
Notionで読書記録
このnoteではNotionの「Σ Formula」を使って、読書メーターの作り方を紹介!
2021/02/07更新 notion.Taiwanのmeetupイベントに参加
2020/11/22更新 読書メーターの進化版
自分はアプリの「ブクログ」や「読書メーター」などで読書記録をつくりたかったが、日本にない本をたくさん読んでいるから、ちょっと使いづらかった。
前回も自分の本棚を紹介したが、読みかけの本が多くて、もっとわかりやすい使い方がないかと思って、色々調べたら、youtubeで凄い読書記録の作り方を見つけた!
昨日からずっと彼女のウェブサイトをyotubeを見ていた
— KaMaFuChi (@KaMaFuChi2) November 11, 2020
、notionの『ΣFormular』を使いこなせたら、本当にマジシャンみたい(笑)
私もマジシャンになりたい〜〜
Notion Template: Simple Reading Log With Progress Bar https://t.co/NCjyXXviMC 來自 @YouTube
ビデオの説明がすごく丁寧だったので、英語が苦手な方でも映像だけ見ればわかるようになっていると思う。
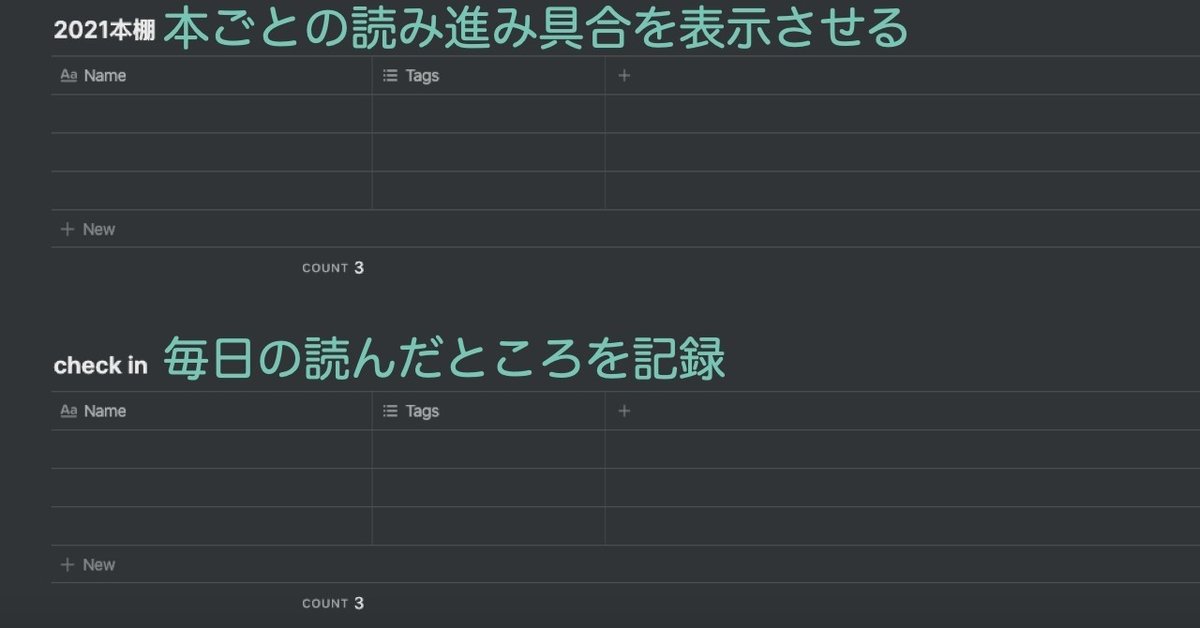
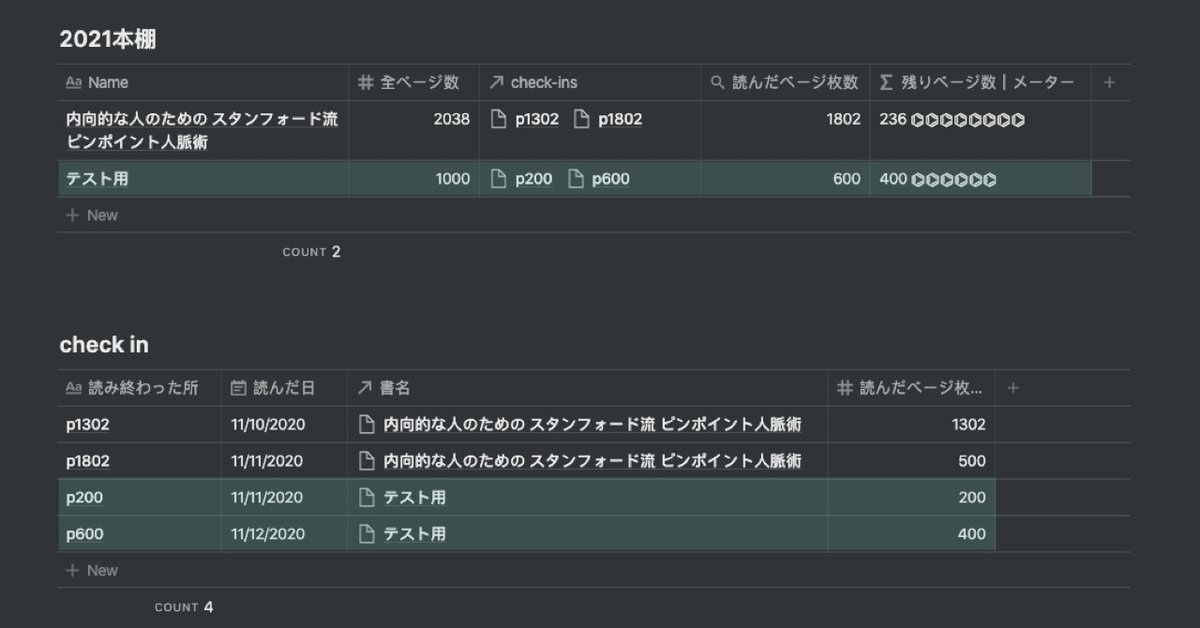
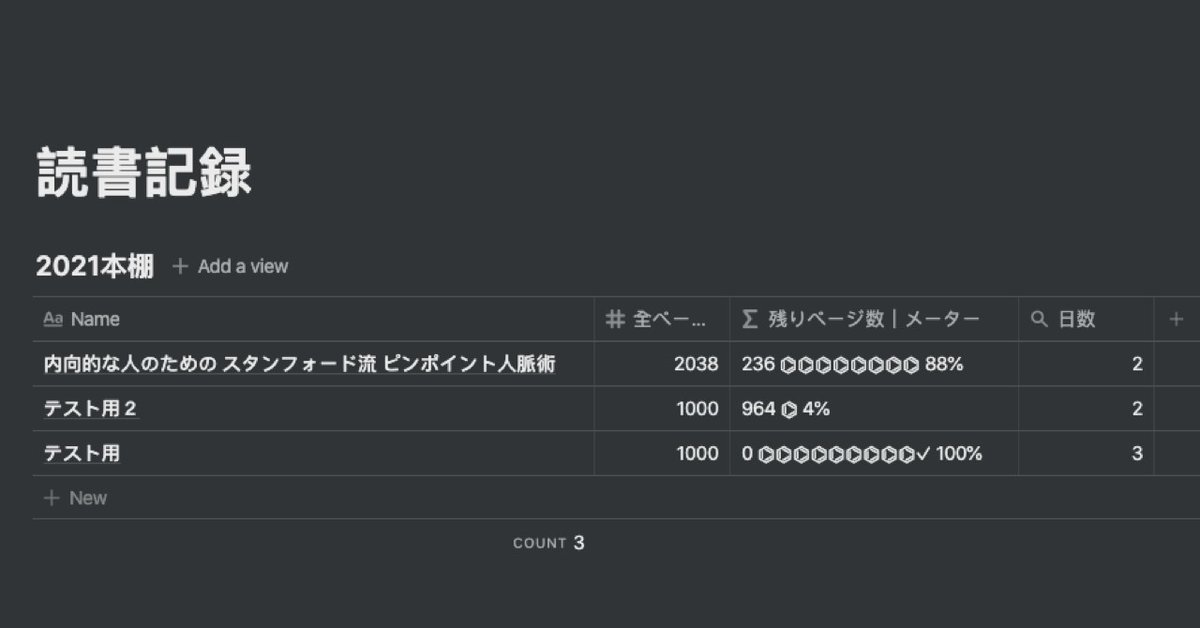
完成品がこのようになります。

面白い機能をいくつかピックアップして、自分なりにまとめてみた。
画像が多いので、『ΣFormula』だけを見たい方には、目次からに飛ばすことがおすすめです。
読書メーターの作り方
❶(DATABASE)データーベースを作る
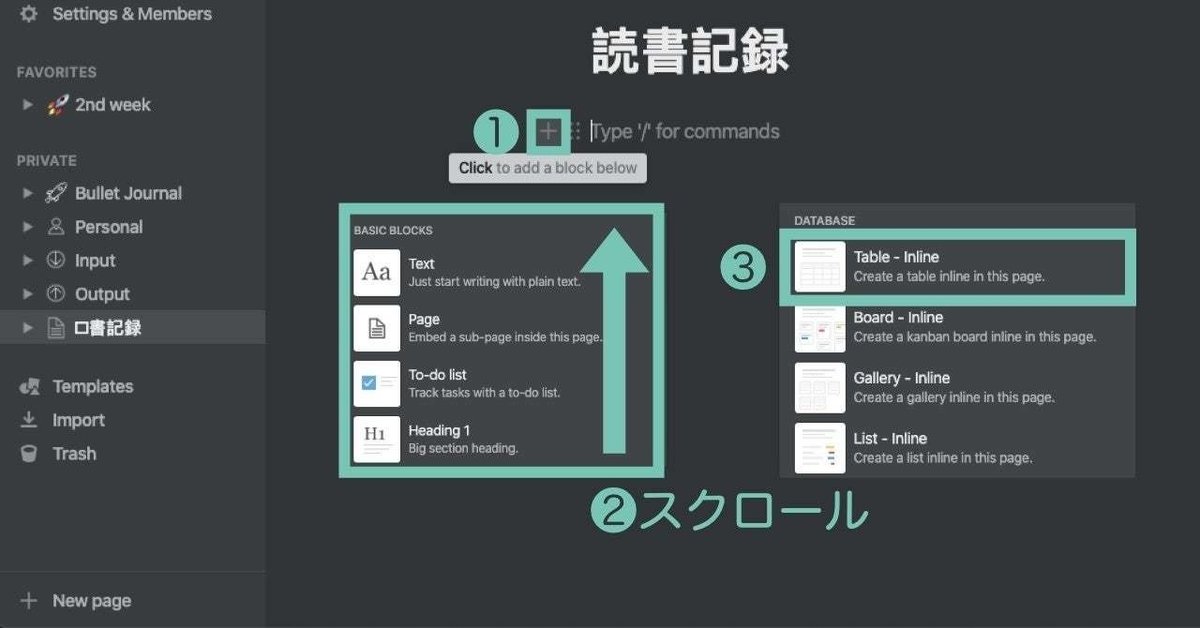
今回は二つの「Table」のDATABASEで作るメーターを作るので、「Empty」のページを開く

マウスを「Type '/' for commands」の前に移すと、「+」が出てくるので、中から「Table」を選択して、二つのDATABASEを作る。


❷(Relation)二つのデーターベースをつなげる
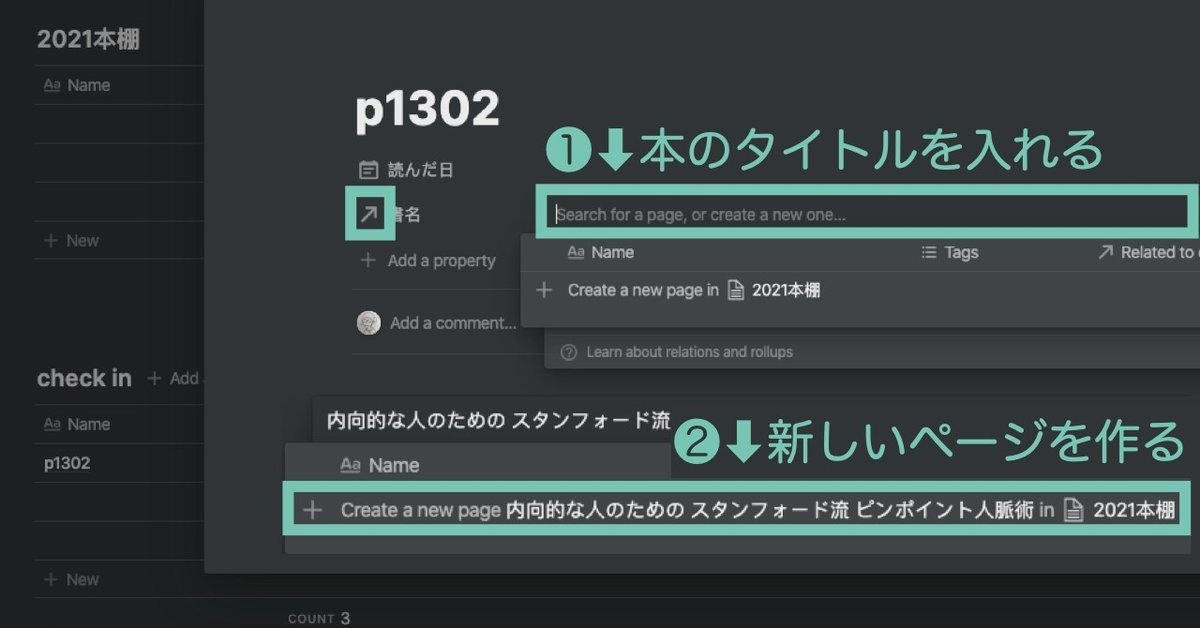
下の方のデーターベースに新しいページを開いて、Relationの属性を追加して、今読んでいる本のタイトルを入れて「+ Create a new page」をクリック。

そうしたら、上の本棚に表示される、2回目以降はデーターベースから選択できる。

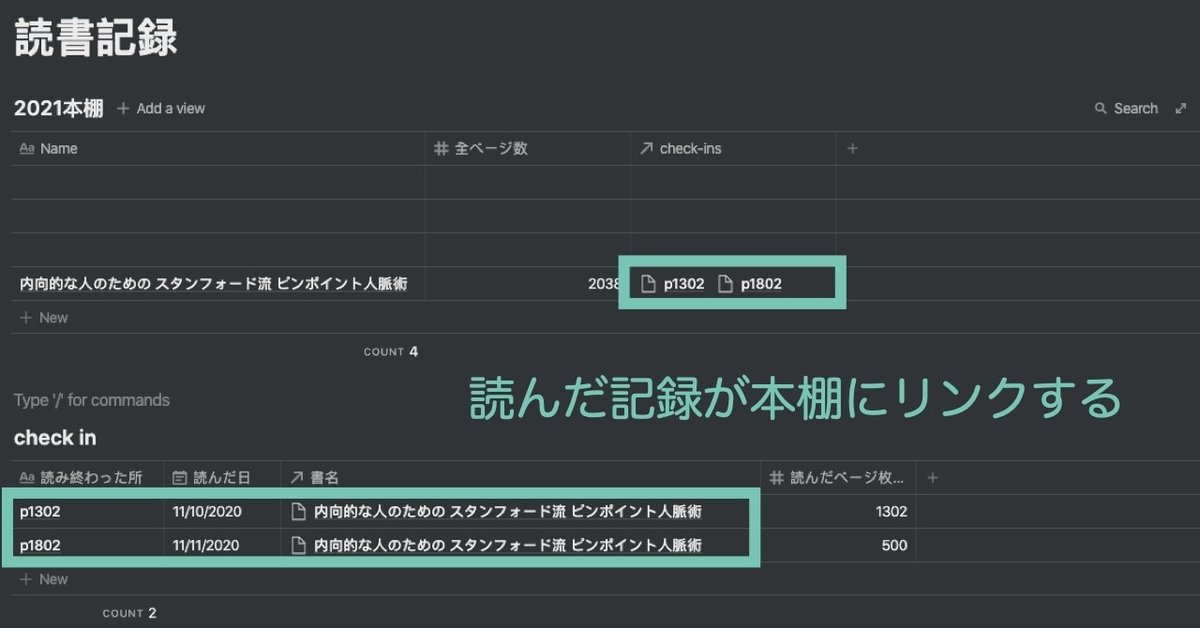
毎日読んだところを、下のデーターベースに記録すると、上の方にも反映する。

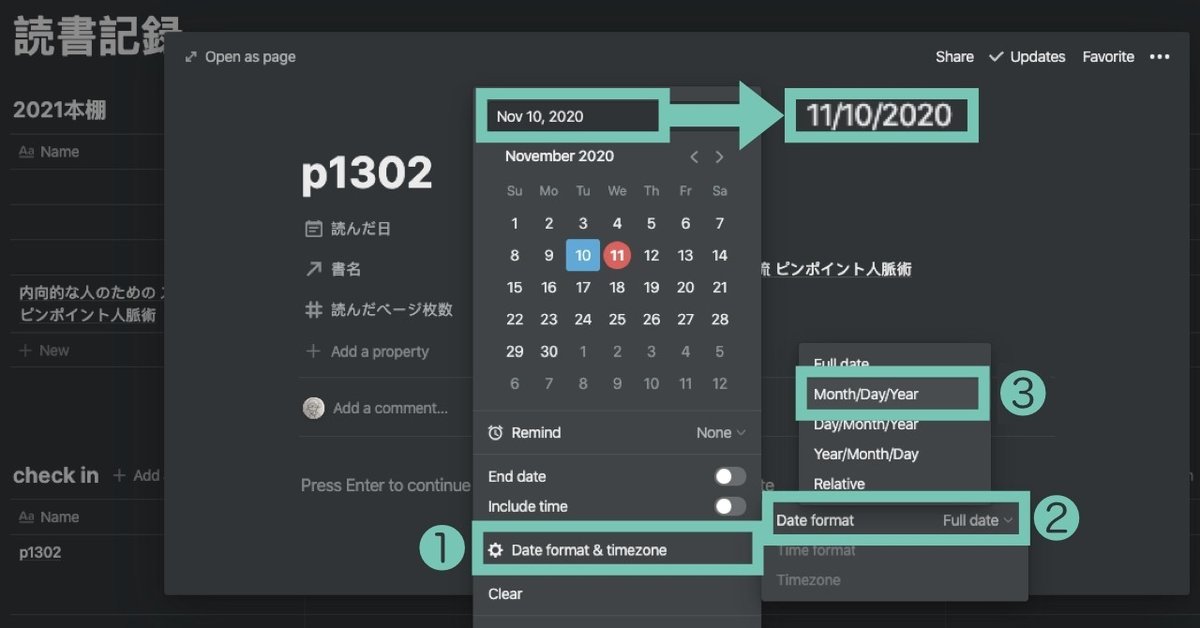
❸(Date format)日付の表示を替える
英語表示で見られていない方は、ここで表示の仕方を変えられる。

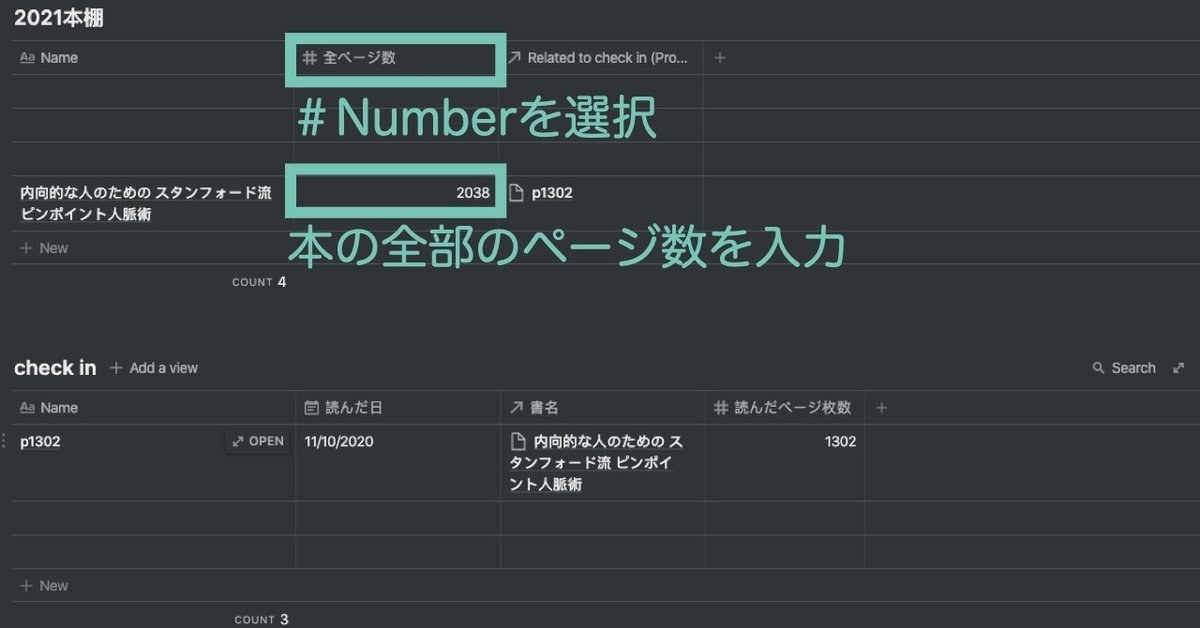
❹(Number)本のページ数を入力する
上の方のデータベースに「Number」の属性を追加して、本の全ページ数を入力する。
下の方のデータベースには「読んだページ数」を追加する。

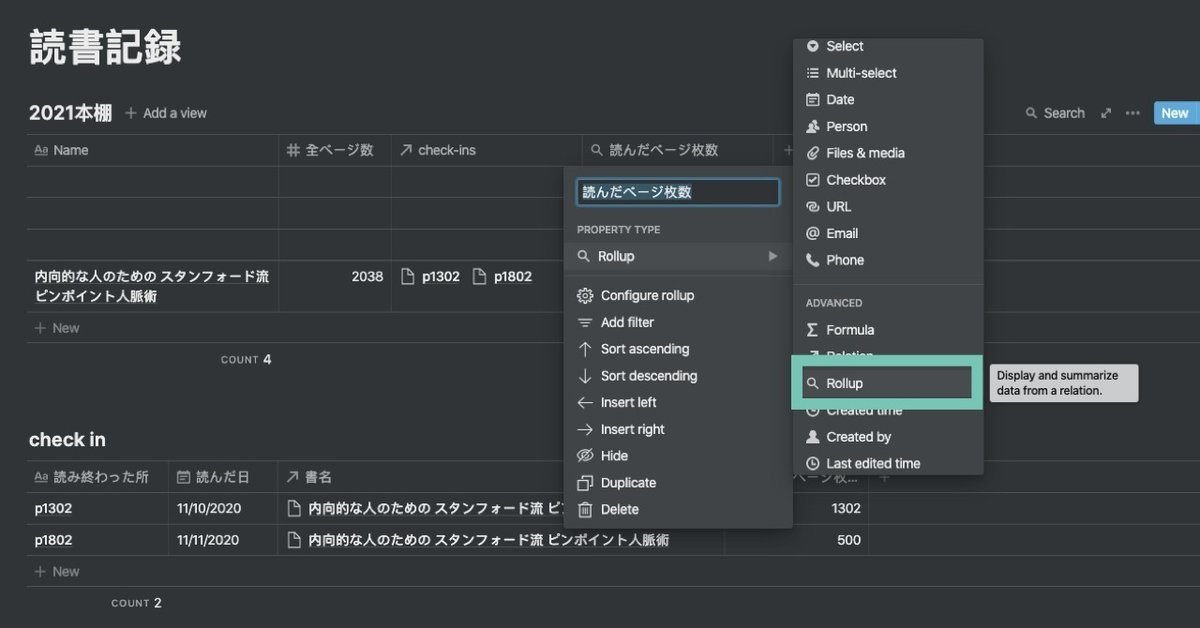
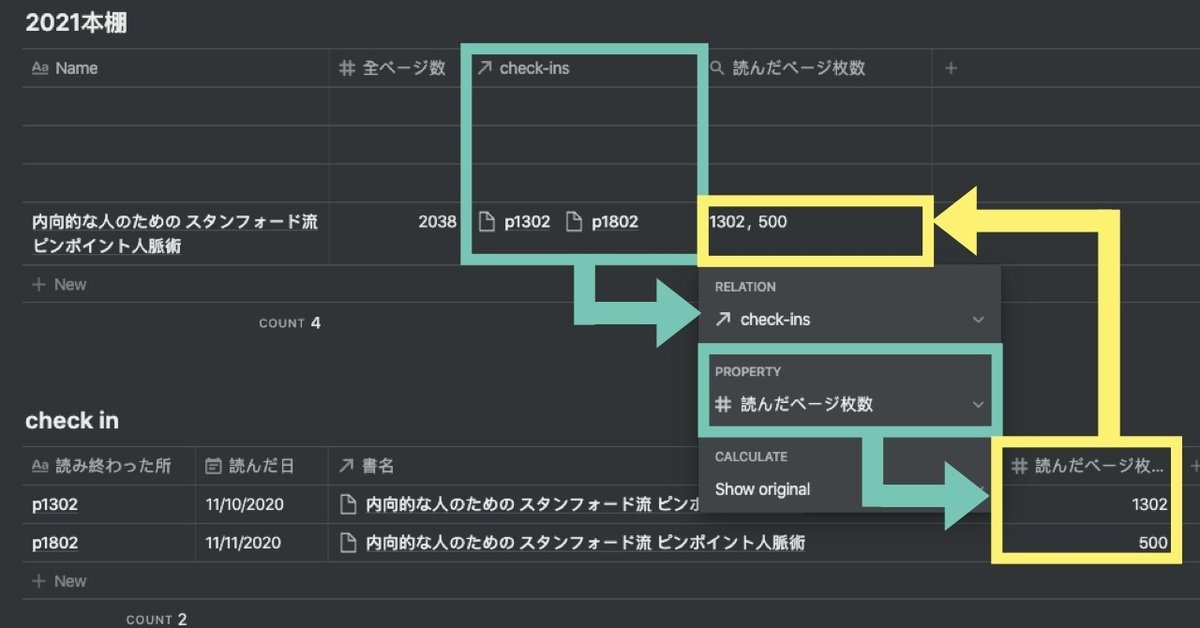
❺(Rollup)違うデータベースの内容を表示させる
「Rollup」の属性を追加する。

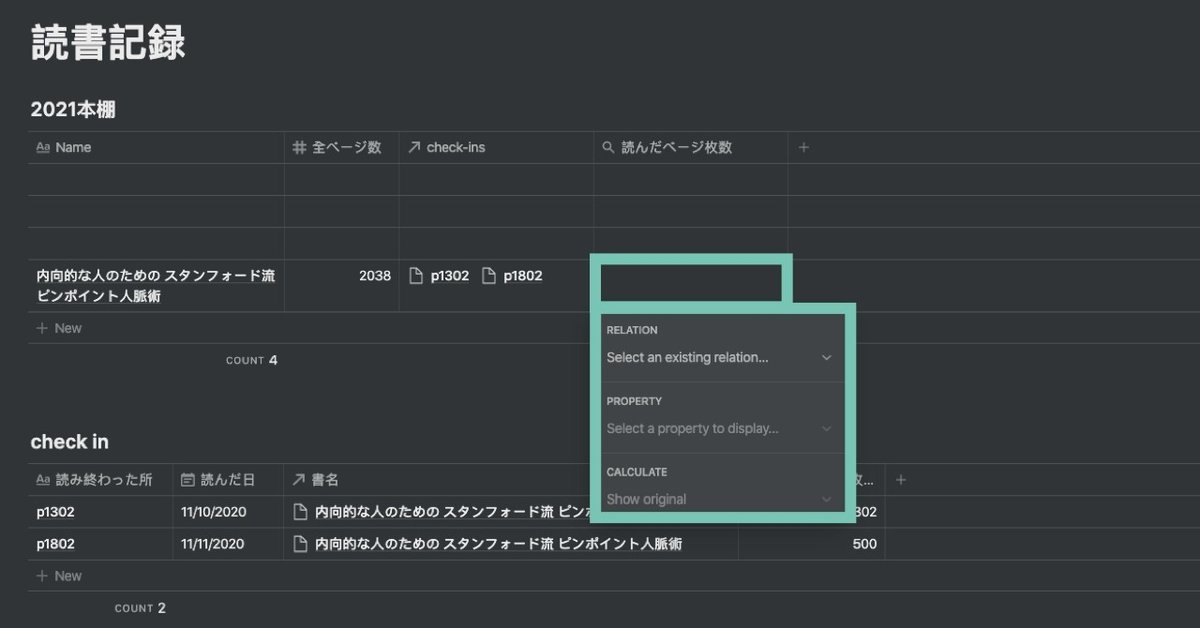
空白のところをクリックすると、選択するところが出る。

このように選んだら、このように表示される。

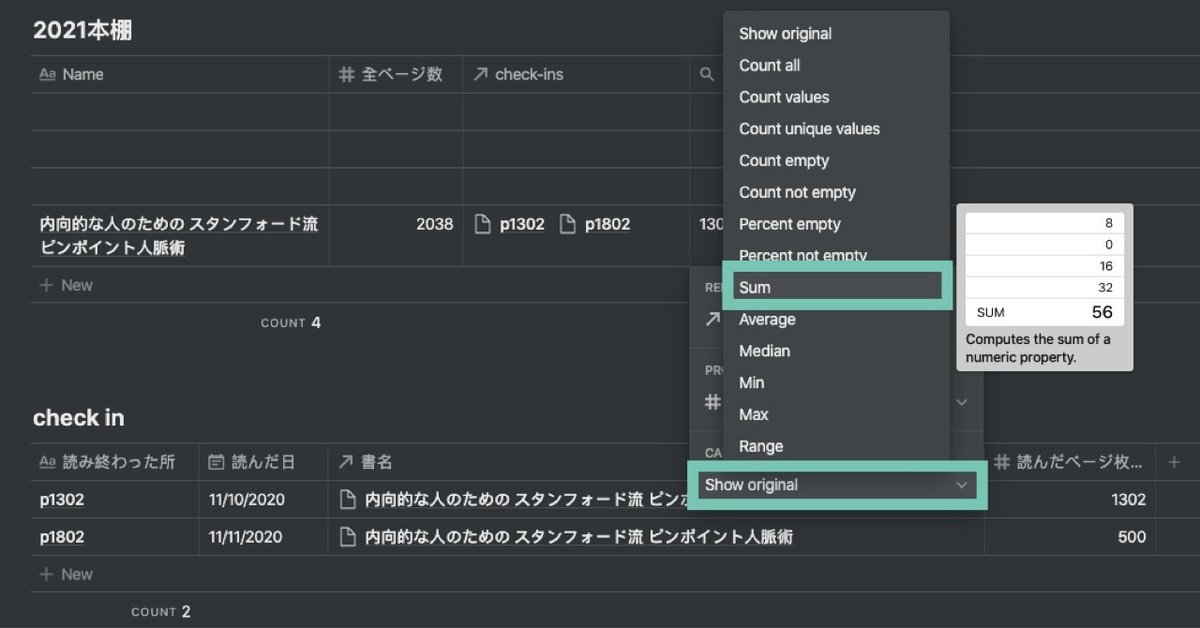
「CALCULATE」のところに「SUM」を選択したら、「読んだページ数」が全部足される。


「Count all」を選択すると、読んだ日数をカウントしてくれる。

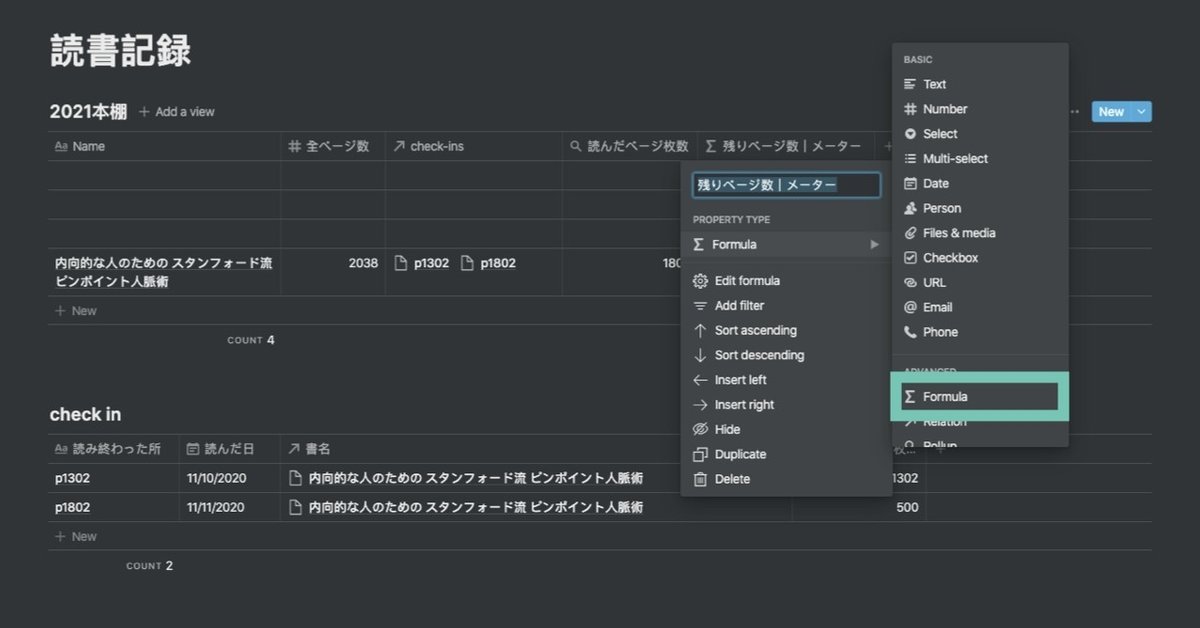
❻(Formula)メーターの作り方
ここから、彼女の「異次元感」が出てきた(笑)
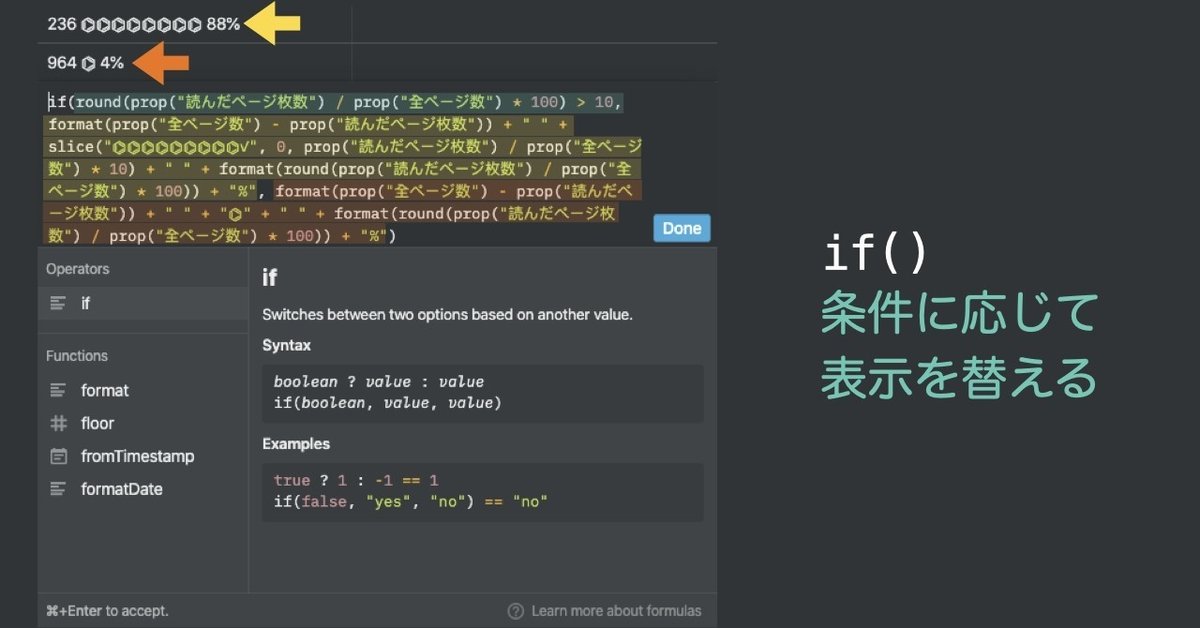
👇完成なコードはこの様になる👇
if(round(prop("読んだページ数") / prop("全ページ数") * 100) > 10, format(prop("全ページ数") - prop("読んだページ数")) + " " + slice("⌬⌬⌬⌬⌬⌬⌬⌬⌬✓", 0, prop("読んだページ数") / prop("全ページ数") * 10) + " " + format(round(prop("読んだページ数") / prop("全ページ数") * 100)) + "%", format(prop("全ページ数") - prop("読んだページ数")) + " " + "⌬" + " " + format(round(prop("読んだページ数") / prop("全ページ数") * 100)) + "%")ゆっくり紹介します!
上の方のデータベースに「Fomula」の属性を追加する。

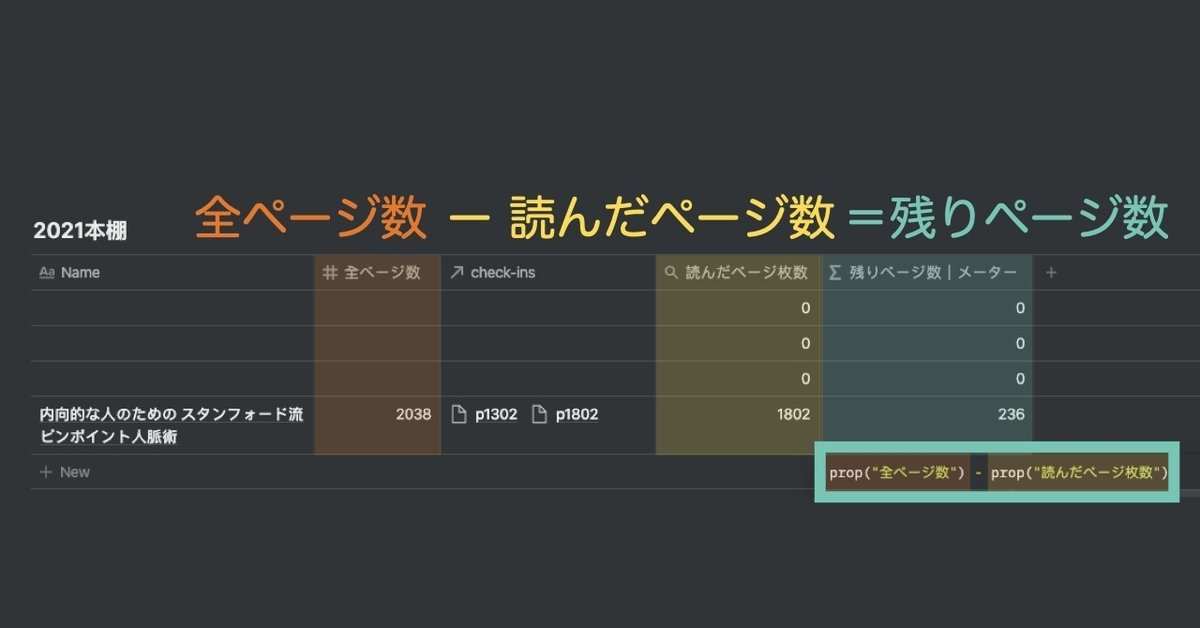
属性の中の数字はこのように計算することができる。
prop("全ページ数") - prop("読んだページ数")

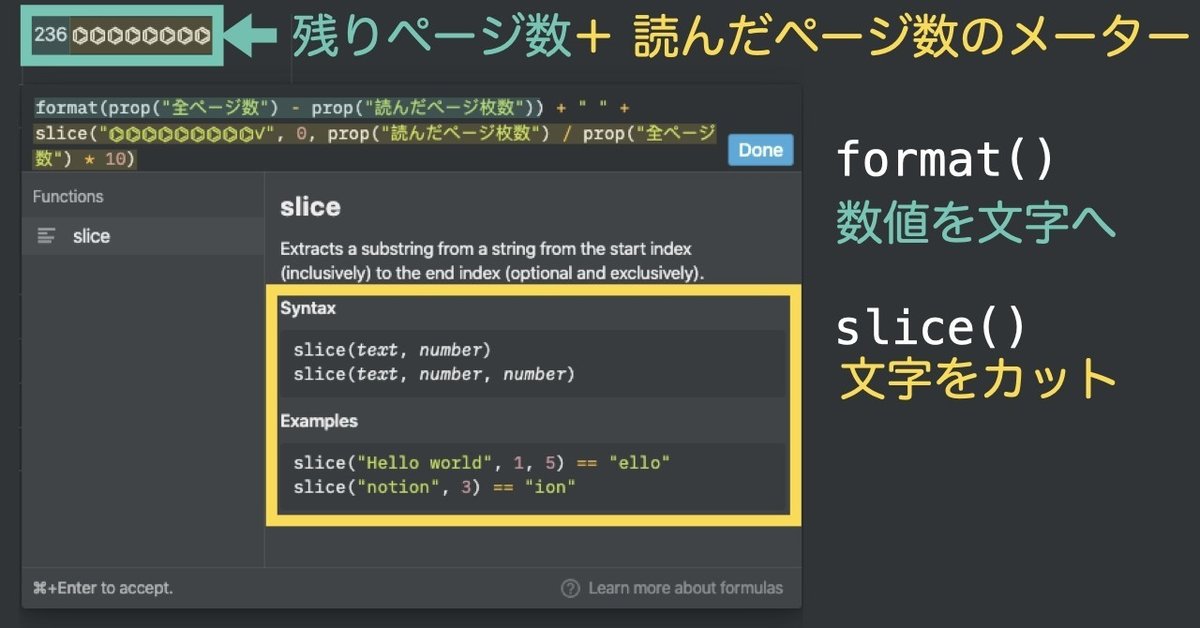
-format( )
「残り枚数」の数値が他の式の邪魔にならないように、「format」で囲むと文字として認識してくれる。
format(prop("全ページ数") - prop("読んだページ数"))-slice( )
入れた文字をカットする。
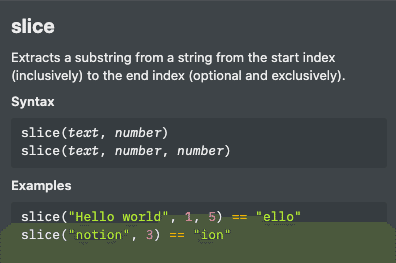
slice(文字、数字、数字)のように使う、

上の図の例のとこに書いたslice("Hello world" , 1, 5)の意味は、
「1」つ目のアルファベット以前と、
「5」つ目のアルファベット以降の文字を全部カットする。


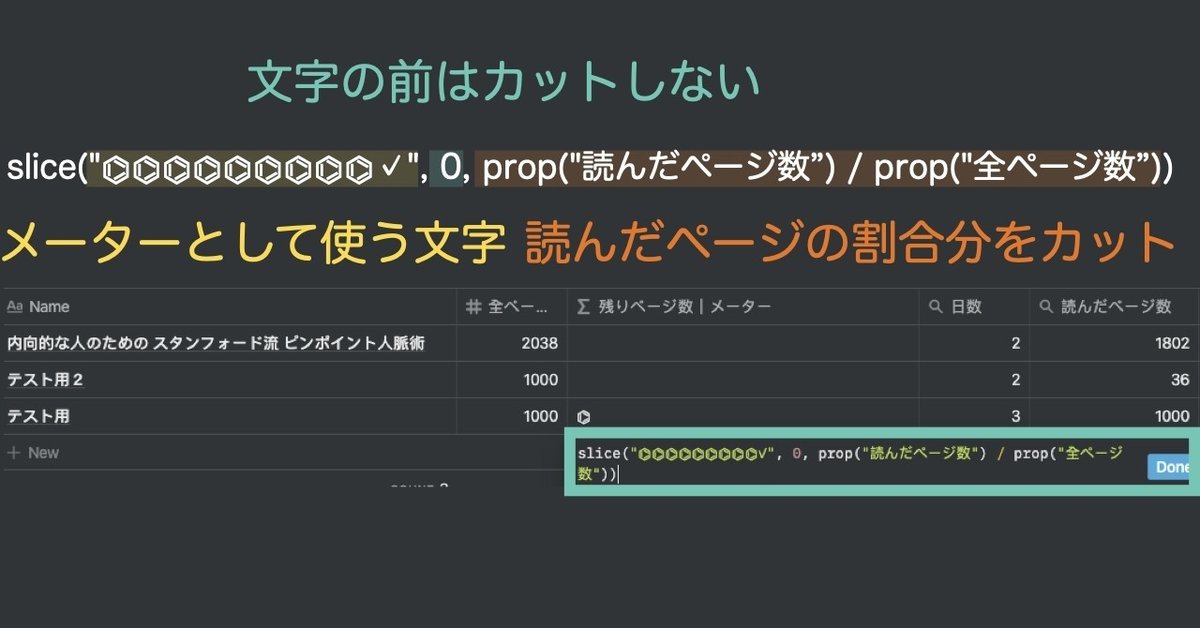
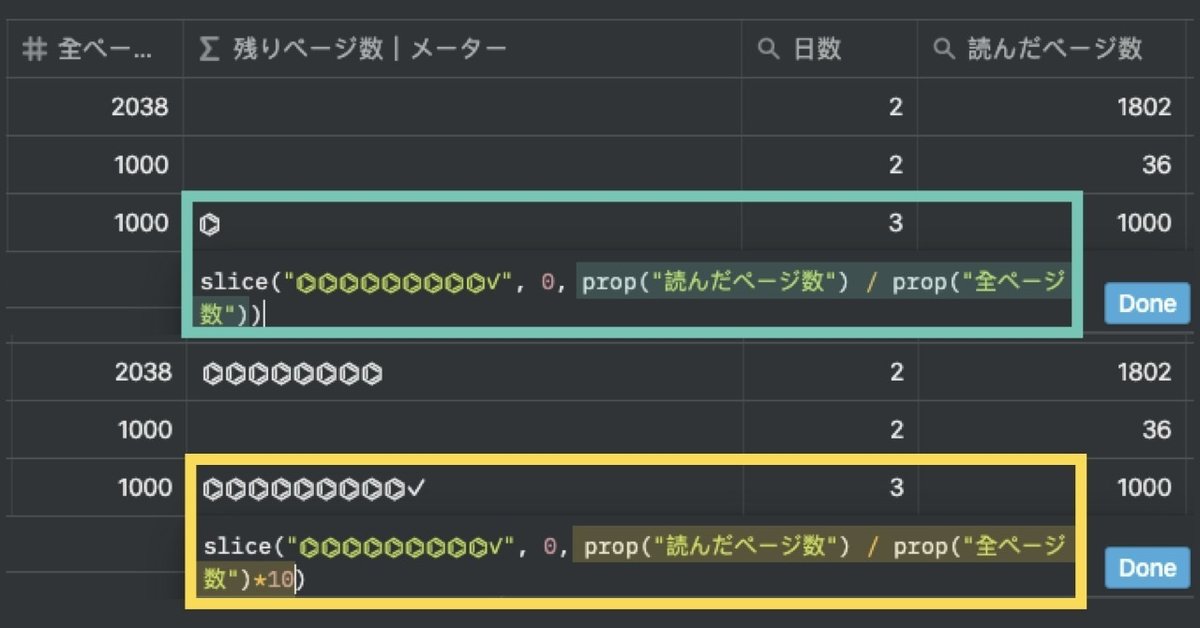
緑の方だと、整数の「0」か「1」にしか認識されない、かける10 で「0」から「10」まで拾われる。黄色いところの意味は、読んだ本の10%毎でカットする数が減る。
slice("⌬⌬⌬⌬⌬⌬⌬⌬⌬✓", 0, prop("読んだページ数") / prop("全ページ数") * 10) 数値に直すともっとわかりやすくなる。
slice("⌬⌬⌬⌬⌬⌬⌬⌬⌬✓", 0, 0 *10) ==読んでいない場合、0個目以降の文字をカットする。
slice("⌬⌬⌬⌬⌬⌬⌬⌬⌬✓", 0, 0.23 *10) == ⌬⌬ 23%読んだ場合、2個目以降の文字をカットする。
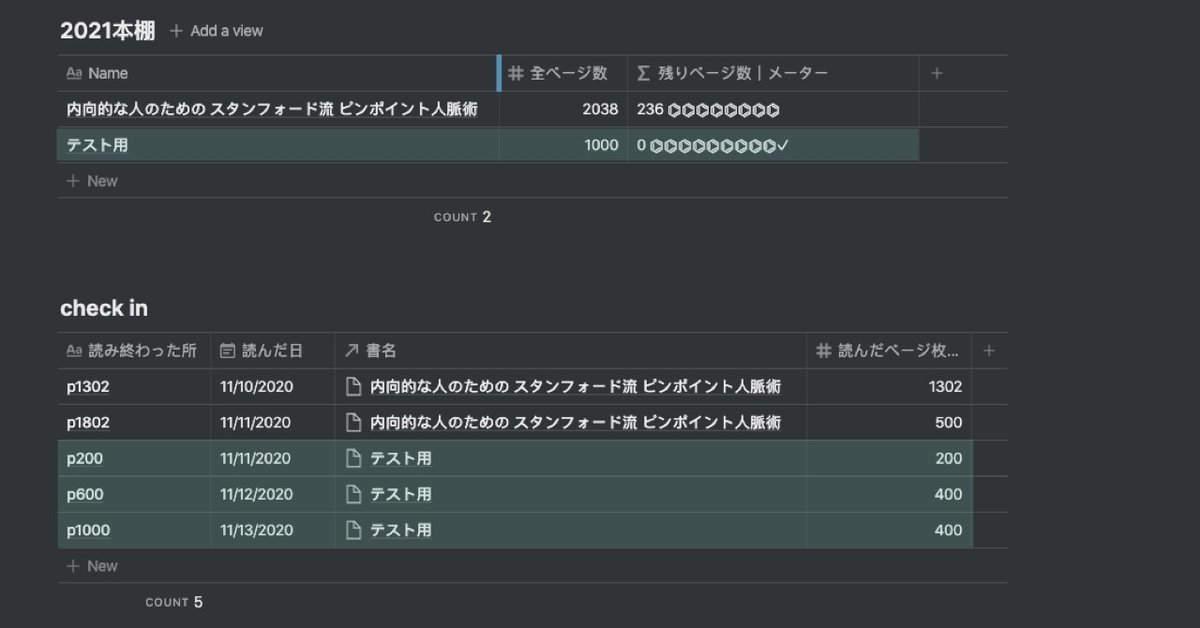
slice("⌬⌬⌬⌬⌬⌬⌬⌬⌬✓", 0, 1 *10) == ⌬⌬⌬⌬⌬⌬⌬⌬⌬✓読みを終わった場合、10個目以降の文字をカットする、文字は10個しかないので、全部が表示されることになる。
何枚かでテスト。
初日で200ページを読んだ。

2日目で400ページを読んだ。

3日目で完読。

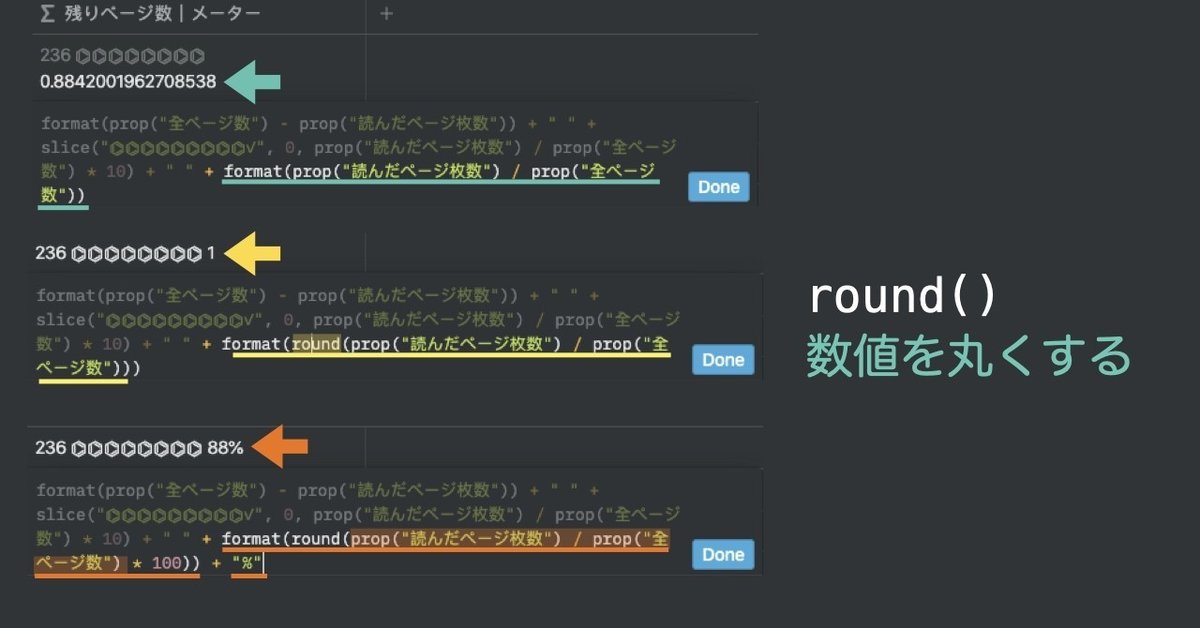
-round( )
進度を絵文字で表示させられたが、やはり数字も一緒に表示させたい場合、先のコードの後ろにさらに足す。
format(prop("読んだページ数") / prop("全ページ数"))だけだと、小数点がたくさんな数値になるので。
format(round(prop("読んだページ数") / prop("全ページ数")))になると、整数まで四捨五入してくれる。でもこれだと丸くなるすぎたので、かける100、最後に%を加えると、パーセンテージとして表示される。
format(round(prop("読んだページ数") / prop("全ページ数") * 100)) + "%"
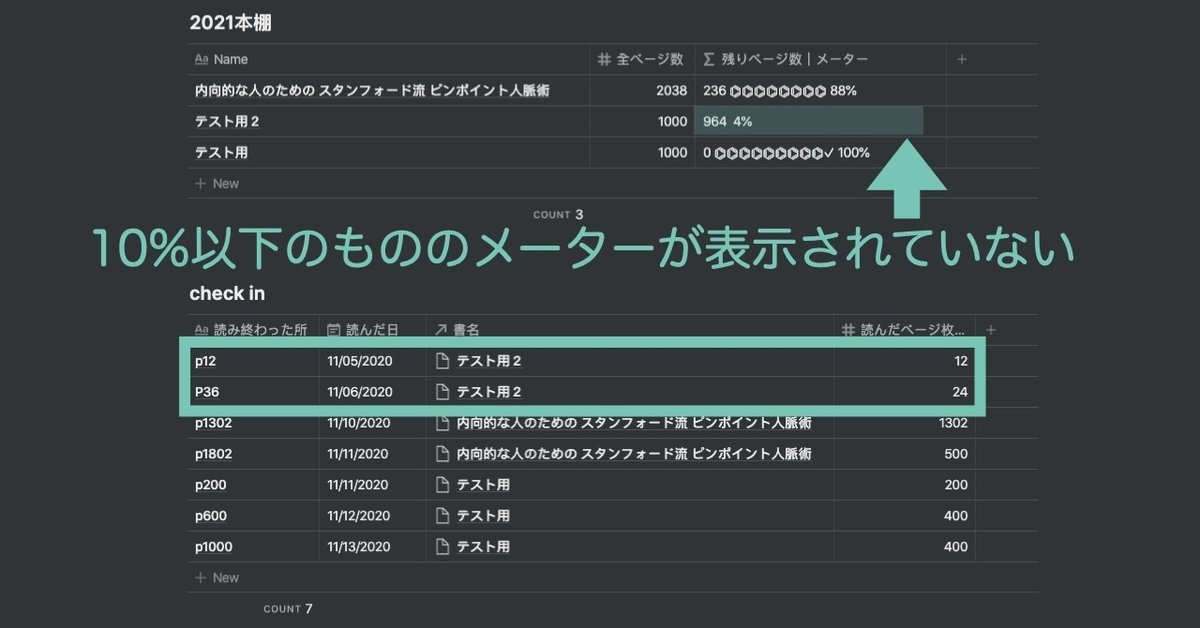
-if( )
10%以下の絵文字メーターが表示されないから、ifを使って解決する。

if(条件, ”文字”, ”文字”)のように使う、
if (条件, 条件に合う場合表示させる, 条件に合わない場合表示される)

緑色に書いたコードは条件「本を10 %以上読んだ」
黄色に書いたコードは条件に合う場合「先ほど作ったコード」
オレンジに書いたコードは条件に合わない場合「本を10 %まで読んでいない場合表示させたいもの」
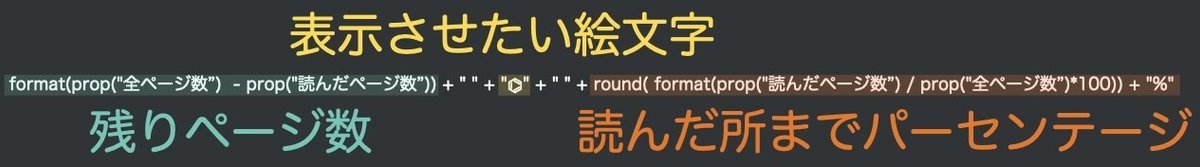
おさらいを兼ねて、条件が合わない場合のコードで説明をする〜
format(prop("全ページ数”) - prop("読んだページ数”)) + " " + "⌬" + " " + round(format(prop("読んだページ数”) / prop("全ページ数”)*100)) + "%"
終わりに
成果を見る!
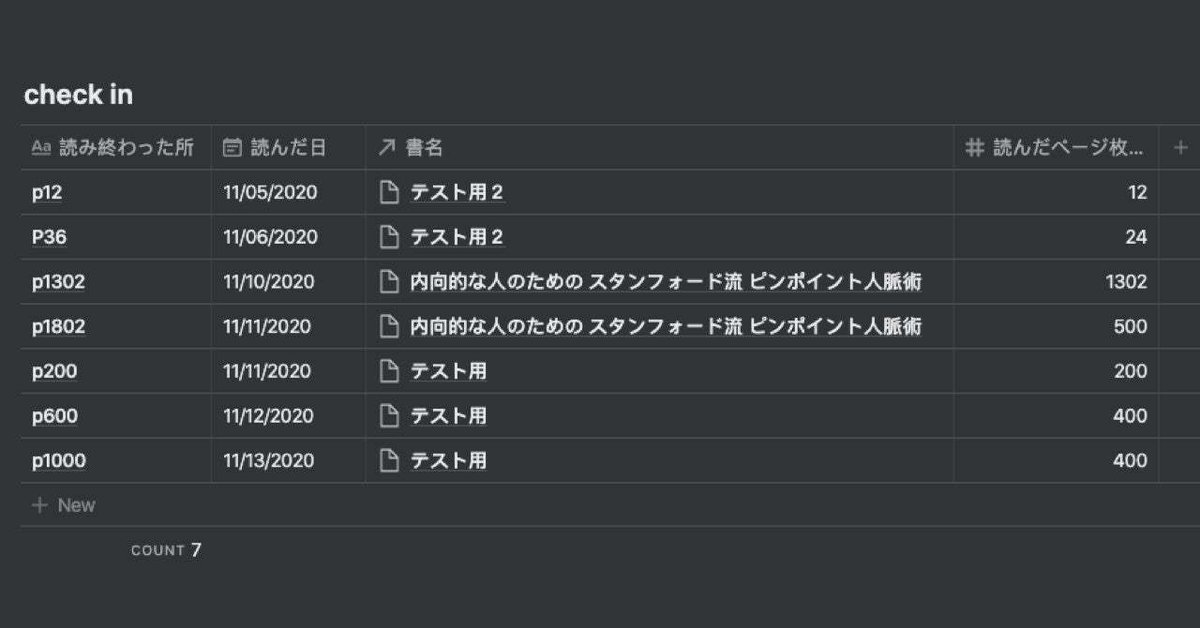
下のデータベースをこのように記録をする

自分はページのタイトルを「読み終わった所」にしたが、Red Gregoryさんのビデオでは「読んだ日付」にした、みなさんが好きなようにタイトルを入れていい、上のデーターベースに支障がない。
上のデーターベースはこのように表示いされる。

今日はFormulaで使い方がわからない数式をたくさん覚えられた、まとめた中で「round( )」と「if()」しかわからなかった。
前に作った本棚と併用したいと思います〜
また新しいスキルを得たら、シェアします〜
もし自分の本棚をもっとカスタマイズしたい方、ぜひ前のnoteもチェック〜
最後まで読んでいただいて、
ありがとうございます。
参考:https://www.redgregory.com/
👇その他まとめてみたNotionの使い方👇
