがおすすめです💡
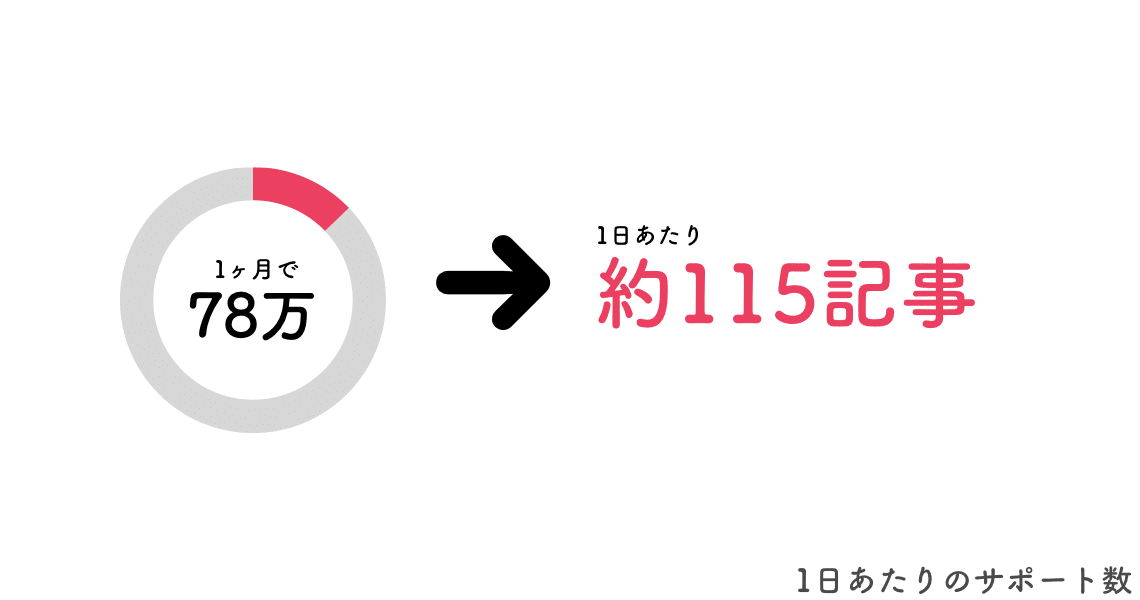
・左グラフ+右メッセージ

グラフを見て、アピールしたい文章や数字がある場合は、右側に記述することによって、強調したいことをメッセージと共に使えることができます。
・背景が画像+中央グラフ

良くも悪くも背景の画像に注目がいくので、グラフの印象を画像を使って植え付けることができます。
・円グラフを横に並べる

・円グラフと棒グラフを並べる

おすすめの書籍
最後はグラフを作るときに参考になる書籍を3冊紹介します。もっとグラフ作成について知りたいって人は読んでみてね📕
グラフ作りの教科書
細かいテクニックの紹介ではなく、なぜそうするのかが書かれた本なので、グラフ作成についてより深く勉強したい人にはおすすめの1冊です。
ただし、著者は円グラフ否定派はなので円グラフの説明はほぼないです😭
今回説明する本の中で一番新しく、今年発売された書籍です。
グラフを作るときに具体的にどうすればいいかが書かれた本です。いろいろな種類のグラフが紹介されていてすごく勉強になりました。
プレゼン全般を書かれた本ですが、グラフについても詳しく説明されています。サンプルがたくさんあるのでデザインセンスがない方にもおすすめです。
ITエンジニア本大賞2020のビジネス本部門大賞を取っているので、エンジニアの方はもちろん、デザイナー以外の全ての方におすすめできる一冊だと思います。
円グラフについてまとめてみました。
note用に円グラフの画像を作る時はもちろん、ビジネスでもエクセルで作った円グラフやパワーポイントで使う円グラフをおしゃれにできるはず💡
いただいたサポートは、noteの有料記事の購入やクリエイタとしての活動費など、何かしらnoteに還元する形で使わせていただきます。
