
【神機能】凄まじく便利なボタンを使い倒す3つの方法【Notion】
こんにちは!Notionを全力で広めている山田です。
今回は最高に便利な機能「ボタン」を余すところなく紹介していきます。
ボタン機能は2023年3月末に実装された機能で、1つのボタンで複数の処理をまとめて実行することができる超便利機能です!
今ではボタンがない世界がどんなものだったか思い出せないくらい、山田が使い倒している機能No.1に君臨しています。
具体的にどんなことができるのかというと、
「終わらなかったタスクを毎回日付修正するのが面倒」
「毎月やりたいと思ってるけどついつい忘れちゃうことがある」
「読書時間を記録したいけどなにか良い方法ないかな」
「チームメンバーがマニュアルと違う操作をするから困ってる」
この悩み、ぜーんぶボタン機能で解決できちゃいます!
手作業でやると面倒なことでも、ボタンを設定しておけば1クリックで終わる作業に変えられるんです👍
自分に必要な処理を組み合わせて設定することができるので、自分だけのオリジナルボタンを自由に作れるのもお気に入りポイントですね。
「でもボタンって難しそうですよね」
「Excelで関数作るのも苦手なので私にはできなそう」
「どんな場面で使えば良いのか分からない」
こういったお声もひじょ〜によく聞くんですが、心配不要です!
イメージの何倍も簡単に作れるので安心してください👍
はじめに基礎を押さえておけば、あとはそれを組み合わせるだけなので思った以上に簡単に設定できちゃうんです。
実際にボタン機能を全く知らないNotion初心者の方でも、基本的な使い方を教えただけで今回紹介するボタンをすぐに作ることができるようになっていました。
本当にちょっと使えるようになるだけでも劇的に作業効率が上がるとっても便利な機能です。
ぜひこのページを見て、少しでもボタン機能をご自身で使えるようになってください!
最後に利用例のテンプレートリンクも貼っておきましたので、ぜひ複製してお試しください。
それではいきましょう🦜🦜🦜
▼ Notionの始め方や基礎から学びたい方はこちら!
1.ボタン機能で実現できること
それではボタンの作成方法と5つの機能について説明していきます!
まずは作成方法です。
ショートカットは今のところないので、スラッシュコマンド(/button)から作成します。

作成したら以下の画面が表示されます。
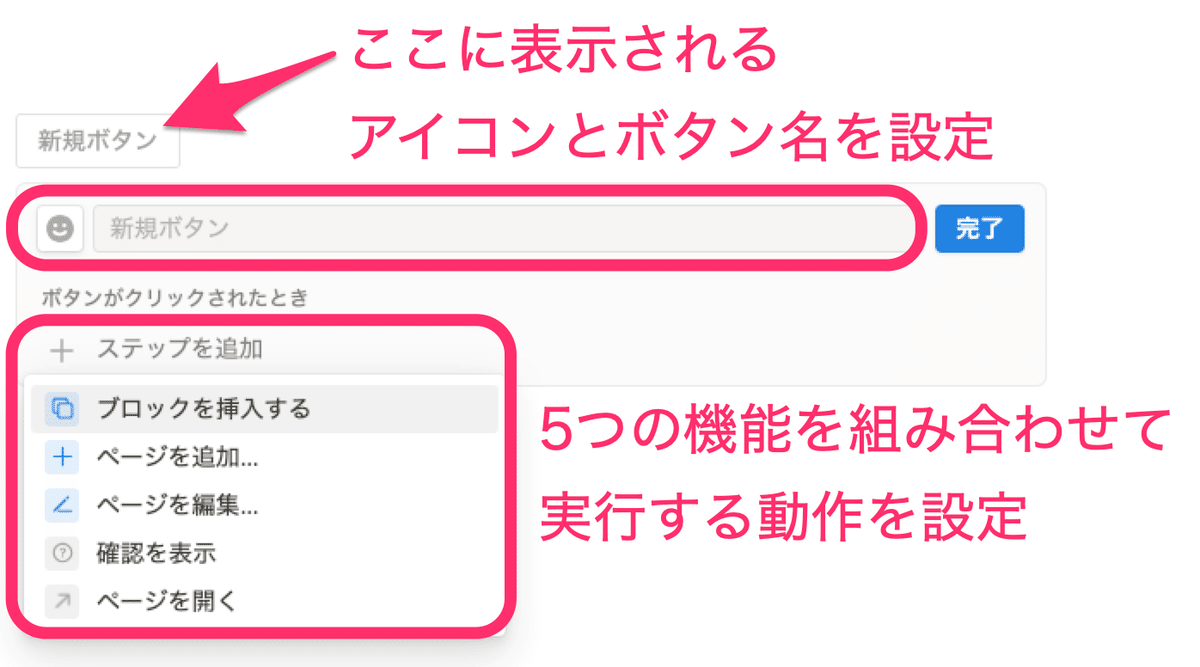
こちらがボタンの設定画面です。

ボタンにもアイコンが設定できるのは嬉しいですよね!
どんなボタンが一目で分かるようなアイコンを設定しましょう。
そして画像下に表示されている5つの機能がボタンで実現できることです。
この5つの機能を組み合わせて、ボタンを押した時に実行される動作を設定します。
ということで、早速5つの機能が実現できることを1つずつ見ていきましょう!
🐣🐣🐣
1-1. ブロックを挿入する
文字通り、あらかじめ設定したブロックを挿入します。
ブロックの種類は問わないので、ページやデータベースの挿入も可能です。
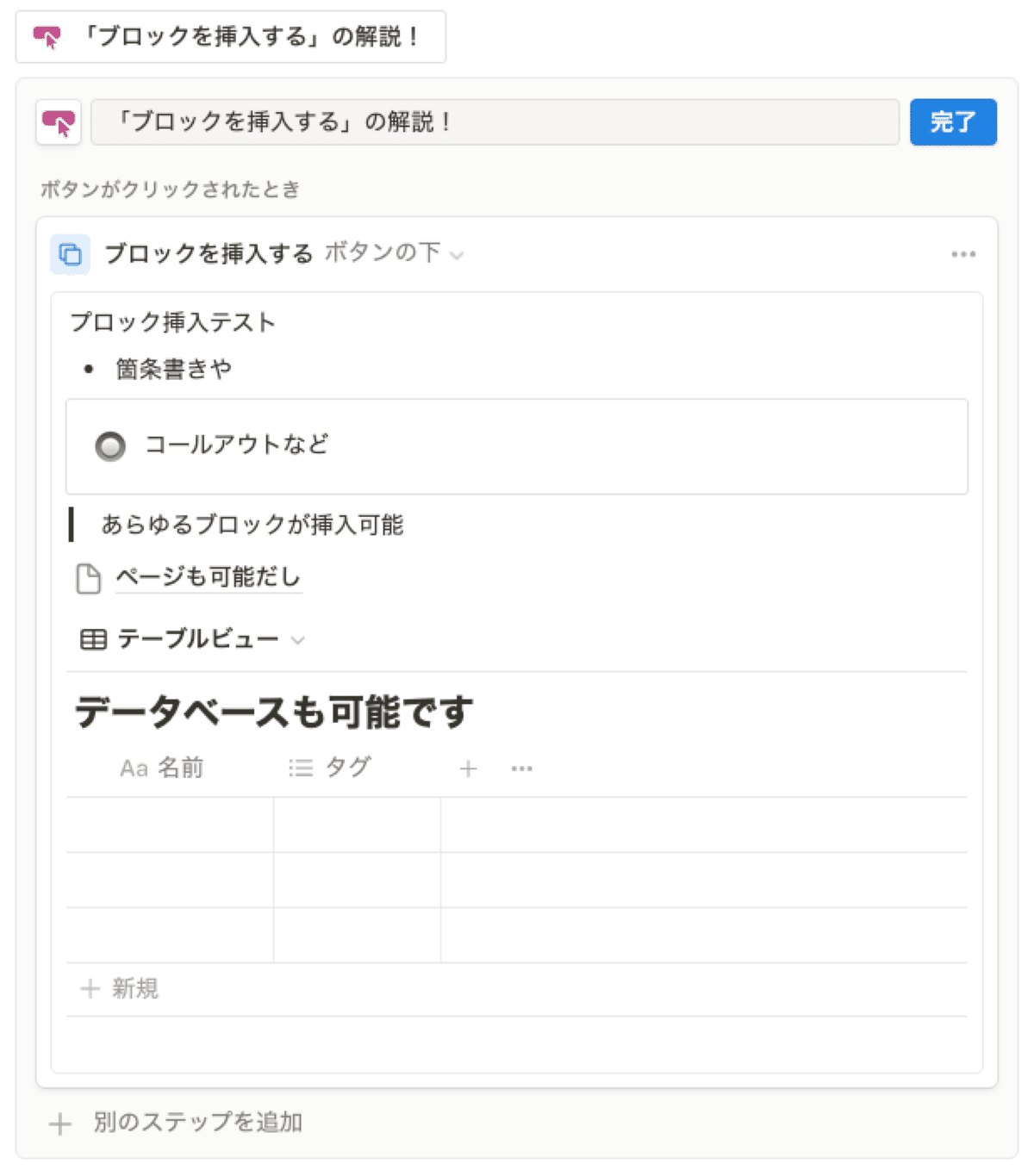
例えばこのように設定したボタンを押すと、

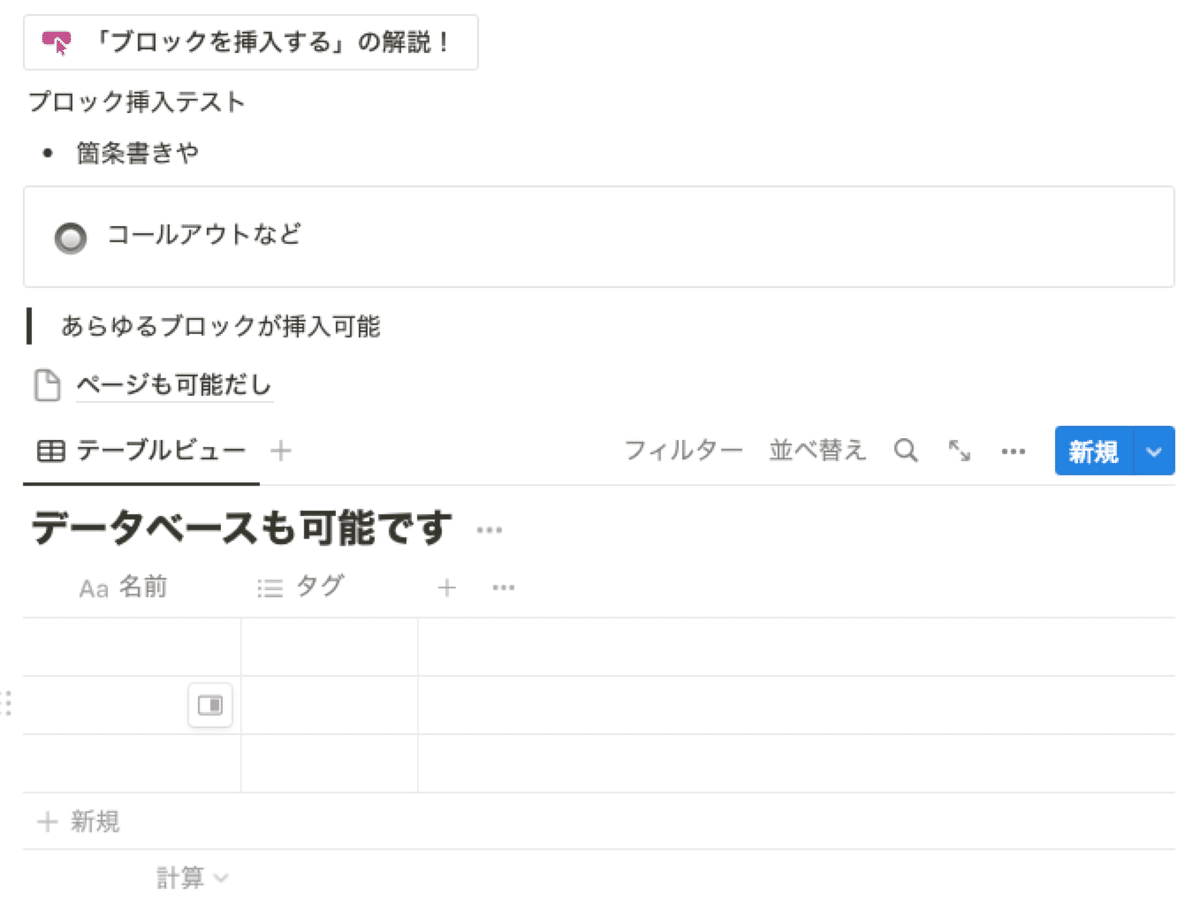
ボタンの下にそのまま挿入されます!
ちなみにブロックの挿入場所はボタンの上か下で選択することができます。

僕はこの「ブロックを挿入する」機能を使って、新しいコンテンツページを作るときのテンプレートをボタンに用意しています。
ページの説明書きやページリンクなど、どのページにも用意しておきたい項目がある場合は、このように設定しておくととっても便利ですよ!

🐣🐣🐣
1-2.ページを追加
「ページを追加」は、指定したデータベースに新しいページを追加する機能です。しかも、ただページを追加するだけでなくプロパティを指定することができるんです。
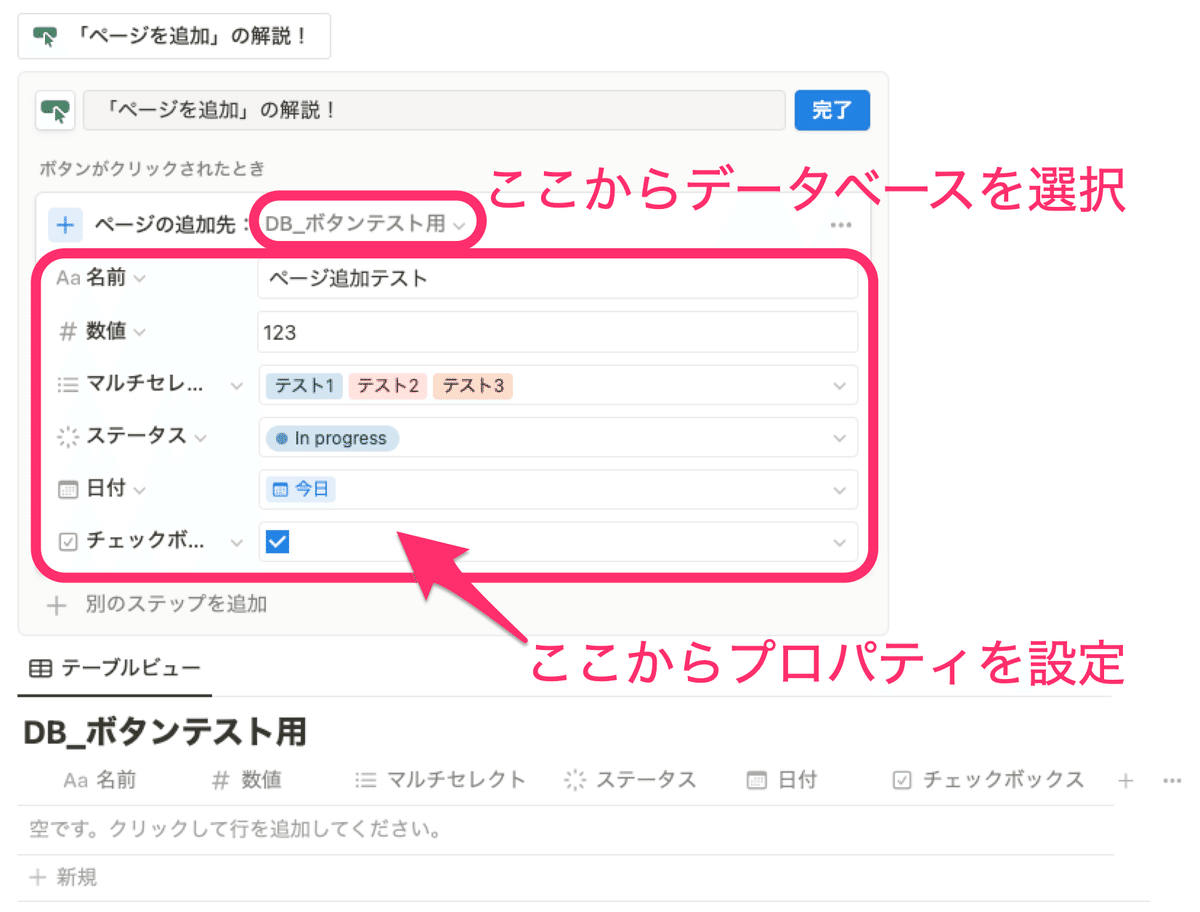
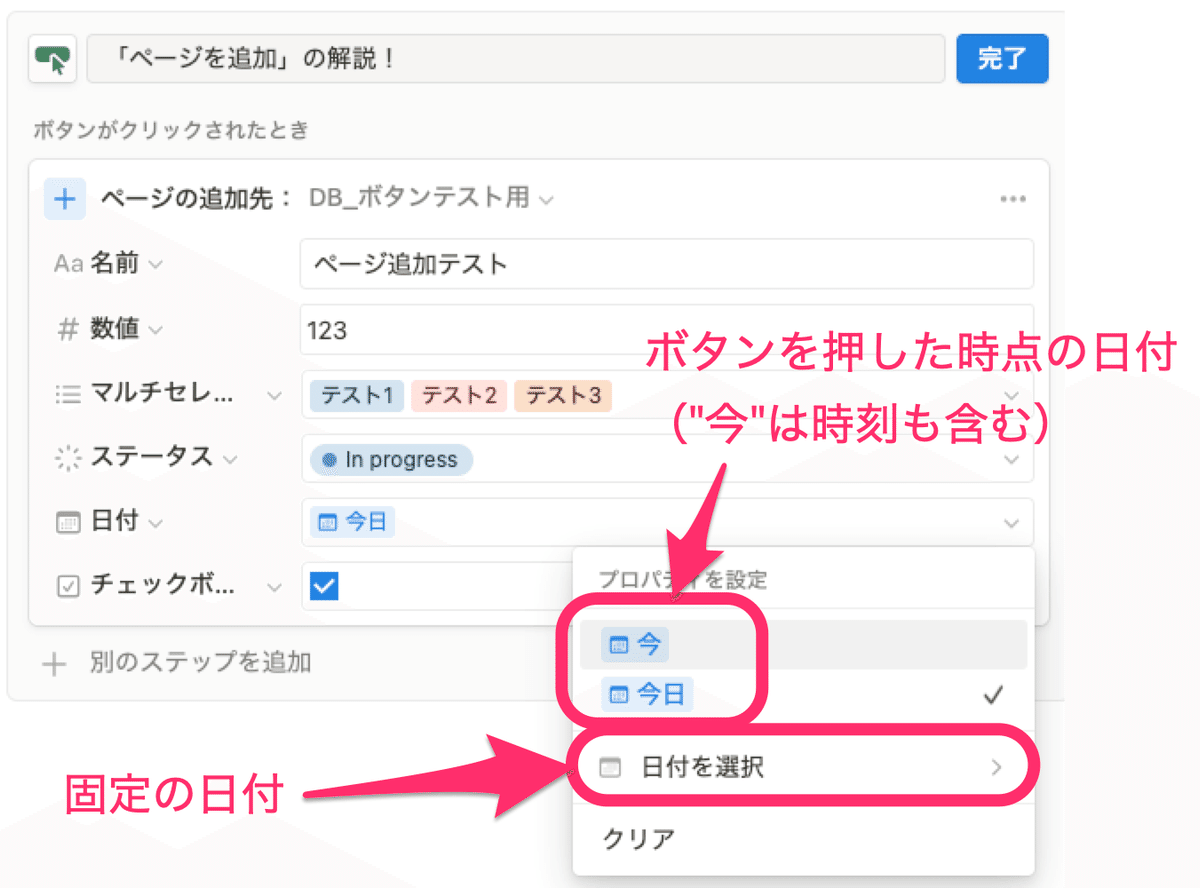
設定方法はこちらの画像の通りで、データベースを選択した後にプロパティを設定していきます。

プロパティのうち日付だけは少し注意が必要で、ボタンを押した時点の日付とするか、あらかじめ設定した日付とするかを選択することができます。

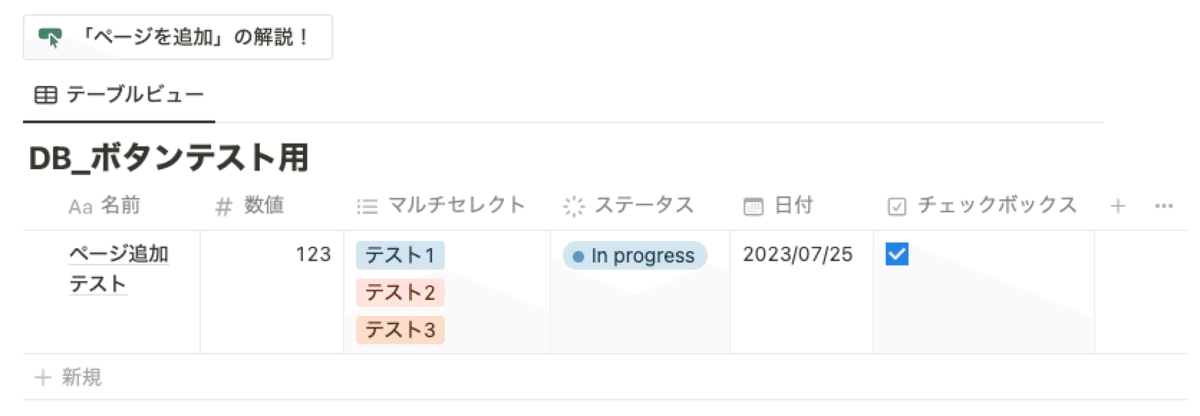
この設定でボタンを押すと以下のように反映されます。

ボタンを押すだけであらかじめプロパティを設定したページが作成できるのはとっても簡単で便利ですよね!
後ほど便利な活用事例をいくつか紹介させていただきます!
🐣🐣🐣
1-3. ページを編集
「ページを編集」は、指定したデータベース内にある対象ページのプロパティを編集する機能です。対象ページはフィルタ設定で限定することができます。
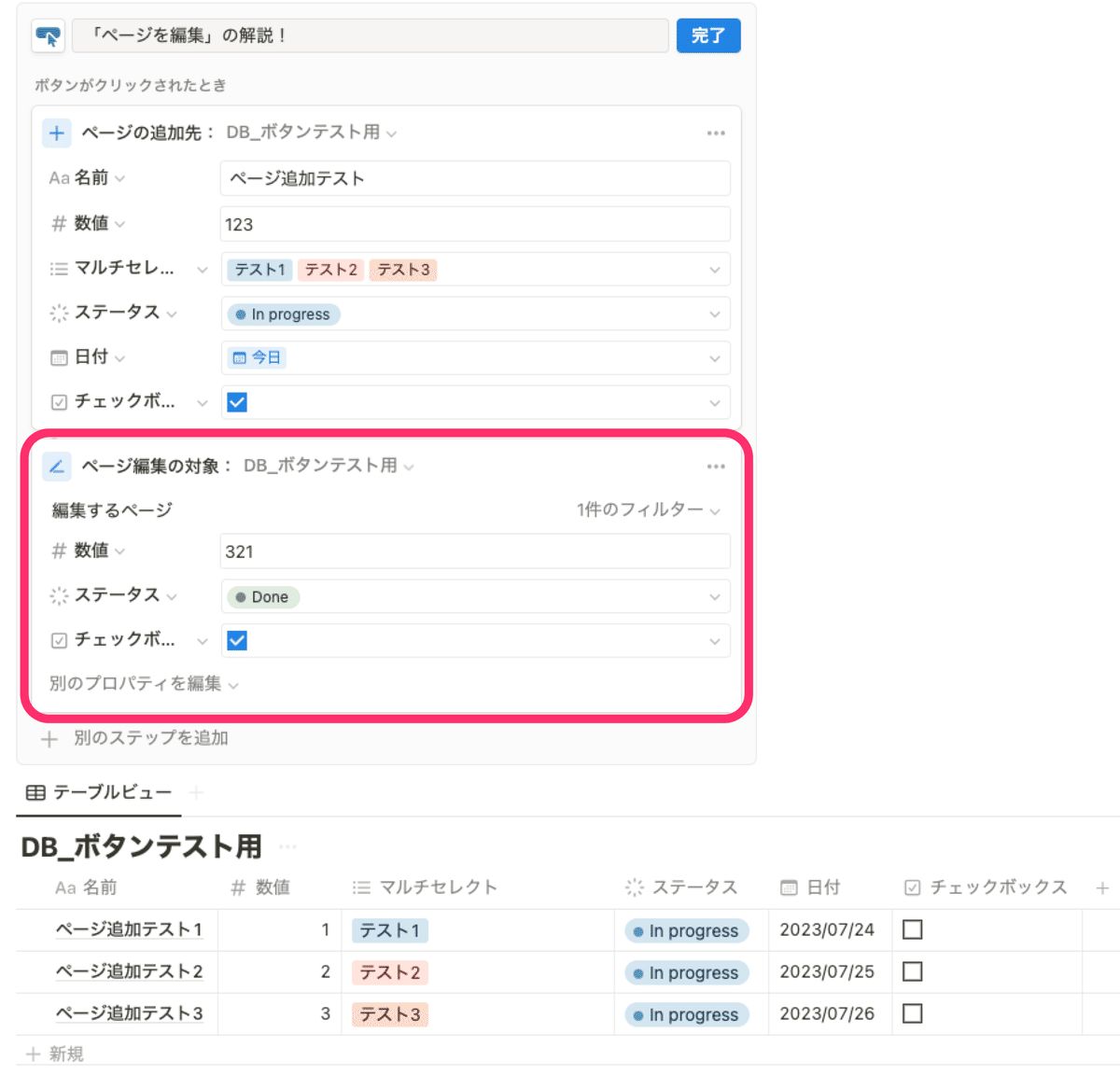
今回は、先ほどの「ページを追加」ボタンにステップを追加する形で設定してみましょう。
データベースの選択時には、このボタンに関連するページを直接指定することもできるようになっています。
ちなみに「このページ」と表示されているのは、このページがWikiページになっているからで通常のページだと表示されません。

「DB_ボタンテスト用」を選択して、編集するプロパティを入力したものがこちらです。

フィルター設定はこのように設定しています。

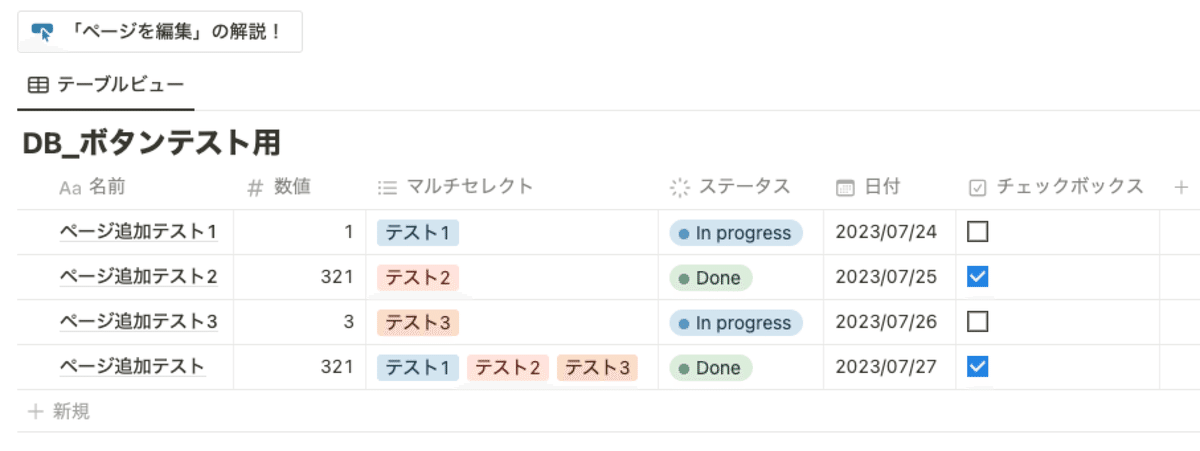
この設定でボタンを実行した結果がこちらです。
2行目のプロパティが編集され、さらに4行目にページが追加されています。

今回は同じデータベースに対して追加・編集を行いましたが、異なるデータベースを1つのボタンで操作することも可能なんです!
ボタンを最大限活用するための複数機能の組み合わせ方ものちほどご紹介していきますね!
🐣🐣🐣
1-4. 確認を表示
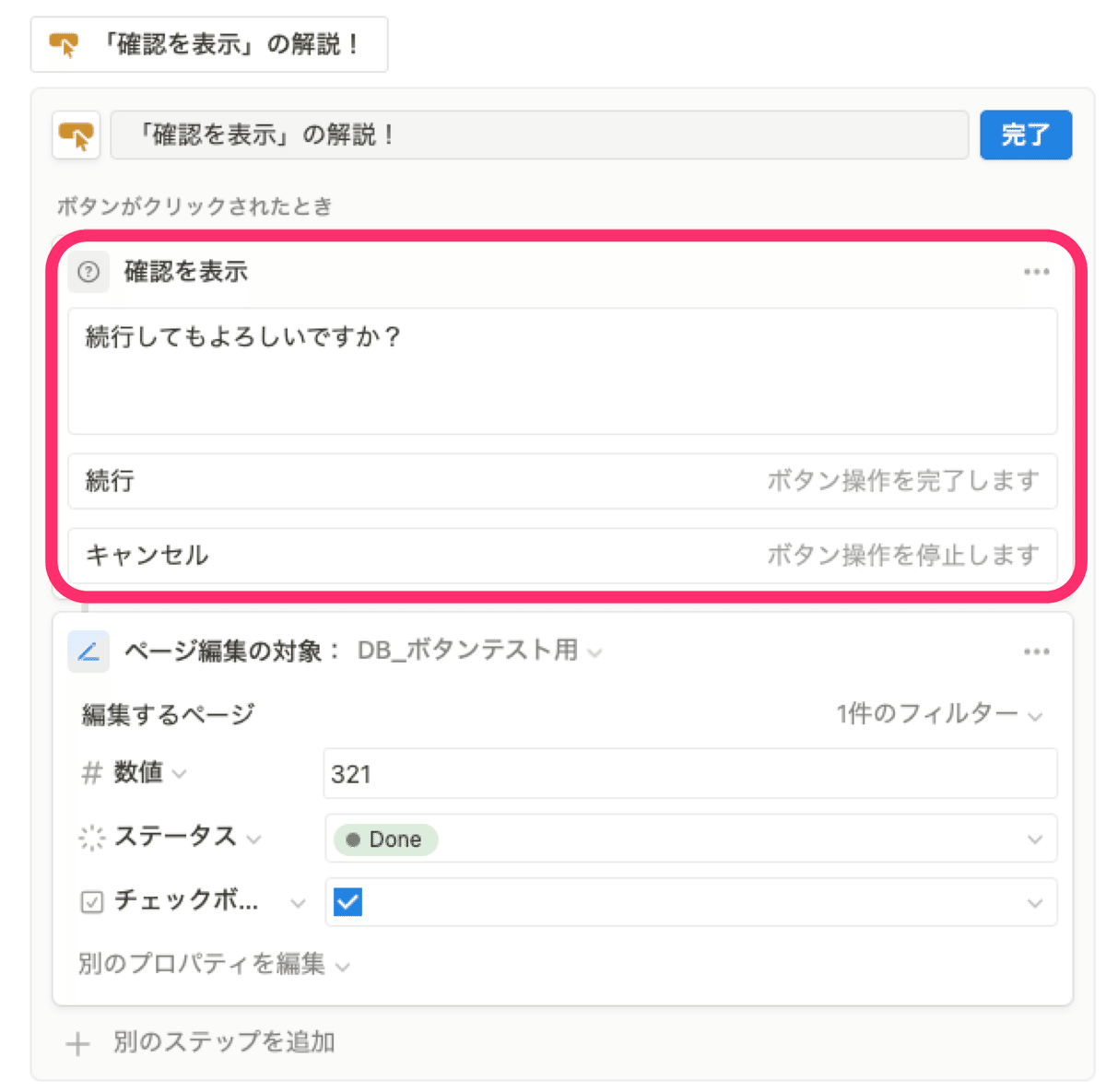
「確認を表示」を設定すると、このような確認画面を表示させることができます。

「続行」を押せばその後のステップが処理されていき、「キャンセル」を押せばそこで処理がストップします。
設定画面はこちらのとおりで、確認文や選択肢を編集することが可能です。

1つだけ注意が必要で、確認を入れてから実行したい処理は必ず「確認を表示」のあとに設定をしてください!
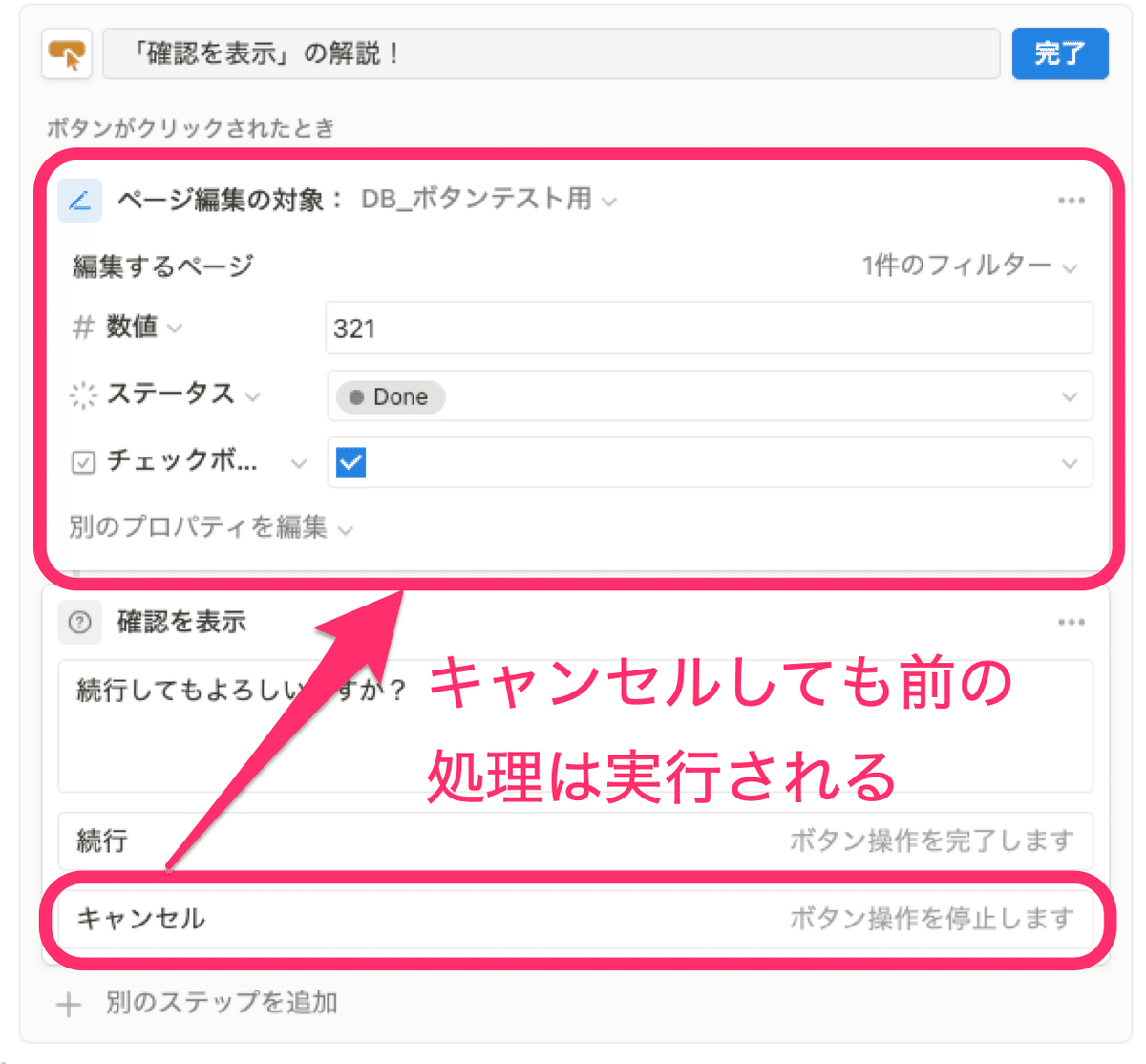
下の画像のように「確認を表示」の前に設定されている処理は、たとえ「キャンセル」をしても実行されてしまいますので注意しましょう!

🐣🐣🐣
1-5. ページを開く
指定したページを開くことができます。
「ページを編集」でデータベースを選んだ際と同じように、このボタンに関連するページを直接指定することもできるようになっています。

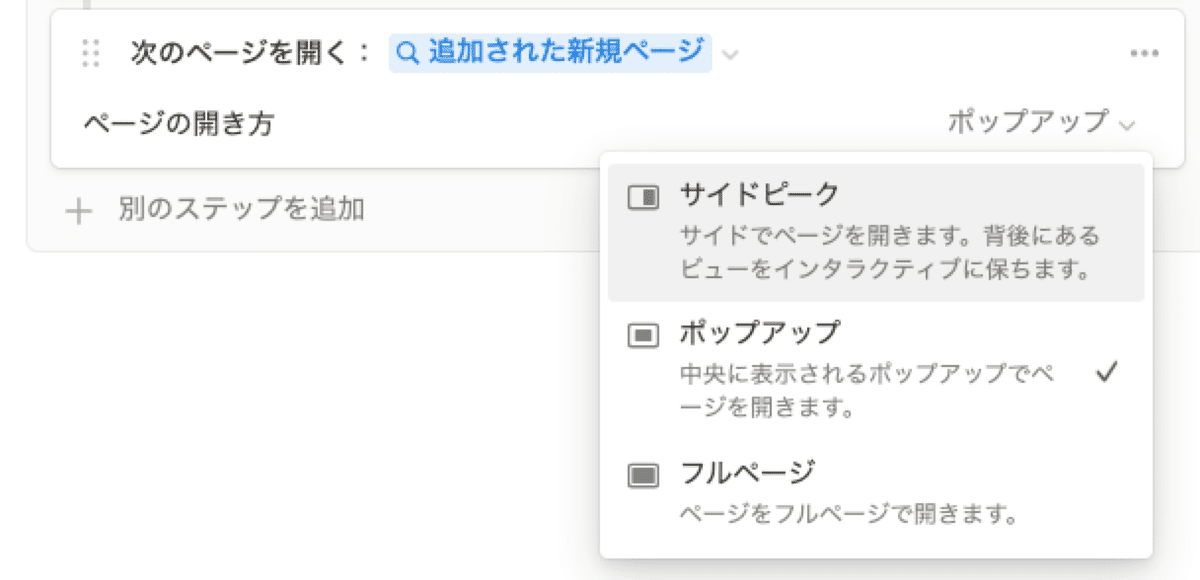
ページの開き方は「サイドピーク」「ポップアップ」「フルページ」の3種類から選択することができます。

今回の例のように「追加された新規ページ」を開くのが最もポピュラーな使い方になりますが、複数階層あるページで「TOPページに戻る」ボタンを用意するのも便利ですね!
🐣🐣🐣
2.主な利用例の紹介
ここからは実際の利用例を見ていきましょう!
今回はタスクに関わる以下3つのボタン利用例を紹介させていただきます。
1. やり残しタスクの移動
2. 繰り返しタスクの作成
3. タスクの時間計測
まずは3種類のボタンを使っている動画をご覧いただき、そのあとに各ボタンの説明をご確認ください。
🐣🐣🐣
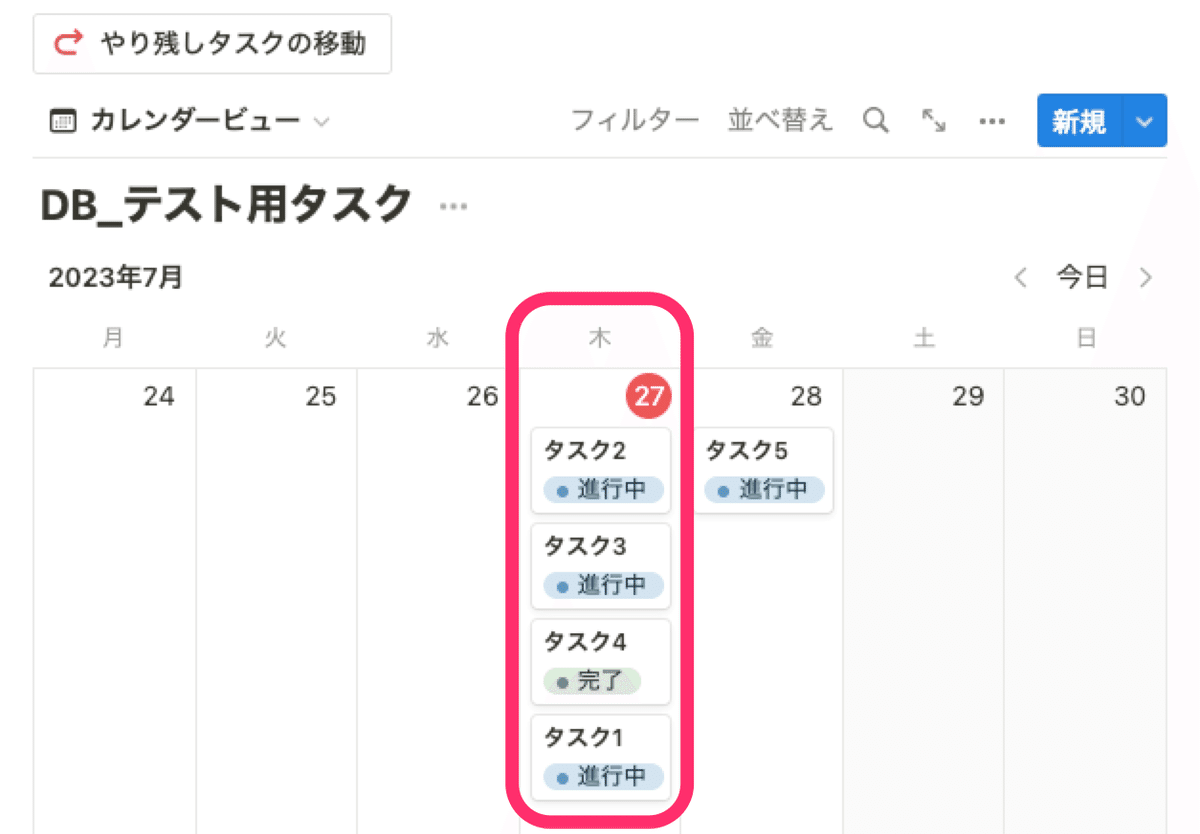
2-1. やり残しタスクの移動
今日やろうと思っていたけど終わらなかったタスク、次の日に日付を変更するのって面倒ですよね。
それを解消してくれるのがこのボタンです。
やり方は簡単で「ページを編集」機能を使います。
まずタスク用のデータベースを選択して、2つのフィルター設定をします。
日付が今日より前
ステータスが完了と一致しない

編集するプロパティは日付を「今日」にするだけでOKです。

これで「完了していない過去日付のタスク」を今日に移動させるボタンが完成しました🎉

↑画像の状態からボタンを実行すると、↓画像に更新されます!

簡単に実装できましたがとても便利なボタンですよね🎉
難しいステップを組まなくてもアイデア次第で便利な機能をパッと作れるのがボタンの良いところです!
🐣🐣🐣
2-2. 繰り返しタスクの作成
皆さんは「毎月やりたいけどついつい忘れちゃう」ってことありませんか?
僕はめちゃめちゃあります笑
こういった繰り返し行うことを忘れないようにする方法としても、ボタンは有効なんです。
早速作成方法を見ていきましょう!
まずボタン作成の下準備として、リレーションで連携したプロジェクトとタスクのデータベースを用意しておきます。

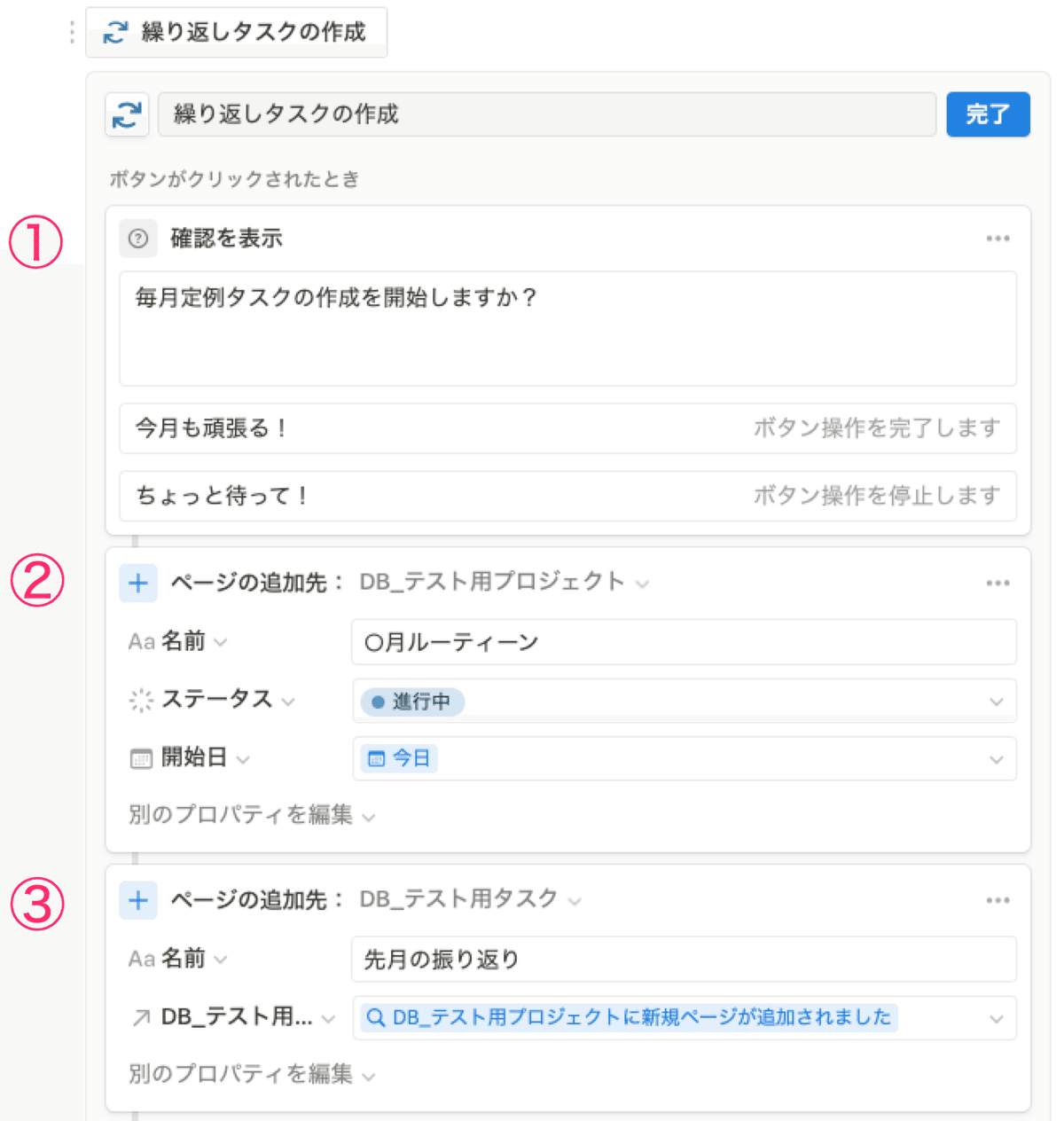
ボタンに設定する機能は3種類です。
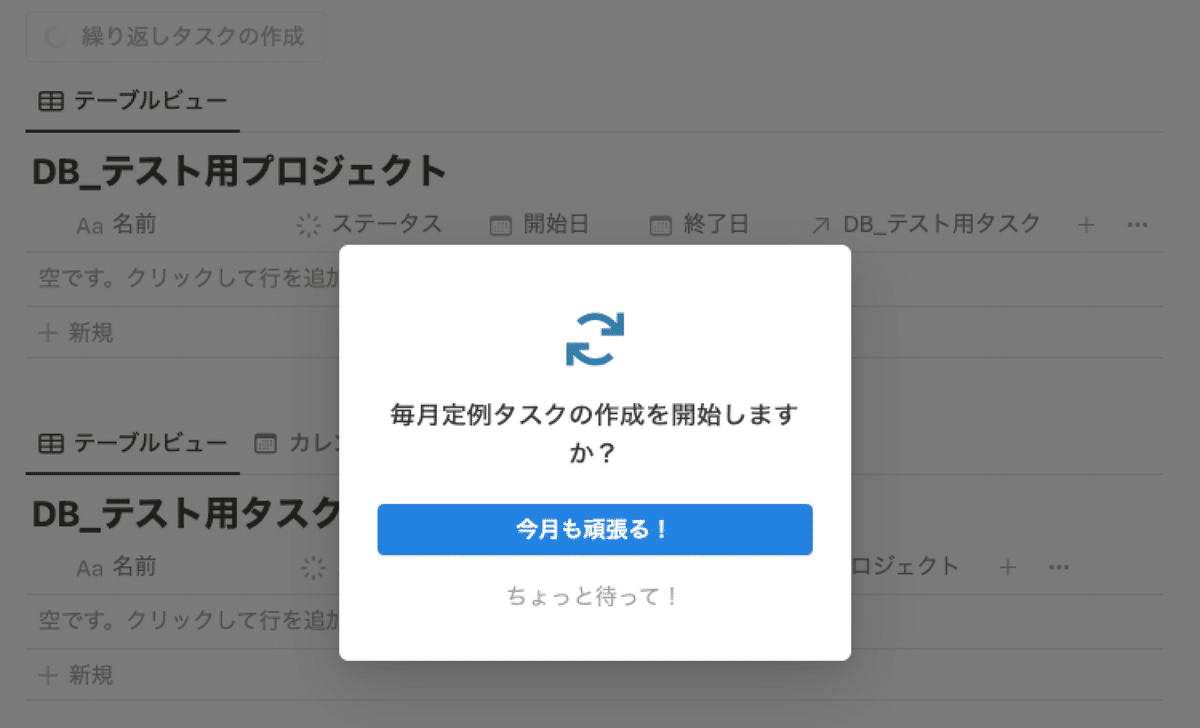
① 確認の表示
無くても問題はないですが、間違えてボタンを押すとタスクが大量に作成されてしまうので、誤動作防止で設定しておきます。
② プロジェクトページの作成
毎月のルーティーンをまとめて1つのプロジェクトに紐付けるために作成しておきます。
こちらも必須ではないですが、ボタン内のリレーション設定を説明するために作成しています。
③ 繰り返しタスクの作成
②で作成したプロジェクトページにリレーションさせます。
ちょっと日本語が変ですが、「DB_テスト用プロジェクトに新規ページが追加されました」を選択すると、②のページに紐付けることができます。
設定したボタンがこちら。

③のタスクは何個でも設定してOKです!
今回は僕が実際に毎月行っている計5つのタスクを設定しています。

このボタンを実行した結果はこちらです。


リレーションが自動で設定されるのはかなり便利ですよね🎉
今回のような繰り返しタスクじゃなくても、頻繁に発生するタスクをボタンに設定しておくと1クリックで作成できるので時短に繋がりますよ!
🐣🐣🐣
2-3.タスクの時間計測
どの作業でどれぐらい時間がかかってるか把握したいけど、Notionの時間入力ってちょっと手間なんだよな。。
と思っているそこのアナタ❗️朗報です。
ボタンを使えばタスクの時間計測も簡単に実装できちゃうんです!
まずはタスクデータベースにプロパティを追加しましょう。
① 開始フラグを追加
時間計測するタスクを指定するためのチェックボックスです。
② 開始日・終了日を追加
ここの差分がタスクの実行時間となります。
③ 実行時間を計測する関数を追加
開始日と終了日の差分を分単位で表示します。

次に開始ボタンを作成します。
タスクデータベースを選択し、フィルター設定を行います。

編集するプロパティはこちらです。
開始日を ”今” と設定しておくことで、ボタンを押した時間が設定できます。
これで開始ボタンの設定は完了です🎉

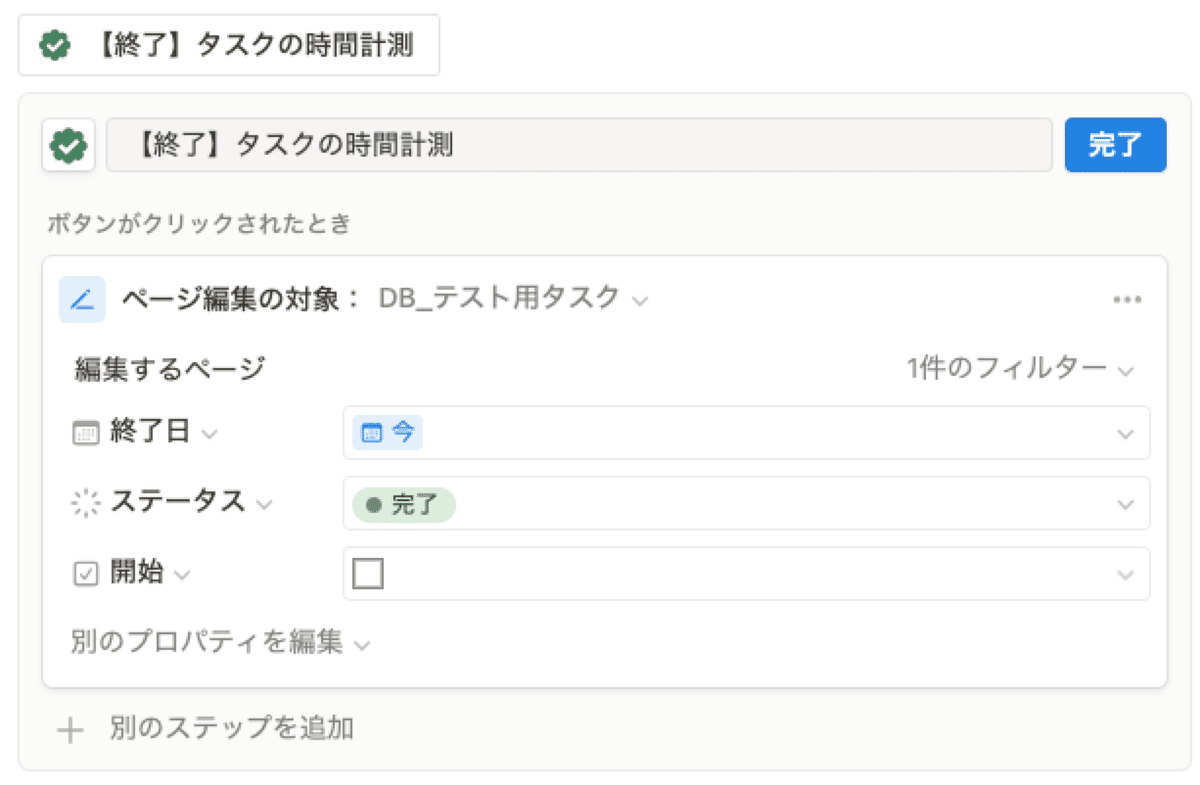
最後に終了ボタンを作成します。
データベースとフィルター設定は開始ボタンと同様です。
編集プロパティも開始ボタンと似たような設定ですが、開始フラグのチェック外しを追加しています。

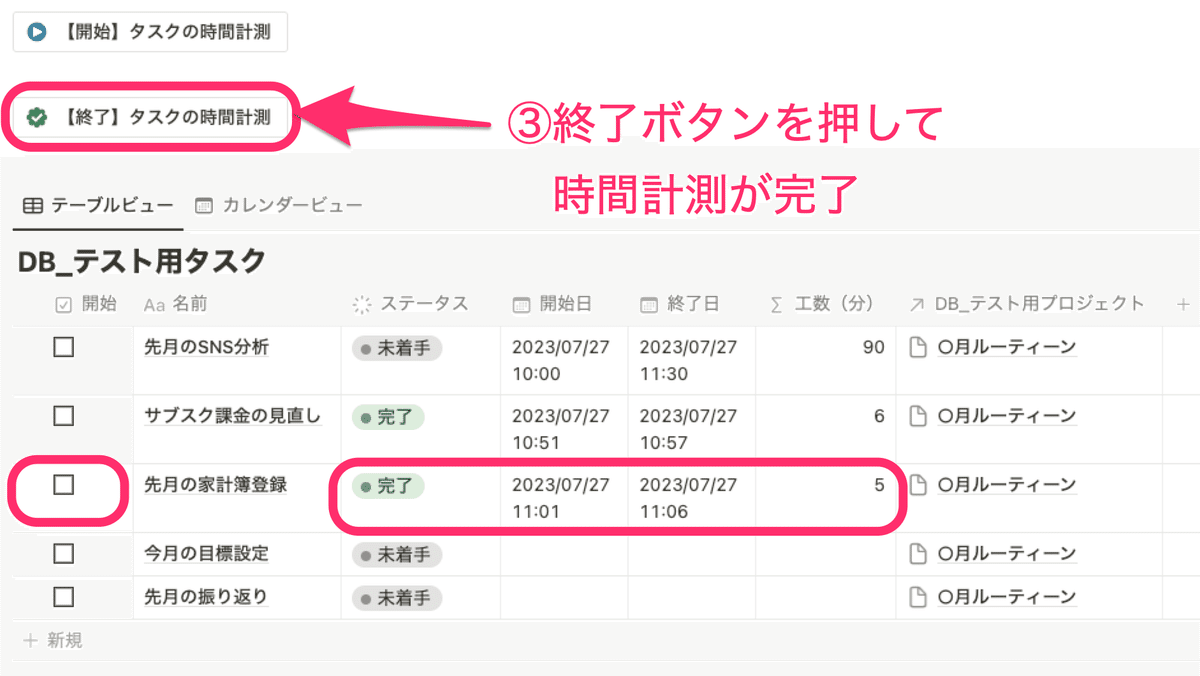
このボタンを実行する一連の流れがこちらです。



ボタンを押すだけで時間計測ができるのはかなり便利ですよね🎉
ただ、この設定だとタスクを中断した場合や急な差し込みタスクが入った場合には対応できません。
そういった場合にも対応できるボタンテンプレートはこちらで紹介していますので、合わせて確認してみてください!
タスク関係に照準をあてて3つ利用例を紹介させていただきましたが、いかがでしたか?
同じような設定でタスク以外にも活用していけるので、ぜひ試してみてください!
🐣🐣🐣
3.ボタン設定で意識すべき3つのこと
ここまで見てくれた方は、きっとボタン設定に無限の可能性を感じてくれたんじゃないかなと思っています。
本当にそのとおりで、組み合わせ次第でボタンには無限の可能性があると僕は信じています!
ご自身のページでもぜひ色々なボタン設定を試してほしいですが、ボタン設定の落とし穴には注意が必要です。
例えば「ステータスを完了にするだけ」のボタン。
たしかに意味はありますが効率化という意味では効果は薄いです。
一方で複雑すぎるボタンを作ってしまうと、変更があった時のメンテナンスが大変になってしまいます。
そこで僕が大事にしていることは「シンプルだけど効果が高いボタン」を作ること。そのために意識している大切なポイント3つを最後に紹介させていただきます。
1. 複数のデータベースを1つのボタンで操作する
2. 離れたデータベースをボタンで操作する
3. 繰り返しの処理をボタンで一括操作する
ちなみに「ステータスを完了にするだけ」ボタンのように、機能が1つだけのボタンでもチーム利用時は十分に効果があります。
なぜなら、ボタンが置いてあれば「とりあえずそれを押せば良いんだな」ということがとっても分かりやすいからです!
Notionリテラシーが高くない人もいるチーム利用時には、あえてシンプルなボタンをたくさん用意しておくことも重要ですよ。
🐣🐣🐣
3-1. 複数のデータベースを1つのボタンで操作する
ボタン設定で意識すべきことの1つ目。
それは複数のデータベースを1つのボタンで操作することです!
複数の処理を1つのボタンでできるので必然的に効果が高いボタンになりますよね。
例えば利用例の1つ目で紹介した「やり残しタスクの移動」ボタン。
これは毎朝押すのが理想なので、毎朝やっていることと組み合わせるとより効果が高くなりそうですよね。
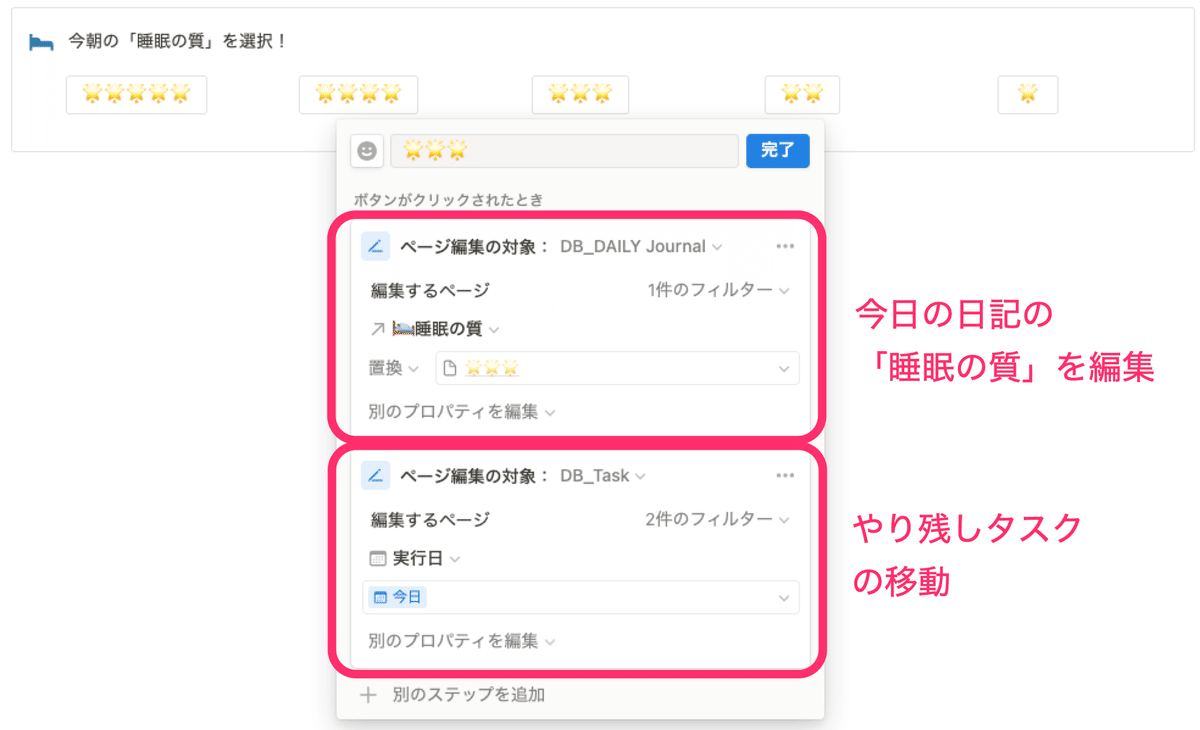
僕は毎朝起きたら必ず「睡眠の質」を🌟5段階で評価しているので、その評価と「やり残しタスクの移動」をこんな感じに組み合わせています。

これのなにが良いかというと、「やり残しタスクを移動させている意識が全くない」ということなんです!
昔は「やり残しタスクの移動」ボタンを単独で設定していたんですが、毎朝それを押すたびになんとなく憂鬱だったんですよね。朝からマイナススタートみたいな感覚。
でもこの形式に変更してから全くその気持ちはなくなりました!
気持ちって思ってる以上に大事で、こんな些細なことでも朝のやる気とか集中力ってけっこう変わってくるものなんですよね。気持ち大事。
少し脱線しましたが、こんな感じで複数のデータベース操作を1つのボタンに設定するとシンプルに効果が高いボタンが作成できるのでおすすめです。
🐣🐣🐣
3-2. 離れたデータベースをボタンで操作する
2つ目は離れたデータベースをボタンで操作すること。これも非常に重要です。
先ほどの「睡眠の質」ボタンはこれにも該当するんですが、ちょっとした操作のためにページ移動するのって結構面倒なんですよね。
なので、なるべくページ移動をしなくてもボタン操作で完結するようにしておくことは大事なんです。
ここでオススメしたいのは習慣のチェックボタン!
僕は習慣のチェック漏れを防ぐために、どのページにも表示させているLink集に習慣チェックのボタンを表示しています。

中身は今日の習慣をチェックするだけのシンプルなボタンですが、どのページにも常に表示されているのでチェック漏れはなくなりました。
これは一例ですが、あまり開かないデータベースを操作するボタンをホームページに置いておくだけで効果はとても高く感じられますよ!
🐣🐣🐣
3-3. 繰り返しの処理をボタンで一括操作する
最後は、繰り返しやらなければいけない処理を一括で操作することです。
これもとっても楽になります。
例えばまとめてチェックをつける・外すといったものが分かりやすいので、僕がテンプレート公開している持ち物チェックリストで利用しているボタンを説明します。
■ 持ち物チェックリストの概要
旅行の条件をチェックすると自動で必要な持ち物がリストアップされるので、あとは用意した持ち物にチェックを入れるだけという柔軟性と実用性の高いテンプレートです。
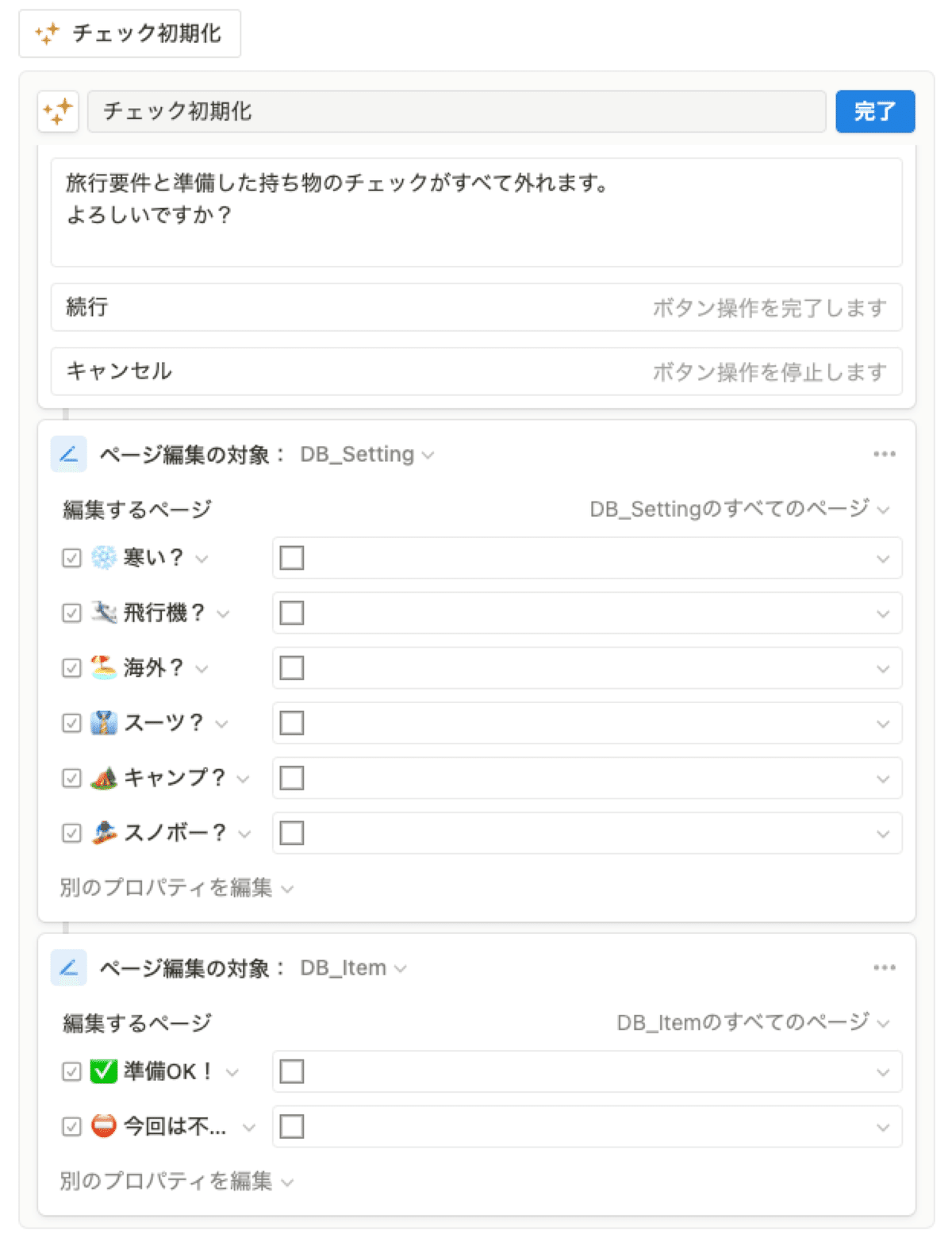
旅行が終わった後にすべてのチェックを初期状態に戻すためのボタンで、ボタンの設定はこんな形です。

このような設定をしておくだけで、10個も20個もある持ち物のチェックを1つずつ外していくという作業は不要になります。
繰り返し処理を一括で操作するボタンもシンプルだけど効果がめちゃめちゃ高いのでオススメです!
さいごに -テンプレート配布-
最後までご覧いただきありがとうございます!
役に立ったという方は「❤️(ハートマーク)」を押してしていただけると次の記事の励みになります!
この記事をきっかけに「ボタンを使って作業がめっちゃ楽になった!Notionでボタン作るの楽しい!」という方が1人でも増えると嬉しいです。
今後もNotionテンプレートの配布や有益情報の紹介を毎週更新していきますので、気に入ったらぜひフォローしてお待ちください!
Twitterでも毎日Notion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもTwitterでお気軽にご連絡ください。
NotionのWiki機能って使ってますか?
— 管理の山田@Notionを広める人 (@kanri_no_yamada) July 16, 2023
僕はこんな感じでページ一覧を用意してます。
やり方は簡単で、カテゴリをつけてボードビューにするだけ。
自分のNotionの全体像がぱっと見で分かるのでめちゃオススメです!
「どんなページ作ってますか?」と聞かれたらドヤ顔でこれを見せてあげましょう👍 pic.twitter.com/qVA3Vo1B8h
最後に利用例で紹介した3つのボタンを設置したテンプレートを共有させていただきます。
こちらを参考にして、ご自身のページにうまく取り入れてみてください!
この記事が参加している募集
最後まで読んでいただきありがとうございます🤗 この記事を有益に感じていただけていると、とても嬉しいです! サポートもいただけると次の記事を書く励みになりますので、ぜひお願いします!
