
#12 【1日10分で学ぶLP制作の基礎知識】売れるランディングページデザイン〜7つの法則〜
売れるランディングページのデザインとは?
売れるランディングページには、それぞれに共通するデザイン法則が存在しています。
その多くはWebデザインのルールに沿ったものですが、ランディングページの場合でもそれらの要点をしっかりと押さえたデザインを制作することが大切です。
デザインの法則を無視した販売ページで商材を告知していくというのは、例外的にうまくいくケースもありますが、常識的に考えて、あまり懸命な方法ではありません。
「デザインが悪ければ、商品の質もきっと悪い」という認識が世間に広まっているからです。
そこで、デザインの重要性を学び、その知識を質の高いランディングページを制作するために総動員していくことになりますが、まず最初に知っておかなければいけない大前提があります。
デザインは、論理が8割で、センスが2割の世界
それは、「デザインは、論理が8割で、センスが2割の世界」であるということです。
ゆえに、その論理を学ぶことを通じて、誰にとってもわかりやすいデザインというのは再現することが可能です。
デザインというのは、センスありきの世界だと一般的は思われがちです。これはいわゆるデザインを扱っているクリエイターという職業が、美大生など美的感覚が優れている人だけの専売特許だと認知されているからでしょう。
ですが、筆者本人も美大出身ではありませんし、むしろ普段の業務の中では、そうした美的感覚よりも情報を整理したり、理解しやすいように構成を考えたりといった、論理的思考回路が求められることが多いです。
もちろん、センスに関しても、最終的なアウトプット(作品)を他と差別化するために必要となってきますが、デザインの論理を踏まえた上で、数多くの作例と制作経験を積み重ねていけば、生まれ持った才能がなくても力を伸ばしていくことは十分できます。
デザインはアート活動ではなく、世の中の人々がストレスなく楽しく暮らすための取り組みだからです。
アヴァンギャルドとか、シュールレアリズムとか、キュビズムといった凡人には思いつかないような特別な着想は一切必要ありません。
ランディングページデザイン7つの法則とは?
そこで、このページでは、ランディングページのデザインを理解する上で必要な法則を7つに絞って紹介します。
この7つの法則を押さえることで、デザインという世界の8割を占める理論に関しては、ひと通り理解することができます。
他にも様々な法則がありますが、まずこの7つを無視していては、到底効果の出るランディングページは作れないというものを厳選してみました。
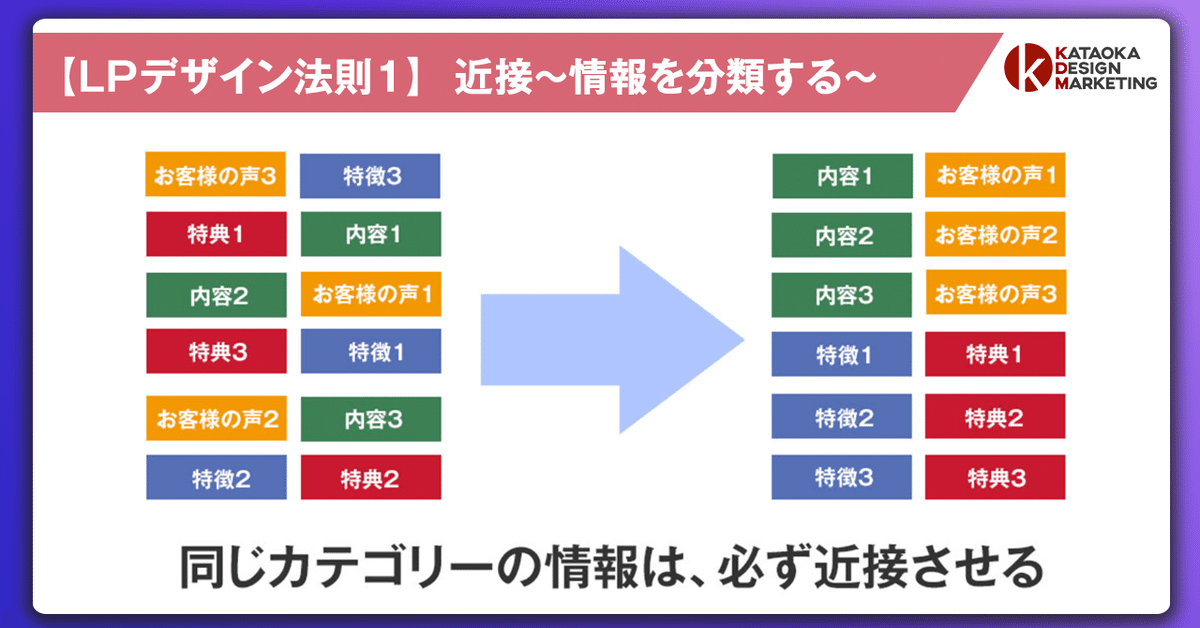
法則1 近接〜情報を分類する〜

ランディングページは、Web上で完結する情報の塊です。
そのため、閲覧したユーザーに声をかけて直接説明することはできず、1ページだけで商材のコンセプトやベネフィット、セールスに至るまでの過程を実現しなければいけません。
ただ、そうしたコンバージョンに必要な情報をあてもなく並べ立てても、見る方はただただ混乱するばかりでしょう。自分たちが内容を理解できるのだから、お客さんも理解できるだろうというのは大間違いです。
そこで、必要となってくるのは、「近接」というデザインのルールです。つまり、関連する要素を近づけ、グループ化することで、情報の組織化を目指すという考え方です。
ランディングページに含まれる情報の組織化ができれば、全体の構造が明確になりますし、その結果読んでもらえて、覚えてもらえる可能性が高くなります。
また、それと同時に、読者が正確に情報を受け取ってもらえる確率も非常に高くなります。
近接の考え方は、コピーライティングを考える上でも重要な視点ですので、常に制作を通じて意識しておくべきです。
法則2 整列 〜揃えることで、見やすくわかりやすく〜
「デザインとは何か?」と聞かれた際、最も適切である答えのひとつに、「揃えること」があります。
「揃える」というのは、口で言えば簡単ですが、デザインにおけるプロとアマチュアを分ける境界線と言っても過言ではありません。
何かデザイン的に格好悪いなと感じる場合、その多くがこの整列の原則を守ることができていません。
整列というのは、部屋の中に散らかっているおもちゃを、おもちゃ箱に片付けることによく似ています。つまり、ページ上の要素が整理整頓され、視覚的なつながりをもっているように構成するということです。
この原則をランディングページで活用するとなった場合、一番使うのはファーストビューをデザインする時でしょう。
整列という視点がポッカリと抜けてしまったファーストビューは、閲覧したユーザーに違和感を与え、真剣さを感じさせることができず、結果的に離脱率が大きく上がってしまいます。
整列を実現する具体的な方法としては、PhotoshopやIllustratorにおいてキャンパスに境界線を引くという機能があります。
デザインを行う際には、整列の基準となる線をデザイナー自身で設定して、それに基づいて全体を構成していくことになります。
法則3 反復 〜規則性をもたせて、理解しやすくする〜

「反復」というのは、要するに繰り返しのことです。
デザインにおいて、要素を繰り返すことで、その法則性が強調され、どのような意図でそのデザインがなされているのか、直感的に把握することが可能になります。
例えば、手を3回、規則正しく叩いてみましょう。「タン・タン・タン」と規則正しいリズムが生まれるかと思います。
このリズムこそ、デザインにおける繰り返しであり、それはページを閲覧するユーザーにとって、一種の心地よさを生み出し、理解を促進させます。
ランディングページにおいて、この「反復」というデザインが最も多く用いられる部分は、ベネフィットを箇条書きにしたブレット部分です。
ブレットとは、チェックボックスなどを縦に並べて一度に多くの文章を箇条書きにして記載するものですが、ここでは同じ種類の要素を反復させることで、読者の頭に入りやすいように工夫されています。
また、ブレットは法則2の整列と組み合わせることで、より規則正しく、見やすくわかりやすいデザインを実現することができます。
ゆえに、「反復」というデザイン法則は、単に見た目の美しさだけではなく、読者にストレスなく情報を伝達するためには欠かせないルールであることが理解できるでしょう。
法則4 コントラスト 〜メリハリをつけて、飽きさせない〜

ランディングページを制作する目的として、もちろん一番優先すべきは「コンバージョンの獲得」であることは言うまでもありませんが、その前に前提として、読者に扱っている商材を記憶してもらわなければ話が始まりません。
私たちの生活を振り返っても理解できるかと思いますが、基本的に単調で盛り上がりのない話は、聞けば聞くほど飽きやすく、記憶にも残ることは少なくなります。
デザインの場合もそれと同じで、いくら魅力的な商品やサービスを扱っていたとしても、その説明が単調で面白くないものであれば、相手の印象に残すことは非常に難しいでしょう。
いわば、話がつまらないセールスマンに延々と商品を売りつけられるようなものです。
ここまでの法則において、近接・整列・反復というものを紹介してきましたが、やはり規則性ばかり守っていると、デザインというものは作る側にとっても、見る側にとっても、退屈で面白いものにはなりません。
そこで出番なのが、4番目の法則である「コントラスト」です。コントラストは、メリハリと言い換えても問題ありません。
コントラストの法則を用いる目的には、読者の目を覚まし、ページ全体に引き込むような視覚的なメリハリを加えることにあります。
ランディングページデザインの中で、このコントラストの法則が用いられている代表例として、サブヘッドのデザインがあります。
見出しにあえて大きなサイズの文字を採用する(ジャンプ率の調整)ことで、視覚的に見出しと本文の内容を区別することを容易にし、読みやすくする工夫をします。
また、構成ごとに、背景色を変更したりして、話のテーマが切り替わったことを無意識に伝えたり、重要な部分を間接的に読者に示したりすることも有効です。
人間は少量のテキストであれば、そこまで読むことが苦痛ではありませんが、ランディングページのようにある程度まとまった分量のテキストがある場合、そこには一定以上の意志力が必要になります。
その読者のやる気をできるかぎり削がないよう、かつこちら側が意図的に伝えたい重要なポイントを強調するために、コントラストの法則はデザインにおいてとても重要なルールとなります。
法則5 目線(導線)の構築 〜Z型の視線に沿った工夫〜

ランディングページを開いた瞬間に、読者の視線をこちら側であらかじめコントロールしておくことも、デザインにおいて非常に重要です。
PCやスマホを閲覧するユーザーの視線は、基本的にはZ型もしくはF型と言われています。つまり、ページ左上から、ページ右下に向けて、視線が移動していく傾向が高いということです。
そこで、このZ型(F型)を最も意識してデザインを行わなければいけないのが、ページを開いた瞬間にユーザーの目に触れるファーストビューの部分となります。
ランディングページのファーストビューというものは、基本的に文字情報が多くなる傾向にあるため、よほど画期的なアイディアが思い浮かばない限り、このZ型を意識したデザインにするのが無難でしょう。
※高額商品を販売するセールスレターなどは、ほぼヘッダーが文字だけになるため、中央揃えにして読みやすくするデザインのケースが多いです。
また、特に、ランディングページの場合、チラシや看板などの紙媒体と異なり、1ページ(枚)で完結する媒体ではないため、ユーザーの目線を意識しながら、ヘッダー下に確実にスクロールをしてもらうようなデザインにしなければいけません。
そして、スクロールをしてもらったところで、続きを読んでコンバージョンしてもらわなければ意味がありませんので、単にファーストビューの中だけの視線を操るだけではなく、しっかりと最後の購入ボタンや問い合わせボタンを押してくれるまでの導線を築くことも大切になってきます。
導線をこちらで築くために有効なのは、法則4コントラストのルールです。メリハリのあるデザインで、アイコンなどのアイキャッチを配置すれば、ある程度の誘目性(=目を惹かせること)を実現することは可能です。
法則6 コンバージョンエリアの明確化 〜ユーザーに考えさせない〜

ランディングページの命の源であるコンバージョンを獲得するために、デザイン面からも全力を尽くして趣向を凝らす必要があります。
よく売れないランディングページに見られる傾向としては、問い合わせボタンが押しづらかったり、申し込みボタンが見つけられなかったりといった、コンバージョン直前の離脱が非常に多く見られます。
ユーザーというのは、実に移ろいゆく生き物です。私たちも自分の生活を客観的に見ているとわかりますが、スマホで色々とネットサーフィンをしていると、10〜15秒ごとに興味関心が移り変わっていくことを実感できるかと思います。
現代において、人間が集中できる時間は、すでに金魚よりも短くなったと言われています。そのぐらい、人というのは、自分の思い通りにならず、1秒でも時間を無駄にしたと感じると、次の世界に移っていってしまうのです。
だからこそ、ユーザーと一期一会で終わる可能性が高いランディングページにおいて、コンバージョンエリアが明確でないものは、それだけで致命的なリスクを背負っているのと同じなのです。
コンバージョンエリアを明確にする具体的な方法というのは、例えばボタンを横幅いっぱいに表示させたり、ボタンの文言をわかりやすく工夫したりといったことが挙げられます。
「なんだそんなことか・・・」と感じるかもしれませんが、意外と世の中のランディングページの多くに、この視点が抜け落ちているものが散見されます。
ユーザーはわかりづらいものに対してはシビアな判断を下してしますので、十分注意していきましょう。
また、ユーザーが目的の行動にたどり着くためには、「問い合わせ」がいいのか、「電話」がいいのか、「資料請求」がいいのか、「説明会参加」がいいのか・・・そのようなコンバージョンの定義を明らかにしておくこともデザイン上極めて重要です。
世の中のデザイン全般にも言えることですが、ランディングページデザインにおいては、いかに「ユーザーに無駄な脳みそを使わさせずに購入ボタンを押してもらうか」ということが焦点となります。
法則7 情報の圧縮・間引き 〜ワンメッセージ・ワンオファーの徹底〜

この法則は、これまでの法則とは若干異なり、どちらかというとヴィジュアル的な側面というよりも、コンテンツ面における重要なルールとなります。
世間で確実に失敗するランディングページの原因のひとつに、「コンバージョンに結びつかない無駄な情報が多すぎる」というものがあります。
つまり、コンバージョンを獲得するという目的のためにランディングページを制作するのにも関わらず、その目的をいつの間にか見失い、不必要な情報をどんどんと付け加えてしまうという状況に陥ってしまうことです。
例えば、
・ヘッダーで「〇〇キャンペーン実施中!〇〇円から!」と銘打ったのに、下の方を見てみると別コースの料金が3つ並んでいたりする。
・商品を購入してもらう目的でページを作ったのに、メールアドレスも同時に取得したくなったから、購入フォームとメルマガ登録フォームを並べて表示してしまう。
といった、悪く言ってしまえば「何でも夢を叶えてあげようと欲張ったランディングページ」を作ろうとして、自滅してしまうケースが非常に多いのです。
以前も触れましたが、ランディングページの大原則に、「ワンメッセージ・ワンオファー」と呼ばれるものがあります。
要するに、ランディングページでは、基本的に1つの商材と、1つのセールスしか紹介してはいけないというルールです。
もし、他の商品を紹介したくなったのであれば、もう一つ別のページを作成する必要があります。
なぜこのようなルールを守らなければいけないかというと、繰り返しになりますが、ランディングページの目的はあくまでもコンバージョンを獲得するためのページだからです。
さらに言い換えれば、ランディングページとは、ユーザーに自身の商品やサービスの全体像を理解してもらうことが目的のサイトではないということです。もし、その目的を果たしたいのであれば、情報提供型のホームページで行うべきといえます。
よって、具体的なデザインを施す前に、改めてランディングページのコンテンツが適切なボリュームになっているのかを再確認した上で、不必要な部分があれば思い切って間引きをし、冗長な説明になっている部分に関して圧縮をして理解しやすくするなど工夫をした方がいいです。
法則7に関しては、ヴィジュアル的なデザインというよりも、情報整理的な意味合いでのルールとなりますが、いずれにせよ情報がどれだけ整理されているのかは、最終的な見た目のデザインにも大きく影響しますので、しっかりと意識していきましょう。
ランディングページデザインは、法則を知ればある程度再現可能
ランディングページを作るWebデザイナーは、決して芸術活動の一環として、自らの感性に従ってページを作っているわけではありません。
むしろ、そのようなデザイナーが作るランディングページは、社会の中で常識的に共有されているイメージから逸脱している可能性が高いため、広く大衆に受け入れられ難いものになってしまう傾向にあります。
今回紹介した7つのデザイン法則を遵守しながらランディングページを制作することは、そのままそのページが社会的な信用を獲得できることも意味します。
デザインがめちゃくちゃで、やる気が感じられず、誰が見ても素人が作ったようなページでは、社会的な信用を得ることはもはや難しいでしょう。
もちろん、そのようなページでもうまく販売ができているページもあります。でも、それは商品自体が他の追随を許せないほど非常に優れているか、他に全く競合のいない業界で販売している場合が多いです。もし、デザインが必要ではないというのであれば、自分がそのような商品に当てはまるのか再考してみましょう。
人間の目は、心が理解する用意のあるものだけを見る
かつてフランスの哲学者アンリ・ベルクソンは、
「人間の目は、心が理解する用意のあるものだけを見る」
と言いました。
ランディングページのデザインは、このベルクソンの言葉を借りるのであれば、「人間の心が理解でき、しっかりとページを見てもらうような準備をする」ために存在しているに他なりません。
よって、本記事で紹介した7つの法則を元に、今一度ランディングページのデザインについて捉えなおしてみることをデザイナーの立場としておすすめします。
ランディングページ制作をより深く学びたいあなたへ
★無料配布している電子書籍
コネも人脈も実績もスキルも完全にゼロの状態からどのように年間100件&月商100万を安定的に維持できるWebデザイナーになるのかについて、必要な知識やスキルに加えて、私が辿ってきた具体的なプロセスと共に、約5万字の分量を費やして、徹底的に解説することに努めました。
片岡がどのような人間なのか知りたい方は、まずこのコンテンツからお読みいただければと思っています。
★片岡が運営するLP制作講座
・合計6時間半に及ぶランディングページ制作学習動画
・段階的・計画的に学習できる1ヵ月配信ステップメール
・自分のペースで学べる参加者限定サイト
・すぐに形にできるWordPressLPテンプレート
・参加者限定Facebookグループ
・講座受講者のみ参加できるオプション勉強会への無料参加権
・特典のセミナー映像30時間以上
といったコンテンツを収録している片岡LP作成メソッドの集大成です。
すでに250名以上が参加しており、この講座をきっかけにLP制作を自分の武器とすることができた参加者の方が数多くいます。
興味がありましたらぜひ募集ページだけでもご覧ください。
この記事が気に入ったらサポートをしてみませんか?
