
デザイン入門 2日目
2日目はIllustratorを使用してトレースをしました!
今日の記事はほぼイラレの使い方メモです。
トレースとは・・・?
トレースとは「参考にしたいデザインをなぞって真似する」作業のことです。
とくにデザイン初学者の方にとってはトレースをするなかで細かい配色や、余白の取り方や文字の大きさなど、勉強になることがたくさんあります。デザインの引き出しが増え、いいデザインの共通項を体感として身につけることができるので、おすすめの学習方法です。
デザインツールの操作方法を体感的に学べる。デザインのルールやこだわりなど発見しながら行うことで、デザインの細部にある意図を汲み取ることができる。というメリットもある。
まずはサイトの考察をしよう!(CASH)
●考察
・お金が黄色のイメージなので全体的に黄色?
・アニメーションの動きを早くすることで「アイテムが一瞬でキャッシュに変わる」「待ち時間がない」というスピード感をよりイメージさせる
・アニメーションを見るだけで何となくどんなサービスかすぐわかる
・アニメーションも短いので、飽きない
memo
・文字が少ないので端的に入ってくる
・ゴシック体で読みやすい
・サイト全体に余白が多く、とっつきやすい→とっつきやすいを解像度高くすると・・・?
・黄色でポップに感じる→何で??
・そもそも誰をターゲットにしているのか?
・なぜそう思ったのか?抽象的な言葉をより具体的に!
実際にトレースをしてみよう!
トレースをすることで、見る目を養うことが大切!
※以下はただの個人的な雑なメモ
・データ・画像の整理は大切!
・全ての媒体で大体見やすいのが、幅1000px前後
●イラレ設定
ウィンドウ→ワークスペース→初期設定(クラシック)
●アートボード
アートボード外で作ってから、アートボードに載せる
出力するときはアートボー上のものだけが出力される
拡大:スペース コマンド クリック
縮小:スペース コマンド オプション
見本を配置する
①ファイル→配置 (リンクは✅)or ドラックして見本画像を配置
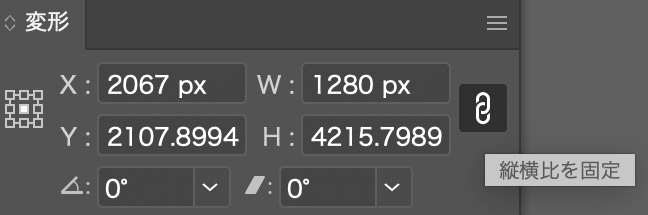
②見本画像を選択し、変形(ウィンドウ)→幅を1280px
右の鎖のようなマークで横縦比そのままで変更できる

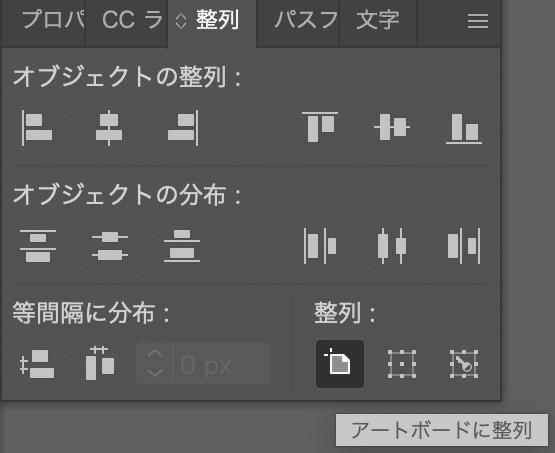
③整列(ウィンドウ)→アートボードに整列を選択し、オブジェクトの整列から見本の位置を合わせる

※変形・整列などのパネルは取り外したり入れ替えたりレイアウトを変えられる!
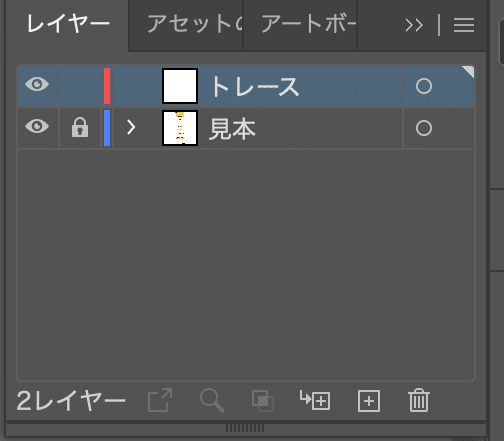
●レイヤー=階層度(上にどんどん積み上がっていくイメージ)
・レイヤー(ウィンドウ)→下のプラスボタンで階層を追加できる
分かりやすいように名前を変更する
・鍵マークにしておくと動かないよ!

●カーニング=1文字ずつ文字位置を調整する
移動させたい文字の手間にカーソルを合わせ、option+矢印
●くり抜き
①切り抜きたい図形を作成
②図形を右クリック→最前面
③画像と図形を二つ選択し、右クリック→クリッピングマスク
※中の画像の大きさを調整する時は、ダブルクリックすると中の画像の線が出てくる
終わり。
この記事が気に入ったらサポートをしてみませんか?
