
UIデザインの学習記録(その1)
cocoda!という学習サービスのdailycocoda!というUIデザインのお題が出されるサービスを利用して学習してます。
本当は、dailycocoda!をちゃんと50個やってからnoteに書こうと思ってたのですが、なかなか自分の予定通りにうまくいくものでもなく、学習記録としてnoteに書いていこうかなと思いました。
はじめに
初めはどのようにUIデザインの勉強を進めればいいのか分からず、ただ作るにもどのようにやればいいのか苦戦してました。
私はWEBデザインを先に勉強していたので、「アプリのUIデザインってWEBデザインのスマホ版と同じなんじゃないの?」とか、「アプリだから結構自由なデザインできそう!」とか色々勘違いをしていました😅。
その勘違いのまま、はじめに作った作品がこちらです⬇️

初めの方は、完全にトレースだったり、そもそもHIGって何?状態から始まったので訳が分からない状態のまま作ってたので、めちゃくちゃ作成時間がかかりました。
いろんな人のUIデザイン学習のnoteを見たりして、実際にどのような方法で勉強しているのか調べてました。
人それぞれ学習の仕方があるように、どのやり方が一番正しいとかはないと思うのですが、今は下の方法で取り組んでます。
自分のすすめ方
⒈お題を確認する
⒉pintarest等で参考UIを探す(英語の方がヒットしやすいです。)
⒊調べたことをまとめる。
⒋デザインのラフを作成(紙)
⒌デザインツールでデザインする
〜時間がある時〜
・画面移行を踏まえたUIの作成
・アニメーションやプロトタイプを作成してみる
・FBをもらって修正する
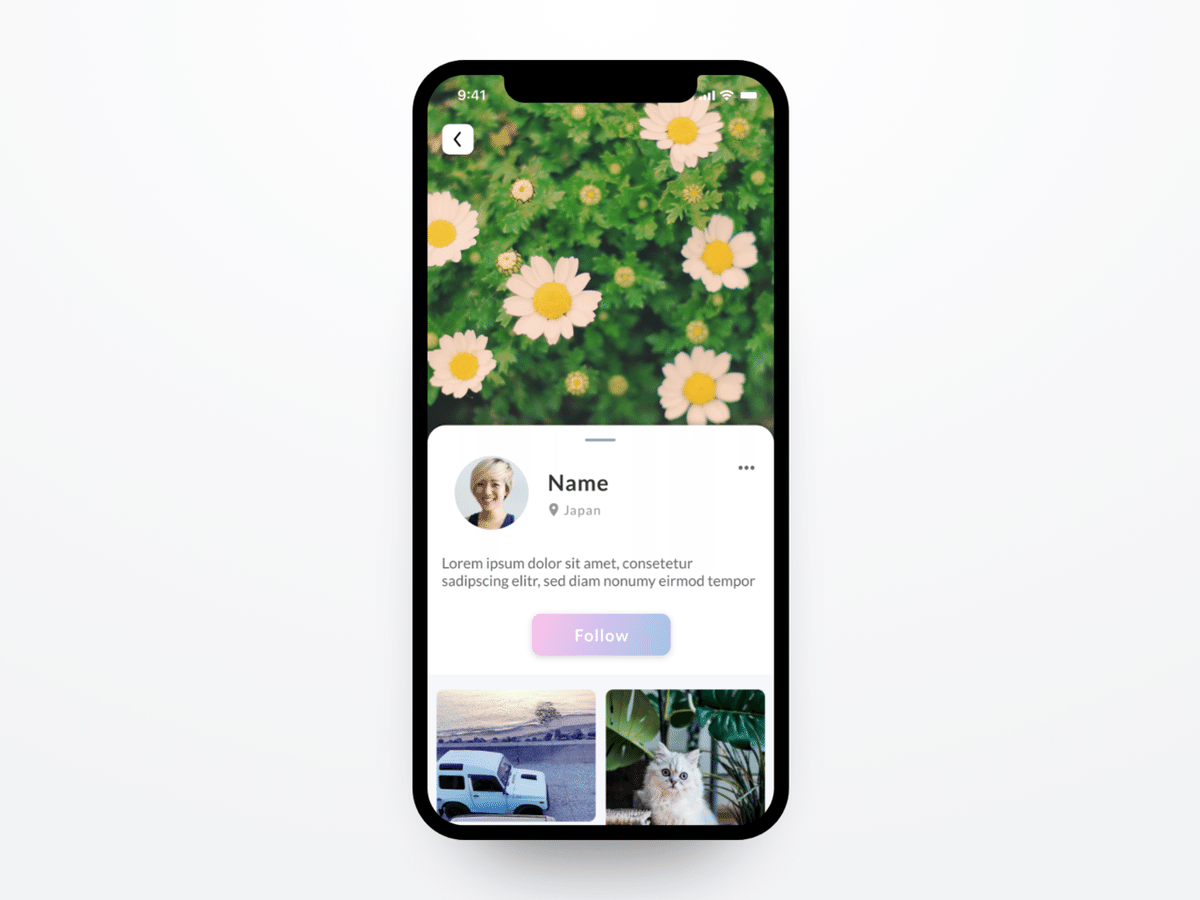
01_プロフィール画面(時間がある時ver)

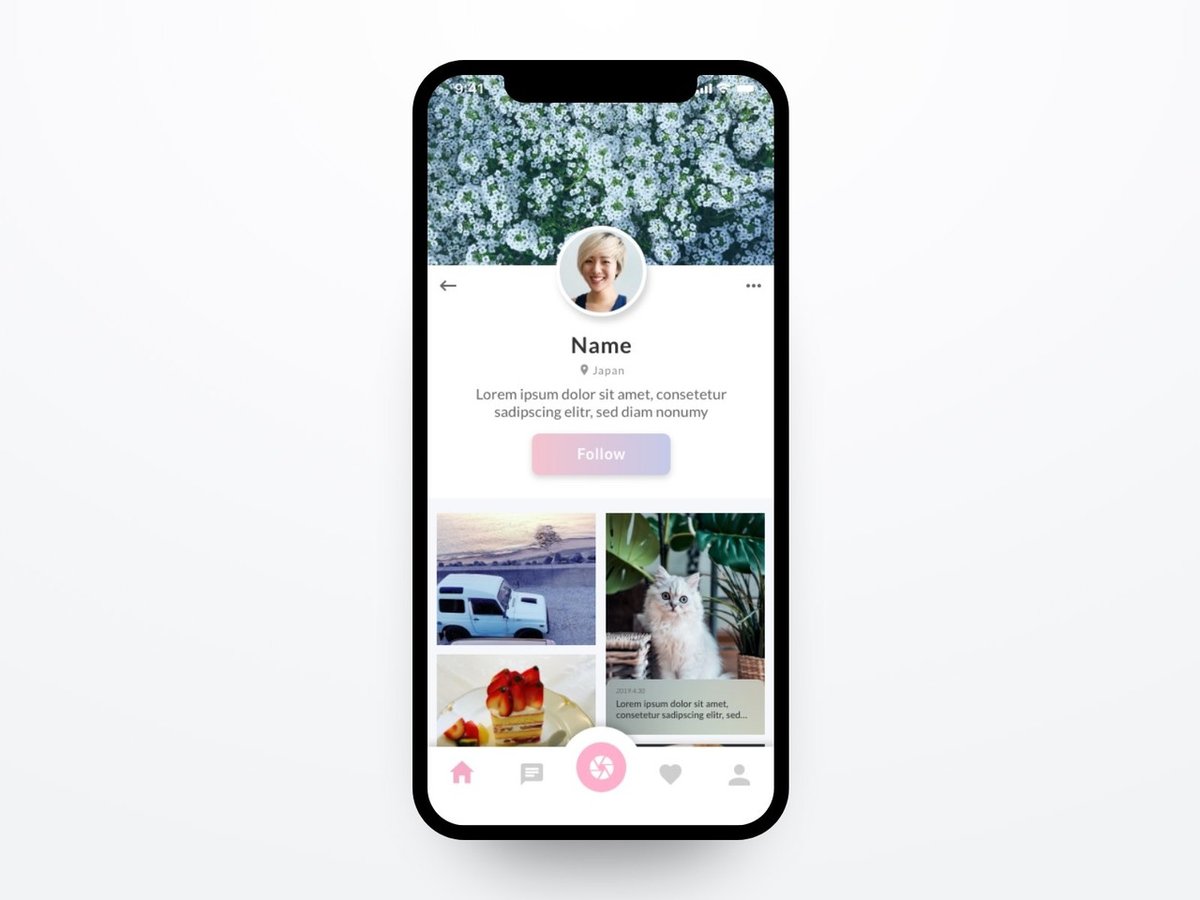
突っ込みどころ満載の一回目の作品💦
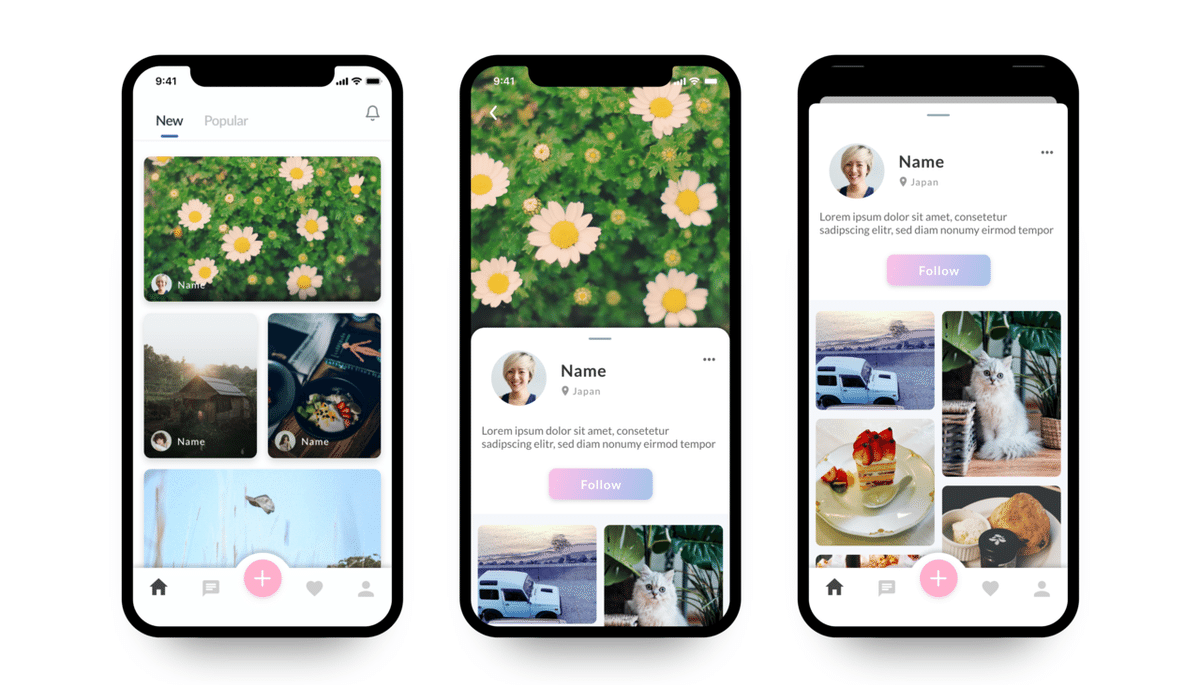
お題はSNSのプロフィール画面だったので、日常の写真をシェアするアプリという設定にしました。また、写真を引き立たせるためにシンプルで、可愛い感じのデザインにしました。
写真で判断してもらいために、フォロー、フォロワー数の表示をしませんでした。
メモ✍️
女性向けのデザインの写真素材はO-DANやガーリードロップや自分がスマホ撮った写真などを素材として利用しました。(自分が撮った写真を使う方がよりリアルな感じがしていいかなと思います。)

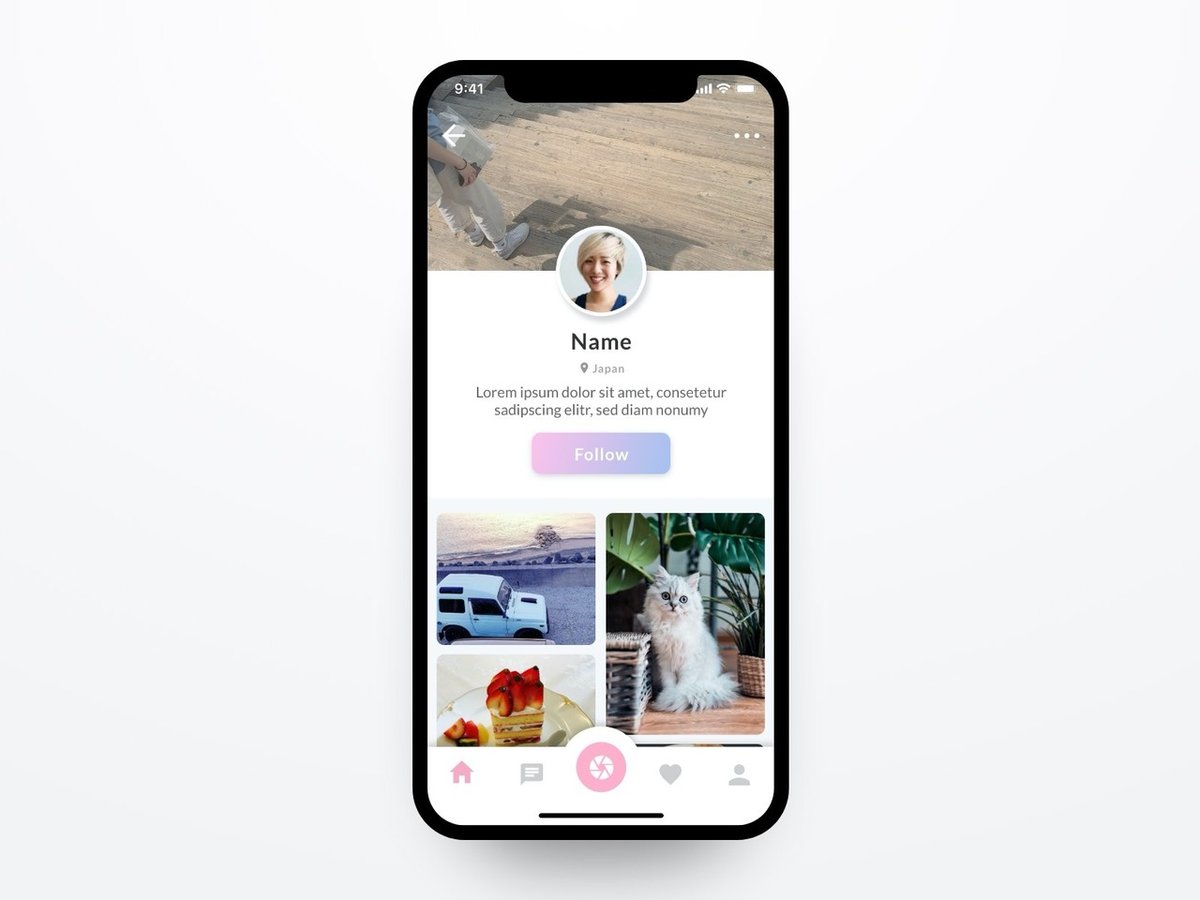
HIGガイドラインに沿って作り直した2回目です。
feeput(無料でフィードバックがもらえるサービス)を利用してコメントをもらいました!
頂いた内容はざっとこんな感じです。

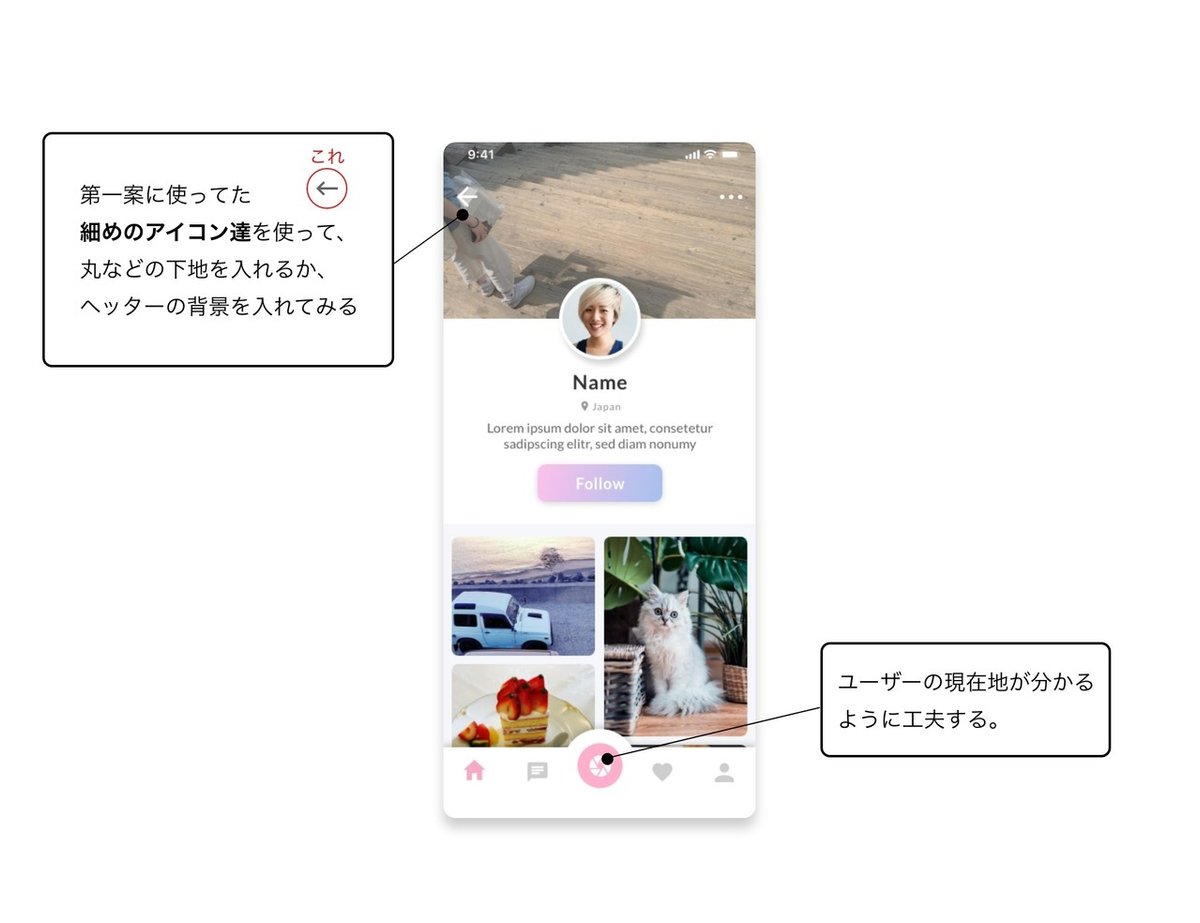
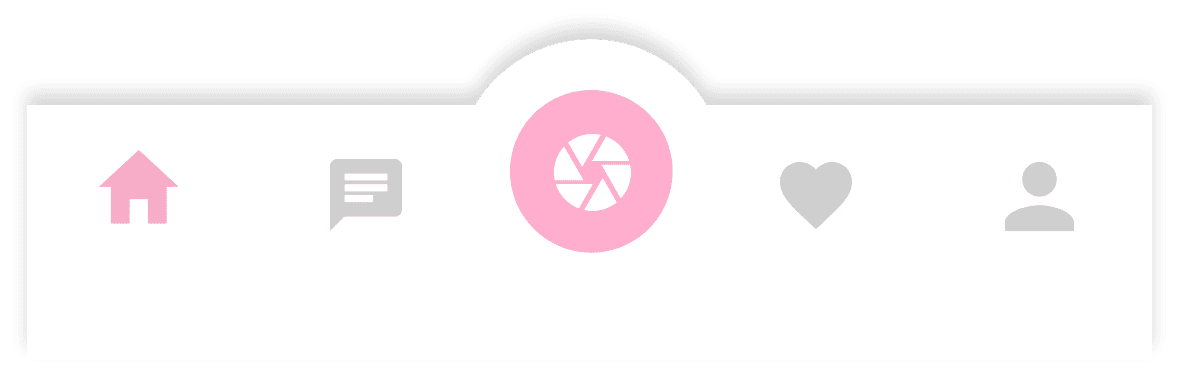
■タブバーのユーザーの現在地が分からない問題について

このデザインだとカメラボタンとホームボタンが同じようにアクティブな状態になっているように見えるので、pintarestで検索して、参考UIを探し調べました。
こちらだと、通常のメニューのアイコンデザインをライン状にして、真ん中のボタンの色だけグラデーションにしたり差別化してました。
こっちは真ん中のボタンをメニューから離させ、メニューを凹ませるような特殊なデザインにしてました。
こちらはメニューアイコンの色で差別化してました。
上記のデザインを参考に作成してみました。


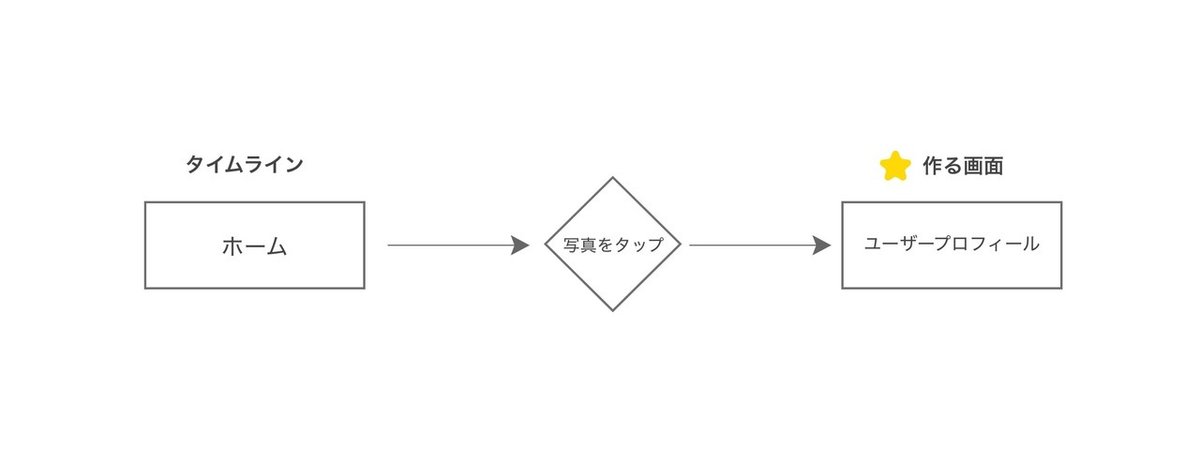
ここでプロフィール画面について、画面移行を考えていなかったことに気が付きました。
そもそもこの画面ってどの部分の画面を作ったのか、どう画面移行をしてこの画像にたどり着くのか…などなど
一つの画面作成だけでは見落としてた点が明確になったので、画面移行を考慮して作り直してみることにしました。

「ホーム(タイムライン)」→「写真をタップ」→「写真を投稿したユーザーのプロフィール画面(モーダル)」という画面移行を考えました。

■見えにくいアイコンについて

アドバイスにも「白の画像の時に見えなくなる」や、「アイコンの下に図形を敷いてみてると良いかも」などいただいたので、見本のデザインが何かないかと探し見つけました。

と、まだまだ改善点はあるのですが、一旦ここまで置いときます。
まとめ
dailycocoda!の中盤まで作ってから、noteに書くために初期に自分が作成したのをみたのですが、デザインに関して色々ツッコミどころが多かったです。
頑張って続きを書いていきます。
🐤オススメ動画
6 Ways to KILL a Great UI Design
UIデザインでやってはいけないデザインの方法を解説してくれる動画です。元の綺麗なデザインがどれくらいダサくなるのかすごくわかりやすかったです。
【参考文献】
dailycocoda!について↓
モーダルについて↓
ios13のUI・UX↓
いろんなプロフィールのUI↓
