
チャレンジGPT_5.Hello World
前回、プログラミングの流れを映画製作へ例えてもらって、なんとなく理解はしたんだけど、
NGKといえば、なんばグランド花月だと思うんですが、かつての「英会話」とかもそうですけども。
「スイミング」とか、「ランニング」とか? あと?なに?「クライミング」?
そういう「ng系」に、手をだす意味ってあるんですかね。
結局、あのー、あれだ、「タイパ」っていうんですか?
今の子は。
我々の時代はコスパコスパ言ったもんですけどねぇ。
タイパっちゅーやつで考えると、私がこの「プログラミング」っちゅーやつを覚えるのに時間をかけている間に、もう、自動字幕書き起こしで英語に翻訳されちゃったりして、その言葉をもとにプログラミングしてくれるようになって、プロンプトもなにも要らなくて、それこそ、ランニングやクライミング中に、「オッケーGPT。ヘイ!サイト作りたいからプログラミングして」で、普通にプログラミングできちゃう日がくるんでないですかね。
プロンプトエンジニアリングが〜とか言ってますが、
ほんとうに、わたし、勉強する必要あります?
ダイエットもしないとダメですか?
というわけで、今回も、グチグチしたところから始めてますが、いや、どうしてもね。
勉強はしたくなくて、ジタバタしてるわけです。
自分を追い込むんだ!
成長は、限界を迎えた一歩先にあるんだ!!
きつい思いをしないと新しい世界はやってこないんだ!!
Hello World!!!
というわけで、今日も元気にいってみよ!
前回までのあらすじと、いつもの前置き
・仕事って大変じゃね?
・chatGPTは、仕事に使えば、めちゃくちゃ未来なんじゃね?
・chatPDFでよくね?って思ったけど、なんか危なくね?
・自分でプログラミングできればよくね?
いつもの前置き
本ノートは、プロンプトで GPTと会話することを覚えて、思い通りに(ときには思い通りじゃなく)動くGPTに気をよくした私の、GPTとすごした日々を記録するノートです。
すでにプログラミングなどできる方には参考にならない内容が盛りだくさんかと思いますが、僕とGPTとの愛と友情の記録としてマガジンにまとめていきたいと思います。
今日からPythonを勉強します
chatGPT関連の記事を見れば、プログラミング言語はPythonだということなので、Pythonで、プログラミングを覚えたいと思います。
そもそもGPTくんは「日本語をプログラミング言語に翻訳できる」という出来杉君なので、最初から全部やろうと思えばできるんだと思うのですが、まったくの素人のわたしが、手順や構造を理解するために、順番に質問して、実践していきたいと思います。
本日のまとめ
今回のnoteは、このあと、私の右往左往の記録になりますので、お時間のあるときにご覧いただければと思います。
以降の章は読まなくても良いように、まとめを先に書いておきます。
・「テキストエディタ」を先にダウンロードしておくべし
・「ターミナル」が、やっと出てきたよ
・とりあえず、GPTの言うとおりにやれば動くものができるよ
・ここまでできただけでかなり満足だよ
・各言葉の意味は、また次回以降に掘り下げて勉強するよ
・本noteの表紙はCanvaで作ったよ
以下、同じ流れで体験できるように、プロンプト(私からの質問や指示)は「小見出し」にして、GPT4 からの回答部分は、「引用」としてコピペしています。
どうやったら見やすくなるんだろー研究中
■わたし > パイソンを使ってウェブページを作りたい
GPT4 >>
Pythonを使ってウェブページを作成するには、FlaskやDjangoのようなウェブフレームワークを利用するのが一般的です。
Flaskの場合の基本的な手順を説明します。
1.必要なライブラリをインストールする:
pip install Flask2.`app.py` という名前のファイルを作成し、以下のコードを入力します:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")
if __name__ == "__main__":
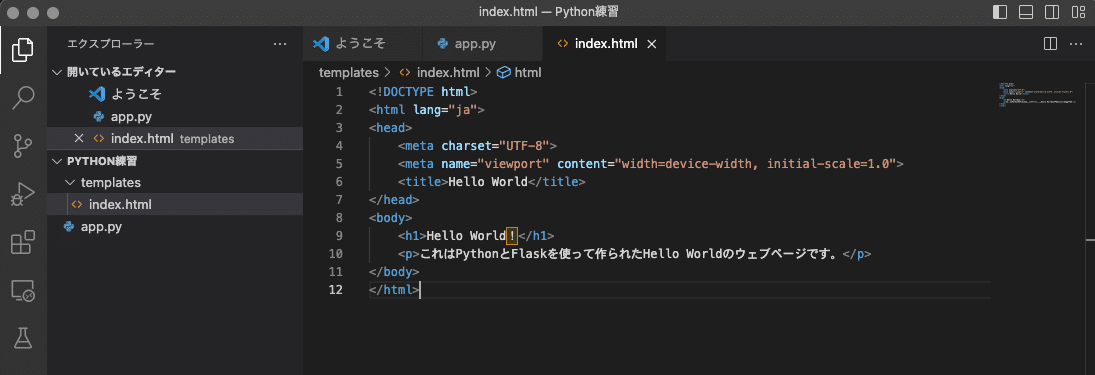
app.run(debug=True)3.`templates` という名前のディレクトリを作成し、その中に `index.html` という名前のHTMLファイルを作成します。ここにウェブページのデザインやコンテンツを記述します。
例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>これはPythonとFlaskを使って作られたHello Worldのウェブページです。</p>
</body>
</html>4.コマンドプロンプトかターミナルで、`app.py` があるディレクトリに移動し、以下のコマンドを実行します:
python app.py5.ブラウザで `http://127.0.0.1:5000/` にアクセスし、作成したウェブページが表示されることを確認します。
これで、Pythonを使ってウェブページを作成する方法の基本ができました。更に機能を追加したい場合は、Flaskの公式ドキュメントを参照してください。
うむ。
「ちゃんと、手順を教えてくれた」のは良いんだけど、もっと前からなのよ。GPT4 くんよ。
わしゃもっと前からなのよ。
■わたし > 必要なライブラリをインストールとは?
GPT4 >>
ライブラリをインストールするというのは、Pythonで利用できる追加の機能やモジュールをインストールすることを意味します。Pythonには多くのサードパーティ製のライブラリがあり、これらをインストールすることでプログラム開発の効率を上げることができます。
例えば、FlaskはPythonでウェブアプリケーションを作成するためのライブラリです。これをインストールするには、Pythonのパッケージ管理ツールである`pip`を使用します。ターミナル(コマンドプロンプト)で次のコマンドを実行することで、Flaskライブラリをインストールできます。
pip install Flaskこれにより、Flaskがインストールされ、PythonプログラムでFlaskを使用することができるようになります。
同様に、他のライブラリもインストールできます。例えば、NumPy(数値計算用ライブラリ)をインストールするには、以下のコマンドを実行します。
pip install numpyライブラリをインストールすることで、そのライブラリが提供する機能を自分のプログラムで利用できるようになります。これにより、開発速度を向上させたり、既存のコードを再利用したりすることができます。
でた!!!
ここで「ターミナル」!!!
「ターミナルでPython」だ!!!
ってことでやってみますと、すんなりインストールできました。
「できた画面」の中が読めなくて、キャプチャしていいものなのかわからないので、実際の画面は見せられませんが、みなさんもやってみてね!
ほいで?
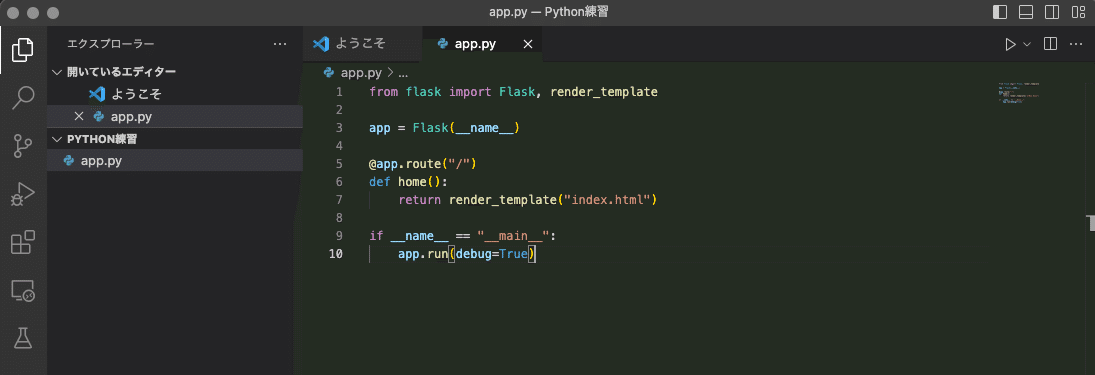
■わたし > 「2.`app.py` という名前のファイルを作成」とは?
GPT4 >>
`app.py`という名前のファイルを作成するというのは、Pythonのソースコードを保存するための新しいファイルを作り、それに`app.py`という名前を付けることを意味します。このファイルには、Flaskを使用してウェブアプリケーションの動作を定義するPythonのコードを記述します。
以下の手順で`app.py`ファイルを作成できます。
1. お使いのコンピュータで、プロジェクトを保存したいディレクトリ(フォルダ)を開きます。
2. ディレクトリ内で、右クリックして「新しいファイル」または「テキストファイル」を選択します。これにより、新しいファイルが作成されます。
3. 作成されたファイルの名前を`app.py`に変更します。拡張子が`.txt`ではなく`.py`であることを確認してください。これにより、Pythonファイルとして認識されます。
`app.py`ファイルが作成されたら、テキストエディタ(例:Visual Studio Code、Atom、Sublime Textなど)で開いて、以下のコードを記述します。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)このコードは、Flaskを使用してウェブアプリケーションを構築するための基本的な構造です。このファイルを実行することで、ウェブサーバーが起動し、ブラウザでアクセスできるようになります。
はぁ。
ファイルの作成は、どこでもええんか。
・・・「ディレクトリ内で、右クリックしても、「新しいファイル」も「テキストファイル」がでない。
■わたし > 「ディレクトリ内で、右クリックしても、「新しいファイル」も「テキストファイル」がでません。Macを使ってます。他に方法はありますか?
GPT4 >>
すみません、問題を理解しました。ターミナルを使って新しいファイルを作成する方法を試してみてください。以下の手順で`app.py`ファイルを作成できます。
1. まず、プロジェクトを保存したいディレクトリ(フォルダ)を開きます。Finderでディレクトリを開いたら、画面上部のメニューバーから「ファイル」をクリックし、「新規フォルダ」を選択して新しいフォルダを作成します。フォルダ名を適切な名前に変更します(例: "flask_app")。
2. ターミナルを開きます。ターミナルは、アプリケーション > ユーティリティ > ターミナルから開くことができます。
3. ターミナルで、先ほど作成したプロジェクトフォルダ(例: "flask_app")に移動します。例えば、デスクトップにある場合、次のコマンドを実行します。
```
cd ~/Desktop/flask_app
```
4. ターミナルで以下のコマンドを実行して、新しい`app.py`ファイルを作成します。
```
touch app.py
```
これで、`app.py`ファイルが作成されました。次に、お使いのテキストエディタ(例:TextEdit、Visual Studio Code、Atom、Sublime Textなど)で開いて、先ほど示したPythonコードを記述します。
同様に、ターミナルを使って`templates`フォルダと`index.html`ファイルを作成することができます。以下のコマンドを実行してください。
```
mkdir templates
touch templates/index.html
```
これで、`templates`フォルダ内に`index.html`ファイルが作成されました。お使いのテキストエディタで開いて、ウェブページのHTMLコードを記述します。
「お使いのテキストエディタ」?だと?
Windowsでいうところの、「メモ帳」みたいなやつが、macにはないのか?
プログラミング専用のものを指してるのか?
■わたし > テキストエディタとはなんですか
GPT4 >>
テキストエディタは、プレーンテキストファイルを編集するためのコンピュータプログラムです。これらのエディタは、テキストファイルを作成し、編集し、保存することができます。プログラムのソースコードやHTML、CSSなどのファイルを編集する際に使用されます。テキストエディタには、シンプルなものから高機能なものまでさまざまな種類があります。
いくつかの一般的なテキストエディタには、以下のようなものがあります:
1. **Mac**
- TextEdit(Macにプリインストールされています)
- Visual Studio Code
- Atom
- Sublime Text
- BBEdit
2. **Windows**
- メモ帳(Windowsにプリインストールされています)
- Visual Studio Code
- Atom
- Sublime Text
- Notepad++
これらのテキストエディタは、プログラムのソースコードやウェブページのHTMLなどを編集する際に役立ちます。シンタックスハイライト機能やコード補完機能を持つエディタは、コードの可読性を向上させるだけでなく、効率的なコーディングをサポートします。Visual Studio Code、Atom、Sublime Textなどの高機能なテキストエディタは、プログラミングに特化した機能を提供し、開発作業を効率化するために広く利用されています。
「Visual Studio Code」!!
みたことあるぞ!!!
これだろ!!
「これらのエディタは、テキストファイルを作成し、編集し、保存することができます。」ということは、ファイルの作成もできるんじゃないか?
ターミナルで、英語を打たないと新規ファイル作成できないとか嘘だろ
■わたし > 「Visual Studio Code」のインストール方法を教えて下さい。また、先ほどのapp.pyファイルの作成もテキストエディタでできますか?
GPT4 >>
はい、「Visual Studio Code」をインストールすると、Pythonコードを編集する際に役立つ機能が利用できます。また、`app.py`ファイルやその他のファイルの作成もVisual Studio Codeで行うことができます。Visual Studio Codeをインストールする方法は以下のとおりです。
1. Visual Studio Codeの公式ウェブサイト(https://code.visualstudio.com/ )にアクセスします。
2. ページ上部の「Download for Mac」ボタンをクリックし、インストーラーをダウンロードします。Windowsの場合は、「Download for Windows」ボタンをクリックします。
3. ダウンロードしたインストーラーを開き、指示に従ってインストールを完了します。
インストールが完了したら、Visual Studio Codeを開いて、`app.py`ファイルを作成します。以下の手順で行ってください。
1. Visual Studio Codeを開きます。
2. 画面上部のメニューバーから「File」(Windows)または「ファイル」(Mac)をクリックし、「Open Folder」(Windows)または「フォルダを開く」(Mac)を選択して、先ほど作成したプロジェクトフォルダ(例: "flask_app")を開きます。
3. 左側のエクスプローラーでプロジェクトフォルダを右クリックし、「New File」を選択して`app.py`という名前の新しいファイルを作成します。
4. 新しく作成した`app.py`ファイルを開き、先ほど示したPythonコードを記述します。
同様に、「templates」フォルダとその中の`index.html`ファイルもVisual Studio Codeで作成できます。以下の手順で行ってください。
1. 左側のエクスプローラーでプロジェクトフォルダを右クリックし、「New Folder」を選択して`templates`という名前の新しいフォルダを作成します。
2. `templates`フォルダを右クリックし、「New File」を選択して`index.html`という名前の新しいファイルを作成します。
3. 新しく作成した`index.html`ファイルを開き、ウェブページのHTMLコードを記述します。
これで、Visual Studio Codeを使ってファイルの作成と編集ができます。ファイルを保存するには、画面上部のメニューバーから「File」(Windows)または「ファイル」(Mac)をクリックし、「Save」(Windows)または「保存」(Mac)を選択します。または、`Ctrl+S`(Windows)または`Cmd+S`(Mac)のキーボードショートカットを使用しても保存できます。
でーきたーー!!!

できたできた!!

んで、なんだっけ?
4.コマンドプロンプトかターミナルで、`app.py` があるディレクトリに移動し、以下のコマンドを実行します
か。
■わたし > 私はMacを使用しているので、以降はすべてMacユーザーとして応対してください。 「ターミナルで、`app.py` があるディレクトリに移動」とは、どうやりますか? ターミナルではなく、テキストエディタでできますか?
GPT4 >>
Macユーザーとして応対します。ターミナルで`app.py`があるディレクトリに移動する方法は以下のとおりです。
1. ターミナルを開きます。アプリケーション > ユーティリティ > ターミナルから開くことができます。
2. ターミナルで、`app.py`が存在するプロジェクトフォルダ(例: "flask_app")に移動します。例えば、デスクトップにある場合、次のコマンドを実行します。
```
cd ~/Desktop/flask_app
```
ただし、Visual Studio Codeのようなテキストエディタを使っている場合、ターミナルを使わずにディレクトリ内のファイルを開くことができます。Visual Studio Codeを使ってファイルを開くには、以下の手順を実行します。
1. Visual Studio Codeを開きます。
2. 画面上部のメニューバーから「ファイル」をクリックし、「フォルダを開く」を選択して、`app.py`が保存されているプロジェクトフォルダ(例: "flask_app")を開きます。
3. 左側のエクスプローラーに、プロジェクトフォルダ内のファイル一覧が表示されます。`app.py`ファイルをクリックして開きます。
これで、Visual Studio Codeで`app.py`ファイルを開くことができます。ファイルを編集し終わったら、`Cmd+S`を押して保存してください。
うむ。「Visual Studio Code」は、もう開いとるぞ。
■わたし > 「Visual Studio Code」でapp.pyファイルをクリックして開きました。次に「python app.py」コマンドを実行したいです。どのように行いますか
GPT4 >>
Visual Studio Codeで`app.py`ファイルを実行するには、統合ターミナルを使って`python app.py`コマンドを実行します。以下の手順で行ってください。
1. Visual Studio Codeの画面上部のメニューバーから「ターミナル」をクリックし、「新しいターミナル」を選択します。これにより、エディタ内に統合ターミナルが開きます。または、`Ctrl+`(Windows)または`Cmd+`(Mac)のキーボードショートカットを使用しても開くことができます。
2. 統合ターミナルが開いたら、次のコマンドを入力して`app.py`を実行します。
```
python app.py
```
3. エンターキーを押してコマンドを実行します。これにより、Flaskアプリケーションが起動し、デフォルトで`localhost:5000`にアクセスできるようになります。
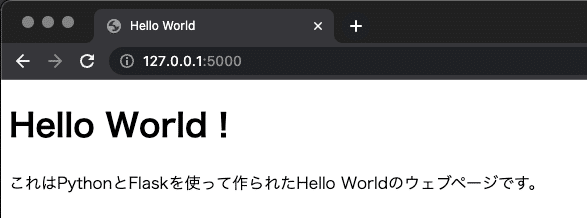
ブラウザを開いて`http://localhost:5000`にアクセスし、アプリケーションが正常に動作していることを確認します。アプリケーションを終了するには、統合ターミナルで`Ctrl+C`(Windows)または`Cmd+C`(Mac)を押します。
うむ。楽勝じゃないか。
ぽちーーーー!!!

なになに!!!?
真っ赤なんだけど!!
こわい!
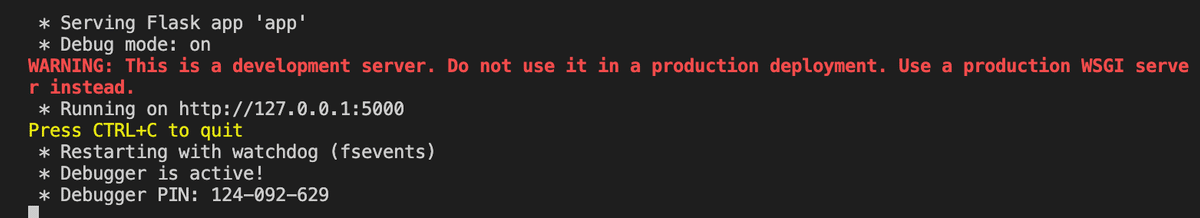
■わたし > 以下メッセージが表示されています。問題ありませんか (以下、キャプチャ部分すべて貼り付け)
GPT4 >>
このメッセージは、Flaskアプリケーションが正常に起動していることを示しています。問題はありません。`app.py`ファイルでデバッグモードが有効になっているため、開発中に役立つ追加情報が表示されています。
メッセージの内容は以下のとおりです。
1. `Serving Flask app 'app'`:Flaskアプリ「app」が起動していることを示します。
2. `Debug mode: on`:デバッグモードがオンになっていることを示します。これにより、開発中にエラーが発生した場合に詳細な情報が表示されます。
3. `WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.`:これは開発用サーバーであり、本番環境ではWSGIサーバーを使用するように警告しています。これは一般的な注意事項であり、開発中には問題ありません。
4. `Running on http://127.0.0.1:5000`:アプリケーションがローカルホストのポート5000で実行されていることを示します。ブラウザで`http://127.0.0.1:5000`または`http://localhost:5000`にアクセスすると、アプリケーションを表示できます。
5. `Press CTRL+C to quit`:アプリケーションを終了するには、`Ctrl+C`(Windows)または`Cmd+C`(Mac)を押すように指示しています。
6. `Restarting with watchdog (fsevents)`:自動再起動機能が有効になっていることを示しています。これにより、コードを変更して保存すると、アプリケーションが自動的に再起動されます。
7. `Debugger is active!`:デバッガがアクティブであることを示しています。
8. `Debugger PIN: 124-092-629`:デバッガのPIN番号です。デバッガにアクセスする際に必要になることがあります。
これで、Flaskアプリケーションが正常に起動していることが確認できます。ブラウザを開いて`http://localhost:5000`にアクセスし、アプリケーションが正常に動作していることを確認してください。
大丈夫だったみたい。
それでは、指定のURLへ、GO!!!ON!!!!!!

できた!
GPT4くんへの質問回数のこともあるし、今日はここまでだな。
とりあえず、今回は、
プログラミング言語 Python
フレームワーク Flask
テキストエディタ Visual Studio Code
で、Webページを作るということができました。
次回は、今日やったことのおさらいとして、各コード(?スクリプト?)の中で何が起きてたのかをGPTに解説してもらい
PythonとFlaskの関係に迫ってみたいと思います。
あと、必要な要素は、以下かな
Webページに入れたテキストをGPTに送って、返事をしてもらう
- 入力欄を作る
- APIを仕込む必要ある(きっと)
- 返事を表示する仕組みを作る返事をしてもらう際に先人たちのナレッジを参照してもらう
- ついに本丸のPDFなのかなんなのかを読んでもらう仕組みに迫る
- データベース的なものを用意してそこにデータを集めて読んでもらうんだと思う。これもAPIなのかな?「入力したもの」や「返事」の内容を溜めておくデータベースを別途用意する必要がありそう
- 会話の履歴も学習データにしていく必要があるよね?
普段なら、どこかで詰まりそうなもんだけど、GPT先生なら多分大丈夫。最後まで伴奏してくれそう。
次回もお楽しみに!してます!わたしが!
※※※※注意※※※※
一連のnoteは私の業務環境であるMacを基本として書かれています。
生まれてから40年、Windowsしか触ったことのなかった私が(といっても初めてパソコン触ったのは中学生くらいだけど)初めてMacで仕事していることですら脅威なのに、そこからもう一歩進もうとしていることを称賛くださいため、温かい目で見守っていただくとともに、Windowsユーザーの方にはあまり参考にならない部分があるかと思いますので、予めご理解ご了承の上、ご意見ご要望もあるかと存じますが、皆々様のご健勝をお祈りするとともに、今後とも、ご指導ご鞭撻のほど、何卒よろしくお願い申し上げます。
