
ゲーム用のマップ画面を作成した話
現在制作中のゲームは「街中を歩き回り依頼を受ける・別の場所へ配達物を届ける」というゲームシステムがあります。このためマップ画面を作る必要があり、結構長い期間で試行錯誤していた&作業中かなり助言をもらったのでメイキングを記録として残すことにしました。
環境
UIデザインはこちらの記事を参考にFigmaを使用しています。
実際の流れ
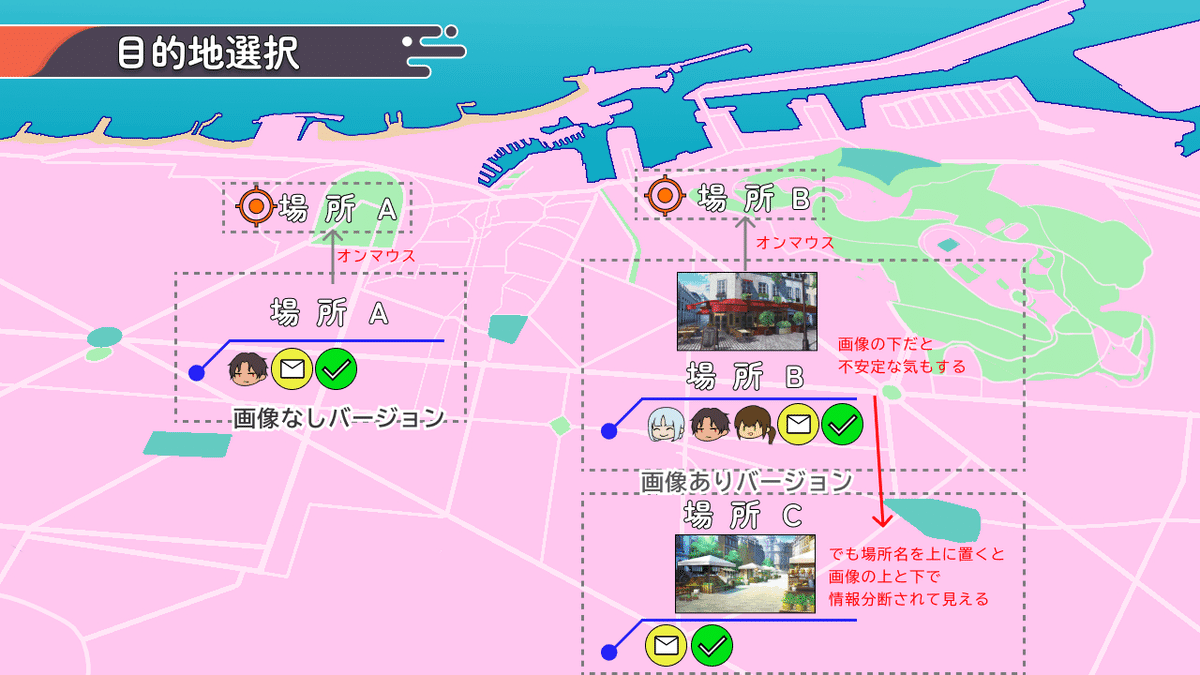
最初にfigmaで作成したのは以下のような構図でした。

普段から沢山ゲームを遊んでいる友人達にこちらの画像を見せたところ、沢山助言をもらえました!なかでも確かに……と考えさせられたのは「やっぱりこういうのは地図で見られる方がいいと思う」という言葉でした。
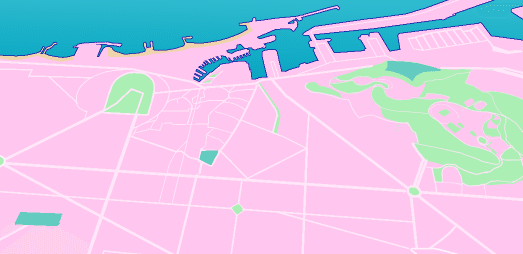
ただ地図を作るとしても、どんな地図をかけば良いか1からはイメージできない状態でした。なので自力で想像の街を作るのを諦め、現実の土地を参考にして地図を作りました。(もともとその場所、地中海沿岸部をイメージして話をふくらませてたので……)

地図デザインはなんでこうしたのかうまく説明できないのですが、地図デザインの資料が沢山ある「マップマニア」を読んで引き出しを増やそうとしたのは覚えてます。
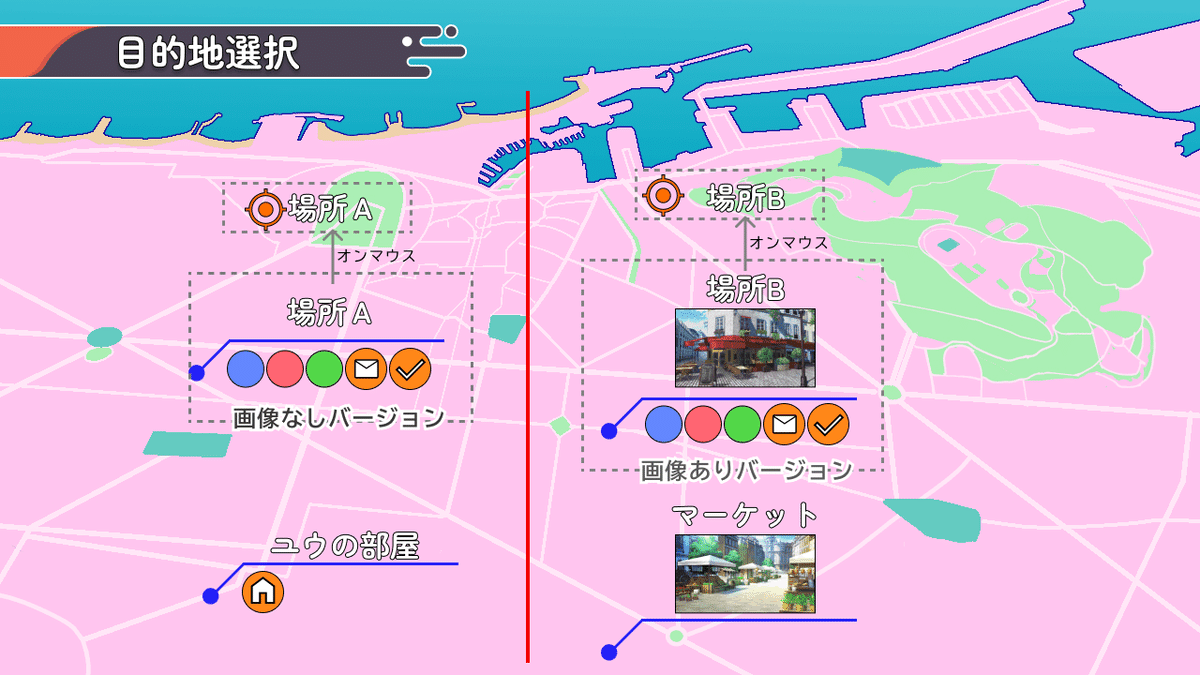
地図が完成したのでアイコンを再度作り直しました。
この手の画面を作るにあたって絶対にやりたかったのは「目的地のイメージが一目で分かること」でした。なので目的地がどんな場所か分かるサムネイル画像は入れたかったのですが、実際に配置してみると結構場所を取るのが分かります。

こちらの右下を見ていただくと分かるのですが、目的地名が上か・サムネイルが上かで認識しやすさも違う気がしてきます。


ここでもう一度友人達に相談した所、
非オンマウスでマップに表示してある地名部分がオンマウス時にも表示されたままならBかC案かつ地名表示を省いてもよいのかも?
この場所なにある?→(オンマウスして)ああ、このマップで、ここに誰々がいて〇〇できるのか
の流れがあるから、分断されてるようにかんじるならオンマウス後に地名表示はなくてもいいかも?エリアアイコン丸に切り抜いて大きめの白縁取りの丸にしておく
位置を示す青線を太くしたうえで乗せて、キャラアイコンも載せる
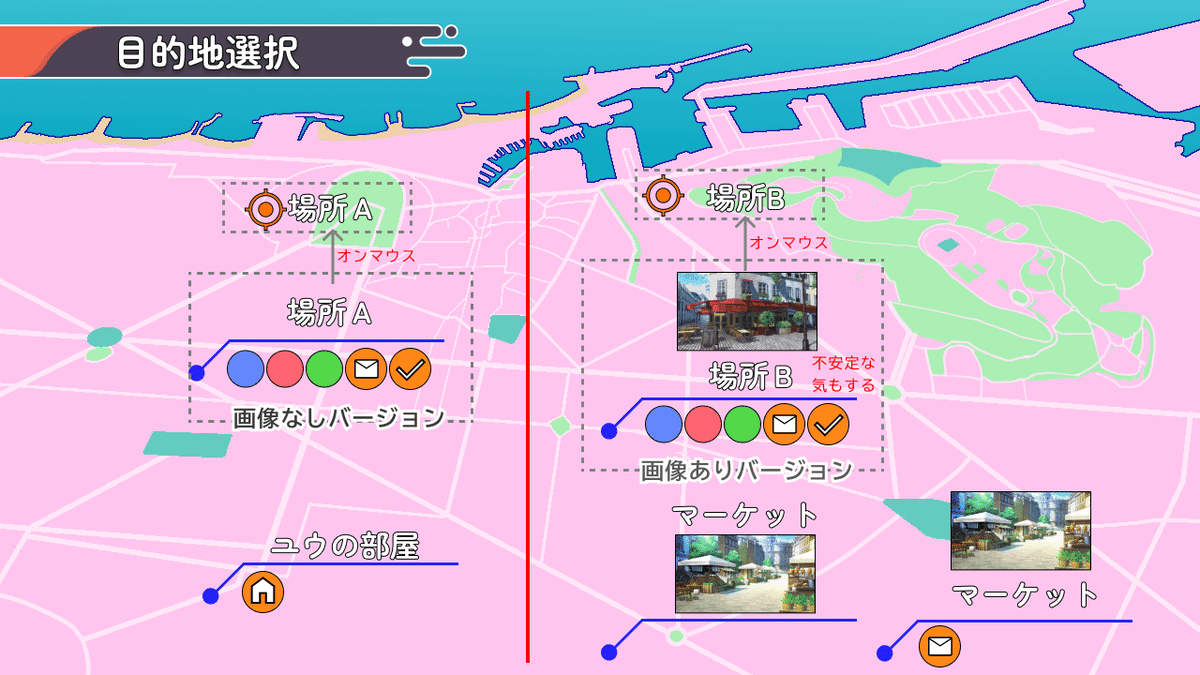
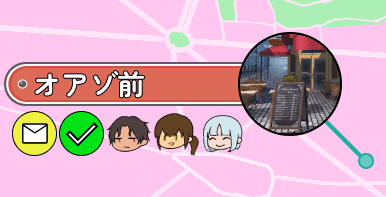
こんな感じでかなり具体的に提案をもらい、じゃあ配置もいろいろ仕切り直して……と作ったのがこちらです。

サムネイルで目的地の内容も分かるし目的地名も識別しやすくなりました。
ゲーム本体への反映
Before
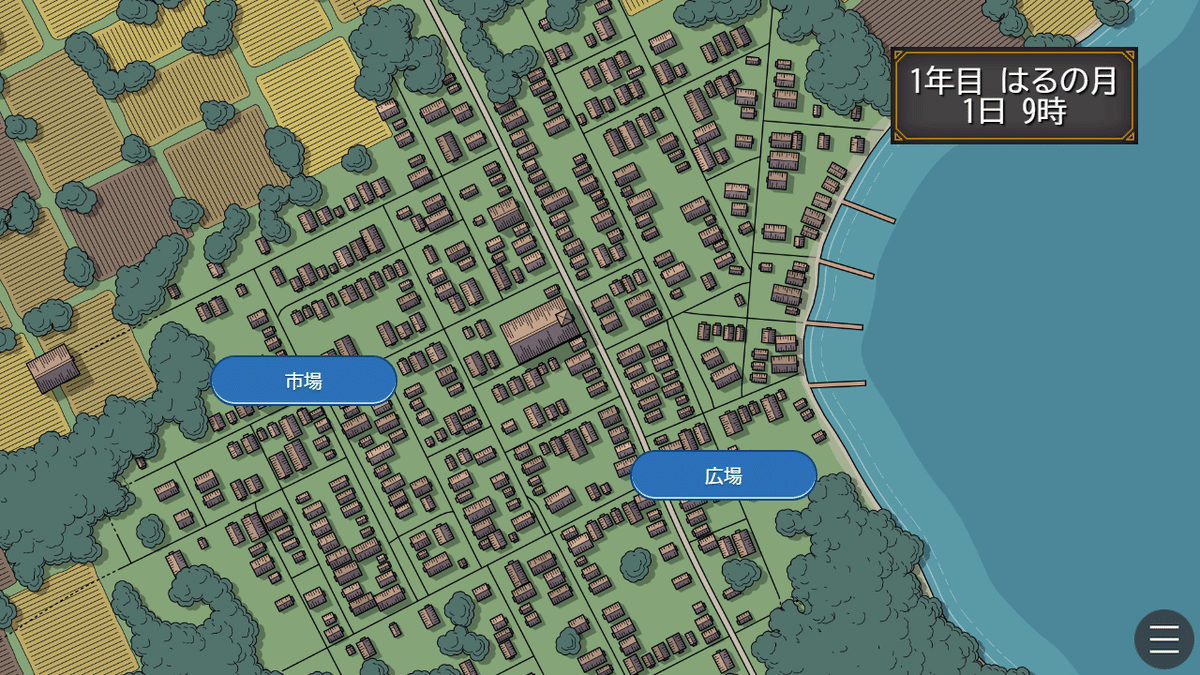
デザインが決まるまで暫定的にゲームに組み込んでいた目的地選択画面はこちらです。

この背景はランダムに地図を作ってくれるジェネレータを利用していました。
After
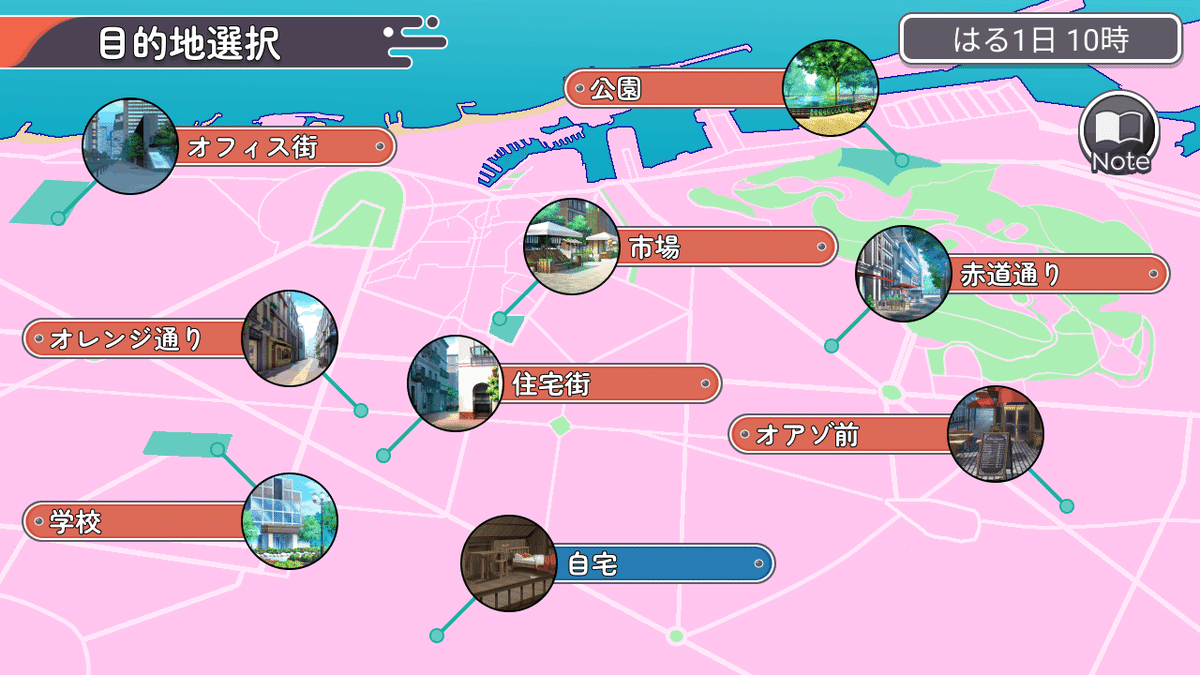
アイコンを除くとこんな配置です。時間帯とノート(という名のステータス画面)もデザインしなおしました。大分分かりやすくなったのではないでしょうか。

あとがき
こういうメイキングというか作業の記録を書くのは初めてだったのですが、多分誰かが必要とする知見だろうなと思ったので記載することにしました。
少しでも参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
