
GDevelopでGoogleスプレッドシートからデータ読み書き
前回、データ読込を作成しました。今回は書込みですが・・・作り込み過ぎてプログラムがごちゃごちゃになりました。ですが、満足のいくものができました。ポイント・ハマった点を書いていきたいと思います。
・作ったもの
・やり方
1、スプレッドシートからGetでJSONデータ取得しGDevelopでオブジェクト生成させます。Getは前回の記事も参考にしてください。
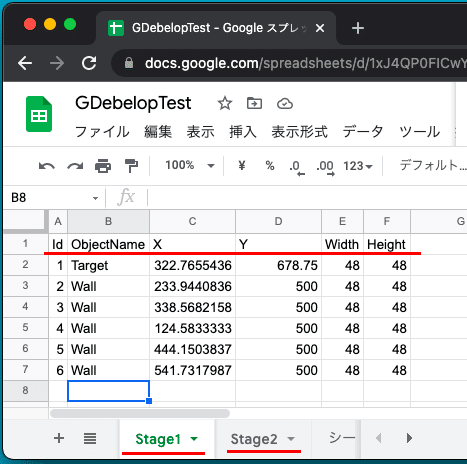
・スプレットシート

・GAS
function doGet(e) {
var stageNo = e.parameter.StageNo;
var ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Stage'+stageNo);
var range = ss.getRange('A2:F100')
var responseList = [];
range.getValues().map(function(d) {
if(d[0] != ""){
responseList.push({Id:d[0],ObjectName:d[1],X:d[2],Y:d[3],Width:d[4],Height:d[5]});
}
});
console.log(JSON.stringify(responseList));
return ContentService.createTextOutput(JSON.stringify(responseList)).setMimeType(ContentService.MimeType.JSON);
}・GDevelop


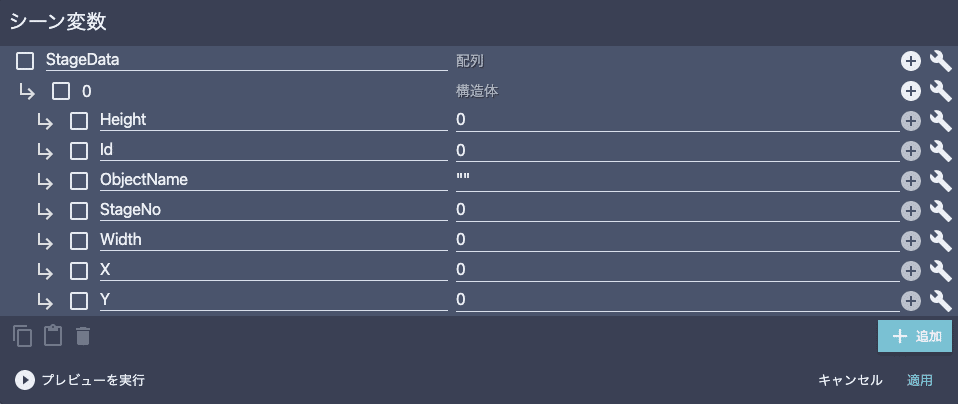
ポイントは、ステージ名=シート名にしているのでGETのクエリにステージ番号を設定します。JSONデータは、配列に構造変数を定義しましたが配列だけでもいいです。

これは、どう説明して良いのか・・・ デバッグ用にテキストを表示してますがこれは不要です。
2、POSTしてスプレッドシートに書き込み。
・GDevelop


・GAS
function doPost(e) {
var jsonString = e.postData.getDataAsString();
//var jsonString = e;
var data = JSON.parse(jsonString);
Logger.log(jsonString);
Logger.log(data);
writeSpreadSheet(data);
return "";
}
function writeSpreadSheet(jsonData){
var ss;
jsonData.forEach( function(i) {
if(i.StageNo != 0){
ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Stage'+i.StageNo);
ss.getRange('A2:F100').activate();
ss.getActiveRangeList().clear({contentsOnly: true, skipFilteredRows: true});
} else {
ss.appendRow([i.Id, i.ObjectName, i.X, i.Y, i.Width, i.Height]);
}
});
}今回は、GASがすごい手こずりました。
ポイントとしては、行数が可変するのでappendRowを使っています。
本当はRange.setValuesに配列変数をセットして一発でスプレッドシートに書込みをしたかったのですが、行数が可変するのでRange範囲を変更する必要があります。SpreadsheetApp.getActive().setNamedRange()を使えばRange範囲を変更できますが、私はJSONデータを配列ー構造変数にしたのでsetValuesに渡してもスプレッドシートに書き込みできませんでした・・・
構造変数にしたのは、GDevelopで構造変数名称が候補表示されるので(PostData[].Width)こんな感じでいいなと思ったからです・・・
以上になりますがいかがでしょうか?
ほぼ説明がないですが、ちょっとずつ作成すればできるかと思います。今回の制作で役立ったサイトを下記に貼っておきます。
・JSONってなに?https://developer.mozilla.org/ja/docs/Learn/JavaScript/Objects/JSON
・JSON成形
http://json.parser.online.fr/
・GDevelopでGET/POSTリクエストってどうやるの?
http://wiki.compilgames.net/doku.php/gdevelop5/all-features/network
・GDevelopで配列とか構造変数ってどうやるの?
http://wiki.compilgames.net/doku.php/gdevelop5/all-features/variables
この記事が気に入ったらサポートをしてみませんか?
