
【参加型】クイズ!Notionの1年後【簡単アプリ作成】
こんにちは!Notionを全力で広めている山田です。
今回は年の瀬にふさわしく(?)、Notionでクイズアプリを作成してみました!
✅ Notion大好き!
✅ 毎年「クイズ☆正解は一年後」見てます!
✅ Notionでクイズを作成してみたい!
どれか1つでも当てはまる方はぜひ最後までご覧ください!
Notionのアカウントがなくても参加することが可能ですし、クイズの作り方も丁寧に解説していきますよ!
これは「Notion 大学 Advent Calendar 2023」12/23の記事です。
段々と終わりが近づいてきましたね。
まだ過去の記事を見てないよ〜って方はぜひご覧ください!
それでは参りましょう🦜🦜🦜
▼ Notionの始め方や基礎から学びたい方はこちら!
1.どんなクイズ?
毎年12月末に放送されているテレビ番組「クイズ☆正解は一年後」をオマージュしています。
「クイズ☆正解は一年後」ってどんなクイズ?という方はこちらのWikiをご覧ください。
1月の収録にて「今年起こりそうなこと」を予想するクイズを出題・解答し、約1年後の同年12月末に答え合わせを行い、ポイントを競う番組。年末の部分は生放送で行われ、1月収録分に出演したゲストがスタジオで1月収録のVTRを視聴する形で進行される。
この番組をオマージュして、
1️⃣ 「2024年にNotion界隈で起こりそうなこと」をクイズとして出題
2️⃣ 回答が表示されるページをWeb公開
3️⃣ 回答が表示されるのは1年後(僕が忘れていても自動で表示)
4️⃣ 1年後に皆さんの回答が当たっていたか記事を書きます(たぶんw)
といった仕組みで再現!
クイズについては誰でも参加できるように「NotionApps」というツールを利用して作成しています。
ということで、次の章でNotionAppsについて簡単に説明してから作り方を解説していきたいと思います!
「仕組みはどうでもいいからクイズだけ答えたい!」という方は「4.クイズへの参加方法」をご覧ください。
Notionのアカウントがなくても自由に参加可能ですよ!
🐣🐣🐣
2.NotionAppsってどんなツール?
今回使用しているツール「NotionApps」について簡単に説明します。
まずは実際に画面を見たほうが早いと思いますので、20秒ほどの動画をご覧ください!
いかがでしょうか?
簡単なアプリなら、Notionのデータベースをもとにサクッとノーコードで作れてしまうんです!
クイズ以外にも様々なアプリを作成することができて、例えば
✅ お店のメニュー表
✅ 社員紹介ページ
✅ スクールの講座一覧
✅ お問い合わせフォーム
といったものも簡単に作ることができます!
こちらのサイトでテンプレート例を見ることができますので、興味がある方はぜひご覧ください。
このツールの主な特徴はこちらです。
■ 作成者側
👍 無料で使える(500ページまで)
👍 直感的な操作で簡単に作成できる
🙅♂️レイアウトは限られている
🙅♂️リレーションは非対応
■ 利用者側
👍 アカウント登録不要
👍 スマホに最適化
メリットもあればデメリットも当然ありますが、今回のクイズは1つのデータベースでシンプルに構成しているのでデメリットを感じることなく作成できました!(さすがに500人も参加されないと思いますしね)
細かい機能や料金プランによる違いなどもありますが、今記事はクイズの紹介が目的なので割愛します。
NotionAppsについての詳細が知りたい方はコメント等いただければ別途記事化することを検討させていただきます。
それでは早速作っていきましょう!
「作り方はどうでもいいからクイズだけ答えたい!」という方は「4.クイズへの参加方法」をご覧ください。
Notionのアカウントがなくても自由に参加可能ですよ!
🐣🐣🐣
3.NotionAppsの作り方
では、早速一緒に作っていきましょう。
以下の4STEPで進めていきます。
1. Notionにデータベースを用意
2. NotionAppsに登録
3. NotionAppsでアプリを作成
4. Notionページを公開
🐣🐣🐣
3−1. Notionにデータベースを用意
クイズの回答を保存するためのデータベースを作成します。
ここで1年後に自動表示される仕組みを作っておきますよ!必要なプロパティはこちらです。
■クイズ(テキスト)
クイズとして出題する数だけプロパティを用意します。
問題をプロパティ名にしておきましょう。
今回僕が用意したクイズでは、問題を5つ用意しています。
プロパティ名の例)
Q1:2024年にNotionが行った驚愕のアップデート内容とは?
■作成日時(作成日時)
1年後を算出するために作成日時プロパティを用意しておきます
■1年後(数式)
作成日時の1年後の日付を表示します
作成日時.dateAdd(1, "years")■表示(数式)
作成から1年経ったらチェックが入ります
now() >= 1年後これでプロパティの作成は完了です🎉

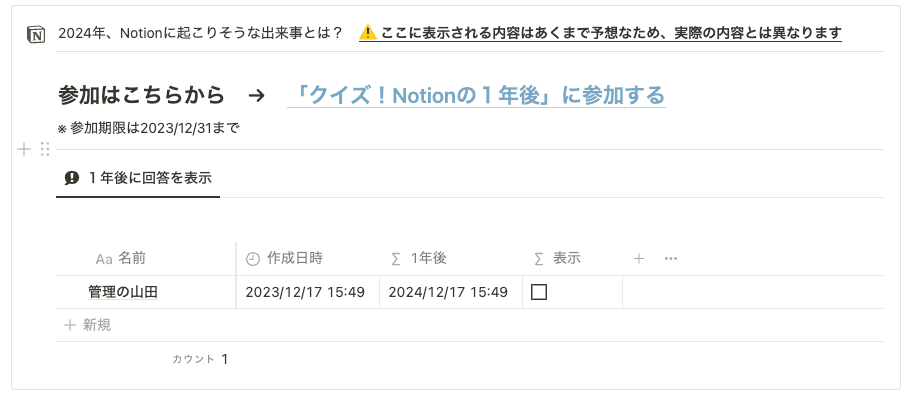
次に1年後になってから回答が表示されるようにフィルタ設定をします。
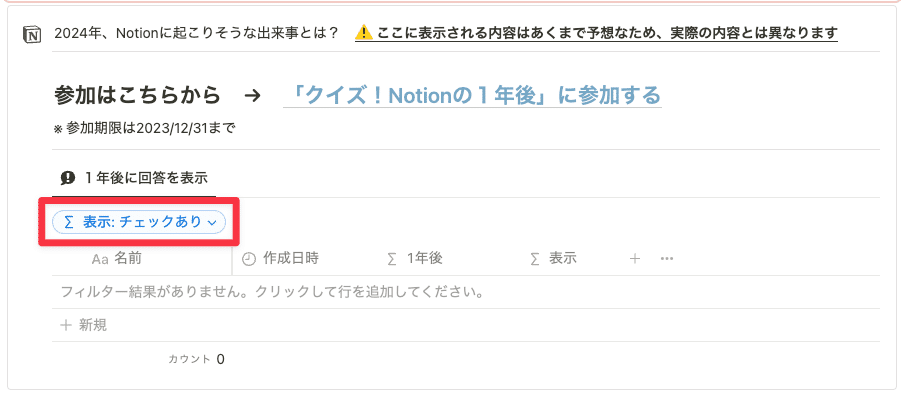
フィルタ設定自体はとっても簡単で、「表示」プロパティにチェックが入ったら表示する設定にしておきます。

ただ、このままだとページを公開したときに皆さんがフィルタを変更することができてしまいます。つまり1年経たなくても回答が見れちゃう😢
これだと本末転倒なのである仕掛けを入れます。
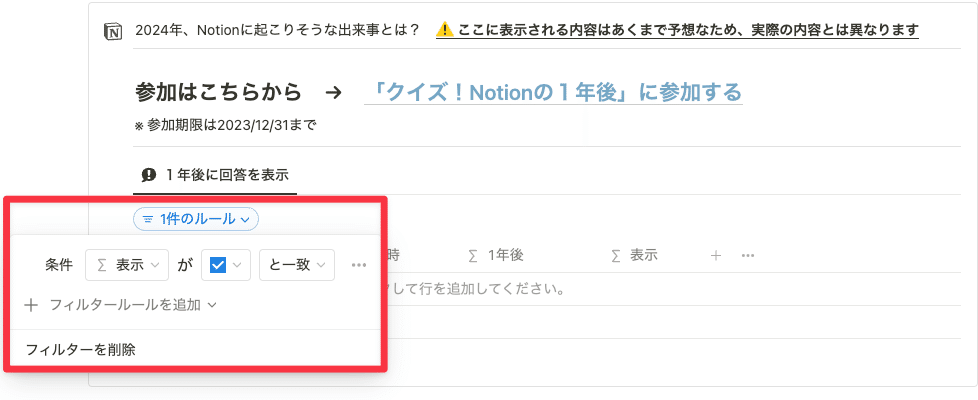
それが「高度なフィルター」設定です。
こんな感じで先ほどのフィルター設定を高度なフィルターに変更してあげるだけで、このフィルター設定を変更することができなくなります。

チーム利用時にも使える便利な技なので、ぜひ覚えておいてくださいね!
これでNotion側の設定は完了です🎉
🐣🐣🐣
3−2. NotionAppsに登録
では次にNotionAppsの登録を進めていきましょう。
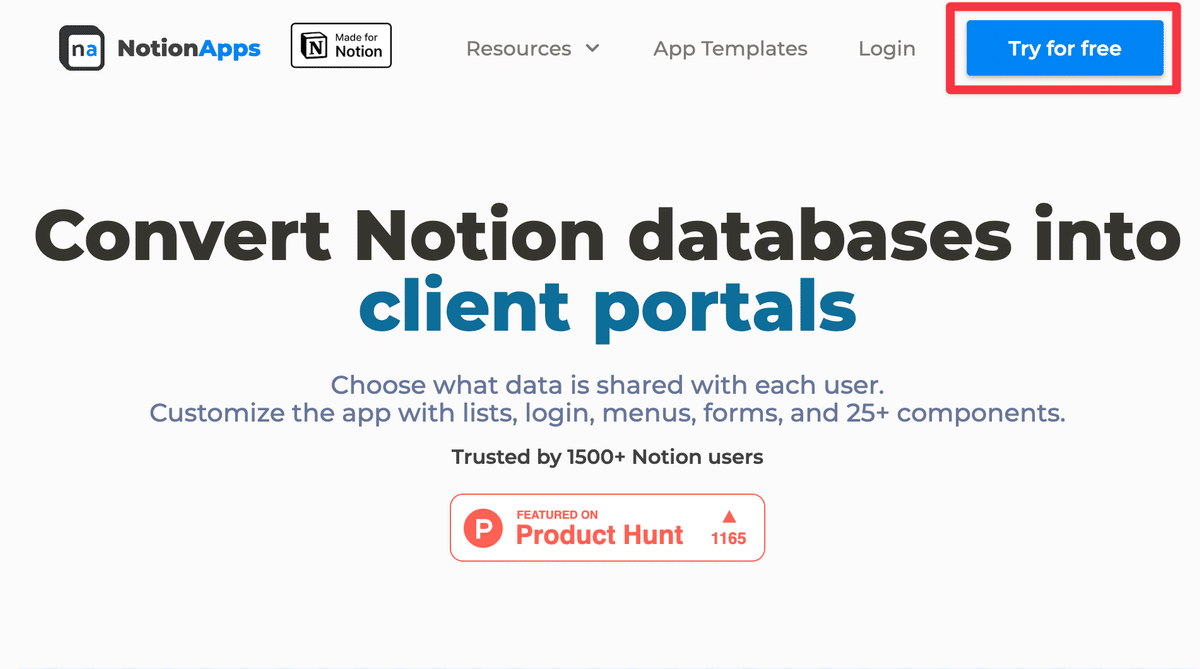
こちらのURLにアクセスして右上の「Try for free」をクリックしてください。

アカウント登録画面が表示されるので、メールアドレスかGoogleアカウントで登録を進めましょう。

登録が完了してログインできたらNotionと接続させます。
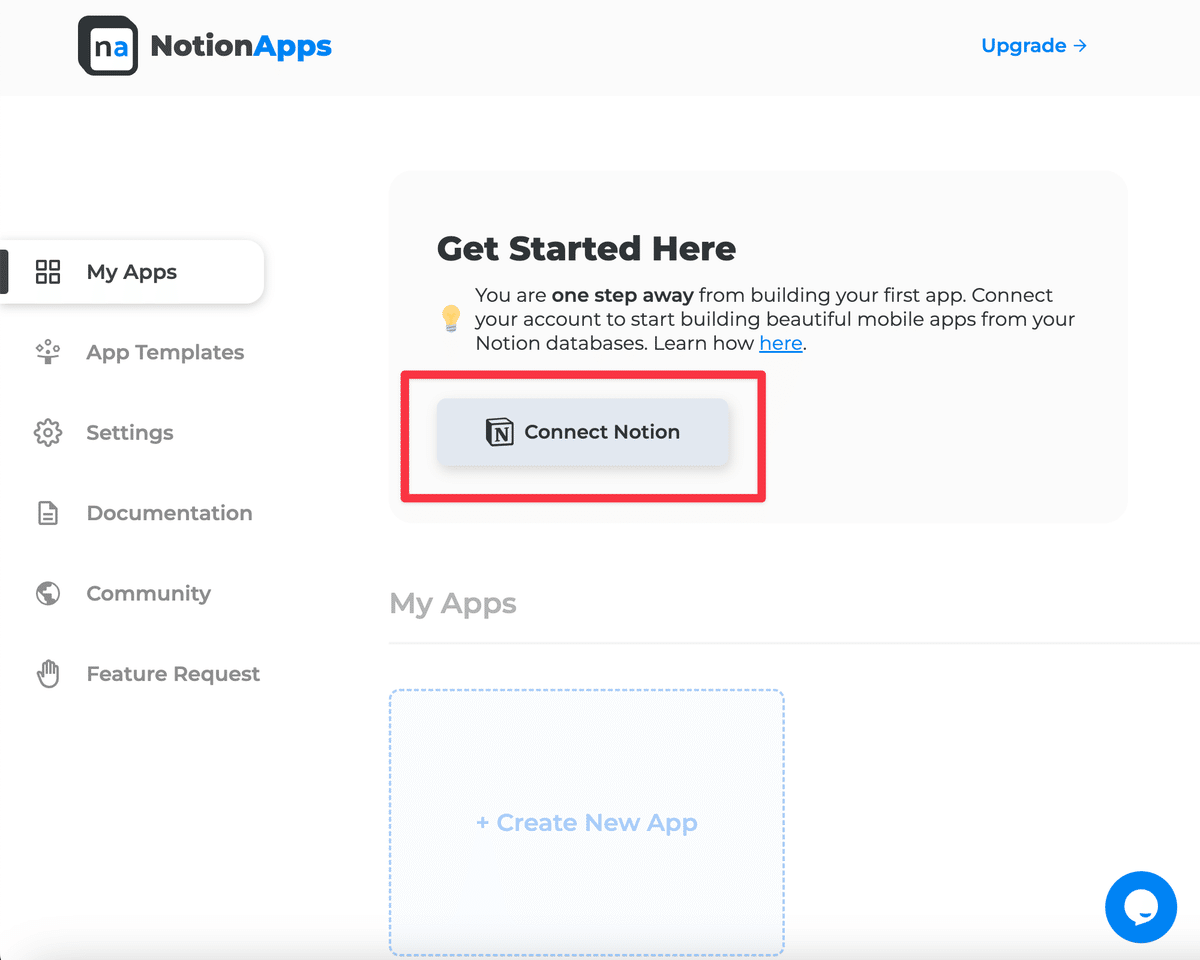
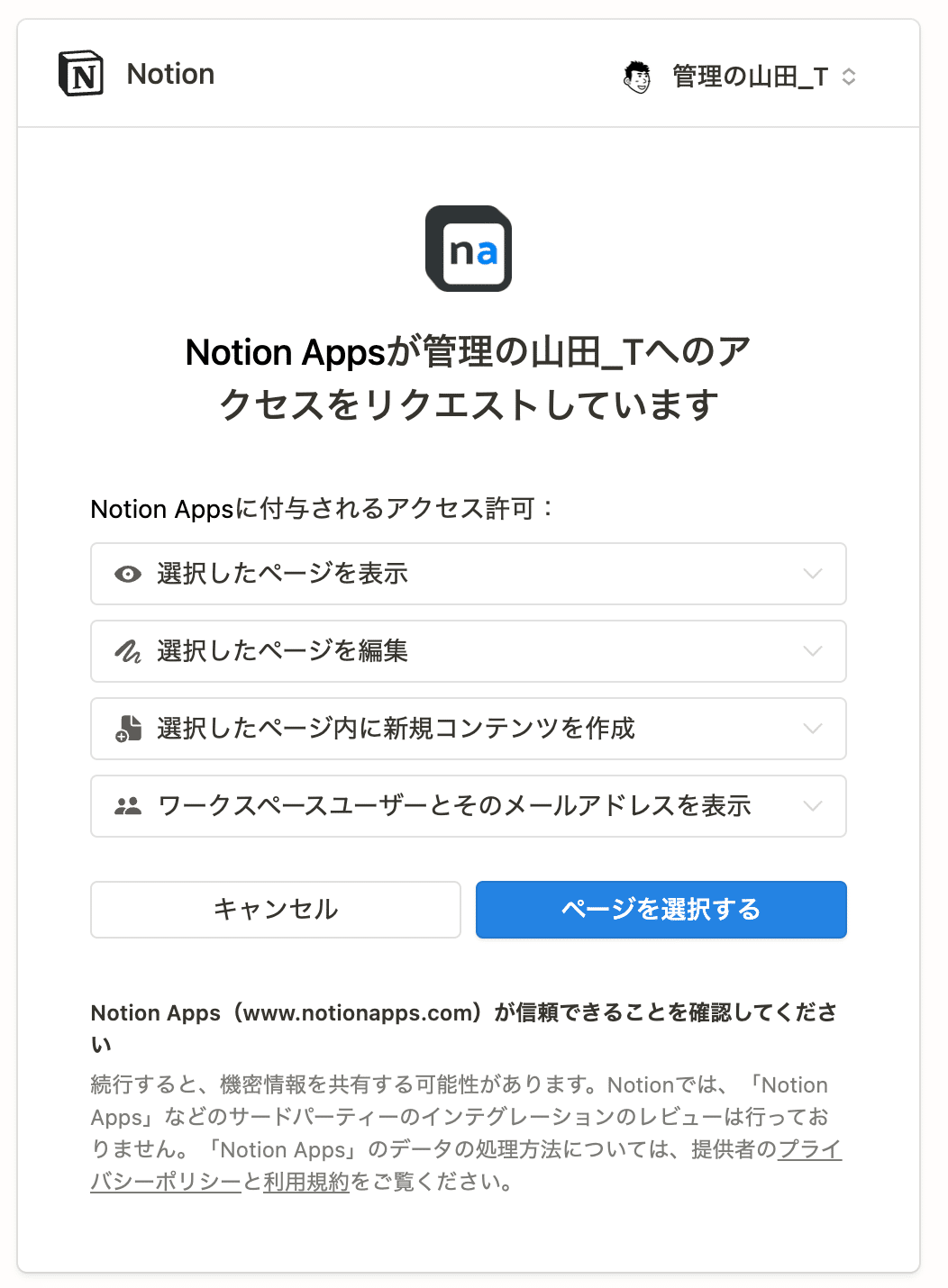
「Connect Notion」をクリックして、接続したいNotionのワークスペースを選択しましょう!



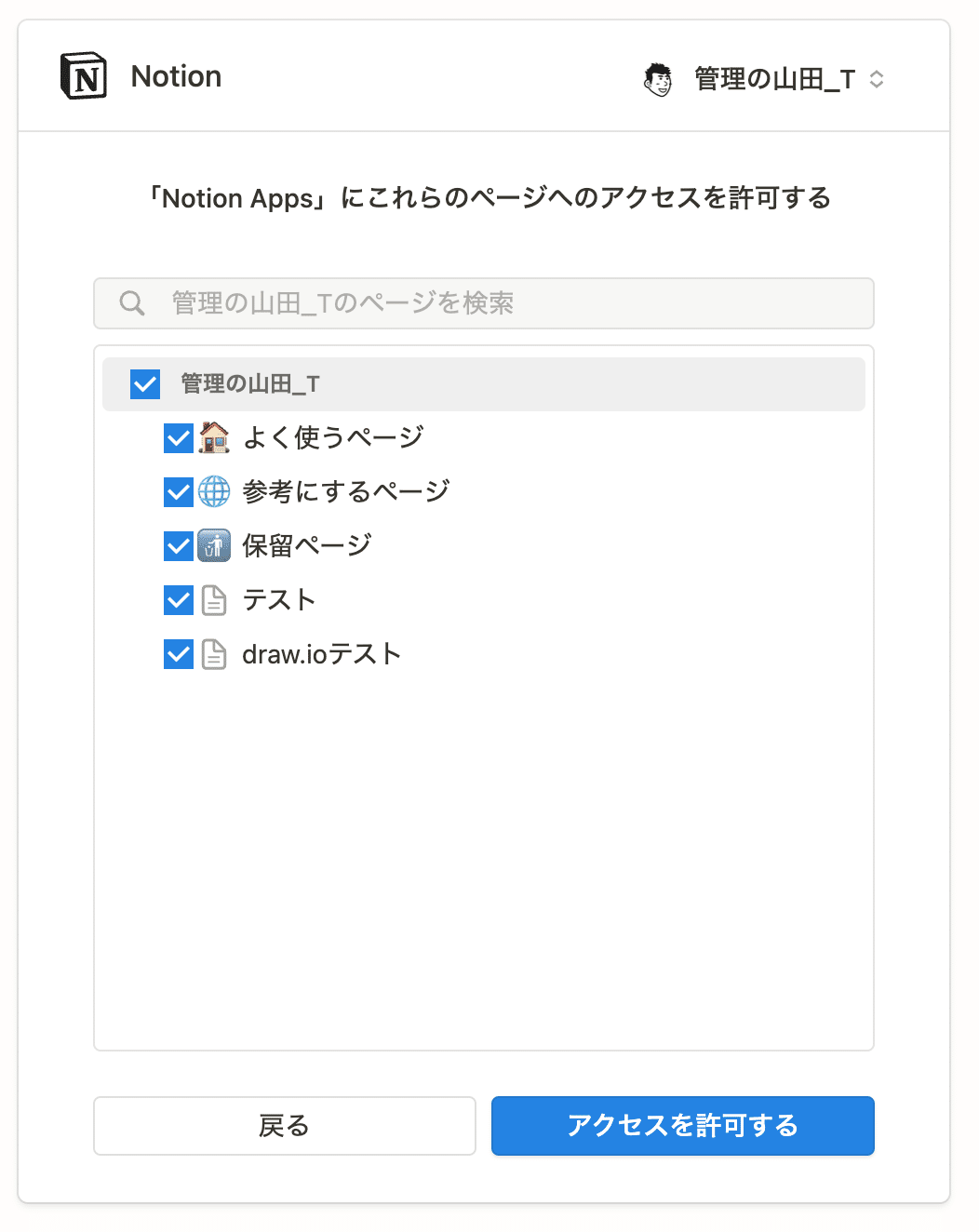
最後のページ選択については、迷うようであれば画像のように全て選択しておけば間違いありませんよ!
これで登録は完了です🎉
🐣🐣🐣
3−3. NotionAppsでアプリを作成
NotionAppsが使えるようになったので、早速アプリを作成していきましょう!
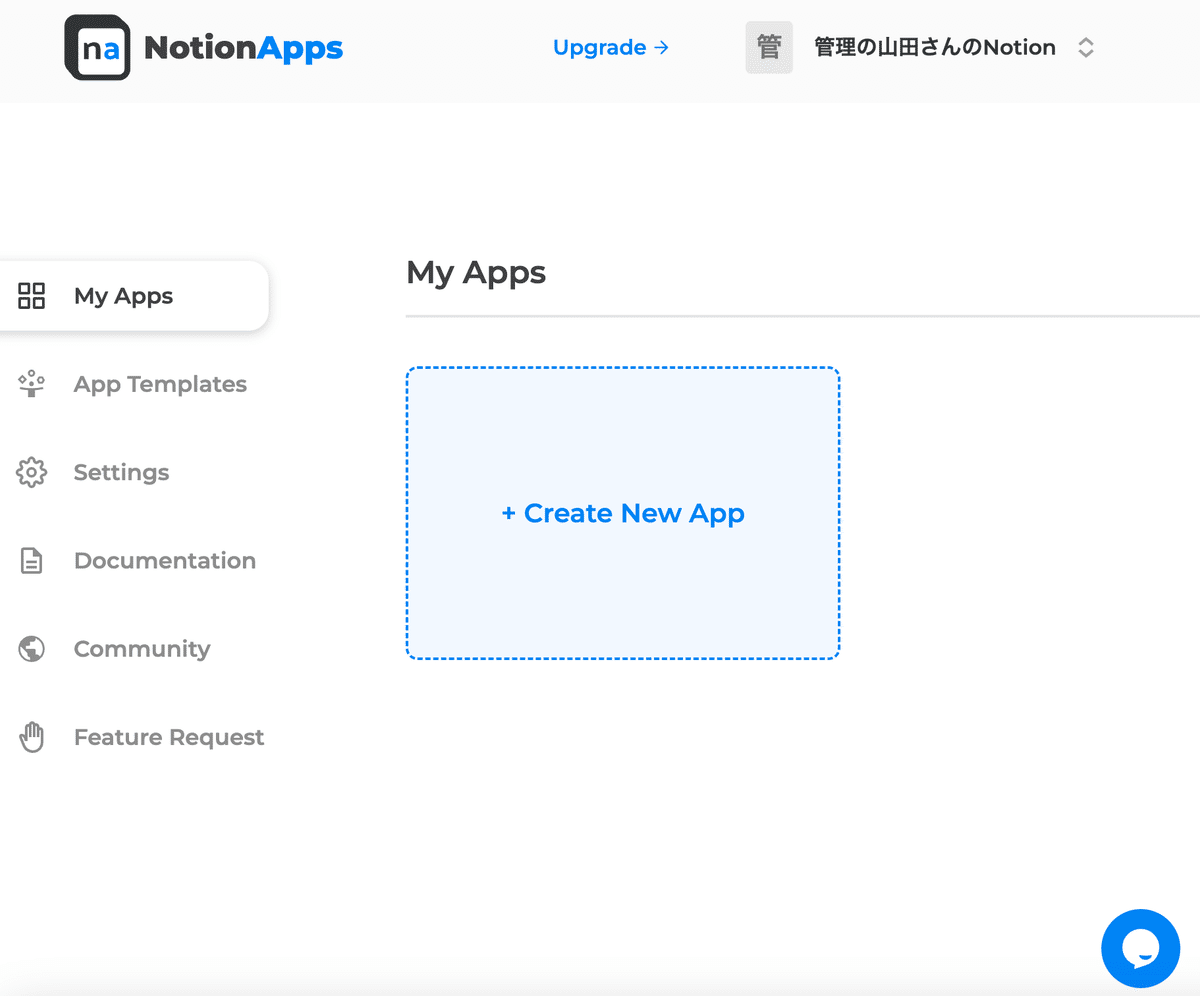
中央の「+ Create New App」をクリックします。

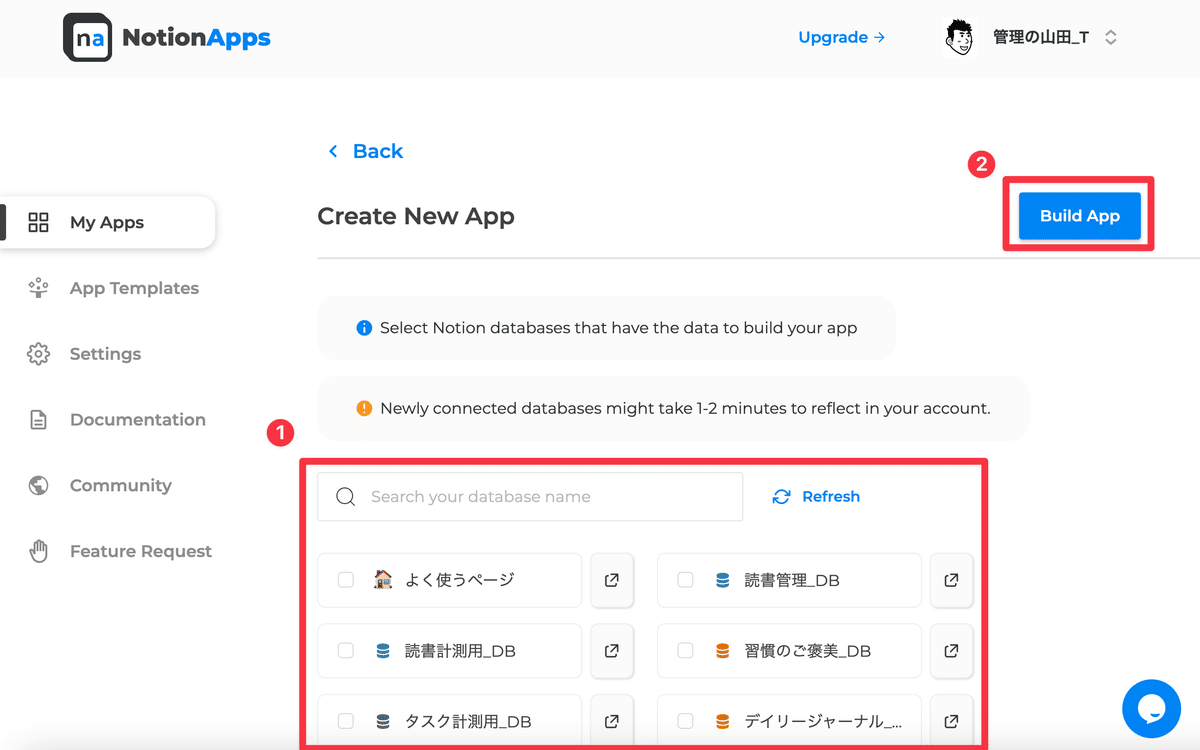
先ほど作成したデータベースを選択した後に、右上の「Build App」をクリックします。
登録直後はデータベースが表示されていない場合もあるので、その場合は「Refresh」を押して更新しましょう。

最初にチュートリアルが表示される場合がありますが、英語ですし飛ばしてしまって構いません。
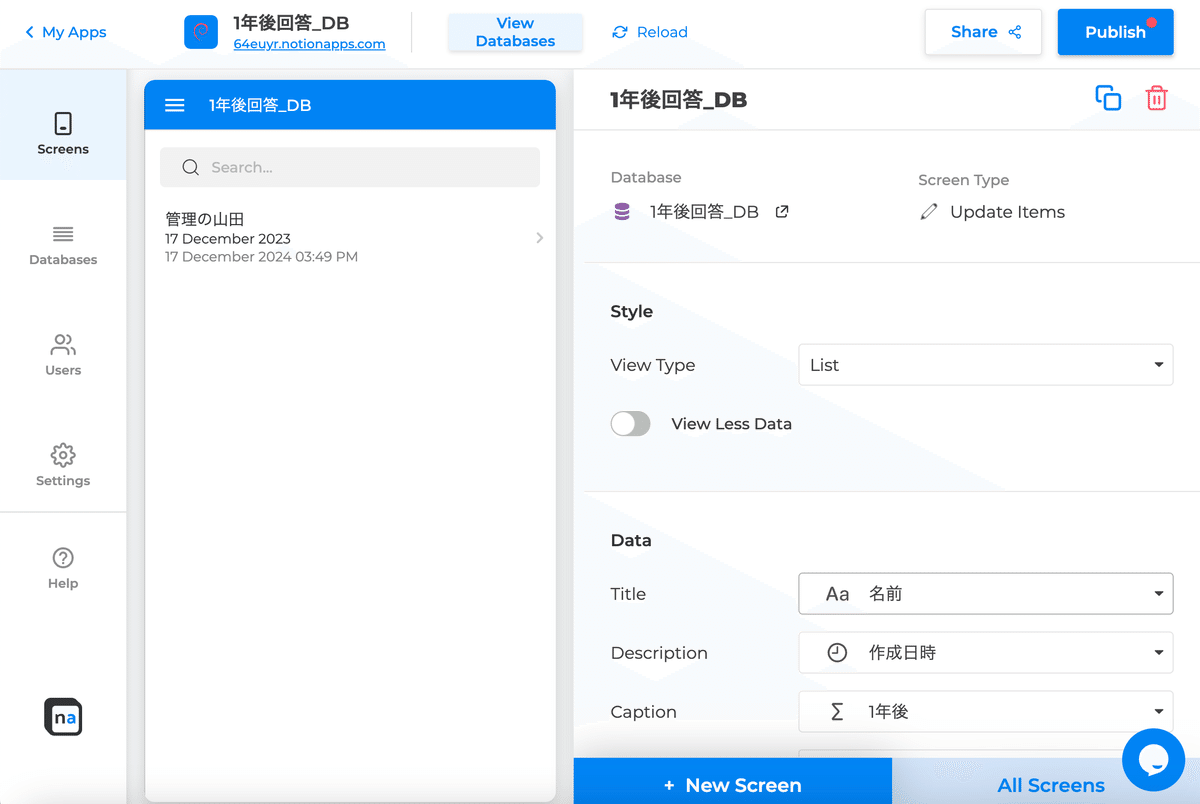
はじめはこんな画面が表示されているかと思います。
(自動で作成された状態なので、人によって多少異なるかもしれません)

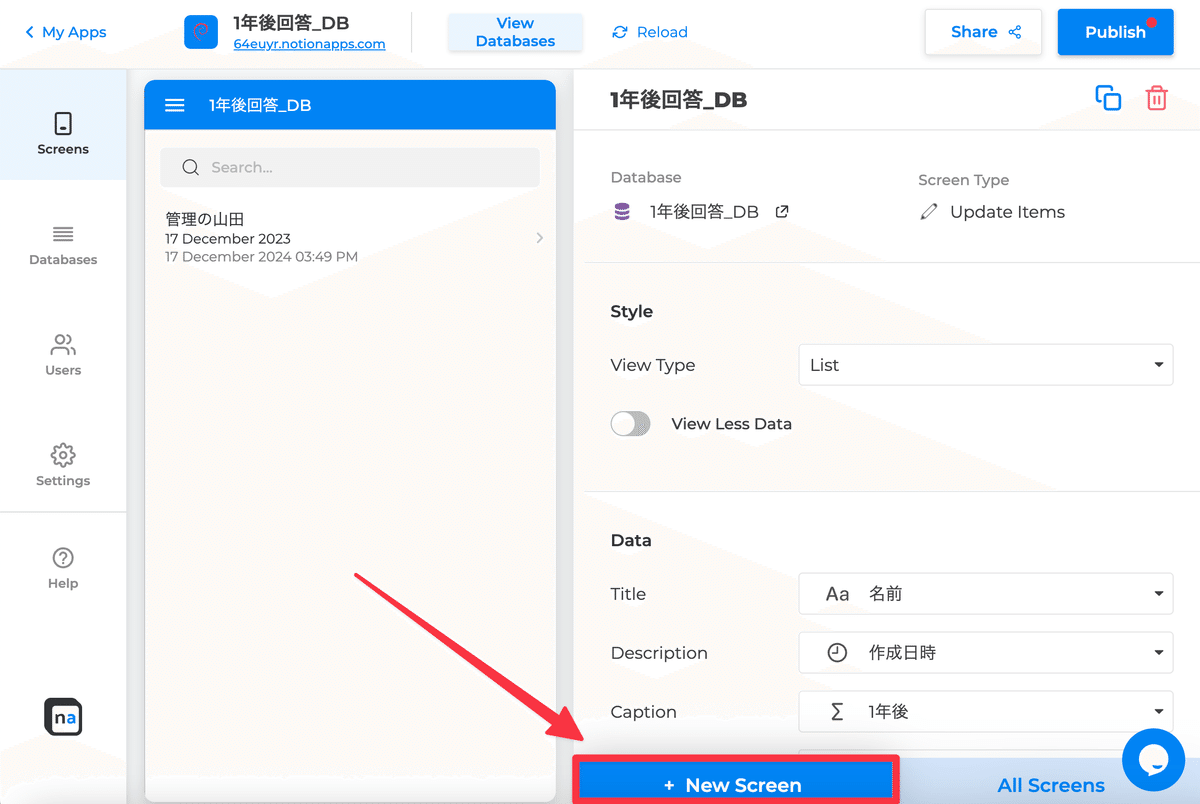
この初期状態の画面は使用しないので、下の方にある「+ New Screen」をクリックして新しい画面を用意しましょう。

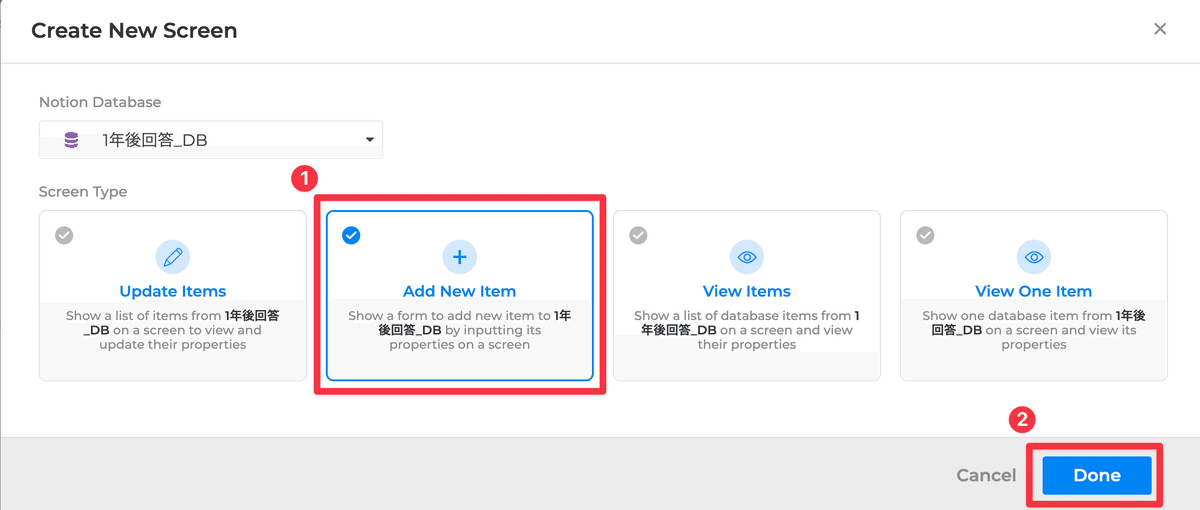
画面タイプが4つ表示されます。
1️⃣ Update Items
データベース内のデータが表示されて内容を更新することができます。
2️⃣ Add New Item
データベースにデータを追加することができます。
3️⃣ View Items
データベース内のデータが表示されて閲覧することができます。
4️⃣ Vuew One Item
データベース内のデータが1ページだけ表示されて閲覧することができます。
今回はクイズの回答をしてもらうアプリを作るので「2️⃣ Add New Item」を選択します。

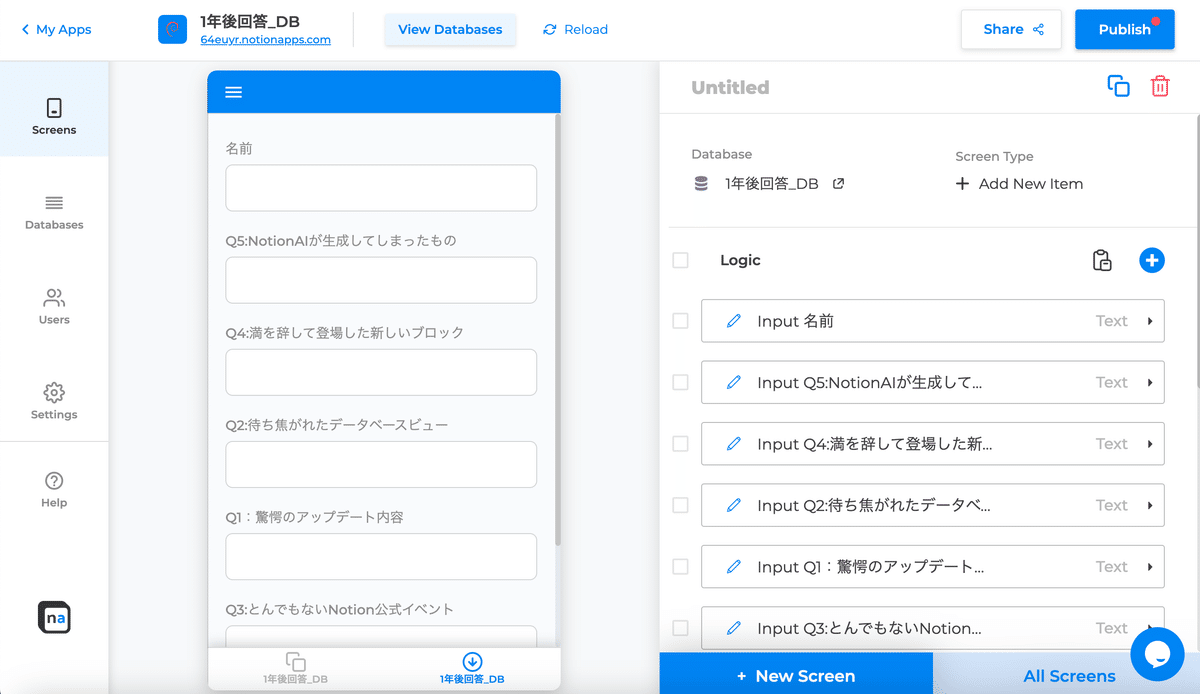
そうすると、こんな感じでほぼ出来上がっている状態のアプリが作成されます(すごい。。。)

あとは細かいところを調整していくだけです。
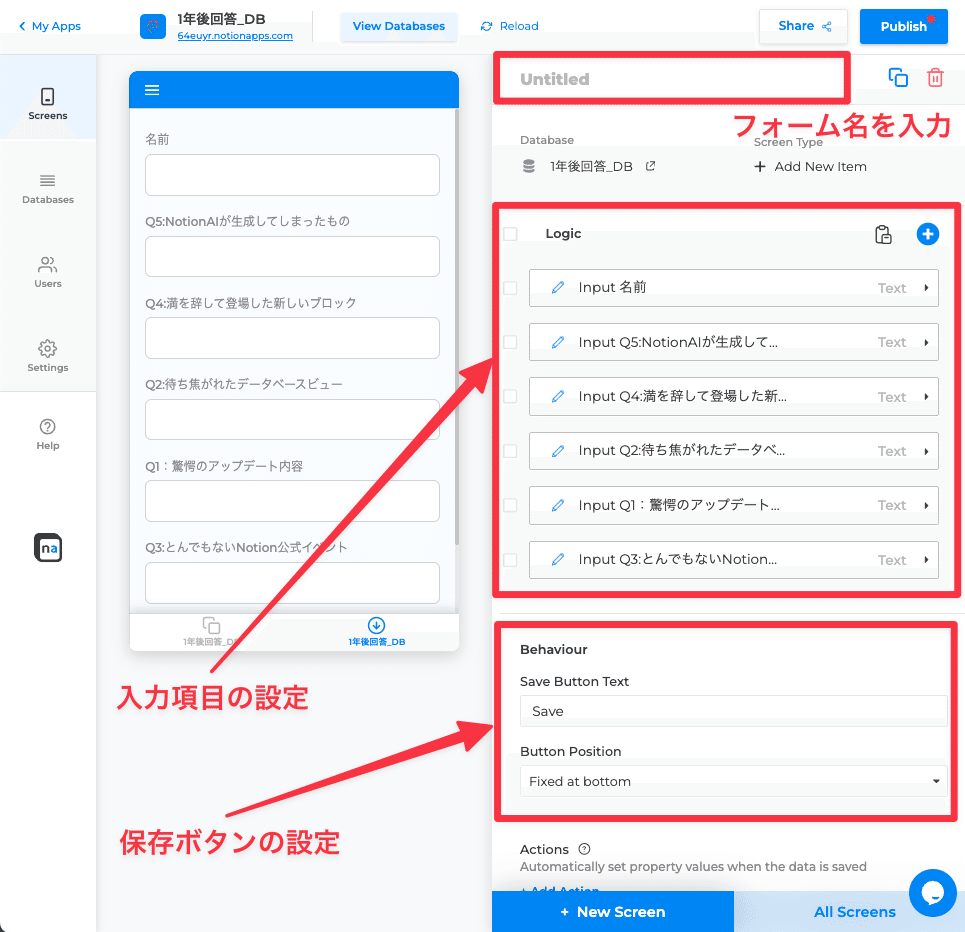
Notionを利用している方であれば直感的に操作できる点が多いと思いますが、項目をそれぞれ説明していきます!

入力項目はもちろん並べ替えも可能です。
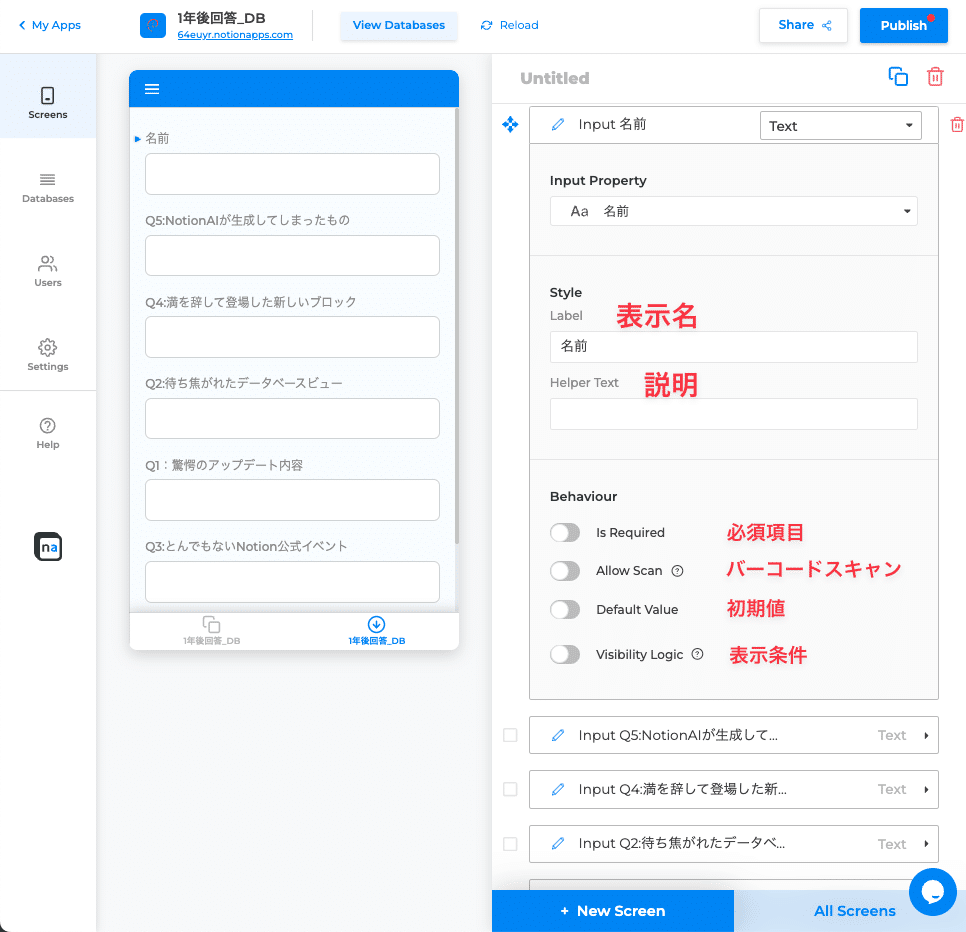
四角枠をクリックすると、以下画像のように詳細設定が表示されます。

よく使う設定は「必須項目」と「表示条件」ですね。
「表示条件」では、Aが回答されたらBを表示するといった形で条件によって表示の有無を設定することができます。
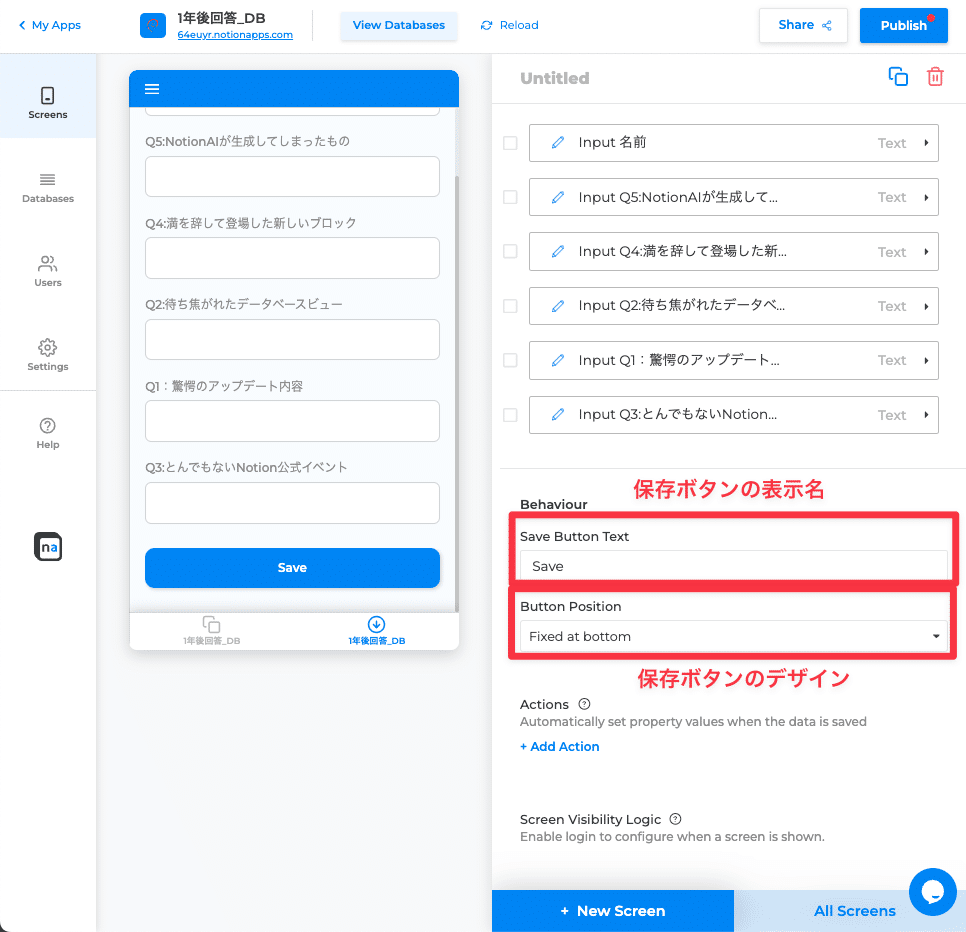
入力項目が設定できたら保存ボタンを設定します。

保存ボタンまで設定できたら、右下の「All Screans」をクリックしましょう!
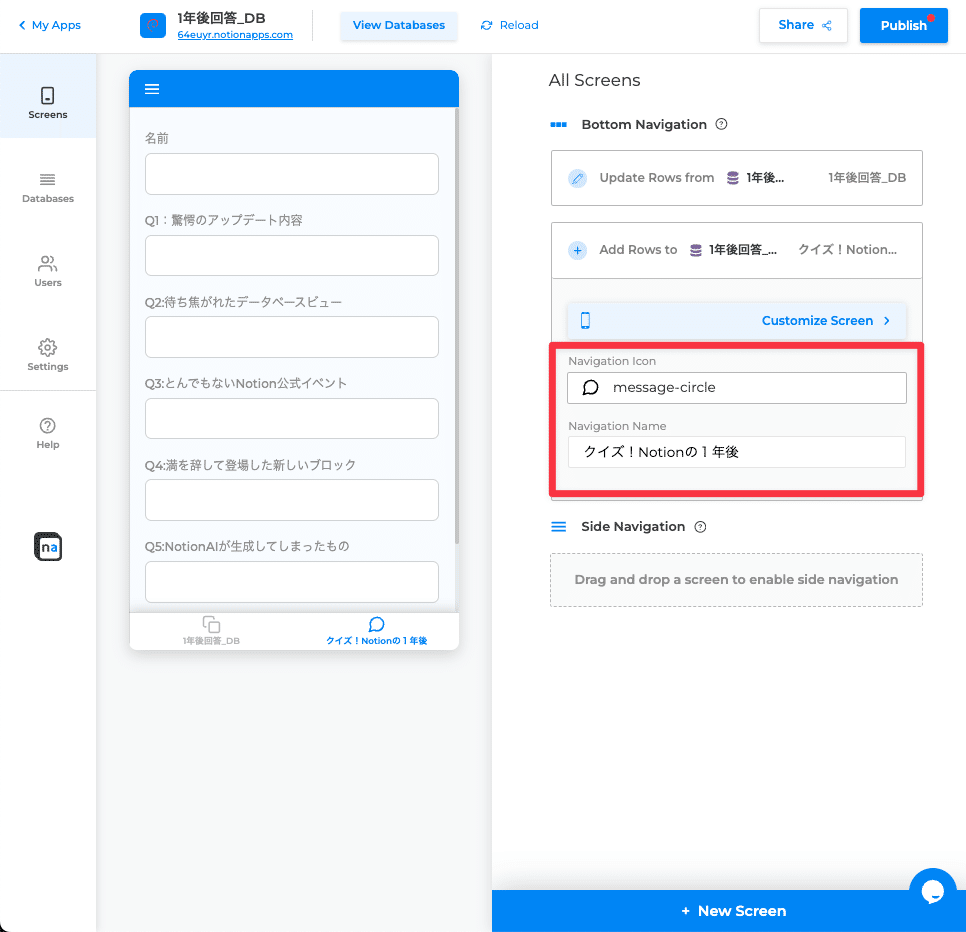
「Notion Apps」は複数のページ設定が可能で、各ページのアイコンや名前、設置場所を設定できるのが、この「All Screens」画面です。
ページの設置場所は2つで、Bottom(下のアイコン)かSide(左上のバーを開くと表示)を選択できます。
今回利用するページは1つだけなので、アイコンと表示名だけ変更します。

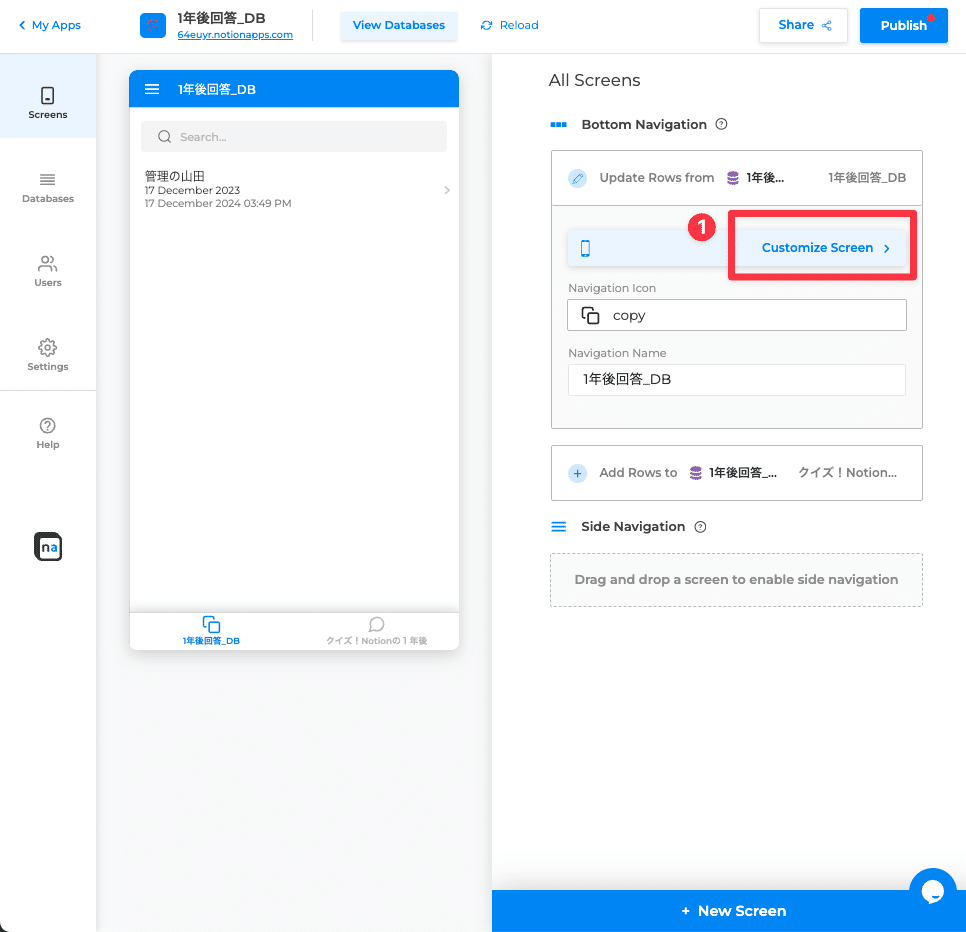
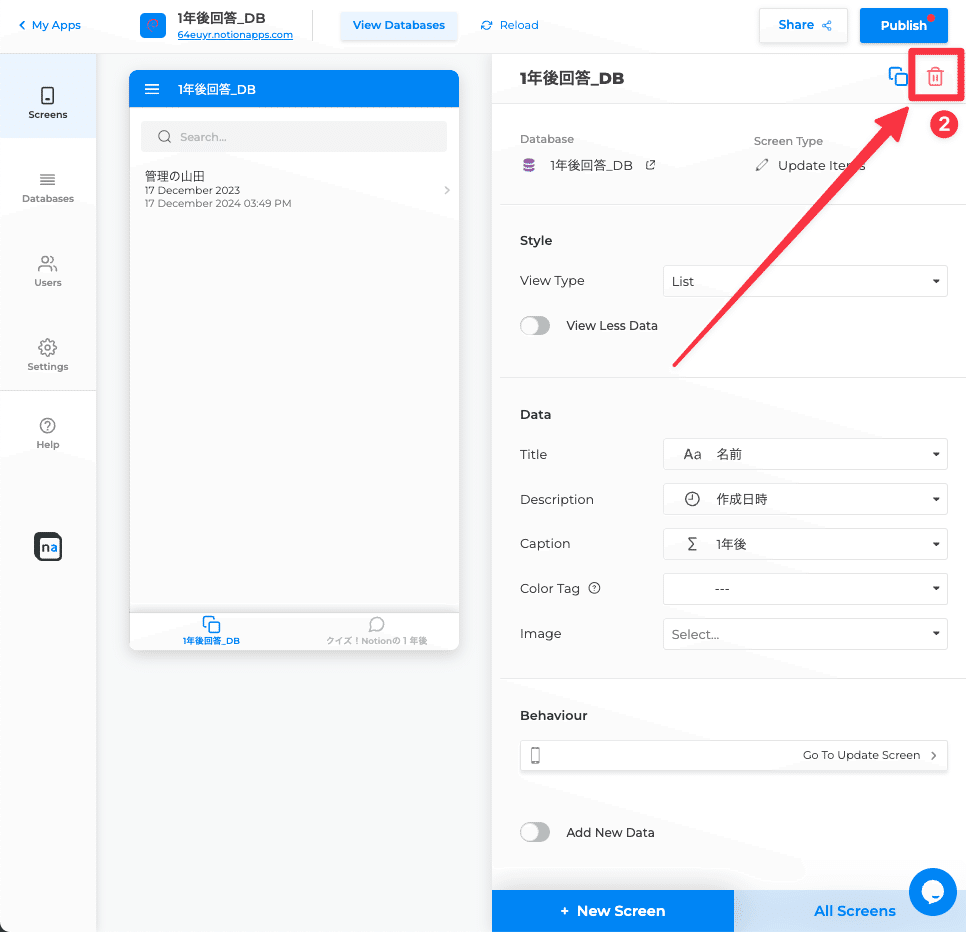
登録時に自動作成されていたページは不要なので削除しちゃいましょう。
1️⃣ 「Customize Screen」を選択してページを表示
2️⃣ 右上のゴミ箱アイコンから削除


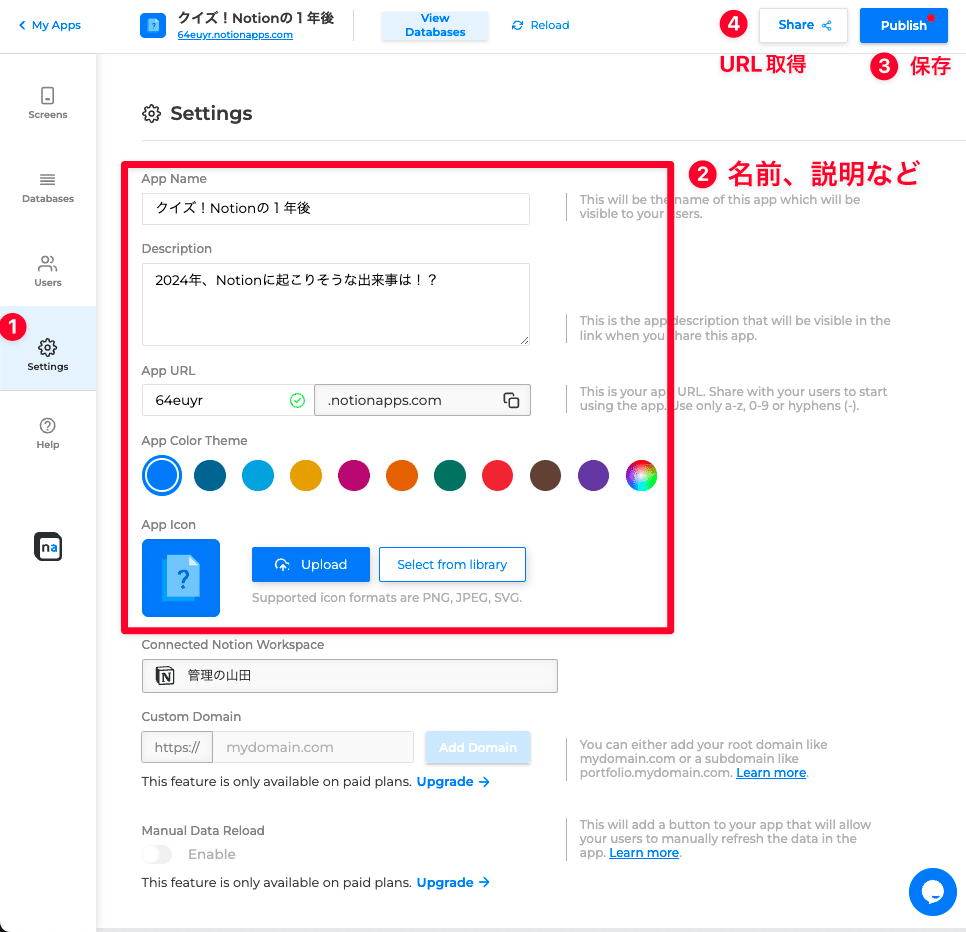
最後にアプリ本体の設定を行います。
左サイドバーの「Settings」から設定可能です。
設定が完了したら「Publish」ボタンをクリックして保存しましょう!
隣にある「Share」ボタンからURLを取得できます。

これで「Notion Apps」の設定も完了です!
お疲れ様でした🎉
🐣🐣🐣
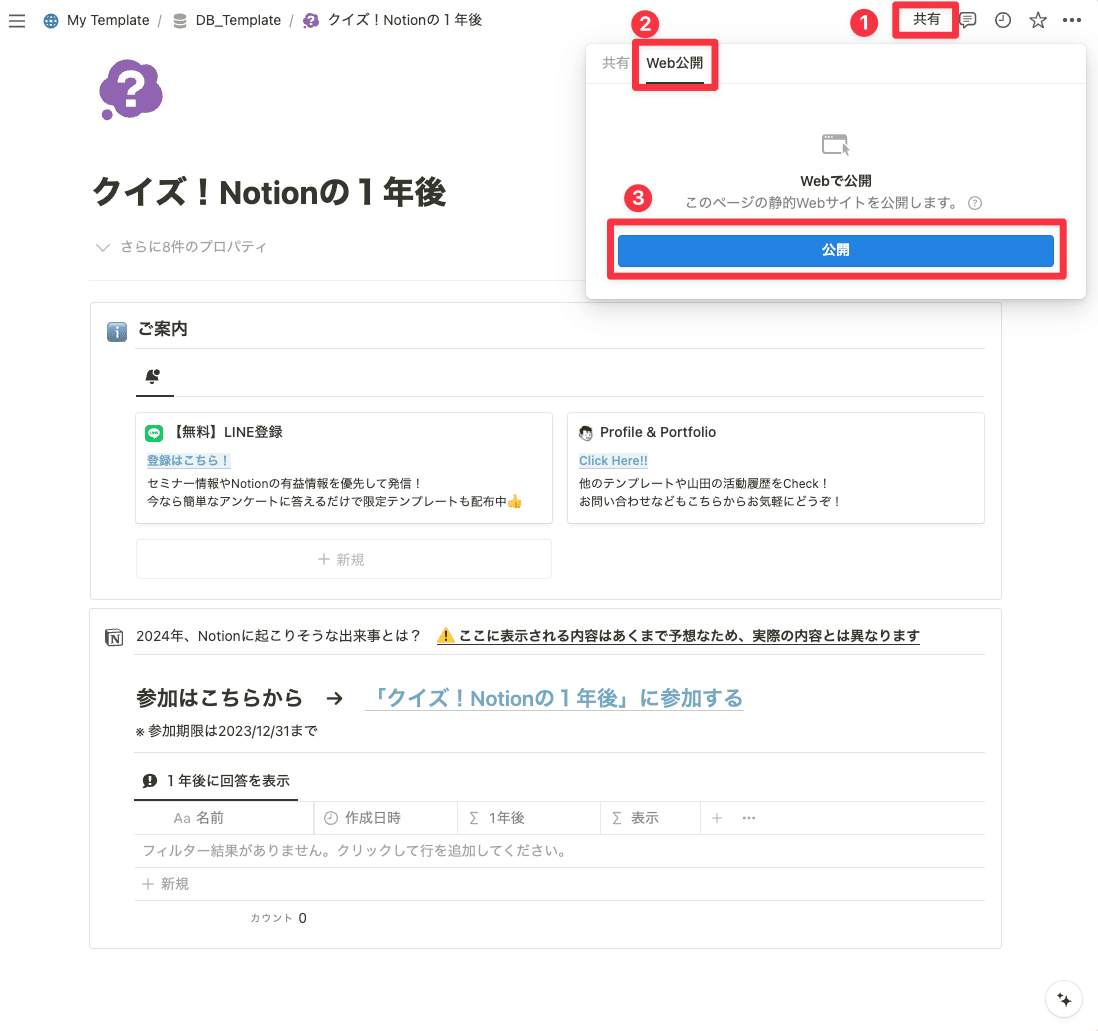
3−4.Notionページを公開
最後に回答が表示されるNotionページを公開します。
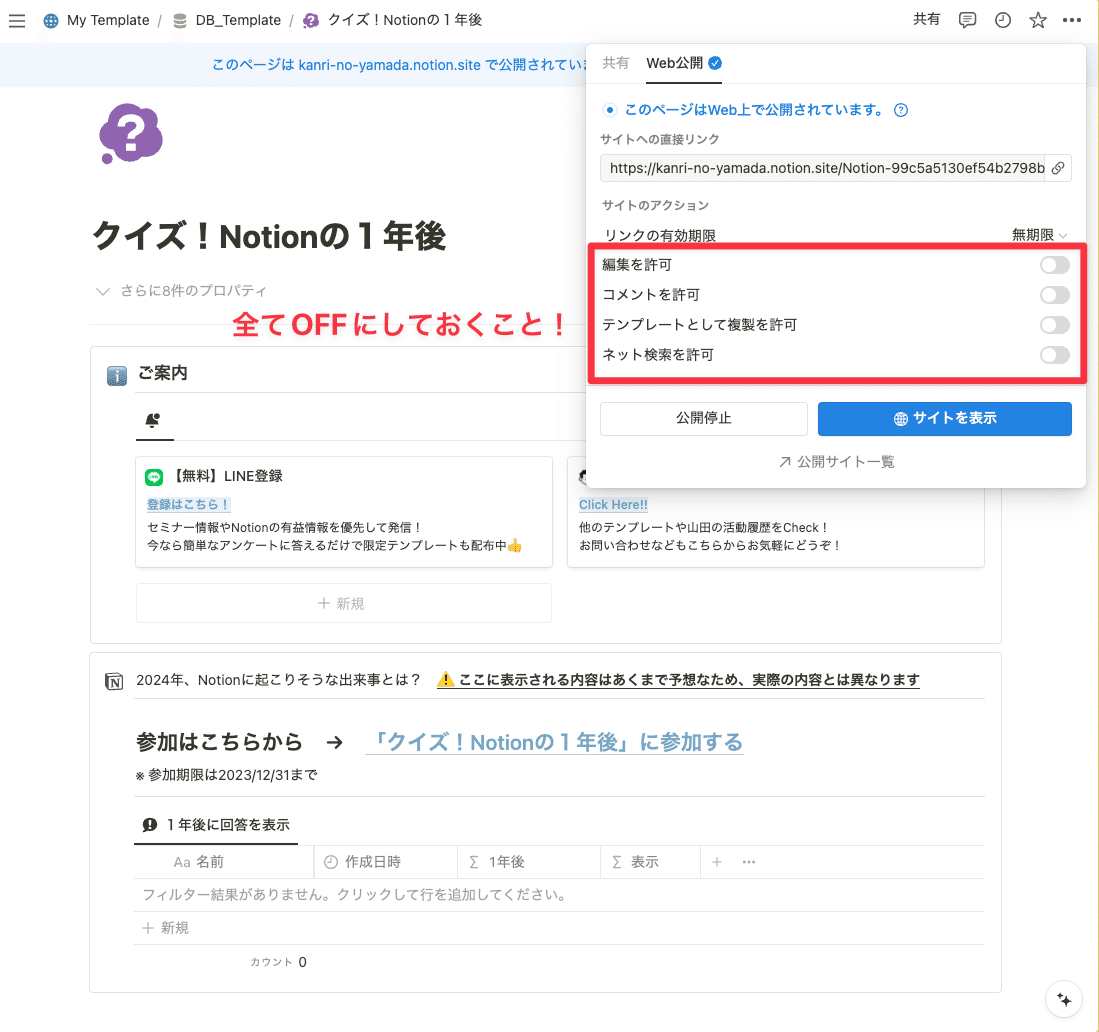
公開はとっても簡単にできてしまいますが、複製の許可設定をOFFにすることだけは忘れないようにしてください!


あ、説明が漏れてましたがこのNotionページに先ほど作成したNotionAppsのページリンクを貼っておくと導線がスムーズになります!
(上の画像の場合、真ん中の青字部分がリンクになっています)
これですべての準備が完了です!
お疲れ様でした🎉
🐣🐣🐣
4.クイズへの参加方法
こちらのページを開いていただき、
中央に表示されている【「クイズ!Notionの1年後」に参加する】
をクリックしてクイズに答えてください!
アカウント登録などはなにも必要ありません。
みなさんの回答は、それぞれの回答日時のちょうど1年後にこちらのページに表示されます!
僕も忘れないようにしておくので、皆さんも覚えておいてくださいねw
2023年の進化を考えると1年後どうなっているかがかなり楽しみですよね。どんな回答が集まるかワクワクしています。
あ、僕も1年後まで回答は見ないので安心してくださいね!
ちなみに余談ですが、今回のサムネはいつもとテイストを少し変えてAIに画像を作成してもらいました。
まだまだ勉強中ですが色々とチャレンジしています。
NotionもAIも凄まじい速度で進化していくと思いますが、それに負けない進化をしながら2024年を生きていきたいですね!
「Notion 大学 Advent Calendar 2023」
明日は「shogo」さんの「数式プロパティで少し複雑な数式を書く時の考え方」です!お楽しみに!
お知らせ
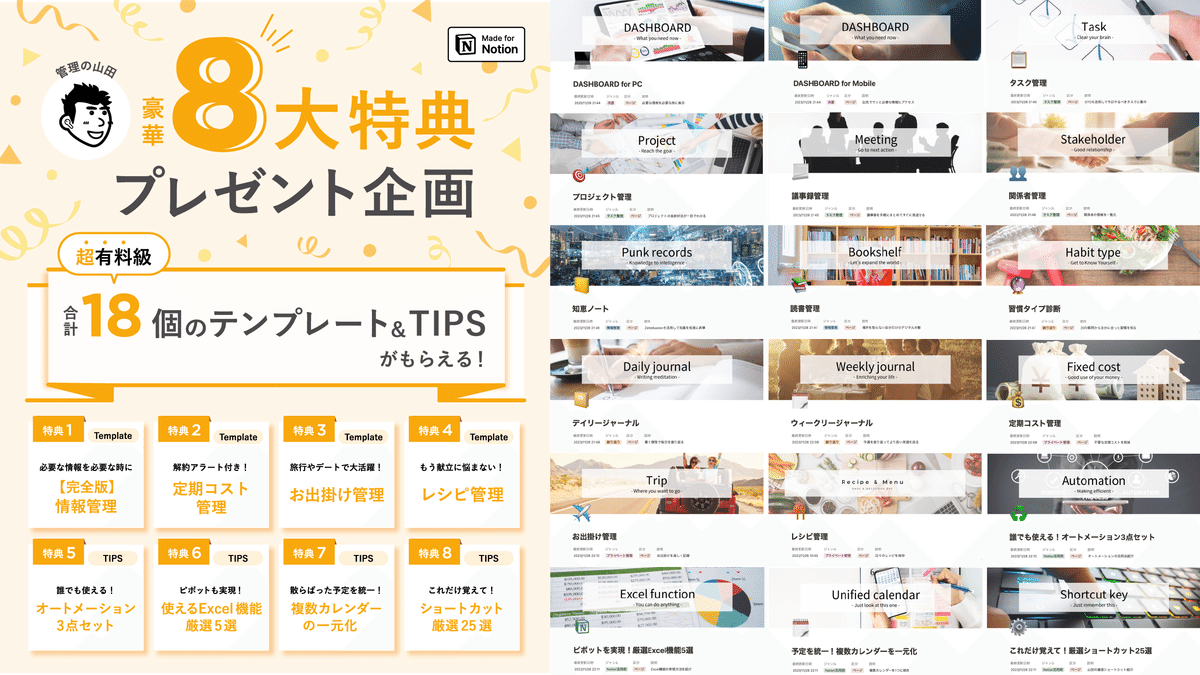
2024年を最高の年にするための豪華8大特典のプレゼント企画を実施しています!

このテンプレートがあれば、タスク管理から情報管理、日々の振り返りまでオールインワンで対応することができます。
今ならこちらのYouTube動画を通して無料で配布していますので、ぜひご覧ください!
さいごに
最後までご覧いただきありがとうございます!
役に立ったという方は「❤️(ハートマーク)」を押してしていただけると次の記事の励みになります!
この記事をきっかけに、
「Notionって色んなことができて面白そう!自分でもクイズ作ってみよ!」
という方が1人でも増えると嬉しいです。
今後も実用的なNotionテンプレートや有益情報を紹介していきますので、Notionに興味がある方は忘れずにフォローをお願いします!
最新の情報や細かいTipsなどはX(旧:Twitter)で発信しています。
特にテンプレートはXで先行配布することが多いため、こちらも忘れずにフォローをお願いします!
Notionで実現できるExcel機能15選❗️
— 管理の山田|Notionで人生を豊かに (@kanri_no_yamada) October 13, 2023
10,000文字の大ボリュームでnote公開しました。
39枚の画像、6個の動画で分かりやすく解説。
Excel使ったことある方はぜひ全員見てほしいです!
有料記事ですがこのツイートをRTすると無料で読めます🙌
ぜひ最後までご覧ください!https://t.co/L2tj7fXbVq
いいなと思ったら応援しよう!

