
【ティラノスクリプト備忘録】自作カーソル画像が[glink]や[html]のボタンに効かないとき
つまづいたので備忘録
とりあえず、glinkボタンのデザインをcssでカスタムできるくらいに
ティラノスクリプトとclass、cssの仕組みが分かってる人向け。
問題:自作カーソル画像が一部のボタンで切り替わらない
やりたいこと:自作カーソル画像を使いたい
こんな自作のカーソル画像を設定したい。


カーソルを自作の画像に変更した手順
first.ks内に下記の[cursor]タグを記載。
;カーソルを自作のカーソル画像に変更
;通常時の画像をtype="default"で設定
[cursor storage="ui/cursor_de.png" type="default" x=10]
;ボタン類の上に載った時の画像をtype="pointer"で設定
[cursor storage="ui/cursor_po.png" type="pointer" x=10]上手くいかなかったこと:一部のボタンで自作のカーソル画像に切り替わらない
カーソルが自作画像に切り替わるボタン
・[button]タグの画像ボタン
・ティラノスクリプトデフォルトのhtmlファイルで作られた画面(save.htmlなど)内のボタン

カーソルが自作画像に切り替わらないボタン
・[glink]タグのボタン
・デフォルトのhtmlファイルを改造したメニュー画面など、自作のhtml内のボタン

原因:[glink]はプラグイン/htmlはボタンが自作クラスのため
[glink]は、
入れていたボタン拡張系のプラグインを試しに外したら問題なく動作。
html内のボタンは、デザイン用に自作のclassとcssを適用したため、
[cursor]タグの設定が効かないようで、
自作のボタンclassにカーソル画像を設定するcssの記述が必要になる。
解決方法:CSSでカーソル画像を指定する
[glink]、htmlファイル内の自作ボタンなど、
カーソル画像が適用されないボタンに対して、
cssでカーソル画像を設定する。
glinkに関しては下記記事でほぼ解決しました。ありがたや。
記述したCSS:[glink]に適用する場合
下記を記述したCSSをfirst.ksなどに読み込ませた。
.event-setting-element{
cursor: url("../data/image/ui/cursor_po.png") 10 0, pointer !important;
}自作のcssファイルを用意する場合は、
first.ksあたりで[loadcss]でcssファイルを読み込ませておく。
私は横着してデフォルトのtyrano.css末尾に書き足していますが、、、
このcssの記述で、
さっきまで適用されていなかった自作のカーソル画像が表示される。


ざっくりCSSの説明
event-setting-element
glink含めたティラノの大体のボタンに使われるクラスっぽいので、
これ相手にcssでカーソル画像を指定するとカーソル画像が効くようになるっぽい。
cursor:~のあたりで何してるか
・url( )内:カーソル画像
・10 0:カーソル画像の位置を微調整する
・pointer:カーソルをポインターに指定(デフォルトのマウスカーソルであれば人差し指のアレになる)
cursorの参考
記述したCSS:自作の[html]タグやhtmlファイル内で作成したボタンの場合
メニュー画面を自分でカスタムしたなど、
[html]やhtmlファイルで自作したボタンがある場合、
上記のCSSに自作のボタンのclassを追加。
/* menu_custom_button:自作ボタンのクラス */
.event-setting-element,.menu_custom_button{
cursor: url("../data/image/ui/cursor_po.png") 10 0, pointer !important;
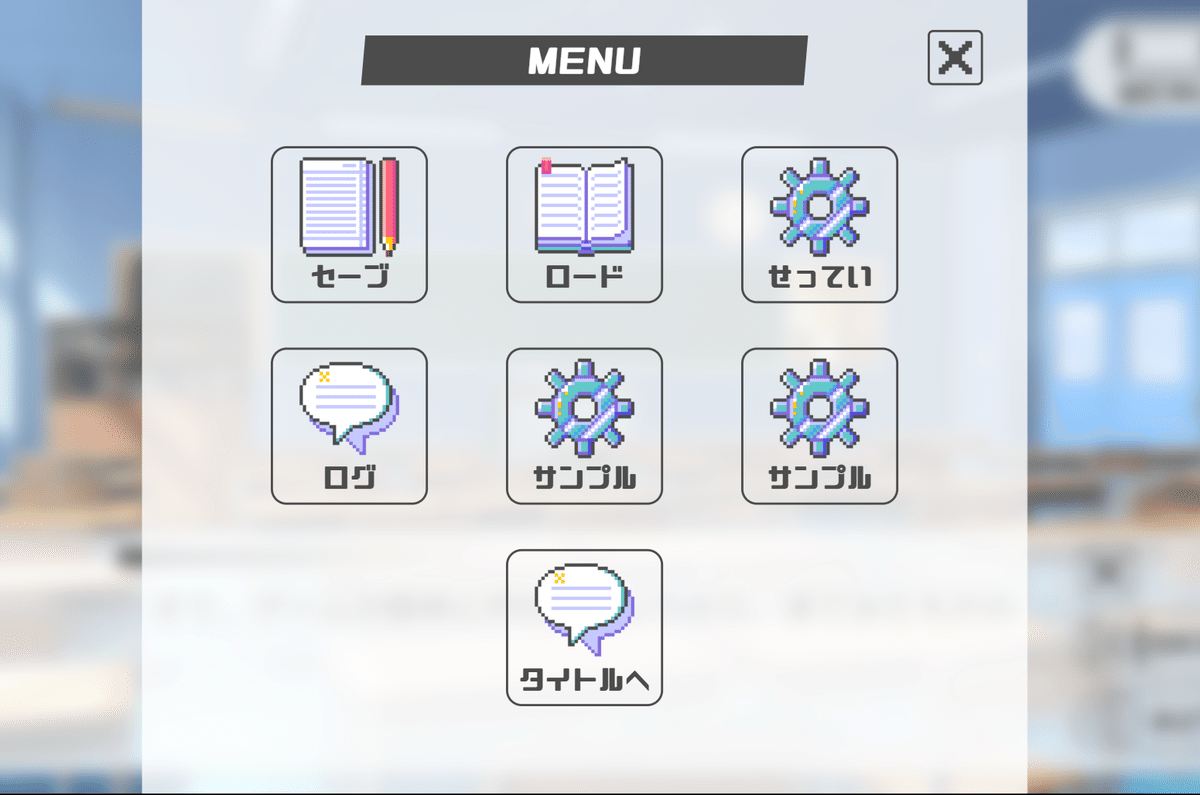
}こんな感じでmenu.htmlを改造していたので、
ボタンのデザイン用に作ったクラス(menu_custom_button)に対して
カーソル画像を指定するcssの記述が必要になった。

カスタムしたmenu.html内のボタン記述
<!-- セーブボタン -->
<!-- メニューボタン共通デザイン:menu_custom_button -->
<div class="menu_custom_button menu_load">
<image src="./tyrano/images/system/icon_sysmenu_save.png">
<span>セーブ</span>
</div>※参考:classのセレクターをカンマ区切りで繋げると、
複数のclassに共通のCSSを指定できる
/* class1とclass2に共通のデザイン */
.class1,.class2{
/* 指定したい内容 */
}これで鬼門が一つ消えた~!cssと和解した過ぎる。
この記事が気に入ったらサポートをしてみませんか?
