
【UIデザイン学習】動画詳細UIをリデザイン
今回も私が学習させていただいてる、#BONO のUIビジュアル基礎のTRY3
「動画詳細UIのリデザイン」で行なったことをまとめていきます。
<今回の学びのポイント>
フォント、余白、オブジェクトそれぞれを倍数で揃える!
※8の倍数の比率で揃える事を意識する
はじめに
今回は目的と意味の情報優先度を理解してデザインを作るという事を意識し
下記3点についてれぞれで解説を受けながら、ワークに取り組みました。
フォント
余白
オブジェクト
まず今回のお題について
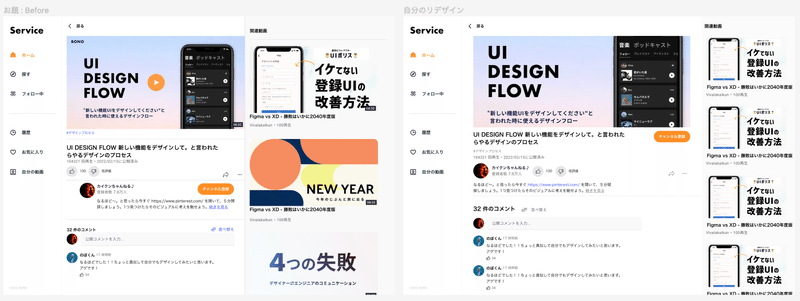
お題は「動画詳細UIのリデザイン」です。
左がBeforeで右がAfterです。
これまで、TRY1.2でやってきたことの復讐もあり制作時間は少し短く終えられたと思います。

回答を見る前に取り組んだ手順は次にまとめます。
1. 仲間を考える
例えば、再生動画の#の文字は本来どこのコンテンツに属するべきかなどを考えて、Beforeでバラバラしているものを整えていきました。
2. 何を一番目立たせたいかの優先度を考える
この全体のコンテンツで何をユーザーの視界に入れたいか?を考え優先度を簡単に書き出してみました。その上で、フォントの大きさや色なども調整してみました。
①選択している動画
②チャンネル登録、いいねボタン
③動画タイトル、コメントタイトル
④その他アイコン
⑤コメント内容
⑤再生数、日付、時間
3. 仲間毎のコンテンツの余白を整える&色の強弱
これまで学んだ事を活かして余白のシステム化をしていったのですが、これが自分が一番苦手なところかも・・・と思いました。
余白をつけているうちに、「あれ?これはどこに属した要素だ?」となり結局余白を広くつけすぎたりで、少しぐちゃっとしました。
4. グリットで比率を整え配置していく
Gridを48pxで設定し、メインコンテンツとサイドとの比率を7:3でおくことにしました。
Memo: グリットとは?・・・統一バランスで組む方法

5. 解答を見て振り返り
解答での手順は、
①比率と調整
②グループと余白
③ボーダー
④意味と余白
という手順で、若干違うのですがある程度要点をとらえて勧められた感は持てたのが今回のGOODです。
ただ、反省としては・・・
グループの意味で余白を調整できていなかった。
例)アイコンとテキストの間の余白の方が、その上の余白より小さく調整してグループを見えるようにする
ボタンのアクションは何に紐づくのか?を意識できていなかった。
例)いいねボタンは何のコンテンツのためのアクション?等

感想
今回比率を意識してリデザインを行なったのですが、Gridを使うだけで配置に迷う事なく進めて行けるのは楽しかったです。
また、ロジカルに組んでおくことで規則性ができ開発対応する時に便利というのも理解できます。
強調という面では、ボーダーの濃さについても説明を聞いて納得でした。
「コンテンツを区切る要素ではあるけれど、ユーザーの視界が奪われていけないのであくまで補助線である。」
これは他の装飾にも言えることかと思ったので、バナーやアイキャッチを作るときにも、”何が一番大事か”をもっとしっかり意識する必要があると思いました。
単純ですが、規則性のあるデザインができると気持ちい良いので、今後も意識していきたいです!
参考
マテリアルデザイン
この記事が気に入ったらサポートをしてみませんか?
