
UIデザインの学習記録(その2)
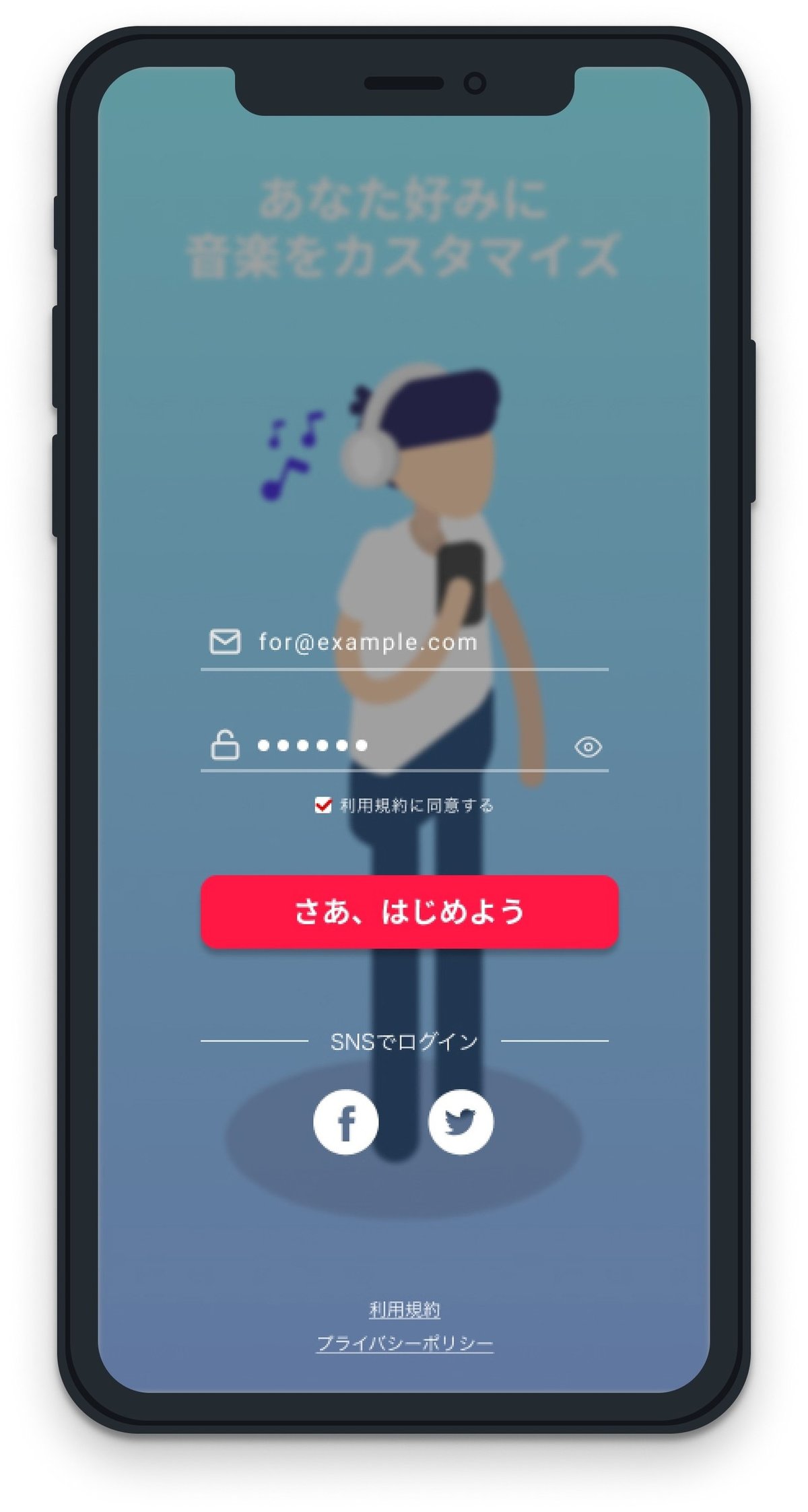
02_新規登録画面
お題は若者向けの音楽再生アプリのログイン画面でした。
若者向けのポップな音楽アプリのデザインってどんなんだろう…と考えながら前からアイソメトリックアートに挑戦したかったので、練習もかねてデザインに取り入れてみました。


この時、figmaも使ってみたくて挑戦したのですが、使いこなせず一回断念しました…
ログイン画面はどのアプリにも必要になってくるUIデザインなので、もっといろんな種類のログイン画面を作れるように勉強していこうと思いました!
参考記事
ストレスを感じさせないログインUI
https://goworkship.com/magazine/app-login-ui/
いろんなアプリのログイン画面
https://qiita.com/Simmon/items/a763f2309fa8f83a627a
https://iritec.jp/design/18592/
03_メッセージ画面
XDでチャットアプリの画面の作り方とか全然分からなかったので、youtubeでチュートリアル がないか探し、今回はチュートリアル をみて作成しました。
(チュートリアル を見ながら作成することによってXDの使い方とか、ショートカット とか知ることができるのでオススメです😃)
お題はビジネス向けのチャットアプリでした。
ビジネスのチャットはchatworkとTeamsを使ったことがあったので、Teamsのように会議の設定をできる機能があればいいなと思い、その画面も作ってみました。

チャット一覧画面

メッセージ画面
■プロトタイプ(XD)

https://xd.adobe.com/view/91115c49-d5dd-4868-7851-ca8ff0f291d2-e720/
実際に作ってみたことで、XDでは文字の入力画面など細かいアニメーションは作成できないことがわかりました…。
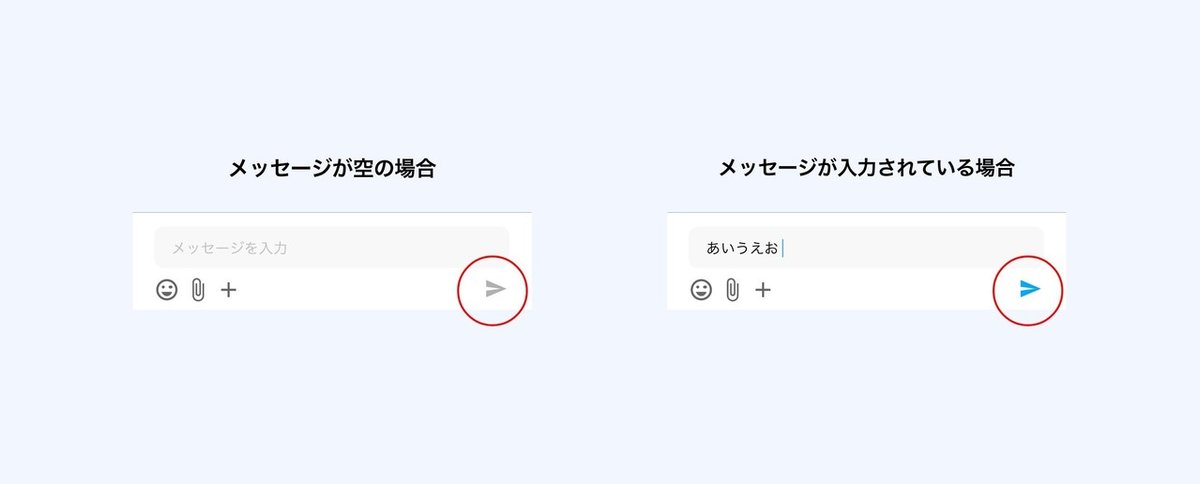
■アクティブ・非アクティブについて

空のメッセージの時、ユーザーのミスを防ぐために送信ボタンの色は送信できないように非アクティブのデザインにしないといけないということで、下記の記事がとても参考になりました!
参考記事
チャットについて
https://ferret-plus.com/11358
https://goworkship.com/magazine/chat-interface-50/
https://stock-media.info/?p=1493
https://boxil.jp/mag/a4780/
ユーザビリティーについて
https://www.cresco.co.jp/blog/entry/1140/
chatwork
https://go.chatwork.com/ja/
teams
https://products.office.com/ja-jp/microsoft-teams/group-chat-software
slack
https://slack.com/intl/ja-jp/signin
hangout
https://www.remotework-labo.jp/2018/11/googlehangouts/
まとめ
今回は、「ログイン画面」と「チャット画面」ついての学習記録でした。
どちらの画面もアプリを使うときに頻繁に目にするので、ユーザにとって使いやすい工夫が細かくされていることなど知りました。
ただ、表面のデザインを作ることだけではなくそのようなユーザビリティを工夫した使いやすさも考慮するのも大事だなと思いました。(難しい〜😅)
上記の記事は、2014年にUIデザインについて書かれた記事です。
UIデザインが当時価値が不明であり、得体の知れないものとして捉えられていた際に、UIデザインとはどのような価値があるのか、どのようなデザインがUIデザインなのかについて記載されており、目から鱗でした。
UIデザインで実現したいことは
ユーザーに与える印象の良さではなく
ユーザー行動であり結果であり数字であるわけですから
UIデザインといいつつ美的感覚の方によっている人は
おそらく立ち位置が中途半端になる気がします。
こちらの一文を読み、美的感覚に寄ってしまっていた自分がいて、その行動、結果、数値といったどういったものなのか少し考えるようになりました…
その他の参考文献
この記事が気に入ったらサポートをしてみませんか?
