Unityの既存UIだけで棒グラフを作る(2)
前回のUnityの既存UIだけで棒グラフを作る(1)の続きです。前回で、棒グラフの棒ができたと思います。今回は、さらに情報をTextを使って足していきます。
X_Lavel を作る
まず、このSliderが何の棒なのかを表示する、X_Lavelを作ります。
スライダーの子コンポーネントのBackGroundを選択した状態で右クリックし、UI/Text を選択します。そうすると、Backgroundの子コンポーネントにTextができます。名前はX_Lavelに変更しておきます。
ただ、このままではX_Lavelが見えないので、大きさを調整します。ScaleをSlederのScaleの逆数にします。僕の場合、SliderはX : 12.5、Y : 2としたので、X_LavelはX : 1/12.5、Y : 1/2 としました。Scaleは分数で設定しても勝手に計算してくれるみたいです。
XとYの比が崩れると、文字も横長や縦長になるので、その点は注意が必要です。
さらに、FontSizeを21にします。ここの大きさも好みです。
ここで、Text(Script)/Paragraph/Alignment を中央に揃えるように変更します。
最後に、Pos Y を調節してSliderの少し下に来るようにします。僕の場合は-90でした。
Dataを表示するTextを作る
今度は、Dataを表示するTextを作ります。方法は基本的にX_Lavelと同じです。ただし今回は、Handle Slide Area/Handle の子コンポーネントにTextを作ります。今回は名前をDataとします。
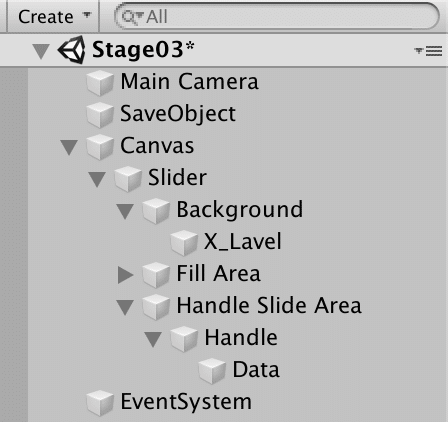
最終的なコンポーネントは以下のようになります。

DataもX_Lavelと同じように、Scale、FontSize、Alignmentを調整します。
あとはY Posを調整します。
グラフに一工夫
もし、Dataをグラフの少し上に表示する場合はこれだけで大丈夫ですが、グラフ中の上の方に表示させたい場合、少し問題が起こります。
グラフの値が大きければ問題ありませんが、値が小さい時はDataとX_Lavelが重なってしまいます。

これを防ぐ単純な方法は、Valueがある値より小さければ値を棒の上に表示するように切り替える方法です。
まず、Dataを選択してから右クリックでDuplicateを選びます。そうするとDataの下にData(1)ができます。これをDataUpに名前を変えておきます。あとは、DataUpのY Posを0付近でちょうど良い高さになるように調節します。
高さの調節ができたら、New Textは消しておきます。
棒グラフの棒のObjectはこれで完成したので、最後にPrefab化します。SliderをProjectウィンドウにスライドします。Prefabについてわかりやすい記事があったので、詳しくは下の記事を参考にしてください。
2分で理解!UnityのPrefab(プレハブ)とは?使い方までご紹介
今回はここまでにします。次回はScroll Viewを使ってグラフの下地を作ります。
Unityの既存UIだけで棒グラフを作る まとめ
リンクを以下にまとめました。
この記事が気に入ったらサポートをしてみませんか?
