
UIデザインの計測と学習 〜登録率の改善〜
「推測するな、計測せよ」
ソフトウェア工学者のロブ・パイク氏による、パフォーマンス最適化についての格言だそうです。これはUIデザイン改善にもあてはまる言葉だと思っています。
たとえば、様々なフォームUIで採用されているフローティングラベルも一部ではアクセシビリティ上の欠点が指摘されています。流行のUIもユーザビリティが高いとは限りません。実際の効果は計測によって学習することができます。

ここではバンドルカードの登録率を改善したときのチームの取り組みについてご紹介します。
あ、こんにちは、カンムのデザイナーの小山内です。
前提
2018年12月、バンドルカードの登録率改善に取り組んでおりました。バンドルカードはスマホアプリからおよそ1分でプリペイドカードが発行できるサービスで、ご利用にはユーザー登録が必要です。
当時のユーザー登録のフローは以下のとおり。

大まかな流れとしては、
① ID・パスワードの設定
② 生年月日・性別の入力
③ 電話番号の入力・SMS認証
④ 確認
です。
今回は入力項目を減らさずに、デザインや文言の変更によって登録率が向上するかを検証しました。
計測と学習①
デザインの変更によって登録率を向上させることができそうな箇所を、マーケター・フロントエンドエンジニア・デザイナーで議論しました。結果、以下4つの項目をテストしました。
A. 「招待コード」のプレースホルダーを変更

仮説:
新規ユーザーは招待コード※を入れることによってインセンティブが得られると期待するのではないか。それが原因で、招待コードを探すために登録の途中で離脱し、そのまま戻ってこない場合があるのではないか。
(※招待コードを発行したユーザーが知人を招待することでインセンティブを得られるキャンペーン)
検証:
招待コードのプレースホルダーを「スペースなし・半角英数字で入力」から「お友達に200円チャージされます」に変更することで、登録率が向上するかを確認する。
📝ABテストの結果:

Control group が元のパターン、Referral Code がプレースホルダーを変えたパターンです。元のパターンに対する登録率の改善率(Improvement over baseline)は0% 〜 +4%という結果でした。
プレースホルダーがユーザーに正しい情報を伝えられるようになったと思われるので、この変更を採用しました。
※ 現在招待コードのキャンペーンは終了しています。
B. 入力負荷の低い電話番号登録画面を一番最初に持ってくる

仮説:
ユーザーにとってIDやパスワードを考えるのは面倒。入力が簡単な画面からはじまる方が、心理的負荷が下がり離脱しづらくなるのではないか。
検証:
電話番号入力とSMS認証のステップを、ID・パスワード入力よりも先に入れ替えて、登録率が向上するかを検証する。
📝ABテストの結果:

先に電話番号の入力をさせた Screen Order で登録率が +1%〜+5% ほど改善するという結果に。
元のデザインと比べて心理的負荷が下がったと考え、この変更を採用しました。
C. ステップバーのデザインを変更する

仮説:
新規ユーザーはステップバーを見た瞬間、「5つもステップがある、手間かかりそう」という印象を持つのではないか。
検証:
(1)ステップバーを表示上5ステップから3ステップに変更し、登録率が向上するかを確認する。ただし画面数は変えない。
(2)ステップバーをプログレスバーに変更し、登録率が向上するかを確認する
📝ABテストの結果:

(1)ステップバーを3ステップに変更した Less Steps で改善率0〜+5%、(2)ステップバーをプログレスバーに変更した Progress Bar でも改善率0〜+5%という結果でした。
プログレスバーは次ページ以降どんな手続きをするのかが把握できませんが、ステップが多いという印象にもならないため心理的ハードルが下がり登録率向上につながったと考えられます。
(1)と(2)で同様の結果が得られましたが、他画面とのデザインの統一性を考慮して、今回は Less Steps を採用しました。
D. 「新規登録」ボタンの文言変更

仮説:
「登録」という言葉がユーザーの心理的ハードルを上げている。「やること」よりも「得られるもの」を示した方が心理的ハードルが上がり、登録率が向上するのではないか。
検証:
オンボーディング画面のボタン文言「新規登録」を「カードをつくる」に変更し、登録率が向上するかを確認する。
📝ABテストの結果:

「新規登録」ボタンの文言を「カードをつくる」に変更しましたが、元のパターンに対する改善率は-3%〜2%となっており、目立った登録率の向上は見られませんでした。なお、ボタンが押される確率も元のボタン文言と目立った変化はありませんでした。
ちなみに、以前は「はじめる」というボタン文言でした。ログインと間違えてボタンを押す動きを観測していたので、「はじめる」→「新規登録」とボタン変更した、という経緯があります。
『計測と学習① まとめ』
👉ID/PWより電話番号入力を先にさせる方がコンバージョンを達成する確率が高い。
👉ステップ数を表示する場合は数を少なく(または数を曖昧に)示す方がコンバージョンに達成する確率が高い。
👉プレースホルダーなどマイクロコピーの変更でも登録率が改善する場合がある。
計測と学習 ②
流入経路別の登録率を見ていた2020年のある日。バンドルカードLPやコラムサイト経由でバンドルカードをインストールしたユーザーの登録率が高いことから、以下の仮説を検証してみることにしました。
仮説:
バンドルカードLPを見ていないユーザーの一部はサービスの前提知識が少ない状態でアプリをインストールしている。バンドルカードLPを登録フローの前に見せることで登録率が向上するのでは。
検証:
アプリ起動後の最初の画面にバンドルカードLPへのリンクを追加して、登録率をABテストで比較する。

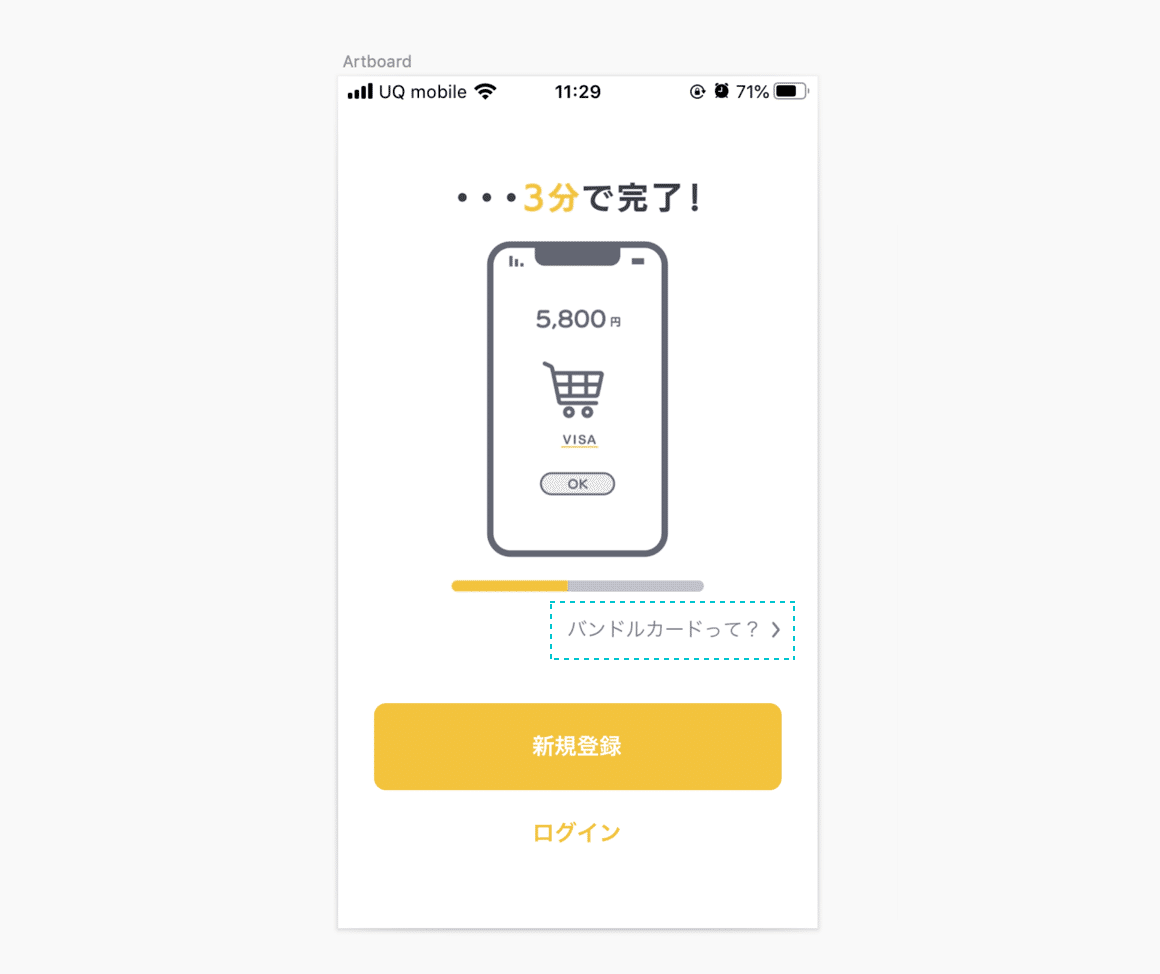
イントロの画面に「バンドルカードって?」とテキストリンクを付けました。リンク先はバンドルカードLPです。タップしないユーザーが多いことも考えられますが、まずはこれによって登録率が向上するのかをチェックします。
📝ABテストの結果:

Android ユーザーにおいては登録率が+4.6%改善(-0.9%〜+10.5%)する結果となりました。ただしiOSユーザーに対しては0.2%の改善という結果であまり影響がなさそうでした。このあたりは実際にリンクをタップしてLPを見た人の登録率やOSごとのユーザー層の違いなど、もう少し深ぼって観察したいと思います。
『計測と学習② まとめ』
👉登録前にLP(サービスに関する詳細な説明)を見せることで、一部のユーザーの登録率やサービスの利用率が向上する可能性がある
つづく
今回は開発工数の少ない範囲で行ったUI改善の事例をご紹介しました。まだまだ登録率改善についてはアイデアがあり、それらについては今後検証していく予定です。
カンムではバンドルカードの改善や新規プロダクトの設計を一緒にしていける UI デザイナーを募集しています! カンムのことをあまり知らない…という方向けにカジュアルな面談を実施していますので、すこしでもご興味のある方はぜひご連絡ください!
その他の職種の募集については以下をご覧ください!
次回記事のため、書籍代等のインプットに使わせていただきます!
