
コードからFigmaへ!?神プラグインを使ってWebサイト制作を超効率化
プラグインはこちら
https://www.figma.com/community/plugin/1222554159237609568/code-to-design-playground
Figma AIは使えなくなってしまいましたが、Claudeと今回紹介する「code.to.design」を使うことで、0→1の部分に関しては同じようなことが実現可能です。
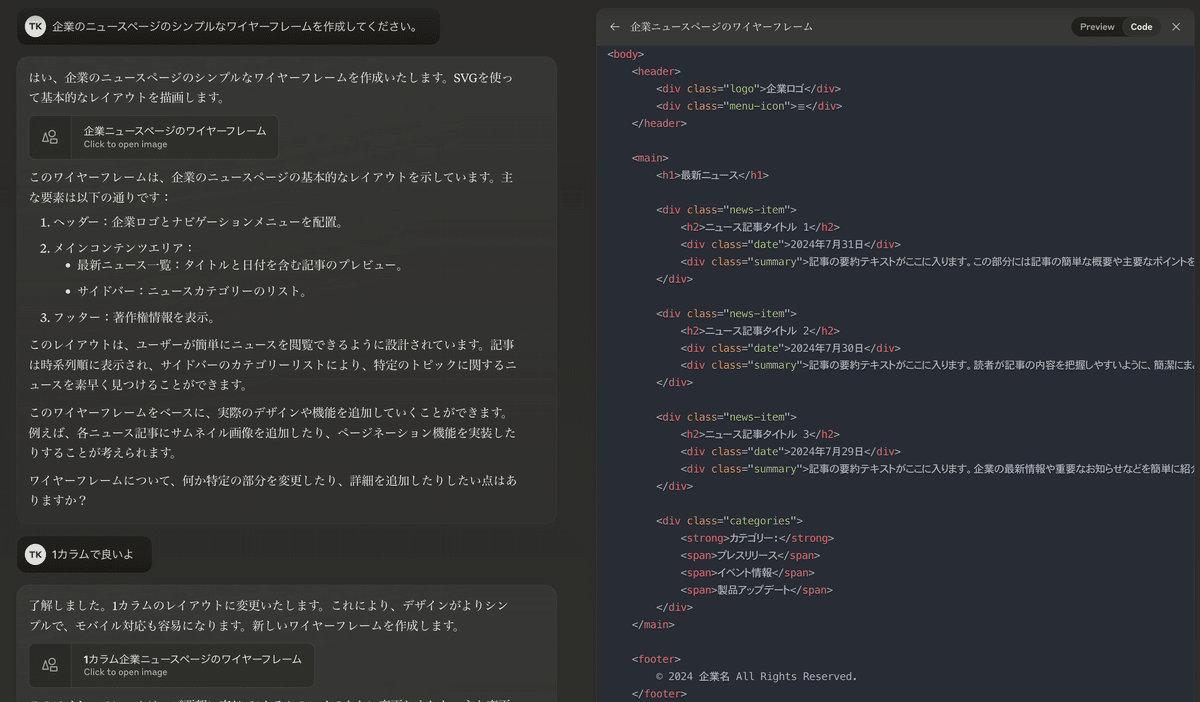
STEP1:Claudeでワイヤーを作成する
注意:「HTML、CSSで」と依頼しないと、SVGで生成することが多々あります。

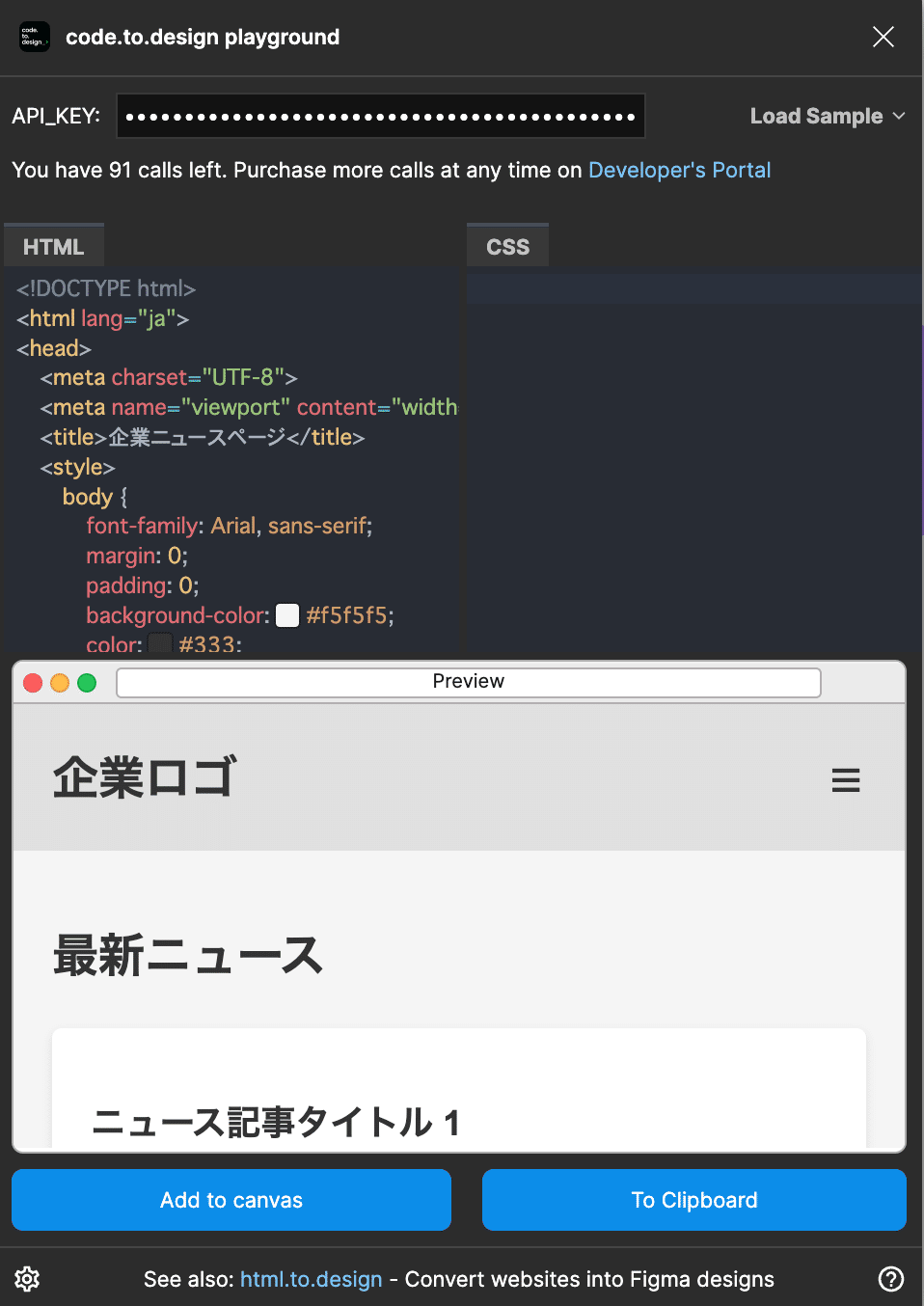
STEP2:ソースコードをコピペする
Figma上で「code.to.design」をRunし、ソースコードをペーストする

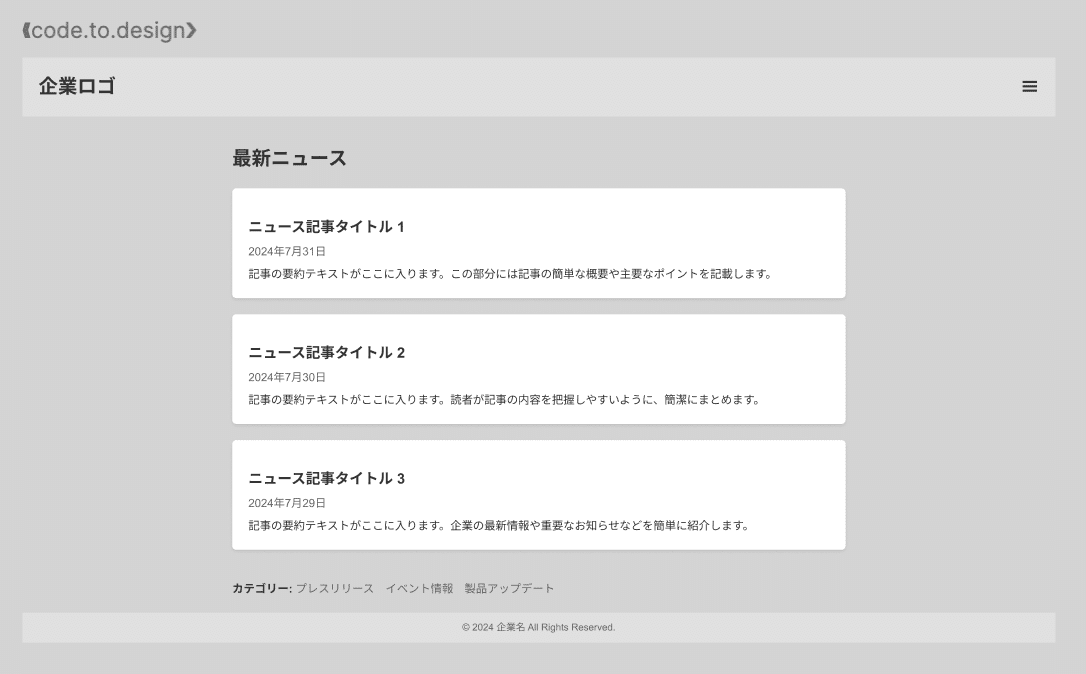
STEP3:Figmaに実装
Add to canvasを押して完了

この記事が気に入ったらサポートをしてみませんか?
