
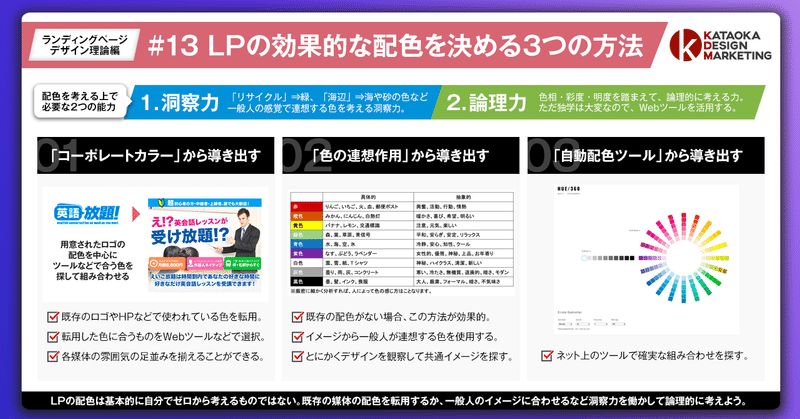
#13 【1日10分で学ぶLP制作の基礎知識】ランディングページの効果的な配色を決める3つの方法
ランディングページの配色を決めるのに必要なのは、洞察力と論理的な思考力だけ
ランディングページのデザインに限らず、Webデザイン全般において「色」は読者の第一印象を決める大きな要素となります。
しかし、この「色」について、世の中の人々は単にデザイナーのセンスの問題だと片付けてしまうことが多い傾向にあります。
いいセンスをもっているから、商材に適した配色を決めることができるのだという認識が広まっているからです。
ただ、これまでランディングページを数多く制作してきた私の立場から言えば、色を決める作業というのは言葉にできない感覚的な取り組みではありません。なぜその色にしたのか、なぜその色でなければいけないのかを論理的に説明することができます。
もし、なぜその色にしたのかを言語化して述べることができないのであれば、その人はデザインをしているのではなく、アート活動をしているのと同じになります。
なぜなら、デザインにおける意思決定は、すべて言語化が可能だからです。
なお、配色を考える際に必要な能力は、「洞察力」と「論理的な思考力」の2つとなります。
1.洞察力
一つ目の「洞察力」というのは、要するに、その商材のコンセプトやベネフィット、ターゲット層などを考慮し、また社会的な常識に沿って色を決めていく力です。
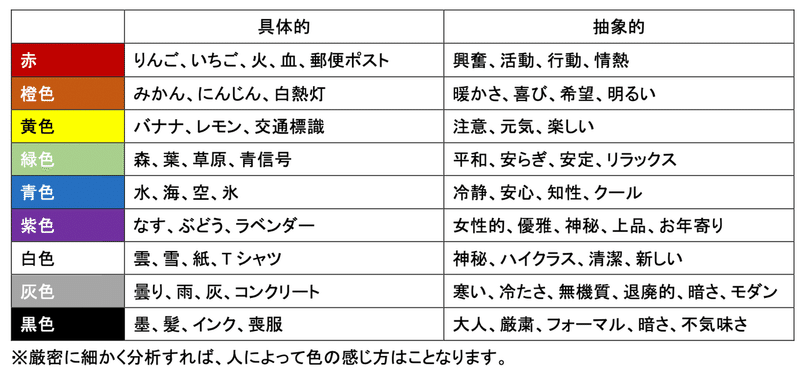
色には、すでに社会的に形成されているイメージが存在します。そのキーワードから連想する色について100人に聞けば、90人以上はほぼ同じ答えになるものがあります。
例えば、「リサイクル」と聞けば、血のような真っ赤な赤ではなく、森林をイメージするような緑や黄緑が思い浮かぶでしょう。「海辺」といえば、当たり前ですが海の青色や、空の色、砂浜の色が思い浮かびます。「クリスマス」といえば、出てくるのは赤と緑と白の組み合わせです。
ランディングページは言ってしまえば「言葉の塊」ですので、これら言葉から一般人が連想する色についてあらかじめ自分の頭で洞察力を働かせる必要があります。一般人の感覚から大きく逸脱してはいけないのです。
洞察力については、下部に記載した「方法2 色の連想作用」においても解説していますので、参考にしてください。
2.論理的な思考力
また、2つ目の「論理的な思考力」というのは何かというと、色の学術的な仕組みを理解して、色の三要素である色相・彩度・明度を踏まえて、論理的に色を選択していく力のことです。
ただ、こればかりは個人で独学をしても、なかなか一朝一夕で身につくものではありません。なので、今回は配色を論理的に決定してくれるWebツールを使用しながら説明していこうと思います。
それでは、以下から配色を決める3つの方法について解説していきましょう。
方法1 「コーポレートカラー」から導き出す
これは最も簡単かつ、最も間違いのない方法です。私自身も、何か特別な事情がない限りは、この方法を採用します。
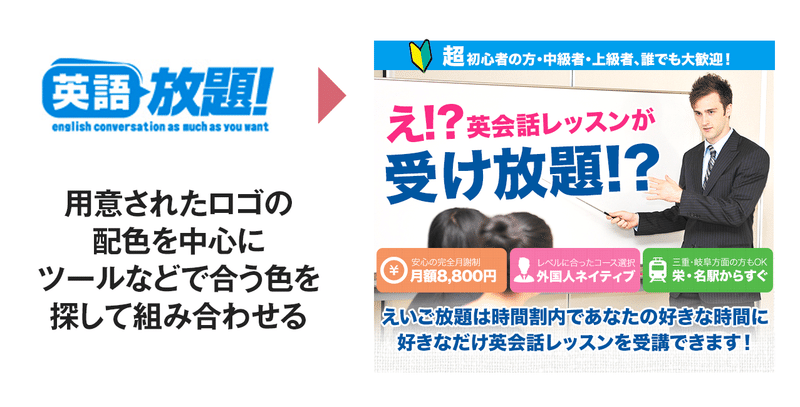
すでにある程度事業が展開されていて、数年以上使ってきたロゴがある場合、基本的にはそのロゴで使用されている色や、そのロゴとマッチする色を選びます。
なぜなら、そうすることで、既存のメディアとの一体感が生まれるからです。

ランディングページというのは、セールスに特化した形のページですが、基本的には既存のホームページの内容の中からセールスに必要な部分を抜き取って、「10」⇒「3」に研ぎすませるというような考え方に基づいて制作されます。
だからこそ、ランディングページとホームページの両者において、そこから受ける印象はある程度同一でなければいけません。それぞれが全く別の会社であると勘違いされるような配色ではいけないのです。
読者はあなたのランディングページを見て、事業内容に深く興味を持ったのであれば、もっと情報収集をしたくて少なからずホームページにも訪問をする可能性があります。
そこで、ホームページから全く違う印象を受けてしまうと、「統一感のないきちんとしてない会社」と無意識に思われ、それだけで信用を失ってしまう危険もあります。
ランディングページの配色において重要なのは、奇抜で目立って話題になるような色を選択することではありません。あくまで主役はコンテンツであり、ベネフィットであり、オファーです。色の印象や違和感が、それらの主張の邪魔をすることは極力避けていきましょう。
方法2 「色の連想作用」から導き出す
人には、その色を見た時に何らかの事象を連想します。これは色の「連想作用」と呼ばれています。
連想作用は、人それぞれの知識や経験、国や文化の違いによって異なりますが、万国共通の部分も多く見られます。

もし、まだホームページなど既存の媒体がないのであれば、ゼロからランディングページの配色を決める際には、この「色の連想作用」を基準にして考えることがとても有効です。
例えば、「パラダイス」という世界観を伝えたいのであれば、使用する色は海の色や空の色など自由を連想させる色になりますし、また「化粧品」などの美容関連商品であれば、(商品にもよりますが)黒などの不潔さを感じさせる色ではなく、明るいピンクや水色など清潔感のある色が第一候補になります。
また、事業のテーマが「介護サービス」などのテーマであれば、黒や灰色が中心の鬱屈した雰囲気ではなく、黄緑やピンクなどを採用して、優しくて親しみやすい雰囲気を出す方が効果的でしょう。
もちろん、この商材やサービスであれば、絶対のこの色にした方がいいという正解は存在しません。
ただ、色を見て一般人が感じるイメージはかなり共通していますので、常識的な連想作用から大きく逸脱したものは選択しないように注意したいところです。
ランディングページに関する色の連想作用の感覚を鍛える方法としては、とにかく周りの広告を観察するということが挙げられます。
私自身も、常に電車のつり革広告や、雑誌の広告、街角の看板広告、新聞の折込広告などを随時観察しながら、事業のタイプによってどんな色が使われることが多いのか、日々チェックしています。
方法3 「自動配色ツール」から導き出す
もし、アカデミックな配色理論にまで足を踏み込むと、そもそも「色とは何か?」という科学的な本質論から始まり、マンセル色立体と呼ばれる、色を「色相・彩度・明度」の3つに分けて分析するといった専門的な知識に多く出くわすことになります。
そして、その原理を押さえた上で、さらに10以上の配色決定理論を学び、それらを組み合わせて色を決めていく複雑な思考プロセスが必要となります。
ですが、正直なところ、ランディングページデザインにおいて、そこまでの厳密な配色設定は必要ありません。
なぜなら、そこまで色に対して時間をかけるのであれば、コンテンツを充実させたり、広告運用を改善したりと、他にもやるべきことがランディングページには山ほどあるからです。色を決めるのに時間がかかりすぎて、他の準備がおろそかになってしまうなどといった状況は避けましょう。
そこで、どのように効率的に配色を決めればいいのかというと、以下で紹介しているような「自動配色ツール」を使用します。

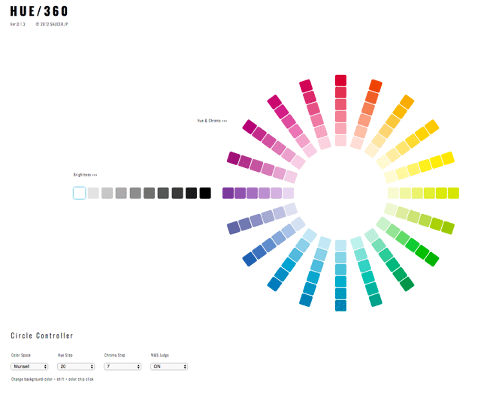
[ HUE / 360 ] The Color Scheme Application
http://hue360.herokuapp.com/
配色を決める上でもっとも重要な要素に、「色相」「彩度」「明度」の3つがありますが、こうしたツールを使えば一発で自分の好みの色に合わせて、3つの要素をバランスよく含ませた配色を作ってくれます。
![]()
試しにボタンをクリックしていくと、このように彩度が同一で、かつバランスの取れた色相を抽出してくれます。
あとは、この配色に従って色を使用していけば、それだけで自然な色合いのページが生まれます。
ただ、抽出した全ての色を使用するのは、長時間見ていると目がチカチカするのでおすすめしません。
なので、あくまでもこの中からメインカラー+サブカラー+(アクセントカラー)の3つを選びましょう。
例えば、以下のような組み合わせは、私が以前「こども英会話教室」に使用した配色パターンです。(黄色は欧米では子供の色と認識されているというのも、以下の配色を採用した理由です)
![]()
配色はコンテンツを彩る花々のような存在
以上、配色を決める3つの方法について解説してきました。
「自動ツールなどを使うと、他のランディングページと色が被ってしまうのでは?」と感じるかもしれません。
ですが、ランディングページにおいて最も重視することは、「コンテンツをいかにわかりやすく届けて、セールスまで直結させるか」です。
色は、あくまでも脇役として、コンテンツを際立たせるために存在します。Appleのホームページを見れば一目瞭然ですが、Appleのページは商品の美しさを前面に押し出すために、白と黒(+アクセントで青)しか使用されていません。
そのため、あくまで色についてあれこれと時間を費やすのは最優先事項ではありませんので、こうしたツールの力を借りながら、効率的に色を決めていきましょう。
また、方法2で示した色の連想作用については、それまでどれだけ多くの物を見てきたが鍵になりますので、積極的に海外に旅行に行ったり、本屋に出向いて様々な分野の出版物に目を通したり、知らない街を歩いてみることで感覚を磨いていくこともとても大切です。
本日のまとめ
というわけで、本日の話を1枚のカードにまとめました。

ランディングページ制作をより深く学びたいあなたへ
★無料配布している電子書籍
コネも人脈も実績もスキルも完全にゼロの状態からどのように年間100件&月商100万を安定的に維持できるWebデザイナーになるのかについて、必要な知識やスキルに加えて、私が辿ってきた具体的なプロセスと共に、約5万字の分量を費やして、徹底的に解説することに努めました。
片岡がどのような人間なのか知りたい方は、まずこのコンテンツからお読みいただければと思っています。
★片岡が運営するLP制作講座
・合計6時間半に及ぶランディングページ制作学習動画
・段階的・計画的に学習できる1ヵ月配信ステップメール
・自分のペースで学べる参加者限定サイト
・すぐに形にできるWordPressLPテンプレート
・参加者限定Facebookグループ
・講座受講者のみ参加できるオプション勉強会への無料参加権
・特典のセミナー映像30時間以上
といったコンテンツを収録している片岡LP作成メソッドの集大成です。
すでに250名以上が参加しており、この講座をきっかけにLP制作を自分の武器とすることができた参加者の方が数多くいます。
興味がありましたらぜひ募集ページだけでもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
